本帖最后由 meiyao 于 2024-4-7 18:13 编辑
开发平台:Arduino
开发板:Beetle ESP32 C6
功能:驱动OLED |
ESP32-C6点亮0.96寸OLED显示屏的计划可以大致分为以下几个步骤: - 硬件准备:
- 确保你拥有ESP32-C6开发板和0.96寸OLED显示屏。
- 检查显示屏的接口,通常这种尺寸的OLED显示屏使用I2C通信协议,因此需要确保ESP32-C6上有合适的I2C接口。
- 库的安装:
- 安装用于I2C通信的库,例如Adafruit_BusIO库和Adafruit_EPD库。这些库将帮助你在ESP32-C6和OLED显示屏之间建立通信。
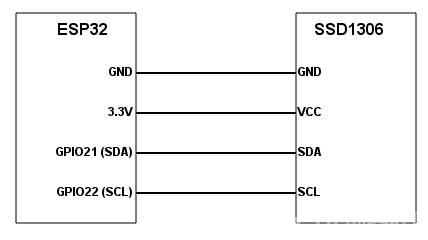
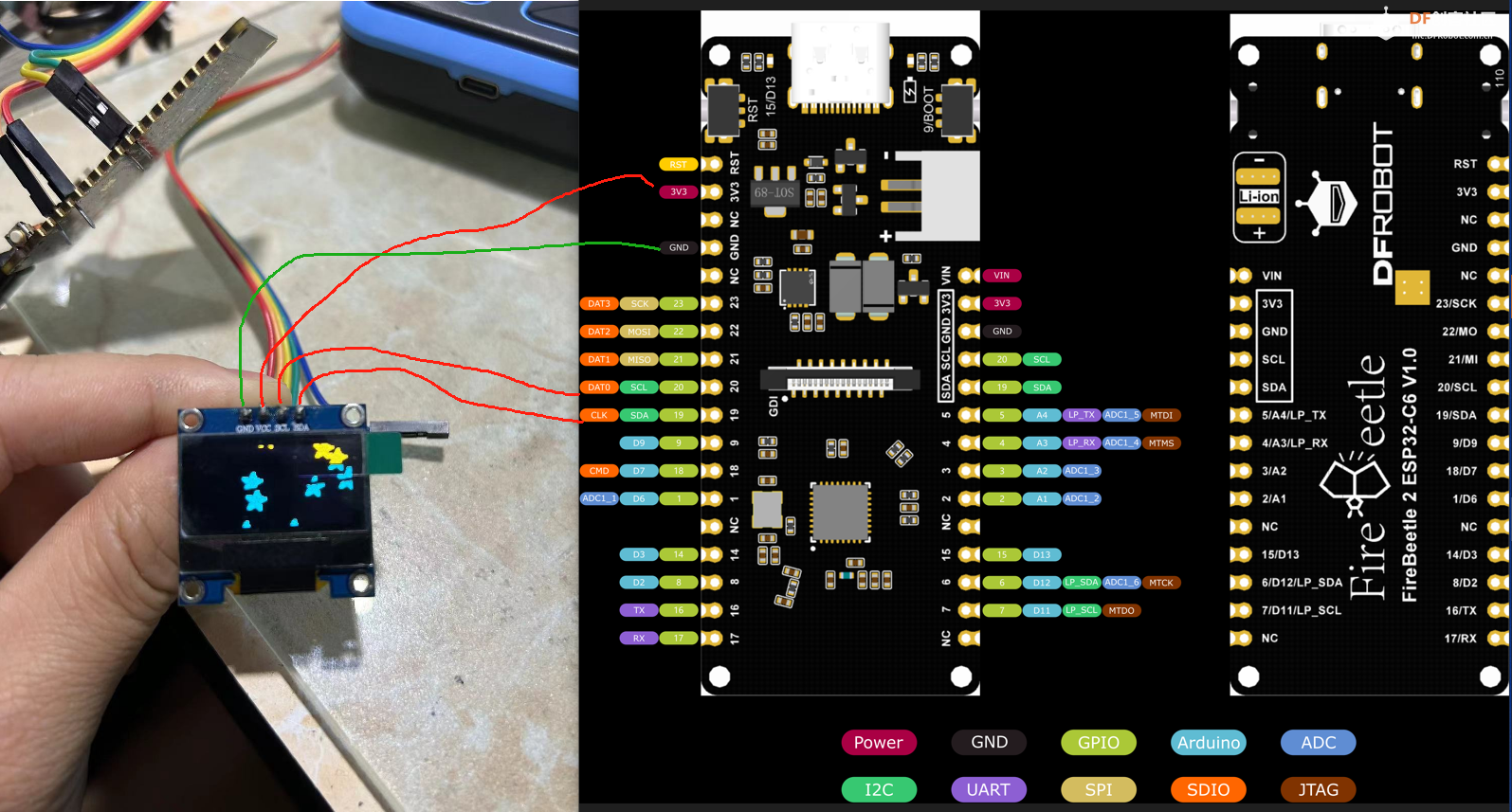
- 连接ESP32-C6和OLED显示屏:
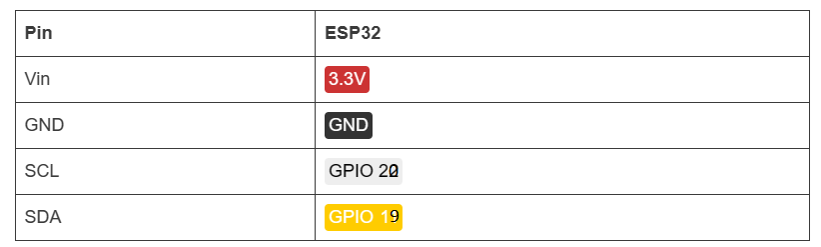
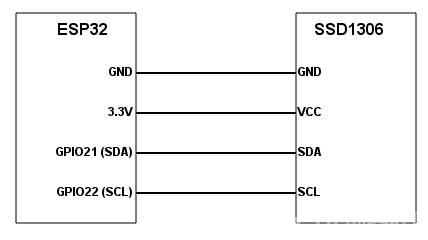
- 根据OLED显示屏的引脚定义,将SCL(串行时钟)和SDA(串行数据)连接到ESP32-C6的相应I2C接口上。
- 确保其他必要的电源和地线连接正确。
- 编写代码:
- 在Arduino IDE中编写代码,初始化I2C接口,并设置OLED显示屏的参数。
- 使用库函数来驱动OLED显示屏,例如设置显示内容、字体、颜色等。
- 上传代码并测试:
- 将编写好的代码上传到ESP32-C6开发板上。
- 观察OLED显示屏是否成功点亮,并显示预期的内容。
- 调试和优化:
- 如果显示屏没有正常工作,检查硬件连接和代码是否有误。
- 根据需要调整代码,优化显示效果和性能。
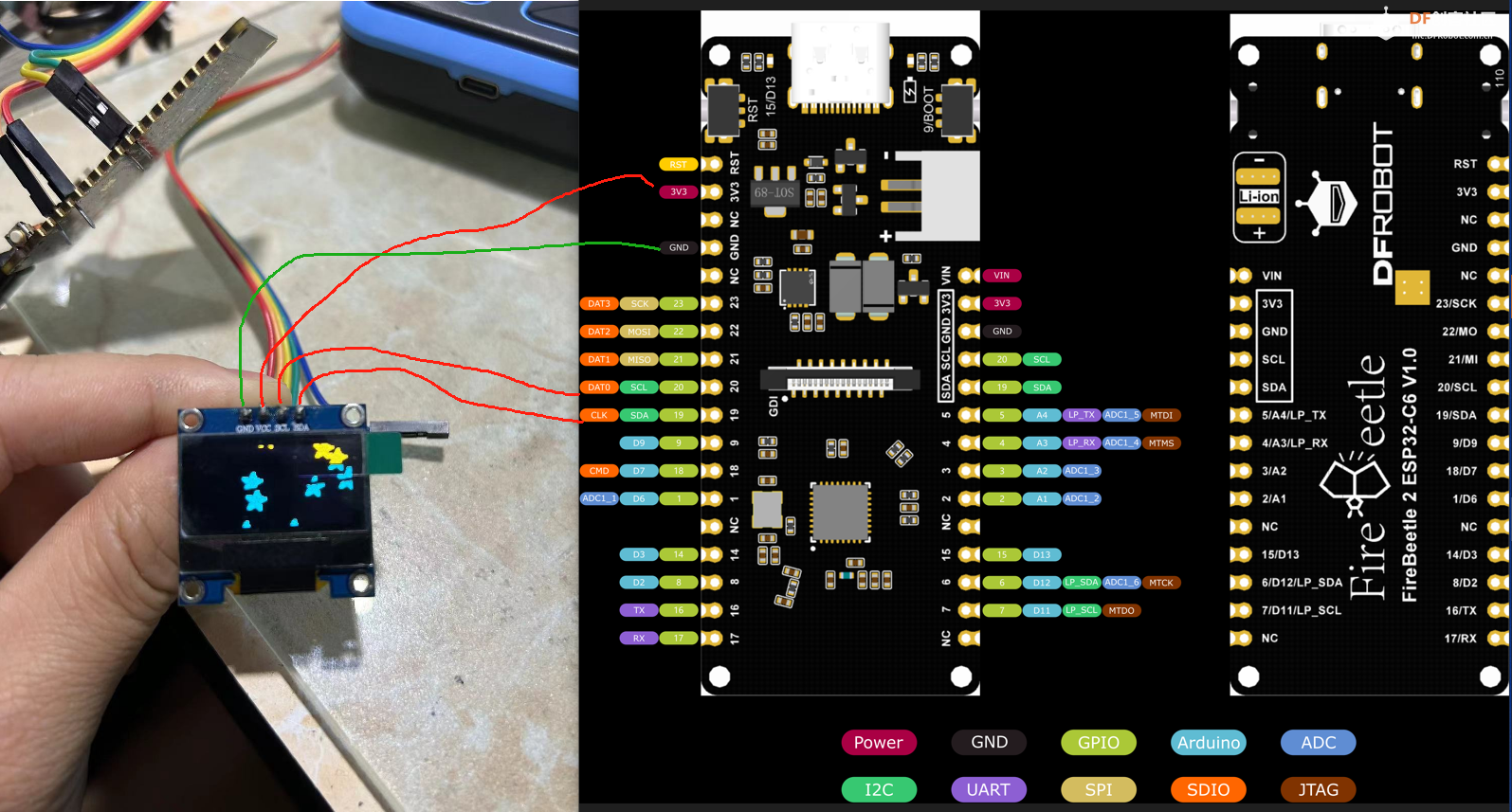
连接状态:

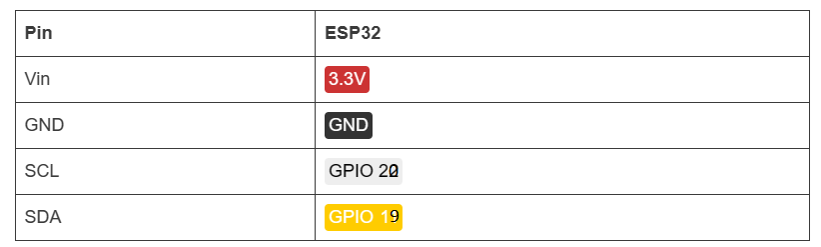
引脚连接:


准备工作:

视频:
代码:
- <span style="color: rgba(0, 0, 0, 0.85); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Ubuntu, "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", "Source Han Sans CN", sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 14px; white-space: pre;">#include <SPI.h>
- #include <Wire.h>
- #include <Adafruit_GFX.h>
- #include <Adafruit_SSD1306.h>
-
- #define SCREEN_WIDTH 128 // OLED显示屏的宽度,单位为像素
- #define SCREEN_HEIGHT 64 // OLED显示屏的高度,单位为像素
- #define OLED_RESET -1 // 复位引脚编号(如果与Arduino复位引脚共用则为-1)
-
- Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
-
- #define NUMFLAKES 10 // 动画示例中的雪花数量
- #define LOGO_HEIGHT 16
- #define LOGO_WIDTH 16
-
- // 定义位图数据,存储在程序存储区
- static const unsigned char PROGMEM logo_bmp[] = {
- // ... 位图数据 ...
- };
-
- const int I2C_ADDR = 0x3c; // OLED屏幕的I2C地址
- #define SDA_PIN 19 // SDA引脚(数据线)
- #define SCL_PIN 20 // SCL引脚(时钟线)
-
- void setup() {
- // 初始化串行通信
- Serial.begin(9600);
-
- // 初始化OLED显示屏
- if (!display.begin(SSD1306_SWITCHCAPVCC, I2C_ADDR)) {
- Serial.println(F("SSD1306 allocation failed"));
- while (1); // 如果初始化失败,则无限循环
- }
-
- // 清除显示屏内容
- display.clearDisplay();
-
- // 显示一个白色像素点
- display.drawPixel(10, 10, WHITE);
- display.display(); // 更新显示屏内容
-
- // 等待两秒
- delay(2000);
-
- // 这里应该调用测试函数,但需要确保它们已经被定义
- // testdrawline(); // 绘制多行
- // ... 调用其他测试函数 ...
- }
-
- void loop() {
- // 主循环中的代码
- // 通常这里会放置需要重复执行的代码
- }
-
- // 下面是测试函数的声明(或定义),这些函数需要在其他地方实现
- // void testdrawline();
- // void testdrawrect();
- // ... 其他测试函数的声明 ...
-
- // 注意:如果您要取消注释 testdrawbitmap(); 函数,您需要确保实现了它
- // testdrawbitmap();</span>
- // 测试绘制三角形的函数
- void testdrawtriangle(void) {
- display.clearDisplay(); // 清除显示屏缓冲区
-
- // 从屏幕中心开始,逐渐增大三角形的大小并绘制
- for(int16_t i=0; i<max(display.width(),display.height())/2; i+=5) {
- display.drawTriangle(
- display.width()/2, // 三角形顶点1的x坐标(屏幕中心)
- display.height()/2-i, // 三角形顶点1的y坐标(屏幕中心上方)
- display.width()/2-i, // 三角形顶点2的x坐标
- display.height()/2+i, // 三角形顶点2的y坐标(屏幕中心下方)
- display.width()/2+i, // 三角形顶点3的x坐标
- display.height()/2+i, // 三角形顶点3的y坐标(屏幕中心下方)
- WHITE); // 绘制颜色为白色
- display.display(); // 更新屏幕以显示新绘制的三角形
- delay(1); // 等待一毫秒
- }
-
- delay(2000); // 等待两秒
- }
-
- // 测试填充三角形的函数
- void testfilltriangle(void) {
- display.clearDisplay(); // 清除显示屏缓冲区
-
- // 从屏幕中心开始,逐渐缩小三角形的大小并填充颜色
- for(int16_t i=max(display.width(),display.height())/2; i>0; i-=5) {
- // 使用反色,使得三角形在白色和黑色之间交替
- display.fillTriangle(
- display.width()/2, // 三角形顶点1的x坐标(屏幕中心)
- display.height()/2-i, // 三角形顶点1的y坐标(屏幕中心上方)
- display.width()/2-i, // 三角形顶点2的x坐标
- display.height()/2+i, // 三角形顶点2的y坐标(屏幕中心下方)
- display.width()/2+i, // 三角形顶点3的x坐标
- display.height()/2+i, // 三角形顶点3的y坐标(屏幕中心下方)
- INVERSE); // 填充颜色为反色
- display.display(); // 更新屏幕以显示新填充的三角形
- delay(1); // 等待一毫秒
- }
-
- delay(2000); // 等待两秒
- }
-
- // 测试绘制字符的函数
- void testdrawchar(void) {
- display.clearDisplay(); // 清除显示屏缓冲区
-
- display.setTextSize(1); // 设置文本大小为正常1:1像素比例
- display.setTextColor(WHITE); // 设置绘制文本的颜色为白色
- display.setCursor(0, 0); // 设置光标位置为左上角
- display.cp437(true); // 使用完整的256字符'Code Page 437'字体
-
- // 不是所有字符都能在显示屏上完全显示。这是正常的。
- // 库会绘制它能够绘制的内容,其余的将被裁剪。
- for(int16_t i=0; i<256; i++) {
- if(i == '\n') display.write(' '); // 如果是换行符,则写入空格
- else display.write(i); // 否则写入当前字符
- }
-
- display.display(); // 更新屏幕以显示绘制的字符
- delay(2000); // 等待两秒
- }
-
- // 测试绘制文本样式的函数
- void testdrawstyles(void) {
- display.clearDisplay(); // 清除显示屏缓冲区
-
- display.setTextSize(1); // 设置文本大小为正常1:1像素比例
- display.setTextColor(WHITE); // 设置绘制文本的颜色为白色
- display.setCursor(0,0); // 设置光标位置为左上角
- display.println(F("Hello, world!")); // 打印并换行"Hello, world!"
-
- display.setTextColor(BLACK, WHITE); // 设置绘制文本的颜色为反色(黑色背景,白色文本)
- display.println(3.141592); // 打印浮点数3.141592
-
- display.setTextSize(2); // 设置文本大小为2倍像素比例
- display.setTextColor(WHITE); // 设置绘制文本的颜色为白色
- display.print(F("0x")); // 打印"0x"
- display.println(0xDEADBEEF, HEX); // 打印十六进制数0x
描述了一个在屏幕上显示并模拟雪花下落效果的程序片段。程序通过不断绘制雪花图标并更新它们的位置来模拟雪花飘落的效果。 代码的主要逻辑如下: 初始化一个无限循环,用于持续更新屏幕上的雪花图标。 在每次循环中,首先清除显示屏缓冲区,确保没有之前的绘制残留。 遍历所有雪花图标(由icons数组表示),对每个雪花图标进行绘制。绘制位置由当前雪花的x坐标(icons[f][XPOS])和y坐标(icons[f][YPOS])决定。 检查雪花图标的y坐标是否超出了屏幕的高度。如果是,则执行以下操作:
- 重新计算雪花图标的x坐标,将其置于屏幕宽度范围内的随机位置,确保不会超出屏幕边界。
- 将雪花图标的y坐标设置为屏幕顶部之上(通常是负数,代表屏幕外的位置),这样雪花在下一帧更新时会从屏幕顶部开始下落。
- 重新为雪花图标分配一个随机的y轴变化量(即下落速度),影响雪花每次循环下落的距离。
调用display.display()函数更新屏幕,将绘制好的雪花图标显示出来。 等待一段时间(例如0.2秒),使雪花下落动画看起来更流畅。
视频:
| 



 沪公网安备31011502402448
沪公网安备31011502402448