|
13387| 2
|
[ESP32系列教程] ESP32 Arduino SSD1306 OLED教程:绘制二维码 |
|
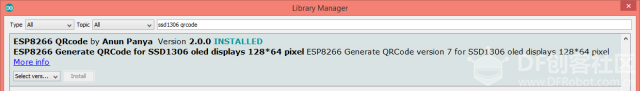
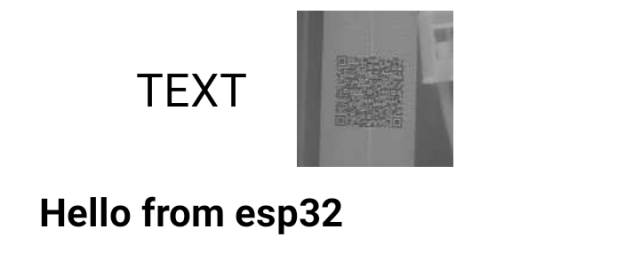
简介 此外,我们需要一个能够为我们生成QR码的库,这里您可以查看GitHub。 尽管如此,最简单的安装方法是通过Arduino IDE库管理器,如下图1所示。您只需在库管理器搜索栏中搜索“SSD1306 QRCode”并安装下面显示的库。  图1 - 安装QR代码库。 请注意,尽管该库仅引用了针对ESP8266的支持,但是它能够在ESP32开发板上运行。对于某些版本的Arduino IDE,它会在编译过程中逐渐减弱,因为该库仅声称支持ESP8266架构,但是您可以放心地忽略它。 本教程使用了Elecrow的OLED版本。显示器可以在这里购买。它还能够作为此入门套件的重要内容。使用的ESP32板型号是NodeMCU。 代码 本教程的代码非常简单,因为OLED和QR代码库都提供了高级API,使我们能够轻松与显示器进行交互,而无需担心更复杂的低级细节。 因此,我们从它所包含的库开始。我们需要Wire.h库,这是I2C功能所需的库,因为这是我们用来与ESP32的OLED显示器交互的协议。 我们还需要SSD1306.h库,以便访问向显示器发送命令所需的所有功能。最后,我们需要安装qrcode.h库,它公开了绘制QR代码所需的方法。 [mw_shl_code=applescript,true]#include <Wire.h> #include "SSD1306.h" #include <qrcode.h>[/mw_shl_code] 接下来,我们需要声明SSD1306类实例,该实例公开了与显示器实现基本交互的各种方法,例如初始化和显示内容。 作为此类构造函数的首个参数,我们需要传递设备的I2C地址,即0x3c。作为第二和第三个参数,我们需要传递我们正在使用的I2C SDA和SDL引脚。根据前一个教程的接线图,我们分别使用ESP32的21和22号引脚。 [mw_shl_code=applescript,true] SSD1306 display(0x3c, 21, 22);[/mw_shl_code] 我们还需要声明QRcode类对象,它将公开初始化和创建QR代码所需的各种方法。 该类构造函数接收我们刚刚创建的显示对象的引用作为输入内容。 [mw_shl_code=applescript,true] QRcode qrcode (&display);[/mw_shl_code] 现在转到Arduino设置函数,我们将在显示对象上调用init方法初始化SSD1306。 [mw_shl_code=applescript,true]display.init();[/mw_shl_code] 我们还需要在qrcode对象上调用init方法对它进行初始化。 [mw_shl_code=applescript,true]qrcode.init();[/mw_shl_code] 最终为了显示QR码,我们只需调用qrcode对象的create方法,将带QR码内容的字符串作为输入进行传输。我们将简单的“Hello World”消息作为输入进行传输。 [mw_shl_code=applescript,true]qrcode.create("Hello from esp32");[/mw_shl_code] 由于我们不需要刷新显示屏,我们能够将主循环留空。最终源代码如下所示。 [mw_shl_code=applescript,true]#include <Wire.h> #include "SSD1306.h" #include <qrcode.h> SSD1306 display(0x3c, 21, 22); QRcode qrcode (&display); void setup() { display.init(); display.display(); qrcode.init(); qrcode.create("Hello from esp32"); } void loop() {} [/mw_shl_code] 代码测试 如需测试代码,只需在设备之间的所有接线完成后,使用Arduino IDE编译并上传到ESP32开发板。如简介部分所述,如果显示关于体系结构不匹配的警告,那么这些内容则可以放心地忽略。 程序完成后,您应该在显示器上看到呈现的QR码,如图2所示。  图2 - 使用ESP32在SSD1306 OLED上渲染QR码。 然后,您可以使用手机或平板电脑上的扫描应用程序扫描QR码。如图3所示,它应该包含我们在代码中所定义的内容。  图3 - 通过Android应用程序扫描QR码。 注:本文作者是Nuno Santos,他是一位和蔼可亲的电子和计算机工程师,住在葡萄牙里斯本 (Lisbon)。 他写了200多篇有关ESP32、ESP8266的有用的教程和项目。 查看更多ESP32/ESP8266教程和项目: 中文版教程 : ESP32教程 合集 英文版教程 : ESP32 tutorial 合集 |
 活跃会员
活跃会员
 牛X认证
牛X认证
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed