|
24241| 16
|
[教程] 【Mind+Python】人人都会制作的二维码生成器 |

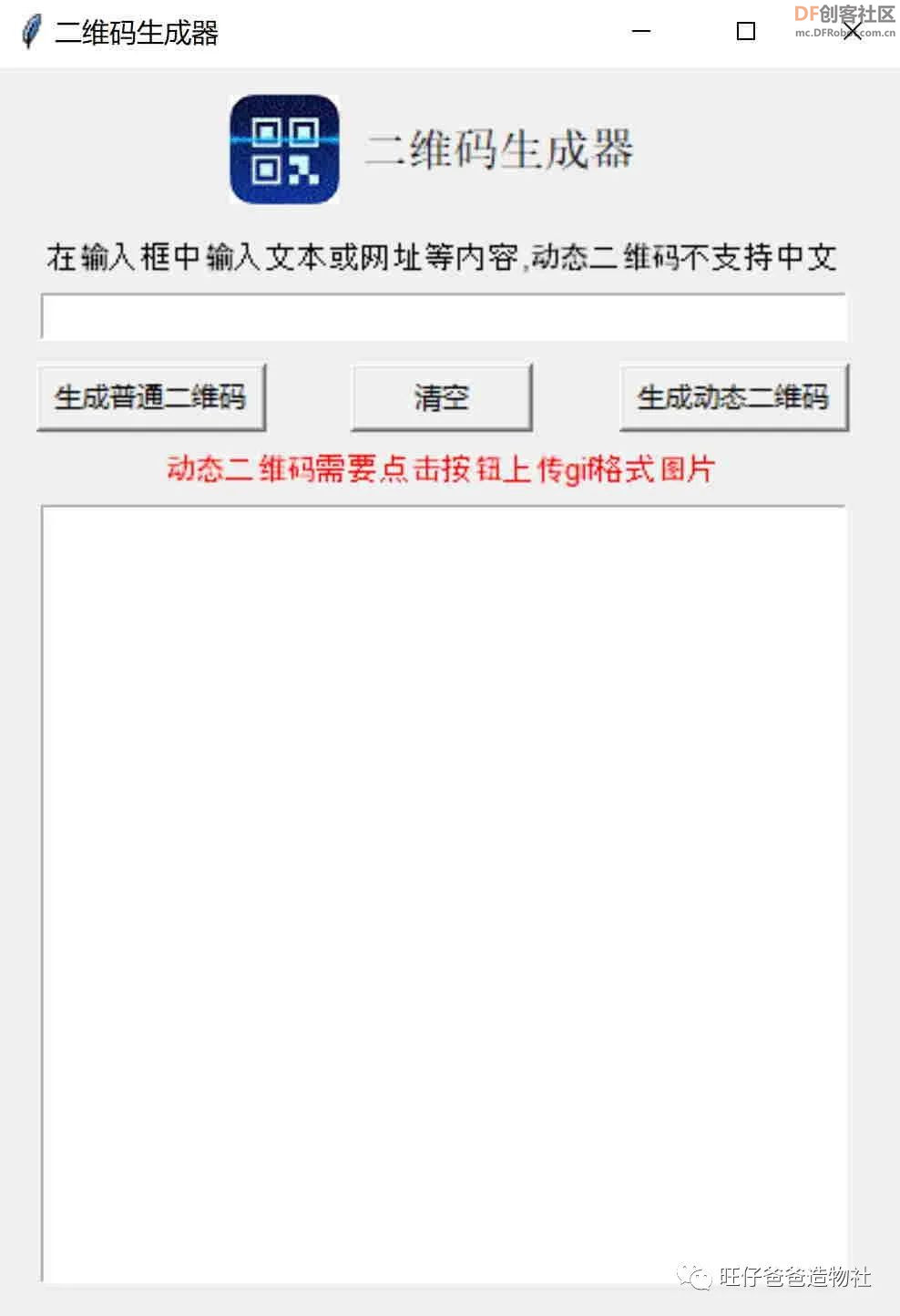
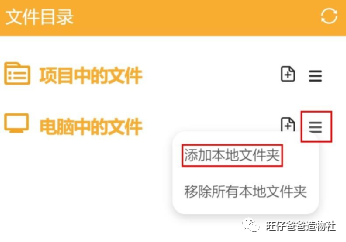
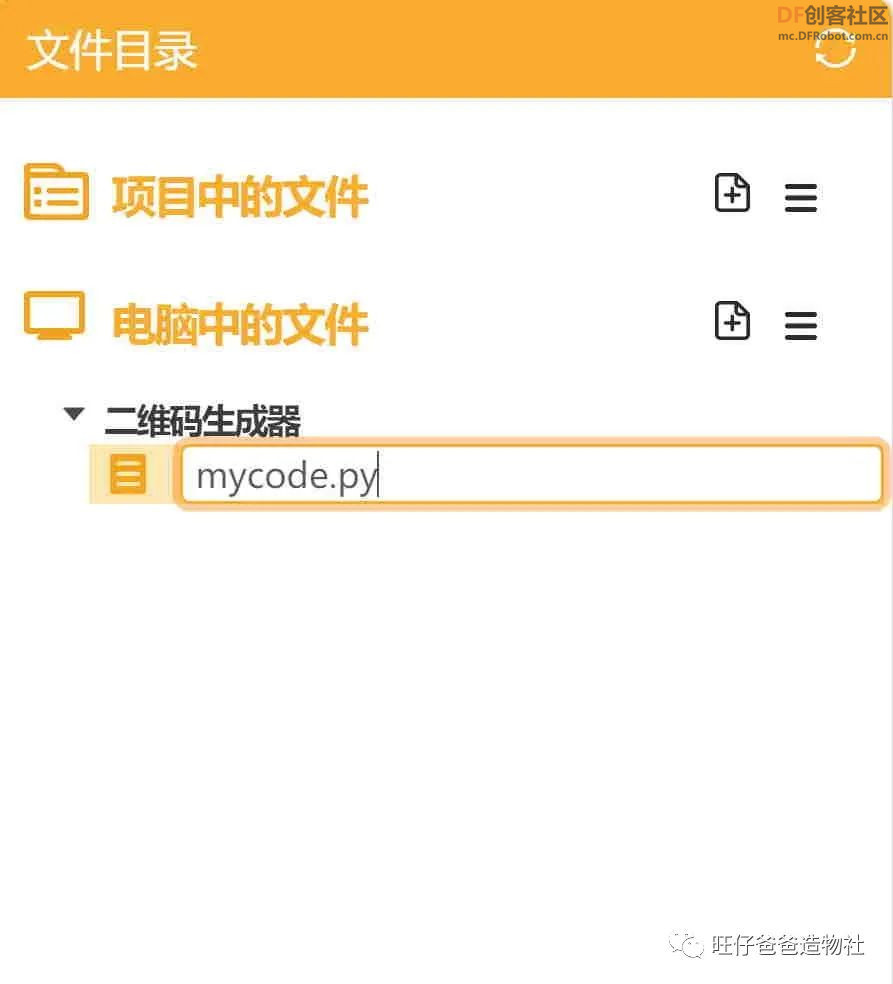
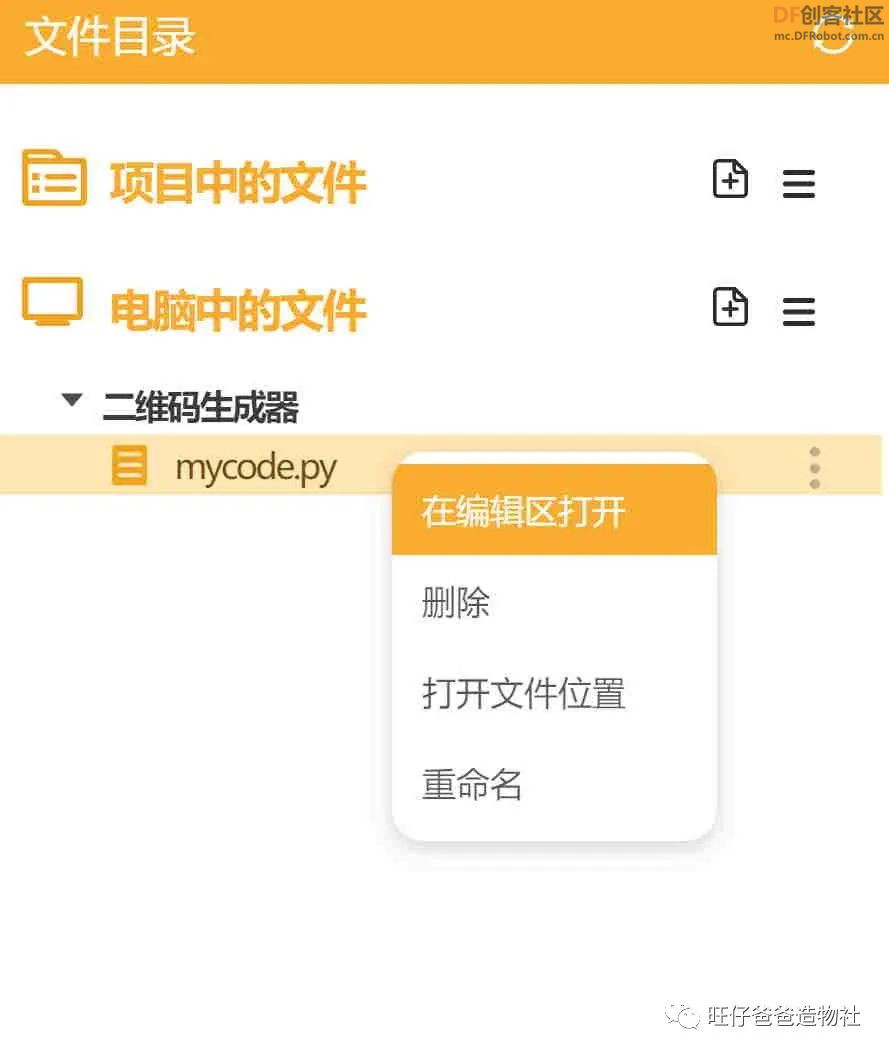
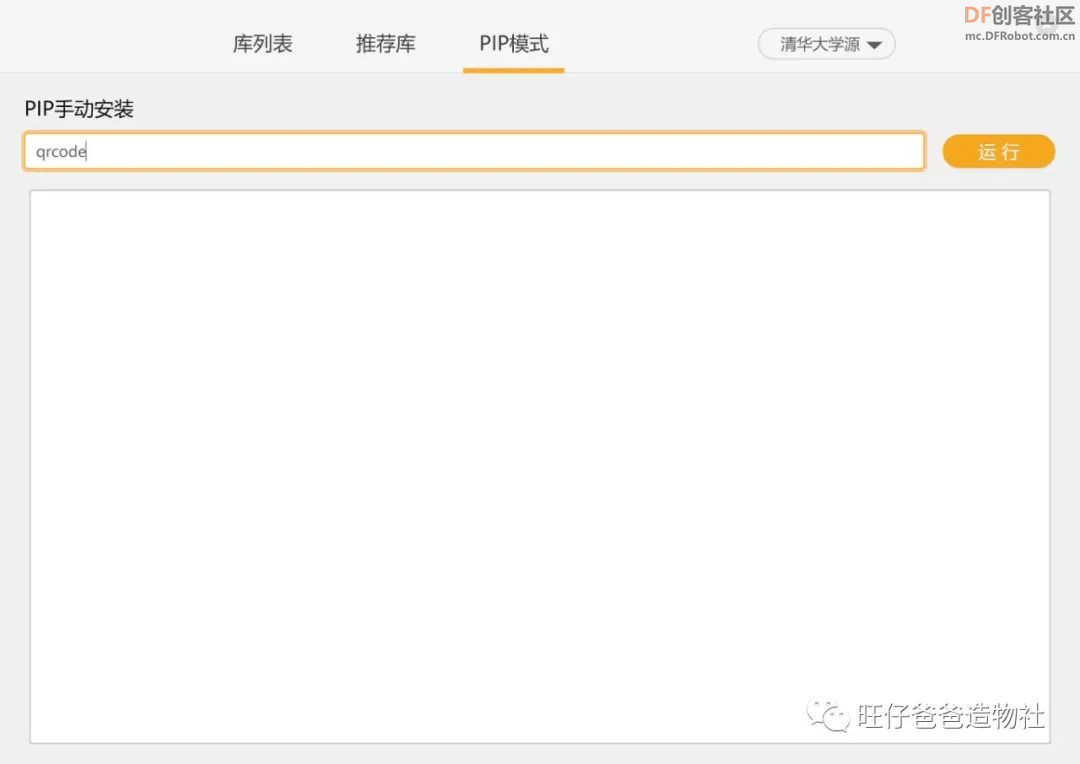
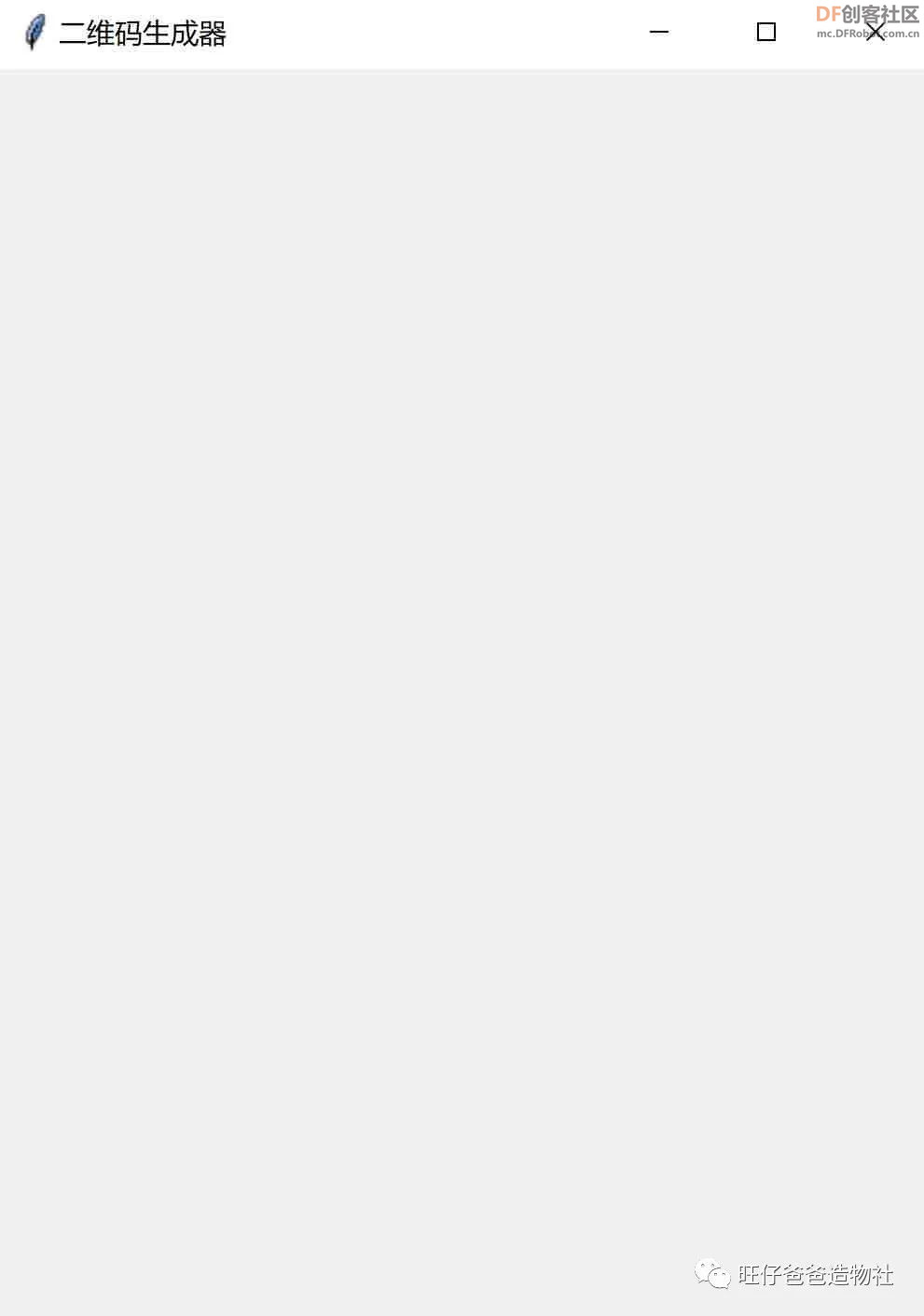
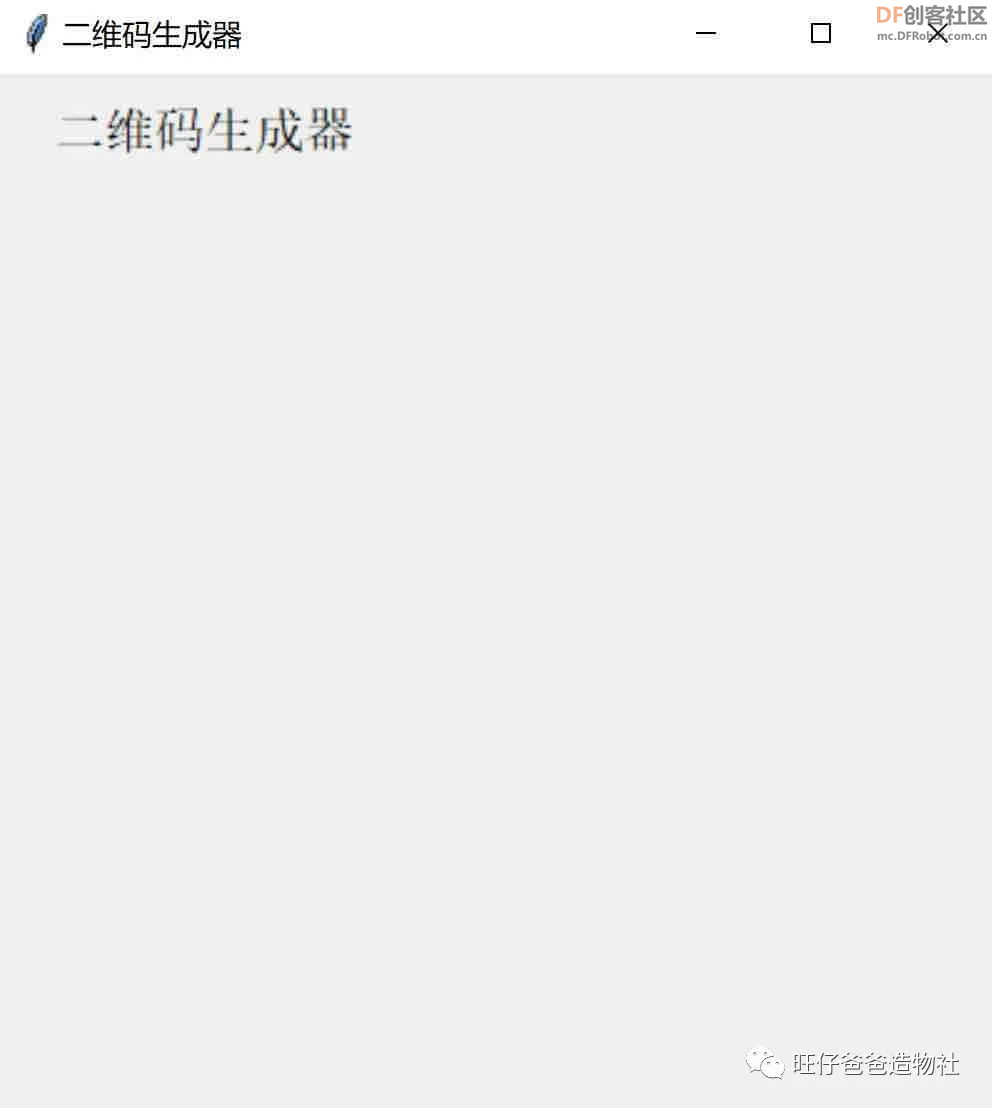
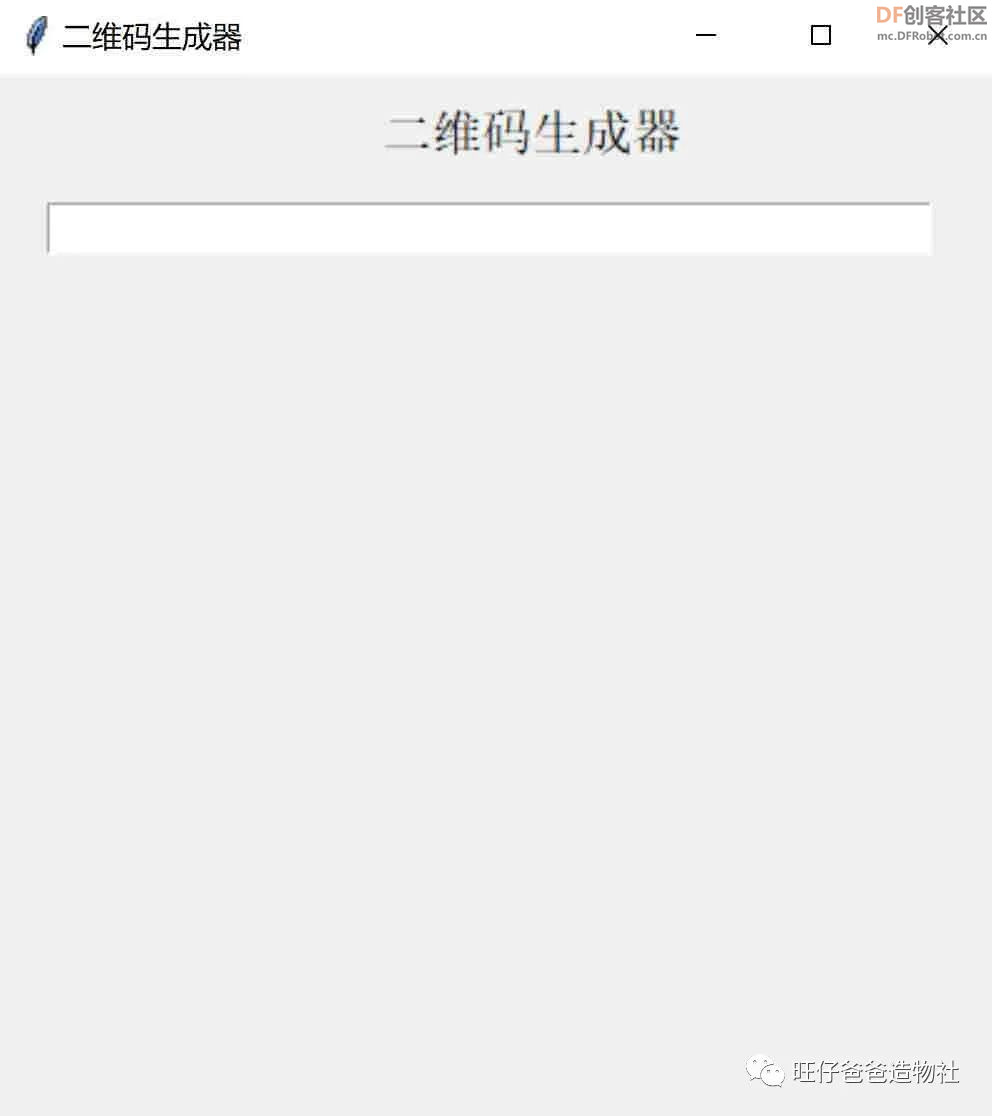
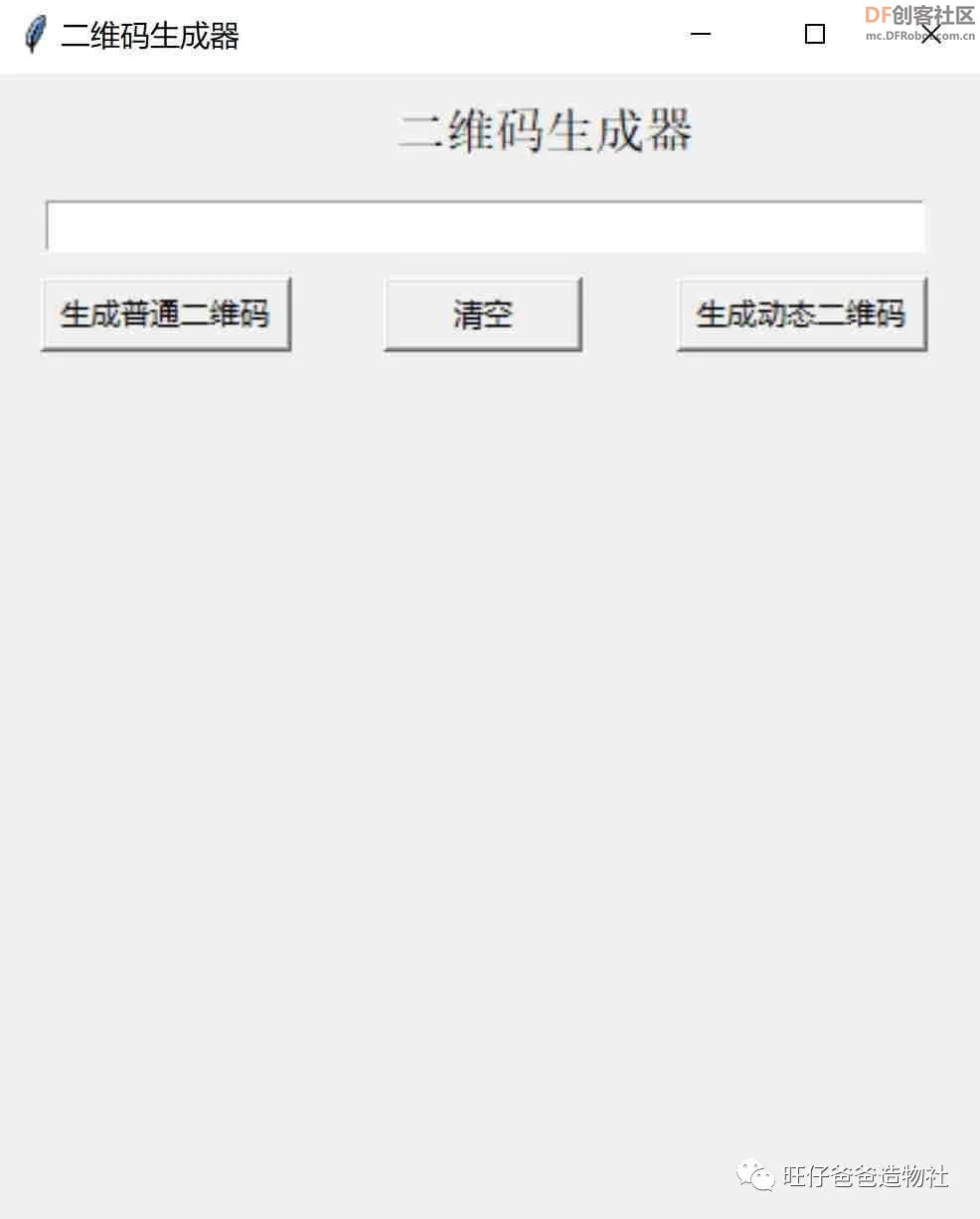
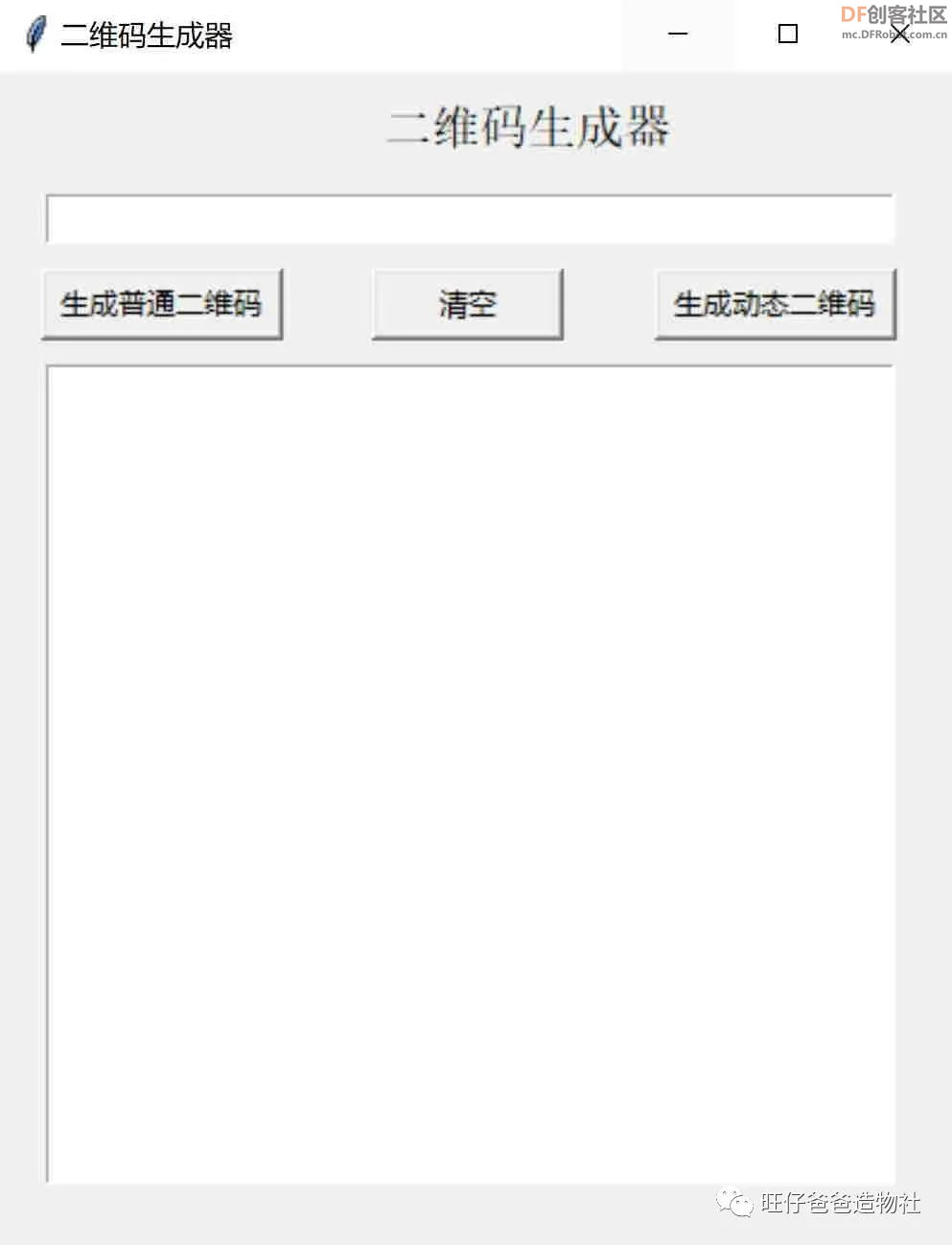
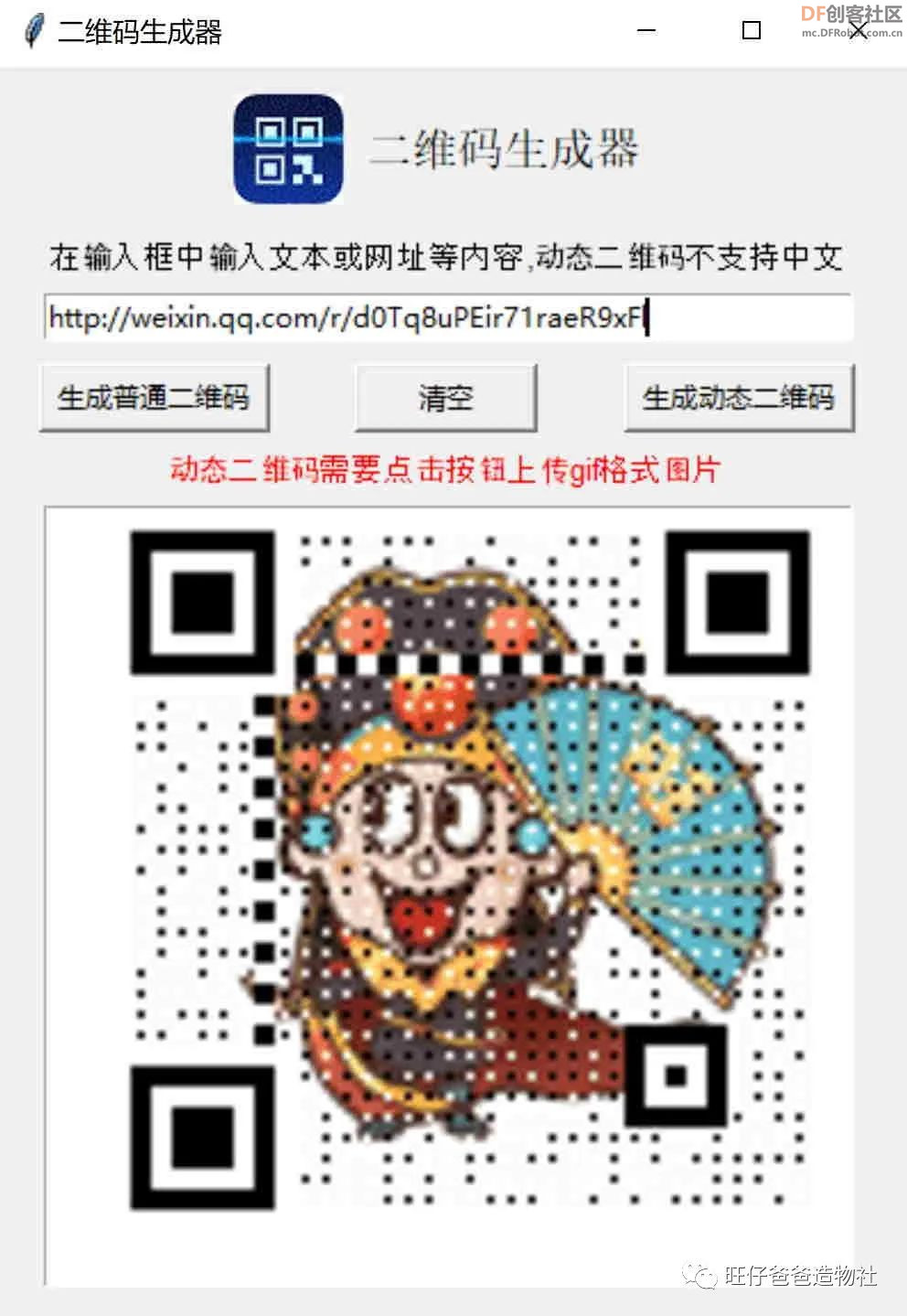
 #项目起源# 二维码在现在生活中可谓屡见不鲜,二维码的出现极大的提高了我们的生活效率,那么大家有没有想过这些便捷的二维码是如何生成的呢? 本期教程我们将带大家制作一款私人定制的二维码生成器,还可以生成个性的微信,QQ二维码,也可以为冬奥会制作一款冰墩墩主题的二维码,究竟是如何实现的,我们一起来看一下吧  图 1 二维码生成器运行界面 本次案例中我们继续使用Mind+Python调用制作二维码的第三方库再结合图形化界面库制作一款实用的二维码生成器 下面我们先看一下演示效果 #效果展示#  图 2 动态二维码效果演示  图 3 动态二维码效果演示 #程序设计# 要制作二维码生成器,首先我们得确定制作二维码需要用到的第三方库这次我们使用【qrcode】库生成普通二维码,使用【MyQR】库生成动态二维码,最后调用【tkinter】库设计一款图形化界面将生成的二维码显示在界面中下面是本次程序设计的思路 编程思路  图 4 二维码生成器程序设计思维导图 准备工作 准备编程环境 关于用来编写 Python 程序的编程环境可以查看前两期教程, 本次我们还是使用简单易入门的 Mind+图形化编程环境进行程序编写,当然 Mind+编写的程序其他软件中也是适用的 Mind+编程环境可以在电脑浏览器登录 mind+网站,选择与自己电脑匹配的安装包下载软件 Mind+图形化编程环境下载地址:http://mindplus.cc/软件下载完成后双击安装包安装软件 安装成功,双击 mind+图标打开软件  图 5软件图标 创建文件 软件安装完成,我们选择 Mind+软件的 Python 模式,Python 模式如下图 6  图 6 Mind+软件的 Python 模式 在软件中选择 Python 模式后,我们点击软件右侧文件目录,在“电脑中的文件” 中添加文件,点击位置如下图 14 红色框所示  图 7 在 Mind+中添加本地文件 然后,我们在自己熟悉的路径下新建一个专门用来存放 Python 程序的文件夹并选中该文件夹后点击确定  图 8 选择文件夹 之后,我们点击新建文件,即可在当前文件夹下创建 Python 程序 我们给新建的文件取一个名字,如图9  图 9 命名文件 右击Python 程序文件,选择在编辑区打开  图 10 在编辑区打开文件 接下来,我们就可以在程序编辑区随心所欲地编写程序了  图 11 Mind+Python 模式界面布局 安装 Python第三方库 二维码生成器需要用到两个不同的第三方库分别是【qrcode】和【MyQR】,安装方法如下: 在 Mind+软件的右上角点击库管理按钮,如下图 12 所示  图 12 安装第三方库 之后会看到如下界面,在推荐库一栏提供了大部分常用第三方库,可以一键安装,我们点击“数据处理”分类库下面的 【qrcode】库和【MyQR】库进行安装,安装完毕会看到“已安装” 的提示字样,表明安装完成,如下图 13  图 13 安装第三方库 库列表中可以查看目前电脑中已经安装过的第三方库  图 14 已安装库列表 我们除了可以在推荐库一栏选择第三方库进行安装以外,还可以选择 PIP 模式安装第三方库,比如安装“qrcode”库,我们只需要在搜索栏输入“qrcode” 即可  图 15 在 mind+中使用 PIP 安装第三方库 两个第三方库安装完成后 接着我们来尝试使用“qrcode”库制作一款普通的二维码 制作普通二维码 我们在 Mind+中输入如下程序: import qrcode #导入qrcode库 #调用qrcode的make()方法传入url或者想要展示的内容 img = qrcode.make('http://www.baidu.com') #保存 img.save("text.png") 程序中调用qrcode的make()方法可以将网址连接或者文本内容封装在二维码中 内容设置好后,点击运行  图 16 运行按钮 之后会生成一个文件名为text.png格式的图片,如图19  图 19 生成普通二维码 通过上面的程序我们可以快速生成二维码,接下来我们来具体了解一下生成二维码过程中,每个参数是如何设置的,详细的二维码设置参数如下 importqrcode #导入qrcode库 #生成普通二维码函数 defgetQRcode(): data = input(“请输入要生成的内容”)#获取输入的内容 qr = qrcode.QRCode( #控制二维码的大小,取值范围从1到40。取最小值1时,二维码大小为21*21。取值为 None (默认)或者使用fit=true参数(默认)时,二维码会自动调整大小version=5, #控制二维码纠错级别 #ERROR_CORRECT_L:大约7%或者更少的错误会被更正。 #ERROR_CORRECT_M:默认值,大约15%或者更少的错误会被更正。 #ERROR_CORRECT_Q:大约25%或者更少的错误会被更正。 #ERROR_CORRECT_H:大约30%或者更少的错误会被更正。 error_correction=qrcode.constants.ERROR_CORRECT_H, #控制二维码中每个格子的像素数,默认为 10。box_size=5, #控制二维码四周留白边框距离,默认为4。border=4, #image_factory:选择生成图片的形式,默认为 PIL 图像。 #mask_pattern:选择生成图片的的掩模。) # 添加数据 qr.add_data(data) # 填充数据 qr.make(fit=True) #生成二维码 img = qr.make_image() # 保存 imgimg.save('qrcode.png') 程序中提供了二维码大小“version”、纠错级别“ERROR_CORRECT_H”、像素数“box_size”和边框距离“border”等参数, 掌握了这些参数的设置方法,我们还可以制作更加有趣的二维码 接下来我们来了解动态二维码是如何制作的 制作动态二维码 下面我们使用【MyQR】来制作动态二维码,在Mind+编程环境中输入如下程序 fromMyQR import myqr import os myqr.run(words = 'https://baidu.com',save_name = 'qrcode.jpg')#生成带背景图片的二维码 myqr.run( #输入链接或句子作为参数,扫描二维码后显示 words = 'http://weixin.qq.com/r/d0Tq8uPEir71raeR9xFl', #控制二维码大小,范围是1-40,数字越大边长越大,默认边长是取决于你输入的信息长度和使用的纠错等级 version = 5, #控制纠错水平,范围是L、M、Q、H,从左到右一次升高 level = 'H', #将QR二维码图像与一张同目录下的图片相结合 picture = 'wangzai.gif', #支持动态gif作背景 # True:彩色,False:黑白colorized = True, #调节图片的对比度,1.0表示原始图片,数字越小对比度越低,默认为1.0contrast = 1.0, #调节图片亮度,与contrast用法相同brightness = 1.0, #输出文件名,格式可以是.jpg, .png, .bmp, .gif save_name = 'qrcode.gif' #save_dir = #二维码保存路径) 同普通二维码一样,上述程序中也提供了对于二维码设置的各种参数,我们只需要输入内容,调节参数即可,程序运行后效果如下图20 图 20 动态二维码 这里需要强调的是要生成动态二维码,我们需要准备gif格式的动态图片,并将图片与程序放置在同一文件夹下。 制作微信、QQ二维码 有的伙伴可能会发现,上述程序中有一个参数 “words = 'http://weixin.qq.com/r/d0Tq8uPEir71raeR9xFl'”,这段网址的含义是什么呢?实际上,这是一个普通二维码解码后生成的网址,比如制作自己个性的微信或QQ二维码,我们需要先将手机APP端生成的QQ或者微信二维码保存,在解码网站上传自己的二维之后就会生成一个解码后的网址,我们复制该内容来生成二维码即可,这里提供一个解码网站“https://cli.im/deqr”  图 21 解码网站 其实【MyQR】这个第三方库不仅可以生成动态二维码,制作普通二维码它也是可以胜任的,只需要将图片更改为jpg或png格式即可,你不妨可以去试试看吧 掌握了两种二维码的制作方法后,我们将两种不同的二维码制作方法程序封装在自定义函数中,程序如下 #生成普通二维码函数 defgetQRcode(): data = enter.get()#获取输入框内容 qr = qrcode.QRCode(#控制二维码的大小,取值范围从1到40。取最小值1时,二维码大小为21*21。取值为 None (默认)或者使用fit=true参数(默认)时,二维码会自动调整大小 version=5,#控制二维码纠错级别 #ERROR_CORRECT_L:大约7%或者更少的错误会被更正。 #ERROR_CORRECT_M:默认值,大约15%或者更少的错误会被更正。 #ERROR_CORRECT_Q:大约25%或者更少的错误会被更正。 #ERROR_CORRECT_H:大约30%或者更少的错误会被更正。 error_correction=qrcode.constants.ERROR_CORRECT_H,#控制二维码中每个格子的像素数,默认为 10。 box_size=5,#控制二维码四周留白边框距离,默认为4。 border=4,#image_factory:选择生成图片的形式,默认为 PIL 图像。 #mask_pattern:选择生成图片的的掩模。 ) # 添加数据 qr.add_data(data) # 填充数据 qr.make(fit=True) #生成二维码 img = qr.make_image() # 保存img img.save('qrcode.png') #img.show() #展示二维码 photo=PhotoImage(file="qrcode.png")#导入图片 text.delete('0.0','end')#清空text显示框 text.insert(END,' ') text.image_create('2.0',image=photo) root.mainloop()#窗口循环运行 #生成动态二维码函数 defgetMyqr(file_path): #生成带背景图片的二维码 myqr.run(#输入链接或文本作为参数,扫描二维码后显示 words = str(enter.get()),#控制二维码大小,范围是1-40,数字越大边长越大,默认边长是取决于你输入的信息长度和使用的纠错等级 version = 1,#控制纠错水平,范围是L、M、Q、H,从左到右一次升高 level = 'Q',#将QR二维码图像与一张同目录下的图片相结合 picture = file_path, #支持动态gif作背景# True:彩色,False:黑白 colorized = True,#调节图片的对比度,1.0表示原始图片,数字越小对比度越低,默认为1.0 contrast = 1.0,#调节图片亮度,与contrast用法相同 brightness = 1.0,#输出文件名,格式可以是.jpg, .png, .bmp, .gif save_name = 'qrcode.gif'#save_dir = #二维码保存路径 ) 至此,我们已经实现了两种模式的二维码制作方法接下来我们只需设计一款实用的图形化界面将与二维码生成程序结合即可完成二维码生成器的制作 使用 Tkinter 库设计图形化界面 关于tkinter 库,之前的案例中我们已经知道了它是一个Python自带的可以快速的创建图形化的应用界面,为了不增加难度,我们重新建一个新程序来学习使用 tkinter 库,基本用法掌握后再与二维码生成器的程序结合  图 22 新建图形化界面设置程序 第一步我们来创建图形化界面 创建窗口 在 Mind+软件中编写如下程序 import qrcode #导入qrcode库 from MyQR import myqr #导入myqr库 from tkinter import * #导入tkinter库 if __name__ == '__main__': root = Tk() root.title('二维码生成器')#设置窗口标题#设置窗口大小(窗口横向长度X窗口纵向长度+距离屏幕左边框的横向距离+距离屏幕上边框的纵向距离)root.geometry('400x550+200+200') root.mainloop()#窗口循环运行 运行上述程序,会看到下图 23 所示的结果,在电脑屏幕中显示出了一个 400 像素宽,550 像素高的空白窗口  图 23 创建窗口 我们再来看刚才的程序,在窗口界面设置中,root.geometry('400x550+200+200') 里的参数可以来调整窗口尺寸和显示的位置,参数中第 1 个数字为窗口的宽度,第2 个数字为窗口的高度,第3 个数字为窗口的左上角距离屏幕左边框的横向距离,第4 个数字为窗口的左上角距离屏幕上边框的纵向距离。窗口新建完成,我们就可以在窗口内布置各种组件了 首先使用 Label 标签为二维码生成器添加一个标题,关于 Label 标签在上一期中做过介绍,它是一个用于在指定的窗口中显示文本和图像的组件 设置 Label 标签 在编程环境中我们输入如下程序 #定义label标签 Label(root, text='二维码生成器',#标签的文字 font=('simsun', 15)#设置字体和字号 ).grid(row=0,column=0, padx = 20,pady = 10)# 将标签放置在窗口的第0行,第1列位置 程序运行后,我们会看到如下图 24 所示的运行结果,由 Label 标签设置的“二维码生成器”几个汉字会显示在窗口的左上方也就是第 0 行,第 0 列的位置,其中参数“padx=”和“pady=”分别设置了标签与上下边框的距离,“row”和“column”为行和列的参数  图 24 放置 Label 标签 Label标签显示的效果还可以通过修改程序中Label的文字内容“text=”,文字“fg=” 或背景颜色“bg=”,字体和字体大小“font=()”以及标签的尺寸“width= ,height=” 来调整 Label 在窗口中的显示效果,如果不设置文字或背景颜色,则会默认为黑色文字,白色背景 以上,我们成功放置了 Label 标签,除 Label 标签外本次二维码生成器程序还会用到 tkinter 中的 Entry 输入栏、Button 按钮和 Text 文本框,接下来我们学习 Entry 输入框的布局方法 Entry 输入栏放置 Entry 输入框可以用来获取键盘输入的内容也可以用来显示单行文本让用户输入用户信息,比如可以使用 Entry 设置登录网页时的输入框 在这里我们为二维码生成器增加一个 Entry 输入框,用来获取键盘输入的内容 在前文中程序中增加 Entry 程序 #定义输入框enter = Entry(root,width=50)#输入框enter.grid(row = 2,column=0, padx = 20, pady = 5)#调整位置 程序运行后,会看到窗口中Label标签下方也就是第2行,第0列的位置增加了一个Entry输入框,并通过“padx”和“pady”设置了输入框距离上下左右的距离,观察下面的结果可以看到“二维码生成器”的标签显示在了中间位置,这里给大家提供一个居中显示的参数 “ columnspan=”,大家可以尝试修改参数,看看会有什么样的效果  图 25 增加 Entry 输入框 如果想要在 Entry 输入框中添加或删除内容,可以采用下面的方法enter.delete(0,END)#清空输入框 enter.insert(0,'冬奥会')#输入框中添加文本 获取输入框中的内容可以使用指令enter.get()#获取输入框中内容 输入框布局完成,接下来我们放置 Button 按钮 Button 按钮放置 Button(按钮)部件是一个标准的 Tkinter 窗口部件,按钮中可以包含文本或图像,并且你能够将按钮与一个 Python 函数或方法相关联。当这个按钮被按下时, tkinter 自动调用相关联的函数或方法。 比如我们可以在二维码生成器中增加“生成普通二维码”、“清空”、“生成动态二维码”三个按钮 下面我们来设计三个按钮 Button,在上述的程序中增加下面一段程序 Button(root, text='生成普通二维码',width=13).grid(row = 3, column=0, pady = 5) # 将"生成"Button放置在窗口 Button(root, text='生成动态二维码',width=13).grid(row = 3, column=2, pady = 5) # 将"生成"Button放置在窗口中 Button(root, text = '清空',width=10).grid(row = 3, column = 1, pady = 5)# 将清空Button放置在窗口中 程序运行后会看到如下图 26 所示结果,  图 26 放置 Button 按钮 在程序中,我们增加了三个 Button 按钮组件,其中 text 用来设置按钮上显示的文字,width、 height 用来设置按钮的尺寸。除此之外还可增加 command 参数用来设置按钮被点击后执行的命令,比如添加点击“生成普通二维码”按钮就可以执行生成普通二维码的程序,关于 command 参数的具体设置,窗口界面布置完成后再详细介绍 关于生成动态二维码的方法与生成普通二维码的方法类似 以上组件布置完成后,我们还需要一个用来显示二维码的组件 Text由于制作动态二维码需要准备动图,这里我们在程序中获取文件路径,这就需要用到一个加载文件的库函数“filedialog” from tkinter import filedialog #导入filedialog库 #获取动态图片路径 defupload_file(): file_path = filedialog.askopenfilename() # 选择文件路径,askopenfilename 1次上传1个;askopenfilenames1次上传多个return file_path 通过以上程序就可以将文件的路径与按钮关联在一起,实现不需要每次修改程序中文件名即可选择动图文件的效果 Text 文本显示框 Text 组件用于显示文本文档,包含纯文本或格式化文本比如可以插入图片、文本、链接等内容,本次二维码生成器只需要显示图片信息即可,我们添加如下程序 #定义text文本框 text =Text(root,width=20,height=10)# 定义文本框的尺寸 text.grid(row = 3,column = 0)# 将文本框放置在窗口中 root.mainloop() 程序运行后会看到在三个Button按钮下方出现了文本显示区域  图 27 放置 Text 文本显示框 在文本输入框中添加或删除文本的指令是 text.insert('end', "显示内容")#在text显示框中添加内容 text.delete('0.0','end')#清空text显示框 Button 按钮关联程序 界面布局完成,我们需要为 Button 按钮设置关联程序,也就是为三个按钮的 command 添加对应函数,修改的程序如下 #生成普通二维码函数 defgetQRcode(): pass #生成动态二维码函数 defgetMyqr(file_path): pass #获取动态图片路径 defupload_file(): file_path = filedialog.askopenfilename() # 选择文件路径,askopenfilename 1次上传1个;askopenfilenames1次上传多个 return file_path#清除 def clear(): text.delete('1.0','end')#清空text显示框 enter.delete(0,END)#清空entry输入框 Button(root, text='生成普通二维码',width=13, command=lambda :getQRcode()).grid(row = 3, column=0, pady = 5) # 将"生成"Button放置在窗口 Button(root, text='生成动态二维码',width=13, command=lambda :getMyqr(upload_file())).grid(row = 3, column=2, pady = 5) # 将"生成"Button放置在窗口中 Button(root, text = '清空',width=10, command=clear).grid(row = 3, column = 1, pady = 5)# 将清空Button放置在窗口中 程序中,我们新建了 3 个函数分别与 3 个按钮相关联,只不过函数中并没有添加实际内容,之后在里面填写内容即可 比如我们可以将已经做好的生成普通二维码程序放入“getQRcode()”函数中,在函数“clear”中添加清除输入框和显示框的程序,最后别忘记导入制作二维码的第三方库和文件加载库 美化界面 通过上述完善程序,我们已经实现了生成两种不同二维码的功能,不过还有提升的空间,可以将界面进行美化一下我们可以增加一个体现扫码的 logo 图片,这里需要强调的是 tkinter 库只支持 gif 格式的图片,我们可以使用电脑中自带的画图工具将其他格式的图片转变成 gif 格式 事先准备如下图片 图 28 准备图片 将其存放在二维码生成器 Python 程序所在的文件夹中  图 29 将图片和程序放在同一个文件中 图片准备好,我们就可以在程序中导入图片并显示了。导入图片和显示图片的方法如下 photo1=PhotoImage(file="扫一扫.gif")#导入图片 Label(root,image=photo1).grid(row = 0,column=0,columnspan=2,pady = 10)#显示图片 运行后的结果如下图 30  图 30 显示图片 点击清空按钮后可以清除显示 图 31 清除显示 冬奥会主题的冰墩墩二维码该如何生成呢?