|
3292| 0
|
【TinkerNode NB-IoT 物联网开发板】测评(四)移动应用开发 |

|
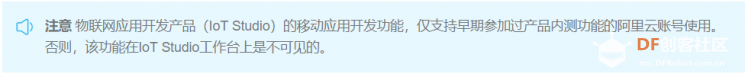
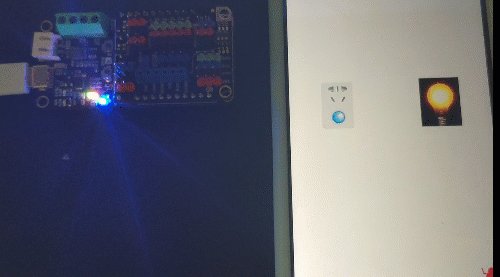
【TinkerNode NB-IoT 物联网开发板】测评(四)移动应用开发 【TinkerNode NB-IoT 物联网开发板】测评(一)开箱验机 【TinkerNode NB-IoT 物联网开发板】测评(二)运行出厂默认程序 【TinkerNode NB-IoT 物联网开发板】测评(三)MQTT控制板载LED灯开关 【TinkerNode NB-IoT 物联网开发板】测评(四)移动应用开发 本文的测评是建立移动应用开发,在手机上控制TinkerNode上的灯的开关。 去年曾经参加过阿里云物联网套件测评,写了一个系列,其中就包括了移动应用开发。但是最近一直有人在帖子下留言说移动应用开发取消了。我回了说没有取消但仍然有人留言说取消,今天看阿里云的帮助文档发现下面的提示:  一、创建项目 (此步比较简单,此处以阿里云文档中的文字简略说明,如需详细操作,请至:https://help.aliyun.com/document_detail/143151.html?spm=a2c4g.11186623.2.13.69224c07Iyw21n#task-2329210)操作步骤
二、配置应用界面 前提条件
操作步骤
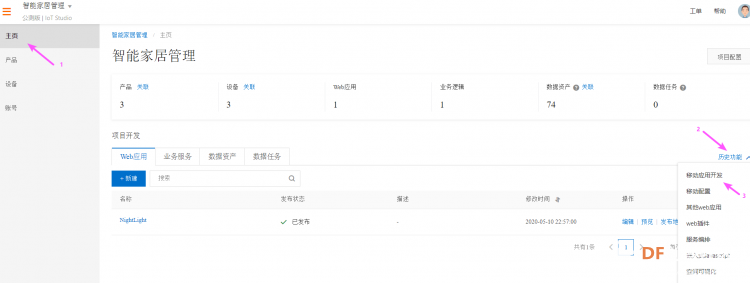
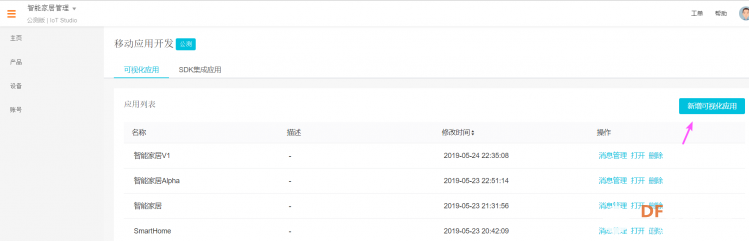
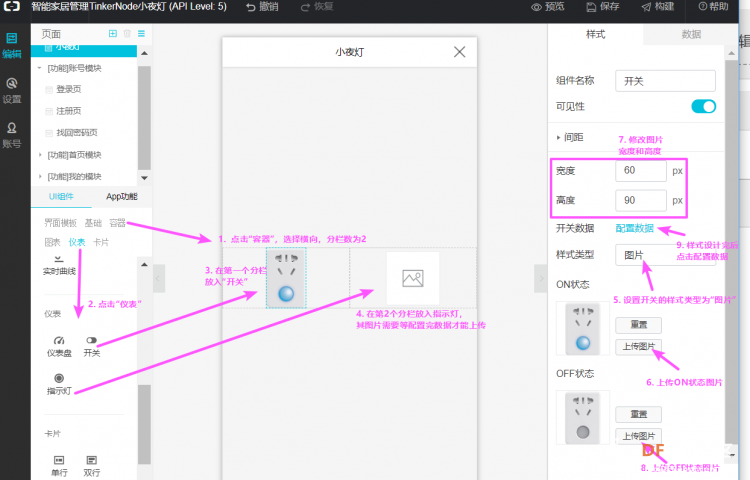
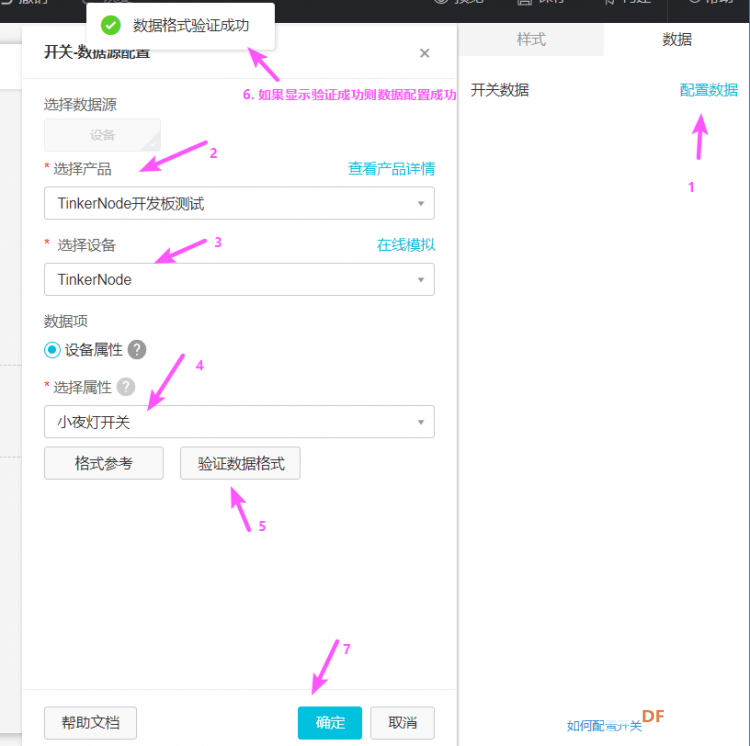
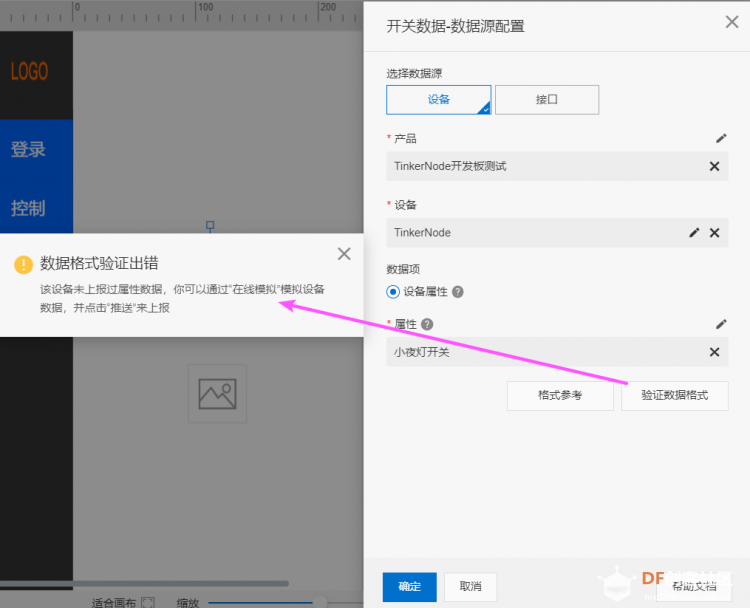
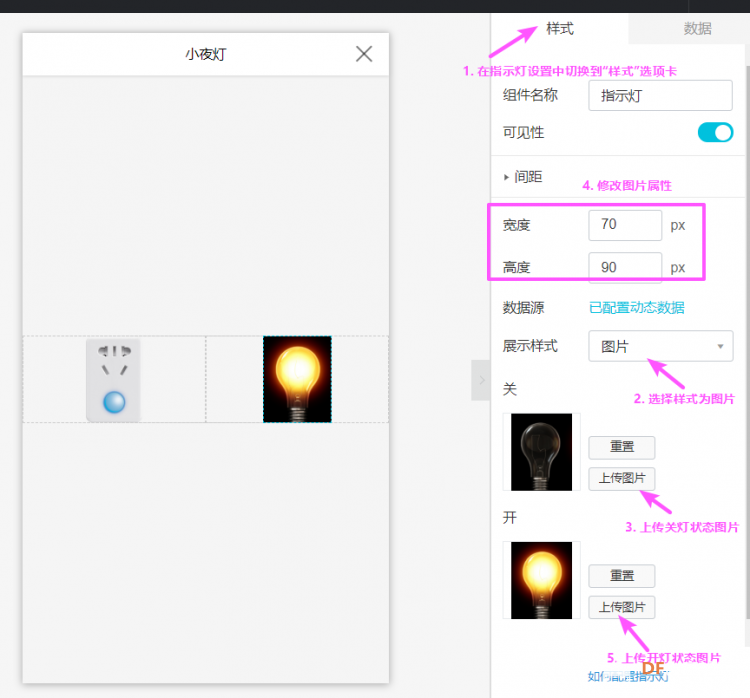
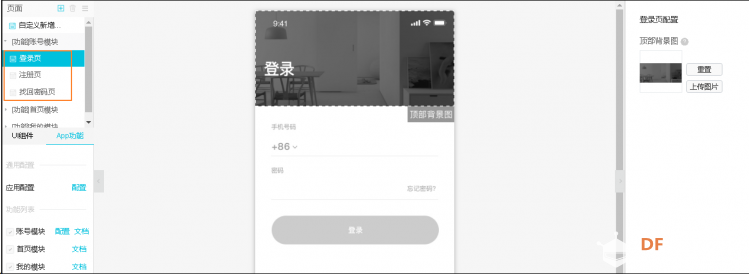
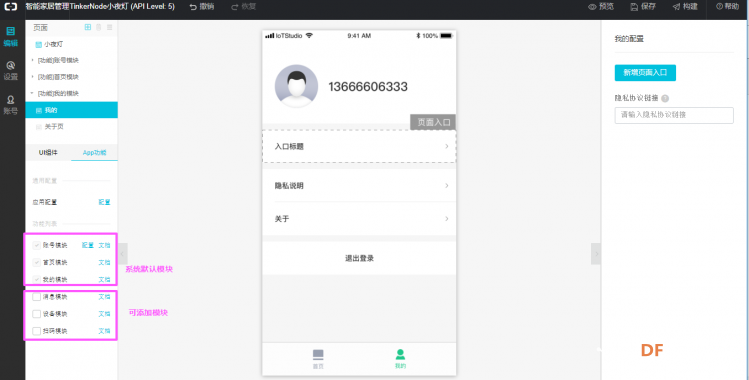
 2. 在移动应用开发页的可视化应用页签,单击新增可视化应用,然后填写信息并单击完成。  3. 页面编辑 自定义新增页,设计界面布局,如背景、UI组件位置等。 具体操作见本人另一个帖子:https://mc.dfrobot.com.cn/thread-280150-1-1.html 页面编辑结束后如下显示:  4. 配置数据 



 三、配置基本功能模块 操作步骤 基本功能模块是移动应用的必须模块。IoT Studio已预置了基本功能模块,您可以根据您的应用进行配置。

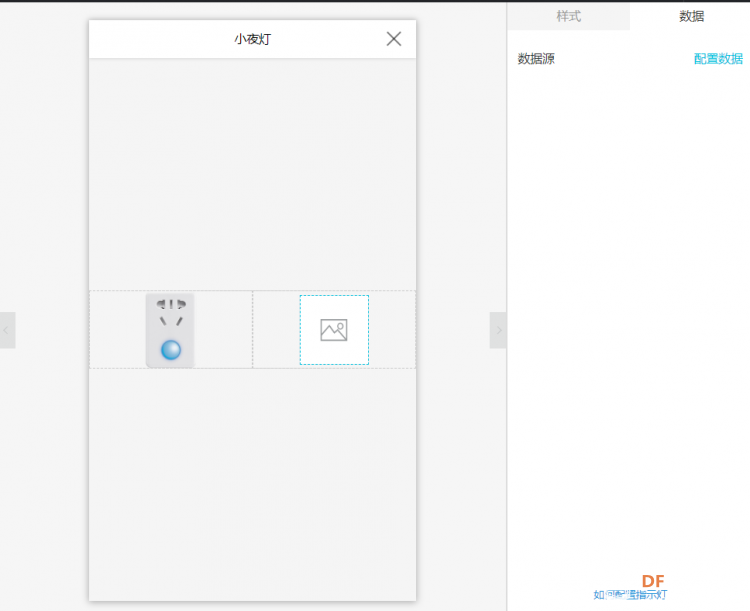
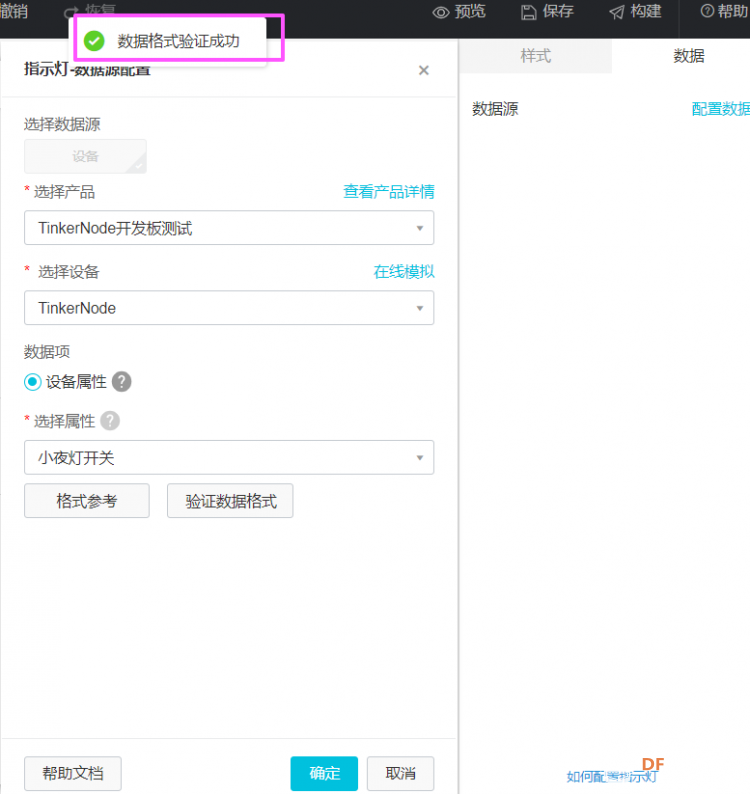
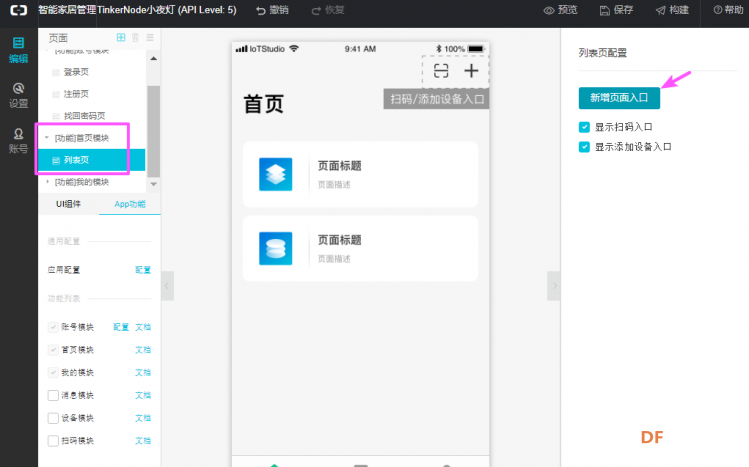
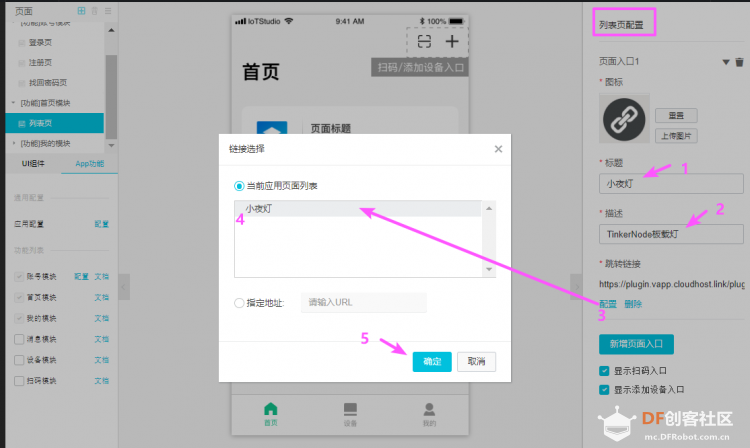
单击新增页面入口,传入图标,选择应用页面或输入URL,配置页面跳转链接,连接到应用页面或其他页面。 1. 选择“首页模块”下的列表页,单击“新增页面入口”  2. 点击“列表页配置”,输入“标题”、“描述”,点击“配置”,在弹出的窗口中选择“小夜灯”,点击“确定”  其他模块可以根据自己需要构建  四、构建应用





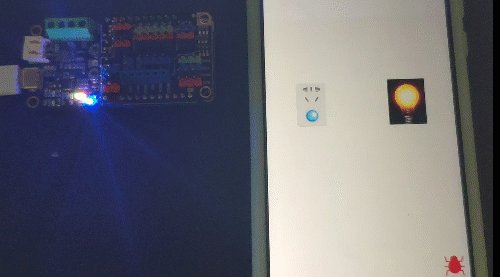
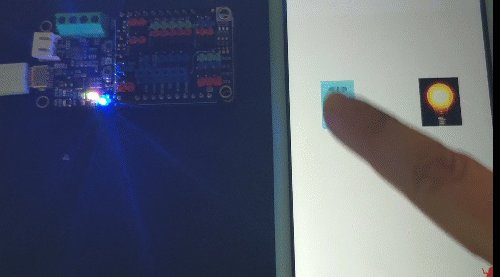
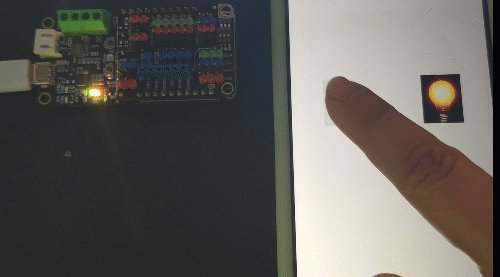
 (不知道为什么指示灯不会变,只是开关的图片能根据灯的开关变化,检查设置没有问题)
 阿里云文档: 编辑页面:https://help.aliyun.com/document_detail/125534.html?spm=a2c4g.11186623.6.633.7c017545m5X8Ka 移动应用开发:https://help.aliyun.com/document_detail/110476.html?spm=a2c4g.11186623.6.738.230b4c07WTJJn6 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed