|
12762| 8
|
[高级教程] 基于掌控板和SIoT平台搭建物联网控制系统 |

|
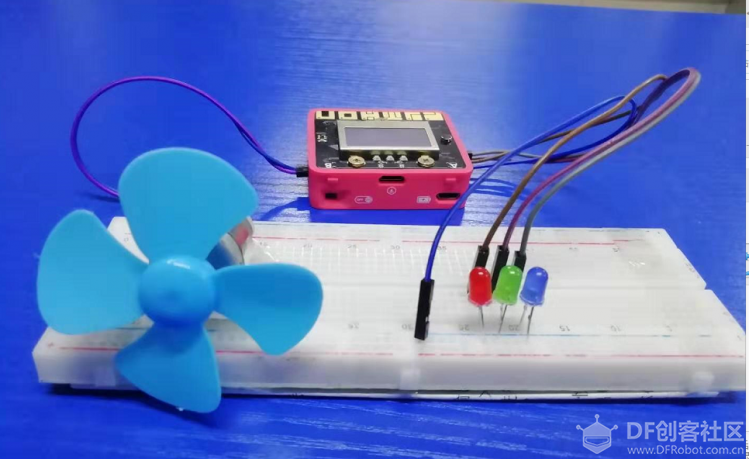
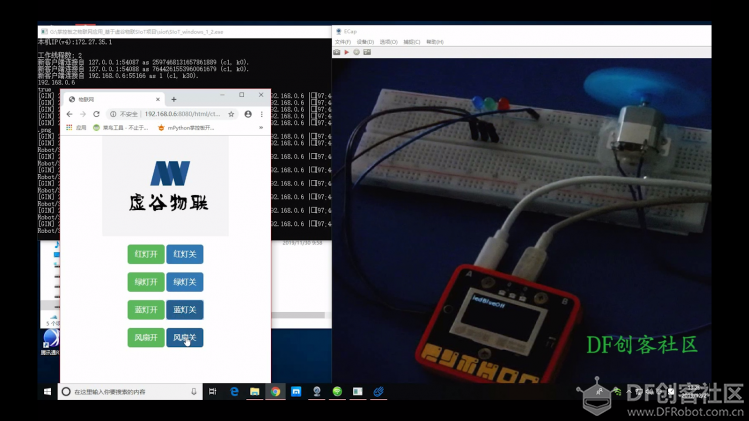
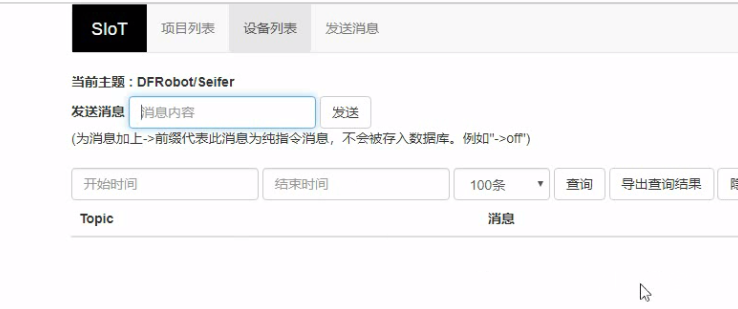
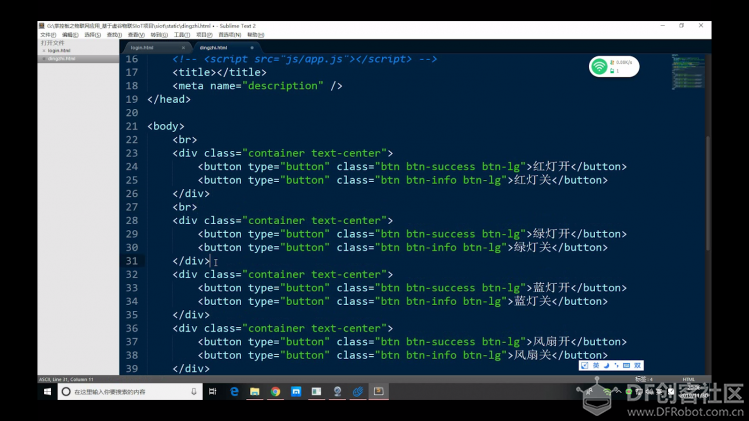
本帖最后由 rzyzzxw 于 2019-12-4 10:31 编辑 基于掌控板和SIoT平台 搭建物联网控制系统   有点小激动,先预览一下吧0.0 本帖是视频教程较长,总共分为以下几个部分: 第一幕 项目演示 ( 开始时间在 00:08 )  第二幕 器材接线 ( 开始时间在 00:50 )   第三幕 SIoT平台介绍 ( 开始时间在 01:18 )  第四幕 mPythonX编程 ( 开始时间在 04:44 )  第五幕 制作个性化控制页面 ( 开始时间在15:27 )  本教程最大的亮点是 制作个性化控制页面 ,可以直接移动至15分27秒开始。 其次,第四幕 mPythonX编程中涉及MQTT编程及调试,也是不可忽视的一部分哦。 个性化控制页面是基于SIoT平台中现有的Bootstrap和jQuery框架编写的,简单易学,省时省力。 总之,本教程的控制页面是使用Bootstrap进行界面布局,再使用jQuery监测按钮时间,然后再通过$.get()函数请求SIoT接口,从而向掌控板发出命令。 一言难尽啊,直接看视频教程吧 优酷播放 Bootstrap文档地址:https://v3.bootcss.com/  By Luyi 附件,控制页面源码  dingzhi.zip dingzhi.zip |
 创作达人
创作达人
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed