操作指南如下:
1. 将Listviewer组件拖放到手机中。Listviewer将显示不同科学家的姓名。
2. 将一个本地数据库组件拖放到应用程序中。本地数据库将存储不同科学家的姓名和信息。接下来,单击编辑“本地数据库”表。
3. 将第1列重命名为“姓名”。 这里将显示科学家的姓名。 接下来,将第2列重命名为“介绍”。 本栏将列出对每位科学家的介绍。
4. 将下表中的姓名和介绍复制并粘贴到本地数据库表中。如果您要自定义自己的应用,可随意添加自己的信息:)
| 姓名 | |
| 阿达是一位十九世纪的英国数学家和作家,她因研究查尔斯·巴贝奇早期的机械通用计算机“分析引擎”而闻名。阿达通常被认为是史上第一位程序员,因为她编写了第一个旨在由机器执行的算法。 |
| 玛丽是物理学家和化学家,1867年出生于波兰华沙。她与丈夫皮埃尔(Pierre)一起发现了两种新的放射性元素。玛丽于1903年获得诺贝尔物理学奖。她还发现镭气可用于癌症治疗。 |
| 爱丽丝是一位化学家,1892年出生于西雅图。她是从夏威夷大学毕业的第一位非洲裔美国人,也是第一位女性。年仅23岁的爱丽丝发明了一种治疗麻风病的方法,而在她开展此项研究之前,麻风病似乎是一种无法治愈的疾病。 |
| 吴秀兰是粒子物理学家,出生于1940年代初期日本占领香港期间。她在哈佛大学获得博士学位。她领导的团队发现了胶子。她是该领域最重要的粒子物理学家之一,取得了许多突破性的发现。 |
| 帕特里夏是一位眼科医生和发明家,于1942年出生在纽约市的哈林。她仅用了两年半就读完高中,并且知道自己想成为医生。1985年,她完成了一项发明,使得在全世界范围内清除白内障成为可能,帮助千千万万的人恢复了视力。 |
 | | |
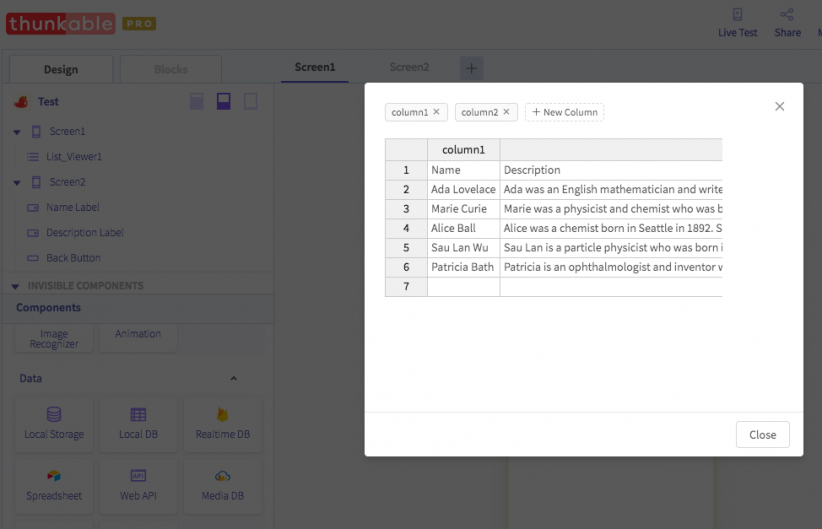
您创作的表应该和下图类似:
5. 点击“代码块(blocks)”选项,对屏幕1进行编程。
6. 前往屏幕1的代码块选项。将“When Screen1 opens do(当屏幕1打开时执行)”代码块拖放到代码块编辑器中。
7. 接下来,转到Listviewer的代码块选项,然后将“from List_Viewer1 set TextItems to(从列表视图器1设置文本术语至)”代码块拖放到屏幕1代码块中。这种组合表示,当屏幕1打开时,将Listviewer文本设置为某些内容。
我们希望将Listviewer的文本设置为我们放入本地数据库中的姓名。
8. 转到本地数据库的代码块选项,将“ in Local_DB1 call get column(在本地数据库1称为获取列)”代码块拖放到Listviewer代码块中。
9. 进入数学代码块选项,抓取一个空白数字块。将此代码块放到此处的开头位置。我们也将0更改为1,因为姓名在表格的第1列中。
现在,当屏幕打开时,您的应用程序会将List_viewer的文本项设置为我们输入数据库中的名称。
10. 我们不知道用户将选择哪个科学家。可能是阿达·洛芙莱斯,可能是玛丽·居里,我们不知道!因此,我们需要在应用程序中添加一个变量。
变量其实就是可更改内容的占位符。
这就好比说,单击一个科学家(变量),我们将为任何您选择的姓名(变量)匹配正确的介绍。
进入变量抽屉,将“initialize app variable(初始化应用程序变量)”代码块拖放到代码块编辑器中。接下来,我们将在把此代码块的“姓名”更改为rowNumber(行号)。同样,此代码块只是行号的占位符。
11. 进入文本抽屉,将一个文本代码块拖放到变量代码块中。我们在这里用“占位符”一词。
12. 我们需要告诉应用程序,当单击List_Viewer上的姓名时,它应该设置变量,来匹配本地数据库中的信息。
进入Listviewer的代码块选项。选择“When List_Viewer1 item click(当列表视图器1项目单击)” 代码块至代码块编辑器中。
13. 接下来,进入变量代码块,然后选择“set app rowNumber to(设置应用程序行号为)”代码块,将其放入Listviewer代码块。然后,只需从提供的Listviewer中获取一个索引代码块,然后将其放到开头就可以了。
做的真棒!现在,当单击Listviewer上的姓名时,将显示相应的介绍。
14. 当姓名被单击后,我们还需要让应用程序转到下一个屏幕。因此,请单击页面顶部的加号符号,添加屏幕。
15. 进入控制部分的代码块选项。将“navigate to Screen1(导航至屏幕1)”代码块拖放到变量代码块下,并将其设置为屏幕2。
16. 单击设计部分,然后转到“屏幕2”。将一个按钮组件和两个标签组件拖放到屏幕2中。
17. 将按钮重命名为“返回按钮”。接下来,将按钮的文本更改为“返回”。
18. 对标签重命名。我们将第一个标签重命名为“介绍标签”,再将第二个标签重命名为“姓名标签”。
19. 进入屏幕2的代码块部分。我们首先对“返回”按钮进行编程。在“返回按钮”的代码块选项中,选择“when Back Button click(当返回按钮单击时)”代码块,并将其拖放到代码块编辑器中。接下来,回到到控制部分,获得一个“navigate to Screen1(导航至屏幕1)”代码块,并将其放入“返回按钮”代码块。
20. 进入屏幕2的代码块选项,然后选择“when Screen2 opens(当屏幕2打开时)”代码块,并将其拖放到代码块编辑器中。接下来,进入姓名标签的代码块选项。将“from Name Label set text to(从姓名标签设置文本至)”代码块拖放到屏幕2代码块中。另外,将“from Description Label set text to(从介绍标签设置文本至”拖放到“姓名标签”代码块下。
现在,我们需要对这些标签发生的事情进行编程—也就是说,我们需要将它们与本地数据库表中的正确信息进行匹配。
21. 进入本地数据库1的代码块选项,然后将“ in Local_DB1 call get cell(在本地数据库1称为获取单元格)”代码块拖放到姓名标签代码块中。您也可以将此代码块复制并粘贴到下面的“介绍标签”代码块中。
22. 进入数学代码块选项,抓取一个空白数字块,并将其放入姓名标签代码块的列开头位置。我们将数字更改为1。复制并粘贴此代码块,然后将其放入“介绍标签”代码块的列开头位置。将此数字更改为2。
太好了,现在将在第1列中调用科学家的姓名,并在第2列中调用介绍。
23. 最后,转到变量的代码块选项。选择一个“app rowNumber(应用程序行号)”代码块,将其放入“姓名”和“介绍”代码块的“rowNum”开头位置。
太棒啦!点击实时测试,对您设计的应用程序进行测试:)
 沪公网安备31011502402448
沪公网安备31011502402448