本帖最后由 szjuliet 于 2025-2-28 17:38 编辑
![[AI2+IoT]《数据采集和分析》1 - 《给我发消息》Part 4图1](https://mc.dfrobot.com.cn/data/attachment/forum/202502/24/152427ire4xe2x33mri4sd.png) ![[AI2+IoT]《数据采集和分析》1 - 《给我发消息》Part 4图2](https://mc.dfrobot.com.cn/data/attachment/forum/202502/24/152513cys48ihn9myzn8si.png) ![[AI2+IoT]《数据采集和分析》1 - 《给我发消息》Part 4图3](https://mc.dfrobot.com.cn/data/attachment/forum/202502/24/152531f0aoo66o0fk6feeo.png)
《给我发消息》之Part 0
《给我发消息》之Part 1
《给我发消息》之Part 2
《给我发消息》之Part 3
《给我发消息》之Part 4
《给我发消息》之Part 5
项目一:给我发消息之Part 4
制作 猜7秒 游戏App
猜7秒 游戏使用 Microbit 向移动App发送消息。本课我们要处理附带了数据的消息。那什么是数据?
数据:物体、人(甚至宠物!)在现实世界的值。
在第 1 课中,我们将物联网(IoT)定义为一种收集现实世界中事物数据的策略。在物联网中,传感器可以发送有关降雨量、阳光、热量、运动或磁场强度的数据,以帮助理解和解决现实世界中的问题。人们利用物联网数据来改善农业、保护濒危动物、建造更安全的房屋、节约能源以及完成许多其他任务。
猜7秒 游戏:Microbit 能够精确计时,那你呢?玩 猜7秒 游戏来比试比试!
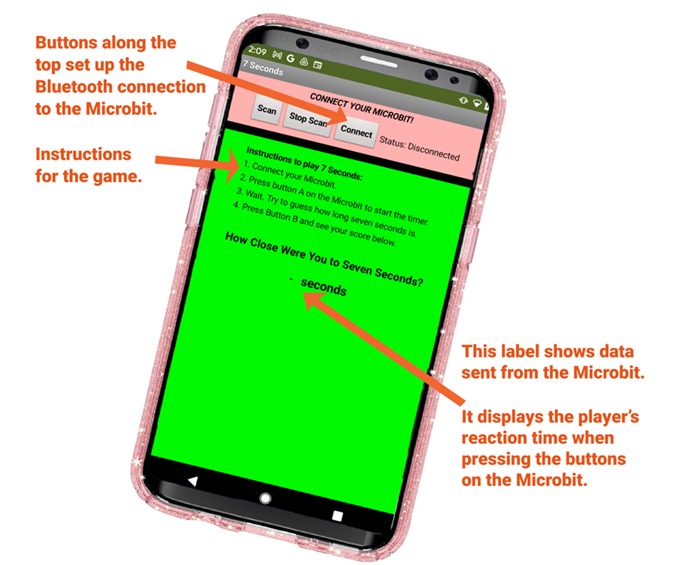
完成后的App是这样:

- App顶部的各个按钮用来与Microbit进行蓝牙连接
- 中间部分是游戏指南
- 下方的seconds标签用来显示从Microbit发送的数据,即玩家按下Microbit上的按钮的反应时间。
一、从这里开始
1. 获取 App Inventor 的初始代码。
3. 在 App Inventor 中点击“Blocks(逻辑设计)”按钮查看初始代码。

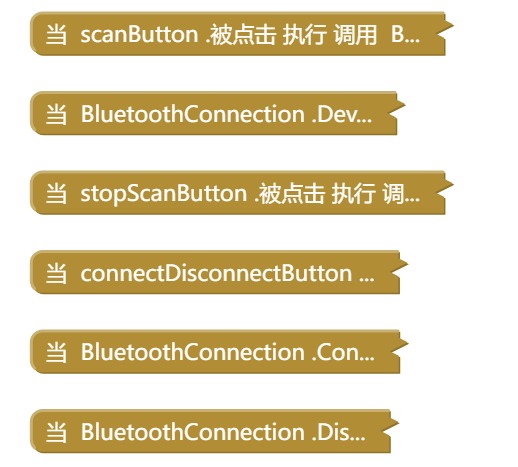
- 这6组代码块设置了所有蓝牙功能,如扫描和连接。这些代码块被折叠了,你可以双击代码块查看折叠的内容。
- 添加一个事件代码块,在Microbit收到消息时响应。使其以秒为单位显示数值。
4. 如何编写代码以接收玩家数据?
- 还记得在“Message Me Back”(给我回消息)App(Part 3)中用于接收消息的代码块吗?将相同的代码块拖入你的代码中。
- 编写代码,然后对照下面的代码看看你的编写成果。
- 你的任务是使用 reactionTimeDataLabel 标签组件来显示玩家的反应时间。还记得如何在 App Inventor 中更新标签的文本吗?
- 另一个提示:玩家的反应时间会从 Microbit 发送到App。你只需以正确的格式显示该值即可。

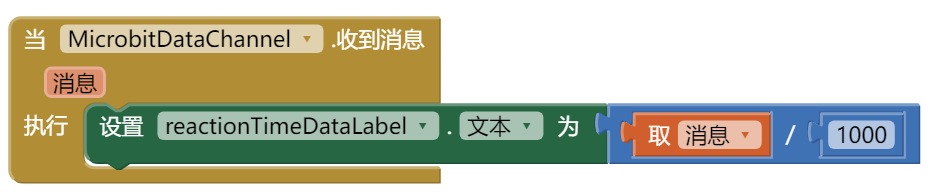
你编写的代码是不是和上图一样?不错!几乎 全对了……在设置标签之前,来自 Microbit 的数据需要进行一些特殊处理。具体见下文:
- 你从“MicrobitDataChannel”抽屉里拖入了 <font class="text-color-14" color="#ffc107">when MicrobitDataChannel.MessageReceived</font> 代码块吗?对!这个代码块会等待新消息传达到App。
- 你拖入了 <font class="text-color-9" color="#009688">set reactionTimeDataLabel.Text</font> 代码块吗?太棒了!你希望App显示玩家的反应时间。
- 如果你在 <font class="text-color-9" color="#009688">set messageReceivedDataLabel.Text</font> 中添加了 <font class="text-color-1" color="#f44336">取消息</font> 代码块,离成功就差一点点!唯一的问题是 <font class="text-color-1" color="#f44336">消息</font> 不会以秒为单位。

1 秒 = 1000 毫秒
- 来自 Microbit 的数据将在几毫秒内到达你的App。如何将消息数据转换为秒?使用一个数学代码块通过代码展示你的最佳猜测,接下来检查你编写的程序。

- 当来自 Microbit 的新消息传入时,通过除以 1000 将变量 <font class="text-color-1" color="#f44336">消息</font> 的单位从毫秒转换为秒。现在该值将在App中以秒为单位显示。
- App已准备就绪。在测试之前完成 Microbit 代码!
- 提示:请在浏览器中同时打开 Microbit MakeCode 和 App Inventor 选项卡。你需要在两者之间来回切换以修改代码。
二、编写 Microbit 代码以发送玩家数据
1. 获取 猜7秒 游戏的 Microbit MakeCode。
- 找到老师提供的文件(microbit-Seven_Seconds_STARTER.hex)或在包含本课程的文件夹中找到该文件。(请在文末的附件中下载)
- 按照之前课程中的相同步骤在 makecode.microbit.org 导入代码。(重要提示:如果使用的是比 V2 版本更早的 Microbit,如Part 0_准备文档中所述,请转至 https://makecode.microbit.org/v4 )
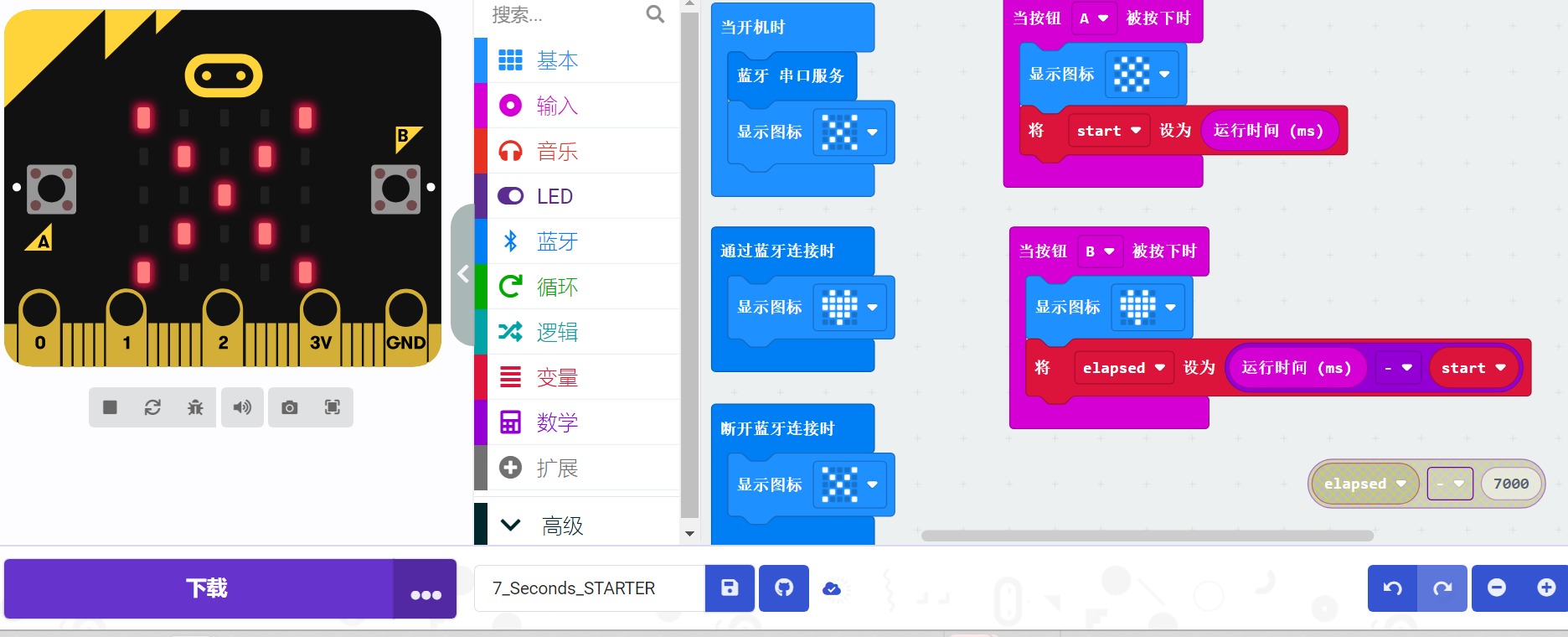
2. 查看代码。

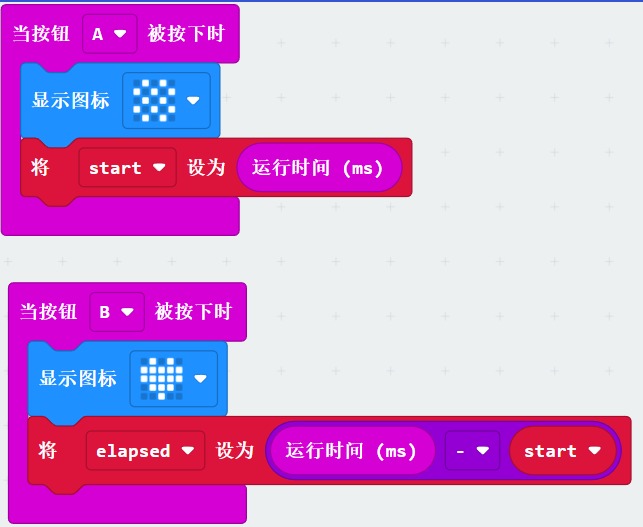
- 当玩家按下 A 键时,代码块 <font class="text-color-6" color="#2196f3">显示图标</font> 会呈现出一个棋盘图案:
 。很简单对吧! 。很简单对吧!
- 但是为什么这个代码块会将变量 <font class="text-color-1" color="#f44336">start</font> 设置为一个叫做 <font class="text-color-2" color="#e91e63">运行时间(ms)</font> 的值呢?
计算机只知道运行时间Running Time

像 Microbit 这样的小型计算机在断电后无法保持时间。
每次 Microbit 开机时,计算机都认为时间是 0 毫秒(ms)。
每次 Microbit 唤醒时,它都会从 0 毫秒、1 毫秒、2 毫秒、3 毫秒……开始计数。

“生日快乐,我已经17ms大了”
3. 与你的团队讨论:在游戏里,Microbit 是如何使用运行时间的?
- 可以这样想:运行时间是记录已用时间的一种方式。
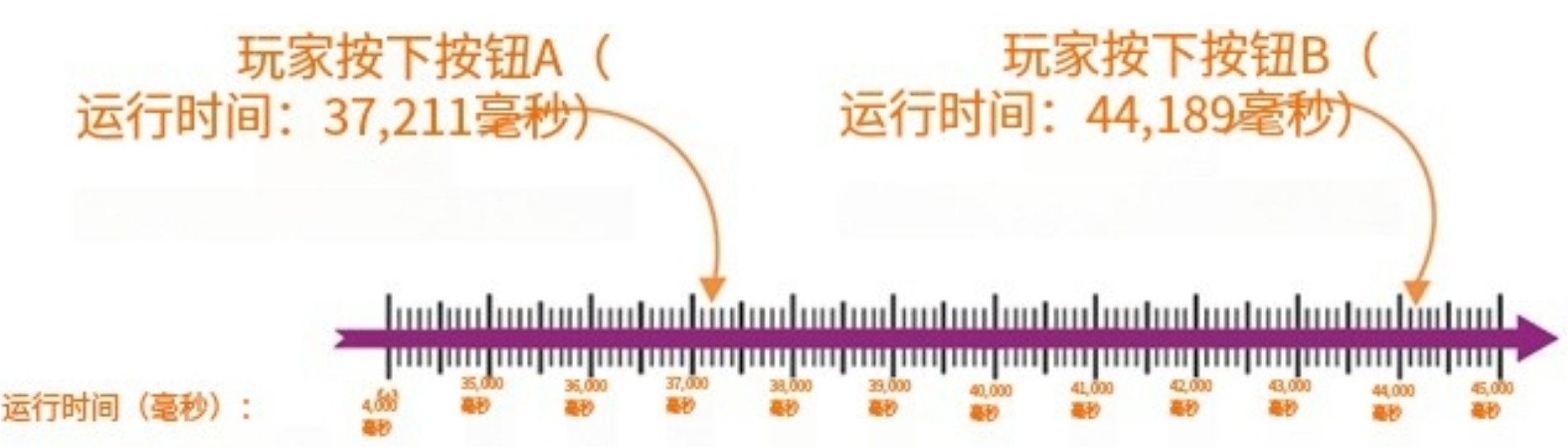
- 已用时间是两个事件之间的时间差:

用较晚发生的事件(按钮 B)的时间减去较早发生的事件(按钮 A)的时间就是已用时间:

- 上图中,从按钮 A 到按钮 B 所经过的时间为 6978 毫秒(44189 - 37211),约为 7 秒。玩家距离赢得 7 秒游戏仅差 22 毫秒!
- 你知道在 Microbit 代码中这是如何实现的吗?
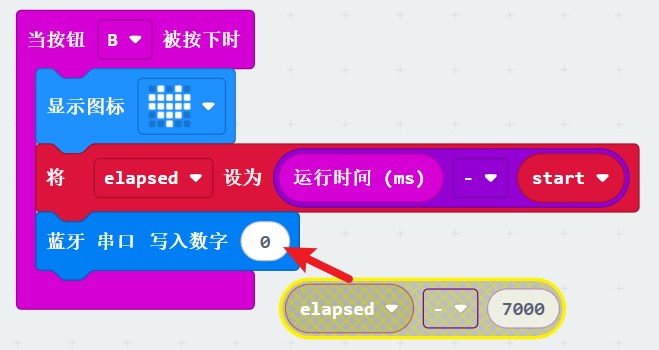
再看一下代码:
- 当玩家按下 A 按钮时,Microbit 会将当前运行时间保存到变量 <font class="text-color-1" color="#f44336">start</font> 中。
- 当玩家按下 B 按钮时,Microbit 会用新的当前运行时间减去之前的 <font class="text-color-1" color="#f44336">start</font> 时间,并将结果设置到变量 <font class="text-color-1" color="#f44336">elapsed</font> 中。

4. 将包含玩家数据的消息发送到你的App。
-
如何把数据发送到App?
- 你还记得那个用于发送消息的代码块抽屉吗?
- 你使用此代码块发送了一个字符串——一个单词或一个字母。

- 玩家数据将会是类似 130 或 2356 这样的消息。这是字符串数据类型还是数字数据类型?
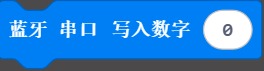
- 在 <font class="text-color-51" color="#2196f3">蓝牙</font> 抽屉下方打开抽屉 <font class="text-color-6" color="#2196f3">…更多</font> 。 (如有需要,请查看Part 3 详细说明)寻找一个发送数字数据类型的代码块:

-
你即将完成 Microbit 代码。为了展示玩家与 7 秒的接近程度,请使用Starter中提供的代码块,从玩家的用时中减去 7 秒。

-
为什么代码块要从已用时间中减去 7000?如果游戏是猜 7 秒,为什么不直接用 7 ?
-
请注意,玩家的反应时间可能是正数也可能是负数。(你可能还没有接触过负数!)在测试过程中,想想负数对玩家反应时间意味着什么。
- 按照 Part0 准备材料中“为学生团队设置 micro:bit”的说明,将新代码下载(或“烧录”)到你的 micro:bit 中。

- 使用电池、USB 或电源适配器为 micro:bit 供电。
四、将App加载到 AI伴侣 中
- 将7 Seconds App加载到设备上的 AI伴侣 中。

五、将 Microbit 连接到App
- 如Part 1 所示,通过蓝牙将 App Inventor 和 Microbit 连接起来。(在App中点击“扫描”,在列表中找到你的 Microbit,然后点击“连接”。)


六、按照App中的说明玩 猜7秒 游戏
- 你的反应时间能多接近 7 秒?这取决于你的心情吗?这取决于一天中的时间吗?
- 当玩家超过 7 秒时,反应时间在App中是如何显示的?当玩家少于 7 秒时,又是如何显示的?为什么?
- 能否在 App Inventor 代码中而不是 Microbit 代码中计算已用时间?这两个计算出来的已用时间有不同吗?为什么? (译注:实际编程试一下看看有没有不同,是否和你的推理一致)
七、进一步的编程挑战:
- 如果游戏不是固定在 7 秒,那该怎么办?如何在 App Inventor 中使用滑块将目标时间更改为任何值?
- 如何始终将反应时间显示为正数,无论玩家是少于还是超过 7 秒?
- 如何使用 CloudDB 记录每个玩家的最高分?
| 
![[AI2+IoT]《数据采集和分析》1 - 《给我发消息》Part 4图1](https://mc.dfrobot.com.cn/data/attachment/forum/202502/24/152427ire4xe2x33mri4sd.png)
![[AI2+IoT]《数据采集和分析》1 - 《给我发消息》Part 4图2](https://mc.dfrobot.com.cn/data/attachment/forum/202502/24/152513cys48ihn9myzn8si.png)
![[AI2+IoT]《数据采集和分析》1 - 《给我发消息》Part 4图3](https://mc.dfrobot.com.cn/data/attachment/forum/202502/24/152531f0aoo66o0fk6feeo.png)


 沪公网安备31011502402448
沪公网安备31011502402448