|
21246| 5
|
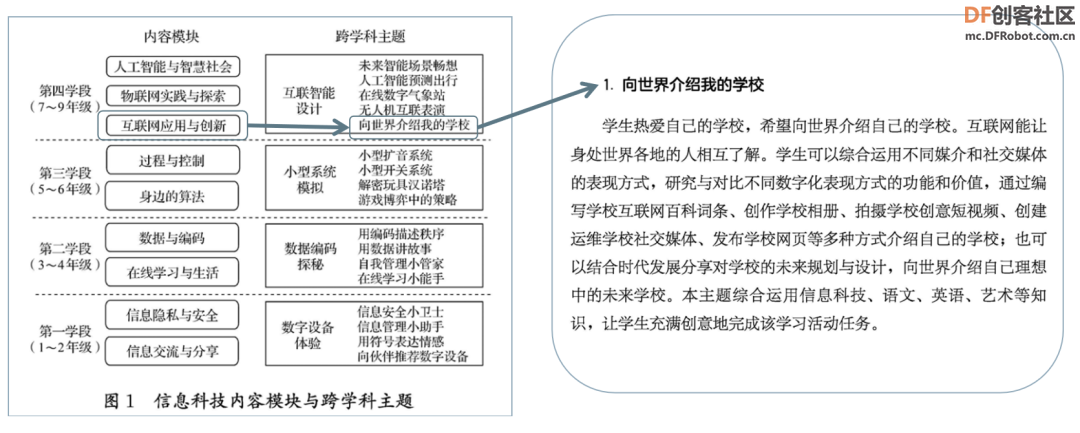
[公告] 【新课标】信息科技跨学科案例-七年级 向世界介绍我的学校 |

|
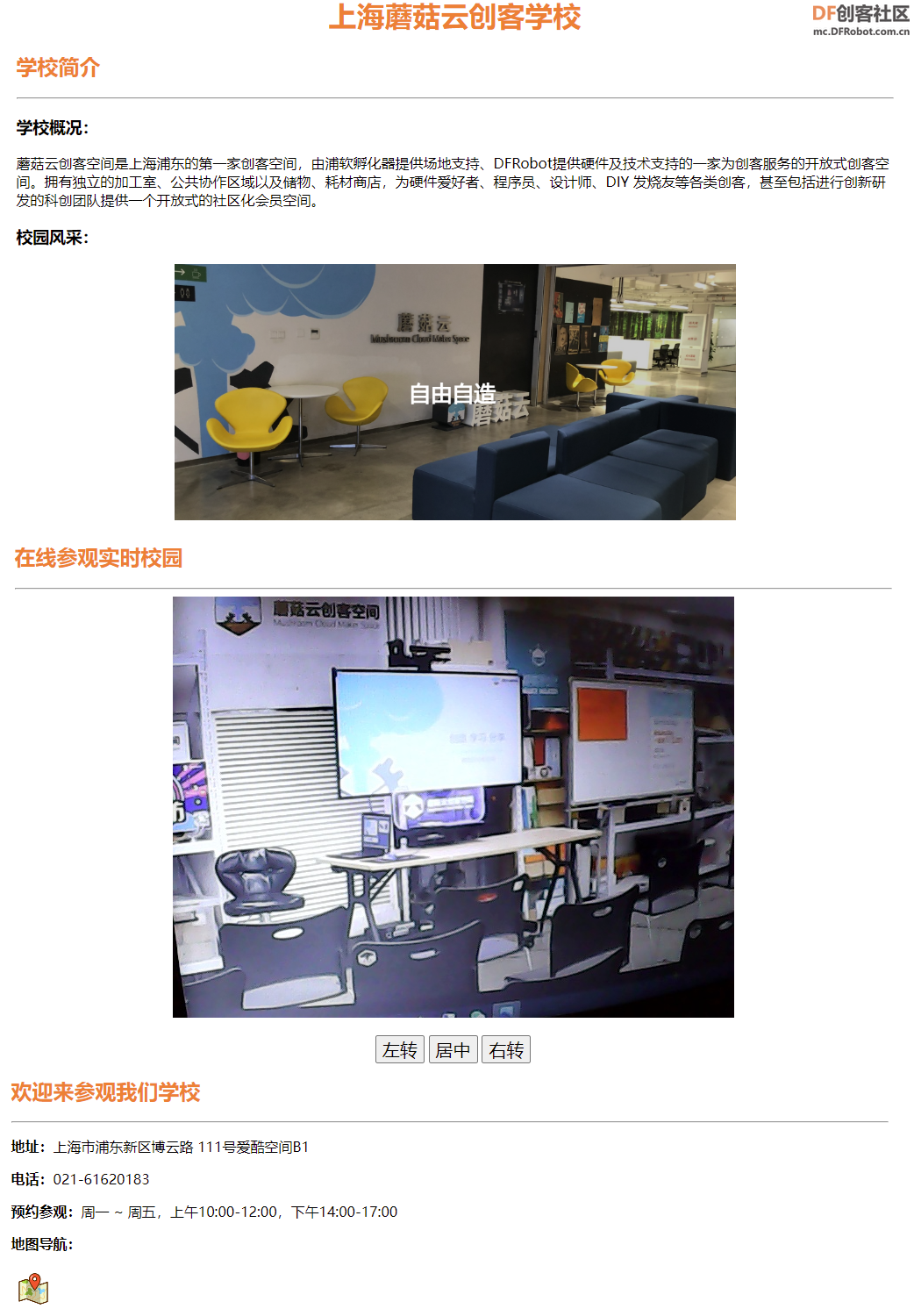
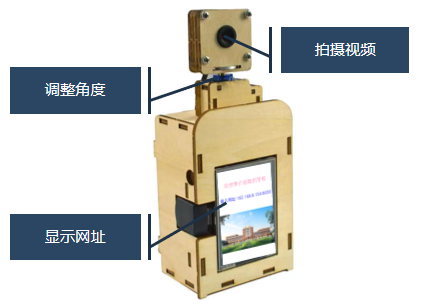
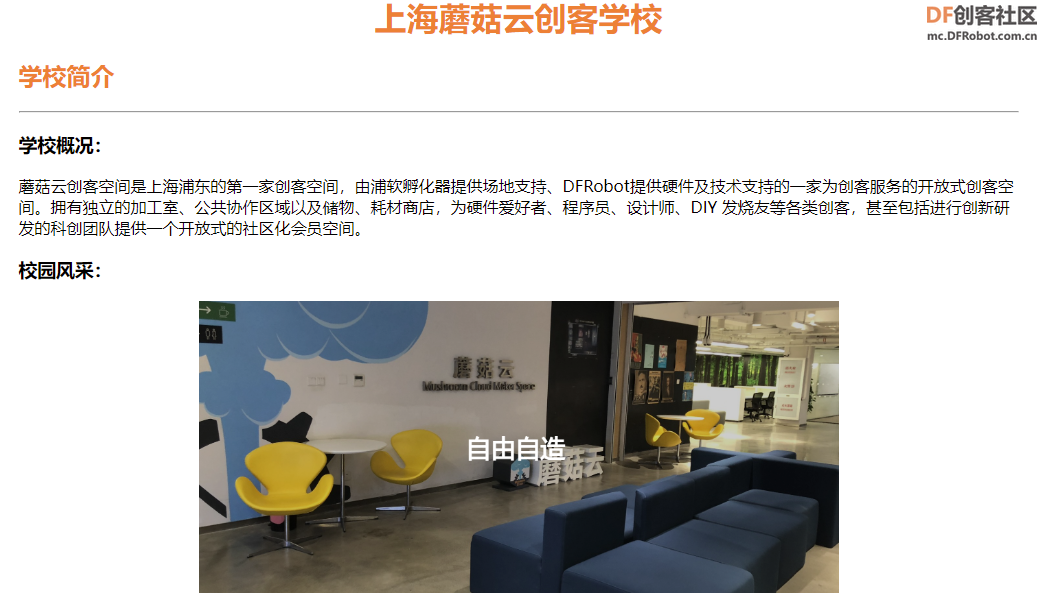
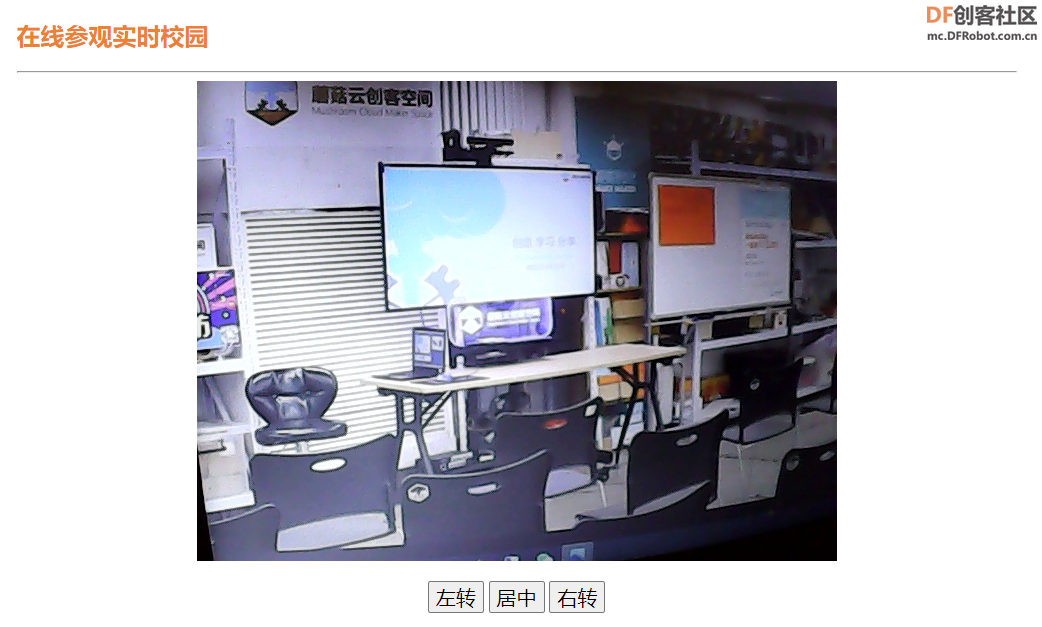
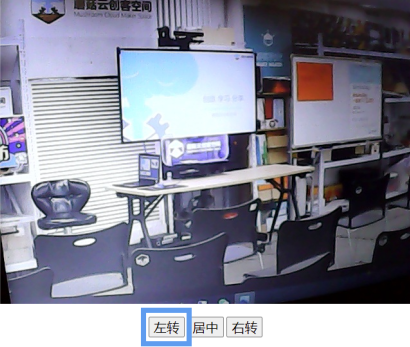
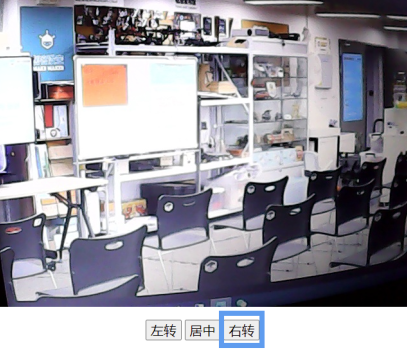
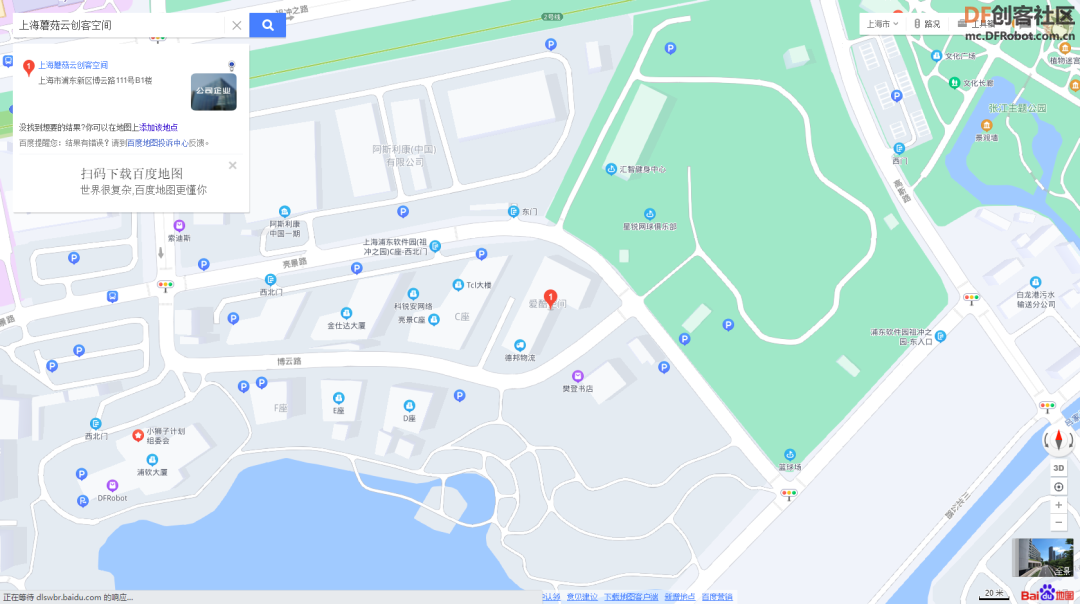
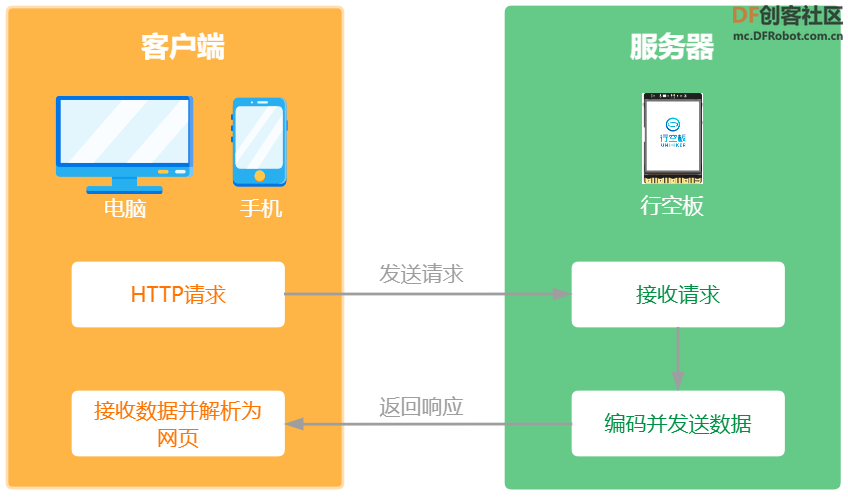
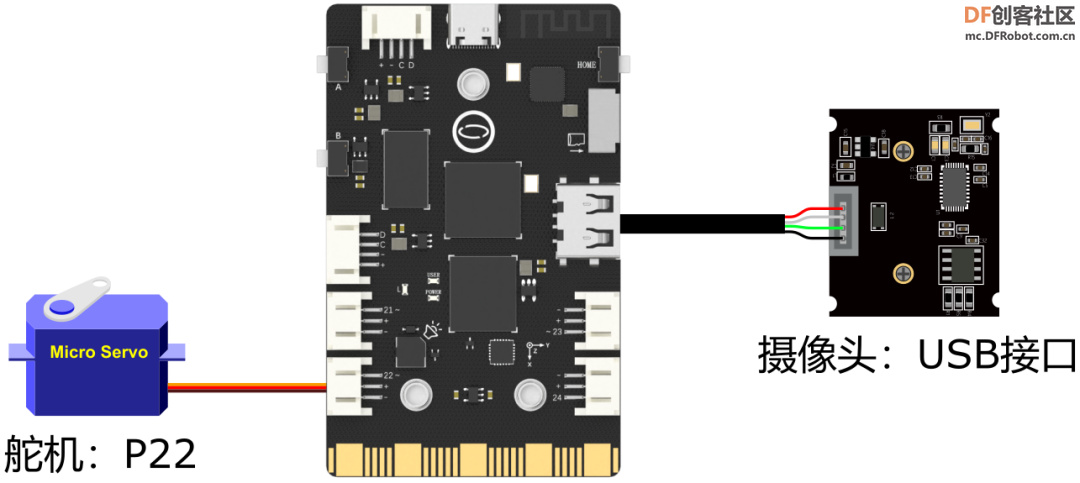
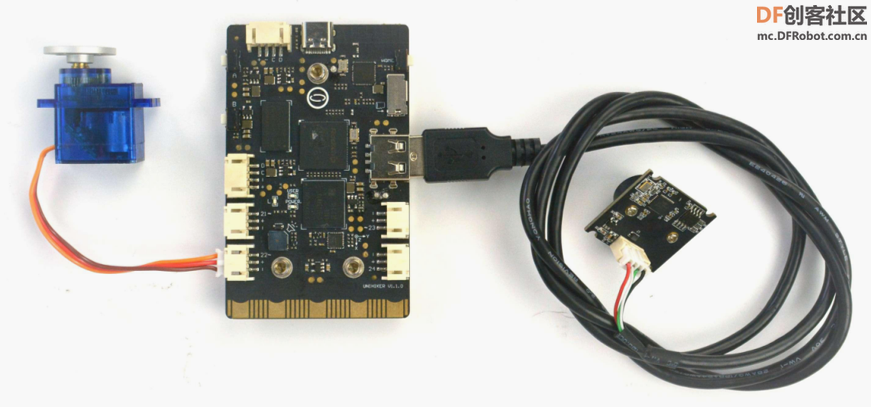
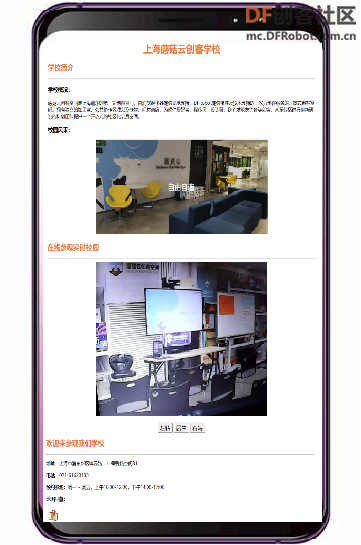
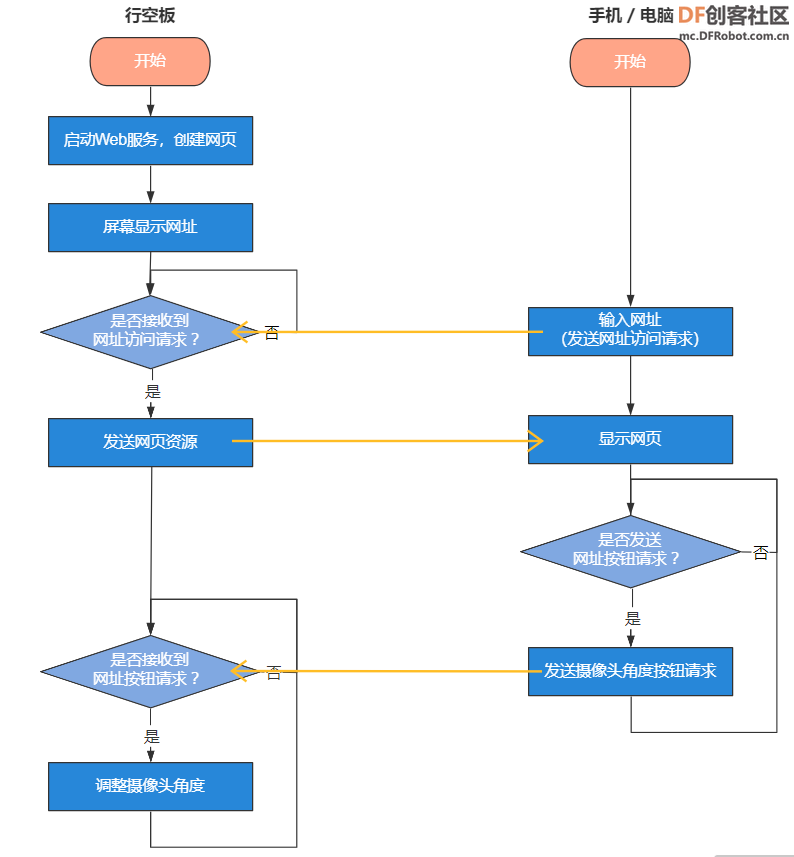
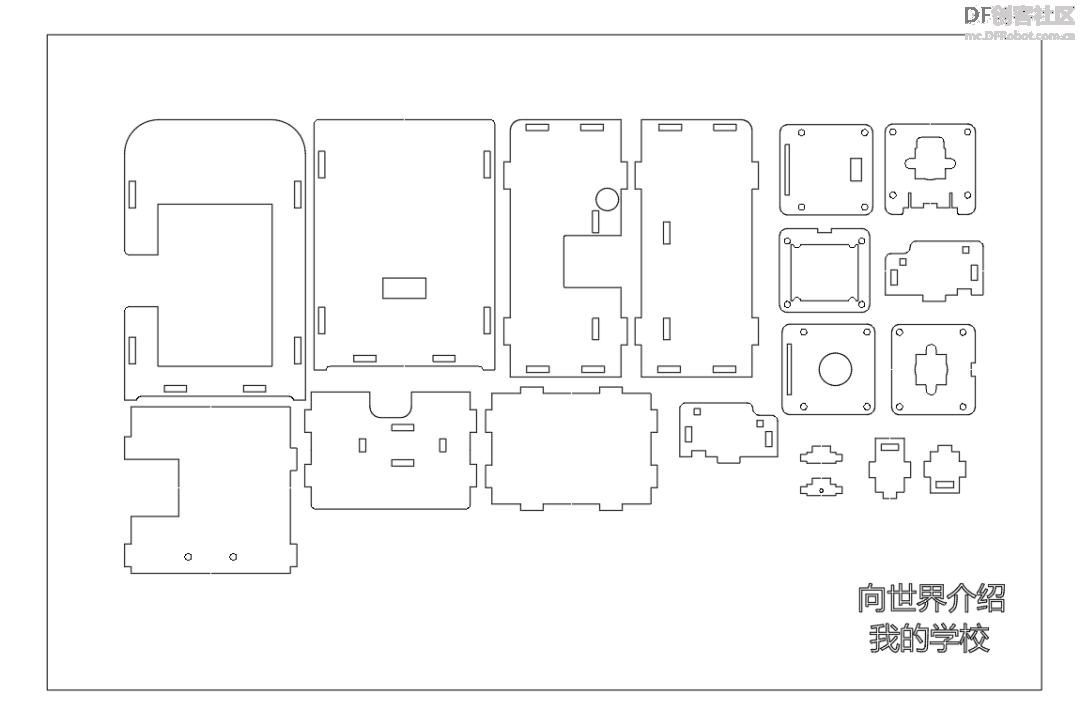
向世界介绍我的学校 项目来源 为满足新课标中七年级“互联网应用与创新”内容要求,结合跨学科主题“向世界介绍我的学校”,体现在网页上编写词条、创作相册、拍摄视频来介绍学校,设计了项目“向世界介绍我的学校”。  项目介绍 在“向世界介绍我的学校”项目中,学生将建立一个网页,呈现学校的介绍、图片、地址定位和实时视频,使用舵机控制摄像头转动,查看校园的不同角度。 学生通过对网页上文字、图片、视频流等信息的编排,了解互联网应用中数据的基础构成;通过点击网页上的地址导航来定位学校,学习在互联网上进行搜索、遴选等操作;通过将页面内容发布在局域网内,初步了解互联网协议,学习网络中数据的编码、传输和呈现。  “向世界介绍我的学校”网页展示 项目中的主控器为行空板,连接摄像头和舵机,实现远程图传和摄像头方位控制,通过行空板屏幕,实现信息提示。  “向世界介绍我的学校”功能展示  行空板界面展示 视频 项目知识点 贴合新课标中七年级的内容要求,“向世界介绍我的学校”核心教学以下知识点: 1. 能够创建一个介绍学校的网页,通过调用地图软件对学校进行定位,体现使用互联网进行搜索、遴选、管理有价值的数据。 2. 了解常用互联网应用中的数据一般可由文字、图片、视频、网页跳转链接等组成,能够编写代码编辑和发布网页。例如,通过代码自建学校网页时,可以使用文字、图片、实时视频和地址定位链接等数据来呈现学校信息。 3. 了解互联网中拥有海量的信息资源,设备之间是通过网络协议来实现信息传递,知道网络协议是数据在互联网上的传输规则。例如,当在行空板上创建一个网页服务,其他设备可以输入以“http”开头的网址来访问这个网页,此时,行空板与这些设备之间就是基于HTTP协议进行信息传递。 4. 认识常见的网络协议,如HTTP协议、TCP/IP协议。HTTP协议,是指超文本传输协议,能够传送超文本到本地浏览器。TCP/IP协议,是由网络层的IP协议和传输层的TCP协议组成,是互联网最基本的协议,能够在多个不同网络间实现信息传输。 5. 知道网络中的数据的编码、传输和呈现。例如,客户端设备通过HTTP协议访问服务器端行空板的网页时,数据流转过程如下分析。首先,客户端输入网址,发送HTTP请求。接着,服务器收到请求后,将需要传输的数据使用HTTP协议进行编码,形成数据包。然后,数据包通过传输介质,如wifi或网线,传输到客户端。最后,客户端收到数据包后,使用HTTP协议进行解析成超文本数据,最终浏览器把超文本数据以网页形式呈现出来。 网页展示 在“向世界介绍我的学校”项目中,会创建一个学校网页,用来介绍和展示学校,如下图。在网页的最上方,可以看到学校的文字介绍和图片介绍。  文字与图片展示 将网页下拉,可以看到学校的实时视频。  视频展示 点击下方的“左转”、“居中”、“右转”按钮,可调节摄像头到不同角度。例如,右图中为摄像头“居中”画面,下图分别为摄像头“左转”和“右转”画面。   将网页拉到底部,可以看到学校地址和电话信息等。  点击最下方导航图标,会打开学校的百度地图地址。  项目原理 七年级主题为“互联网应用与创新”,在“向世界介绍我的学校”项目中,客户端与服务器的数据传输过程如下图。  硬件介绍 在“向世界介绍我的学校”中,使用主控器结合传感器和执行器,实现项目功能。 主控器为行空板(点击购买)。 传感器为摄像头(点击购买)。 执行器为舵机(点击购买)。 各硬件功能介绍如下表。  硬件接线 “向世界介绍我的学校”的硬件接线原理图和接线实物图如下图。  “向世界介绍我的学校”接线原理图  “向世界介绍我的学校”接线实物图 流程图 在“向世界介绍我的学校”中,行空板会创建网页,手机或电脑可以通过指定网址来访问网页。  行空板界面图  手机网页图 功能流程图如下。  “向世界介绍我的学校”流程图 外观结构设计 在“向世界介绍我的学校”中,为了便于课堂教学和项目展示,可利用激光激光切割技术设计外观结构。 示例结构设计和安装完成图如下图。  “向世界介绍我的学校”结构设计图  “向世界介绍我的学校”安装完成图 附件下载  7年级- 程序.rar 7年级- 程序.rar |
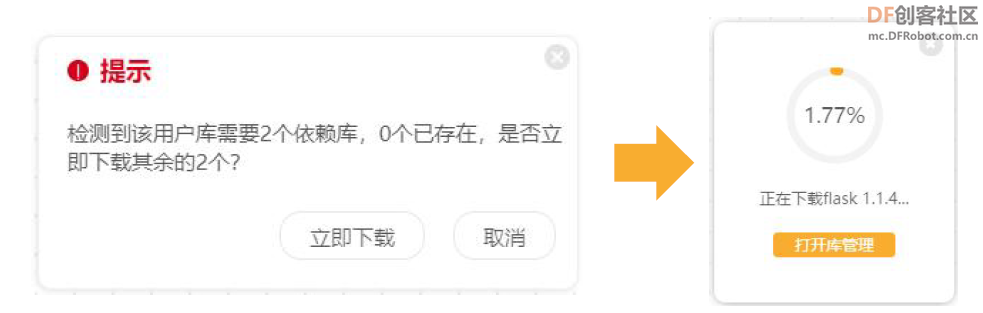
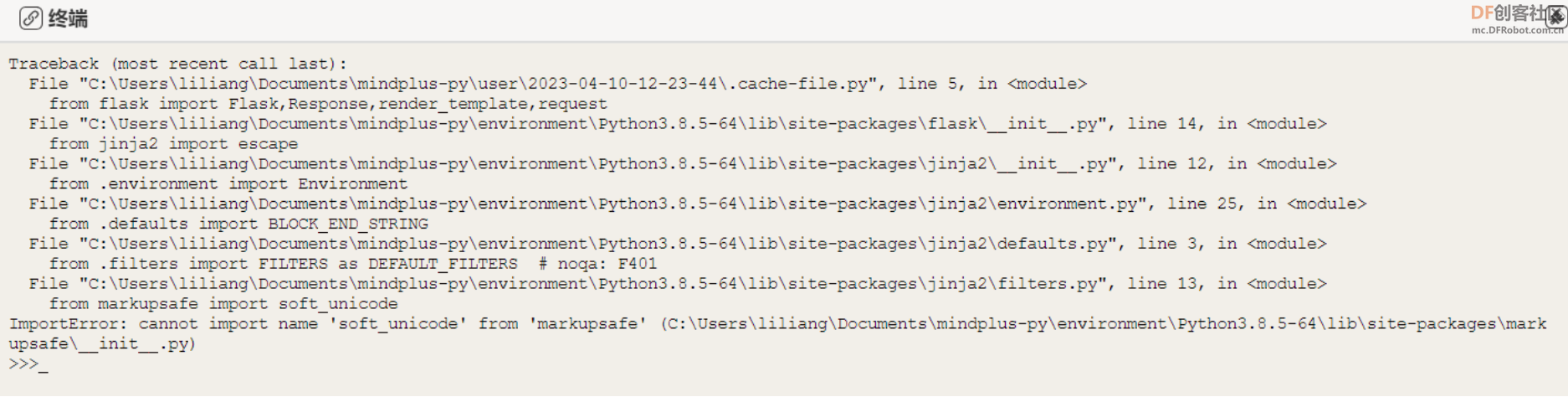
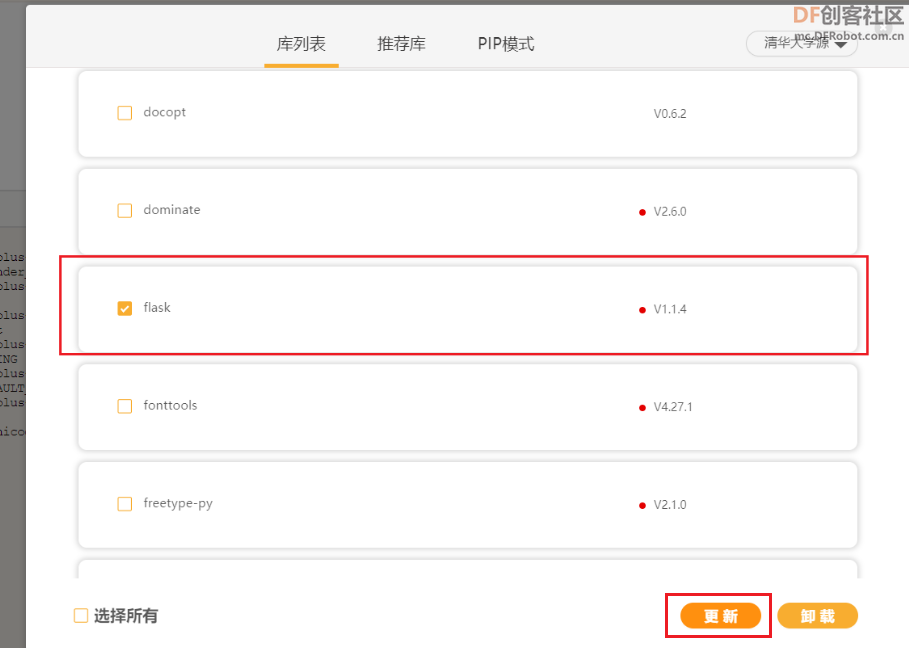
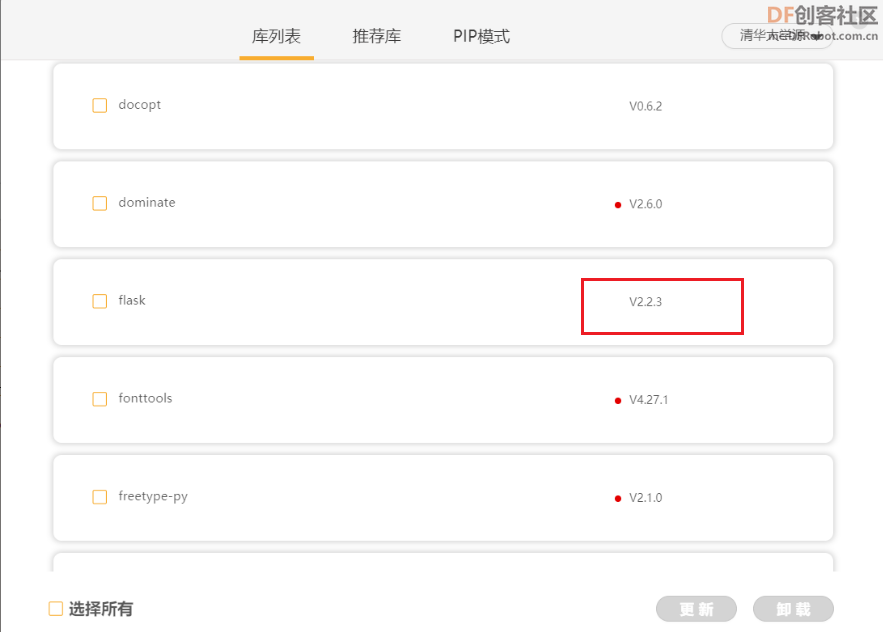
关于教程中flask库安装的说明,加载用户库时会弹出提示安装库,点击“立即下载”即可。 如果在Mind+1.7.3及以上版本运行程序时报了这个错误: ImportError: cannot import name 'soft_unicode' from 'markupsafe' (C:\Users\liliang\Documents\mindplus-py\environment\Python3.8.5-64\lib\site-packages\markupsafe\__init__.py)  则说明flask版本老了,打开“库管理”找到“flask”,更新即可(注意电脑需要联网,如果安装出现retry或者重试的错误,可以切换源)   原因: 173版本mind+内置的python是3.8,适配的flask是最新版(2.2) 173以下版本mind+内置的python是3.6,只能使用老版本的flask(1.1) 加载用户库的时候,用户库里面指定安装的是1.1版本的flask 因此如果使用173以下版本的时候直接安装就可以用,如果使用173以下版本,安装完需要去库管理里面更新一下flask库 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed