|
11729| 3
|
[教程] 【AI2+AI】变声APP |

|
本帖最后由 szjuliet 于 2022-11-16 19:05 编辑 合成语音APP - Deepfake的伦理问题 本单元学生通过创建一个智能手机app来探索合成媒体,该app可以通过改变语音的速度和音调来用不同的声音说话。 学生分组讨论各种类型的 Deepfake(深度造假) 媒体在未来可能产生的影响,包括商业和辅助技术以及犯罪中使用的媒体。    变声app难度: 初级 课程类型: 课程单元 学科: 计算机科学 年级:
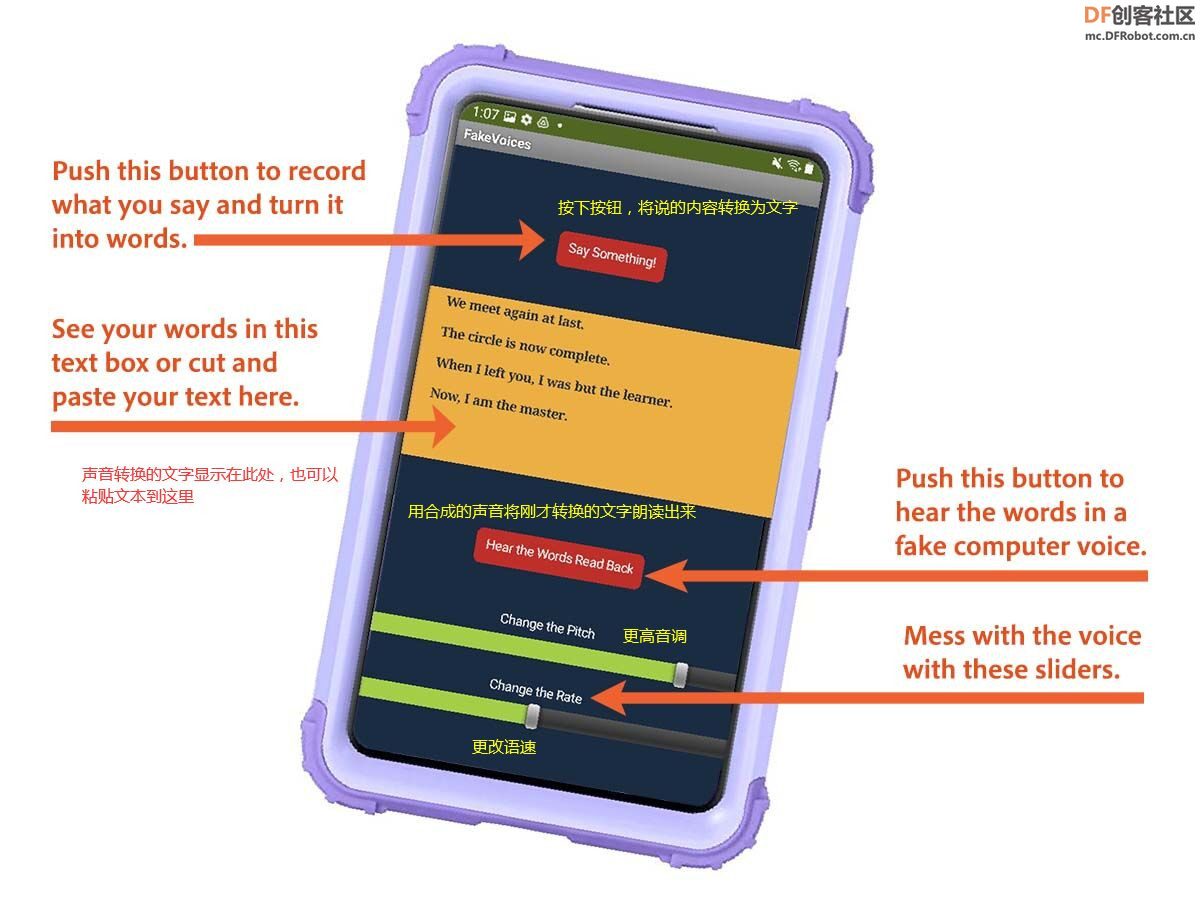
本单元学生通过创建一个智能手机app来探索合成媒体,该app可以通过改变语音的速度和音调来用不同的声音说话。 学生分组讨论各种类型的 Deepfake(深度造假) 媒体在未来可能产生的影响,包括商业和辅助技术以及犯罪中使用的媒体。 教育工作者可以利用本课向学生介绍编码,提供对人工智能和机器学习的基本理解,并提示学生预测未来社会中合成媒体可能的使用和滥用。。 教程地址: Fake Voices: The Ethics of Deepfakes 课时 3 x 50分钟 课程 目标年级 高中 | 9-12 年级(高中生可以参加这个单元学习。) 挑战制作自己的变声app! “Deepfakes”是由人工智能创建的视频和声音。强大的计算机通过录制的音视频中学习,然后创建几乎与人类完全一样的新的、人工合成的Deepfake版本。 例如,在本教程最前面的视频中,Jay-Z 的声音是由计算机模型创建的: 这段 Deepfake 视频听起来像是 Jay-Z 正在朗读莎士比亚的“To be or not to be”演讲。 有时deepfakes 中的声音听起来有点假 ———— 但大部分时候很难分辨。每个人都能相信自己听到的声音吗? 通过编写下面的 Fake Voices app来创建你自己的搞怪声音。这些声音并不是真正的 deepfakes,因为它们没有使用人工智能,但效果也很好哦! 本教程有一些代码可以帮助你入门。完成后,尝试修改app的设计和功能,来完成你生活中某项有用的任务。你还可以使用文末的链接探索使用人工智能完成的合成语音。 使用 iOS 或 Android 手机/平板电脑来测试这个app,但 Chromebook 因为其处理语音识别的方式不能作为测试设备。 本教程的灵感来自 YR 媒体的故事:四个 Deepfake 场景以及 Fake-Ish 播客:<Getting Real about Imposter Syndrome 和 Other Ways We Feel Fake.>。 1. 项目简介看看完成的 Fake Voices app会是什么样子,然后按照步骤来制作你自己的!
2. 查看逻辑设计在逻辑设计视图中,查看初始文件中的组件。 别忘了看看工作面板中手机下方非可视组件! 尝试弄清楚每个组件的作用。(保持组件名称相同,稍后你将需要使用它们进行编码!)
3. 完成设计首先在app中添加一个按钮和几个滑动条。 <font color=#0099ff >首先添加一个按钮让app说话。</font> 我们需要一个按钮来收听读回给我们的文本。 转到 Palette (用户界面)并拖入一个 Button (按钮)组件:
你刚刚向app添加了一个组件,但在编写代码之前它并未连接到任何内容。 (这就像你叔叔家的门铃:前门上可能有一个按钮,但你按它什么也没发生,因为它通常坏了。) <font color=#0099ff >重命名按钮。</font> 重命名组件有助于你在以后编码时识别它们。 组件名“Button1”不会告诉你它是做什么的。 确保在组件中选择按钮并将按钮名称更改为“HearTheWordsButton”:
<font color=#0099ff >更改按钮文本。</font> 选择 Components (组件列表)中的按钮,转到 Properties (组件属性)窗口,并将按钮文本更改为“Hear the Words Read Back”:
4. 创建一个滑动条<font color=#0099ff >为音高滑动条添加标签。</font> 接下来,转到 Palette(用户面板) 并拖入一个 Label (标签)组件:
<font color=#0099ff >更改标签名称和文本。</font> 选择标签并将其重命名为“PitchLabel”。然后转到组件属性并将标签文本更改为“更改音高”。 不要忘记将 TextColor(文本颜色) 更改为白色,以便人们可以看到你的新标签!
<font color=#0099ff >添加滑动条以更改音高。</font> 转到 Palette(用户面板) 并拖入一个 Slider(滑动条) 组件。 确保在组件列表中选择了滑动条并将名称更改为“PitchSlider”:
<font color=#0099ff >更改滑动条属性。</font> 通过将其宽度更改为“Fill Parent”(充满),使 PitchSlider 在屏幕上拉伸,如下所示。 要使滑动条与app的其他功能一起使用,请同时更改其 MaxValue(最大值)、MinValue(最小值) 和 ThumbPosition(滑块位置)。 5. 添加另一个滑动条<font color=#0099ff >拖入标签和滑动条以更改语速。</font> 将标签重命名为“RateLabel”,如下所示。 将此标签的文本更改为Change the Rate“更改语速”。 然后更改标签属性。 再将滑动条的名称更改为“RateSlider”并更改其属性,如下面的第二张图片所示。 (注意:暂时不要担心更改这些组件的外观。你可以在测试app后调整设计!)
6. 查看代码单击右上角的“逻辑设计”按钮以查看在何处对你的app进行编码。
Block逻辑设计中已经有一些代码可以帮助你入门。 先查看代码看看自己是否能猜到它的作用。 7. 编写Take It代码块
棕色代码块被称为“事件处理程序”,因为它们会在app中发生重要事件时触发。 第一个事件处理程序显示当你单击app中的按钮“Say Something!”时会发生什么。该按钮启动内部的紫色块 —
该按钮调用紫色的 SpeechRecognizer 代码。调用意味着某个特殊的函数开始一段代码。这就像从镇上打电话给你姐姐来修理你的自行车轮胎。 (因为她真的很会骑自行车!) 第二个事件处理程序调用
在这种情况下, SpeechRecogizer 将你所说的内容存储在变量
8. 测试语音识别SpeechRecognizer1 代码将你说的内容转换为书面文本。 (在添加更多代码之前,新制作的按钮和滑块无法起作用。) 使用 App Inventor Companion AI伴侣 将app连接到你的手机。
当按下“Say Something!” 按钮,它会打开一个小屏幕来捕捉你说的话吗? 对着手机说话,app应该会自动在文本框中输入单词。 尝试用不寻常的单词或短语来欺骗 SpeechRecognizer 软件。 它总能识别正确吗? 9. 让app说话<font color=#0099ff >为按钮添加一段代码。</font>当有人按下 HearTheWordsButton 时,让app开始说话。将单击按钮事件处理程序
当有人按下按钮时,这个代码块会调用里面事件处理程序中的代码。此时,你希望手机大声朗读文本框的内容。当计算机阅读文本时,它被称为“文本转语音”。 <font color=#0099ff >添加文本转语音。</font>从 TextToSpeech1 组件中将
app中的文字转语音可以调整来重构口音。该软件可以说带有美国、爱尔兰、澳大利亚或其他口音的英语。该软件还可以说带有拉丁美洲、卡斯蒂利亚或其他口音的西班牙语。 手机中的文字转语音效果非常好,但人工智能软件合成的语音听起来更好。在很多情况下,你无法轻易分辨出 AI 不是人! 10. 告诉app该说什么<font color=#0099ff >获取文本。</font> 文本转语音组件需要知道该说什么。 为此,请从 SpeechTextBox.Text 中获取文本。 你可以在这里找到:
11. 测试假声音使用 App Inventor Companion 再次测试app。
这一次,按下“Say Something”按钮生成一些文本,然后按下“Hear the Words Read Back”按钮让计算机大声朗读这些单词。 听起来像人在说话?还是已经相当接近? 尝试在橙色文本框中输入文本的第二种方法:从设备上的某个位置剪切一些文本并将其粘贴到文本框中。 12. 使用滑动条想让电脑的声音听起来毛骨悚然吗?将滑动条按钮连接到代码上来改变声音的音高和速率。 每次用户移动这些滑动条,都会新位置分配一个数值。当用户将滑动条向左移动时,会分配一个较小的数字,向右移动时,会分配一个较大的数字。 <font color=#0099ff >设置音高。</font>添加一个
下面这个小拼图还需要一块吗?
TextToSpeech1 的setter代码块正在寻找一个值。你要如何完成这个代码块并为它赋值? 提示 是的,要获得音高值,将pitch滑动条的滑块位置(thumb position)放入插槽中。
<font color=#0099ff >为语音速率创建另一个setter。</font> 这个过程与音高相同,除了这次使用set TextToSpeech1.SpeechRate,将rate滑动条的滑块位置(thumb position)放入插槽中。 解决方案
测试最终代码使用 App Inventor Companion(AI伴侣) 测试你的app。 这一次,让app以令人毛骨悚然的怪物声音或高亢的小鸟声音阅读文本。 你能找到哪些最奇怪的低音/高音和快/慢速率组合? 恭喜,你完成了这个项目! 你已经创建了一个可以识别语音并以自定义音高和速率说出单词的app。 接下来,你可以在 App Inventor 中构建app,以便在任何地方与任何 Android 手机共享。 <font color=#b01418 >重要提示:能力越大,责任越大! 不要使用你的新app来吓唬别人!</font> 扩展你的app计算机以许多不同的方式制造假声音。手机或平板电脑内部使用称为文本转语音的技术来生成说话的声音。你认为你的app的声音会在阅读长篇文章时伪装任何人吗?还缺点什么? 一些人工智能系统 —— 例如 Siri、Google Voice 或 Alex a—— 听起来更人性化。他们创建合成语音。这些机器学习模型是通过听数百万人说话来训练的。它们真的能骗过人耳吗?由你决定。 尝试以下实验:
哪些假声音听起来最接近人的声音?哪个是你最喜欢的? 以下是一些增强app的方法。试试看,或者想出你自己的想法!
你还有哪些想法? 关于Youth Mobile Power我们很多人整天都在手机上度过,痴迷各种app。尽管我们知道手机会对我们的注意力、隐私甚至安全构成威胁,但我们还是继续打字和刷手机。但“口袋里的电脑”也为年轻人创造了未开发的机会,让他们学习、联系并改变我们的社区。 这就是为什么麻省理工学院和YR媒体联手推出了青年移动动力系列。YR青少年制作故事,突出年轻人如何以令人惊讶和强大的方式使用手机。与此同时,麻省理工学院的团队正在不断改进MIT App Inventor,让像你这样的用户能够创建像YR报道中提到的那样的APP。 回归初心:从故事中获得灵感,开始制作你自己的app吧!
YR和麻省理工学院的合作部分得到了美国国家科学基金会的支持。本材料基于美国国家科学基金会在批准号下支持的工作。(1906895, 1906636)。本材料中所表达的任何意见、发现、结论或建议均为作者个人观点,并不一定反映美国国家科学基金会的观点。 点击此处查看更多由YR创建的app和交互式新闻内容。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed