|
11675| 7
|
[MP动手做] MicroPython动手做(40)——机器视觉之图像基础 2 |
|
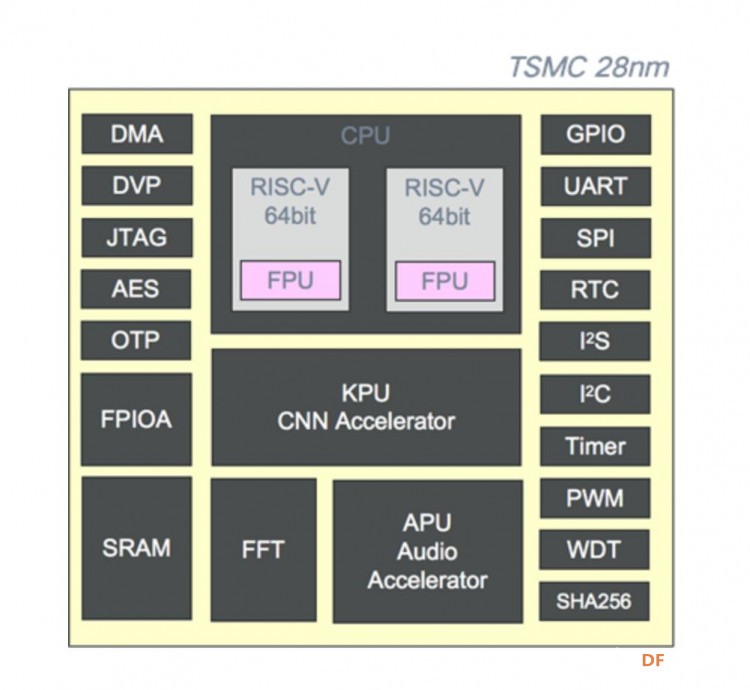
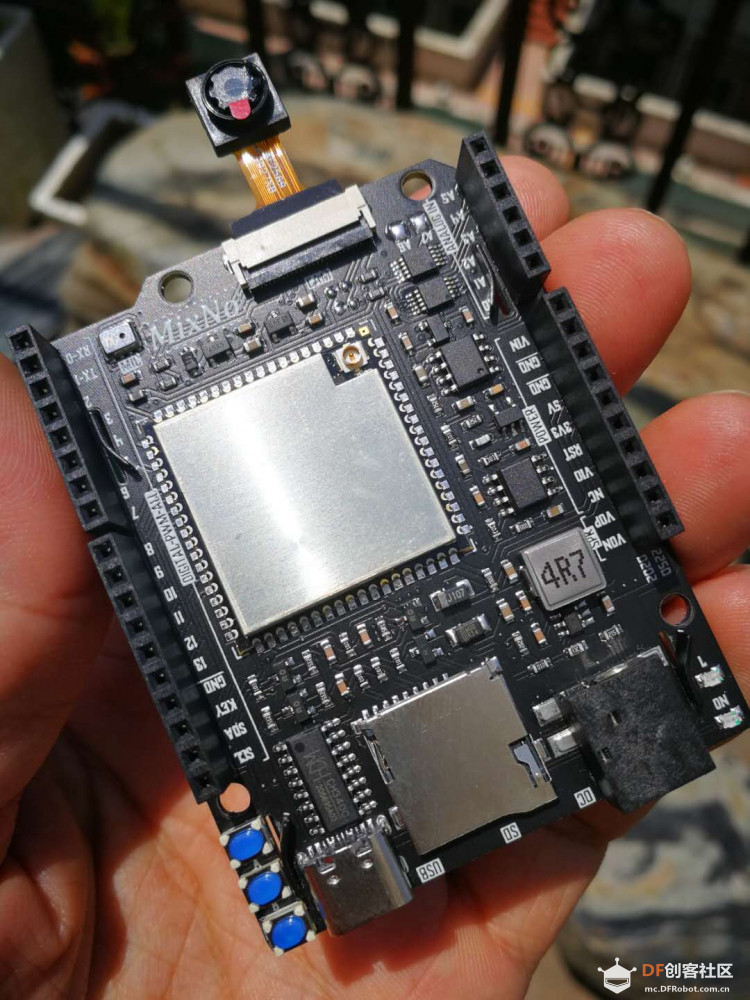
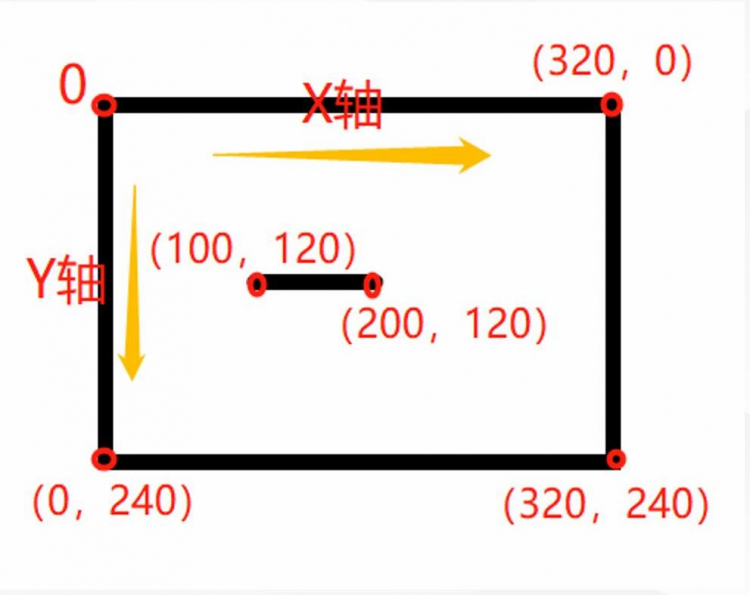
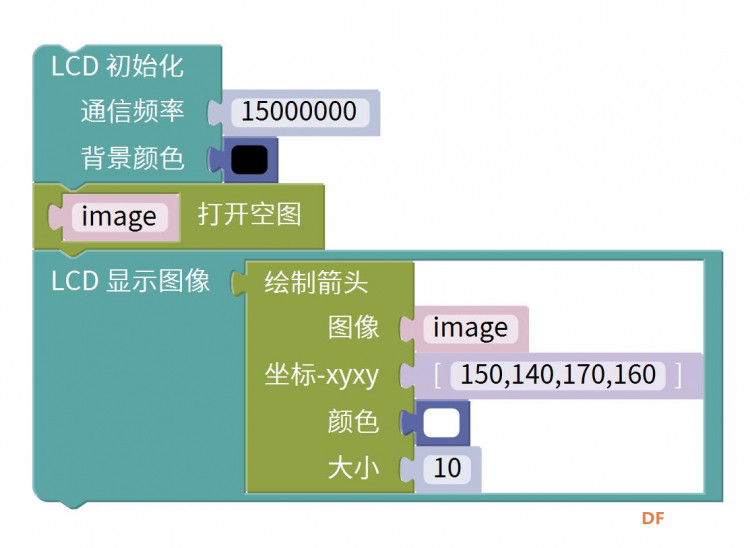
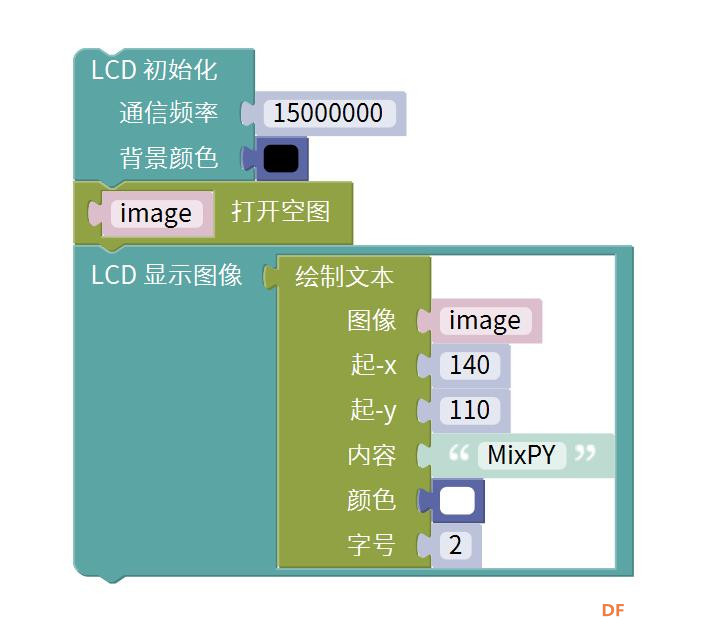
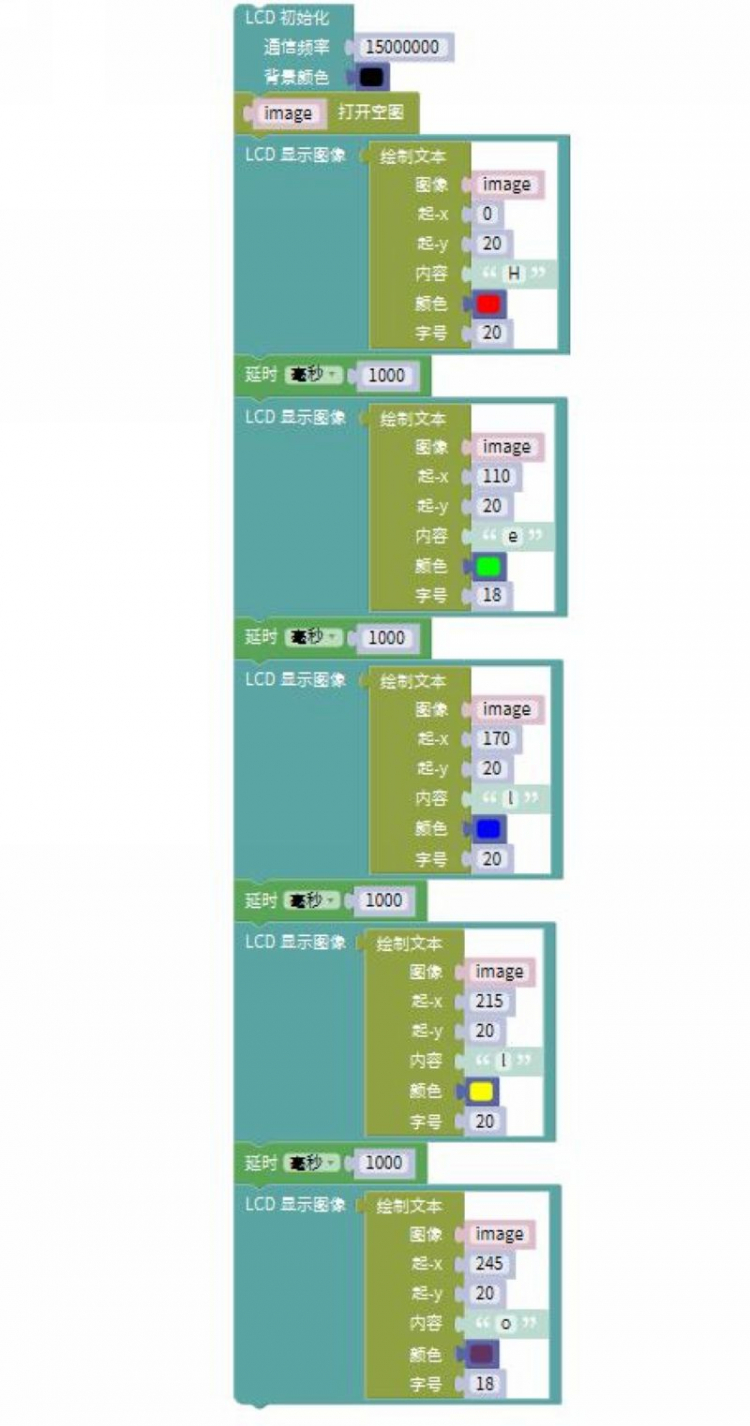
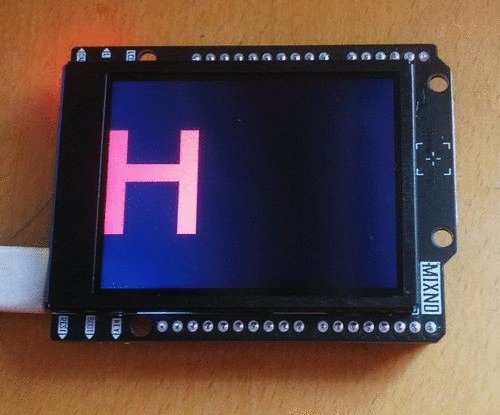
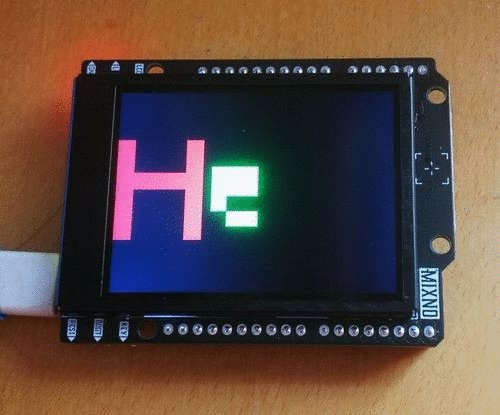
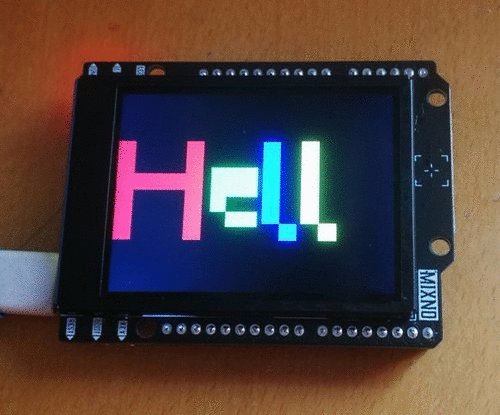
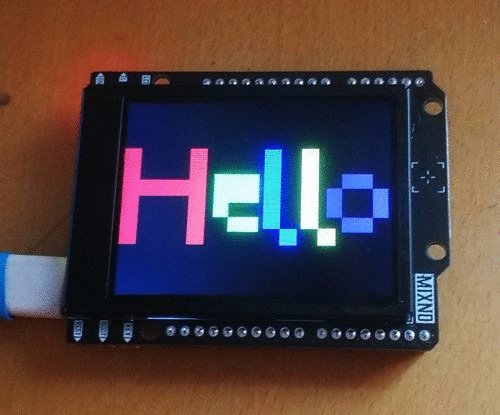
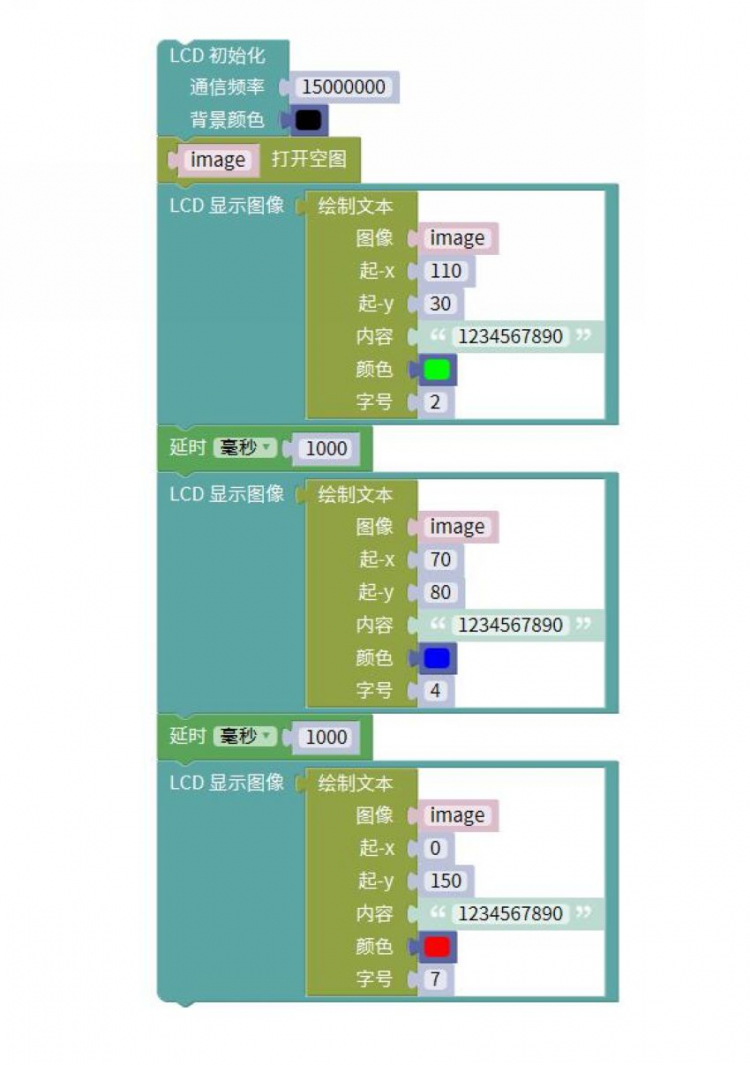
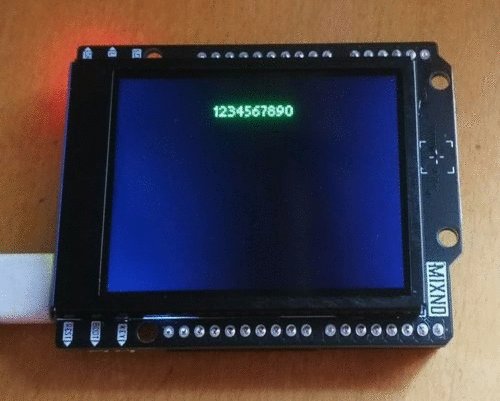
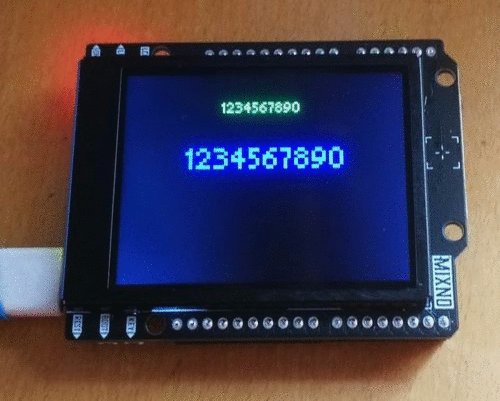
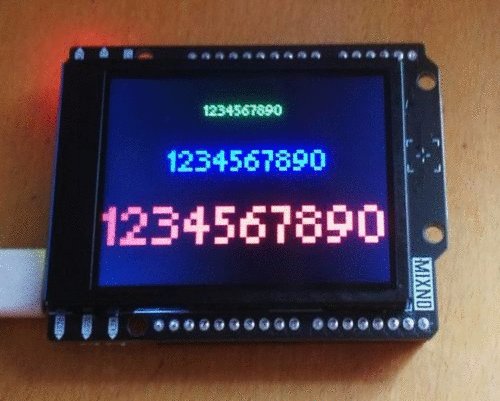
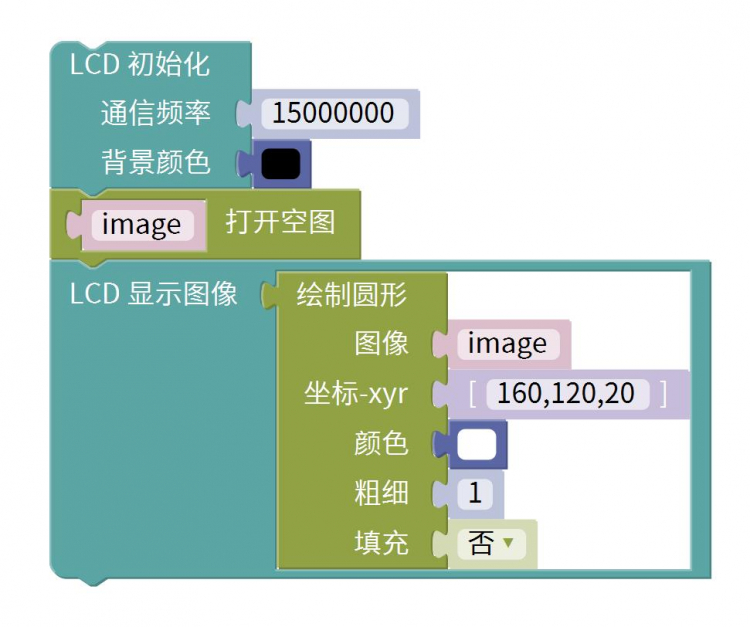
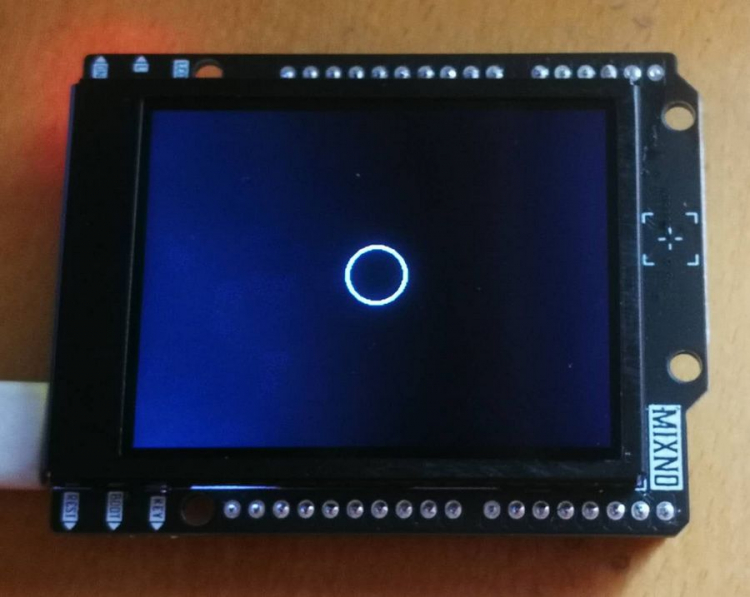
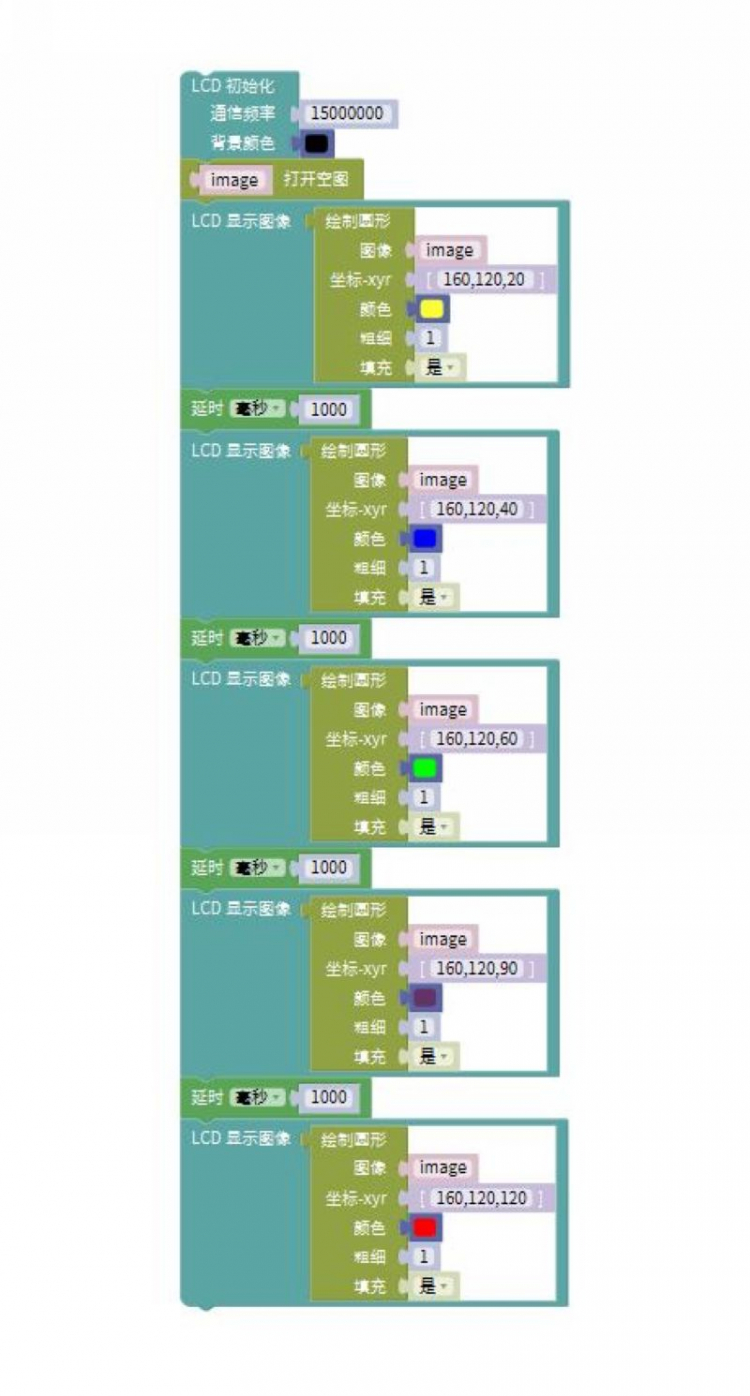
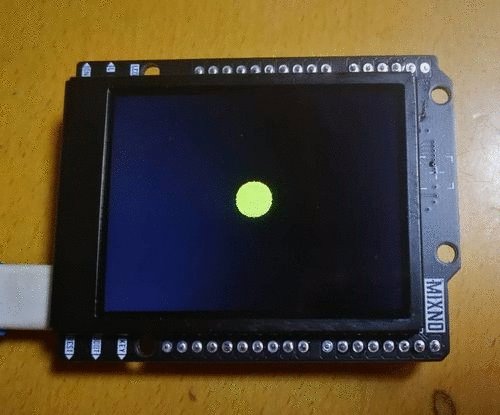
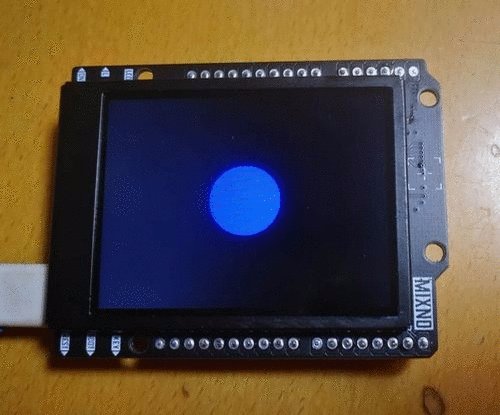
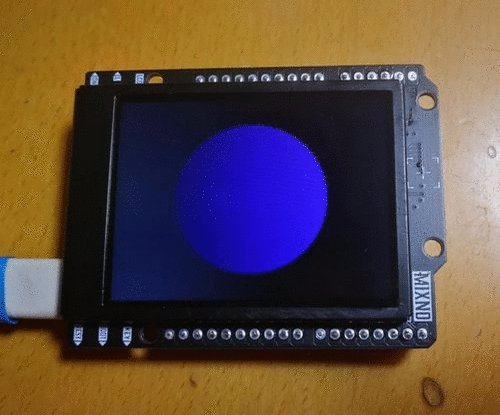
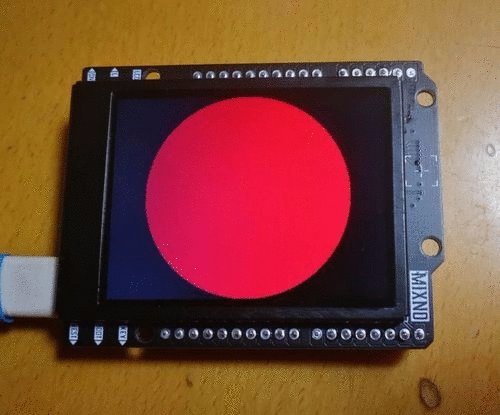
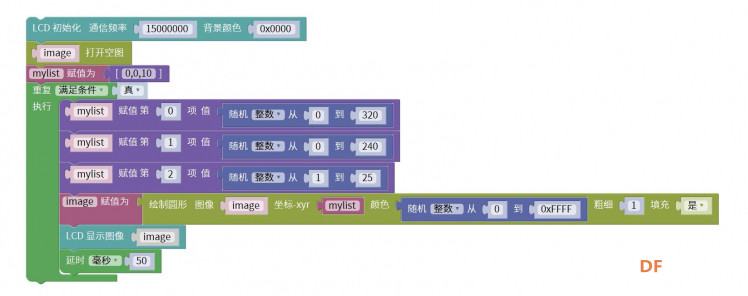
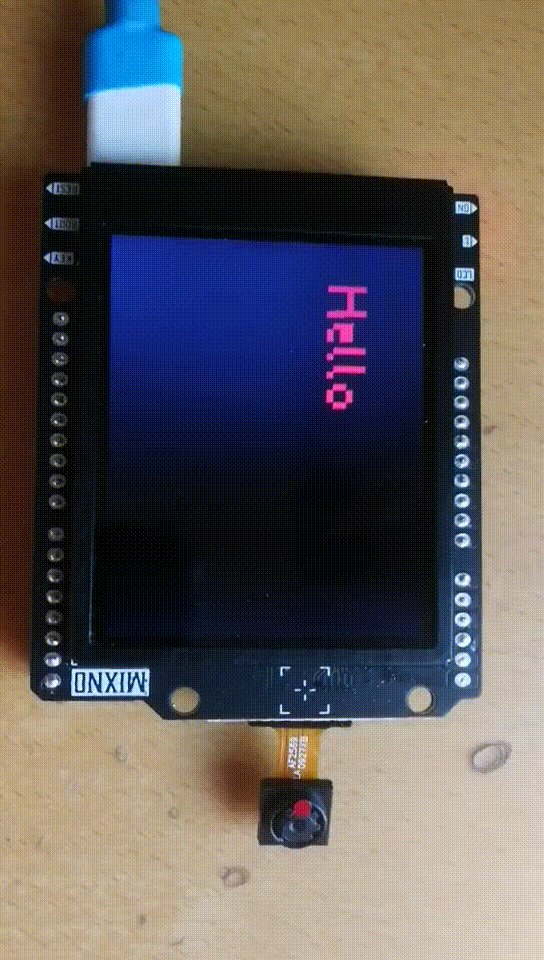
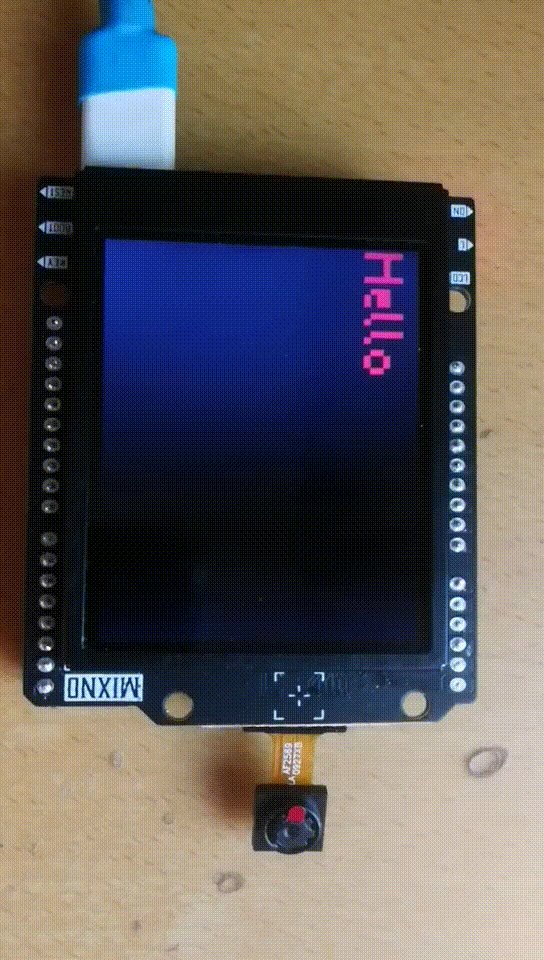
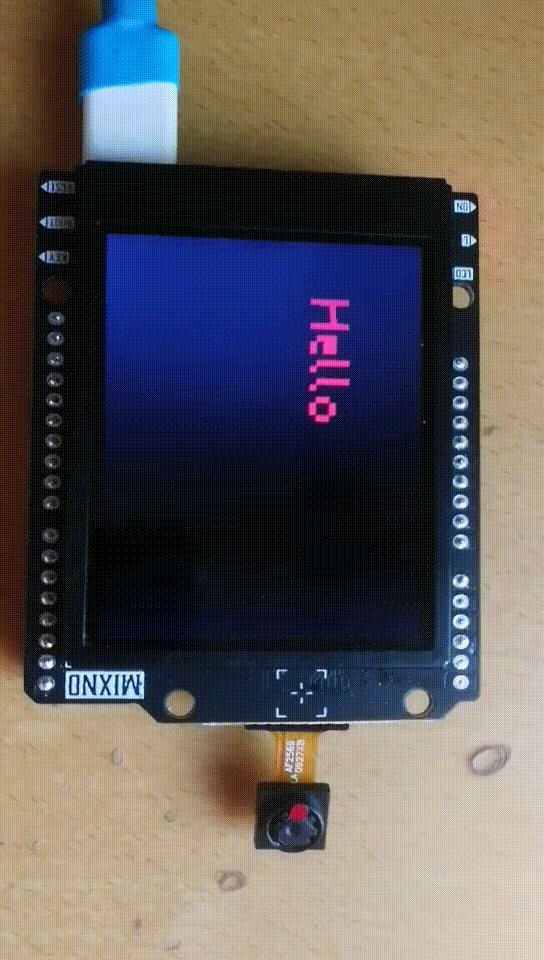
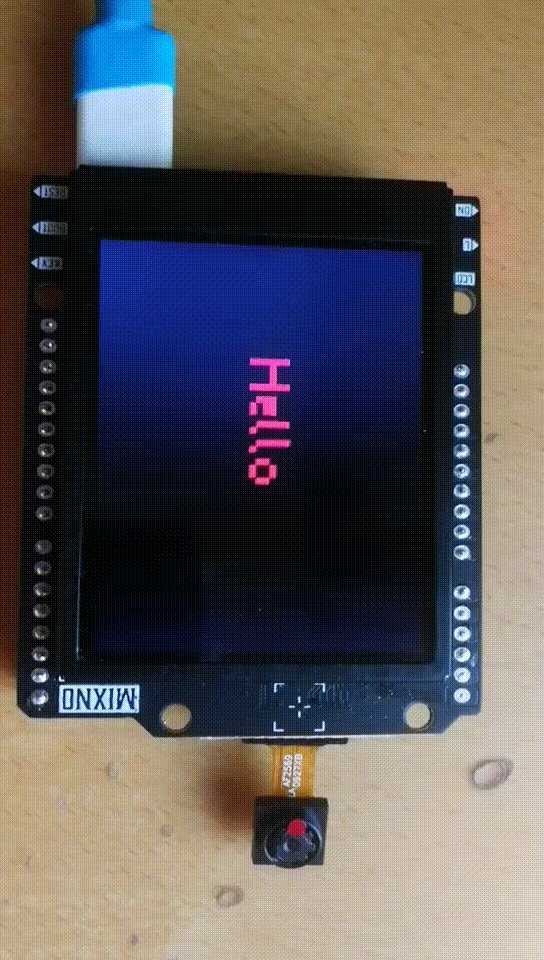
本帖最后由 驴友花雕 于 2020-7-11 17:19 编辑 1、知识点——K210芯片 2018年9月6日,嘉楠科技推出自主设计研发的全球首款基于RISC-V的量产商用边缘智能计算芯片勘智K210。该芯片依托于完全自主研发的AI神经网络加速器KPU,具备自主IP、视听兼具与可编程能力三大特点,能够充分适配多个业务场景的需求。作为嘉楠科技自主研发的边缘侧AI芯片,勘智K210兼具高能耗比和灵活性。在算力方面,勘智K210可在0.3W的条件下提供1TOP的算力支持,充分适配在多数业务场景中低功耗约束下的算力需求。 在芯片集成度方面,勘智K210采用视听一体化设计。在机器视觉上,芯片基于自主研发的神经网络加速器KPU,可完成基于神经网络的图像分类任务,进行人脸识别与检测,以及实时获被检测目标的分类。在听觉能力上,芯片自带APU语音处理单元,最高可支持8路音频数据及16个方向,无需占用CPU即可实现声源定向、声场成像、波束形成、语音识别与唤醒等功能。  K210系统架构 K210 包含 RISC-V 64 位双核 CPU,每个核心内置独立 FPU. K210 的核心功能是机器视觉与听觉,其包含用于计算卷积人工神经网络的 KPU 与用于处理麦克风阵列输入的 APU. 同时 K210 具备快速傅里叶变换加速器,可以进行高性能复数 FFT 计算。因此对于大多数机器学习算法,K210 具备高性能处理能力。K210 内嵌 AES 与 SHA256 算法加速器,为用户提供基本安全功能。K210 拥有高性能、低功耗的 SRAM,以及功能强大的 DMA,在数据吞吐能力方面性能优异。K210 具备丰富的外设单元,分别是:DVP、JTAG、OTP、FPIOA、GPIO、UART、SPI、RTC、I²S、I²C、WDT、Timer 与 PWM,可满足海量应用场景。 在AI领域,神经网络属于计算密集型场景,人脸识别等算法往往会受到边缘侧应用场景的功耗限制。嘉楠表示ARM在实际计算的过程中往往会伴随大量的能耗,并不是非常经济的架构。公开资料显示,嘉楠是RISC-V联盟中前五家使用RISC-V架构的厂商之一。在勘智系列AI芯片的研发中,嘉楠使用了RISC-V RocketChip,减少了大量相关的工作量,也节省了大量的研发人力成本,以及IP授权的成本。 目前,勘智K210及其开发模组受到不少开发者的青睐,吸引了来自百度、阿里等国内顶尖AI团队的目光。例如嘉楠为百度AI开发平台PaddlePaddle定制开发模组PaddlePi-K210,打通了PaddlePaddle 模型设备端部署解决方案。开发人员不需要硬件更改,使用公版模具就可以一直做到样品阶段。在前沿项目的探索上,勘智K210兼容阿里最新TinyML算法模型,是可用于探索TinyML科研项目的RV平台。  2、实验硬件及软件平台 使用MixPY与MixNO开发板硬件以及MixPY软件平台,发挥AI人工智能 K210芯片的算力优势,引入机器视觉概念,从简单的图像基础开始,通过一些MicroPython实际图像处理的小案例,着手学习在LCD屏幕上绘制直线、矩形、圆形和文字等。  实验LCD屏幕  3、绘制箭头 绘制箭头函数 [mw_shl_code=python,false].draw_arrow(x0,y0,x1,y1[,color[,thickness=1]])[/mw_shl_code] 图像上绘制一个箭头 参数: x0,y0,x1,y1:绘制的箭头的起点坐标与终点坐标,可以为单独传递,也可以为元组 color:绘制的箭头颜色(默认白色): RGB56516 位的颜色值,比如0xFFFF RGB888元组, 比如(236, 36, 36) GRAYSCALE灰度图素值(0-255) thickness:控制箭头的粗细像素 返回: 返回一个图像对象 不支持压缩图像 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #绘制箭头 import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() lcd.display(image.draw_arrow([150,140,170,160],65535,10))[/mw_shl_code] MixPY 实验图形编程  实验场景图  MicroPython动手做(40)——机器视觉之图像基础 2 绘制移动的彩色箭头 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #绘制移动的彩色箭头 import time import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() lcd.display(image.draw_arrow([30,40,155,115],248,15)) time.sleep_ms(1000) lcd.display(image.draw_arrow([299,40,175,111],57351,15)) time.sleep_ms(1000) lcd.display(image.draw_arrow([280,220,176,135],7936,15)) time.sleep_ms(1000) lcd.display(image.draw_arrow([10,240,157,128],57599,15))[/mw_shl_code] MixPY 实验图形编程  实验场景图  4、绘制文本(英文字母与数字) 绘制文本函数 [mw_shl_code=python,false].draw_string(x,y,text[,color[,scale=1[,x_spacing=0[,y_spacing=0[,mono_space=True]]]]])[/mw_shl_code] 在 图像中的(x, y)起点位置开始绘制文本 参数: x,y:绘制的文本的起点坐标(左上角),可以为单独传递,也可以为元组 color:绘制的圆形颜色(默认白色): RGB56516 位的颜色值,比如0xFFFF RGB888元组, 比如(236, 36, 36) GRAYSCALE灰度图素值(0-255) scale设置图像上文本的大小(字号) x_spacing:设置字符间距,字符之间添加(如果是正数)或减去(如果是负数)x像素 y_spacing:设置行间距,字符之间添加(如果是正数)或减去(如果是负数)y像素 mono_space:默认为True,强制文本间距固定,设置False以获得非固定宽度的字符间距 返回: 返回一个图像对象 不支持压缩图像 MicroPython动手做(40)——机器视觉之图像基础 2 绘制文本(英文字母与数字) [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #绘制文本(英文字母与数字) import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() lcd.display(image.draw_string(140,110,"MixPY",65535,2,mono_space=0))[/mw_shl_code] MixPY 实验图形编程  实验场景图  #MicroPython动手做(40)——机器视觉之图像基础 2 #逐字打印彩色文本Hello [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #逐字打印彩色文本Hello import time import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() lcd.display(image.draw_string(0,20,"H",248,20,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(110,20,"e",57351,18,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(170,20,"l",7936,20,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(215,20,"l",57599,20,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(245,20,"o",35937,18,mono_space=0))[/mw_shl_code] MixPY 实验图形编程  实验场景效果图  #MicroPython动手做(40)——机器视觉之图像基础 2 #逐行显示彩色数字 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #逐行显示彩色数字 import time import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() lcd.display(image.draw_string(110,30,"1234567890",57351,2,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(70,80,"1234567890",7936,4,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(0,140,"1234567890",248,7,mono_space=0))[/mw_shl_code] MixPY 实验图形编程  实验场景效果图  5、绘制圆形 绘制圆形函数 [mw_shl_code=python,false].draw_circle(x,y,radius[,color[,thickness=1[,fill=False]]])[/mw_shl_code] 图像上绘制一个圆形 参数: x,y,radius:绘制的圆形的圆心坐标与半径,可以为单独传递,也可以为元组 color:绘制的圆形颜色(默认白色): RGB56516 位的颜色值,比如0xFFFF RGB888元组, 比如(236, 36, 36) GRAYSCALE灰度图素值(0-255) thickness:控制圆形的条框粗细像素 fill:为True以填充圆形 返回: 返回一个图像对象 不支持压缩图像 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #绘制圆形 import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() lcd.display(image.draw_circle([160,120,20],65535,1,0))[/mw_shl_code] MixPY 实验图形编程  实验场景效果图  #MicroPython动手做(40)——机器视觉之图像基础 2 #绘制彩色实心圆 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #绘制彩色实心圆 import time import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() lcd.display(image.draw_circle([160,120,20],59135,1,1)) time.sleep_ms(1000) lcd.display(image.draw_circle([160,120,40],7936,1,1)) time.sleep_ms(1000) lcd.display(image.draw_circle([160,120,60],57351,1,1)) time.sleep_ms(1000) lcd.display(image.draw_circle([160,120,90],35937,1,1)) time.sleep_ms(1000) lcd.display(image.draw_circle([160,120,120],248,1,1))[/mw_shl_code] MixPY 实验图形编程  实验场景效果图  #MicroPython动手做(40)——机器视觉之图像基础 2 #在屏幕上一直绘制小圆圈 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #在屏幕上一直绘制小圆圈 import time import random import mixno import lcd import image lcd.init(freq=15000000,color=0x0000) image = image.Image() mylist = [0,0,10] while True: mylist[0] = random.randint(0, 320) mylist[1] = random.randint(0, 240) mylist[2] = random.randint(1, 25) image = image.draw_circle(mylist,(random.randint(0, 0xFFFF)),1,1) lcd.display(image) time.sleep_ms(50)[/mw_shl_code] MixPY 实验图形编程  #MicroPython动手做(40)——机器视觉之图像基础 2 #在屏幕上一直绘制小圆圈(实验视频) https://v.youku.com/v_show/id_XN ... oneSokuUgc_1.dtitle 6、移动的文本 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #移动的文本Hello import time import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() while True: for i in range(0, 200, 1): lcd.display(image.draw_string(i,i,"Hello",248,5,mono_space=0)) time.sleep_ms(10) image.clear() for i in range(200, 0, -1): lcd.display(image.draw_string(i,i,"Hello",248,5,mono_space=0)) time.sleep_ms(10) image.clear()[/mw_shl_code] 实验场景效果图  MixPY 实验图形编程  |
|
6、移动的文本 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #移动的文本Hello import time import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() while True: for i in range(0, 200, 1): lcd.display(image.draw_string(i,i,"Hello",248,5,mono_space=0)) time.sleep_ms(10) image.clear() for i in range(200, 0, -1): lcd.display(image.draw_string(i,i,"Hello",248,5,mono_space=0)) time.sleep_ms(10) image.clear()[/mw_shl_code] |
|
7、跳动变色的X字母 [mw_shl_code=python,false]#MicroPython动手做(40)——机器视觉之图像基础 2 #跳动变色的X字母 import time import mixno import lcd import image lcd.init(freq=15000000,color=0) image = image.Image() while True: lcd.display(image.draw_string(120,30,"X",248,20,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(120,30,"X",57351,20,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(120,30,"X",7936,20,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(120,30,"X",0,20,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(100,0,"X",248,28,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(100,0,"X",57351,28,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(100,0,"X",7936,28,mono_space=0)) time.sleep_ms(1000) lcd.display(image.draw_string(100,0,"X",0,28,mono_space=0)) time.sleep_ms(1000)[/mw_shl_code] |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed