|
6343| 1
|
[入门教程] mPython写的第一个案例——心知天气 |
|
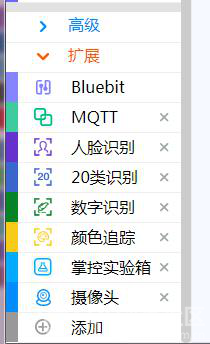
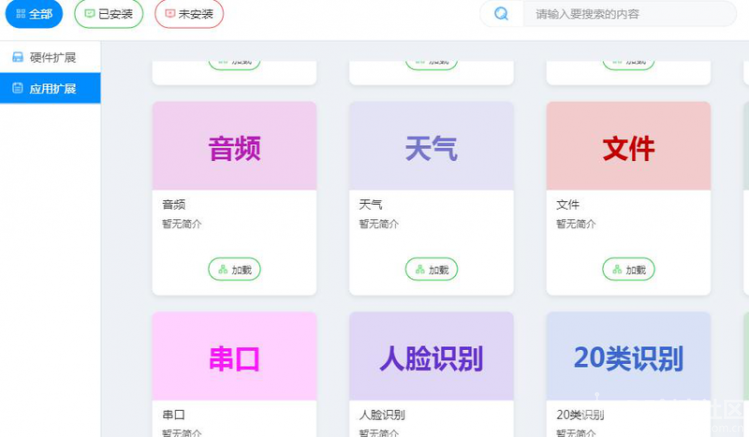
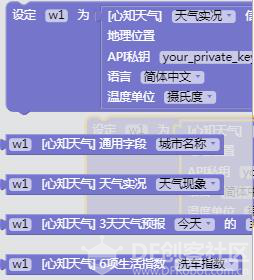
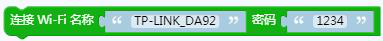
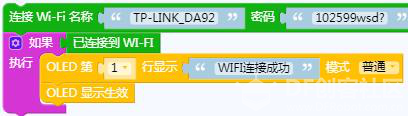
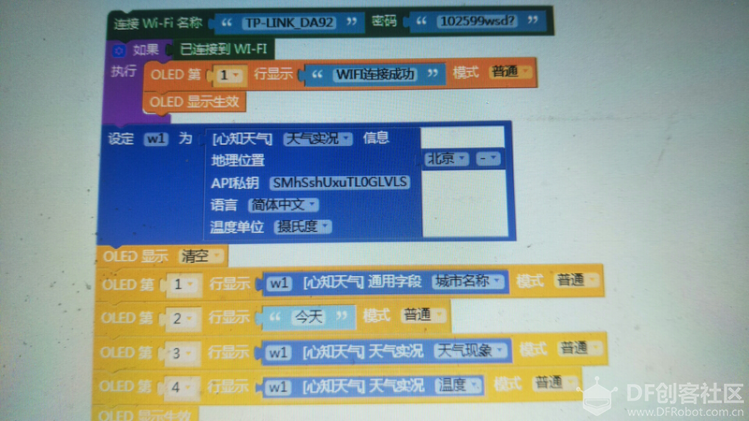
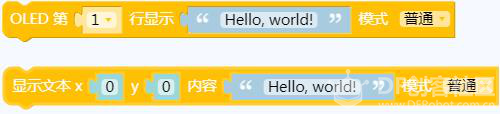
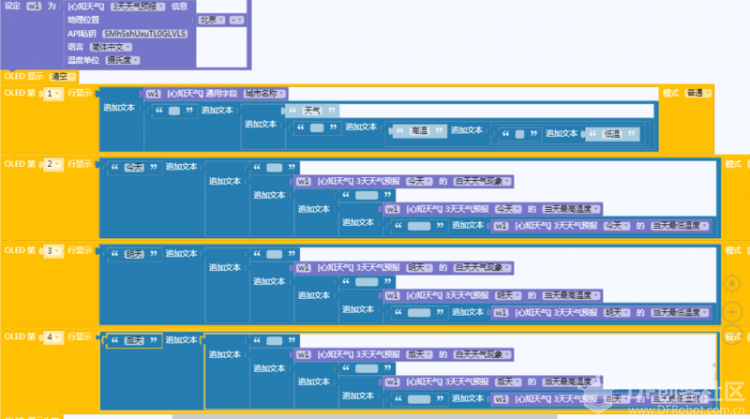
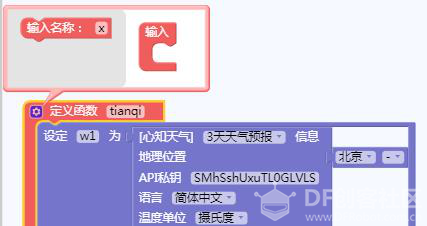
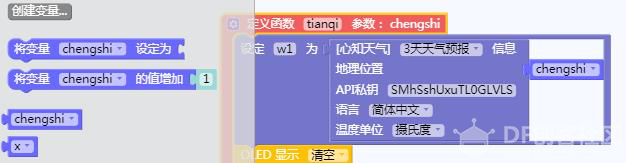
mPython写的第一个案例——心知天气 一、下载mPython,安装天气扩展模块  2、增加天气模块 安装完软件后,打开,点击左侧命令中的“扩展” ,再点最下方的“添加”  在新对话框中,在“全部”标签的下面有两个扩展,选择“应用扩展”,从里面找到天气进行“加载”。  3、查看天气模块  二、制作第一个天气案例——本地天气 1、要获取天气的情况,一定要通过网络获得,首先要添加“Wi-Fi”模块,并填写帐号和密码  WIFI是否连接成功,经常影响案例是否顺利的重要保证,因此我们要做一个测试或者让其连接成功进行显示。程序和掌控显示如下:   做过WIFI连接的,可忽视以上内容,哈哈。 2、添加天气模块  点击“天气实况”右侧的三角,弹出下拉菜单,可知道心知天气的内容一共包括三项:天气实况,3天天气预报,6项生活指数等内容。下面先做一下天气实况程序显示。 在测试时发现几个问题: 一是要显示的内容与天气模块中的内容要一致,如:天气模块选择“天气实况”不能在掌控显示“今天的天气情况”。举例:如下面程序中,第四行显示“今天的最高温度”与上面的“天气实况”不一致,这样使用是错误的。  二是获取“天气API私钥”, 打开心知天气网址:https://www.seniverse.com/ 进行注册,登陆,选择产品,打开“查看API文档"  在API接口文档中,查看你的API密钥  免费版目前支持的项目: 国内 370 个主要城市 天气实况,包括天气现象文字、代码和气温 3 项数据 未来 3 天天气预报,包括白天天气现象文字及代码、晚间天气现象文字及代码、当天最高温度和最低温度、风向风速 6 项基本类生活指数,包括穿衣、紫外线强度、洗车、旅游、感冒、运动指数 三是地理位置:本地如果不是市一级的行政所地,识别不了,如果做案例,需要选择一个城市。 从天气模块中找到要显示的内容:目前能进行显示的天气模块一共有四个,根据上面的问题分析很容易选择需要的积木。第一个案例如下:今天的天气实况  看到掌控上现实了天气情况,心情还是比较激动,虽然内容都在一侧显示,并且数据单薄,感觉不是很美观,下面就为天气情况美化一下。  3、美化一下显示内容: 美化分为两个方面,一个是显示内容的美化,二是显示内容位置的美化。 一显示内容的美化,因为天气显示模块的数据少,可显示的有效数据并不多,我们可以根据需要进行有效的选择, 第二个任务: 1、今天的天气(三天天气预报)  2、三天的天气预报 需要掌控板显示的内容,作如下设计: 城市或日期 白天天气现象 当天最高温度 当天最低温度 今天 明天 后天 所以需要对显示文本模块做设计,显示模块有两个,我们根据自己的习惯就使用。  带坐标的文本输入比较好用,只要计算好文本显示的坐标就好,用行显示比较麻烦,我们用这个模块解决今天的美化问题。看上面的表格,我们每行要输入四个文本,需要用到文本连接符,就可以解决,OLED屏一行一般就能输入十个汉字,过多拥挤,过少都是左对齐,没有平均分布,如果想词与词之间有空隙,我用文本输入模块内,加空格去调整。这个办法虽然麻烦,但不失为一种解决的方法。  掌控显示  第三个任务:多个城市天气显示 我们经常有出差或游玩多地的习惯,如何让我们的掌控掌握多地的天气,为我们生活提供方便。 多城市天气显示,就需要城市切换,控制城市切换的方式有好多,比较稳定的还是按键好用,如切换 三天,每天显示几个城市;或者每按一次键,切换一个城市显示三天的天气,一般后者使用较多。 需要解决的问题:一是按键切换程序的设计;二是程序过长,需要分解,采用调用函数模块的方法。 1、首先我们从高级里拖出函数模块,并命名"tianqi",英文不好,我一般采用拼音模式。  我把上一个案例的三天天气程序拖入到函数中,在这个案例中因为要显示多个城市的天气变化,而天气变化的程序是不变的,需要变化的就是城市,如何解决城市的变化,我们一般采用的是用变量代替城市,如果不用变量,就需要采用顺序结构,这样写的程序量会增大,也容易出错。在函数模块中是可以设置变化的。如图,点击蓝色的设置开关。  把变量拖入程序块中,并改名“chengshi",然后点击蓝色的设置开关  打开左别的变量,填写到天气模块的地理位置当中。  大家发现城市显示天气的函数程序比较长,我们可以采用折叠的办法把它最小化,不影响使用。如图:右击函数模块,在弹出的菜单中选择“折叠块”,会变成如下效果。  是不是美观了很多。  2、城市的变量有了,城市的天气程序也有了,我们需要显示哪几个城市,城市如何体现在程序中,这里我们采用列表的方式,把需要显示天气的城市列出来,如果需要增减城市或者替换城市也可以列表中操作。 在高级中点击列表,选择“初始化列表”,这是一个嵌入模块。不能独立使用,再从列表中拖出定义列表,并进行组合。为了区分多个列表,我们给列表起一个名字,如“CS”,不要与其他的变量等重名。  列表有了如何添加城市地址呢?这个地址来来源于天气模块的地理位置模块,把它拖过来就可以了,需要几个我们复制几个,如果列表上不够位置,就向上面函数添加变量的哪样重复操作即可。  3、如何城市切换: 这确实是一个难题,开始时确定用按键来切换列表中的城市,如何做呢?我们先把,按键执行模块拖出来。  如何切换列表中的城市名称,我们需要确定,城市列表其实就是一个数据列表:如0张家口, 1北京,2天津,3上海,我们只要把列表中隐涵的数字表达出来,就可以来切换城市了。如何表达,变化的数字我们一般用变量来表达,我们新建一个变量BH(可以任意起,容易记就可以),当我们按下A键时,让变量增加1。新问题又出来了,变量如何去体现城市的变换呢,熟悉列表的人就不用说了,不熟悉的,我们列表中拖出一个嵌入模块:把变量依次填入,不理解的读一读,就应该理解了。哈哈   (CS是城市列表,BH是城市切换项) 现在我们再把定义的函数"tianqi"拖出来,进行组合就可以了,如图  这时列表增加,如果列表增加到头,怎么办?当然可以重头再来,现在我们先设计一个简单的,按B键倒着来。如图  说了这么多,把最重要的主程序给忘记了,整体截图。  好多地城市天气,做好了。 还有第四个案例,生活指数的,留到下次写。 多地城市天气掌控视频连接: |

2.95 MB, 下载次数: 2483
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed