项目一:给我发消息之Part 1
CONNECT! App

和你的团队一起开发一个app,可以将信息发送到100米外的你的Microbit上。按下app上的按钮,使Microbit在其LED矩阵上显示图片。
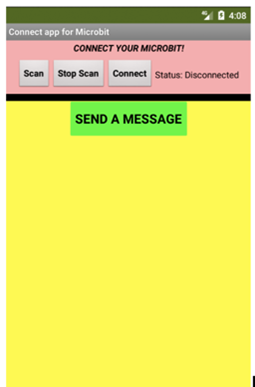
完成后的app将如下所示:

为了发送信息,你的团队需要了解以下几方面的背景知识:
-
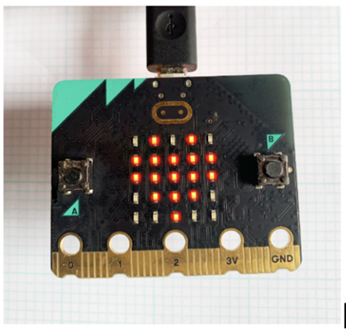
Microbit是什么?
Microbit是一种易于使用的实验用小型计算机。它的一侧有25个红色led,另一侧有一个计算机处理器芯片。

-
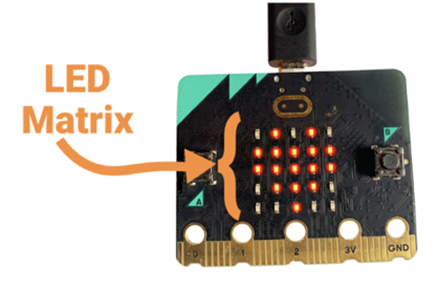
什么是LED矩阵?
Microbit的25个小灯显示图片、数字和字母。led可以滚动文本信息并显示简单的动画。

-
什么是蓝牙?
你可能知道蓝牙是手机向其他设备(如耳机或小型扬声器)发送信息的一种方式。蓝牙通过无线电波发送信息。
- 在Microbit和手机、平板电脑上使用蓝牙。
- 根据你使用的Microbit型号,蓝牙无线电天线是金色或黑色的。(在手机或平板电脑中,天线隐藏在里面。)
-
什么是物联网(IoT)?
从这里开始
- 获取App Inventor项目初始代码。
-
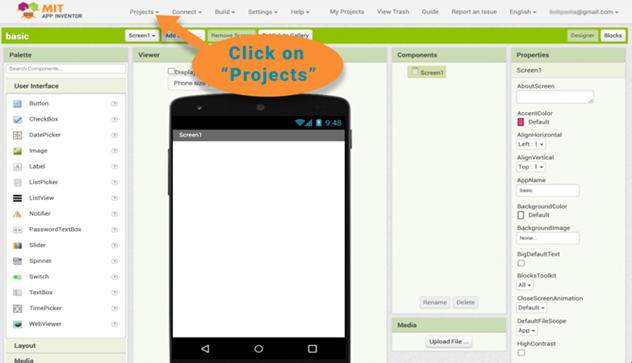
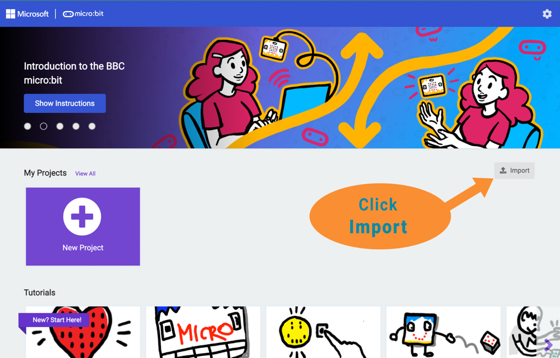
点击“Project”(项目)

-
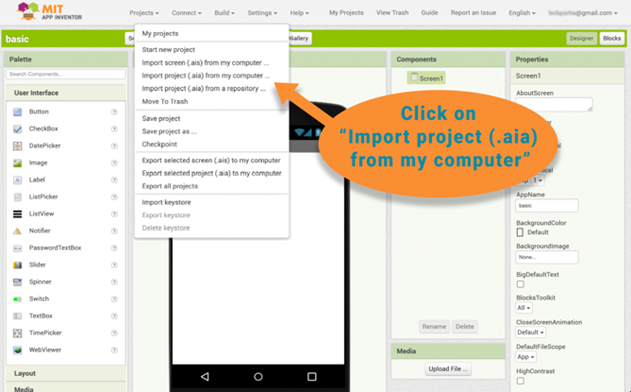
选择“从我的计算机导入项目(.aia)”,如图中所示。

-
导入项目初始文件。
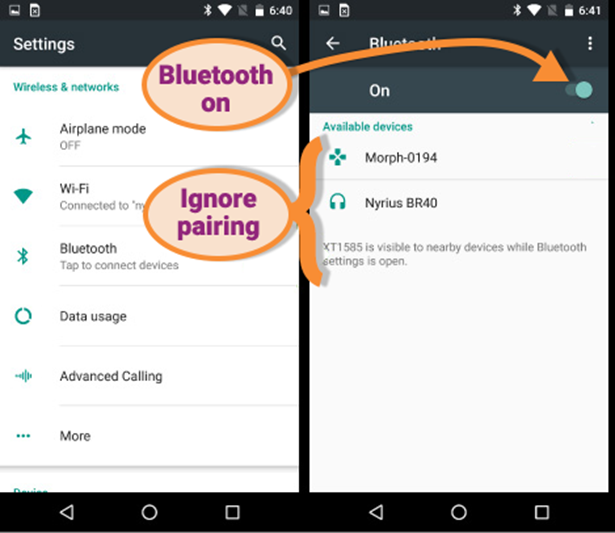
- 确保蓝牙已开启。
检查你的手机或平板电脑设置,确保蓝牙开启,如下图所示。
- 无需与Microbits配对。你可以忽略蓝牙配对设置。我们将Microbit以“无配对”模式连接到app,所以配对这这一步是不必要的。

- 在你的手机或平板电脑上设置定位权限
要访问蓝牙,需要你的设备在设置中开启位置权限。原因是一些蓝牙小工具(不是本项目中的Microbits)需要开启蓝牙来为你的设备提供位置。
-
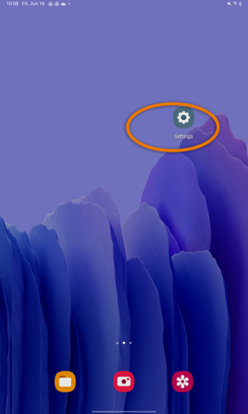
找到设备上的“设置”。

-
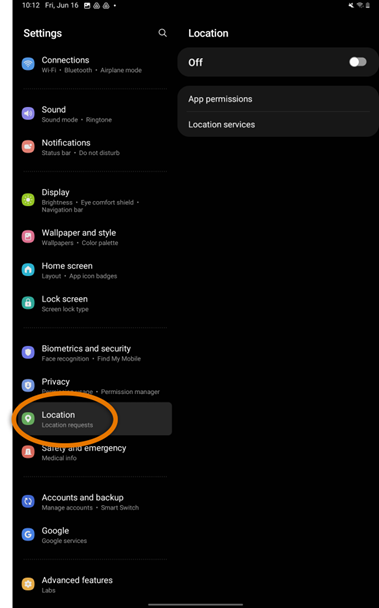
在“设置”中,单击“位置”。

-
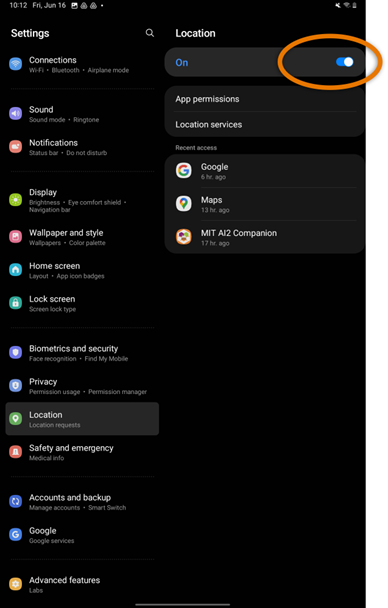
开启定位

- 测试代码。
要查看代码的功能,请将初始代码加载到手机或平板电脑上的AI伴侣中。初始代码可能需要一分钟左右的时间来加载,所以要有耐心!

- 你应该在设备上的实时测试窗口中看到这样的app。(在点击Scan之前先认真阅读!)

- 通电!
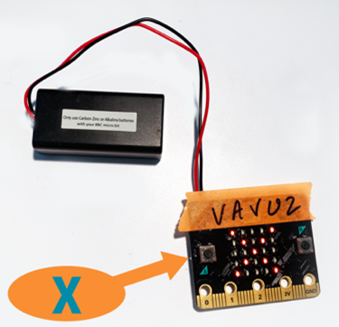
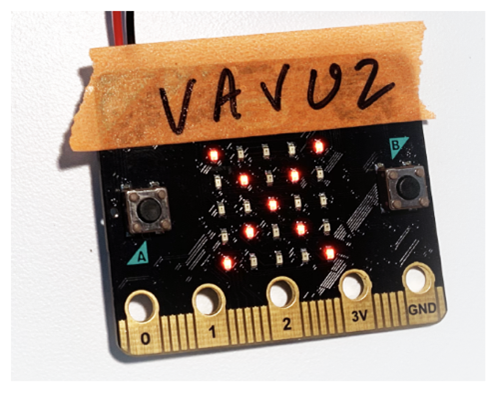
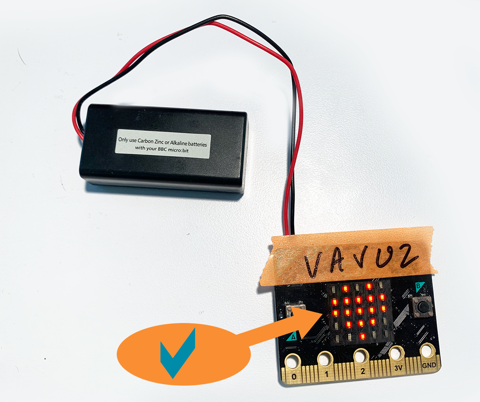
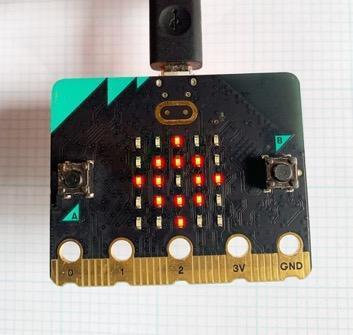
你(或你的老师)应该将Microbit启动代码加载到Microbit上。(详细说明请参阅 Part 0:项目1:“为学生团队设置Microbit” 。)确保Microbit已接通电源。设备背面的黄灯应该是亮的,在前面的LED显示屏上应该有一个X。

- 使用该app扫描蓝牙设备。
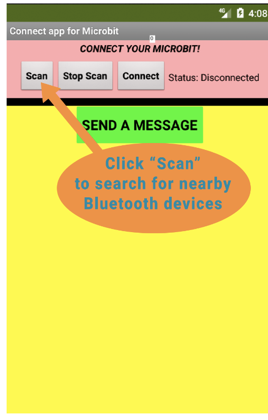
点击app上的“Scan”来搜索附近的蓝牙设备。

- 检查列表。
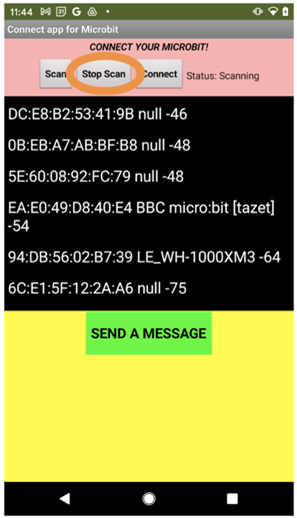
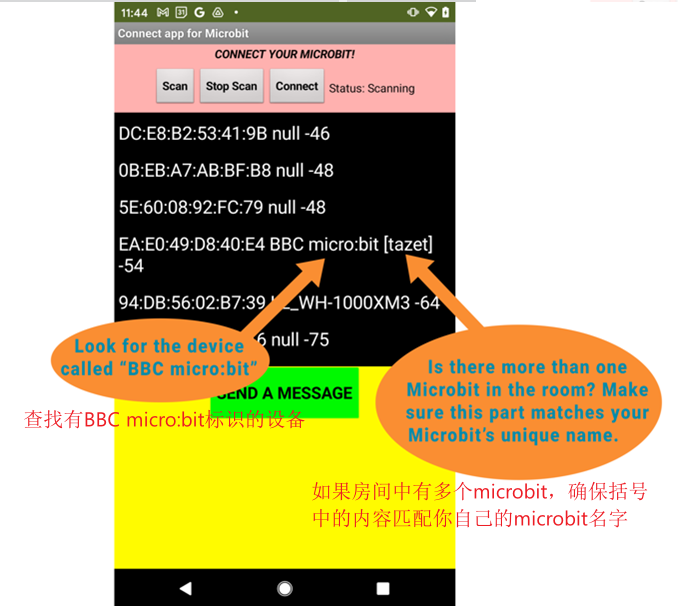
你应该看到你学校或邻居所有蓝牙设备的列表 —— 其中一些可能是朋友的耳机或附近的其他小工具。扫描器移动得很快,但你应该会看到一个项目,上面写着“BBC micro:bit”。按“Stop Scan”按钮冻结列表。

- 如果同一教室里有多个Microbit,请确保名字与你的Microbit的唯一名称相匹配,例如“vavuz”或“zazva”。(你或你的老师可能已经用胶带给Microbit贴上了标签。参见 项目一:Part 0 准备文档 中的“同一教室中使用多个Microbit的注意事项”。)

-
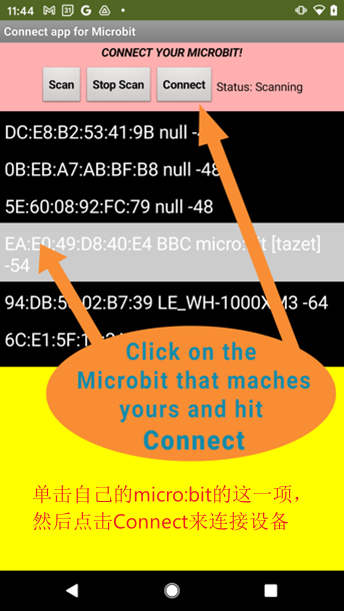
在列表中单击你的Microbit的名称,然后单击“Connect”。


-
成功!
你应该在Microbit上的红色LED显示屏上看到一个心形。

重新连接
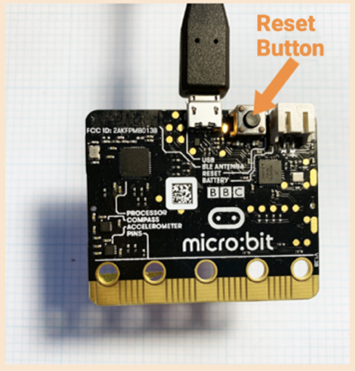
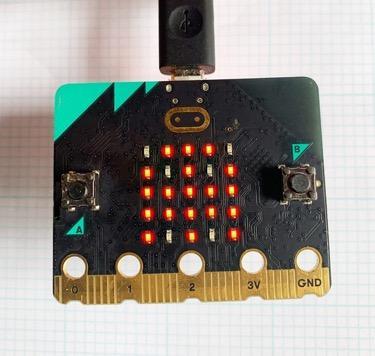
- 如果你的Microbit与蓝牙断开连接并且无法重新连接,请按下Microbit板上的Reset按钮,如图所示。
- 使用app中的Scan/Connect按钮重新连接Microbit。
- 如果你在App Inventor中更改代码,而AI伴侣和Microbit都已连接,则更改可能不会出现问题。或者app断开了连接,而Microbit会认为它仍然连接。在这种情况下,重置Microbit,如上所示。

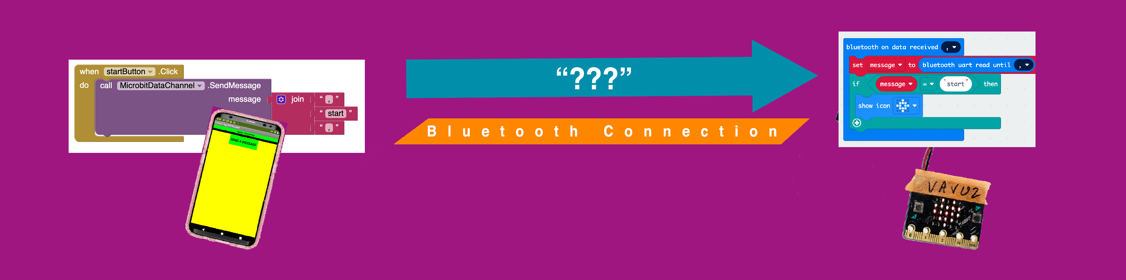
一旦你的app连接到Microbit,当你按下app上的“Send a Message”(发送一条消息)按钮时,Microbit会发生什么?还是什么都没有?你能找到问题吗?
在App Inventor中完成Connect App
你的app已连接到Microbit,但app无法向Microbit发送消息。你怎么解决这个问题?
- 检查代码。
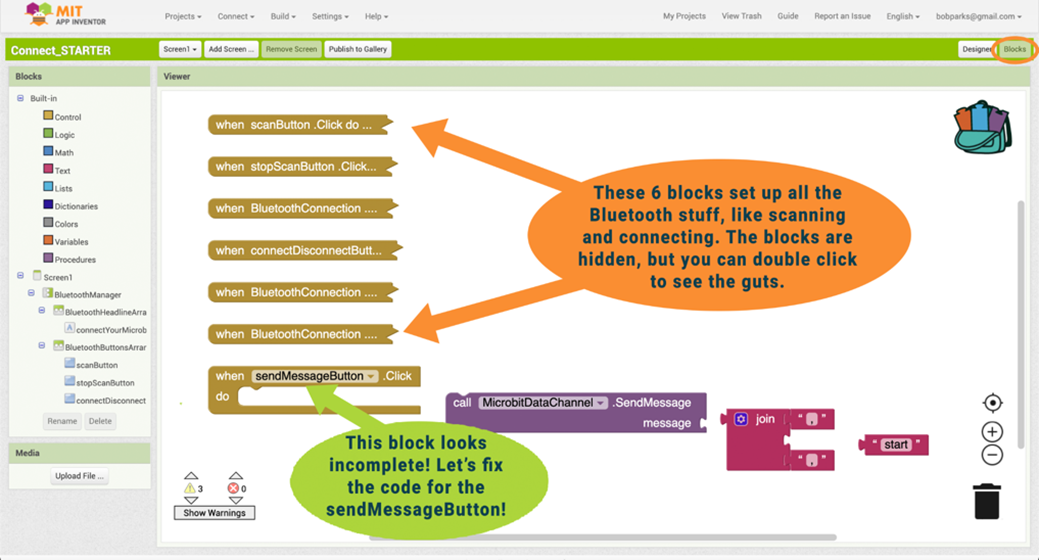
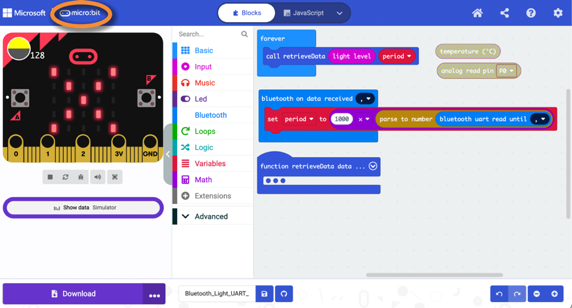
点击App Inventor右上角的Blocks按钮,查看app的代码。

(注:图中橙色箭头所指的6个代码块用于设置所有的蓝牙操作,如扫描和连接。这些代码块都折叠起来了,你可以双击它们来让它们显示完整。
初始代码中绿色箭头所指的插槽是空的,代码不完整。让我们将sendMessageButton的代码修复完整!)
- 构建sendMessageButton的代码
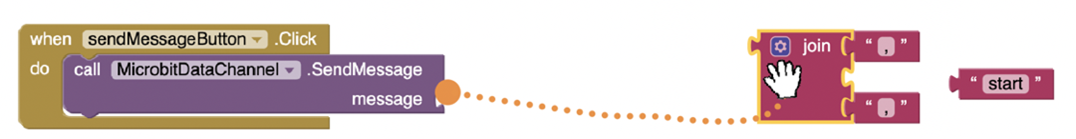
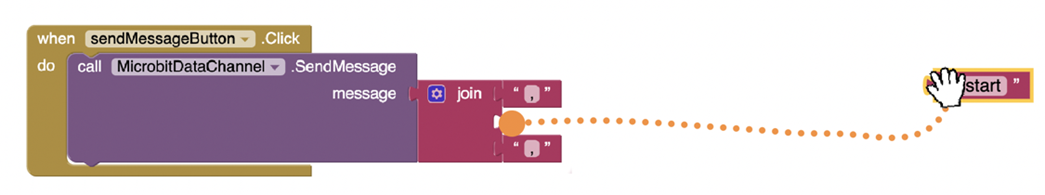
这些代码片段应该出现在starter模板中。将代码放在一起,使sendMessageButton向Microbit发送消息。在本例中,我们想发送一个带有单词“start”的消息:

拖动join块和两个带逗号的string字符串块:


连接到App Inventor Companion来测试你的代码(使用与上面步骤6相同的过程)。
- 然后使用蓝牙将你的app连接到你的Microbit(与步骤7到11相同)。
一旦你的app连接上,当你按下app上的SEND A MESSAGE按钮时,Microbit会发生什么?Microbit应该显示菱形:

任务拓展:更改图标或添加动画
当你按下app中的SEND A MESSAGE按钮时,Microbit会显示一个菱形。但是这个形状是不是有点……无聊?接下来,更改Microbit上的代码,以便在按 SEND A MESSAGE 时执行不同的操作。
你想让它让Microbit做什么?
你需要更改Microbit上的代码。到目前为止,你只更改了App Inventor代码。但是在这个物联网项目中有两组代码一起工作!

添加Microbit码
-
获取Microbit MakeCode启动代码。
这个代码使Microbit显示菱形。你可以把它变成任何形状!
- 找到老师提供的文件(microbit-Connect_STARTER.hex)或在包含本课程的文件夹中找到的文件。(译注:请在附件中下载)
- 把文件下载到你电脑的硬盘上。注意保存文件的位置。
-
进入Microbits编码网站并导入代码。
-
如果你看到如下所示的页面,点击左上角的micro:bit标志进入主菜单。

-
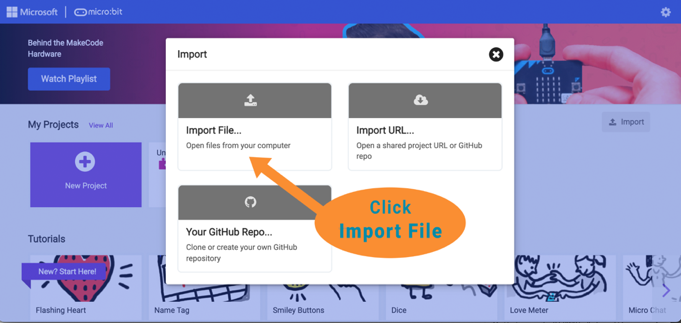
单击“import导入”。

-
在新窗口中单击“Import File导入文件”:

-
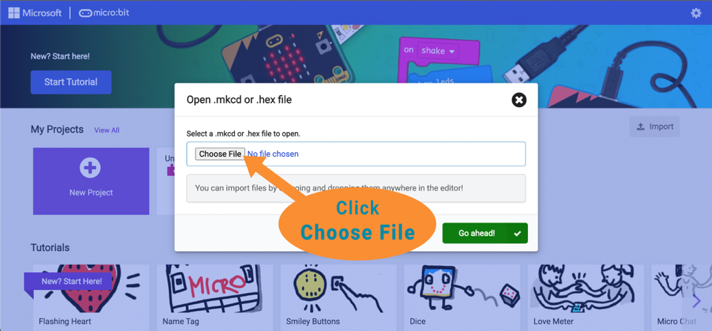
单击“Choose File选择文件”。

-
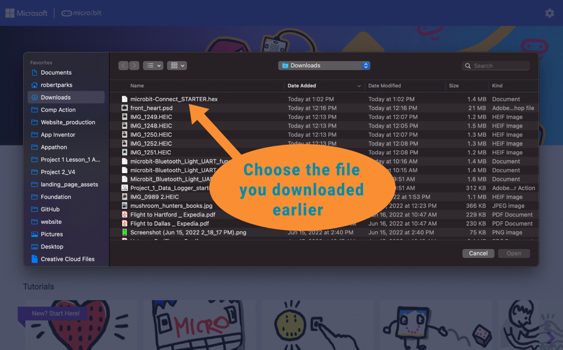
在你的计算机上找到之前下载的文件(microbit-Connect_STARTER.hex)。

-
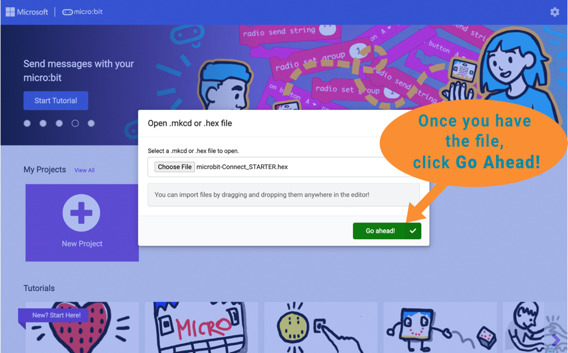
选择文件后,单击 Go ahead! 将其导入到Microbit编辑器。

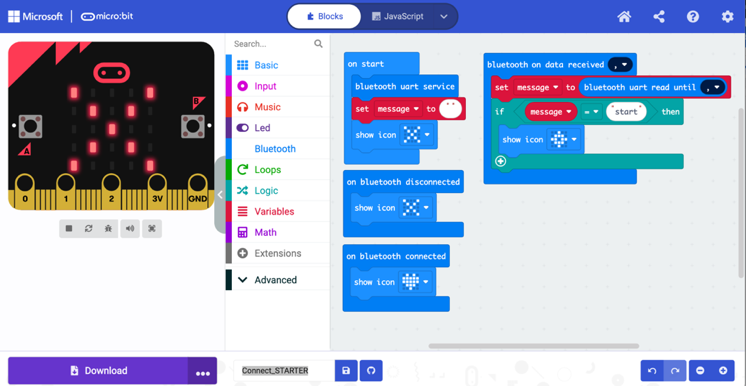
- 查看Microbit代码。
你的屏幕将看起来像这样,显示Microbit代码。在这个项目中,代码将负责接收来自移动app的消息。