其实你应该想要到了,我们寻找冰墩墩主题的动图然后使用北京冬奥会官网“beijing2022.cn”作为内容  图 32 冰墩墩主题二维码 为了让程序更加清晰简洁,我们可以对程序做进一步优化,将图形化界面布局的程序放置在主函数中 最后我们附上本次二维码生成器的完整程序,当然此程序在其他编程环境同样适用,大家可以自行编译运行 import qrcode #导入qrcode库 from MyQR import myqr #导入myqr库 from tkinter import * #导入tkinter库 from tkinter import filedialog #导入filedialog库 #生成普通二维码函数 defgetQRcode(): data = enter.get()#获取输入框内容 qr = qrcode.QRCode(#控制二维码的大小,取值范围从1到40。取最小值1时,二维码大小为21*21。取值为 None (默认)或者使用fit=true参数(默认)时,二维码会自动调整大小 version=5,#控制二维码纠错级别 #ERROR_CORRECT_L:大约7%或者更少的错误会被更正。 #ERROR_CORRECT_M:默认值,大约15%或者更少的错误会被更正。 #ERROR_CORRECT_Q:大约25%或者更少的错误会被更正。 #ERROR_CORRECT_H:大约30%或者更少的错误会被更正。 error_correction=qrcode.constants.ERROR_CORRECT_H,#控制二维码中每个格子的像素数,默认为 10。 box_size=5,#控制二维码四周留白边框距离,默认为4。 border=4, #image_factory:选择生成图片的形式,默认为 PIL 图像。 #mask_pattern:选择生成图片的的掩模。 ) # 添加数据 qr.add_data(data) # 填充数据 qr.make(fit=True) #生成二维码 img = qr.make_image() # 保存img img.save('qrcode.png') #img.show()#展示二维码 photo=PhotoImage(file="qrcode.png")#导入图片 text.delete('0.0','end')#清空text显示框 text.insert(END,' ') text.image_create('2.0',image=photo) root.mainloop()#窗口循环运行 #生成动态二维码函数 defgetMyqr(file_path): data = enter.get()#生成带背景图片的二维码 myqr.run(#输入链接或文本作为参数,扫描二维码后显示 words = str(enter.get()),#控制二维码大小,范围是1-40,数字越大边长越大,默认边长是取决于你输入的信息长度和使用的纠错等级 version = 1,#控制纠错水平,范围是L、M、Q、H,从左到右一次升高 level = 'Q',#将QR二维码图像与一张同目录下的图片相结合 picture = file_path, #支持动态gif作背景# True:彩色,False:黑白 colorized = True,#调节图片的对比度,1.0表示原始图片,数字越小对比度越低,默认为1.0 contrast = 1.0,#调节图片亮度,与contrast用法相同 brightness = 1.0,#输出文件名,格式可以是.jpg, .png, .bmp, .gif save_name = 'qrcode.gif'#save_dir = #二维码保存路径 ) photo=PhotoImage(file="qrcode.gif")#导入图片 text.delete('1.0','end')#清空text显示框 text.insert(END,' ') text.image_create('2.0',image=photo) root.mainloop()#窗口循环运行 #获取动态图片路径 defupload_file(): file_path = filedialog.askopenfilename() # 选择文件路径,askopenfilename 1次上传1个;askopenfilenames1次上传多个 return file_path #清除 defclear(): text.delete('1.0','end')#清空text显示框 enter.delete(0,END)#清空entry输入框 if __name__ == '__main__': root = Tk() root.title('二维码生成器')#设置窗口标题#设置窗口大小(窗口横向长度X窗口纵向长度+距离屏幕左边框的横向距离+距离屏幕上边框的纵向距离) root.geometry('400x550+200+200') photo1=PhotoImage(file="扫一扫.gif")#导入图片 Label(root,image=photo1).grid(row = 0,column=0,columnspan=2,pady = 10)#显示图片#定义label标签 Label(root, text='二维码生成器',#标签的文字 font=('simsun', 15)#设置字体和字号 ).grid(row=0,column=1, columnspan=2,sticky = W,padx = 20,pady = 10)# 将标签放置在窗口的第0行,第1列位置 #定义label标签 Label(root, text='在输入框中输入文本或网址等内容,动态二维码不支持中文', #标签的文字 font=('Arial', 10)#设置字体和字号 ).grid(row=1,column=0,columnspan=3)# 将标签放置在窗口的第1行,第0列位置#定义输入框 enter = Entry(root,width=50) #输入框 enter.grid(row = 2,column=0, columnspan=3,padx = 20, pady = 5)#调整位置 Button(root, text='生成普通二维码',width=13, command=lambda :getQRcode()).grid(row = 3, column=0, pady = 5) # 将"生成"Button放置在窗口 Button(root, text='生成动态二维码',width=13, command=lambda :getMyqr(upload_file())).grid(row = 3, column=2, pady = 5) # 将"生成"Button放置在窗口中 Button(root, text = '清空',width=10, command=clear).grid(row = 3, column = 1, pady = 5)# 将清空Button放置在窗口中 #定义label标签 Label(root, text='动态二维码需要点击按钮上传gif格式图片',#标签的文字 font=('Arial', 10),#设置字体和字号 fg = "RED", ).grid(row=4,column=0,columnspan=3)# 将标签放置在窗口的第4行,第0列位置 text = Text(root,width=50, height=26) text.grid(row = 5,column=0, columnspan=3,padx = 20, pady = 5)#调整位置 root.mainloop()#窗口循环运行 #总结# 至此,二维码生成器就制作完成了,这次我们学会了两种制作二维码的第三方库,在前面两期教程的基础上,我们进一步掌握了将图片显示在text 显示框的方法,学会了二维码的制作,我们就可以将需要显示的内容通过二维码的方式分享出去,便捷又有几分神秘感,相信你学会了二维码的制作后一定会有不少创意,赶快去试试吧欢迎大家制作更多有趣、实用的Python案例,共同交流分享,一起期待 造物让生活更美好,我们下期再见 更多精彩内容请关注旺仔爸爸造物社 |

2.6 MB, 下载次数: 8011
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed