|
10201| 11
|
[ESP8266/ESP32] 用ESP8266魔改一个《黑客帝国》“代码雨”机箱 |

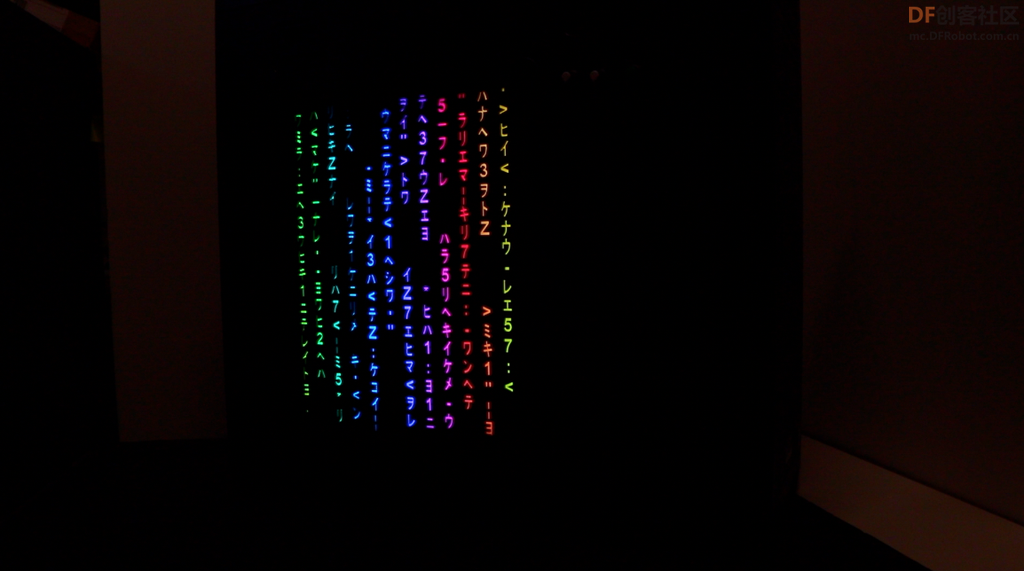
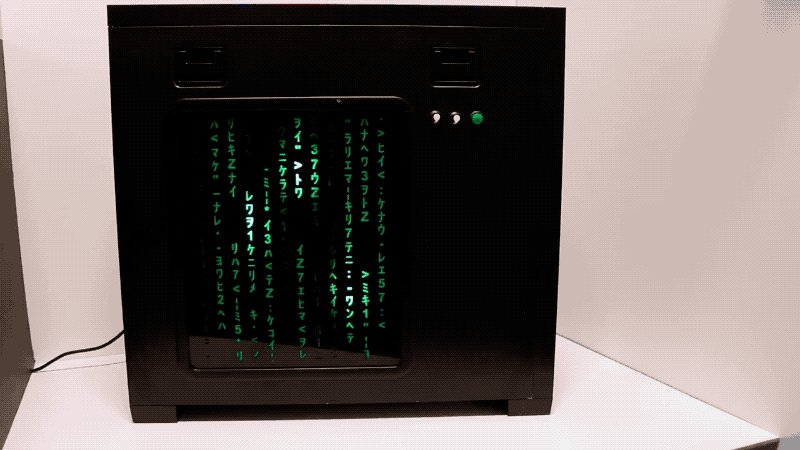
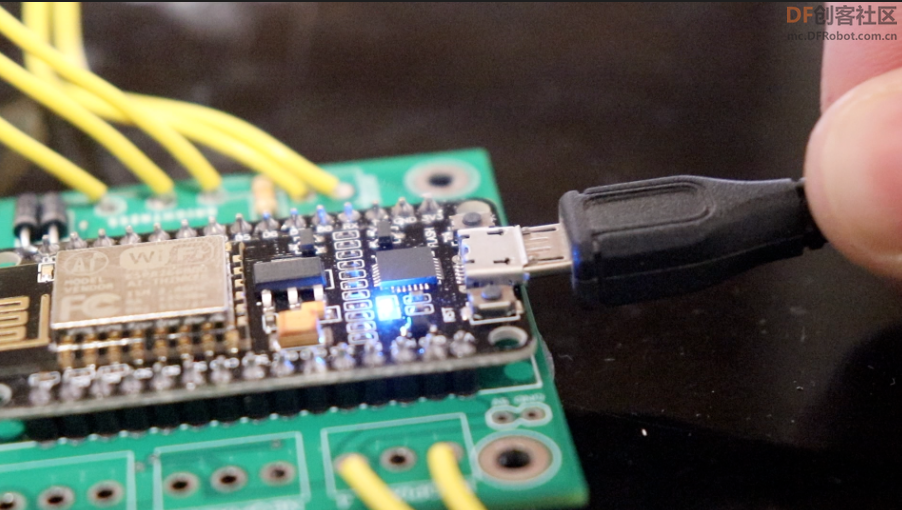
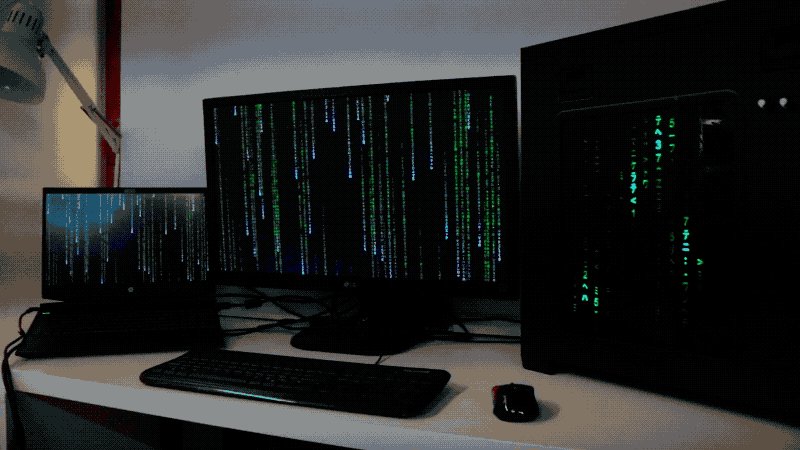
本帖最后由 RRoy 于 2021-12-30 11:15 编辑    ▲文末观看项目完整视频 上周黑客帝国4在美国上映了,回想起小时候看黑客帝国,里面让我印象比较深刻的是那个看来非常炫酷的代码雨的画面。 昨天逛网站的时候,正好也看到国外一个小伙用一块带有NodeMCU ESP8266的PCB板,通过编码来控制216个NeoPixels,把自己的机箱侧板魔改成了《黑客帝国》里“代码雨”动画,分享给大家。  正文 NeoPixel控制板是一个模块化、可定制的PCB分线板,用于控制多条NeoPixels,用户可以选择输入,用电位器控制显示的速度和亮度,用按钮控制动画模式。 这个项目用到了激光切割机等工具,考虑到不是每个人都有条件可以用这些工具,所以项目里还提供其他的选择和建议,比如用传统的打印机来制作喷漆模版,还可以用面包板制作电路,而不一定非得要通过线上服务来制作PCB板。 整个项目的PCB Gerber文件和代码,可以在GitHub仓库里找到:https://github.com/WillDonaldson/NeoPixel_Control_Board 用到的材料
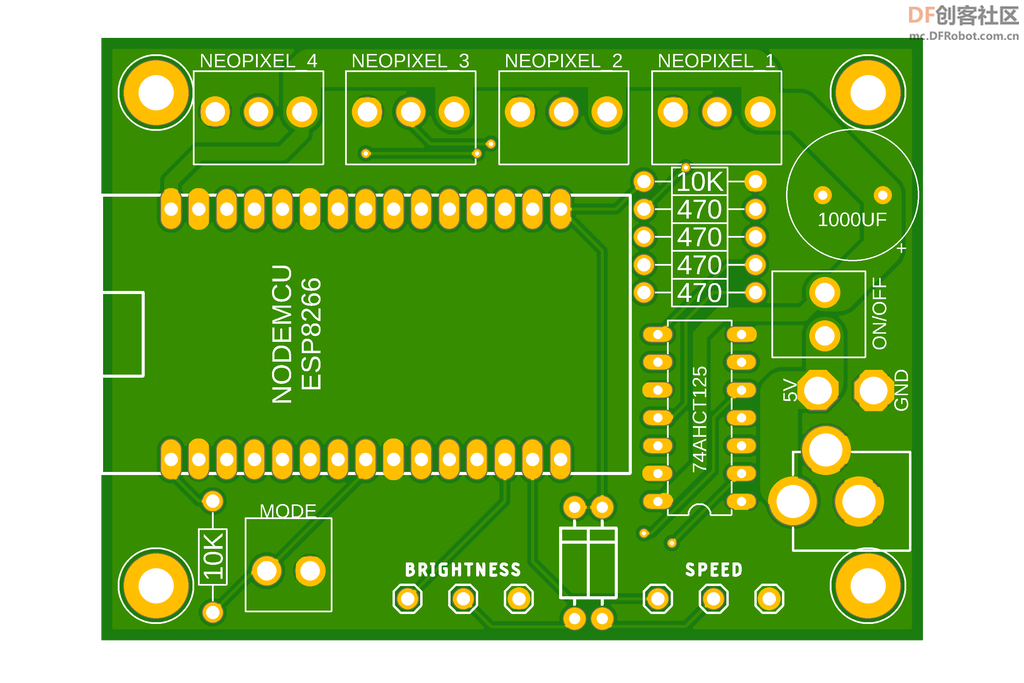
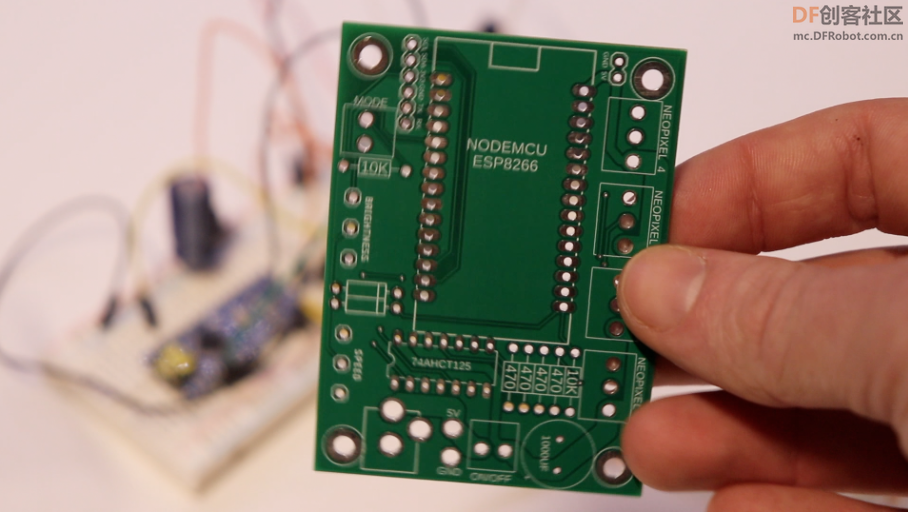
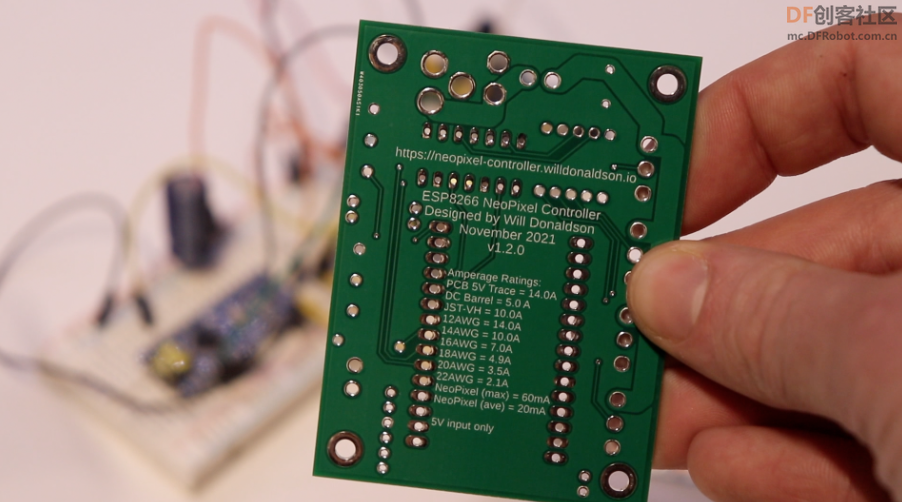
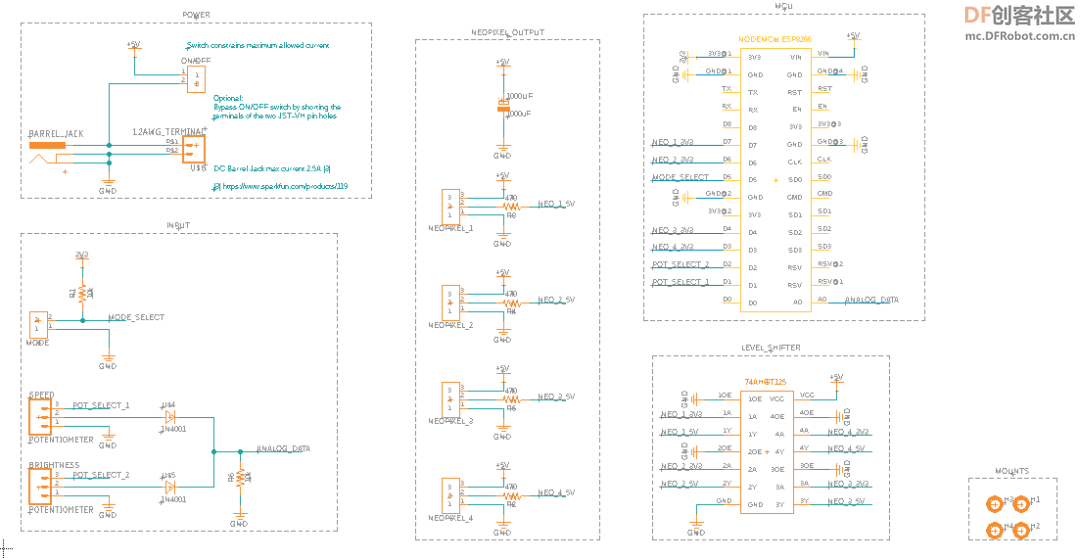
   我自己设计了这个PCB,电子原理图在下一节里。 如果你也想自己在网上找PCB产商搞一个的话,可以从GitHub 仓库下载最新的Gerber文件压缩版本。截至发布时(2021年12月12日),最新版本是v1-2-0。 https://github.com/WillDonaldson/NeoPixel_Control_Board/tree/main/gerber-files 另外,如果你不想制作这个板子,也可以选择面包板上组装电路,按照下一节的布线原理图来就行。 在组装PCB时,会注意到在上面的图片中,我已经在PCB上标明了不同的电阻、二极管、芯片和其他元件的位置的所有标签。 步骤二:电路部分  正如上一节所提到的,本节的第一张图片是电子原理图。(注:看不清楚可以直接到GitHub仓库里找源文件,或者到文末下载压缩包) 这也可以作为组装电路时的参考,你在组装电路时就可以直接按照电路板上的标记进行组装。 另外,我们也可以在面包板上组装电路。图片上显示使用的是Arduino Nano,而PCB上使用的是ESP8266,实际上你可以选择任意一款微控制器,只要相应地更新代码中的引脚分配就可以了。 步骤三:激光切割   为了制作这个灯箱,我们还需要几块激光切割的亚克力。 所有用于激光切割的.svg文件都可以在 GitHub上找到:https://github.com/WillDonaldson/NeoPixel_Control_Board/tree/main/examples/matrix-computer-side-panel/laser-cut-files 注意:你需要调整文件里的尺寸来匹配你自己的机箱。
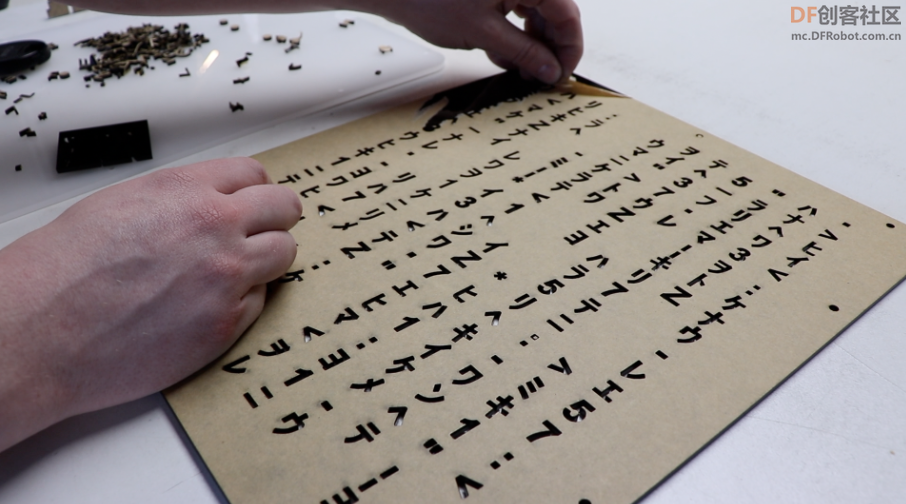
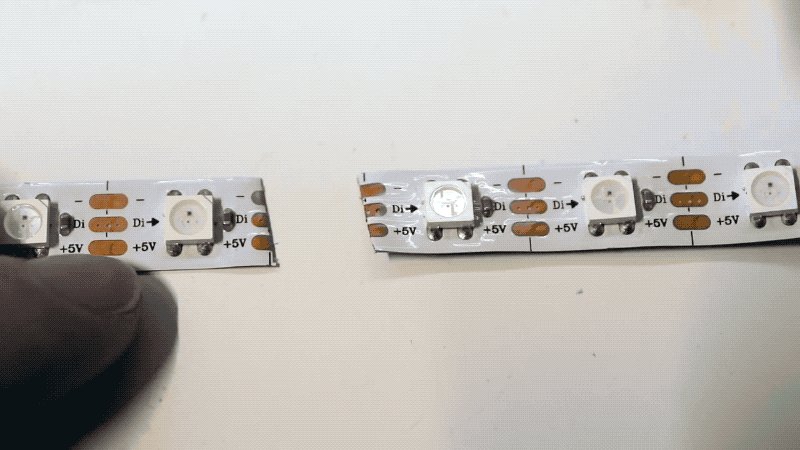
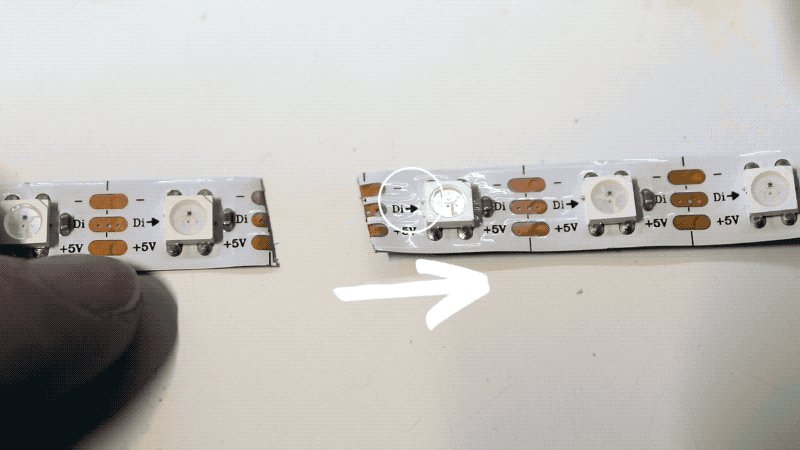
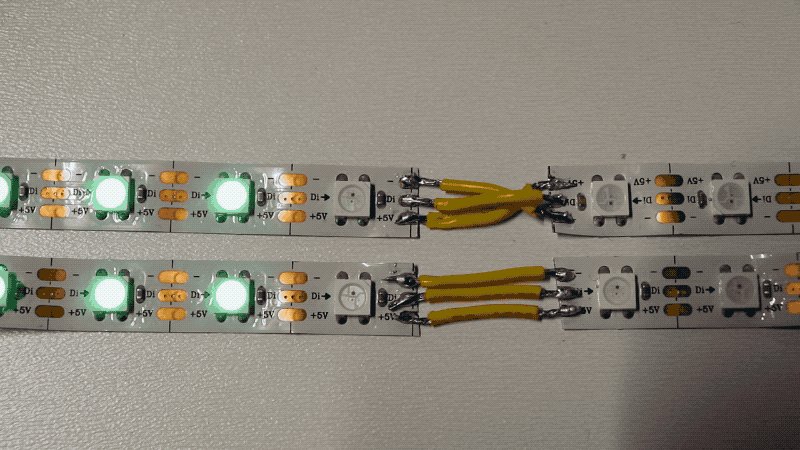
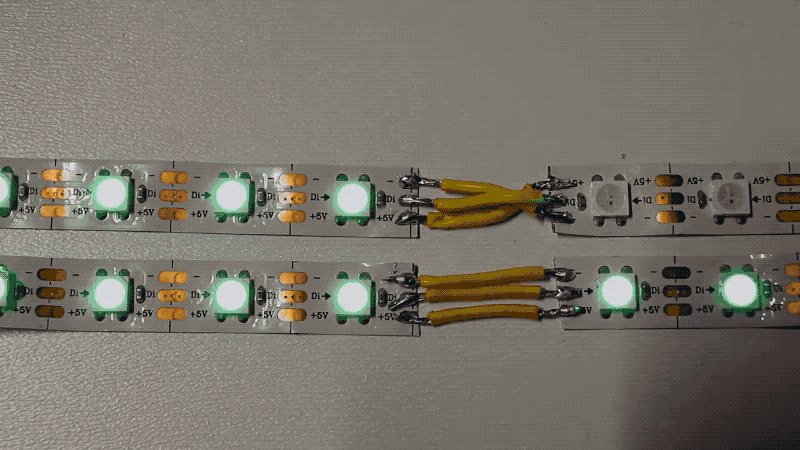
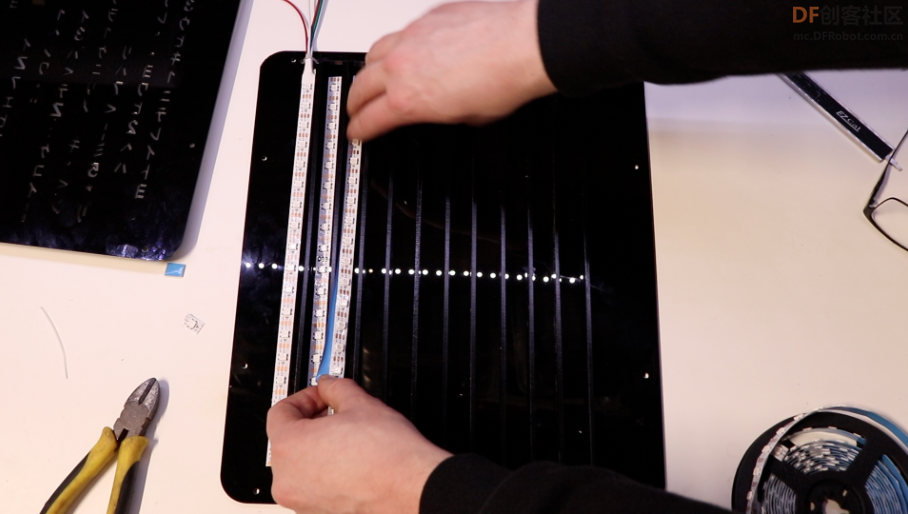
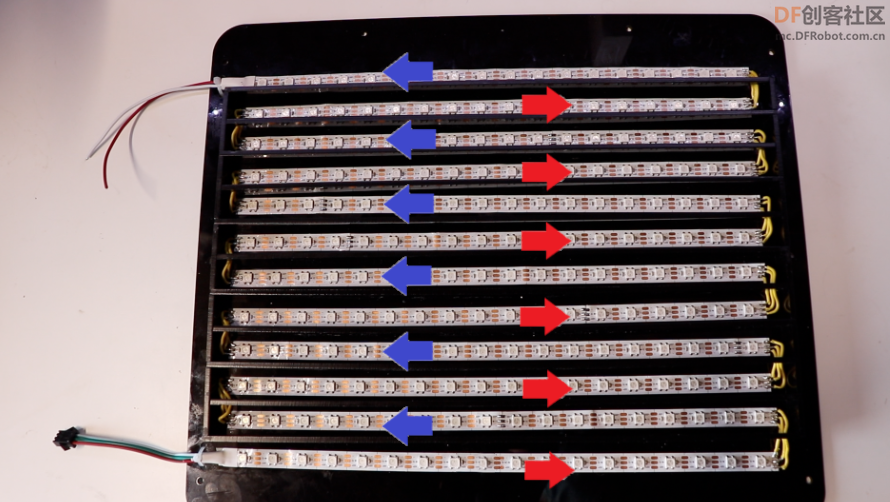
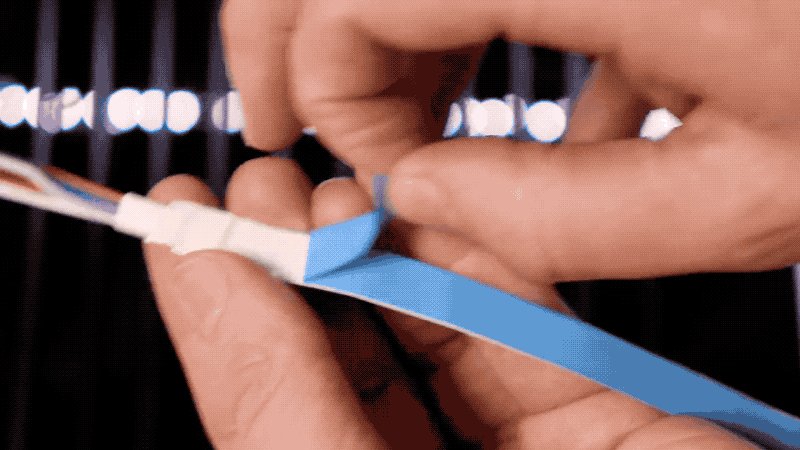
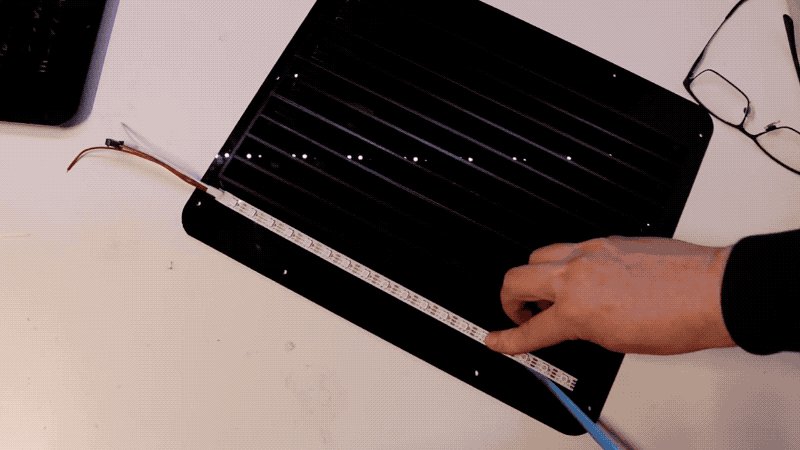
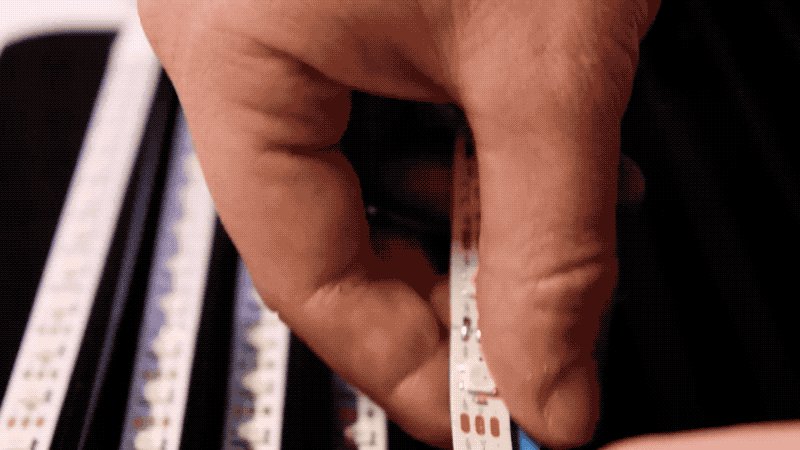
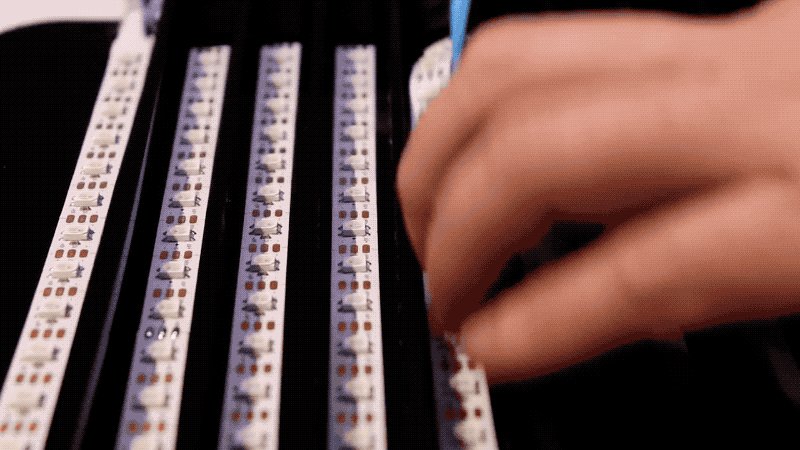
NeoPixels是一整条的RGB LED,每个LED都有自己的唯一地址。有唯一的地址意味着所有的LED都可以连接在同一条数据线上,因为每个LED只接收直接发给它的信息。 在剪NeoPixel灯带的时候,不要在铜垫的中间切割,而是在刚过铜垫的地方切割,这样牺牲掉一个LED,焊盘上较大的表面积会让焊接变得更容易一点。  此外,注意观察数据传输的方向(如每个LED旁边的箭头所示)  步骤五:安装侧板       在激光切割后,把13块“隔板”组装起来,如图片所示。 注意 "spacer-grid-1.svg "的一端有一个孔,另一端没有。这些孔的作用是用来通过电线的,在组装的时候注意交替安装。间隔安装有两个作用:首先,确保光线在白层中很好地扩散(如果LED太近,就会有明显的白点);其次,确保光线不会从一列中溢出到邻近的列中(从而破坏下雨的代码效果)。 “隔板”组装好后,就可以把它粘在用3mm黑色亚克力剪成的 "solid-panel.svg "的中心了。 这个组件构成了我们灯箱的背板。我们把NeoPixel灯带切成12段,每段18个LED,要把它们连接起来,把胶层剥开,把灯带插入激光切割的“隔板”之间。请注意,如上图所示,LED条是以S形模式组装的,蓝色和红色箭头表示数据传输的方向。  步骤六:安装机箱侧板        这个步骤里所有的参数都需要对应大家不同的电脑机箱的尺寸做调整。 拆下侧板,拧下现有的透明面板,然后插入3层亚克力:首先是切出字符的面板,然后是白色扩散层,最后是带有LED和亚克力垫片的灯箱层。 这边使用了M3螺栓来固定亚克力板。 为了给电路供电,我使用了一个6针的MOLEX连接器,插入850W电源。由于在下雨的代码的动画里,其实只有几个LED灯是一次性打开的,所以电流消耗是比较小的。但是,如果你把所有的LED一次打开到不同的RGB值,总的电流消耗大约是4.32安(=216个LED * 20mA平均电流/LED)。 如果你有一个较小的电源或者说你打算点亮所有的LED,那么建议搞一个独立的电源来给LED供电,这样可以最小程度减少因为电源问题对我们电脑本身产生的性能影响。 步骤七:示例代码 假设你已经安装了Arduino IDE,下面我们来给NodeMCU ESP8266微控制器编程。 不过,Arduino IDE不能完全与ESP8266打通,我们需要先做几个配置步骤。
最后,我们要添加NeoPixel库来导入一些有用的工具和功能。点击 项目 > 加载库 > 管理库 > 搜索: Adafruit_NeoPixel 之后选择install all 即可  使用自定义PCB的示例代码可在GitHub repo上找到:https://github.com/WillDonaldson/NeoPixel_Control_Board/tree/main/examples/neopixel-demo 为了分解这些代码,有3个例子。
这段代码显示了带有中断服务程序(ISR)和信号去抖动滤波器的瞬时按钮的操作。瞬时开关连接到一个外部上拉电阻,所以它通常读取的信号是高电平。buttonISR()函数将在每次状态下降到LOW时被调用,表明使用者已经按下了按钮。然而,如果信号是有噪声的,一个按钮的按下可能会被检测为多个,从用户体验的角度来看,这是不可取的,所以代码里包含了一个0.2秒的debounce_delay阈值来忽略可能产生的错误的、噪声读数。
与基于Arduino的电路板不同,NodeMCU ESP8266只有一个模拟输入引脚。为了能够使用两个电位器,我们需要一种方法来切换电位器的 "ON",同时忽略另一个电位器,反之亦然。这个示例程序演示了如何使用一对作为单向门的二极管来实现这一点,当我们想要忽略或监听它们的时候,分别将电位器上的引脚拉到低电平或高电平。
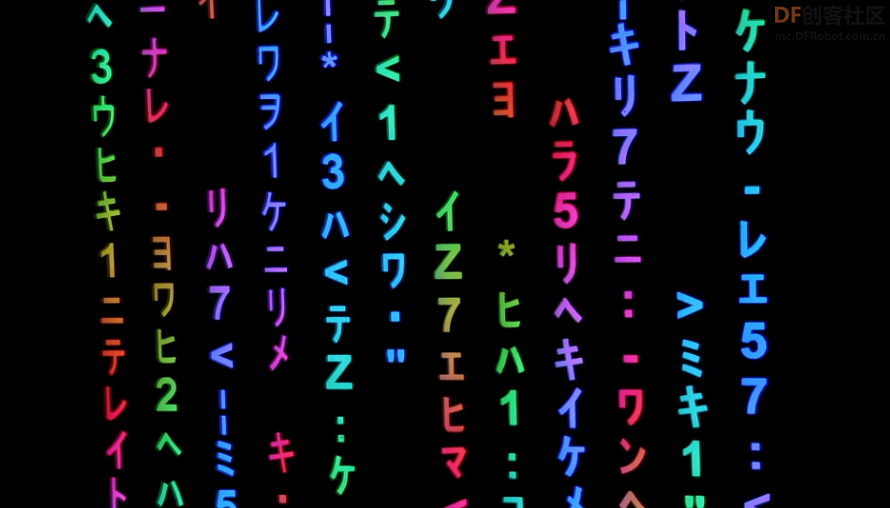
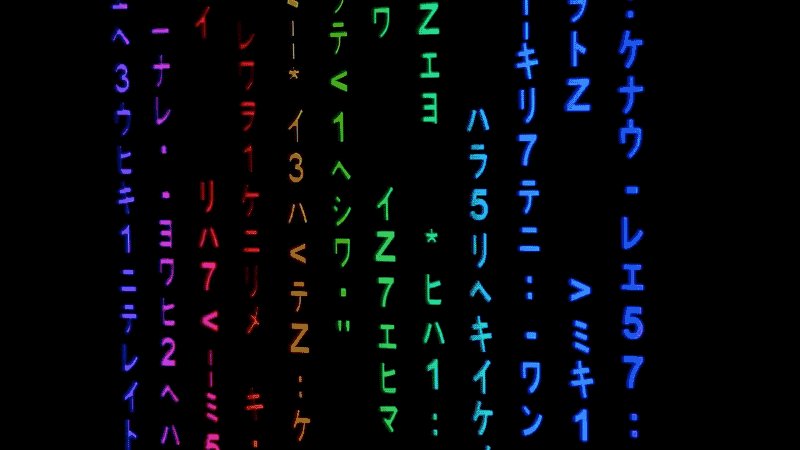
这个程序将之前的两个程序融为一体,为用户提供了多种输入选项,并以Adafruit NeoPixel库为基础,创建了几种不同的LED动画。用户可以通过瞬时按钮切换不同的动画,并通过两个电位器调整速度/亮度。 步骤八:动画代码   现在来看我们的主程序:matrix-raining-code.ino 这段代码使用我写的movingPixel()函数创建了下雨代码动画。不过,由于LED的S型布线(详见步骤5),创建下雨代码动画有点棘手,因为每一个偶数列的数据传输方向是 "向上",而每一个奇数列是 "向下"。为了解决这个问题,movingPixel()函数通过以下条件检查该列是偶数还是奇数。 if((col % 2) == 0){} // is an even column else{} // is an odd column 然后相应地调整 "雨落"的方向。 非常建议大家自己玩玩这些变量,调整速度、颜色、甚至是图案! 一起玩起来!  原文链接:https://www.instructables.com/Matrix-Computer-Side-Panel/ 项目作者: Will Donaldson 译文首发于DF创客社区 转载请务必注明项目出处与原作者信息 如果配合我们之前做的树莓派机箱,效果会怎么样? |

NeoPixel_Control_Board-main.zip
1.22 MB, 下载次数: 3802
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed