|
5657| 0
|
[入门教程] 【掌控-好搭】5:小点点啊小点点 |
|
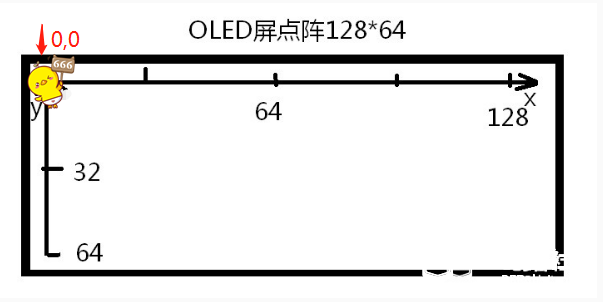
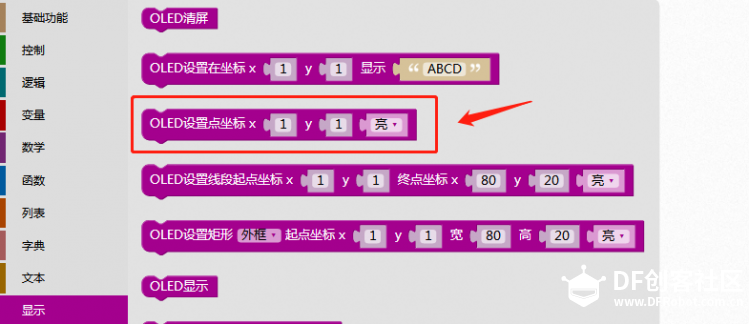
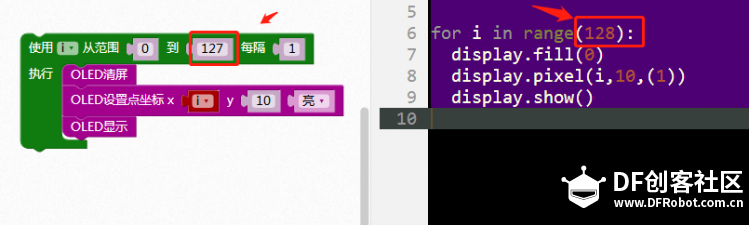
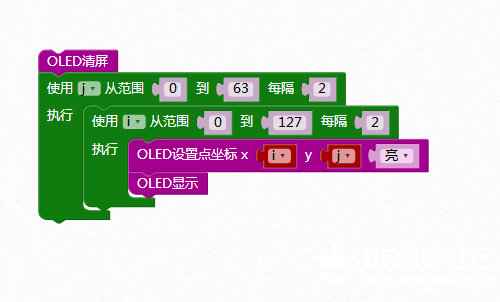
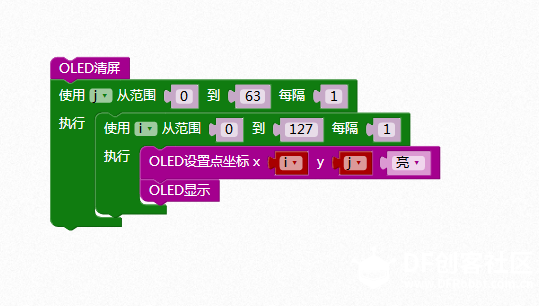
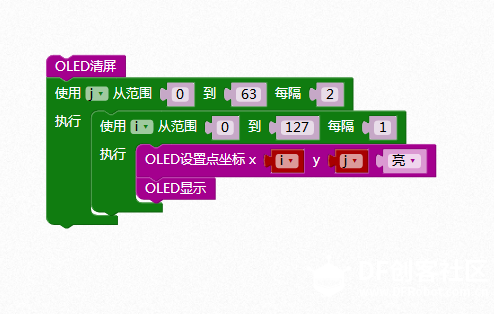
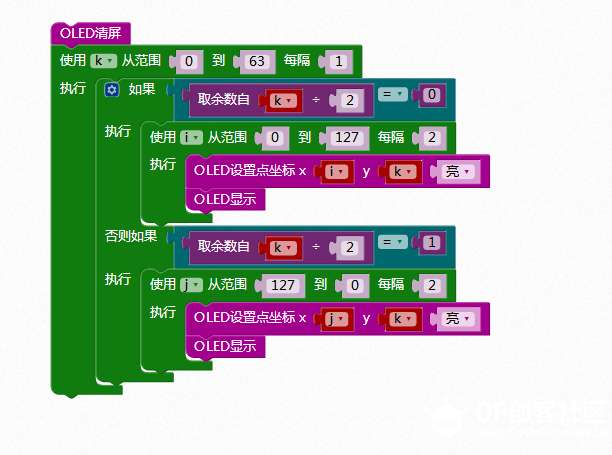
好搭掌控05 【学习目标】 1、掌控屏幕像素点再认识 2、学习在12864屏上点的画法 3、学习for循环,实现点的动画效果  【知识准备】  这块128*64像素点的OLED屏是掌控的一大创新,可以轻松实现多种文字的显示也是一大亮点。 在其它开源硬件的学习中,要实现屏幕中文显示,要在很多课以后了,而掌控的第一课就是中文显示。心情好激动啊。 【小探索】 1、掌控屏幕的(0,0)点在什么位置,(128,64)点能否显示。 2、屏幕右上角的像素点坐标是多少?左下角呢。 【小提示】 显示点的积木块:  写如下程序,下载到掌控,看一看(0,0)点的位置。  写程序解决上面老师提的问题: 你的结论是: 1掌控屏幕的(0,0)点在什么位置_____(128,64)点能否显示_____ 2屏幕右上角的像素点坐标是___________屏幕左下角的像素点坐标是________ 搞明白了像素点的位置,就可以开始下面的学习了。 【小练习】 1、让一个点随机重复现,用到数学中的随机数积木   怎么样,小点点动起来了吧。 如果把上面代码中的清屏积木放在循环前,会怎么样呢,自己试试吧。  运行它,像什么?星空……下雪了…… 有自己的想法了吧,写下来:____________________________ 可以尝试实现它,如果暂时实现不了,记在心里,后面完成它。 2、一个向右滑行的点 这里用到了for循环,可以看下右面的代码。 就是有一个变量i,它的值从0到127逐渐加1,下面的程序中让点的X坐标使用变量i,就实现向右滑行了。  如果把清屏放在for循环前面呢,试试吧。 运行它,像什么?划了一条线。 有自己的想法了吧,写下来:____________________________ 可以尝试实现它,如果暂时实现不了,记在心里,后面完成它。  3、下面示例仅供参考: 逐行向右扫描  隔行向右扫描:  隔行隔点向右扫描  单行向右双行向右扫描:  【拓展练习】 1、向下向上的点扫描 2、尝试对角线的点扫描 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed