【Mind+ 玩转Maixduino系列1】你好,世界

前言
本次课我们就开始学习【mind+ 玩转maixduino系列】的相关教程了,本教程针对有一定开源硬件基础的小伙伴,并且主要偏人工智能方向。对于mind+和Arduino操作不太熟悉的,可以先去dfrobot论坛学习相关教程,再来学习本教程。好了废话不多说了,今天我们就从屏幕开始吧!
课前准备
在课程开始之前,请确保自己是否已经准备好软硬件。
硬件连接
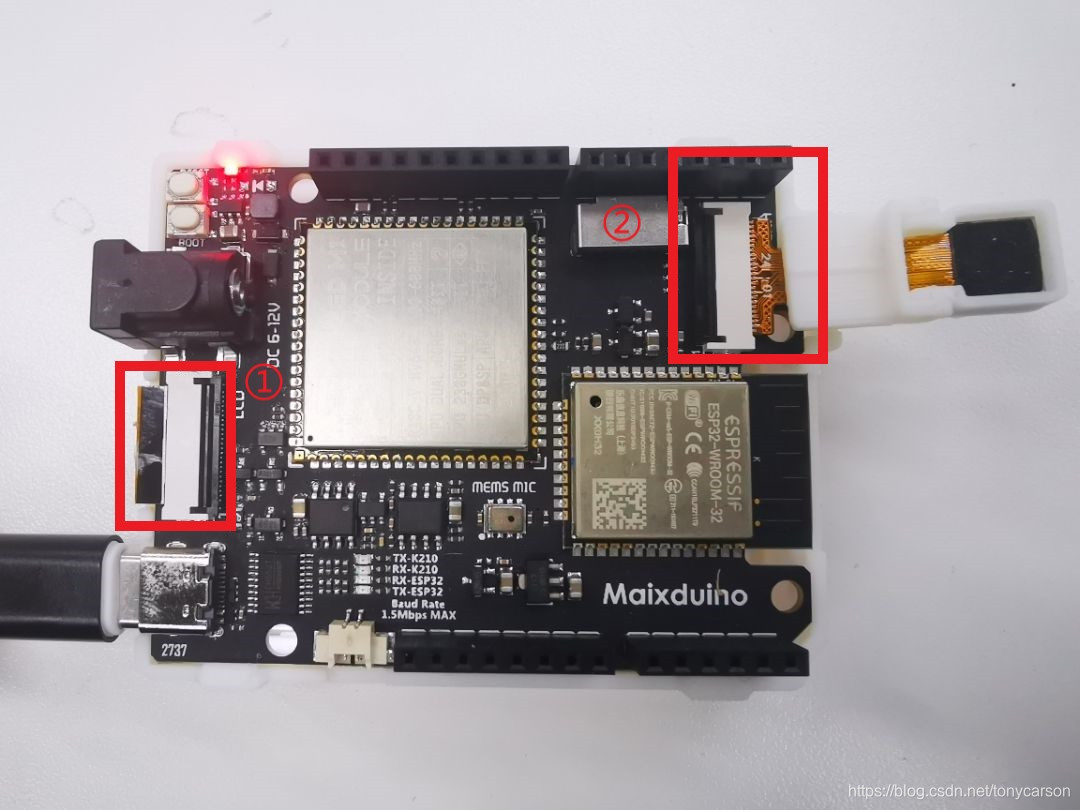
一、LCD液晶屏与maixduino 连接方式如下图:

①:LCD与Maixduio主控板连接的方式
②:摄像头与Maiduino主控板连接的方式
二、Mind+与Maixduino连接
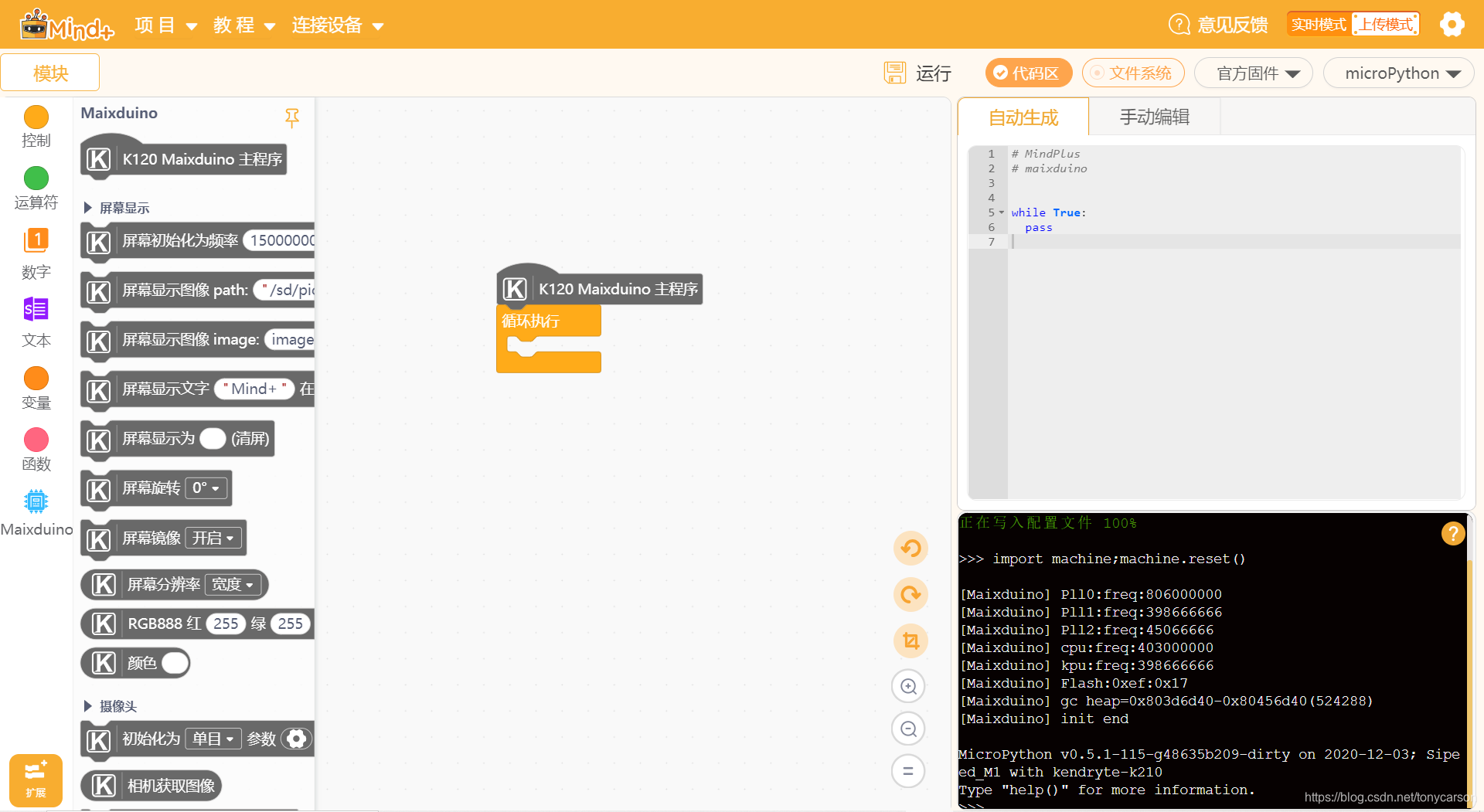
首先我们先打开我们的mind+软件:
-
选择 “上传模式”

-
点击扩展选择相应的主控板-->Maixduino,

-
后点击左上方的返回按钮出现Maixduino的指令界面

-
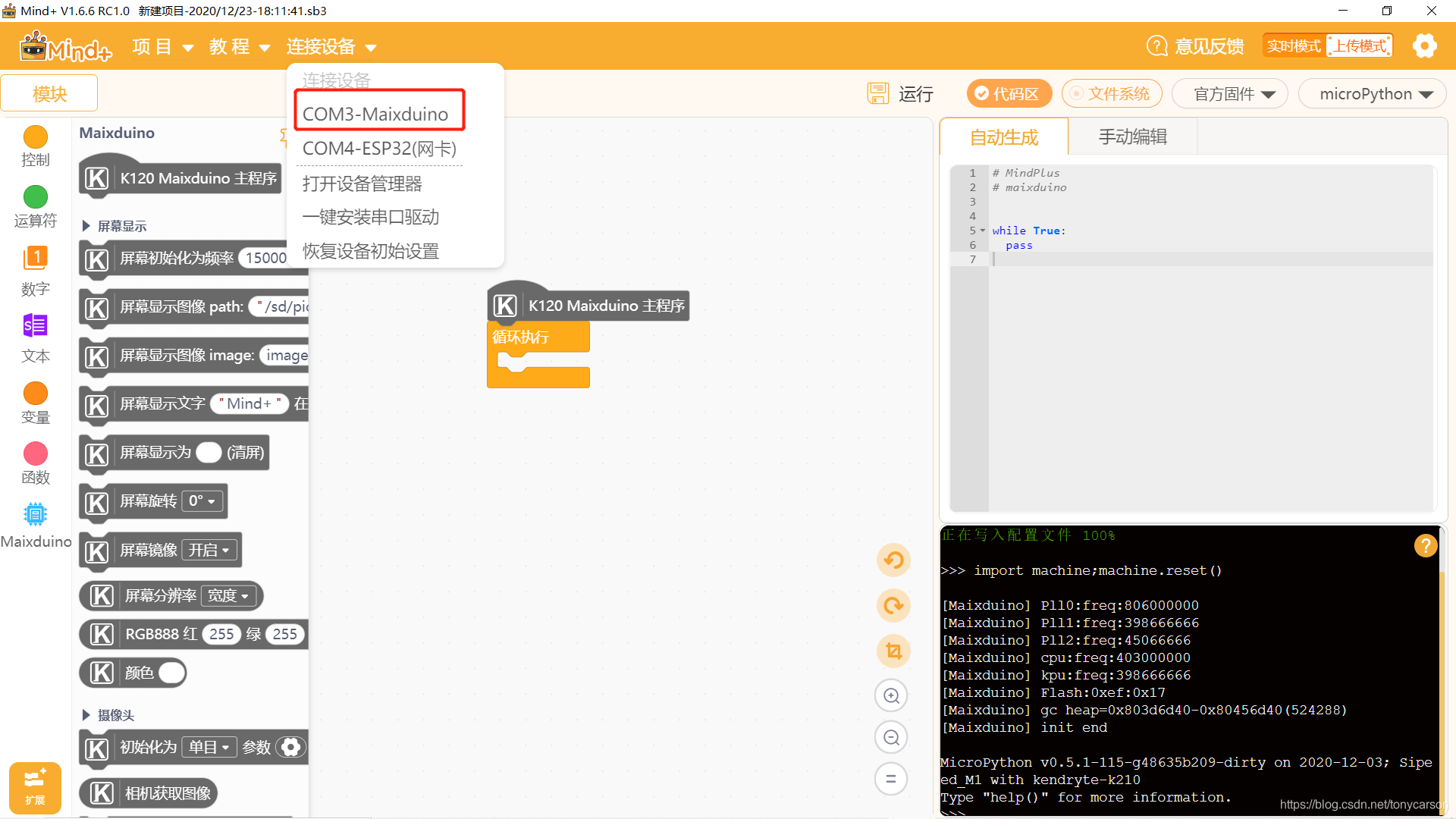
点击连接设备,选择Maixduino对应的com口,如果没有连接成功可以【一键安装串口驱动】

-
终端出现下列代码,就证明Maixduino与Mind+ 连接成功了

屏幕显示相关积木说明

Maixduino的屏幕是2.4 寸 TFT, 默认使用 st7789驱动芯片的 LCD (24pin接口), 分辨率为 320x240。

①:初始化 LCD 屏幕显示
lcd.init(freq=15000000, color=65535)
参数说明:
freq: LCD (实际上指 SPI 的通讯速率) 的频率
【对于屏幕体质不是很好, 需要降低频率,或者体质很好需要超频:】
color: LCD 初始化的颜色, 可以是 16 位的 RGB565 颜色值,比如 0xFFFF; 或者 RGB888 元组, 比如 (236, 36, 36),
②:LCD屏幕显示SD卡图片

lcd.display(image.Image("/sd/pic.jpg"))
显示图像调用的是image函数。
图片路径"/sd/图片名.jpg",这里屏幕显示的图片像素大小是:320*240.格式为:JPG 【bmp/png格式我试了貌似不可以,会报错可能是图片导出格式问题】
③:屏幕显示图像

lcd.display(image.Image())
LCD屏幕显示图像,display函数中也可以实时显示摄像头图像。
④:屏幕显示文字【注意这里的文字不能显示汉字,我写了一个用户库用于显示中文字模】

lcd.draw_string(42, 22, str("Mind+"), 0, 65535)
参数1: 文字距离坐标原点的X坐标
参数2: 文字距离坐标原点的Y坐标
参数3:需要显示文字(英文字母、标点符号、阿拉伯数字)
参数4:文字颜色
参数5:背景颜色
⑤:LCD屏幕清屏操作

lcd.clear()
将液晶屏清空为黑色或者指定的颜色。
color: LCD 初始化的颜色, 可以是 16 位的 RGB565 颜色值,比如 0xFFFF; 或者 RGB888 元组, 比如 (236, 36, 36)
⑥:屏幕旋转

lcd.rotation(dir)
设置 LCD 屏幕方向
参数
dir: 取值范围 [0,3], 从0到3依次顺时针旋转
⑦:是否开启屏幕镜像

设置 LCD 是否镜面显示
lcd.mirror(invert)
invert: 是否镜面显示, True 或者 False
⑧:获取屏幕分辨率(宽度/高度)

lcd.width()
返回 LCD 的宽度(水平分辨率)
lcd.height()
返回 LCD 的高度(垂直分辨率)。
⑨:颜色设置

RGB888 元组, 比如 (236, 36, 36),

可以是 16 位的 RGB565 颜色值,比如 0xFFFF
程序设计
任务一:初始化屏幕显示

实验效果:

任务二:显示SD图片

实验效果:

任务三:显示文字

实验效果:

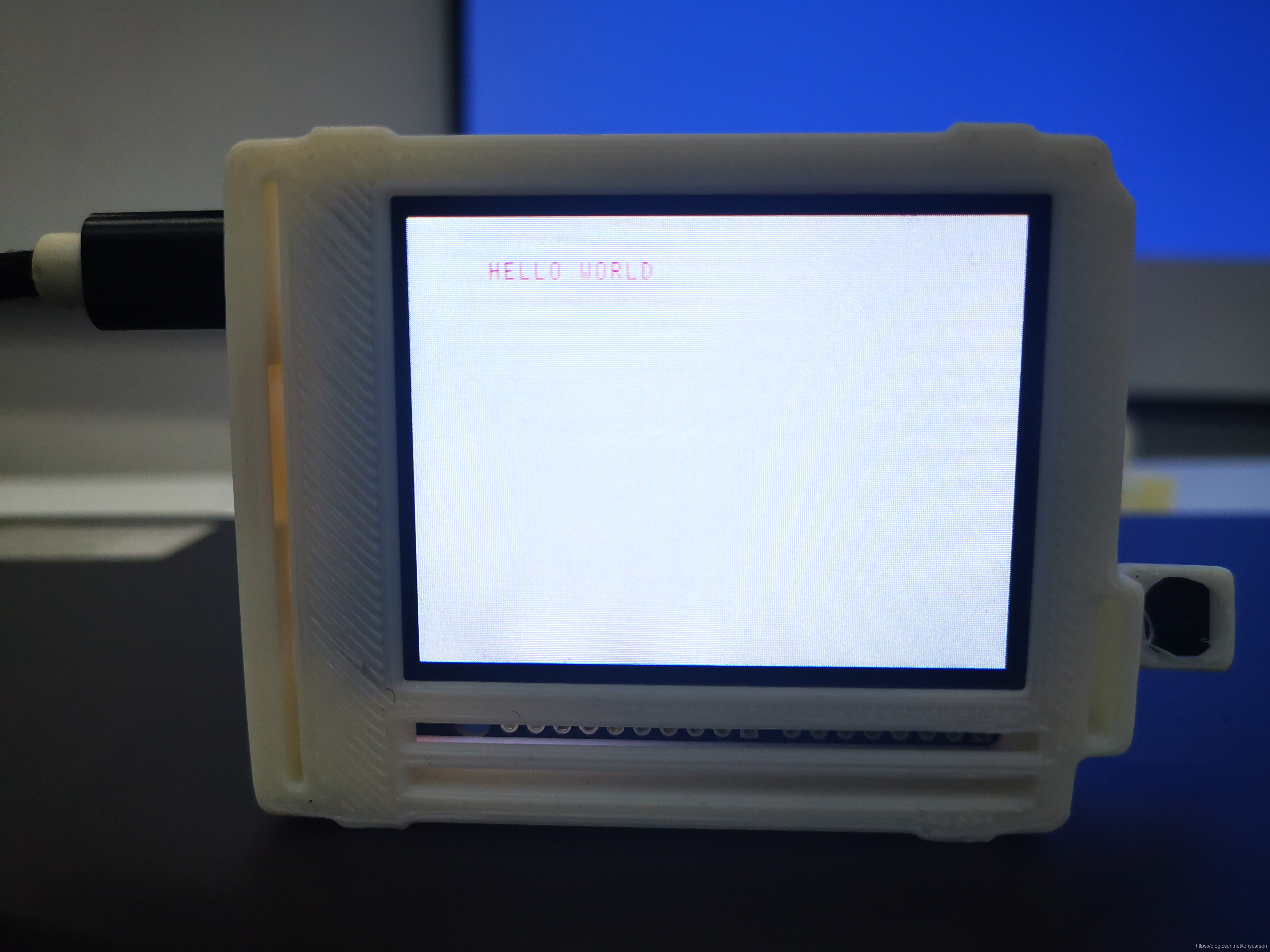
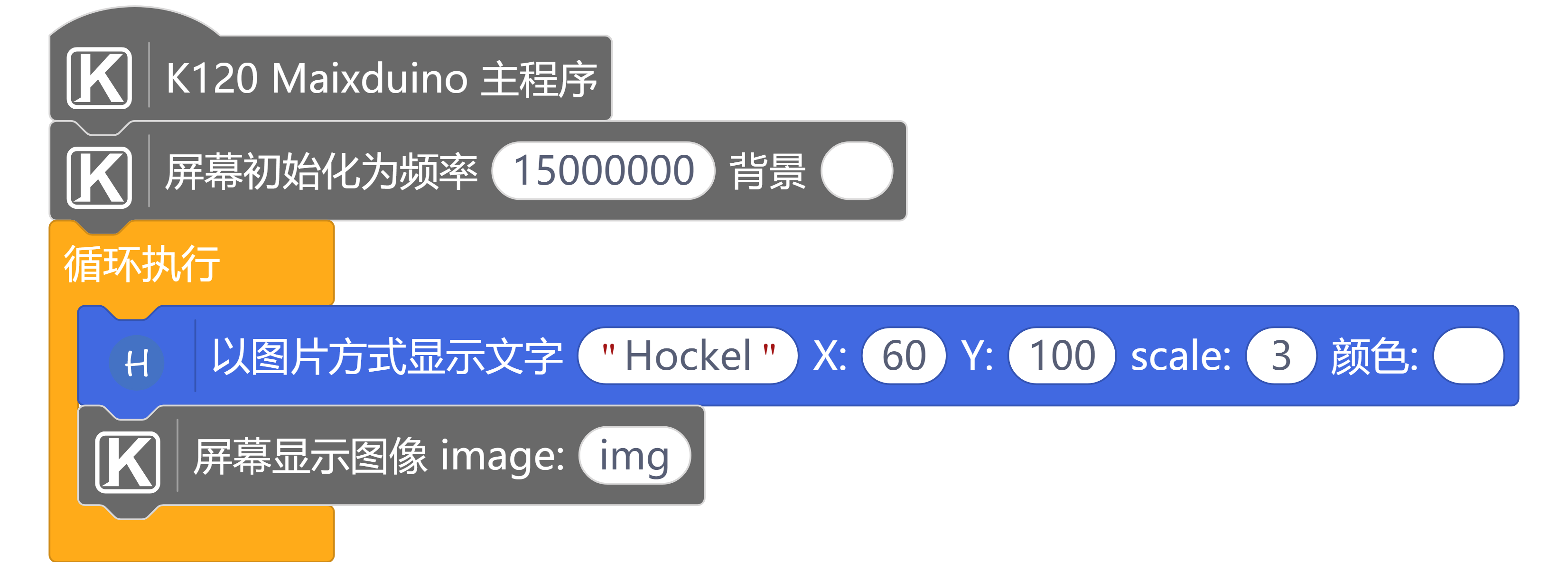
任务三:利用显示图片的方式显示英文
这里我为Maixduino写了一个用户库,有需要的小伙伴可以加载一下进行操作。
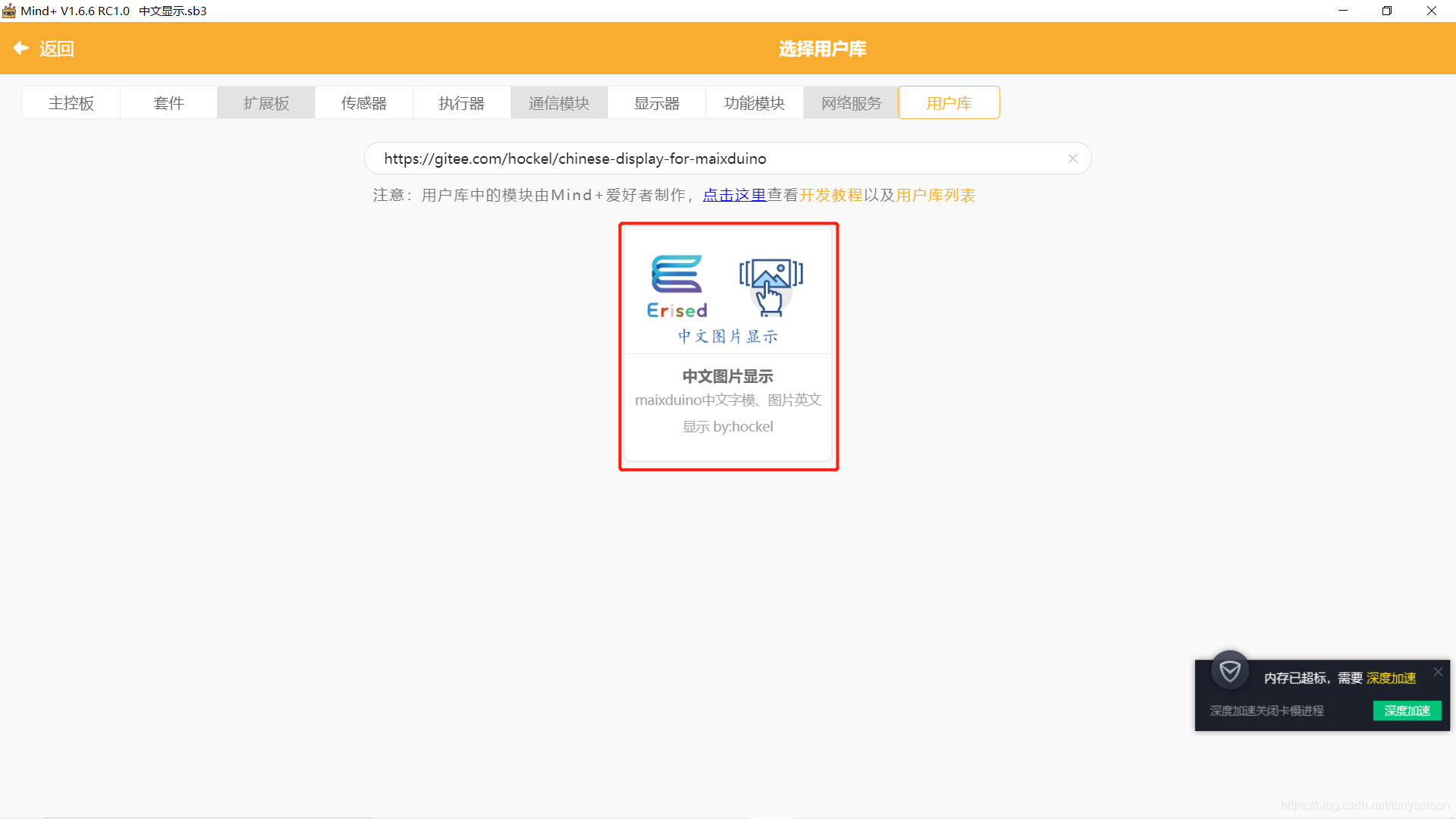
加载库步骤如下:点击“扩展”选择“用户库”
在搜索栏输入:“https://gitee.com/hockel/chinese-display-for-maixduino”

具体用户库相关说明,可以查看这说明文档

实验效果:

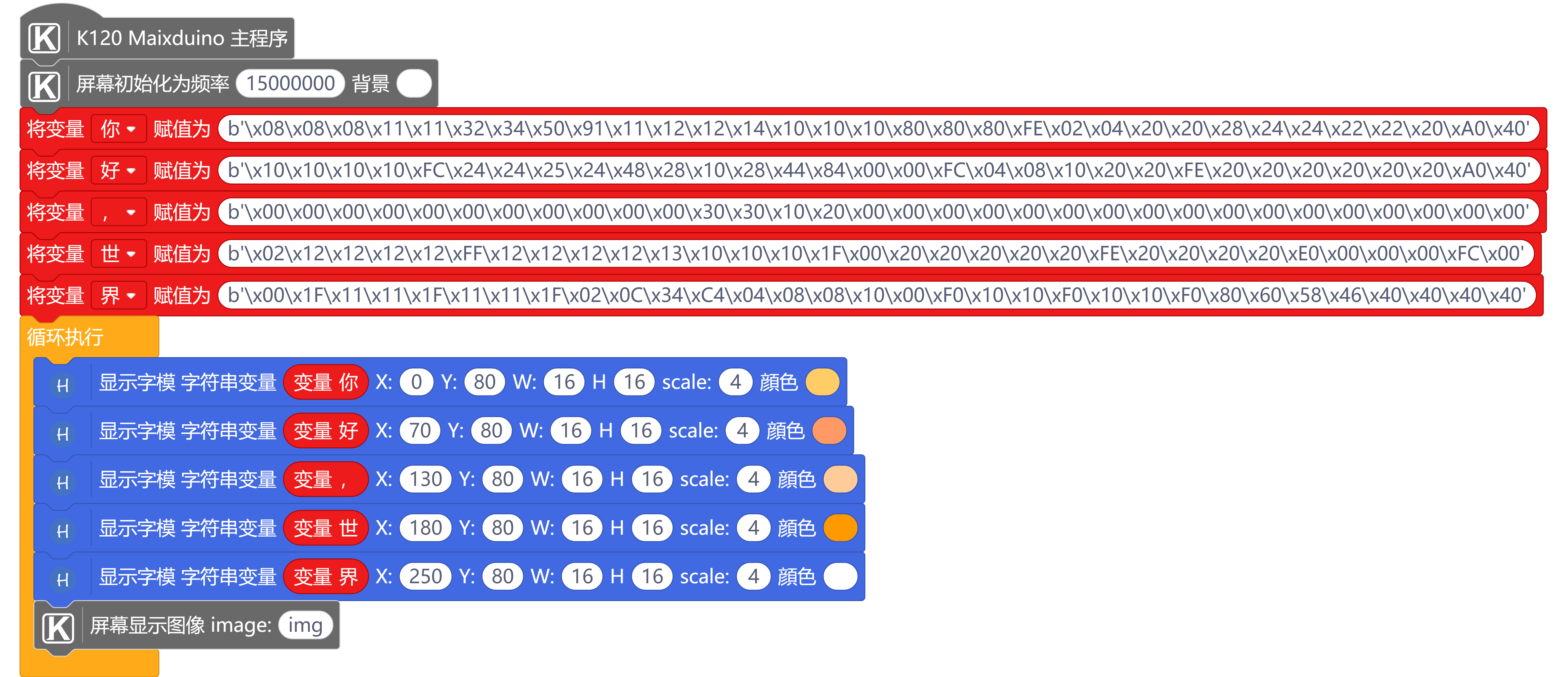
任务四:显示中文
由于目前mind+还不支持显示中文,可以加载我的用户库进行显示。如果已经加载用户的小伙伴们可以不用加载了,如果没有加载的,可以看任务三
中文字模转换具体操作可以浏览此帮助文档

实验效果:

总结:
通过本教程的学习,相信大家对Maixduino的LCD屏幕显示操作已经有了一定的了解了。如果不熟悉的同学可以反复阅读哈。更多教程欢迎大家浏览我的个人博客:www.hockel.club

 沪公网安备31011502402448
沪公网安备31011502402448