本文由MIT官方教程改写,原文地址
温度传感器app(micro:bit)
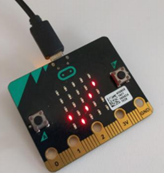
实验目标本教程使用App Inventor + IoT和Micro:bit内置的温度传感器,设计一个简单的app,使用Micro:bit温度传感器将当前温度值传到手机上。
实验器材界面设置:
- 打开IoT_BaseConnect.aia(在附件中可以下载)项目文件并另存为IoT_microbitTEMPERATURE
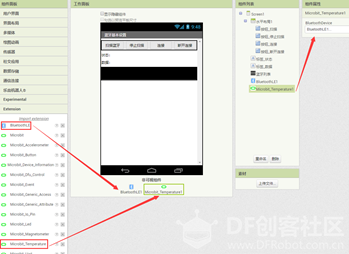
- 从用户界面中拖动一个标签放到标签_数据和蓝牙列表之间
- 将标签重命名为标签_数据
- 设置其文本属性为"数据: "
- 在组件面板中,点击Extension,导入插件
- 将MicrobitLed拖到工作面板中,并将其BluetoothDevice属性设置为BluetoothLE1
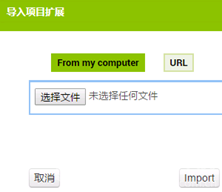
- 方法1:将aix文件下载(可在附件中下载),选择“From my computer”导入
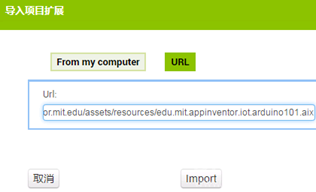
- 方法2:点击URL,直接将网址输入导入

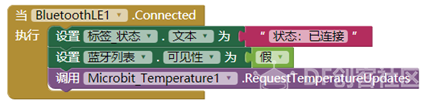
逻辑设计:当蓝牙连接成功后- 标签显示为“已连接”,隐藏蓝牙列表
- 调用过程Microbit Temperature1.RequestTemperatureUpdates,请求更新温度传感器的值
逻辑设计:定义变量- 初始化变量“Temperature”,用来保存返回的温度值,初始值为0
逻辑设计:定义过程更新数据标签- 从过程抽屉中拖出定义过程块,并重命名为"更新数据标签"
- 从标签_数据抽屉中拖出设置文本程序块
- 从文本抽屉中拖出合并字符串程序块,并按图进行设置
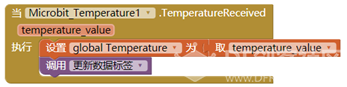
逻辑设计:当接收到温度传感器数据时- 传感器返回的温度值赋值给全局变量Temperature
- 调用过程“更新数据标签”,显示当前温度值
测试应用- 蓝牙设备连接成功,显示“已连接”
- 显示温度传感器的返回值。
| 









 沪公网安备31011502402448
沪公网安备31011502402448