|
5045| 4
|
[教程] 【Hour of AI】教程:信使 |

|
本帖最后由 szjuliet 于 2023-2-5 22:16 编辑 【Hour of AI】教程:信使 教程地址:http://alexa.appinventor.mit.edu/?locale=en&repo=http://appinventor.mit.edu/yrtoolkit/yr/aiaFiles/AlexaMessenger/AlexaMessenger_Starter.asc 视频教程:   构建自己Alexa的信使App
你试过编写Alexa技能吗?或用App Inventor编程?两者都可以单独成为强大的编码环境,但它们一起可以让你将对话式AI与其他移动编程组件结合起来。想要体验一下这个组合,试试下面的教程吧!
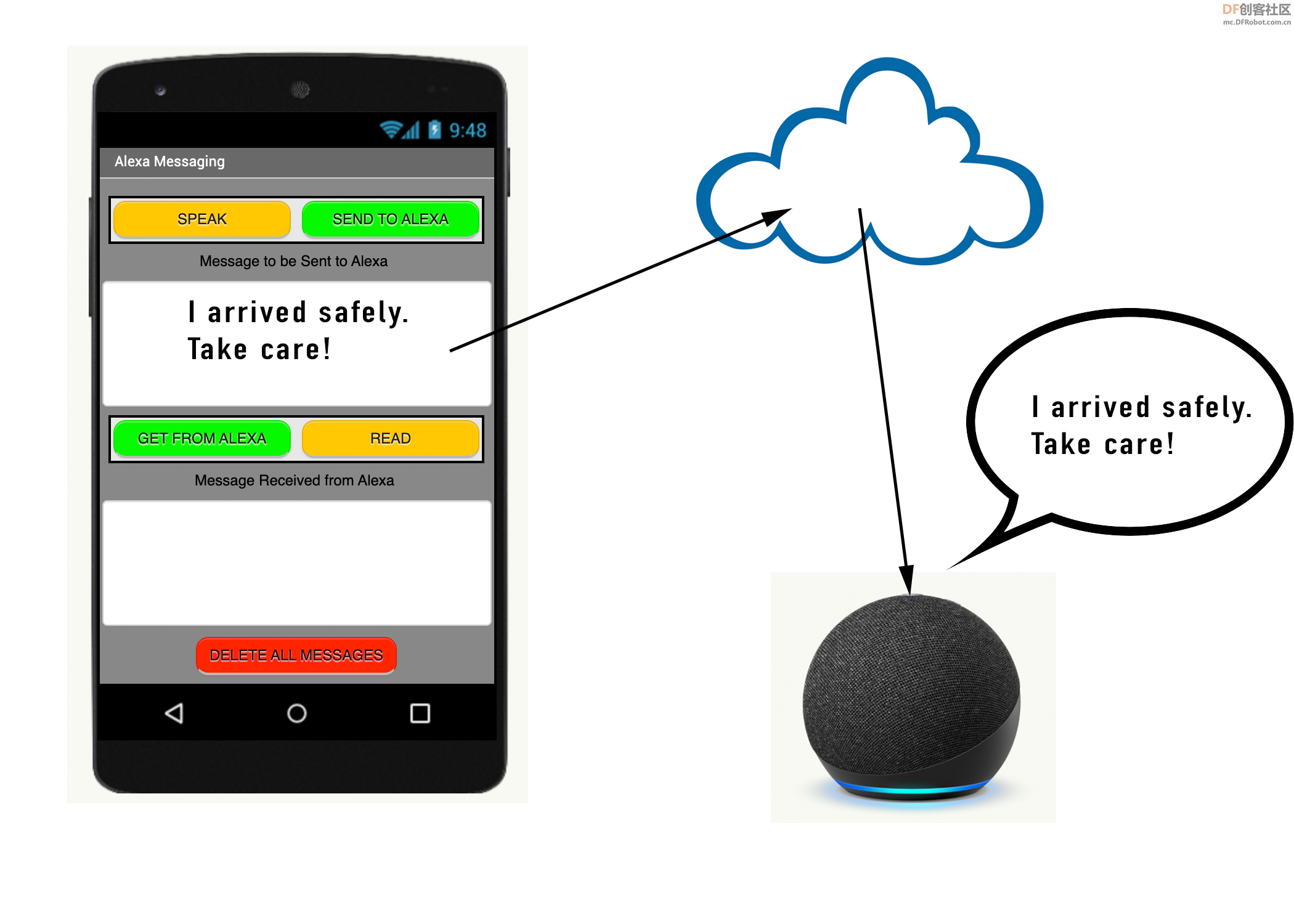
【Hour of AI】教程:信使App1. 概述在我们已经完成的4个教程中,你只看到过App Inventor Alexa教程,其中App Inventor仅用于提供一个简单的基于块的语言环境来开发Alexa技能。这些可能会给人一种错误的印象,认为Alexa并没有真正集成App Inventor的许多原生移动应用开发功能。本教程旨在展示如何使用App Inventor开发与Alexa对话AI功能完全集成的移动应用程序。 本App是一款信使应用程序,用户可以向他们的移动设备写或说他们想表达的消息,然后将其发送到云端,其他地方的用户可以从云端检索消息并通过Alexa设备听到它。
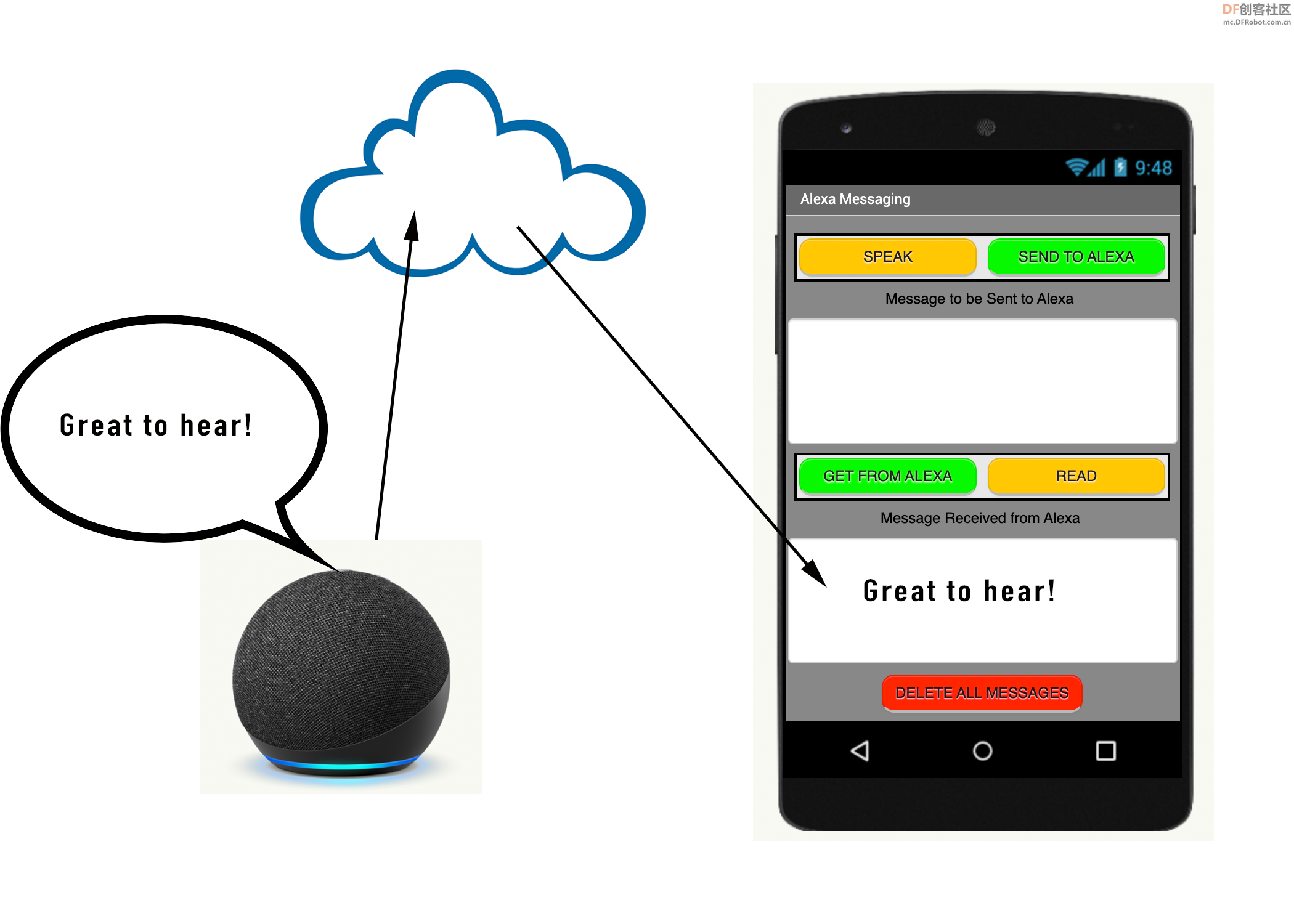
此外,用户还可以让Alexa转发一条消息,然后该消息再次被发送到云端,其他地方的用户可以使用他们的App从云端检索该消息。
通过这种双向通信方案,你将看到如何使用MIT app Inventor提供的两个并行开发环境,将Alexa技能与移动应用程序功能无缝集成。 2. 图形用户界面(GUI)
在App Inventor组件设计视图中,已经有了移动应用程序的图形用户界面(GUI)。注意顶部的文本框可以输入要发送的消息(可以直接在文本框中输入,也可以点击橙色的SPEAK按钮对设备说话)。绿色的SEND TO ALEXA按钮将消息发送到cloudddb。 在屏幕底部,绿色按钮GET FROM ALEXA从CloudDB检索待处理消息并将其发送到底部文本框。使用橙色的READ按钮可以读出检索到的消息。 还要注意在后台工作的三个不可见组件(SpeechRecognizer, CloudDB, TextToSpeech)。它们从语音中生成文本,将文本传输到云端,然后朗读出文本。 3. 编写GUI功能(1)点击Blocks(逻辑设计)按钮进入逻辑设计界面。
首先编写用户单击橙色SPEAK按钮时要做的事情。让SpeechRecognizer组件侦听用户的语音并将其转换为文本。编码该代码块来删除顶部文本框中任何之前的消息,并将其替换为空字符串。
当语音识别器返回用户的语音文本时,将文本粘贴到顶部文本框中。
当用户点击绿色的SEND TO ALEXA按钮时,将文本消息发送到CloudDB并将其存储在“toAlexa”标签下。同时更新文本框的文本“Message sent to Alexa”,确认消息已发送。
4. 编写GUI功能(2)当点击底部的绿色GET FROM ALEXA按钮时,要调用CloudDB来返回存储在标签“fromAlexa”下的内容。
当CloudDB响应内容时,在检查标记(“fromAlexa”)为真时,返回内容要粘贴到底部的文本框中。
当用户单击READ按钮时,TextToSpeech组件会读出底部文本框的内容。
5. 编写GUI功能(3)当用户单击DELETE ALL MESSAGES按钮时,两个文本框都会删除,CloudDB上的所有内容(存储在“toAlexa”和“fromAlexa”标签下)也会被删除。
6. 创建语音用户界面(1)我们刚刚完成了对移动应用程序的程序编写。现在要在Alexa开发环境中创建语音用户界面(VUI),以便Alexa可以检索和发送消息。 首先通过在App Inventor界面上的添加按钮并选择技能选项来创建一个Alexa技能。
为Alexa技能提供一个调用名称。在本例中,将其称为“message master”。这样,我们就可以告诉Alexa“Ask message master to get my message请消息管理器获取我的消息”之类的信息。
7. 创建语音用户界面(2)创建一个你能看到的界面比创建一个你只能听到的界面更容易。这就是为什么创建语音用户界面(VUI)似乎不如创建图形用户界面(GUI)直观。但前者的方法后者也适用。对于VUI,我们用“intent”和“slots”来代替图形组件。你很快就会看到它们是如何使用的。 拖拽一个意图intent,一个插槽slot ,另一个意图intent放置到组件设计工作面板亚马逊Echo Dot图像上。
这会创建IntentA, SlotA和IntentB。将它们重命名为getMessageIntent、messageSentSlot和sendMessageIntent,如下所示。
8. 创建语音用户界面(3)点击组件面板底部的Alexa抽屉,可以看到CloudDB组件。
将CloudDB组件拖放到Amazon Echo Dot上。
Alexa技能中的不可视组件CloudDB默认情况下有与App的Screen1中的CloudDB相同的Token。同时确保在Screen1和你的Alexa技能中的CloudDB具有相同的ProjectID。默认情况下,ProjectID应该是当前项目的名称(AlexaMessenger_Starter),但只要它们是相同的,你可以将它们命名为任何想要的名称。只要ProjectID和Token是相同的,那么Alexa和应用程序都能够通过相同的CloudDB访问和通信。 屏幕1和屏幕message master的CloudDB的ProjectID和Token应该是相同的:
(你自己的Token应该和图中的不同) 9. 创建语音用户界面(4)你的工作面板看起来应该是这样的:
你的组件应该是这样的:
10. 创建语音用户界面(5)通过指定一些人们用来表示“retrieve my message检索我的消息”的短语来定义getMessageIntent。这些短语被称为VUI的“utterances话语”。下面展示了一些可能的短语。在这个列表中添加一些你自己的短语。 当Alexa听到这些类似的话语时,她会明白你想从云端接收你的消息,这些消息是由App用户发送的。
11. 创建语音用户界面(6)现在为messageSentSlot指定SlotType,选择Phrase选项。Alexa会捕获要发送给App用户的消息(通过云端)并将其存储在这个插槽中。
用一些类似于“send the message XXXX”的语句定义sendMessageIntent。这个短语中的XXXX必须是消息内容的占位符。这个占位符就是Slot插槽。通过按下话语文本框下的messageSentSlot按钮来创建插槽。注意App Inventor使用花括号{Slot}将这个占位符文本化。
12. 编写VUI功能(1)进入Blocks逻辑设计界面。
从getMessageIntent块中,选择when getMessageIntent.spoken事件处理程序。 对该代码块进行编码,这样当Alexa听到“get me my message”这样的话语时,她会说,“Your latest message is:”,然后暂停一秒钟,检索App用户在CloudDB中存储的“toAlexa”标签下的内容,并说出这条消息。 之后Alexa会再停顿一秒钟,并说“End of message”,表示消息检索已经结束。
13. 编写VUI功能(2)当Alexa用户想要向App用户发送消息时,他们会说“send the message I miss you, hope all is well”之类的话。Alexa会将此识别为sendMessageIntent,捕获话语中的消息部分(“I miss you, hope all is well”),并将消息转发到云端。 要完成这些功能,添加下面的代码:
这是为VUI提供功能所需的所有代码。 14. 测试Alexa 信使 App(1)此步骤测试Alexa集成应用是否正常工作。确保:
进入message master技能界面。
在Testing面板下选择Send Updates (to Amazon)。这可能需要几分钟。要有耐心。
回到Screen 1。
点击Connect --> AI Companion,会生成一个二维码,用手机上的AI伴侣扫描该二维码。
15. 测试Alexa 信使 App(2)在App中通过输入或通过语音按钮创建一条信息发送给Alexa。完成后按下绿色的SEND TO ALEXA按钮。
现在通过message master skill回到Alexa界面。
在Testing窗口中输入以下内容“ask message master to get me my message”,会看到Alexa检索由App发送的消息。
现在试着从Alexa发送消息给App。输入“send the message your message here”。Alexa会复述信息,并表明她正在发送信息。 注意在Testing面板中Alexa已经知道当前语境,你不再需要在消息中包含“ask message master to …”。如果你使用的是家用Alexa设备,而不是Testing面板,那么你每次都需要说“Alexa,ask message master to …”。
现在通过按下绿色的GET FROM Alexa按钮来检查App是否能够检索Alexa发送的这条消息。你应该看到发送的消息。使用READ按钮让它读给你听。(请注意,这个声音是你手机Text-to-Speech文本转语音的声音,而不是Alexa朗读的。)
在来回发送几条消息后,你还应该测试“DELETE ALL MESSAGES”红色按钮,以确保你可以删除所有的消息。 恭喜,你刚刚创建了一个完全集成的Alexa-App Inventor项目。 扩展应用以下是一些提升App的方法!
|

1.67 KB, 下载次数: 1
售价: 1 创造力 [记录]
初始aia源文件
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed