本帖最后由 szjuliet 于 2023-9-22 20:05 编辑
【App Inventor数据可视化】使用电子表格和图表Part 1:用图表理解数据
添加图表到你的app 将图表链接到联网的电子表格以可视化数据
Part 1:通过图表理解数据
Part 2:通过比较数据集加深理解
Part 3:通过比较多个例子收集证据
Part 4:在App中添加数学模型
附录A:将app连接到自己的数据集
附录B:为Google表格创建一个凭证
Part 1:用图表理解数据
1. 获取App模板。
模板让你在构建App时有一个好的开始。
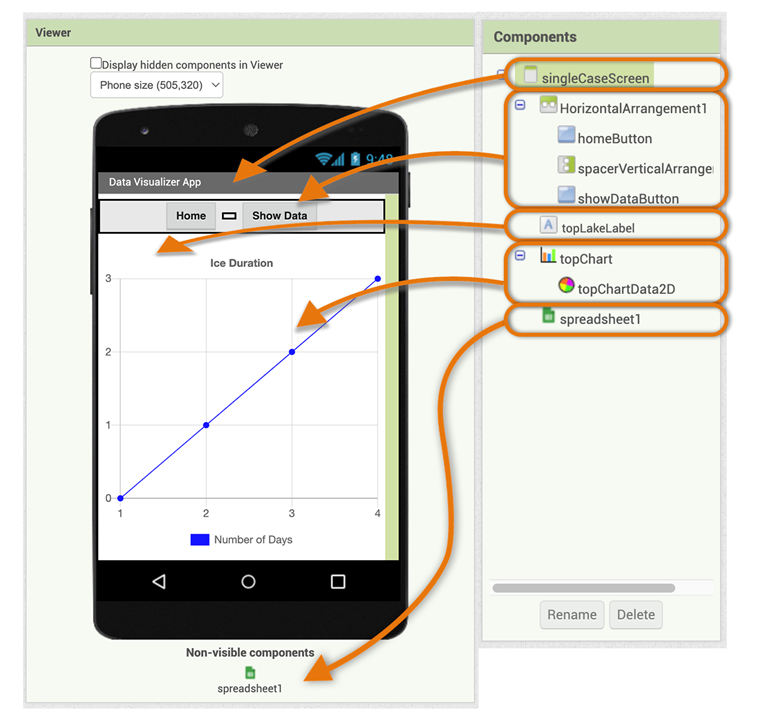
2. 查看组件设计:
查看组件设计中的组件。你能猜到这些组件的作用吗?不要忘记查看组件设计底部的不可视组件!(注意:本指南稍后将使用这些组件名称。请不要重命名它们。)

-
Screen组件代表app中的一个屏幕。

-
HorizontalArrangement1组件包含两个按钮,及一个用于分隔的垂直布局spaceVerticalArrangement:

-
标签的文本属性是空,但当你点击“Show Data”按钮时会显示湖泊名称。

-
添加代码后,Chart和ChartData2D组件将显示湖泊数据。

-
Spreadsheet组件从Google Sheets中获取数据

3. 查看代码:
- 点击App Inventor中的Blocks(逻辑设计)来查看模板代码:

4. 在App中“读取”工作薄中的数据(新技能)
-
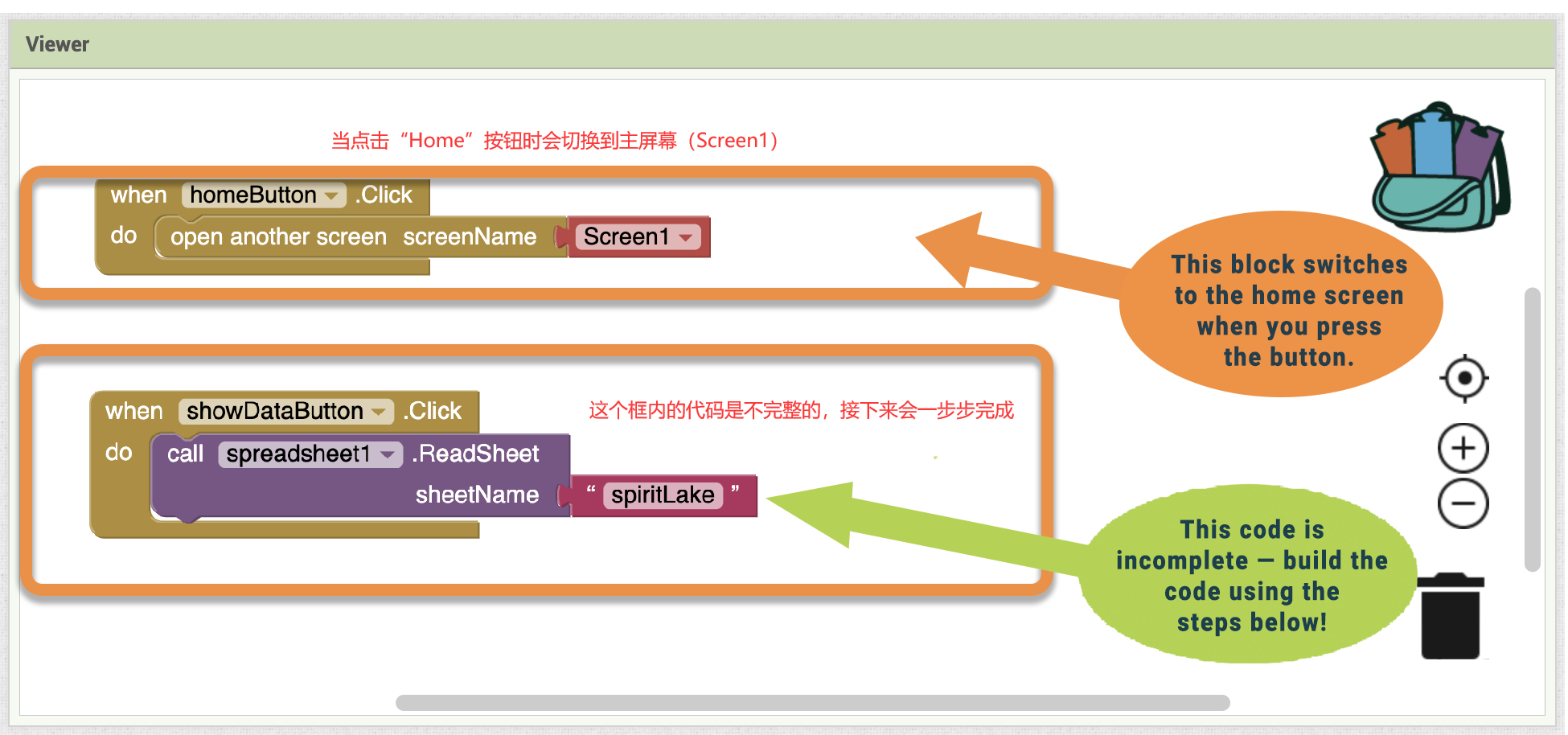
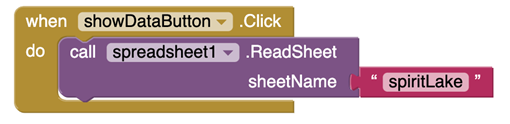
你能猜到当按下 <font class="text-color-15" color="#ff9800">showDataButton</font> 会发生什么吗?

-
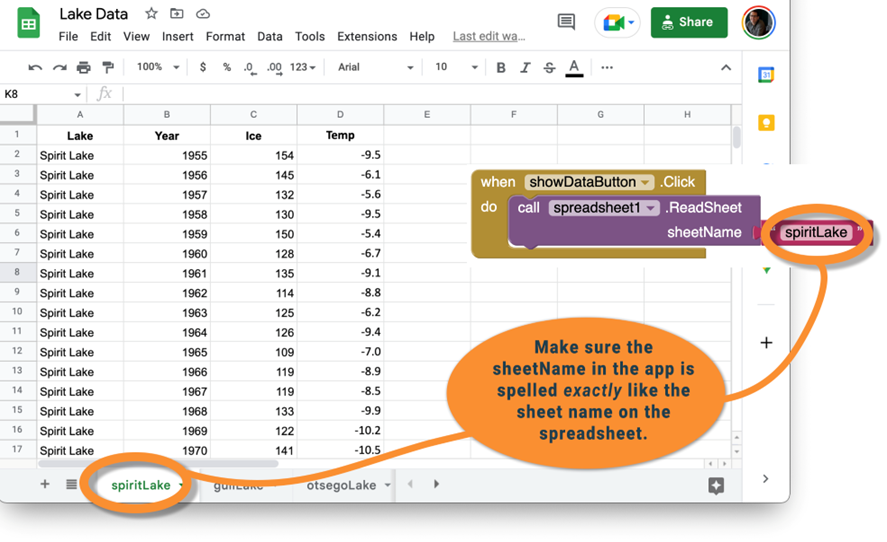
<font class="text-color-3" color="#9c27b0">call spreadsheet1.ReadSheet</font>代码块通过在互联网上问询信息来“读”一张工作表。基于这样的场景,下图的代码块会复制所有稍后使用的数字。

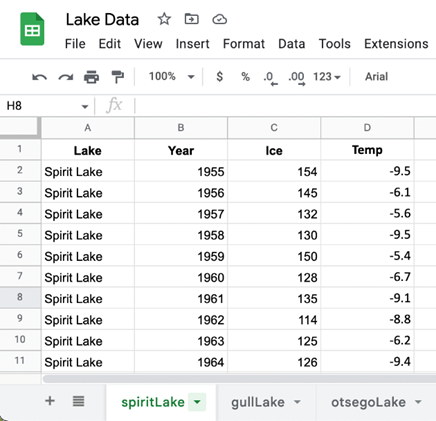
什么是“Sheet”(工作表)?
Spreadsheets工作薄中通常有很多“工作表”。
再查看一下Janelle 的工作薄。你能鉴别出每一个独立的工作表吗?一共有多少个工作?它们的名字是什么?
点击工作表名来了解每个工作表中的数据。

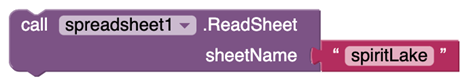
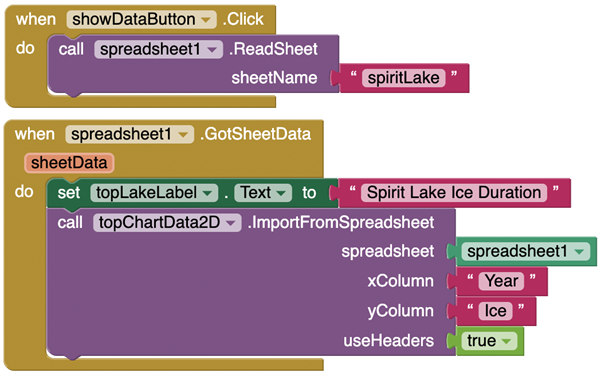
- <font class="text-color-21" color="#9c27b0">ReadSheet</font> 代码块在名为“spiritLake”的表上查找和复制数据:

5. 将数据导入图表(新技能)
-
当用户在最后一步按下 <font class="text-color-15" color="#ff9800">showDataButton</font> 时,<font class="text-color-21" color="#9c27b0">ReadSheet</font> 代码块读取工作表。但是这些信息发生了什么?
-
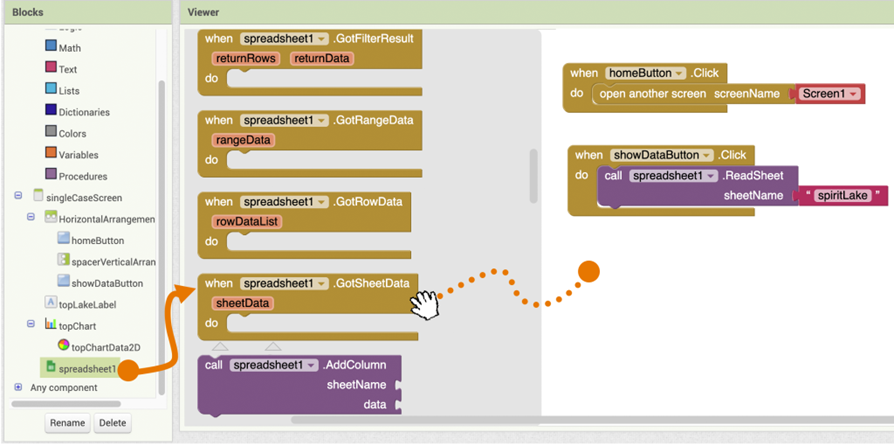
当App准备好了信息,它触发代码块 <font class="text-color-15" color="#ff9800">when.spreadsheet1.GotSheetData</font>。当这个代码块获得数据时,我们就知道数据已经为app准备好了!把这个代码块拖到你的代码中:

-
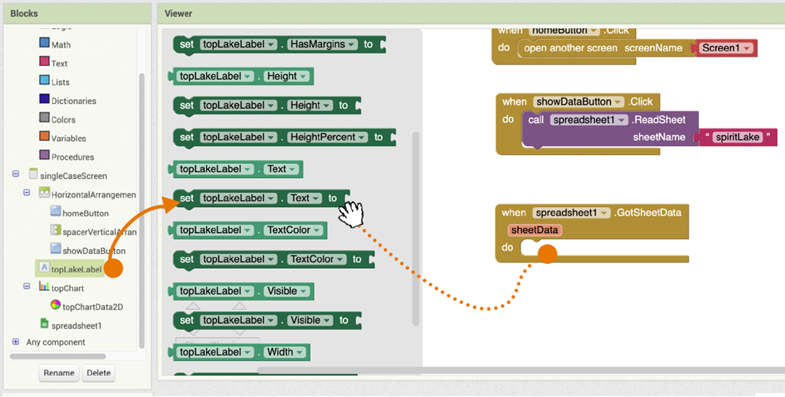
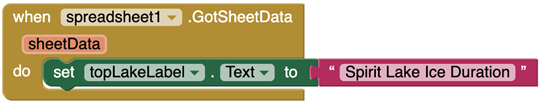
当GotSheetData激活时,使代码块显示标签上的文本:

-
从“文本”抽屉中拖出 <font class="text-color-2" color="#e91e63">text string</font> 块,将其添加到标签块中,然后键入一些描述图表的文本。在这种情况下,图表将显示每年在Spirit Lake上出现冰的时间:

-
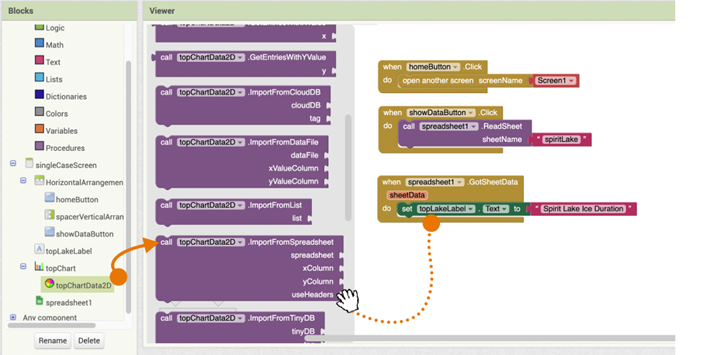
当 <font class="text-color-15" color="#ff9800">GotSheetData</font> 激活时,使代码块显示图表中的数据。从topChartData2D抽屉中,拖动代码块<font class="text-color-4" color="#673ab7">call topChartData2D.ImportFromSpreadsheet</font>:

-
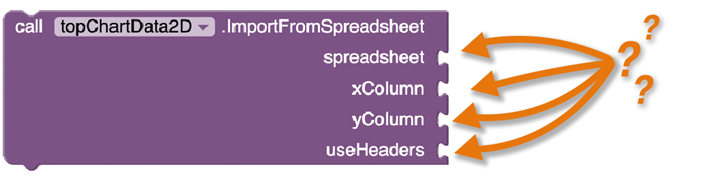
接下来,填写代码块的参数来告诉图表要显示什么。你能猜到这些插槽里填的是什么吗?

-
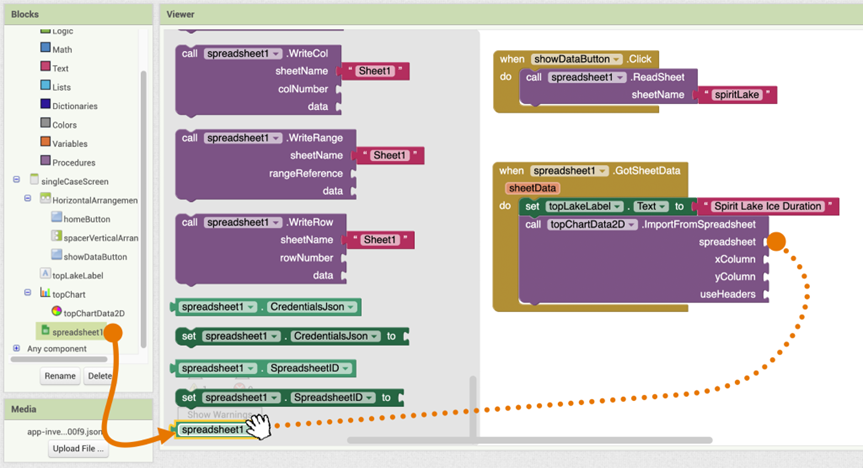
指定要使用的工作薄 — 此处为spreadsheet1。在底部的spreadsheet1抽屉,拖动<font class="text-color-9" color="#009688">spreadsheet1</font>块:

-
图表的x轴是哪一列?
-
图表的y轴是哪一列?记住,Janelle 想要可视化每年冬天的冰期。输入对yColumn最有意义的标题名。(你可以在下面的测试框中检查你的代码。)
-
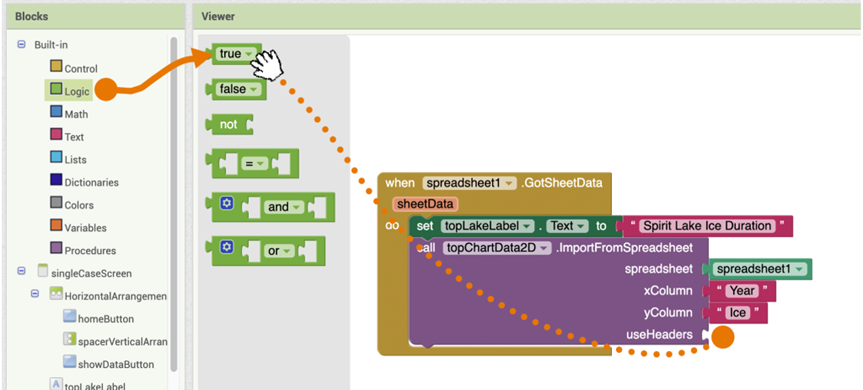
useHeaders 的参数要如何填写?你是否使用标题的名称来描述每一列(如“Year”或“Ice”)?如果是,从“Logic 逻辑”抽屉中,将“True”拖动到插槽中:

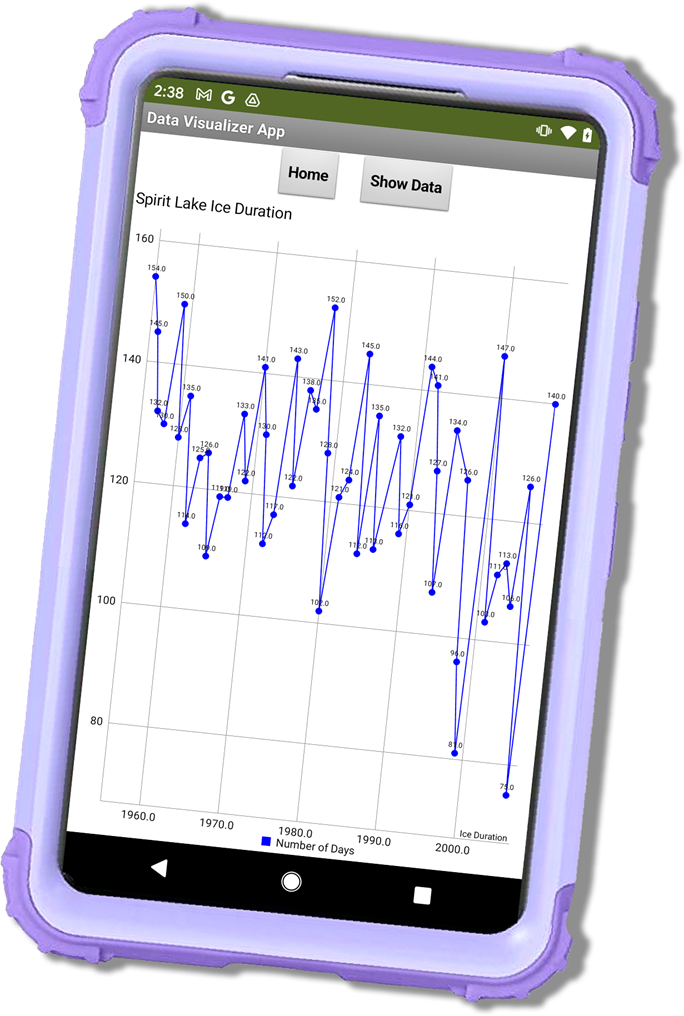
在手机或平板上使用AI伴侣(2.65或更高版本)测试代码。
按“Show Data”按钮。(根据你的网速,你可能需要再按一次。)

如果多次按下后仍未看到图表,请检查代码:

<font class="text-color-81" color="#009688">讨论</font>:从图表中你能看出什么?
看看图表中从1955年到2007年冰期的整体模式。
冰期每年都有很多变化,能否猜一下变化的趋势是怎样的。随着时间的推移,这些数值看上去是在上升还是在下降?
如果你看到冰期的趋势,解释这个趋势意味着什么。
试着将你的解释用不熟悉这个话题的人都能理解的方式表达出来。
(注:数据来源于Sharma, Sapna等人的研究。“冰盖减少,物候变化,以及北半球湖泊发生的更多极端事件。”地球物理学报:生物地球科学126.10 (2021):e2021JG006348。)
("Loss of ice cover, shifting phenology, and more extreme events in Northern Hemisphere lakes." Journal of Geophysical Research: Biogeosciences 126.10 (2021): e2021JG006348. )
Part 1额外挑战:如果将工作表“spiritLake”替换为同一工作薄中的另一个工作表会怎样?在代码中进行此更改并再次测试你的app。(别忘了把湖的标签也改成新的湖泊名!)
|  沪公网安备31011502402448
沪公网安备31011502402448