<font class="text-color-6" color="#2196f3">讨论:microbit将从app接收到什么信息?你还记得你的团队在App Inventor代码中编写了什么单词作为消息吗?</font>

-
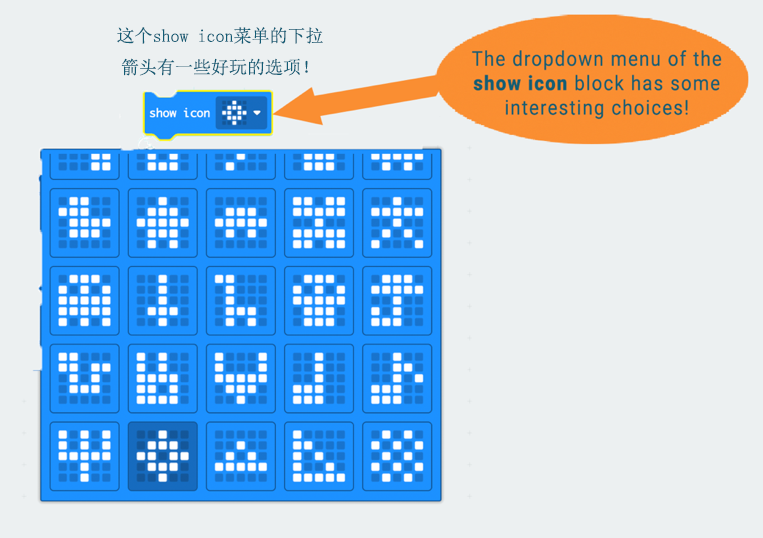
更改Microbit上的图形。
- 你可以将图形更改为不同的图标:

将图标从钻石切换到怪物?

测试
- 完成!现在下载(或“烧录”)新代码到你的Microbit中,如准备材料中的“为学生团队设置Microbit”所示。
- 用电池、USB或电源适配器将电源连接到Microbit。
- 通过蓝牙连接App Inventor和Microbit,如前所述。
- 发送消息到Microbit,测试你的新图标和动画!

进阶:创建一个倒计时!
当Microbit从app接收到一条新消息时,你能让Microbit显示从9到0的倒计时吗?
-
再利用你的Microbit代码。
- 添加/删除/重写代码。在前面创建的图标或动画的基础上构建,或者使用上面描述的连接Microbit启动代码(Microbit - connect_starter .hex)。
- 重新命名。要重用代码,请在MakeCode页面底部的文本框中重新命名代码—例如,在该空间中使用像“Countdown”这样的新名称。

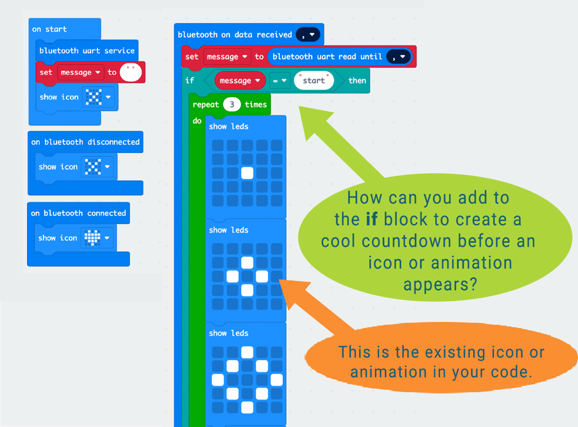
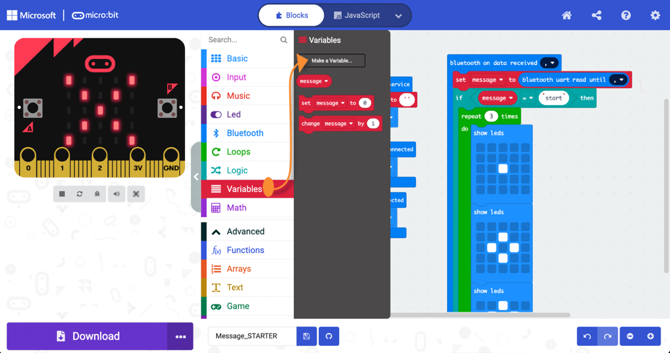
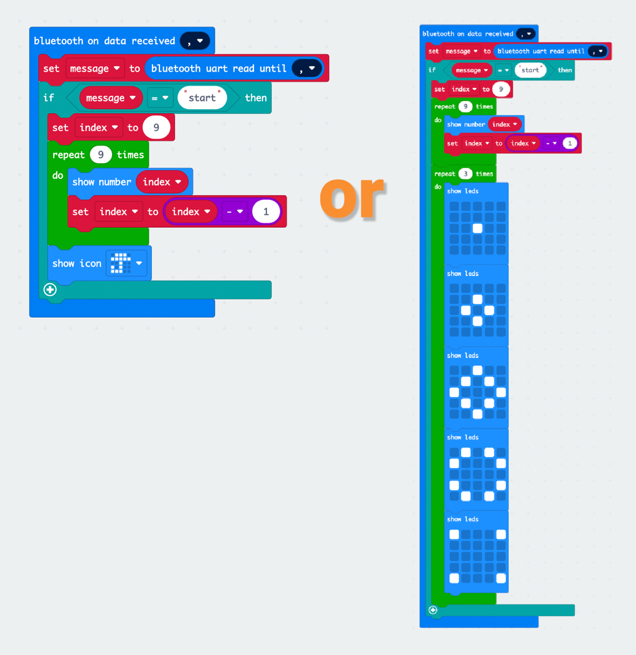
如何在if代码块中创建一个显示图标或动画的倒计时?
上图中的橙色箭头是你的代码中已有的图标和动画。
-
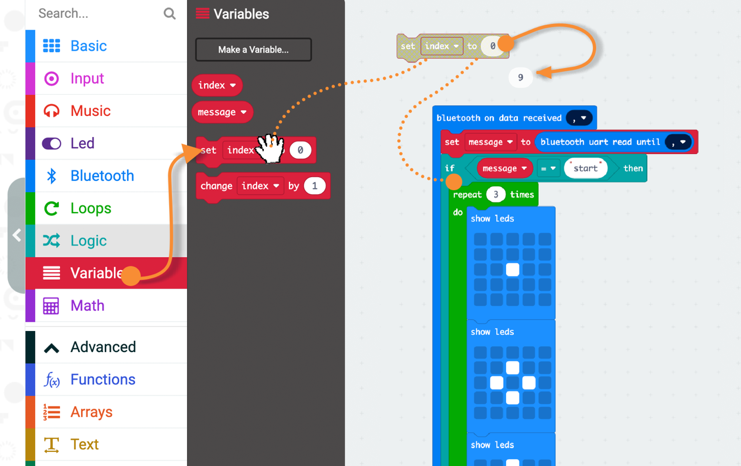
创建一个新变量并将其设置为9。
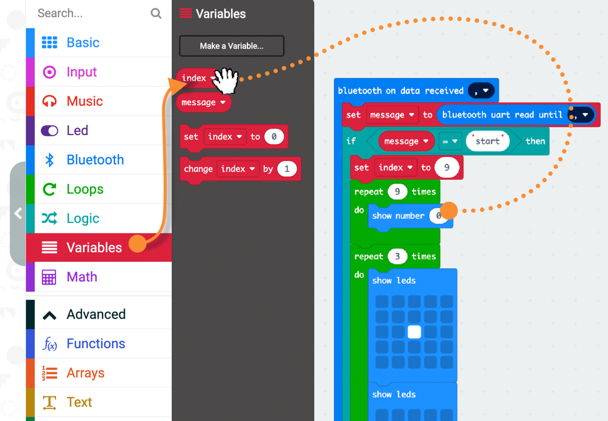
- 在 <font class="text-color-2" color="#e91e63">Variables</font> 抽屉中,创建一个名为 <font class="text-color-2" color="#e91e63">index</font> 的新变量。变量 <font class="text-color-2" color="#e91e63">index</font> 将跟踪倒计时:

- 从 <font class="text-color-2" color="#e91e63">Variables</font> 抽屉中拖入一个 <font class="text-color-2" color="#e91e63">Set Variables</font> 块,初始化 index 变量以开始倒计时(例如,“9,8,7…”)。从数字9开始倒计时,并将 <font class="text-color-2" color="#e91e63">Set Variables</font> 块放入If块中。

-
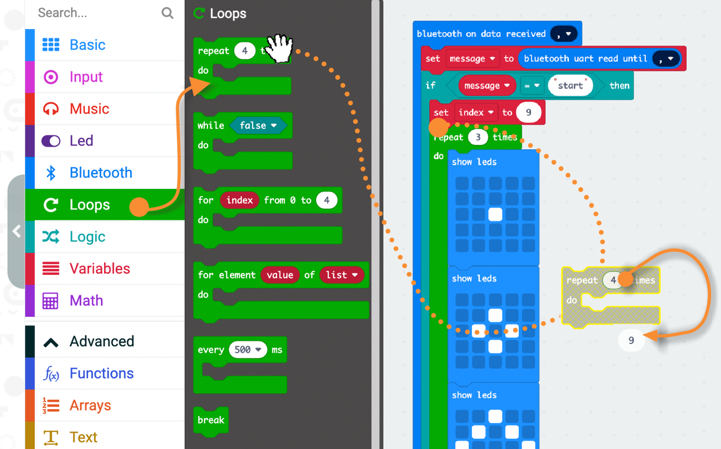
创建一个循环。
创建一个循环来显示倒计时的数字,并在每次传递时从变量 <font class="text-color-2" color="#e91e63">index</font> 中减去1。
- 从 <font class="text-color-10" color="#4caf50">Loop</font> 抽屉中拖动一个 <font class="text-color-10" color="#4caf50">repeat times</font> 块。 <font class="text-color-10" color="#4caf50">repeat times</font> 块将重复倒计时,并将次数更改为开始倒计时的次数。
- 将循环次数设置为9,并将其放置在变量 index 的 <font class="text-color-2" color="#e91e63">Set Variables</font> 代码块下方。

-
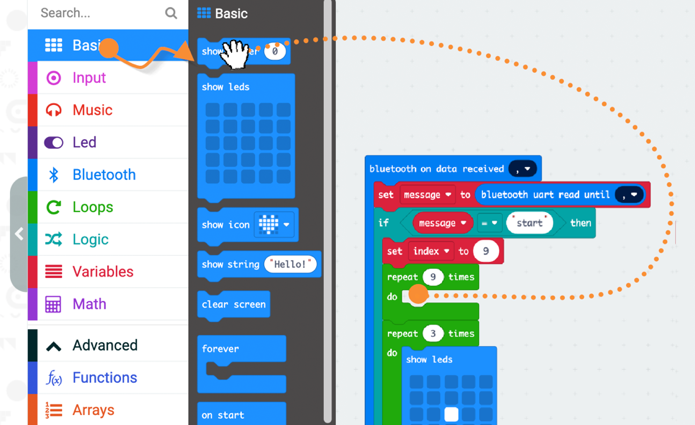
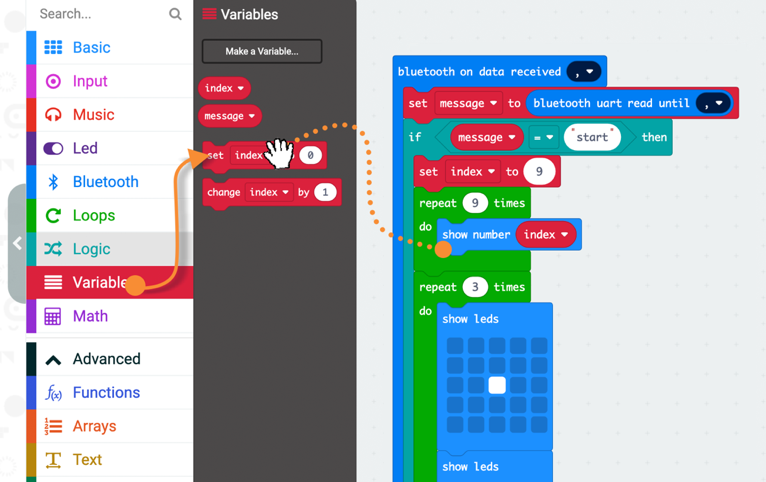
在Microbit LED矩阵上显示数字。
- 从 <font class="text-color-6" color="#2196f3">Basic</font> 抽屉中拖动 <font class="text-color-6" color="#2196f3">show number</font> 块,并将其添加到倒计时循环中:

- 设置代码块 <font class="text-color-6" color="#2196f3">show number</font> 来显示变量 <font class="text-color-2" color="#e91e63">index</font> 。这将使每个数字在LED矩阵上显示很短的时间。

- 数字倒数。
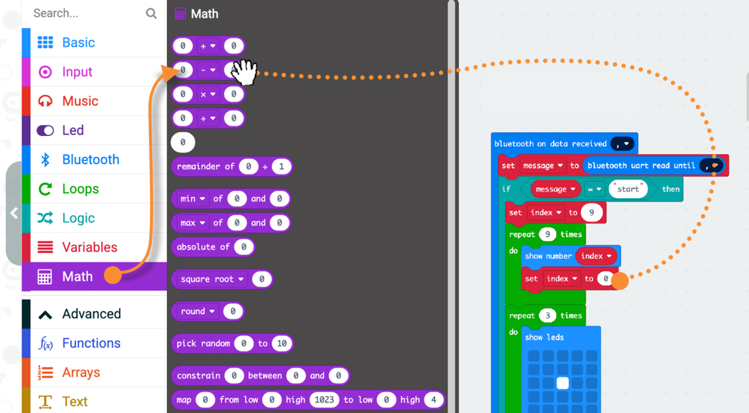
- 每次循环重复时,更改数字。将变量 index 的另一个 <font class="text-color-2" color="#e91e63">Set Variables</font> 代码块拖到循环中:

- 如何使每次循环重复时倒计时减少1(9,8,7…)?首先从 <font class="text-color-3" color="#9c27b0">Math</font> 抽屉中拖动 <font class="text-color-3" color="#9c27b0">subtraction</font> (减法)块到 <font class="text-color-2" color="#e91e63">Set Variables</font> 块:

-
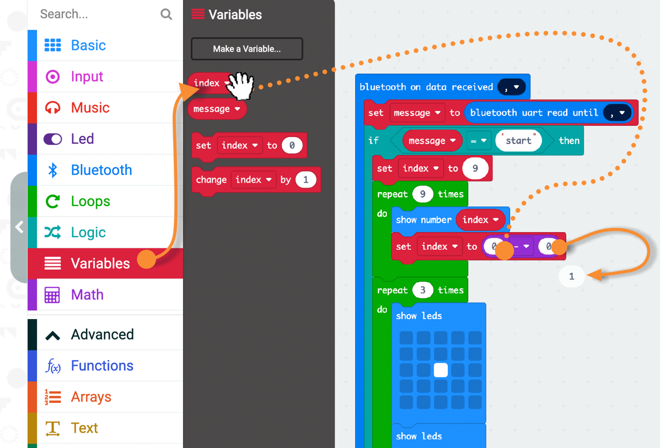
设置 index 变量来倒计时。
将 <font class="text-color-2" color="#e91e63">index</font> 变量设置为每次从自身减去1(或 decrement减少 变量)

-
检查你的代码。
代码中可能有不同的动画或图标。倒计时结束后有很多变化:

测试
你的倒计时是如何工作的?你必须回去调试吗?别担心!这很常见:所有有经验的程序员都需要调试。
假如你的倒计时工作得很正常,你还想做什么修改?
- 如何在 <font class="text-color-6" color="#2196f3">Basic</font> 抽屉中使用 <font class="text-color-6" color="#2196f3">Pause</font>(暂停)代码块让数字在Microbit LED矩阵上显示得更慢?
- 如何创建一个变量来将倒计时的开始从9更改为其他数字?(注意:两位数的数字会在LED矩阵上一个一个滚动,所以它们在倒计时时可能看起来不太好!)


 沪公网安备31011502402448
沪公网安备31011502402448