|
1912| 4
|
[讨论] 一个新的积木编程工具:Node-App |
|
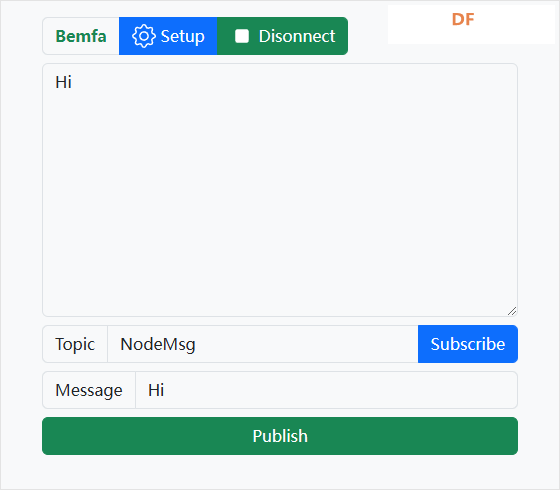
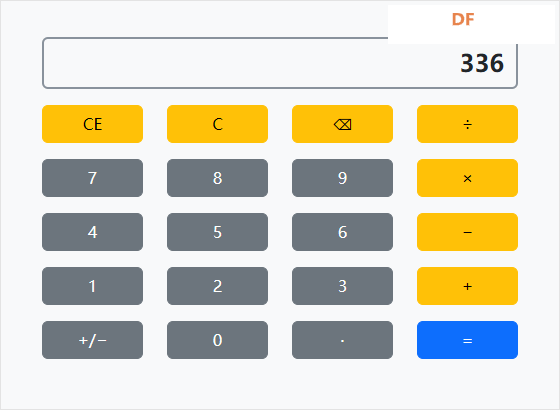
本帖最后由 贾森 于 2024-5-28 15:34 编辑 拖拽式积木编程(像Scratch)常用于编程入门,一般不生成可直接运行的App。有扩展后的拖拽平台可以构建基于Arduino,或microPython的代码,生成的程序能在硬件上运行。Node-App的不同在于,其生成的是在浏览器上运行的网页App。Node-App简介: Node-App是一款基于Blockly积木编程的网页应用开发工具,旨在以简单直观的方式构建和发布网页应用。通过积木块创建界面,并结合JavaScript代码实现交互,用户能够轻松快速地打造功能丰富的网页应用。 创客通常围绕着硬件“工作”,随着ESP32类开发板的流行,越来越多的创客硬件具备了网络功能。用户界面在传统的LCD、OLED、TFT显示屏之外,又添加了更灵活的网络接口。这里就有一个问题,网络界面不仅需要在硬件上实现功能,还需要构建一个用户端App。这两者的实现方式有很大差异,擅于开发硬件功能的创客,可能并不擅于开发用户端App。如果有一个工具能方便地创建用户端App,并简化程序的发布和访问过程,应该会有用。 Node-App正是为此而开发的。Node-App创建的是浏览器可直接访问的网页应用。开发者和用户都不需要安装任何工具或客户端,只需要使用浏览器即可。Node-App以积木块形式封装了常用的HTTP和MQTT客户端,可以方便地实现硬件交互(更多功能将逐步添加)。例如,一个通过巴法云收发消息的程序:  或是硬件无关的App,比如一个计算器:  Node-App的设计强调简单、直观和代码可读性。Node-App中的概念与方法可以直接应用于编码式页面设计。配合详细的说明文档,Node-App也是一个学习网页编程的工具。 链接 Node-App - https://nodematrix.cn/app Hello, World! - https://www.nodematrix.cn/app?example=1 使用说明 - https://nodematrix.cn/app/doc |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed