项目一:给我发消息之Part 5
额外项目及附录

我们已经了解使用 App Inventor 进行物联网开发的基础知识,希望你能创建新的项目来解决身边重要的问题。
本节提供了一些额外的项目,以加深处理物联网数据的技能。大家还可以在 App Inventor 或 Microbit MakeCode 中获取启动新的物联网项目提示。
目录
1. 额外项目
1). 修改物联网代码以创建自己的项目
2). 收集传感器数据(光照强度)
3). 将数据发送至云端
4). 使用 App Inventor 控制 LED
5). 使用 App Inventor 控制舵机
6). 使用手持控制器玩《太空侵略者》游戏
7). 使用基于加速度的手持控制器玩《寻金》游戏
2. 附录 A:为个人用途修改 App Inventor 项目
1). 复用和修改 App Inventor 代码
2). 修改组件设计视图
3). 在app内或跨app剪切和粘贴组件
4). 在积木视图中修改代码
5). 资源:蓝牙和 Microbit 扩展功能
3. 附录 B:为个人用途修改 Microbit MakeCode 项目
1). 复用及修改 MakeCode
2). 复制或删除 Microbit MakeCode 项
3). 创建具有物联网功能的全新 Microbit MakeCode 项目
- 在 MakeCode 中添加蓝牙扩展
- 将 MakeCode 调整为“无需配对”的蓝牙模式
额外项目
1. 修改物联网代码以创建自己的项目
你有新的物联网app的想法吗?我们建议你复用并修改这些课程中某个物联网项目的现有代码,从而快速创建新项目。

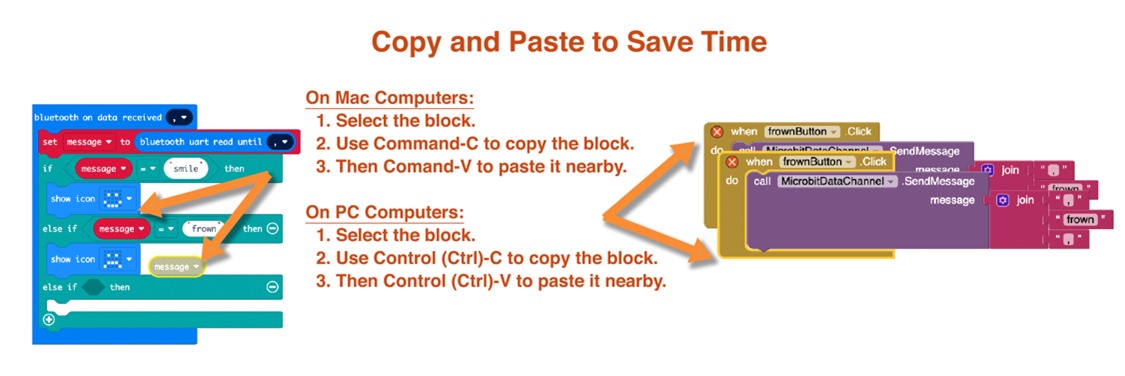
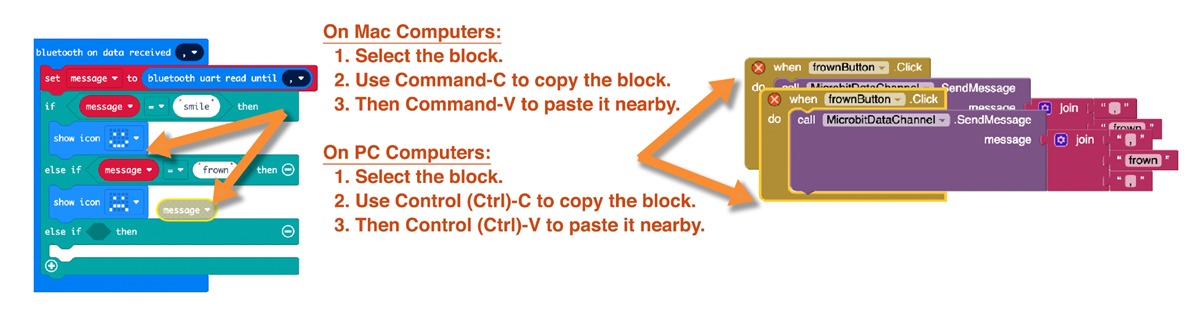
- 将代码复制粘贴以节省时间
- 在Mac电脑上:
1). 选择代码块
2). 使用Command-C复制代码块
3). 使用Command-V粘贴代码块
- 在PC上
1). 选择代码块
2). 使用Control-C复制代码块
3). 使用Control-V粘贴代码块
以下是步骤概述:
-
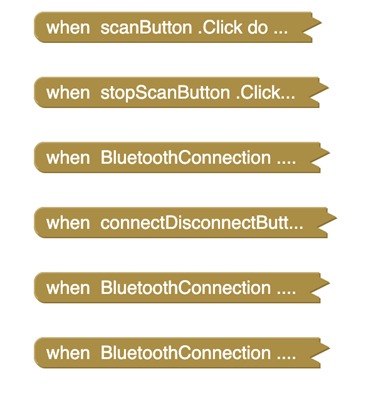
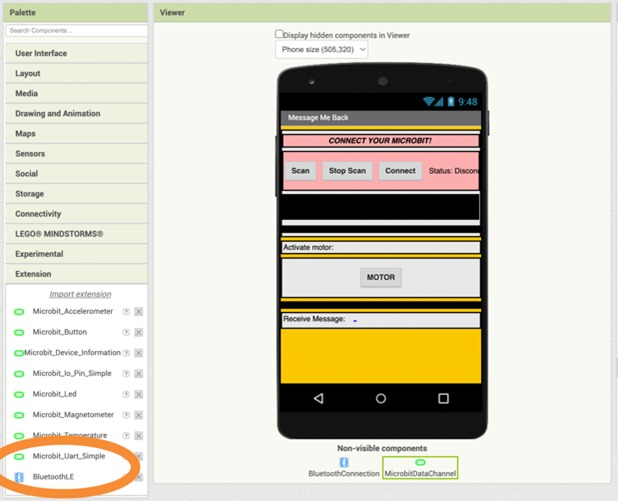
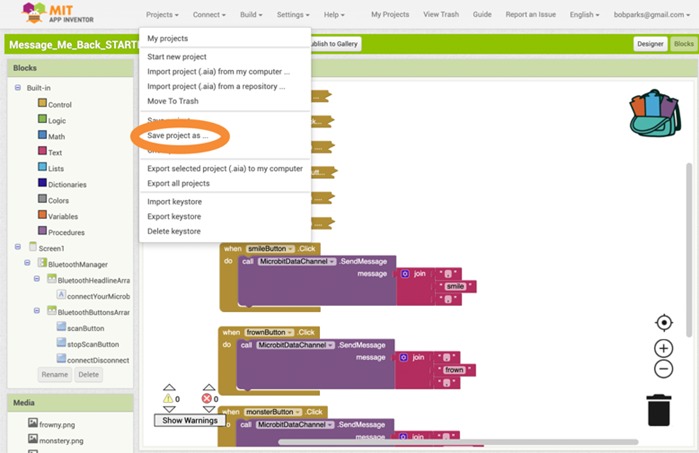
在 App Inventor 中,打开一个现有的物联网项目,例如来自Part 3 的 Message_Me_BACK_STARTER.aia。你也可以导入一个带有物联网扩展和连接代码的空白项目(Basic_IoT_STARTER.aia),如图所示,可在包含本文件的文件夹(“附加项目和附录”)中找到。 (在文末附件中下载)
- 以新名称保存项目。
- 添加你自己的组件和代码。

-
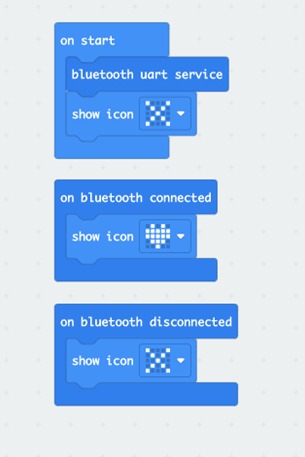
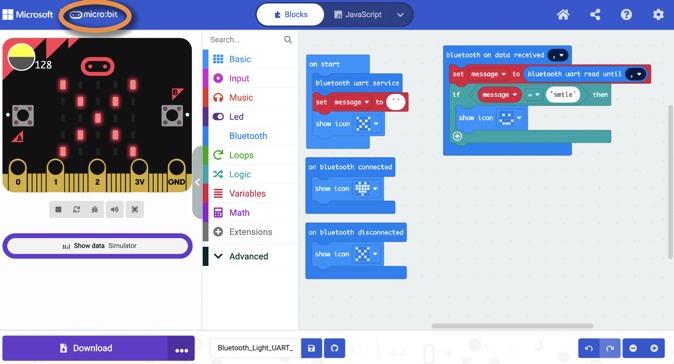
在 Microbit MakeCode 项目中,使用带有蓝牙扩展、代码和 Microbit 的 IoT 设置的空白项目(microbit-Basic_IoT_STARTER.hex),如下所示。
- 将项目名称更改为你的新名称。
- 添加你自己的组件和代码。

有关如何复制和复用代码的详细信息,请参阅下文附录 A 和 B 中关于如何复制物联网项目、对其进行编辑以及使其成为你自己的内容。
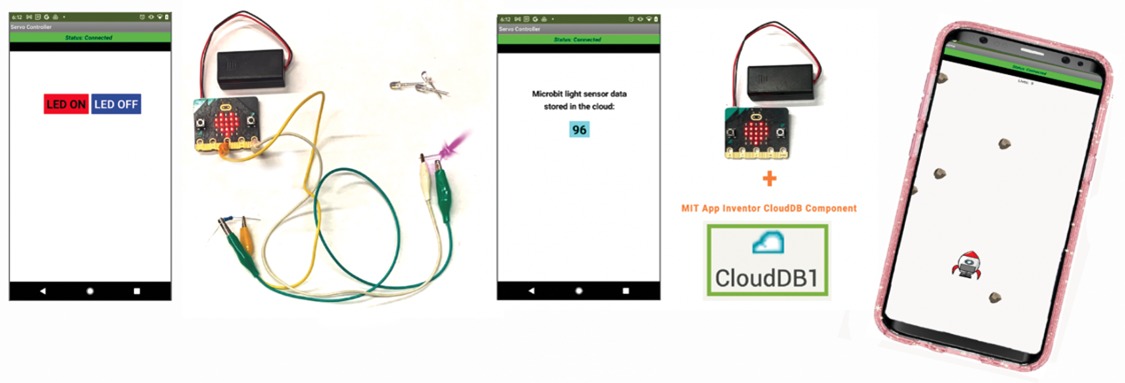
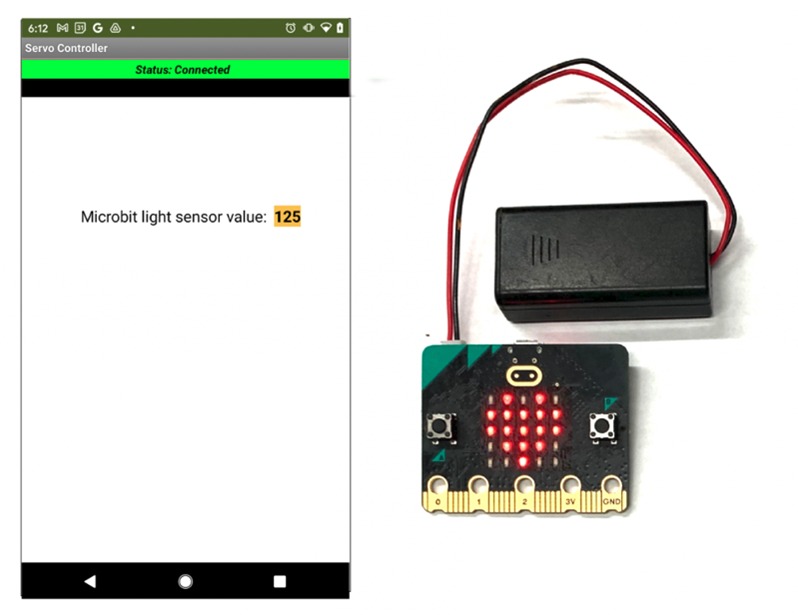
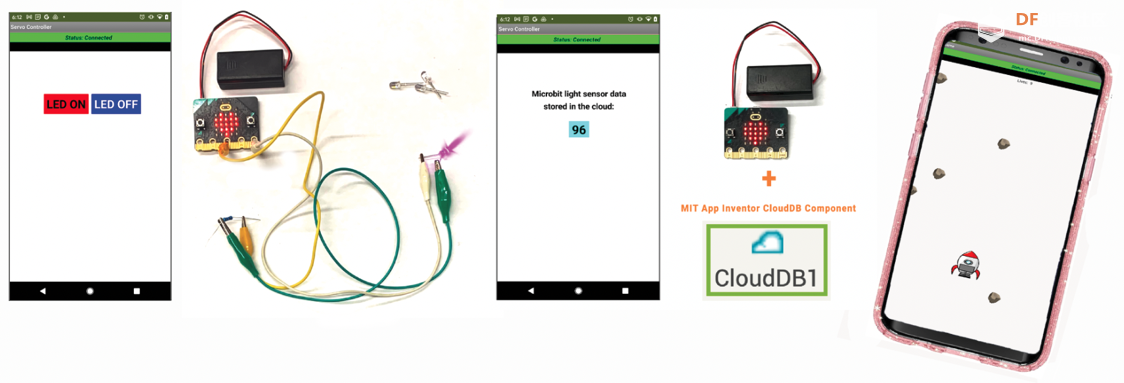
2. 收集传感器数据(光照强度及其他数据)

对于你的下一个物联网项目,尝试将一些有趣的 Microbit 传感器数据发送到你的app。例如,当你的房间温度过高时,可以在你的移动设备上触发警报。或者分析数据以了解你所处环境的趋势。(CoolThink 中的三级物联网项目“数据园艺”涵盖了这些主题。)
a. 如何利用以下提示来构建一个收集数据的app?
要开始,请从另一个物联网项目中复用代码(有关如何复用代码的详细说明见本文件附录 A 和 B)。
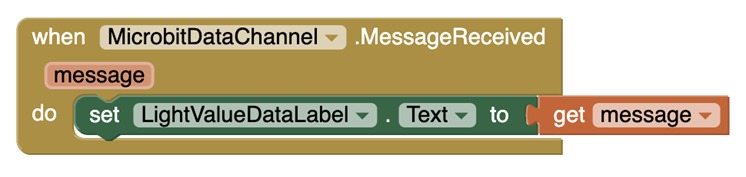
b. App Inventor 代码:

注意:
- 如何将此代码与标签组件结合使用以显示数据?
- 如何添加一个 If-Then 代码块,以便在你的移动设备上触发警报?
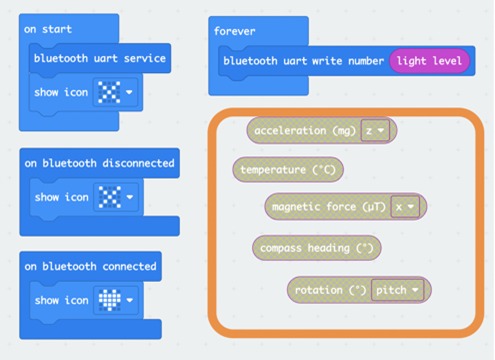
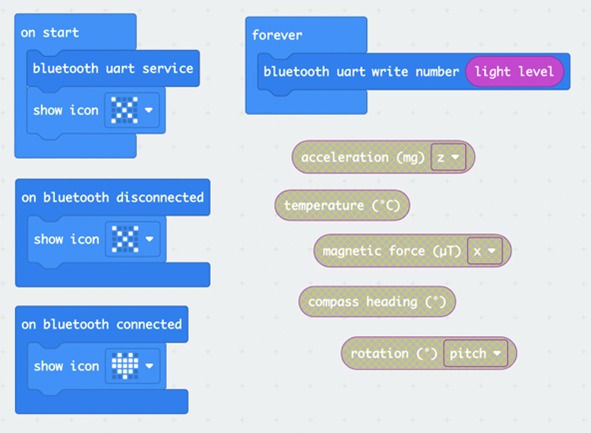
c. Microbit MakeCode:
注意:
-
<font class="text-color-2" color="#e91e63">light level(亮度级别)</font> 代码块在“输入”抽屉中。
-
注意:<font class="text-color-2" color="#e91e63">light level(亮度级别)</font> 数据没有单位值。Microbit 以自身强度刻度从 0 到 255 读取光线。
-
你在物联网项目中还能使用哪些代码块(如上图橙色矩形框所示)?你如何使用这些代码块中的某一个来了解学校或社区中的某个问题? 
-
此外,Microbit V2.0 设备还有 声音响度 传感器。
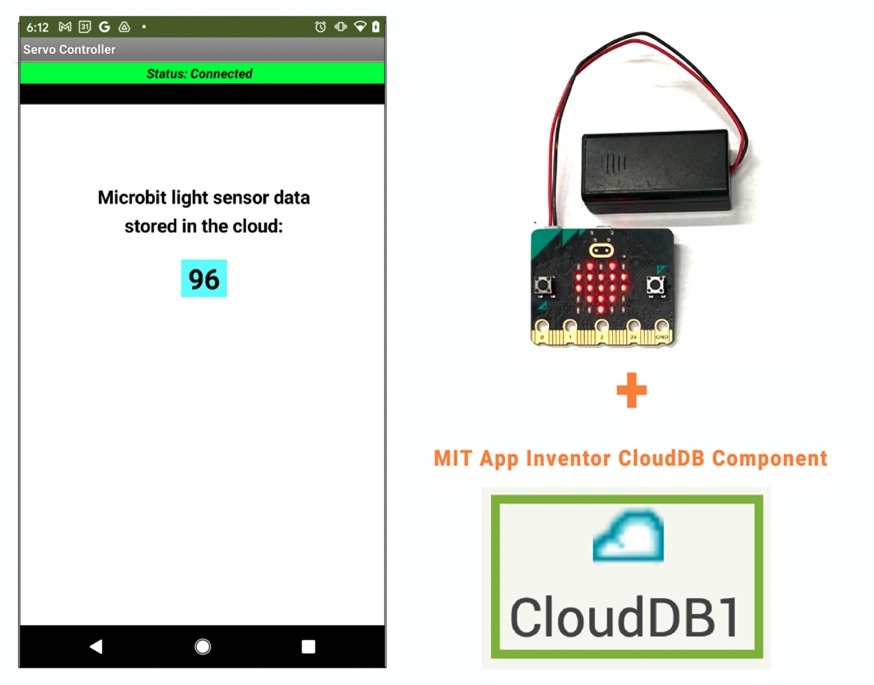
3. 将数据发送到云端

试着将你的 Microbit 传感器数据发送到云端,这样全球任何app都可以访问它!
例如,当 20 公里外的教室温度过高时,你可以在家中的移动设备上设置警报。或者分析另一个城市的数据,以与你所在城市的数据进行比较。(CoolThink 中的三级物联网项目“数据花园”涵盖了这些主题。)
a. 你如何利用以下提示,通过你的app将数据发送到云端?
要开始,请从另一个物联网项目中复用代码(有关如何复用代码的详细说明见本文件附录 A 和 B)。
b. App Inventor 代码:
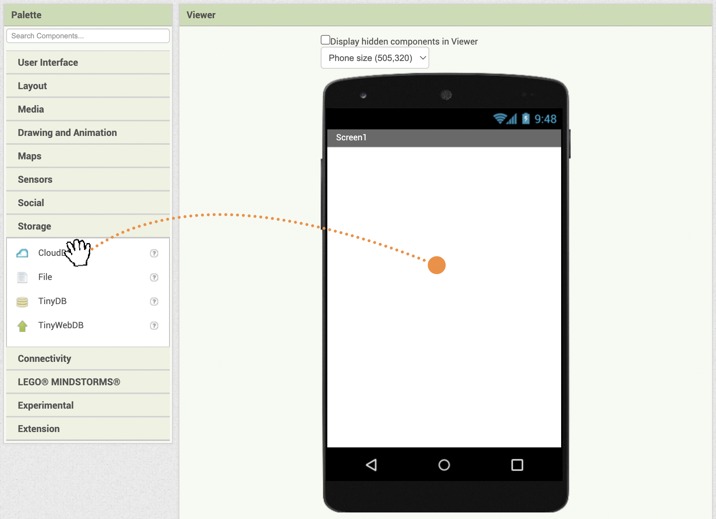
1). 首先,在界面设计中将 CloudDB 组件添加到你的项目中。

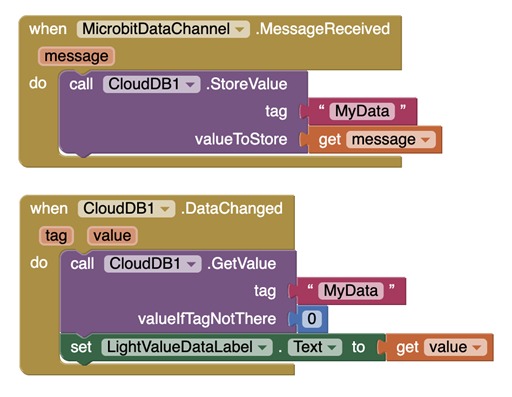
2). 添加一些 CloudDB 代码块:
注意事项:
- 使用此代码时,如何在界面设计中添加一个标签组件来显示app中的数据?
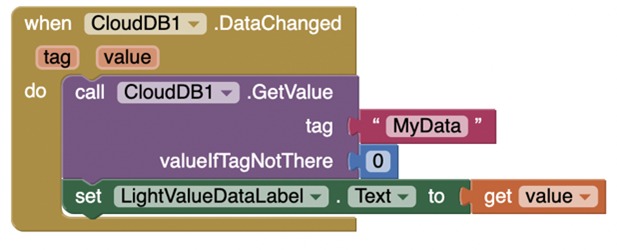
- 此代码将向你展示 CloudDB 在同一app中运行的情况。如何使用第二个代码块在另一个app中显示数据?

- 要在你的 App Inventor 账户中的新app中使用 <font class="text-color-14" color="#ffc107">DataChanged</font> 代码块,请在新app中添加此代码块的元素。确保两个app中的标签名称相同。(例如,上面的标签是“MyData”。)

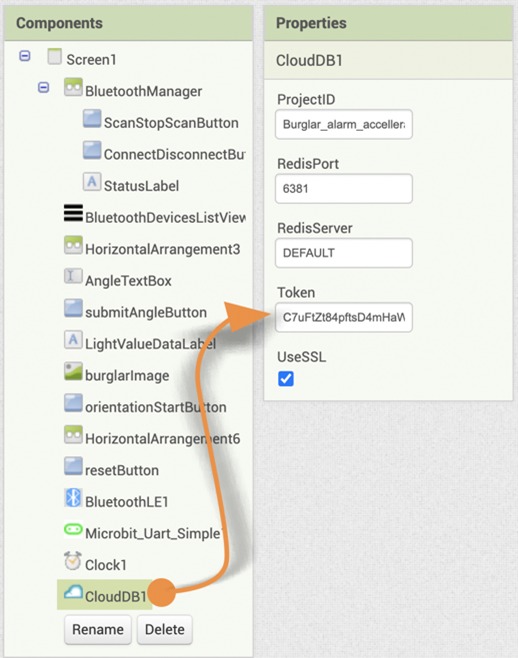
- 要在另一个用户账户中的app中使用该代码块,请从原始账户复制 CloudDB 令牌。只要令牌数字相同,世界各地的任何 App Inventor app都可以使用相同的 CloudDB。在箭头处查找令牌数字:

c. Microbit MakeCode:

注意事项:
- 此代码与上述“收集传感器数据”项目相同。一旦你的app从 Microbit 接收到光线数据,app就会将其存储在云端。
- <font class="text-color-2" color="#e91e63">light level(亮度级别)</font> 代码块在 <font class="text-color-2" color="#e91e63">input(输入)</font> 抽屉中。
- 注意:<font class="text-color-2" color="#e91e63">light level(亮度级别)</font> 数据没有单位值。Microbit 以自身强度的刻度从 0 到 255 读取光线。
- 在你的物联网项目中还能使用哪些代码块(如上图橙色矩形框所示)?如何使用这些代码块中的另一个来了解学校或社区中的某个问题?
4. 使用 App Inventor 控制 LED 灯

发光二极管(LED)是一种价格实惠、能耗低的光源,有彩虹般的各种颜色。
如何利用下面的提示来制作一个设备,当你在app上按下按钮时,它就能点亮一盏灯?
a. App Inventor 代码:

注意:
- 请注意这段代码与Part 1“给我发消息”代码的相似之处。
- “开”和“关”这两个消息可以是任何单词或数字——只要在下面的 Microbit MakeCode 中使用相同的字符串即可。
- 在 App Inventor 中,你还可以使用哪些类型的按钮、传感器或滑块来控制灯光?
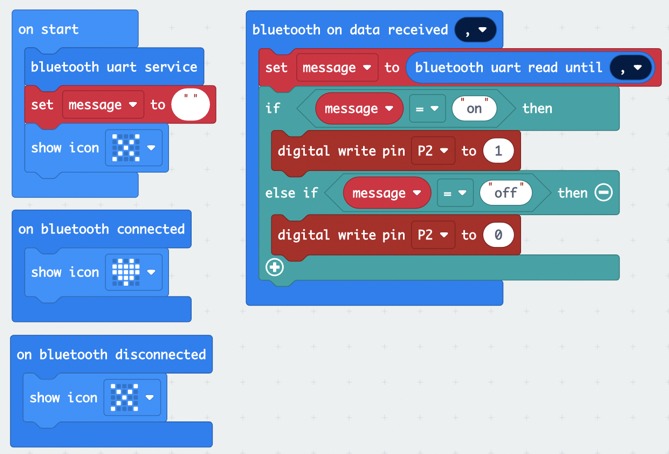
b. Microbit MakeCode

注意事项:
- 这段代码也与Part 1 “给我留言”代码类似。
- 在“高级”抽屉下的“<font class="text-color-2" color="#e91e63">引脚</font>”中查找“<font class="text-color-2" color="#e91e63">向引脚...数字写入值...</font>”代码块。
- 在此代码块中,“数字写入”是什么意思?为什么此代码块的选项只有 1 或 0?
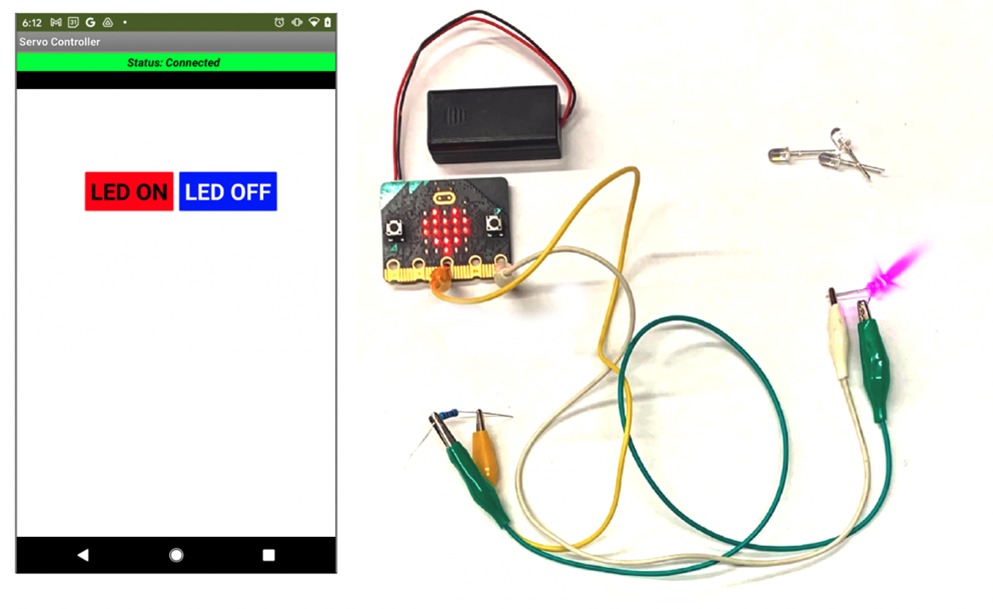
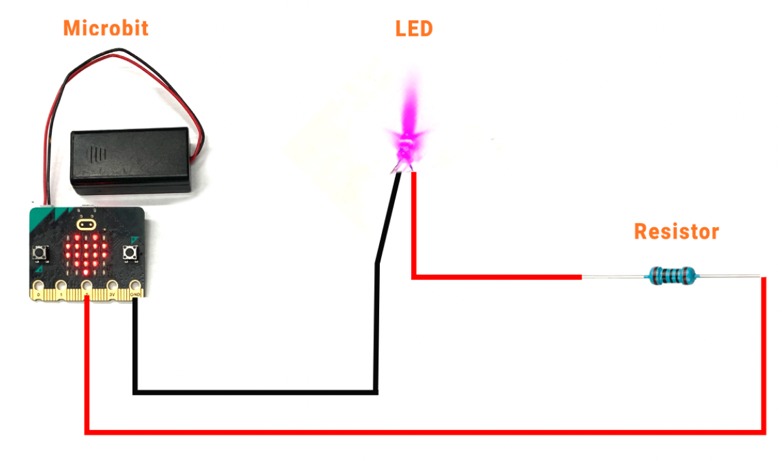
c. 接上 LED:

注意:
- 网上有很多颜色的发光二极管(LED)出售,而且 10 到 100 个一包的价格也很实惠。
- 带鳄鱼夹的普通业余测试导线(如上图所示)在网上很容易买到。

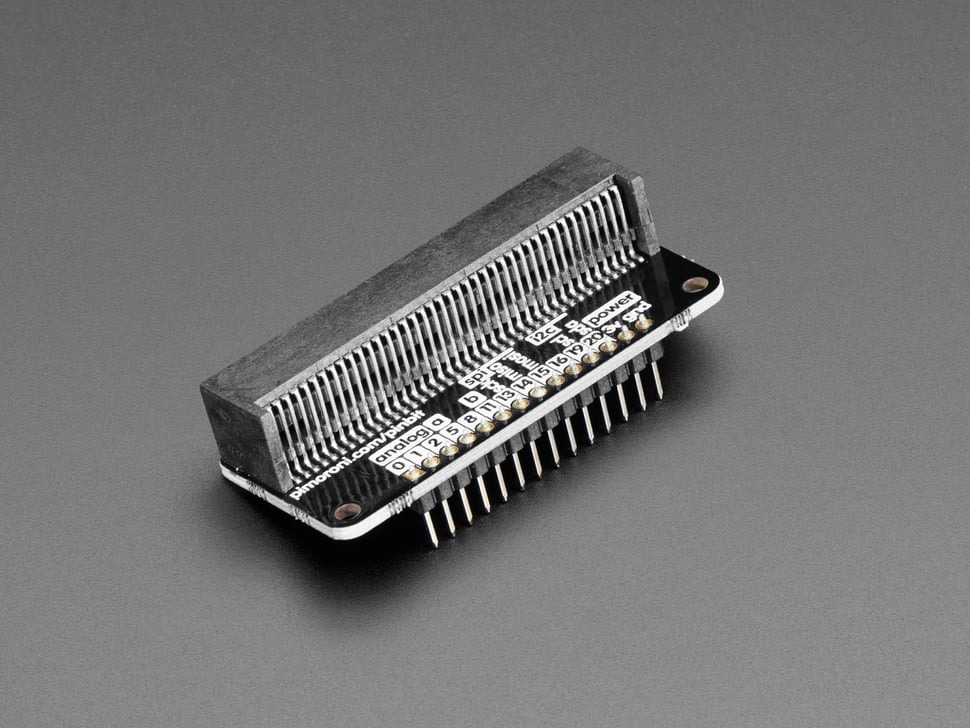
- 或者,你可以使用面包板和普通跳线将 LED 连接到 Microbit 的面包板适配器(例如这个)上。

- 在 LED 和 Microbit 引脚之间连接一个电阻。电阻种类繁多,但对于此项目中的 LED,常见的 100 欧姆电阻就足够了。网上可以买到大包装的 100 欧姆电阻,价格实惠。
- LED 有一个长脚和一个短脚。将长脚连接到红色导线上,短脚连接到 Microbit 上标有 2 的连接器。
- 不要用 Microbit 为超过 4 - 6 个 LED 供电。Microbit 无法为更多的 LED 提供足够的电流。要连接更多的 LED,请使用带有自身电源的驱动板,例如这个或这个。
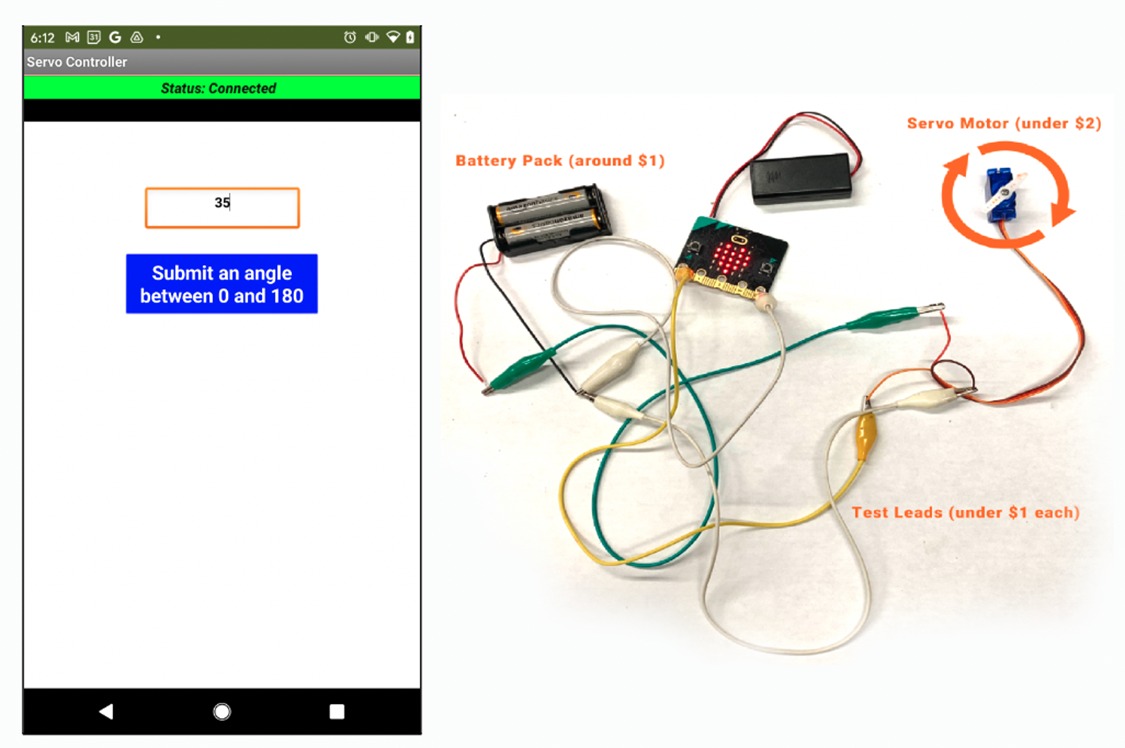
5. 用 App Inventor 控制伺服电机

伺服电机遵照计算机指令移动到精确位置。这些电机可用于移动物体、制作物理表盘以及构建机器人。网上购买 5 个或 10 个小型伺服电机的价格通常较为实惠。
如何利用以下提示构建一个设备,当在app中输入角度时,该设备能转动表盘?
要开始项目,从另一个物联网项目中复用代码(有关如何复用代码的详细说明,请参阅本文附录 A 和 B)。
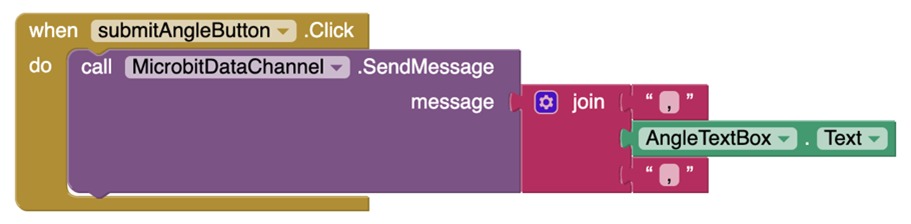
a. App Inventor 代码:

注意:
- 如何在组件设计中将此代码与文本框组件配合使用来测试你的伺服器?
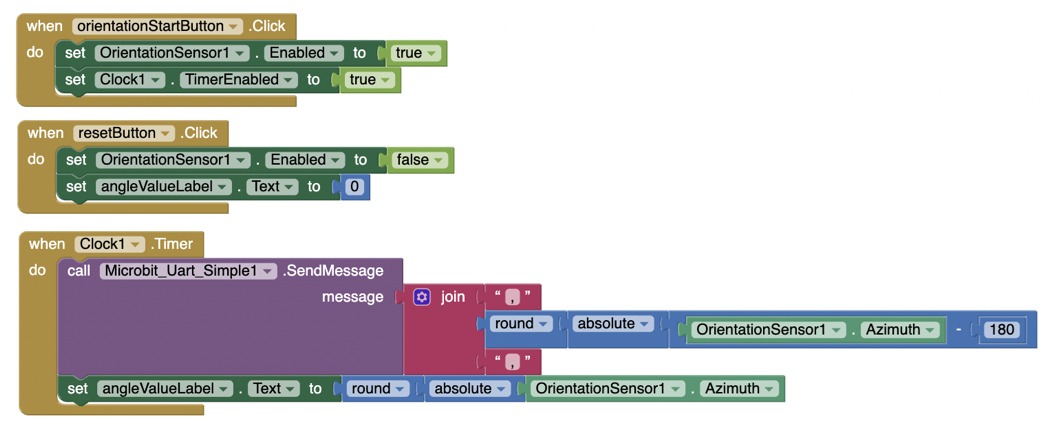
- 接下来,如何使用移动设备中的传感器来控制伺服器?例如,如何使用下面的代码通过方向传感器(指南针)来改变伺服器的位置?

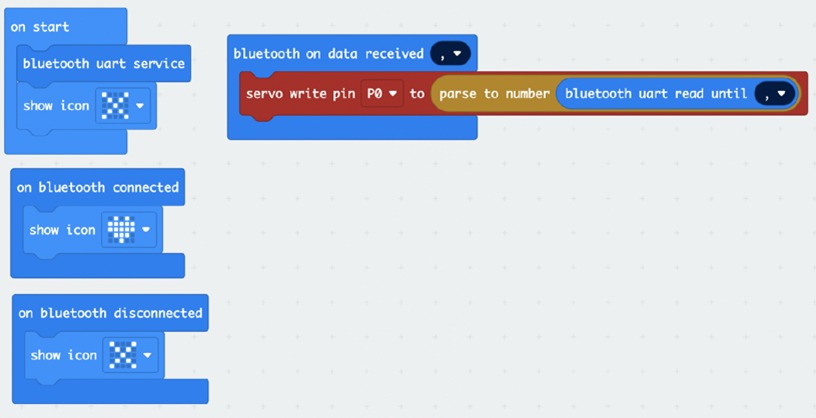
b. Microbit MakeCode:

注意事项:
- 在“高级”选项卡下的“<font class="text-color-2" color="#e91e63">Pin(引脚)</font>”中查找代码块“<font class="text-color-2" color="#e91e63">servo write pin (向伺服机构 引脚写入)</font>”
- 图中代码块中显示的引脚[P0]是连接到伺服信号线(通常是黄色线)的 Microbit 引脚。在下拉菜单中有许多引脚可供选择。
- 图中代码块 <font class="text-color-15" color="#ff9800">parse to number(解析为数字)</font> 的作用是什么?它与你在Part 3 中学到的数据类型有何关系?
c. 连接电机:

注意:
-
带鳄鱼夹的普通万用表测试线(如下图所示)在网上很容易买到。

-
或者也可以使用面包板和普通跳线将伺服电机连接到 Microbit 的面包板适配器(例如这个)上。

-
将伺服电机连接到其自身的电源,而不是 Microbit 的 3V 引脚,这是个好习惯。Microbit 无法提供大多数电机所需的电流,可能会发热并造成损坏。像上面那样的电池组价格实惠,在网上很容易买到。
6. 使用手持控制器玩《太空大战》游戏

为经典的 20 世纪 80 年代电子游戏《太空大战》设计一款手持游戏控制器。
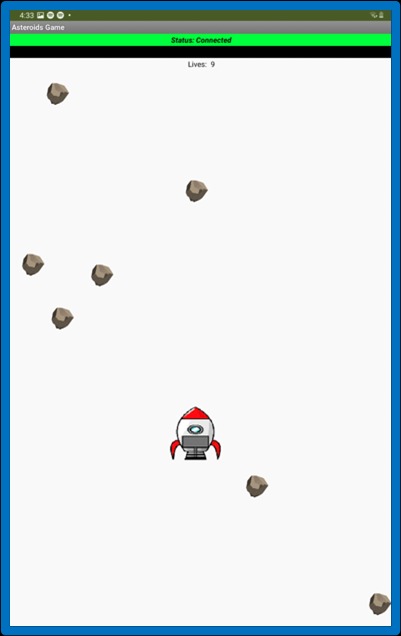
此项目提供的启动文件包含火箭飞船和小行星。你需要运用从Part 1 ~ 4所学的知识,让飞船左右移动以避开小行星。
一旦你连接了控制器,你将如何编写代码让飞船发射出致命的太空岩石碎片?
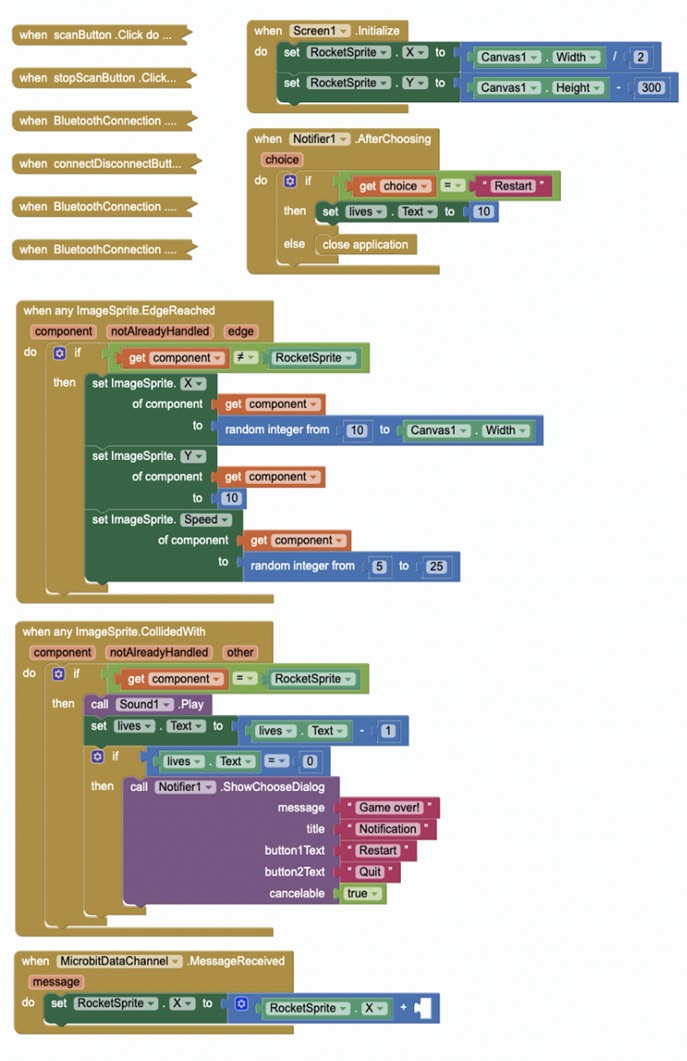
a. App Inventor 代码:
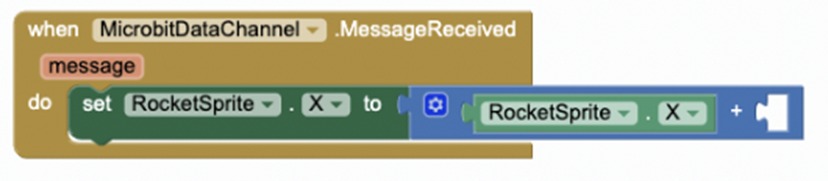
- 找到由你的老师提供的或在包含此文档的文件夹中找到的初始文件(Asteroids_STARTER.aia):

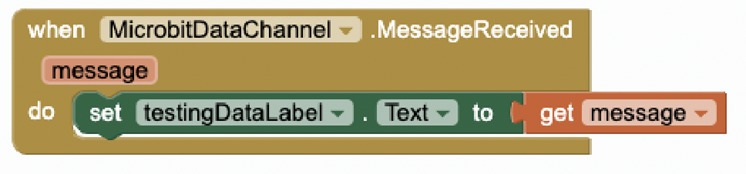
- 注意 <font class="text-color-141" color="#ff9800">when MicrobitDataChannel.MessageReceived</font> 是未完成的代码块。你将如何完成这段代码?

- 通过玩游戏来测试代码。如何通过使用数学代码块改变左右移动速率让游戏变得更有趣?
- 你会如何给游戏添加其他功能,比如发射激光来摧毁小行星?
b. Microbit MakeCode:

注意:
- 找到老师提供的或在包含本课内容的文件夹中找到的启动文件(microbit-Asteroids_STARTER.aia)。
- 你会如何添加一种方式,让你的app在发送信息时发射激光?
- 你如何更改 Microbit LED 矩阵上的图形以反映直接命中或受损的飞船?如果你使用的是 Microbit V2 模型,你如何为游戏控制器添加音效?
7. 使用手持加速度计控制器玩寻金游戏

为CoolThink课程(第二级)中的“寻金”游戏版本设计一款手持游戏控制器。
此项目提供的启动文件包含基本代码。没错,就是你从Part 1 - 4 中所学的,利用 Microbit 的加速度数据来移动小球。
在这个项目中,你将面临一个棘手的技术挑战:如何同时发送两组数据(x 轴和 y 轴的加速度),然后在 App Inventor 中解析它们?
a. App Inventor 代码:
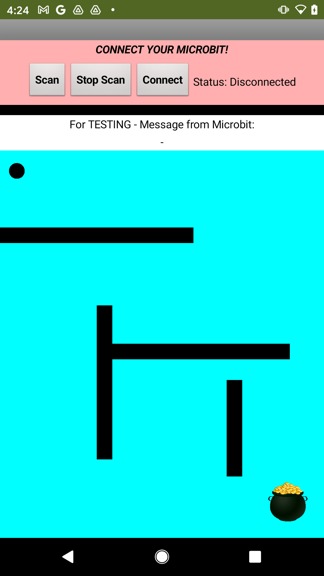
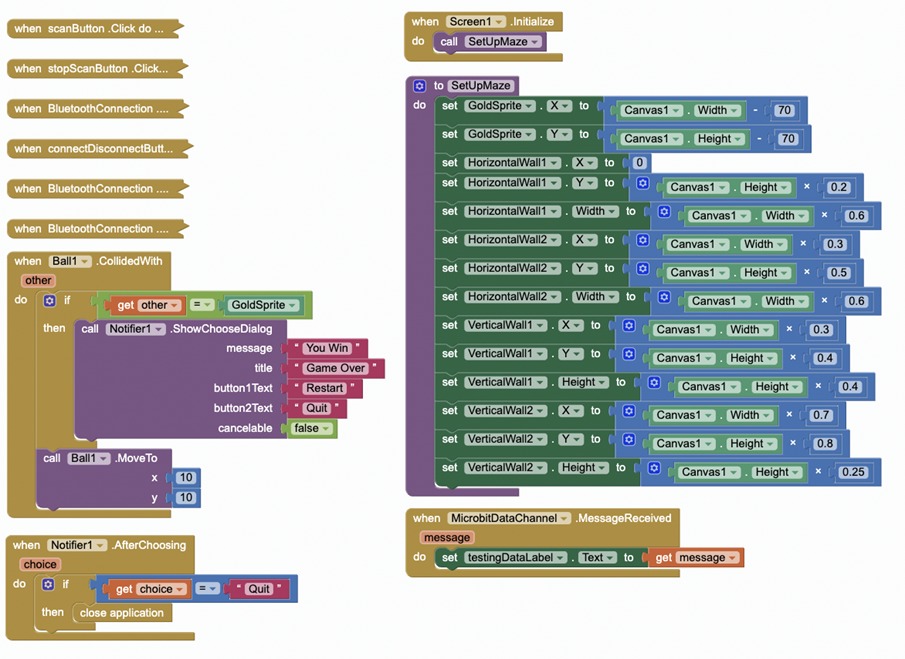
- 找到老师提供的或在包含此文档的文件夹中找到的初始文件(Find_the_Gold_Game_STARTER.aia)。
- 利用你在 CoolThink 课程中对“寻金游戏”的了解,识别每个代码块的功能。
- 注意右下角有一个新的 IoT 代码块。我们将在下面讨论该代码块:

- 当前,代码仅显示从 Microbit 接收到的加速度数据。小球不会移动。

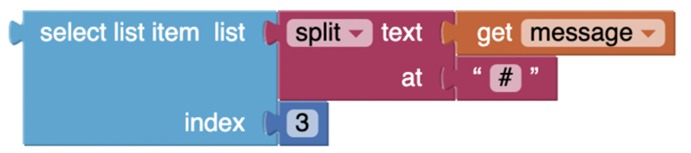
- 你将如何把消息当作由“#”分隔的三个项目的列表来处理?提示:使用“分割文本”积木将数据分成三个项目。

- 使用第 3 项来判断 Microbit 上的按钮 A 或按钮 B 是否被按下。一个按钮应将球重置到左上角。另一个按钮可以通过使用加速度数据来启动游戏。
- 使用列表中的第 1 项(其中包含来自 Microbit 的 x 加速度数据)来改变球的 X 方向。
- 使用第 2 项(其中包含来自 Microbit 的 y 加速度数据)来改变球的 Y 方向。
- 请注意:香港 CoolThink 课程中的此app版本为横屏模式,且 x 轴和 y 轴与本版本相比已互换。
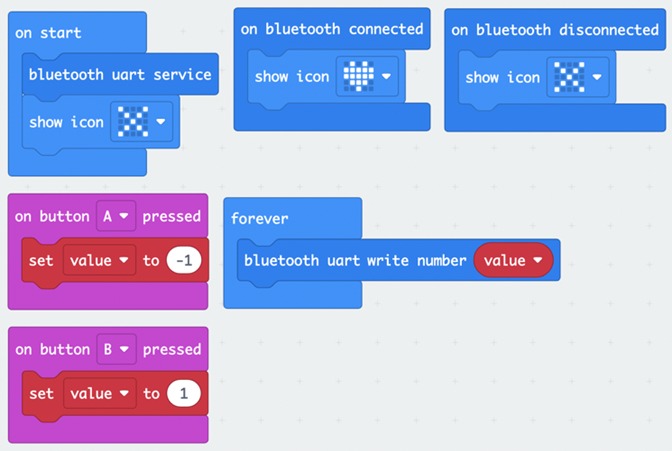
b. Microbit MakeCode:
注意:
- 找到由你的老师提供的或在包含本课程的文件夹中找到的启动文件(microbit-Find_theGold STARTER.aia)。
- 使用“当按下按钮 A”和“当按下按钮 B”积木向app发送消息以激活控制器或重置球的位置。
- 加速度(mg)积木来自输入抽屉。
- 连接积木设置为发送三个由“#”分隔的值。你将如何编程你的app在代码中单独使用每个值?
- 附加物理问题:当你将 Microbit 侧放或以某些方向放置时,即使 Microbit 没有移动,你也可能在app的 testingDataLabel 中看到加速度值。Microbit 没有故障,那Microbit 可能正在测量什么加速度?
附录 A:为个人用途修改 App Inventor 项目
1. 复用和修改 App Inventor 代码
你是否有一个新的物联网app的想法?为了快速创建你自己的项目,我们建议复用并修改你现有物联网项目中的现有代码。
下面是利用代码的一些理由:
-
Microbit_UART_Simple和BluetoothLE的物联网扩展更容易复用。

-
复用蓝牙代码来连接 Microbit 更为简便。(代码并不复杂,但为何要费力重新编写呢?)

-
如果你想创建一个全新的项目,本节末尾提供了相关说明。
在 App Inventor 中重复使用物联网项目。
- 在 App Inventor 中打开你想要修改的现有文件。在此示例中,我们使用了位于Part 3 中的初始文件 Message_Me_Back_STARTER.aia。你也可以使用包含物联网扩展和连接代码的空白项目 Basic_IoT_STARTER.aia,它位于此附加活动和附录文档的文件夹中。
- 转到“项目”菜单,然后选择“另存项目为...”
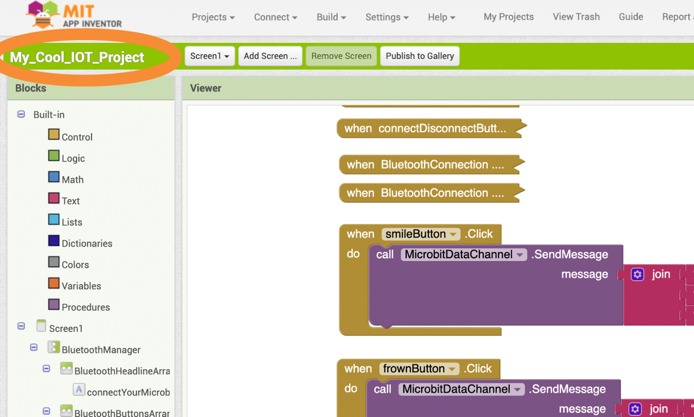
- 接下来,为要构建的新项目命名:


2. 修改组件设计
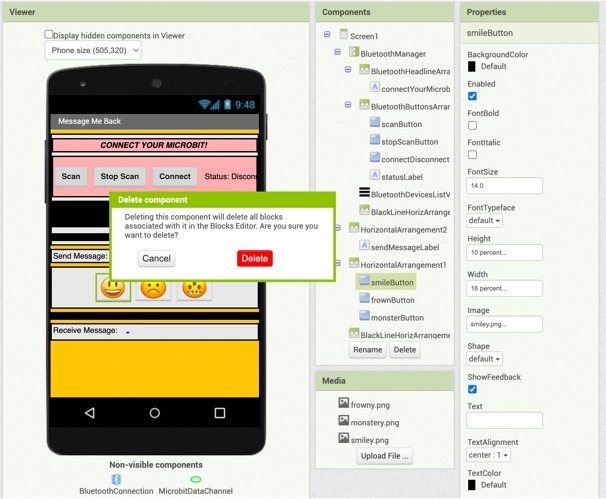
- 在组件设计中,根据需要删除或修改组件。
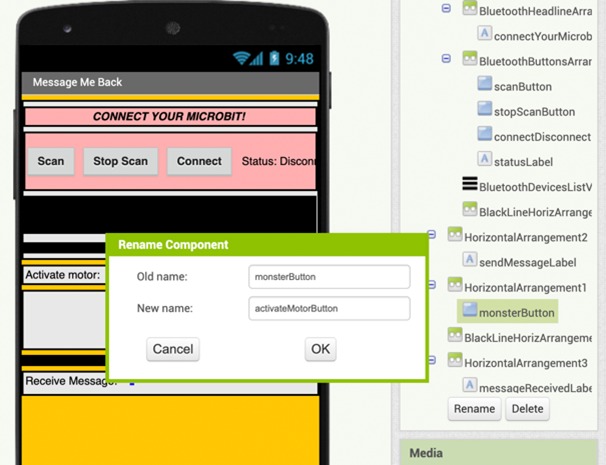
- 提示:修改现有组件时,请使用在编码时能识别的名称重命名组件。在下面的示例中,我们删除了一些按钮,并将其中一个重命名为 activateMotorButton。


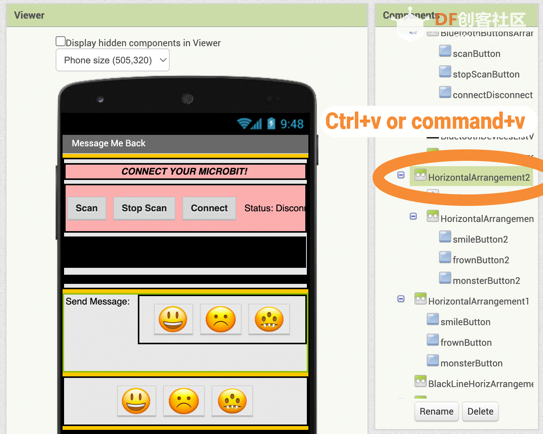
3. 如何在app内或跨app剪切和粘贴组件
这样工作效率更高!使用以下方法在项目内或不同项目之间复制组件或整个布局。
在同一项目内复制组件:
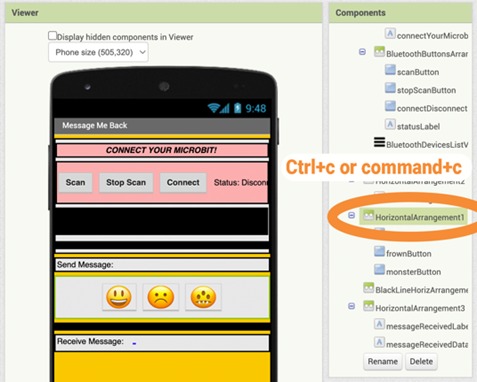
1). 突出显示组件或布局名称。
使用快捷键 Ctrl + c(Windows 系统)或 command + c(Mac 系统)。

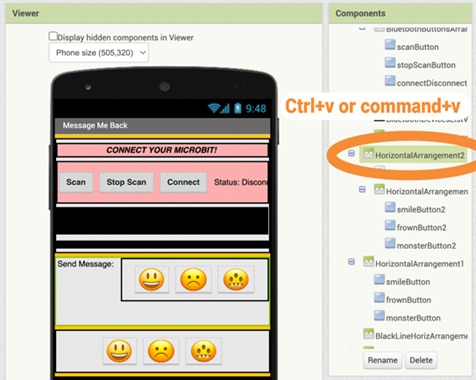
2). 选中希望放置该元素的布局或屏幕。
使用快捷键 Ctrl + v(Windows 系统)或 command + v(Mac 系统)。

提示:
- 在工作面板中选择并拖动组件来移动和调整组件。
- 尝试使用下面这些技术来更快地构建app!
从一个项目将组件复制到另一个项目:
在整个项目中复制安排和组件。在一个项目中复制,然后打开另一个项目并粘贴在那里。
4. 在逻辑设计中修改代码
在逻辑设计中,你还可以在项目内和不同项目之间复制:
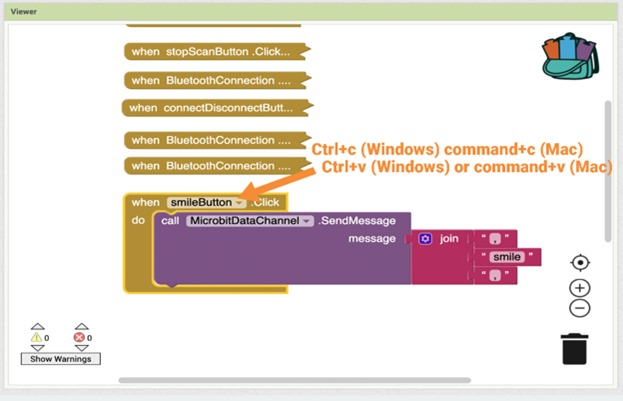
在同一项目内复制代码块:
突出显示要复制的代码块。使用键盘快捷键复制,如下所示:

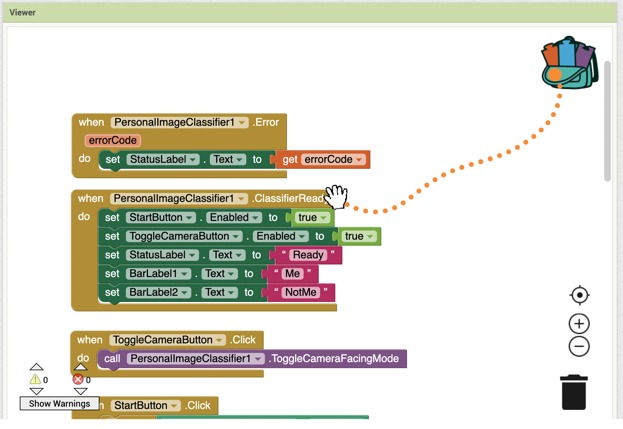
在两个不同的 App Inventor 项目之间复制代码块:
要在app之间复制代码,请使用 App Inventor 中的背包(你需要使用具有此功能的相同 App Inventor 帐户)。将要复制的代码放在背包中,转到新项目,然后将其从背包中拉出。

5. 资源:App Inventor 蓝牙和 Microbit 扩展
- 如果你需要在启动文件之外使用它们,App Inventor 的 IoT 扩展位于包含此文档的文件夹中,名为 com.bbc.microbit.profile-20200518.aix(Microbit 的扩展)和 com.bbc.microbit.profile-20200518.aix(蓝牙的扩展)。请注意:在课程中,我们重命名了组件 MicrobitDataChannel 和 BluetoothConnection 以便清晰起见。
附录 B:修改 Microbit MakeCode 项目以供自己使用
1. 复用和修改 MakeCode
编写新 IoT 项目的最简单方法是复用和修改现有 IoT 项目中的现有代码。原因如下:
- Microbit MakeCode 中的蓝牙扩展可能很难找到和安装。
- 这些课程中的每个 Microbit MakeCode 文件都有一个独特的蓝牙设置,可能很难找到。
- 如果你想创建一个全新的项目,我们会在最后提供说明。
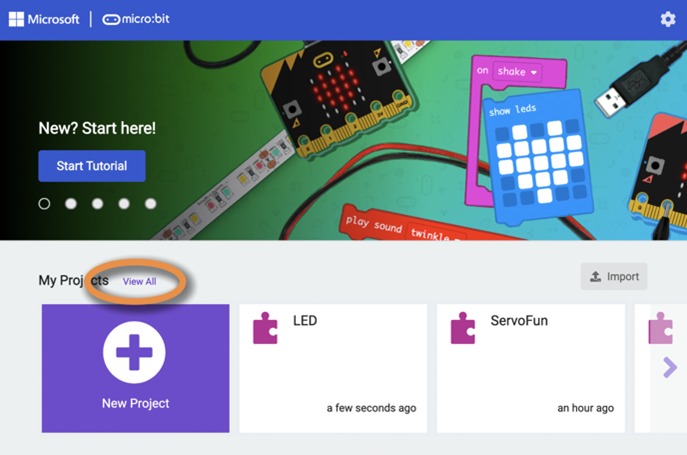
要重复使用 Microbit MakeCode IoT 项目,首先转到 MakeCode 屏幕,你可以在其中查看所有文件:
- 如果你在项目中,请单击 Microbit 徽标以进入主屏幕。

- 进入主屏幕后,单击查看全部以进入我的项目。

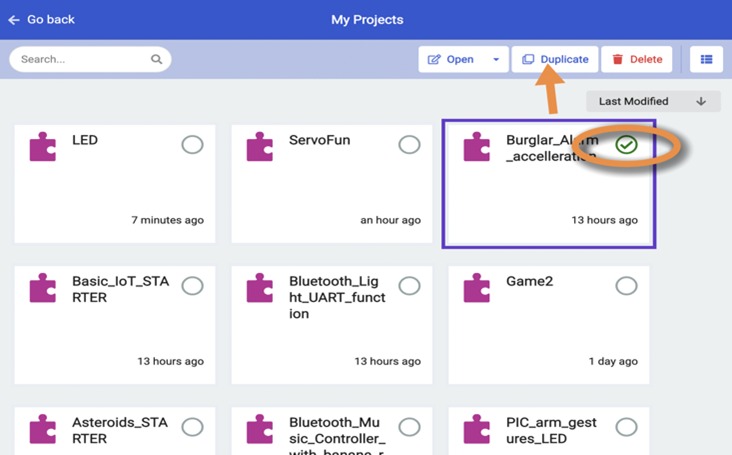
2. 复制或删除 Microbit MakeCode 项目
“我的项目”屏幕允许你复制项目以重复使用代码。选择要重复使用的项目,单击复制,然后将项目重命名为新名称。

- 请注意,你也可以从“我的项目”屏幕中删除旧项目。
- 提示:你可以复制 App Inventor 或 Microbit MakeCode 中的任何代码块以快速复制和修改它们:
复制和粘贴以节省时间

3. 创建具有 IoT 功能的全新 Microbit MakeCode 项目
我们建议重复使用这些课程中的代码,因为这些文件具有蓝牙扩展、设置和入门代码,如上所示。但是,如果你需要启动一个全新的项目:
1). 将蓝牙扩展添加到 MakeCode
在 Microbit 项目中添加蓝牙服务。
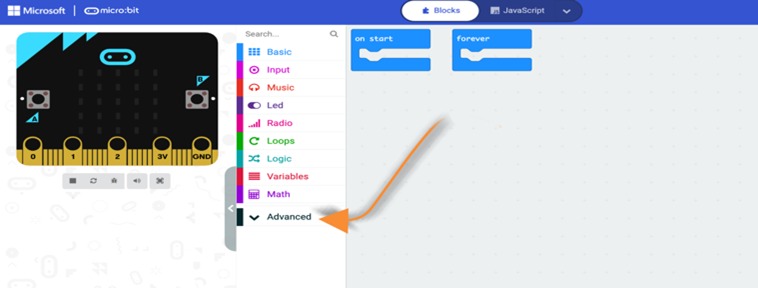
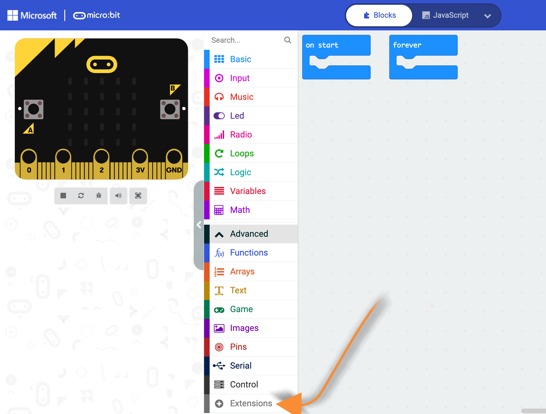
- 转到高级 —> 扩展


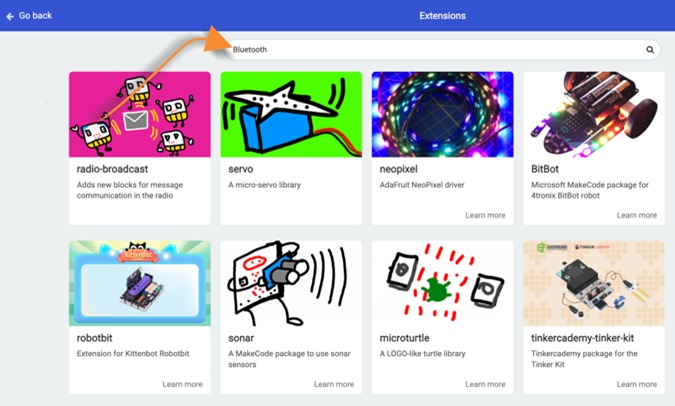
- 在扩展窗口搜索栏中搜索“蓝牙”。

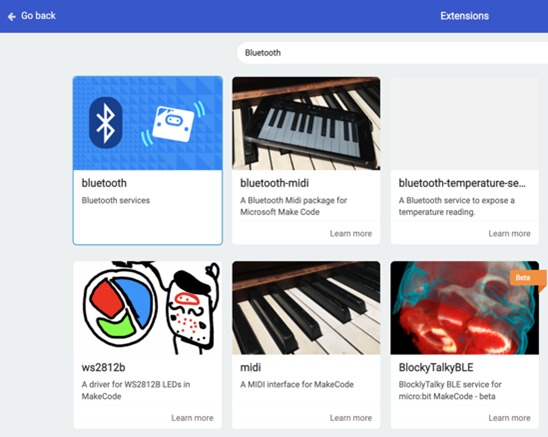
- 单击蓝牙服务扩展:

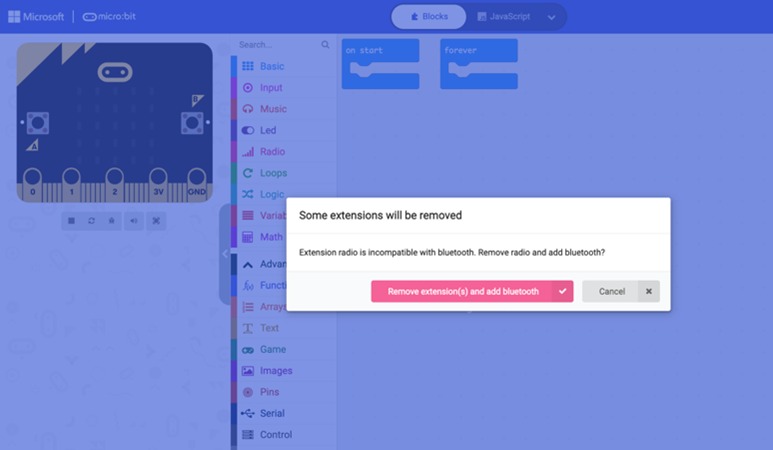
- 当出现对话框时,单击选项“删除扩展并添加蓝牙”以在设备上的无线电之间切换。

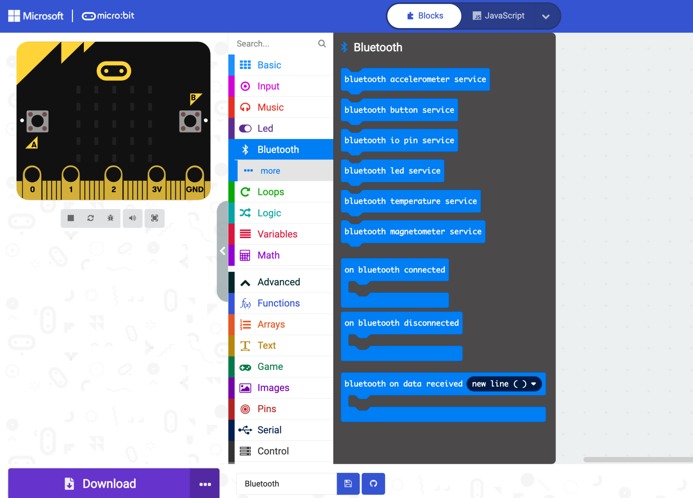
- 请注意,代码中现在有一个新的蓝牙抽屉可供你使用。选择你想要与 App Inventor 结合使用的蓝牙服务。不要忘记查看下抽屉中的其他代码块(标记为“...更多”)。

2). 将 MakeCode 调整为“无配对”蓝牙模式
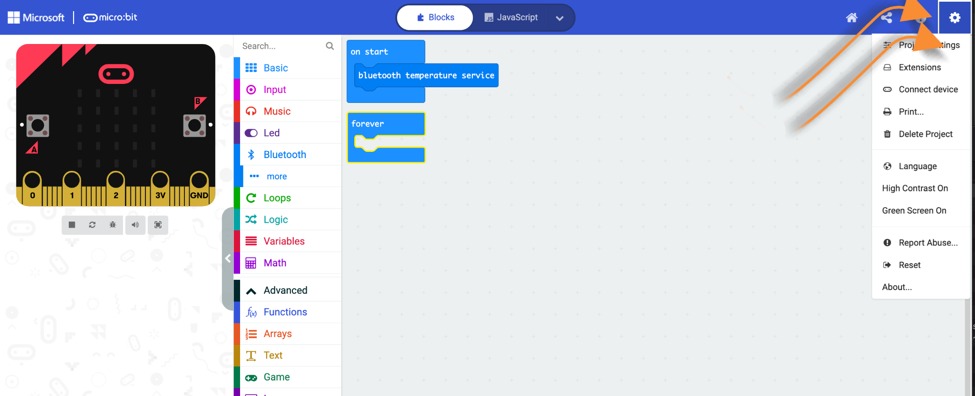
为了获得最佳连接效果,请将 Microbit 置于“无配对”模式。这意味着 Microbit 可以忽略与你的移动设备交换代码(配对)的常规蓝牙步骤。转到设置 —> 项目设置。

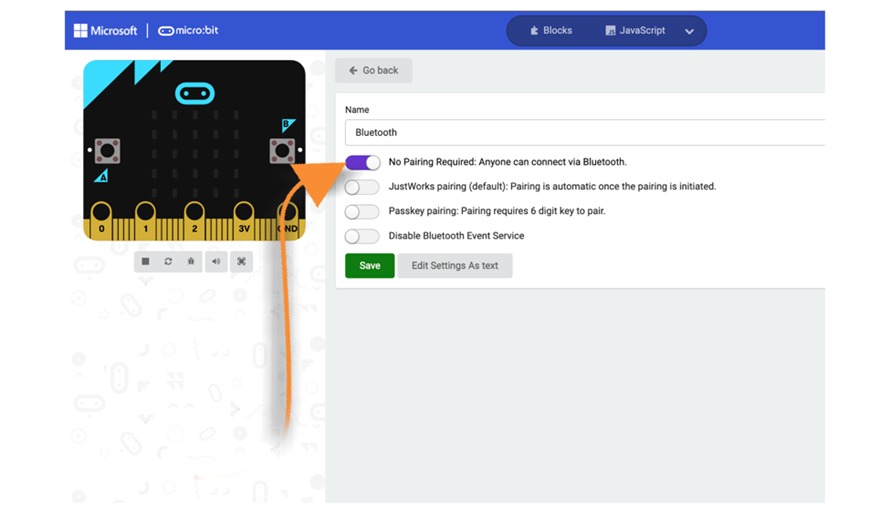
- 选择“无配对”。请注意:此设置仅对你当前正在处理的 Microbit 项目有效。






 沪公网安备31011502402448
沪公网安备31011502402448