|
50789| 0
|
[MIT IoT] 【AI2+IoT】《数据采集和分析》1 - 《给我发消息》Part 2 |

|
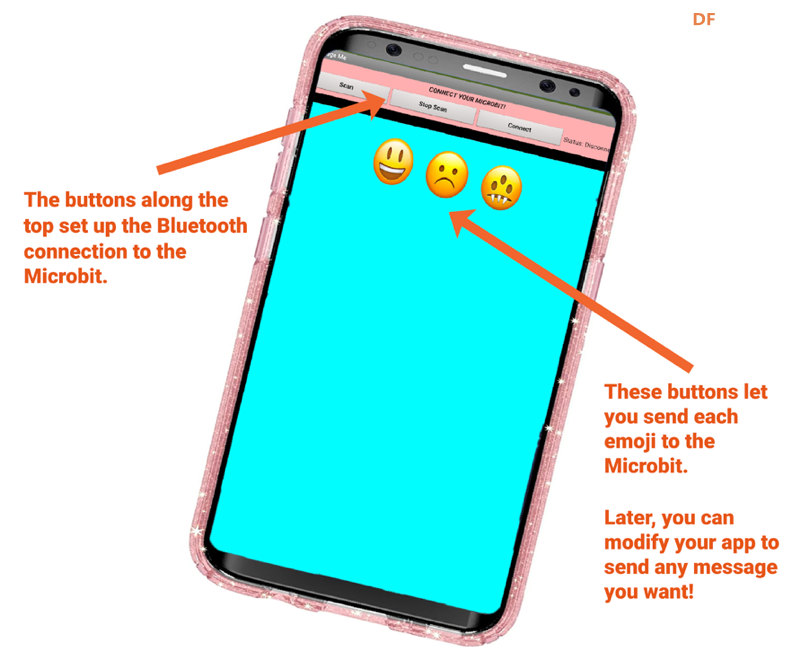
本帖最后由 szjuliet 于 2025-2-28 17:33 编辑 【AI2+IoT】《数据采集和分析》- 项目一:给我发消息之Part 2 《给我发消息》之Part 0 《给我发消息》之Part 1 《给我发消息》之Part 2 《给我发消息》之Part 3 《给我发消息》之Part 4 《给我发消息》之Part 5  项目一:给我发消息之Part 2Message Me! App使用App中的按钮将简单的消息无线发送到100米外的Microbit。Microbit在LED矩阵上显示图片!(在下一课中,你可以反向发送消息 -- 使用Microbit的按钮和传感器将数据发送到app。) 完成后的app是这样的:
从这里开始发送消息!
下面是components面板中组件的图像。你能猜猜每个组件的作用吗?别忘了看看手机下面那些不可视组件!(仅一点注意 -- 请不要重命名组件。本教程将在你稍后编码时引用给定的组件名。)
点击App Inventor中的Blocks(逻辑设计)按钮查看初始代码:
smileButton使用callMicrobitDataChannel.SendMessage代码块向Microbit发送消息。但是看看空白的text string代码块。你的工作就是填满它们!
逗号?是的,下一步可能看起来很奇怪,但请坚持下去 -- 你需要使用join块在消息smile两边添加逗号(,)。 如图所示:
要测试微笑按钮,你需要更改Microbit上的代码。到目前为止,你可能只更改了App Inventor代码。但是在这个物联网项目是两组代码一起工作的!如图中所示: 烧录Microbit “Message Me”代码
你的屏幕看起来如图显示Microbit代码。在这个项目中,代码将负责接收来自移动app的消息:
将app加载到App Inventor 伴侣
连接Microbit和App
<font class="text-color-6" color="#2196f3">当你按下app上的笑脸会发生什么?当你按下其他按钮(frown 和 monster)会发生什么?为什么?</font> 对frowButton进行编码
编写代码让Microbit皱眉
测试你的新frownButton!
编写monsterButton并检视自己的理解
你刚刚编码了皱眉和微笑按钮,因此在你的app上连接monsterButton将使用你所知道的步骤并回溯。
<font class="text-color-6" color="#2196f3">更多尝试</font>
小测试答案: A. 是,起作用。这些信息和教程是一样的,代码会起作用。 B. 否。代码不起作用!试试找找问题在哪里? C. 是,起作用。任何单词都可以用来触发Microbit中的if-then-else块。 D. 是,起作用。Microbit代码中的数字与app代码中的数字相匹配。 回到课程首页 |

413.38 KB, 下载次数: 0
AppInventor初始文件

microbit-Message_Me_STARTER.zip
499.77 KB, 下载次数: 0
Microbit初始文件
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed