| 本地存储 在本课中,您将学习如何在设备上存储数据或使用本地存储。以下是您日常生活中可能用到的一些数据存储的例子: ● 联系人列表 - 存储朋友的电话号码,以便以后使用 ● 消息传递应用程序 - 大多数消息传递应用程序会自动存储旧的消息,以便您以后翻阅 ● 文件柜 - 您可以在这里存储和整理文书工作
在应用程序中,您可以使用本地存储储存用户打开和关闭程序之间存在的信息。在本课中,您将学习如何使用键对值(Key-pair value)存储信息。存储库中的每条信息都称为一个值(value),而键(key)就是名称。 数据库 本地存储有时也称为本地数据库。数据库是有组织的信息集合。访问数据库称为调用数据库或对其进行调用。调用数据库时,您可以获取信息,删除信息,存储新信息或更新信息。键就像一个变量名,它告诉数据库您想要获取、存储、更新或删除哪一部分信息。 接下来的两个部分内容将向您展示如何在App Inventor和Thunkable在设备上使用存储信息。 在App Inventor中使用Tiny DB组件,在Thunkable中使用本地存储(Local Storage)组件 在App Inventor中,使用组件TinyDB可将数据保存在用户手机上,每次用户登录您的应用程序时,数据都会在用户的手机上。在Thunkable中,本地存储组件执行相同的操作。重要的是要记住,TinyDB和本地存储仅能让您在本地存储数据。也就是说两个用户不能用相同的TinyDB或本地存储组件共享数据。当用户将数据存储到TinyDB或本地存储中时,该数据只能在她的手机上使用,其他任何人都无法使用。在下节课中,您将学习如何在手机之间共享信息。 要使用TinyDB或本地存储,请通过设计器将其拖动到屏幕上。您可以在App Inventor的存储菜单和Thuankble的数据菜单下找到它。它将作为一个不可见的组件出现,如下所示:
您可以通过调用TinyDB或本地存储与其进行对话。对其进行调用时,您可以存储信息并从中获取信息。通过在App Inventor中为其赋予一个“标签”,在Thunkable中为其赋予一个“键”,可存储数据。键是您用来检索数据的名称。它很像一个变量名。如果您使用相同的标记名或键名存储数据两次,那么TinyDB或本地存储将用新数据覆盖或擦除旧数据。如果您需要更新存储空间,这一特点将很有帮助,但请注意绝不要重复使用同一个名称! 以下是调用TinyDB和本地存储的一些示例:
在上面的学习中,我们用标签/键“食物”储存了我们的水果列表。第二个代码块显示了如何从存储中检索水果列表。输入的标签/键必须与存储数据时的键入完全相同,包括所有字母的大小写。 为了更好地理解这一点,让我们来看一个例子。假设您需要在数据库中存储三件事。一个是水果列表,一个是您的年龄,另一个是您最喜欢的事情的列表。您对数据库进行了三次调用,如下所示:
现在,您的数据库中有三个条目,如下所示: | 标签/键名:“食物”(Food) 值: “苹果”(索引=1) “香蕉”(索引=2) “橙子”(索引= 3) | 标签/键名:“我的年龄”(MyAge) 值: 16
| 标签/键名:“最喜欢做的事情”(Favorite) 值: “学习如何编码”(索引=1) “探亲”(索引=2) “听音乐”(索引=3) |
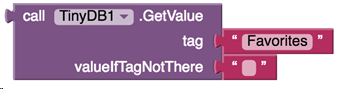
注意:想复习有关列表课程的内容,请参阅代码6:列表 现在,当您想检索自己最喜欢做的事情时,可以这样调用: | App Inventor | | 
| |
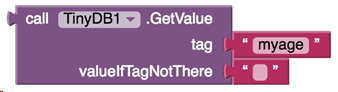
使用此代码块时,您将获得“学习如何编码访问家庭听音乐”。现在,假设您想检索自己的年龄,可以这样调用: | App Inventor | | 
| |
使用此代码块时,您只会得到一个空白字符串:“”。这是因为标签“ myage”在您的数据库中不存在! 但是,标签“ MyAge”是确实存在的。由于您的数据库不能识别标签,它默认显示“ valueIfTagNotThere”旁边的代码块,这是一个空白的字符串。您可以让这个字符串说出您想要的任何内容。甚至可以将其作为错误消息发送给您的用户。 注意:在App Inventor中,如果您创建了一个有多个屏幕的应用程序,组件和变量将无法在各个屏幕之间相互对话。您可以使用TinyDB将信息从应用程序的一个屏幕传输到另一个屏幕。访问此页面了解更多信息: MIT Screens。 |  沪公网安备31011502402448
沪公网安备31011502402448