|
3581| 5
|
[K10项目分享] 微信小程序开发与行空板K10物联网互动 |

|
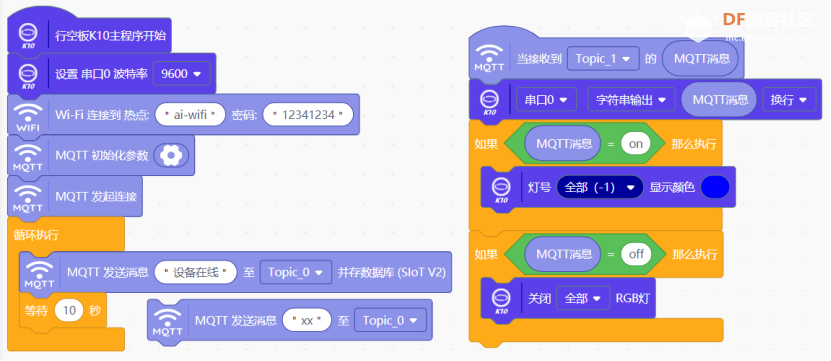
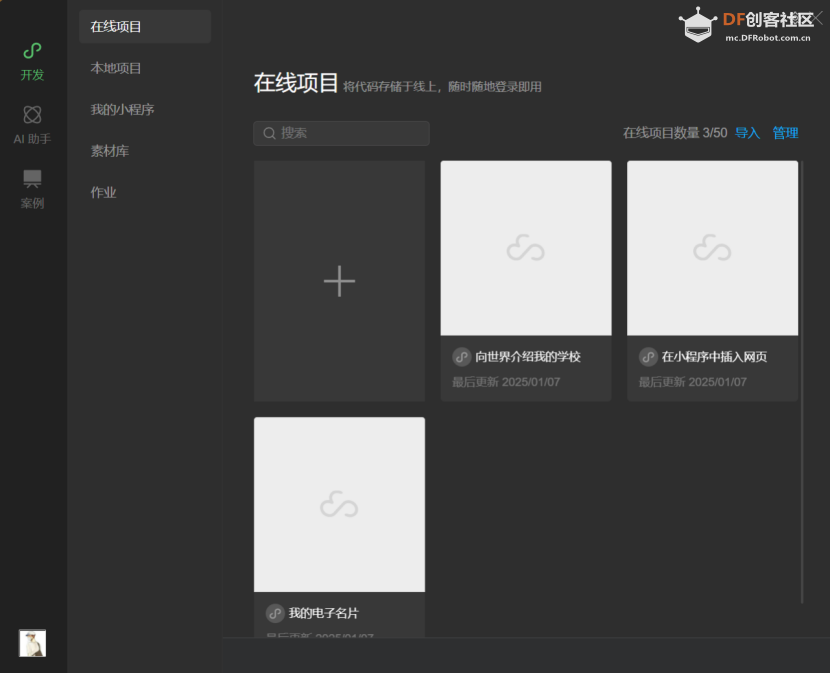
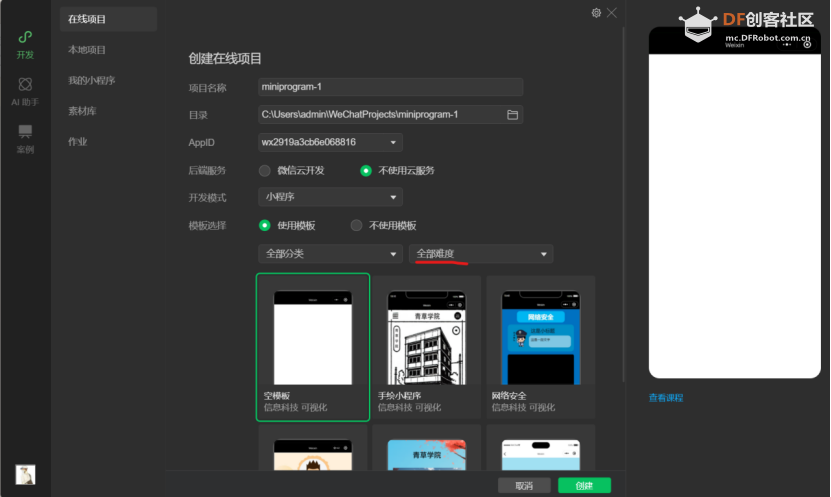
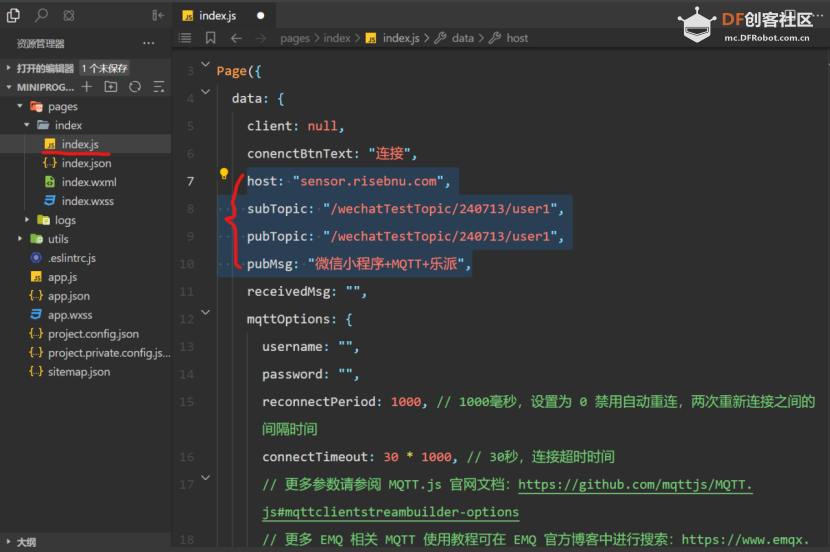
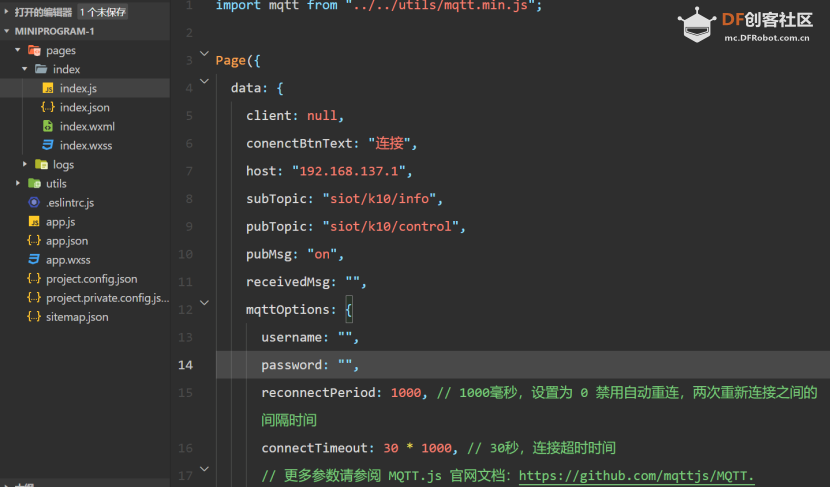
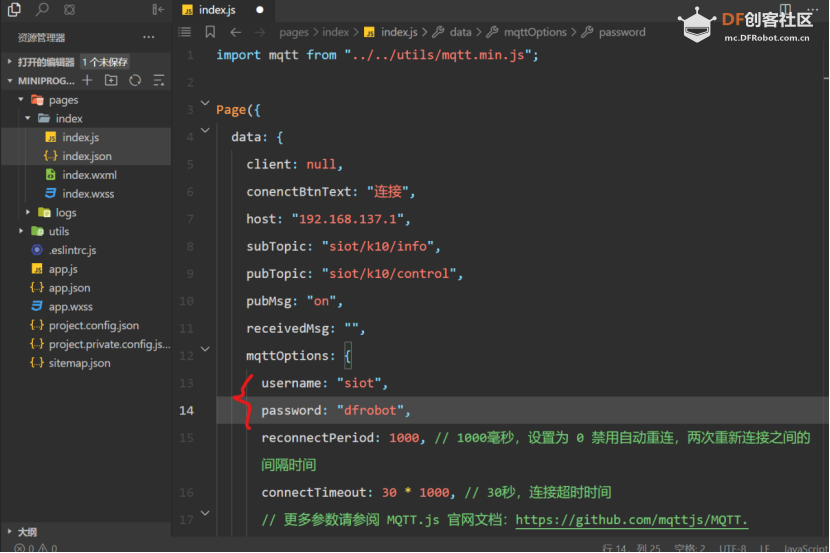
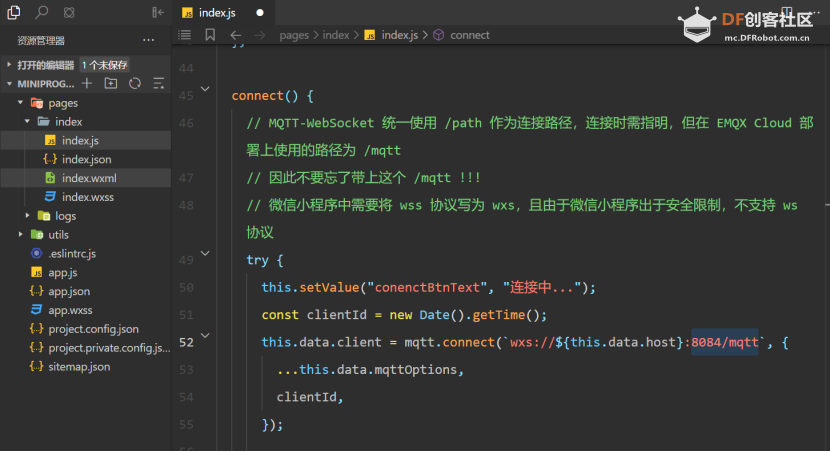
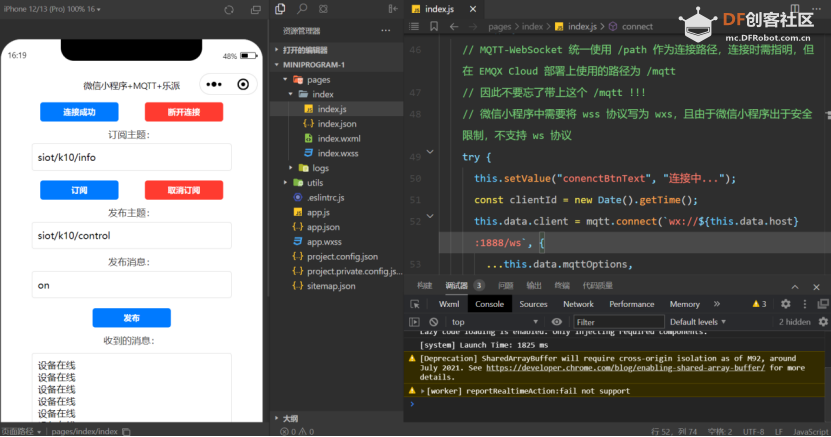
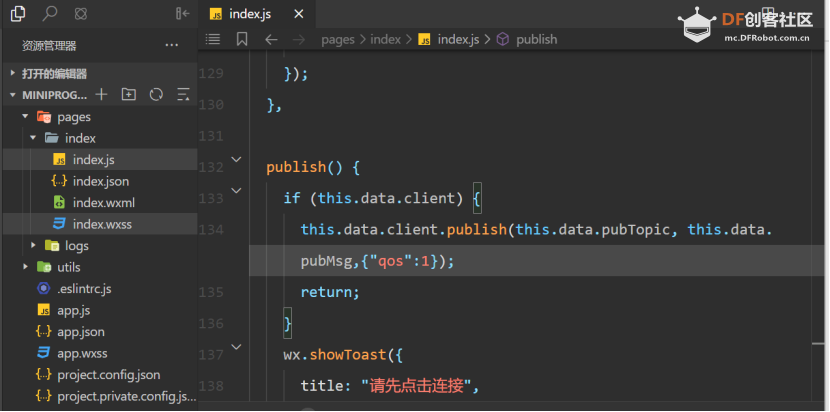
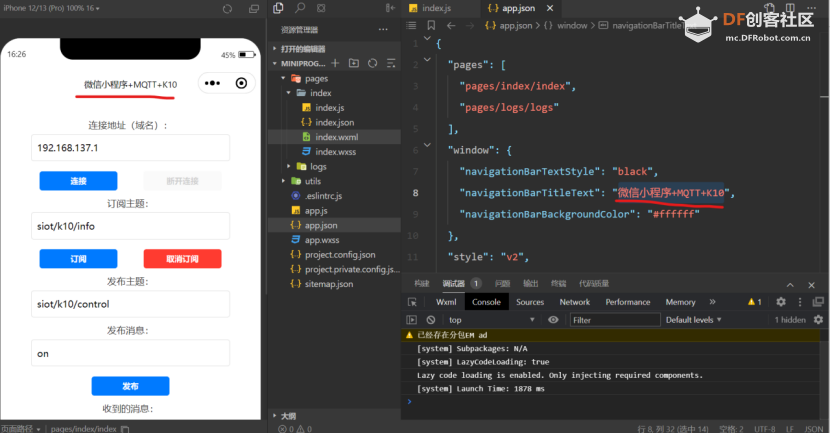
本帖最后由 Eason_ever 于 2025-1-8 17:40 编辑 项目背景: 微信开发者工具出了教育套件,学生可以方便的在电脑上开发小程序,而且配套了物联网的案例。为了验证能否和SIoT结合,我做了一些尝试,后来发现微信小程序用的是socket通信,SIoT v2版本刚好支持了这种方式,于是有了这个案例。 演示视频: 后续补上  相关链接: 1.微信小程序教育平台: edu.weixin.qq.com 2.SIoT v2: https://mindplus.dfrobot.com.cn/dashboard 核心步骤说明: 1.SIoT v2的设置。下载软件后在电脑上运行,然后打开127.0.0.1:8080 登录后新建两个主题。注意v2的主题都默认添加主题名前面的siot,这里我们填写k10/info,生成就是siot/k10/info。  2.行空板K10与SIoT v2的连接。这里要把K10看成一台刚开机的电脑,需要经历:开机、连网、设备初始化、连接MQTT(即SIoT)、具体功能。尤其是先连WIFI而不能直接连接MQTT。 这里的MQTT初始化参数中,需要选择物联网平台为siot,参数中服务器地址填写刚才运行了SIoT v2的电脑的局域网IP地址,并要让两台电脑在同一个局域网中。如果有条件,也可以让SIoT v2运行在公网服务器上。(本来想尝试用cloudflare内网穿透,但是端口没搞明白,穿透失败,欢迎交流)  在这里,我们可以看到MQTT发送消息有了两种选择,一种是“并存数据库”,另一种则没有。这是v2版本新增的特性,是通过设置QOS来实现的,QOS=0不保存,而QOS=1或2保存。V1的版本则是都保存。 完成这段代码之后,可以在平台上测试是否能够正常获得信息和控制。 3.微信小程序开发。注册安装并登录教育套件之后,我们点击“开发”中“在线项目”中的“+”,创建一个新项目。然后在“全部难度”中找到“物联网”,然后在众多案例项目中找到“MQTT+LEPI”,点击创建。接着,我们就基于这个案例来改造。   打开index.js文件。修改几个默认值,这些值在小程序中还能修改,如图所示。   接着,配置用户名和密码。还是在这里。  往下翻,再修改连接的参数。这里把wxs改为wx,把8084/mqtt改为1888/ws(即siot的socket端口号)。   点击“编译”按钮,总体开发就完成了。但是前面我们说了v2版本对数据保存的方式做了修改,想要把发布的消息存入数据库,在网页上能够看到,还需要额外修改QOS=1。在publish函数总,添加一个参数:{"qos":1}。这样在8080网页上就行看到发布的消息了。  最后,为了美化,还可以修改小程序的标题。  然后,我们就可以上传代码包并发布小程序了。下面二维码就是我的小程序,你可以在电脑或手机上打开。  补充说明: 如果你曾经开发过微信小程序,你可能会有疑问,微信小程序禁止访问未经许可的域名,这里为什么可以连接呢?这是教育版的福音,在设置中,我们可以设定不校验合法域名、web-view、TLS版本以及HTTPS证书。 附上Mind+代码和小程序代码。  微信小程序开发与行空板K10物联网互动word说明.zip 微信小程序开发与行空板K10物联网互动word说明.zip |
Eason_ever 发表于 2025-2-9 14:30 主要是蓝牙,启用初始化即可,公众号:https://mp.weixin.qq.com/s?__biz ... 4504476088303617#rd |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed