本帖最后由 木子呢 于 2022-5-19 15:32 编辑
舒尔特方格小游戏
注意力是一切学习的根本,是大脑进行感知、学习、思维等认知活动的基本条件。然而,无论是孩子还是成年人,我们常常会因开小差、注意力无法集中而困扰。此时,找到一个合适的方法来训练我们的注意力势在必行。
舒尔特方格训练法,是全世界范围内最简单,最有效也是最科学的注意力训练方法之一。
舒尔特方格 (Schulte Grid) 是在一张方形卡片上画上 1cm*1cm 的 25 个方格,格子内任意填写上阿拉伯数字1 ~ 25 等共 25 个数字。训练时,要求被测者用手指按 1 ~ 25 的顺序依次指出其位置,同时诵读出声,施测者一旁记录所用时间。数完 25 个数字所用时间越短,注意力水平越高。
让我们一起设计一个舒尔特方格小游戏来训练一下自己的注意力吧!
任务目标
在屏幕上进行舒尔特方格小游戏。
知识点
1、学习使用pygame库加载图片的方法
2、学习使用pygame库播放音效的方法
3、学习使用pygame库实现鼠标交互的方法
材料清单
硬件清单:
软件使用:Mind+编程软件x1
知识储备
1、pygame库image模块中的常用方法
pygame库image模块主要用于对于图像的处理。在编程时,可通过“模块名.方法名()”的形式来实现功能。
(1)load()方法加载图像文件
load()方法可以实现从指定位置加载图像
- screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐标位显示图片start-5.png
其中,"pic/start-5.png",表示的是具体的图像的路径和文件名,这里指来自pic文件夹下名称为start-5.png的图像文件,在加载好图像后,我们可通过blit方法将其显示在指定的位置。
2、pygame库music模块中的常用方法
pygame库music模块在使用时与mixer模块紧密相连,可实现对于音频和声音的控制。
(1)load()方法加载音频文件
load()方法可以实现对于音频文件的加载。
- wavFileName = 'sounds/fire.wav' # 设置音效文件路径
- sndTrack = pygame.mixer.music.load(wavFileName) # 加载音效文件
其中,wavFileName指的是具体路径下的音频文件。sndTrack是个变量,用于存储加载的音频对象。
(2)play()方法播放音频
play()方法可以实现对于加载后的音频文件的播放。
- pygame.mixer.music.play() # 播放音乐
3、pygame库mouse模块中的常用方法
pygame库mouse模块可以用来获取鼠标设备的当前状态,这个游戏中我们通过触摸屏幕来模拟鼠标的控制。在编程时,可通过“模块名.方法名()”的形式来实现功能。
(1)get_pos()方法获取鼠标的位置
get_pos()方法可以实现对于鼠标所在位置的x、y坐标的获取。
- t_x, t_y = pygame.mouse.get_pos() # 获取鼠标的x和y坐标位,存储到变量t_x, t_y中
其中,t_x,和t_y是两个变量,用来存储获取到的鼠标所在的横纵坐标。
4、pygame库中的鼠标事件以及事件检测
鼠标是计算机最重要外接设备之一,同时它也是游戏玩家必不可少的工具之一,比如游戏中对于图片的按下,松开等操作,这些都需要鼠标来配合实现。
Pygame 提供了三个鼠标事件,分别是鼠标移动(MOUSEMOTION)、鼠标按下(MOUSEBUTTONDOWN)、鼠标释放(MOUSEBUTTONUP),不同事件类型对应着不同的成员属性。
而对于三个鼠标事件,pygame都提供了一个pos 属性,即相对于窗口左上角,鼠标的当前坐标值(x,y)。
因此,要想实现鼠标控制游戏的进行,那么我们就需要先检测事件,再对事件进行判别。
- if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠标被释放且横纵坐标在“开始游戏”图片的范围内
其中,event.type表示事件的类型,pygame.MOUSEBUTTONUP表示鼠标释放事件, 30 <= t_x <= 200 and 190 <= t_y <= 250表示鼠标的横坐标在30-300之间,纵坐标在190-250之间。
5、什么是numpy库及常见函数
Numpy是Python中的一个科学计算库,一般用于数组的处理。编程时,通过“import numpy”导入库后可采用“numpy.函数名()”的形式来实现功能。
(1)array()函数创建一个数组
通过array()函数我们创建一个数组。
- Xpts = [0, 48, 96, 144, 192] # x坐标
- Ypts = [0, 48, 96, 144, 192] # y坐标
- ha = itertools.product(Xpts, Ypts) # 将x、y的坐标进行全排列,得到25组数据
- haha = list(ha) # 通过list函数将全排列后的数据转换为列表形式
- '''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144),
- (48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96),
- (144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''
- map = np.array(haha) # 把列表中数据转换为数组形式
这里,我们先创建了两组列表Xpts和Ypts,分别存储数据来表示x、y坐标值,之后我们通过Python内置的itertools库中的product()函数,将两组列表中的数值进行了全排列并将结果转换为列表形式,最后我们通过numpy库中的array()函数将其再转换成数组形式,并存储到变量map中。
6、time库time()函数检测当前时间
time库中的time()函数可以用来检测时间并返回当前时间的时间戳。
- time_start = time.time() # 开始计时
- time_end = time.time() # 结束计时
- time_c = round(time_end - time_start, 1) # 计算运行所花时间,保留1位小数
这里,我们先后通过time.time()记录下的当前的时间,之后将两者进行做差运算,得到时间差。
动手实践
任务描述1:创建游戏窗口与开始界面
通过pygame库创建一个游戏窗口并在其上显示游戏开始界面。
1、硬件搭建
通过USB连接线将行空板连接到计算机
2、程序编写
STEP1:创建与保存项目文件
启动Mind+,另存项目并命名为“007、舒尔特方格小游戏”。
STEP2:创建与保存Python文件
创建一个Python程序文件“main1.py”,双击打开。
STEP3:导入素材
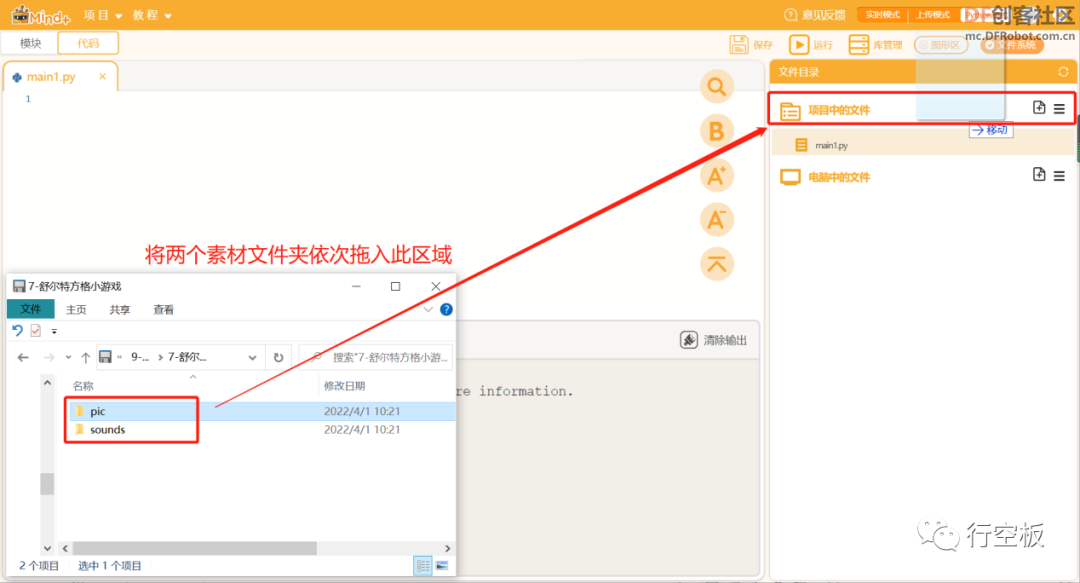
在项目文件夹中导入两个素材文件夹,包括图片及音效。具体操作如下。
(1)将素材依次拖入项目文件夹中
Tips:素材下载链接可见附录1。
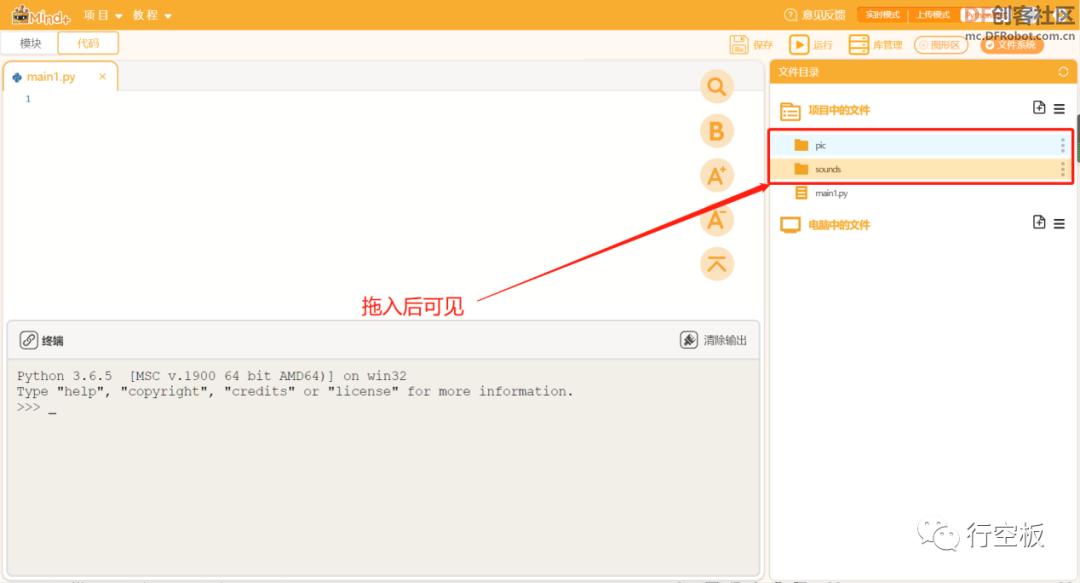
(2)拖入后可见
STEP4:程序编写
(1) 导入所需功能库
在这个任务中,我们需要使用pygame库来绘制游戏窗口,因此,我们须先导入它。
- import pygame # 导入pygame库
(2) 初始化游戏并创建指定尺寸的游戏窗口
在使用pygame进行游戏时,我们需先对其进行初始化操作,之后,为了能和行空板的屏幕一致,我们创建一个大小为(240,320)的游戏窗口。- pygame.init() # 初始化pygame
- width =240 # 定义宽
- height=320 # 定义高
- size=(240,320) # 定义尺寸
- screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
(3) 定义游戏开始页面
创建好游戏窗口后,我们再定义一个游戏开始的页面。在这开始页面上,我们需要遍历所有的事件,设定点击关闭窗口后退出游戏的功能,同时,在其上显示一张“开始游戏”的背景图。
-
- # 定义开始页面
- def start(start_page):
- while start_page: # 当进入开始页面
- for event in pygame.event.get(): # 遍历所有事件
- if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
- pygame.quit() # 退出pygame
- screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐标位显示图片start-5.png
- pygame.display.flip() # 更新全部显示
(4) 显示游戏开始页面
之后,为了能使得开始页面始终保持显示,我们通过一个变量来记录开始页面的状态,并将其初始时的状态设定为True,之后结合循环来永久显示它。
- start_page = True # 定义初始时开始页面状态为True
- while True: # 循环
- start(start_page) # 启用start函数
Tips:完整示例程序如下:
- '''创建窗口和显示开始界面'''
- import pygame # 导入pygame库
-
-
- pygame.init() # 初始化pygame
- width =240 # 定义宽
- height=320 # 定义高
- size=(240,320) # 定义尺寸
- screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
-
-
- # 定义开始页面
- def start(start_page):
- while start_page: # 当进入开始页面
- for event in pygame.event.get(): # 遍历所有事件
- if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
- pygame.quit() # 退出pygame
- screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐标位显示图片start-5.png
- pygame.display.flip() # 更新全部显示
-
-
- start_page = True # 定义初始时开始页面状态为True
- while True: # 循环
- start(start_page) # 启用start函数
3、程序运行
STEP1:远程连接行空板
STEP2:点击右上方的运行按钮
STEP3:观察效果
观察行空板,可以发现行空板的屏幕上出现了“开始游戏”四个字,这就是我们设定的进入游戏前的开始页面。
Tips:长按行空板Home键5秒,可退出程序。
任务描述2:进入游戏界面
上述的开始页面始终是静态的图片,为了完善游戏,接下来,我们将在其上添加动态效果,使得将手指(鼠标)移动至文字区域后内容变成绿色,并且在点击后进入游戏界面。
1、程序编写
STEP1:创建与保存项目文件
新建一个Python程序文件“main2.py”,双击打开。
STEP2:程序编写
(1)导入所需功能库并创建游戏窗口
- '''创建窗口和显示开始界面'''
- import pygame # 导入pygame库
-
-
- pygame.init() # 初始化pygame
- width =240 # 定义宽
- height=320 # 定义高
- size=(240,320) # 定义尺寸
- screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
-
-
- # 定义开始页面
- def start(start_page):
- while start_page: # 当进入开始页面
- for event in pygame.event.get(): # 遍历所有事件
- if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
- pygame.quit() # 退出pygame
- screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐标位显示图片start-5.png
- pygame.display.flip() # 更新全部显示
-
-
- start_page = True # 定义初始时开始页面状态为True
- while True: # 循环
- start(start_page) # 启用start函数
(2)设定图片坐标位
在这个游戏中,我们将按顺序点击25张带有数字符号的图片。因此,为了能将这25张数字图片显示在屏幕上,我们需要确定25个坐标位。
这里,我们设定每张数字图片的尺寸大小48*48像素,因此,在屏幕横向上,正好可以显示5张图片,纵向上亦是每列5张。并且,每一列数字图片的横坐标皆分别为48 的0-4倍,纵坐标亦是如此。
因此在编程时,我们可以通过将两组[0,48,96,144,192]列表全排列,得到25组数据,再将其最终以数组形式呈现,来代表25张数字图片的坐标位。
- # 设定图片坐标位
- Xpts = [0, 48, 96, 144, 192] # x坐标
- Ypts = [0, 48, 96, 144, 192] # y坐标
- #map = np.array(list(itertools.product(Xpts, Ypts))) # 25幅图片坐标
- ha = itertools.product(Xpts, Ypts) # 将x、y的坐标进行全排列,得到25组数据
- haha = list(ha) # 通过list函数将全排列后的数据转换为列表形式
- '''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144),
- (48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96),
- (144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''
- map = np.array(haha) # 把列表中数据转换为数组形式
(3)定义准备函数,用于确定图片
在确定好25张数字图片的坐标位后,如何才能确定要随机显示的图片呢?
这里,我们采用一个小技巧,将25张初始时要显示的数字图片按顺序命名为pic0.png-pic24.png,再将被点击后要显示的图片命名为qic0.png-qic24.png。
这样命名之后,我们可以通过相同的前缀名pic/qic+0至24不同的序号+png格式,来分别表示两组图片,每张图片独一无二,而这0-24的序号在编程时,我们可以以列表的形式来表示。
因此,在这里,我们将创建一个列表,并将其中的元素随机排序,以便在后续以此表示图片名称中的序号部分。
- # 定义准备函数,用于确定图片
- def ready():
- global list1 # 定义一个全局变量list1
- list1 = [[i] for i in range(25)] # 列表解析,根据一个列表的解析快速生成另一个列表
- '''得到:[[0], [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12],
- [13], [14], [15], [16], [17], [18], [19], [20], [21], [22], [23], [24]]'''
- random.shuffle(list1) # 将列表中的所有元素随机排序
(4)检测鼠标位置
接下来,我们在开始页面中添加获取鼠标位置的功能,并设定当手(鼠标)移动到“开始游戏”这张图片上后,切换另一张相同文字,不同颜色的图片,使得看上去文本变换了颜色。
- global t_x, t_y # 定义两个全局变量t_x, t_y
- t_x, t_y = pygame.mouse.get_pos() # 获取鼠标的x和y坐标位,存储到变量t_x, t_y中
- if 30 <= t_x <= 200 and 190 <= t_y <= 250: # 18*50 # 如果鼠标移动到“开始游戏”的图片所在范围内
- screen.blit(pygame.image.load("pic/start-6.png"),(30, 190)) # 在(30,190)切换图片为start-6.png
- if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠标被释放掉且移动到“开始游戏”图片的范围内
- start_page = False # 定义开始页面状态为False,退出开始页面
- game_page = True # 定义游戏页面状态为True,进入游戏页面
-
-
- pygame.display.flip() # 更新全部显示
(5)检测鼠标事件
接下来,我们再在开始页面中添加鼠标检测事件。并设定当鼠标被释放且移动到“开始游戏”图片的范围内时,进入游戏页面,同时退出开始页面。
这里,我们通过两个变量start_page和game_page来标记开始页面和游戏页面的进入与退出这两个状态。
- if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠标被释放掉且移动到“开始游戏”图片的范围内
- start_page = False # 定义开始页面状态为False,退出开始页面
- game_page = True # 定义游戏页面状态为True,进入游戏页面
-
-
- pygame.display.flip() # 更新全部显示
(6)定义游戏界面
之后,我们再定义游戏界面,设定状态为进入后,则显示25张初始时的数字图片。这里的图片我们通过前缀名+列表中的序号+png格式后缀来表示,图片的坐标则是以数组的形式表示。
同时,再通过一个变量 pic_zero来记录数字显示的状态,1为待显示,0为无需显示。
- # 定义游戏界面
- def gamePage(game_page):
- pic_zero = 1 # 出题界面状态,保证只刷出一次题目
- while game_page: # 当进入游戏界面
- while pic_zero: # 当出题界面状态为1
- for i in range(25): # 循环25次
- screen.blit(pygame.image.load("pic/pic" + str(*list1[i - 1]) + ".png"), map[i]) # 以map中数组为坐标,显示指定的25个数字的初始图片
- pic_zero = 0 # 设定出题界面状态为0(表示已显示完所有25张数字的图片)
- pygame.display.flip() # 更新全部显示
(7)循环执行
最后,我们设定初始时的start_page和game_page的状态为True,并在循环中调用它们以便保存窗口一直显示。
-
- start_page = True # 定义初始开始页面状态为True
- game_page = True # 定义初始游戏页面状态为True
- while True: # 循环
- ready() # 启用ready函数
- start(start_page) # 启用start函数
- gamePage(game_page) # 启用gamePage函数
Tips:完整示例程序如下:
- '''显示游戏界面
- 点击开始游戏可进入游戏界面'''
- import pygame # 导入pygame库
- import random # 导入random库
- import numpy as np # 导入numpy库
- import itertools # 导入itertools库
- pygame.init() # 初始化pygame
- width =240 # 定义宽
- height=320 # 定义高
- size=(240,320) # 定义尺寸
- screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
- # 设定图片坐标位
- Xpts = [0, 48, 96, 144, 192] # x坐标
- Ypts = [0, 48, 96, 144, 192] # y坐标
- #map = np.array(list(itertools.product(Xpts, Ypts))) # 25幅图片坐标
- ha = itertools.product(Xpts, Ypts) # 将x、y的坐标进行全排列,得到25组数据
- haha = list(ha) # 通过list函数将全排列后的数据转换为列表形式
- '''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144),
- (48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96),
- (144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''
- map = np.array(haha) # 把列表中数据转换为数组形式
- # 定义准备函数,用于确定图片
- def ready():
- global list1 # 定义一个全局变量list1
- list1 = [[i] for i in range(25)] # 列表解析,根据一个列表的解析快速生成另一个列表
- '''得到:[[0], [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12],
- [13], [14], [15], [16], [17], [18], [19], [20], [21], [22], [23], [24]]'''
- random.shuffle(list1) # 将列表中的所有元素随机排序
- # 定义开始页面
- def start(start_page):
- while start_page: # 当进入开始页面
- for event in pygame.event.get(): # 遍历所有事件
- if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
- pygame.quit() # 退出pygame
- screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)显示图片start-5.png
-
- global t_x, t_y # 定义两个全局变量t_x, t_y
- t_x, t_y = pygame.mouse.get_pos() # 获取鼠标的x和y坐标位,存储到变量t_x, t_y中
- if 30 <= t_x <= 200 and 190 <= t_y <= 250: # 18*50 # 如果鼠标移动到“开始游戏”的图片所在范围内
- screen.blit(pygame.image.load("pic/start-6.png"),(30, 190)) # 在(30,190)切换图片为start-6.png
- if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠标被释放且移动到“开始游戏”图片的范围内
- start_page = False # 定义开始页面状态为False,退出开始页面
- game_page = True # 定义游戏页面状态为True,进入游戏页面
- pygame.display.flip() # 更新全部显示
- # 定义游戏界面
- def gamePage(game_page):
- pic_zero = 1 # 出题界面状态,保证只刷出一次题目
- while game_page: # 当进入游戏界面
- while pic_zero: # 当出题界面状态为1
- for i in range(25): # 循环25次
- screen.blit(pygame.image.load("pic/pic" + str(*list1[i - 1]) + ".png"), map[i]) # 以map中数组为坐标,显示指定的25个数字的初始图片
- pic_zero = 0 # 设定出题界面状态为0(表示已显示完所有25张数字的图片)
- pygame.display.flip() # 更新全部显示
- start_page = True # 定义初始开始页面状态为True
- game_page = True # 定义初始游戏页面状态为True
- while True: # 循环
- ready() # 启用ready函数
- start(start_page) # 启用start函数
- gamePage(game_page) # 启用gamePage函数
2、程序运行
STEP1:远程连接行空板
STEP2:运行程序并观察效果
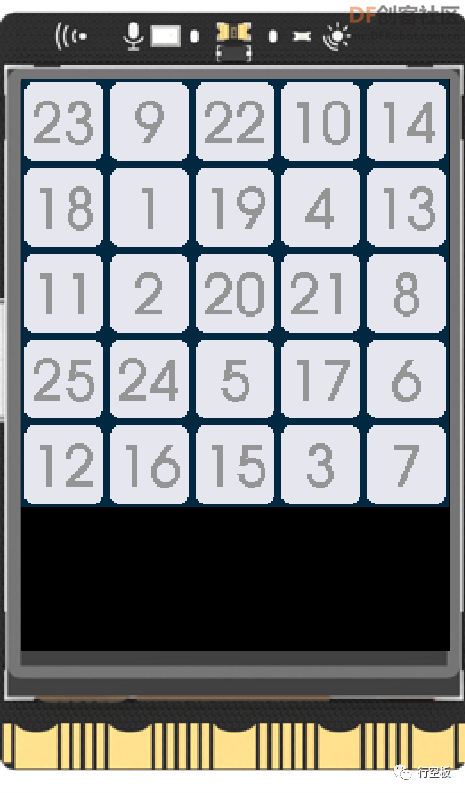
点击运行后,观察行空板,可以看到当手指带动光标移动到“开始游戏”的图标上时,文字由蓝色变为绿色,移开后又恢复蓝色。而当手指点击绿色的“开始游戏”图标后,则进入了游戏的界面,显示出一组灰色随机排序的1-25的数字图片。
 
Tips:长按行空板Home键5秒,可退出程序。
任务描述3:设定游戏机制
接下来,我们将设定完整的游戏机制,实现当按顺序点击数字图片后,图片切换颜色,同时记录点击完所需的时间,时间越短,注意力越集中。
1、程序编写
STEP1:创建与保存项目文件
新建一个Python程序文件“main3.py”,双击打开。
STEP2:程序编写
(1)添加音效和文字对象
这里,为了能进一步优化游戏效果,我们在上面程序的基础上添加背景音效,当未按顺序点击数字图片时,触发背景音。同时,我们创建一个字体对象,以便在后续显示所消耗的时间。
- # 载入音效
- wavFileName = 'sounds/fire.wav' # 设置音效文件路径
- sndTrack = pygame.mixer.music.load(wavFileName) # 加载音效文件
- # 计时器文本准备
- font = pygame.font.SysFont('Arial', 60) # 创建一个Font字体对象
(2)开始计时
为了能及时记录时间,我们在开始页面的程序中,补充设定当进入游戏界面后,就开始记录时间。同时为了确保只在游戏结束后显示时间,这里我们给屏幕填充黑色。
- global time_start # 定义开始计时的全局变量
- screen.fill((0,0,0)) # 填充黑色
- time_start = time.time() # 计时,返回当前时间的时间戳
(3)设定机制
接下来,我们在游戏界面添加机制,实现当数字图片被点击后,在同一位置切换另一张相同数字不同颜色的图片。
-
- for event in pygame.event.get(): # 遍历所有事件
- if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
- pygame.quit() # 退出pygame
- for i in range(25): # 循环25次
- # 如果鼠标被释放且在某一张数字图片范围内
- if event.type == pygame.MOUSEBUTTONUP and map[i][0] <= event.pos[0] <= map[i][0] + 48 and map[i][1] <= event.pos[1] <= map[i][1] + 48:
- if int(*list1[i-1]) == zero: # 如果被点击的是图片列表中的第0张
- screen.blit(pygame.image.load("pic/qic" + str(*list1[i-1]) + ".png"), map[i]) # 以map中数组为坐标,显示指定的25个数字被点击后的图片
- zero = zero + 1 # 数字+1
- print(zero) # 打印数字
(4)显示时间
之后,当最后一张数字图片25被点击后,我们在屏幕上显示记录的时间,这里,为了使文字显示能居中对齐,我们先创建一个以给定位置为中心的文字填充矩形,随后再在其上显示时间文本。
- if zero == 25: # 如果数字达到了25
- time_end = time.time() # 结束计时
- time_c = round(time_end - time_start, 1) # 计算运行所花时间,保留1位小数
- print('time cost:', int(time_c), 's') # 打印显示所花时间,单位为秒
- text = font.render(str(time_c) + 's', True, (0, 255, 0),(0, 0, 128)) # 绘制关于计时的文本,文本颜色为绿,背景颜色为蓝
- text_rect = text.get_rect(center=(120, 290)) # 创建一个以给定位置(120,290)为中心的文字填充矩形
- screen.blit(text,text_rect) # 在填充矩形上显示时间文本
(5)重新开始游戏
当一轮游戏结束后,我们设定再次显示开始游戏的界面,以便重新开始。
- if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 210 and 200 <= t_y <= 250: # 如果鼠标被释放且移动到“开始游戏”图片范围内
- start_page = True # 定义开始页面状态为True,进入开始页面
- game_page = False # 定义游戏页面状态为False,退出游戏页面
(6)循环调用
最后,我们补充添加音效,使得在未按顺序点击数字后,播放背景音。
- pygame.mixer.music.play() # 错误时播放音乐
Tips:完整示例程序如下:
- '''设定游戏机制,完整舒尔特方格游戏
- 按顺序依次点击1-25的图片,计算时间'''
- import pygame # 导入pygame库
- import random # 导入random库
- import numpy as np # 导入numpy库
- import itertools # 导入itertools库
- import time # 导入time库
-
-
- pygame.init() # 初始化pygame
- width =240 # 定义宽
- height=320 # 定义高
- size=(240,320) # 定义尺寸
- screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
-
-
- # 载入音效
- wavFileName = 'sounds/fire.wav' # 设置音效文件路径
- sndTrack = pygame.mixer.music.load(wavFileName) # 加载音效文件
- # 计时器文本准备
- font = pygame.font.SysFont('Arial', 60) # 创建一个Font字体对象
-
-
- # 设定图片坐标位
- Xpts = [0, 48, 96, 144, 192] # x坐标
- Ypts = [0, 48, 96, 144, 192] # y坐标
- #map = np.array(list(itertools.product(Xpts, Ypts))) # 25幅图片坐标
- ha = itertools.product(Xpts, Ypts) # 将x、y的坐标进行全排列,得到25组数据
- haha = list(ha) # 通过list函数将全排列后的数据转换为列表形式
- '''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144),
- (48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96),
- (144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''
- map = np.array(haha) # 把列表中数据转换为数组形式
-
-
- # 定义准备函数,用于确定图片序号
- def ready():
- global list1 # 定义一个全局变量list1
- list1 = [[i] for i in range(25)] # 列表解析,根据一个列表的解析快速生成另一个列表
- '''得到:[[0], [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12],
- [13], [14], [15], [16], [17], [18], [19], [20], [21], [22], [23], [24]]'''
- random.shuffle(list1) # 将列表中的所有元素随机排序
-
-
- # 定义开始界面
- def start(start_page):
- while start_page: # 当进入开始页面
- for event in pygame.event.get(): # 遍历所有事件
- if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
- pygame.quit() # 退出pygame
- screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)显示图片start-5.png
-
-
- global t_x, t_y # 定义两个全局变量t_x, t_y
- t_x, t_y = pygame.mouse.get_pos() # 获取鼠标的x和y坐标位,存储到变量t_x, t_y中
- if 30 <= t_x <= 200 and 190 <= t_y <= 250: # 18*50 # 如果鼠标移动到“开始游戏”的图片范围内
- screen.blit(pygame.image.load("pic/start-6.png"),(30, 190)) # 在(30,190)切换图片为start-6.png
- if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠标被释放且横纵坐标在“开始游戏”图片的范围内
- start_page = False # 定义开始页面状态为False,退出开始页面
- game_page = True # 定义游戏页面状态为True,进入游戏页面
- global time_start # 定义开始计时的全局变量
- screen.fill((0,0,0)) # 填充黑色
- time_start = time.time() # 计时,返回当前时间的时间戳
- pygame.display.flip() # 更新全部显示
-
-
- # 定义游戏界面
- def gamePage(game_page):
- zero = 0 # 此处添加了一个变量用来确保从最小的数字开始变
- pic_zero = 1 # 出题界面状态,保证只刷出一次题目
- while game_page: # 当进入游戏界面
- while pic_zero: # 当出题界面状态为1
- for i in range(25): # 循环25次
- screen.blit(pygame.image.load("pic/pic" + str(*list1[i - 1]) + ".png"), map[i]) # 以map中数组为坐标,显示指定的25个数字的初始图片
- pic_zero = 0 # 设定出题界面状态为0(表示已显示完所有25张数字的图片)
- for event in pygame.event.get(): # 遍历所有事件
- if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
- pygame.quit() # 退出pygame
- for i in range(25): # 循环25次
- # 如果鼠标被释放且在某一张数字图片范围内
- if event.type == pygame.MOUSEBUTTONUP and map[i][0] <= event.pos[0] <= map[i][0] + 48 and map[i][1] <= event.pos[1] <= map[i][1] + 48:
- if int(*list1[i-1]) == zero: # 如果被点击的是图片列表中的第0张
- screen.blit(pygame.image.load("pic/qic" + str(*list1[i-1]) + ".png"), map[i]) # 以map中数组为坐标,显示指定的25个数字被点击后的图片
- zero = zero + 1 # 数字+1
- print(zero) # 打印数字
-
-
- if zero == 25: # 如果数字达到了25
- time_end = time.time() # 结束计时
- time_c = round(time_end - time_start, 1) # 计算运行所花时间,保留1位小数
- print('time cost:', int(time_c), 's') # 打印显示所花时间,单位为秒
- text = font.render(str(time_c) + 's', True, (0, 255, 0),(0, 0, 128)) # 绘制关于计时的文本,文本颜色为绿,背景颜色为蓝
- text_rect = text.get_rect(center=(120, 290)) # 创建一个以给定位置(120,290)为中心的文字填充矩形
- screen.blit(text,text_rect) # 在填充矩形上显示时间文本
- #screen.blit(text, (40, 250)) # 在窗口的(40,250)位置显示时间文本
- if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 210 and 200 <= t_y <= 250: # 如果鼠标被释放且移动到“开始游戏”图片范围内
- start_page = True # 定义开始页面状态为True,进入开始页面
- game_page = False # 定义游戏页面状态为False,退出游戏页面
- pygame.display.flip() # 更新全部显示
- else:
- pygame.mixer.music.play() # 错误时播放音乐
- pygame.display.flip() # 更新全部显示
-
-
- start_page = True # 定义初始开始页面状态为True
- game_page = True # 定义初始游戏页面状态为True
- while True: # 循环
- ready() # 启用ready函数
- start(start_page) # 启用start函数
- gamePage(game_page) # 启用gamePage函数
2、程序运行
STEP1:远程连接行空板
STEP2:连接USB小喇叭
将小喇叭连接在行空板的侧边USB口上。
STEP3:运行程序并观察效果
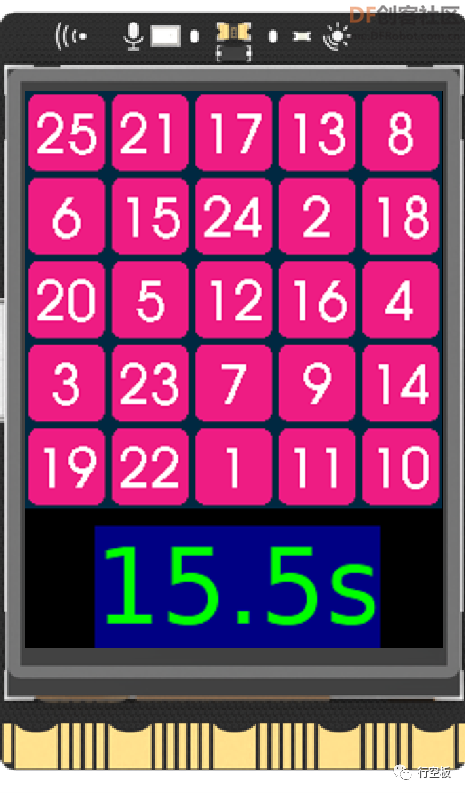
点击运行后,观察行空板,当手指点击绿色的“开始游戏”图标后,则进入了游戏的界面,之后按顺序点击数字图片,被点击的数字变成了粉红色,而当我们未能按顺序点击时,小喇叭播放出了背景音。
并且,当我们结束一次游戏后,可在屏幕上再点击一下,显示出“开始游戏”的字样后又可以继续进行游戏啦。
挑战自我
1、和自己比一比,看看连续三次游戏,需要花费多少时间吧!
2、自己从网上下载一首音乐,作为背景音添加进来吧,想一想,程序该怎么调整呢?
附录
附录1:素材链接
链接:
https://pan.baidu.com/s/12aNqSOq4ygpU6C6Ei4GJeQ
提取码:2592
|












 沪公网安备31011502402448
沪公网安备31011502402448