|
4666| 1
|
[教程] 【App Inventor数据可视化】使用柱状图和饼图收集数据 |

资源地址:https://drive.google.com/drive/folders/1UhZBg8Beof2DBgshaT3-YZJJN0BGKOaa?usp=sharing(如打不开可以直接在附件中下载) 数据在行动1:使用柱状图和饼图收集数据跟踪我的情绪这个渐进式的指南告诉你如何创建一个App来跟踪你一周或一个月的情绪,并可视化数据。基于我们流行的Mood Ring教程,这款应用更进一步——它允许你创建一个可视化的Happy、Angry和Sad的天数。 完成后,修改应用程序来计数任何你想要的东西——比如可回收物品(“瓶子”、“罐头”和“纸板箱”)或罐头汤(“Caldo De Res”、“Menudo”和“Pozole”)。 <font class="text-color-9" color="#128BA8" size= 5>讨论</font>:你喜欢什么样的可视化? 可视化以图形化的方式呈现复杂的数据,使人们更容易理解。帮助人们一眼就能看到他们在生活或社区中关心的问题发生了什么。你喜欢用哪些不同方式的图像和图形来理解数据?
所有的数据都留在App中,直到你按下Reset按钮。在本系列中,你可以查看以下指南,了解如何将数据发送到在线电子表格以便与群组共享。 先决条件:
你能做什么?:挑战:把你的数据做成图表
第1部分:了解应用模板
第2部分:在应用中添加图表
第3部分:编写数据输入按钮代码
第4部分:用用户数据更新图表
第5部分:让它成为你自己的!挑战:在应用中添加图表为什么要创建App来收集数据? 手机App是通过调查、投票或观察自然来收集数据的好方法。例如,Track My Mood应用程序收集用户的隐私数据(你的感觉如何?)分为三类(“高兴”、“Angry”和“Sad”)。该应用程序将数据显示给你,这样你就可以理解它。 哪种图表是最好的?
<font class="text-color-8" color="#00bcd4">折线图</font>帮助人们跟踪随时间的变化。它们被用来显示趋势,比如每年平均气温的变化。 <font class="text-color-8" color="#00bcd4">散点图</font>使用点来显示两个变量之间的关系,例如身高与体重。 <font class="text-color-8" color="#00bcd4">柱状图</font>比较不同类别的值,例如不同情绪的天数。较高的柱表示较大的值。 <font class="text-color-8" color="#00bcd4">饼状图</font>最适合将部分与整体进行比较,比如一个月内不同情绪的比例,或者预算中不同类型的支出。 在本指南中,你将学习如何在未来的应用程序创意中选择不同的图表! 第1部分:了解应用模板1. 下载应用模板。
2. 查看设计:
它有什么用?请做出你的预测。 在“Designer组件设计”屏幕中查看组件。你能预测它们的作用吗?(注意:本指南将在后面使用这些相同的组件名称。请不要重命名它们。)
3. 查看代码:点击App Inventor中的Blocks逻辑设计查看初始项目的代码: 第2部分:在应用中添加图表4. 使用图表组件(<font class="text-color-14" color="#ffc107">新技能</font>)
5. 将图表设置为柱状图和饼状图(<font class="text-color-131" color="#ffc107">新技能</font>)
6. 重命名图表组件,以便在编码时跟踪它们
第3部分:编写数据输入按钮代码7. 编写跟踪总数的按钮的代码
8. 编写其他按钮的代码
第4部分:用用户数据更新图表9. 编写一个过程来更新图表
10. 添加代码来更新柱状图(<font class="text-color-131" color="#ffc107">新技能</font>)
11. 添加代码来更新饼状图(<font class="text-color-131" color="#ffc107">新技能</font>)
在手机或平板电脑上使用App Inventor Companion(2.65或更高版本)或使用模拟器测试你的代码。在App Inventor菜单中,点击Connect —> AI Companion或Connect —> Emulator。
12. 修复图表颜色
第5部分:让它成为你自己的!
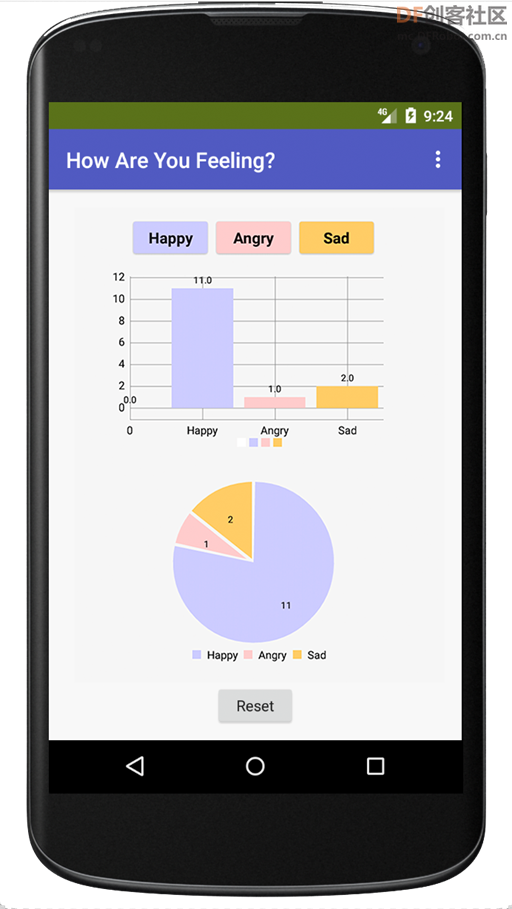
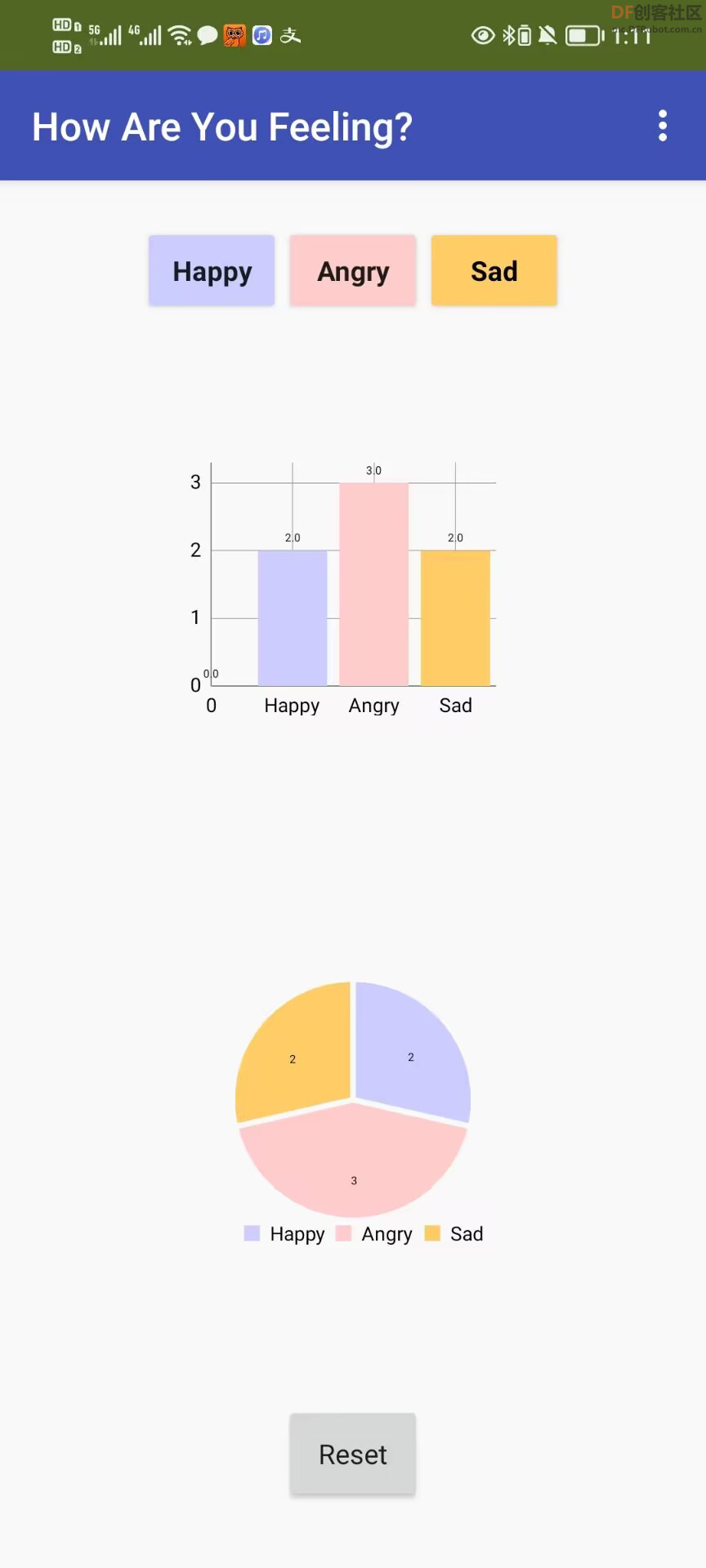
测试结果(手机截图):  |

1.91 KB, 下载次数: 6
售价: 1 创造力 [记录]
项目初始aia源文件
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed