|
6469| 3
|
[教程] 【AI2+AI】人工智能面部滤镜APP |

本帖最后由 szjuliet 于 2021-6-18 07:38 编辑    人工智能面部滤镜APP难度: 中级 课程类型: 教程 学科: 计算机科学 年级水平:
本教程由Youth Mobile Power提供 教程地址: Facemesh Filter Camera 本教程中,我们使用一种类似但不同的技术 -- 面部标志检测。你面临的挑战是创建一个基于人工智能的滤镜相机。你有两种选择:一种是下面这张动图里可爱的猫,另一种是凶猛的狮子。
1. 项目简介你用面部滤镜拍过照片吗? Instagram和Snapchat面部滤镜席卷网络,你知道这些过滤器如何工作吗?你想制作自己的面部滤镜吗? YR Media的小伙伴们有一篇出色的关于面部识别的互动文章。 在本教程中,我们将使用类似但不同的技术-面部标志检测。你面临的挑战是使用一种名为Facemesh的新AI技术来创建一个滤镜相机。
这个项目中,我们将学习如何使用称为Facemesh的一种新的人工智能技术,它是由谷歌训练的一种可供公众使用的模型。 什么是模型 模型是计算机如何思考的数学表现。它可以被认为是计算机的“大脑”。例如,当看到一张脸时,你的大脑会迅速确定眼睛在哪里。类似地,Facemesh模型会拍摄一张人脸的照片,然后判断眼睛在哪里。人类大脑的决策过程属于认知科学领域;计算机的决策过程属于人工智能领域。 模型非常复杂,涉及到大量的数学运算。你需要理解的过程的数学难度是大学水平,别担心!你无需完全了解整个过程,就可以从这个项目中受益! 2. Facemesh模型Facemesh模型会给你的脸部拍照,并给出许多不同的面部特征的具体位置,如鼻子、额头、嘴的X和Y坐标。使用这些信息你可以创建面部滤镜;这些滤镜其实本质上是跟随你脸上特定点的图像。 我们使用
重要提示:注意,这个项目不能使用模拟器来测试app,因为模拟器不能运行MIT app Inventor扩展,如 3. 图形用户界面(GUI)在启动文件中已经您创建了可用的GUI。请不要重命名组件,因为本教程将参考指南中给定的名字。
TakePhotoButton按钮让用户拍照。它连接到
最后, 4. Facemesh关键点Facemesh跟踪的人脸关键点是:
5. 面点关键点格式每个关键点返回的是一个列表,列表包括两个元素:该点的x坐标和y坐标。 例如,关键点“forehead前额”是2个元素的列表: [forehead x-coord, forehead y-coord]([前额x坐标,前额y坐标])
如果Facemesh无法跟踪整个脸部,会返回一个空列表导致滤镜无法工作;请确保面部在相机框架内! 6. 选择猫还是狮子(1)开始做项目吧!现在画布看起来像是空的。 这是因为我们还没有为leftEar,rightEar和whiskers设置Picture图片属性。 首先选择猫或狮子滤镜过滤器。滤镜确定后,查看Media多媒体栏,该栏目里有多张图片。
在组件栏中单击“whiskers”,在组件属性中会看到它的各种的属性。如果选择的是狮子滤镜,请将whiskers的图片属性设置为LION_whiskers.png。 如果选择的是猫滤镜,则将whiskers的图片属性设置为CAT_whiskers.png。
7. 选择猫还是狮子(2)如果将whiskers的图片属性设置为LION_whiskers.png,则应该在组件设计窗口看到以下更改。
对leftEar和rightEar图片重复此过程,为选择的动物滤镜选择图片。 狮子:
猫:
8. 选择猫还是狮子(3)在为leftEar,rightEar和whiskers三个组件设置完Picture属性之后,画布应类似于以下两个图像之一。
9. 初步的GUI代码初始文件中已经有一些使按钮按预期工作的代码。检查代码块,大致了解它们的作用。
这里有两个变量:photoCount计算已拍摄的照片数量,mostRecentPhoto存储最近拍摄的照片的文件名。
单击TakePhotoButton时,mostRecentPhoto文件名更新为当前图像,photoCount增加1。拍摄的第一张照片被命名为“characterCamera1.jpg”,第二张照片被命名为“characterCamera2.jpg”,依此类推。这些文件都保存到你的手机中。无论文件保存在哪里,在你的手机中都可以找到照片。例如,在Google Pixel上,照片将保存到“文件”app中。 跟踪photoCount并将其加1的原因是让每个图片文件都有一个唯一的名称。如果加1,则拍摄的照片都会重复写入同一个文件名。跟踪mostRecentPhoto的原因是为了可以使用SharePhotoButton分享这张照片。
单击SharePhotoButton按钮时,可以分享最新照片!使用设备上安装的共享图像的任何应用(例如Google云端硬盘,Dropbox等)分享它。 10. 辅助功能现在编写一些代码将三个ImageSprite(leftEar,rightEar和whiskers)放在面部相应的点上。 第一个编码任务是填充名为placeImage的帮助函数。
placeImage过程将img的中心 - ImageSprite放置在facePoint(由Facemesh跟踪的关键点)上。 11. 放置耳朵和胡须通过调用ImageSprite.MoveTo(x,y)将ImageSprite的左上角移动到(x,y)。 但是,如果希望将img的中心放置在facePoint(x<sub>f</sub>,y<sub>f</sub>)上,则必须做一些简单的数学运算以获取其左上角的坐标,我们将其称为(x<sub>c</sub>,y<sub>c</sub>)。 注意,在画布Canvas的x-y坐标系中,(0,0)是左上角。 与正常的直角坐标系的区别在于y向下增加。
在上述情况下,如果想将左耳放置在Facemesh返回的左额头facePoint(x<sub>f</sub>,y<sub>f</sub>)的中心。
当我们调用ImageSprite.MoveTo(x<sub>c</sub>,y<sub>c</sub>)时,图像以facePoint的坐标(x<sub>f</sub>,y<sub>f</sub>)为中心。 12. 将过程填充完整在placeImage过程中,需要完成的任务是:
如果感觉有点棘手,不要担心。下面会有如何完成过程的更多帮助。
要获取图像的高度/宽度,请使用以下代码块。
要访问上面显示的这些ImageSprite代码块,在“Blocks模块”菜单中单击“任意组件”。这会打开下拉菜单显示以下内容。然后单击“任意ImageSprite”,会在其中找到上述代码块。
单击“Blocks模块”中的“数学”选项,找到数字0。将数字拖到工作面板中,然后双击0以清除旧值并插入新值。
将鼠标悬停在placeImage过程中的“img”上大约一秒钟,会弹出以下内容,这时就可以拖动“get img”了。
将鼠标悬停在placeImage过程中的“facePoint”上大约一秒钟,弹出以下内容。这时就可以拖动“get facePoint”了。
如前所述,每个facePoint是2个元素的列表。 x坐标位于索引1,y坐标位于索引2。
提示
解决方案
13. 脸部更新 过程当FaceExtension检测到人脸时,会触发以下FaceExtension1.FaceUpdated事件。 此事件处理程序的代码也已创建并提供了调整大小resizing过程的代码,但是移动moving过程的代码不完整,你马上就会创建。
14. 移动 过程滤镜的基本工作方式包括两部分。
下面是第一个过程:移动Moving
要完成这段代码块,需要
记住,placeImage有两个参数:
如何获得一个图像精灵ImageSprite?
在“Blocks模块”中,找到Canvas1,会看到三个ImageSprites:leftEar, rightEar和whiskers。 如果要获取leftEar对象,单击leftEar,选项抽屉会显示在右侧。滚动到底部找到leftEar对象。可以将其拖动到工作面板中作为placeImage的参数。 请遵循类似的步骤以获取正确的耳朵和胡须。 提示
解决方案
15. 调整大小接下来是第二个步骤:调整大小。
胡须:
耳朵:
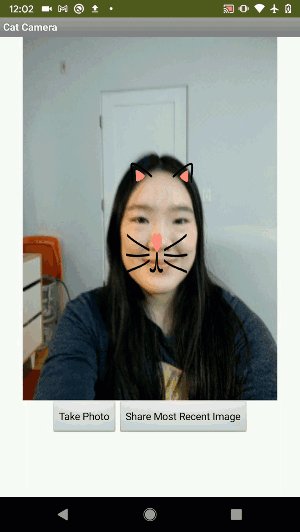
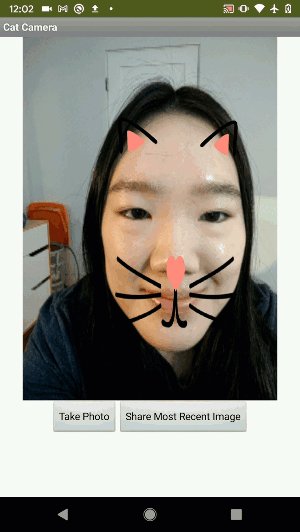
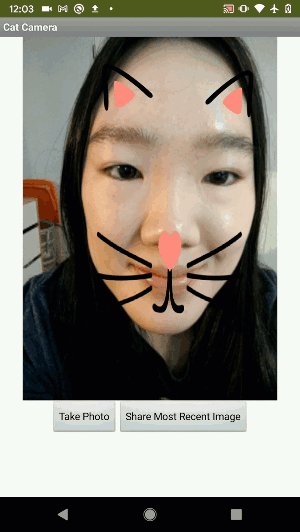
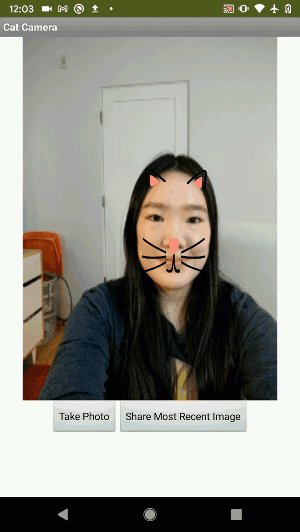
16. 测试应用现在使用AI Companion来检查app是否正常运行。 注意不能用模拟器测试app,因为它不支持FaceExtension之类的MIT App Inventor扩展。 检查app是否可以跟踪人脸,并能够将耳朵和胡须正确放置在人脸上。 为了获得FaceExtension的最佳效果,请确保脸部光线充足并且直接面对相机。 17. 拍张照片发给自己的老友!现在用全新的猫或狮子造型摆姿势,然后单击“拍照”按钮。 接下来,单击“共享最新图像”和自己的老友分享照片! 在下面的演示中,用户拍摄照片,单击“共享最新图像”,然后使用Google Hangouts与她的朋友分享照片。可用的app取决于你自己的手机。
太棒了! 你已经完成了人物相机app! 你经构建了一个基于AI的应用程序,该应用程序可以跟踪面部的运动。 拓展你的app
在工作面板中单击 可以将ShowMesh打开来试着检查一下。 这会显示Facemesh在你脸上识别的所有点的实时地图。
可以通过FaceExtension代码使用486个可用的点。 向下滚动到此Facemesh网页的最底部,可以查看所有可访问点的Facemesh地图。 可以单击它来放大。
例如,如果想要嘴唇上的特定点,可在地图上找到编号,假设为数字14,可以通过下面的代码块访问facePoint:
现在可以将该块用作placeImage的facePoint参数。
默认情况下,UseCamera设置为“Front”以拍照。 将其切换为“Back”,这样可以为朋友拍照。 还可以添加一个按钮来切换相机镜头钮。 注意,如果在代码块中更改UseCamera,则必须将其设置为文本(“Back”或“Front”)。
注意:本app不需要摄像头组件,因为FaceExtension组件可以访问设备的摄像头。
你可以: 让大脑放飞,让创意的果汁流淌! 这里有一些想法可以帮助你入门:
可以添加两个或多个按钮在不同的滤镜之间切换。 单击按钮时需要添加一些代码来更改ImageSprites的Picture属性。 这是按钮的一些代码示例。
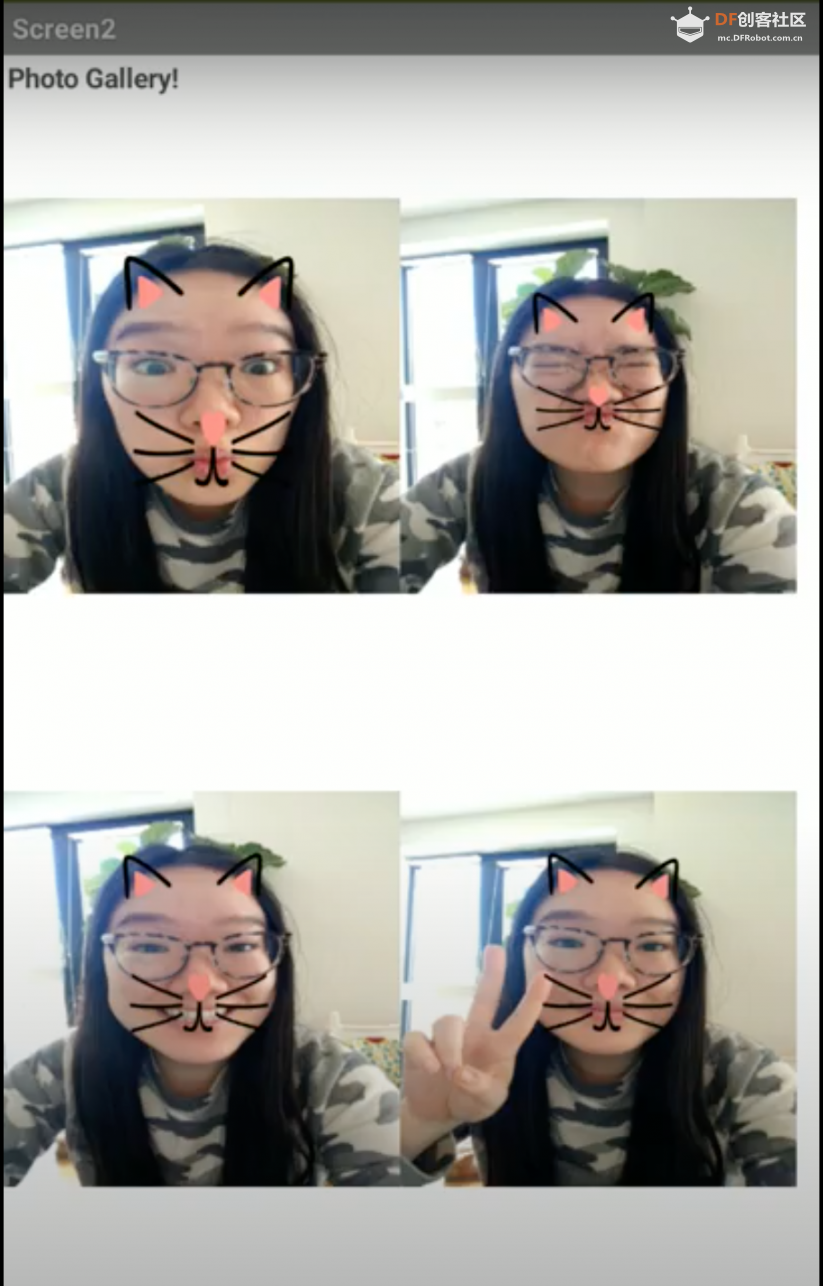
在相册中查看所有拍摄的照片会不会很开心? 可以添加第二个屏幕,保存到目前为止拍摄的照片名称,并将其显示为图库。 你可能需要使用TinyDB保存照片。 下面是图库外观的一些点子。
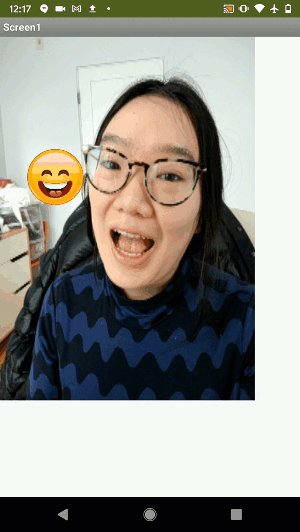
使用不同的关键点,通过跟踪两个facePoint之间的差异来识别脸部的运动。 这是一个表情符号与面部表情匹配的app演示。
要在app中获得这种额外的交互性,需要:
关于Youth Mobile Power我们很多人整天都在手机上度过,痴迷各种app。尽管我们知道手机会对我们的注意力、隐私甚至安全构成威胁,但我们还是继续打字和刷手机。但“口袋里的电脑”也为年轻人创造了未开发的机会,让他们学习、联系并改变我们的社区。 这就是为什么麻省理工学院和YR媒体联手推出了青年移动动力系列。YR青少年制作故事,突出年轻人如何以令人惊讶和强大的方式使用手机。与此同时,麻省理工学院的团队正在不断改进MIT App Inventor,让像你这样的用户能够创建像YR报道中提到的那样的APP。 回归初心:从故事中获得灵感,开始制作你自己的应用程序吧!
YR和麻省理工学院的合作部分得到了美国国家科学基金会的支持。本材料基于美国国家科学基金会在批准号下支持的工作。(1906895, 1906636)。本材料中所表达的任何意见、发现、结论或建议均为作者个人观点,并不一定反映美国国家科学基金会的观点。 点击此处查看更多由YR创建的应用程序和交互式新闻内容。 |

2.8 MB, 下载次数: 28
售价: 1 创造力 [记录]
测试aia
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed