这次使用CopperCube 制作2个球体,然后可以通过 FireBeetle 控制这两个球体的颜色。
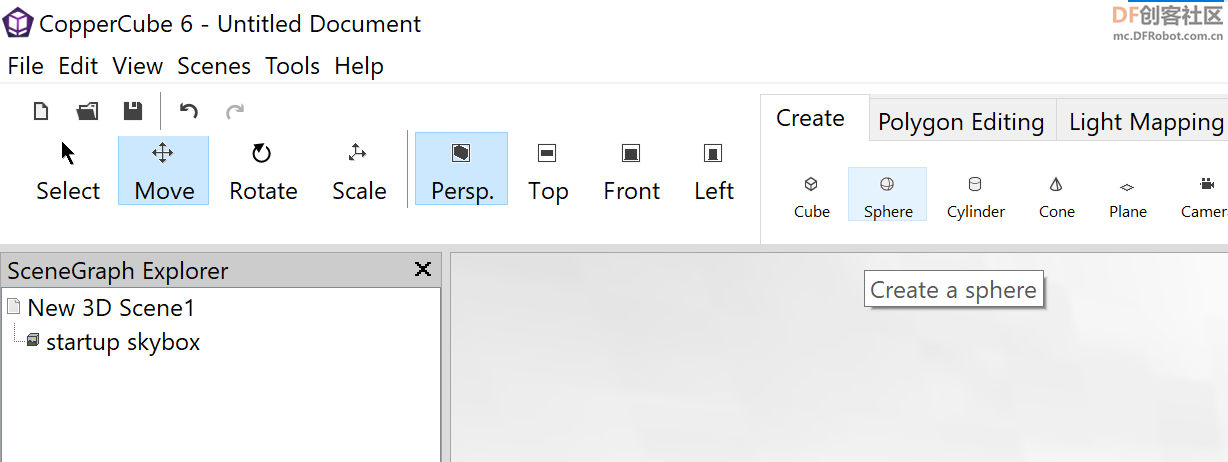
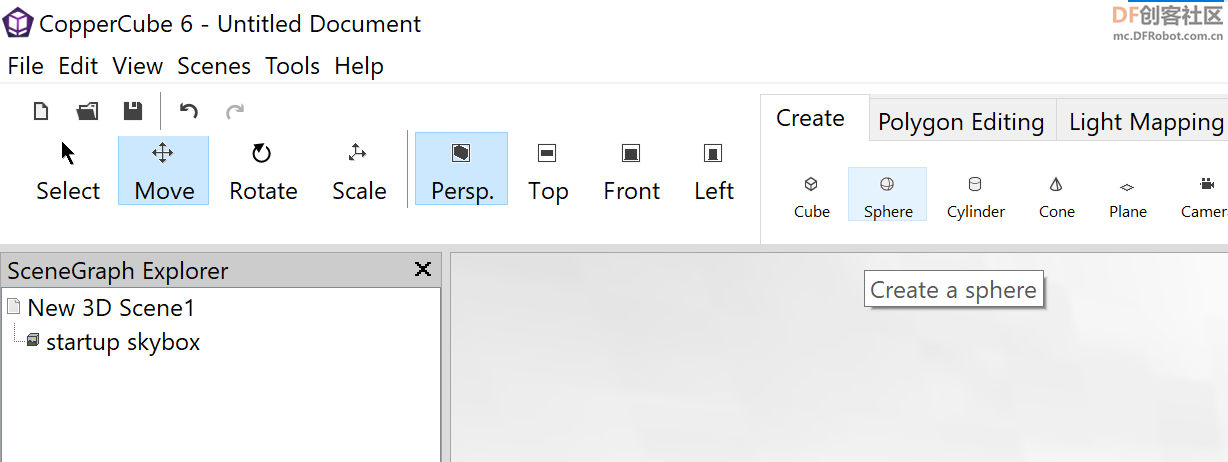
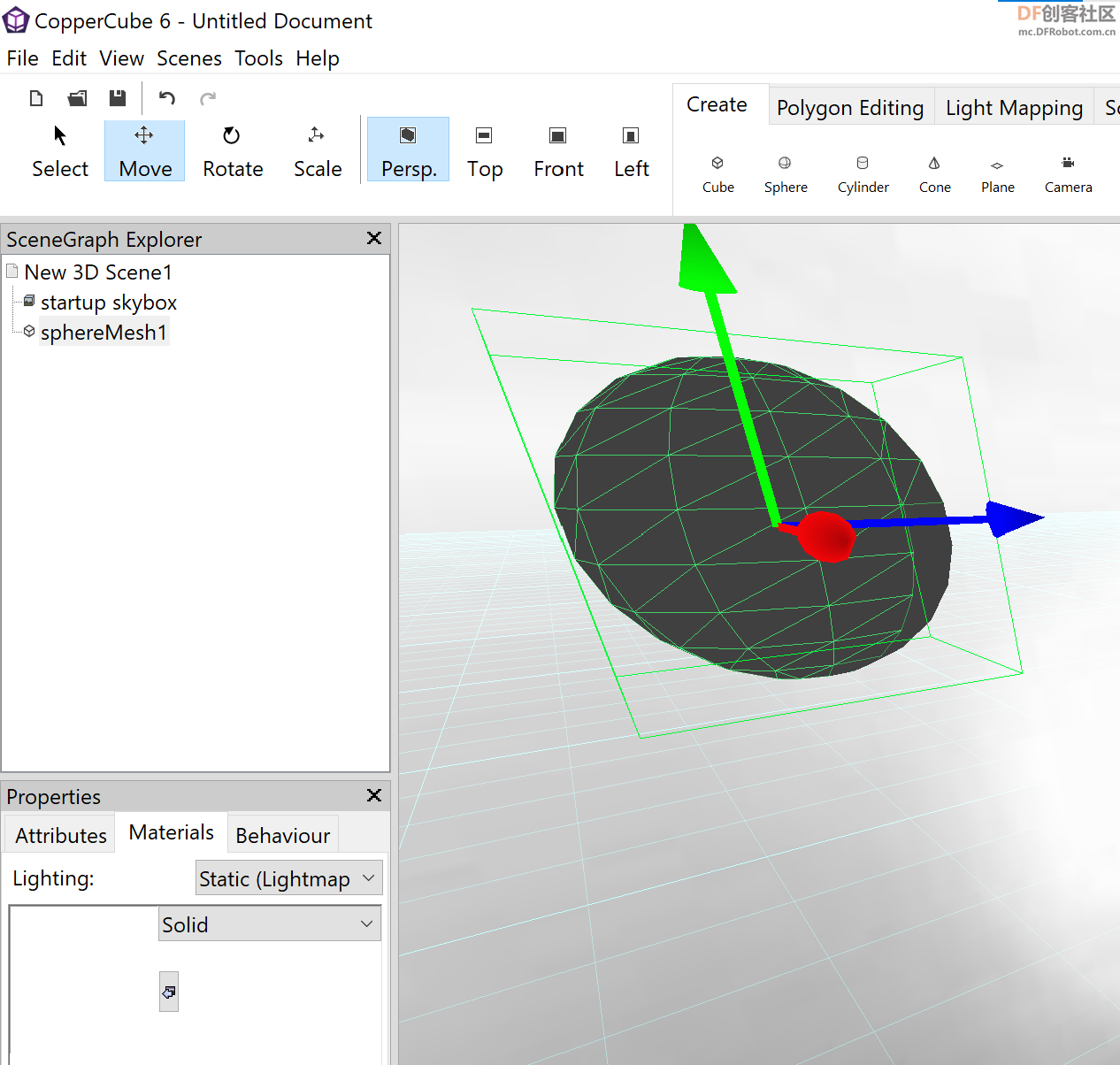
1. 创建一个新的场景,删除场景中自带的立方体,然后创建一个球体(Sphere)

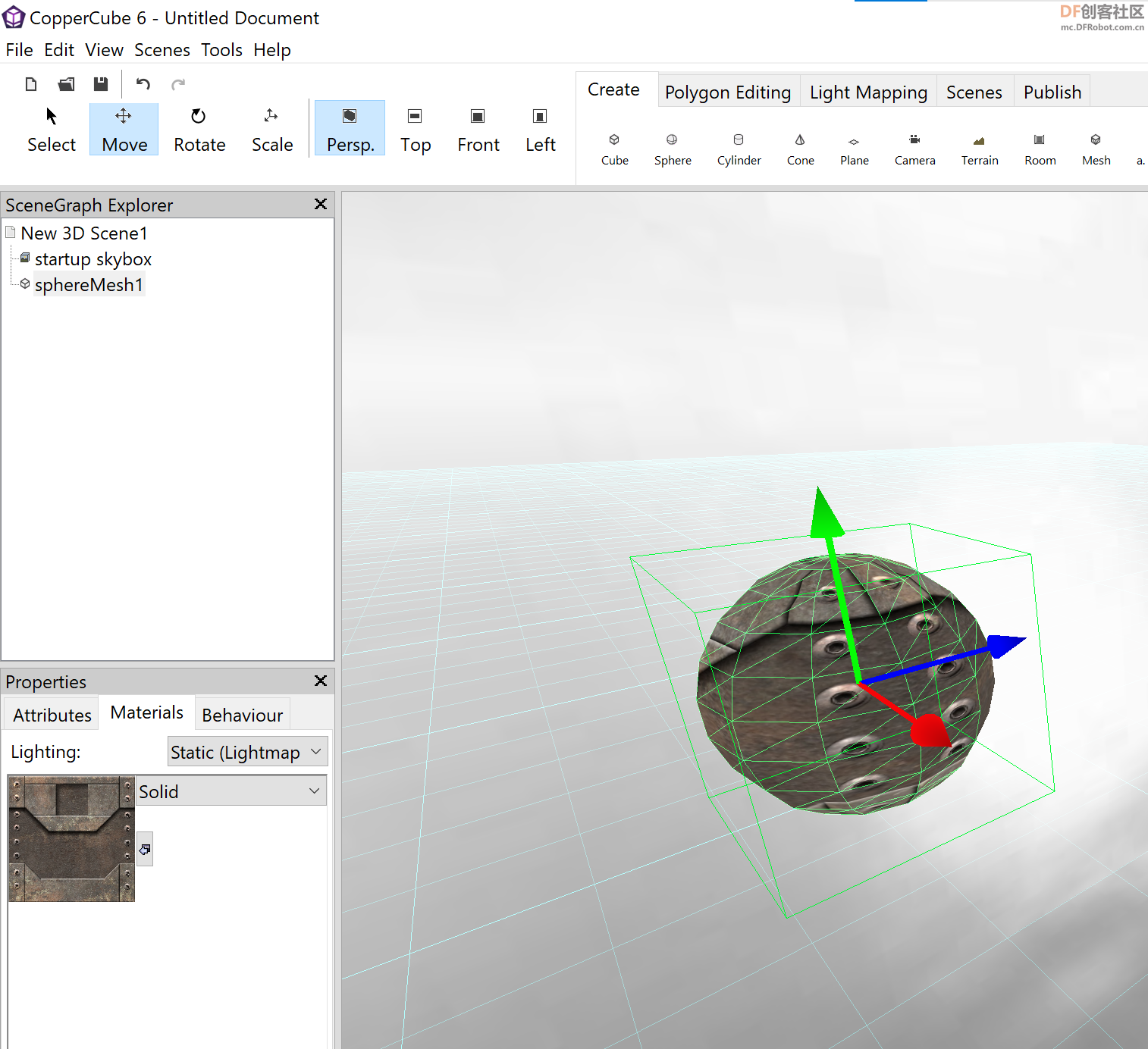
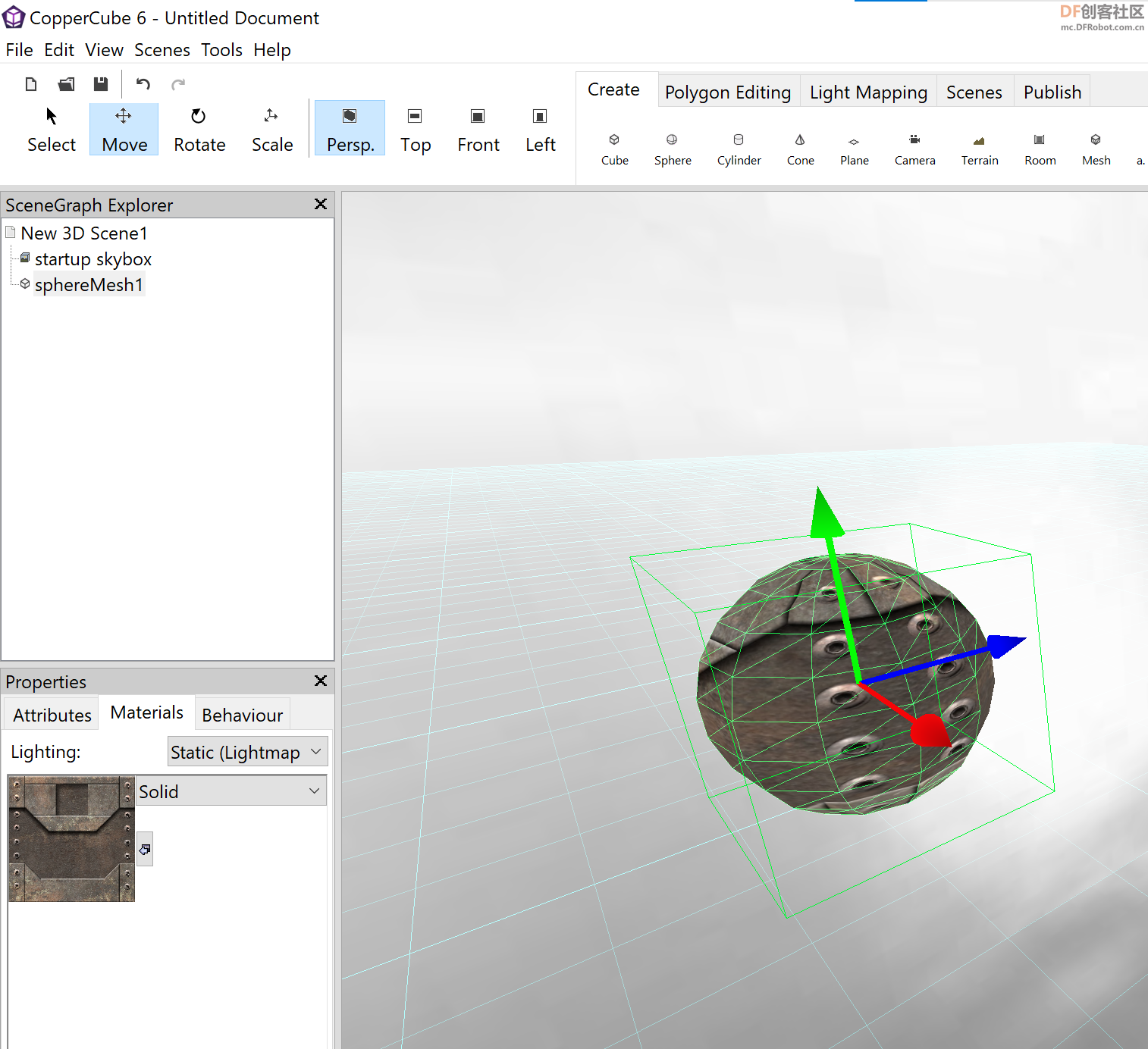
2. 新建的球体是自带贴图的,这个贴图来自前面立方

| | | - 关闭
- [url=]上传图片[/url]
- [url=]相册图片[/url]
- [url=]网络图片[/url]
|
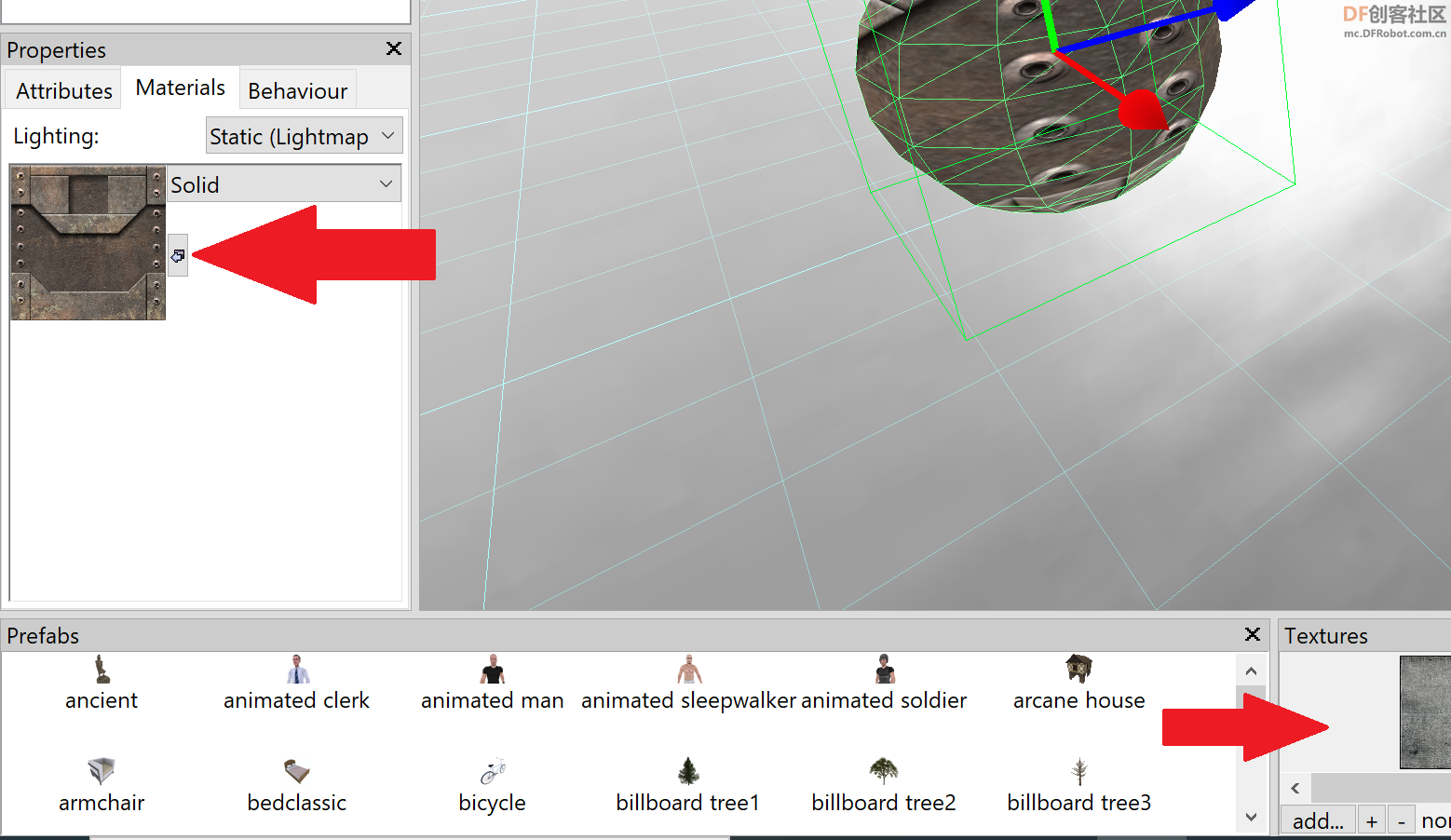
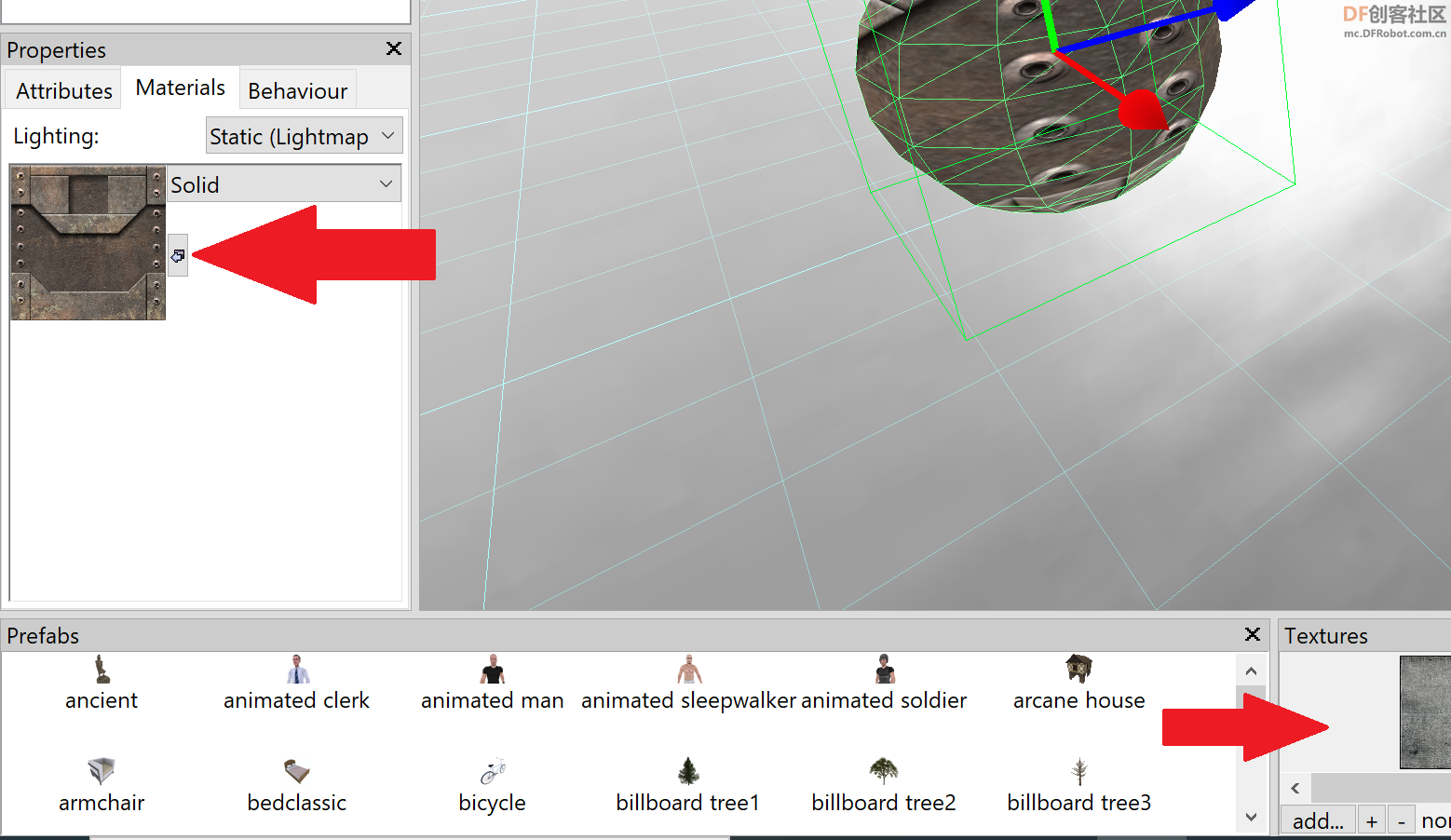
3. 选中球体,在Textures中选择第一个空贴图,然后在属性的 Materials 中点击更换贴图

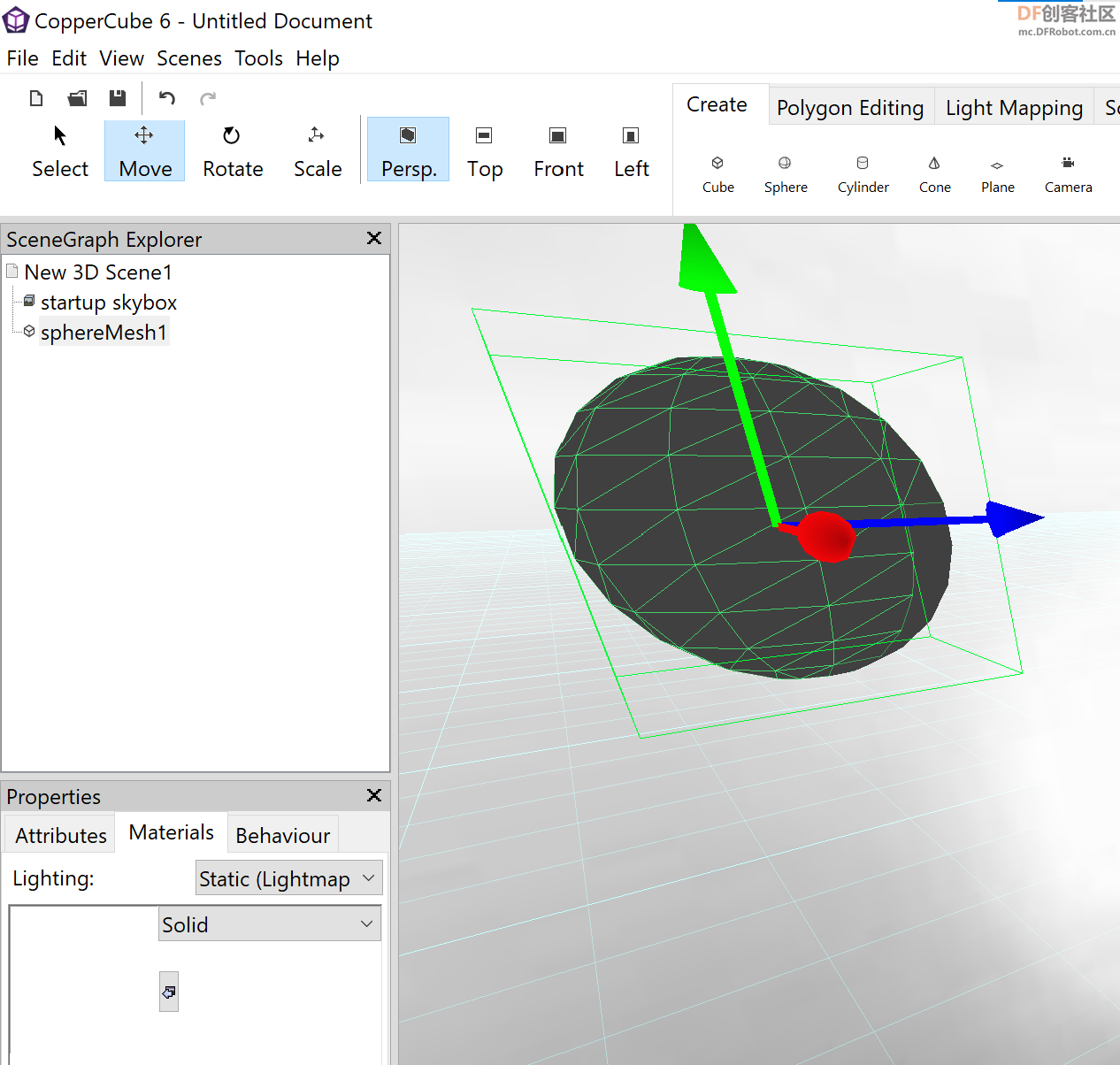
4. 之后球体上面的贴图就为空了

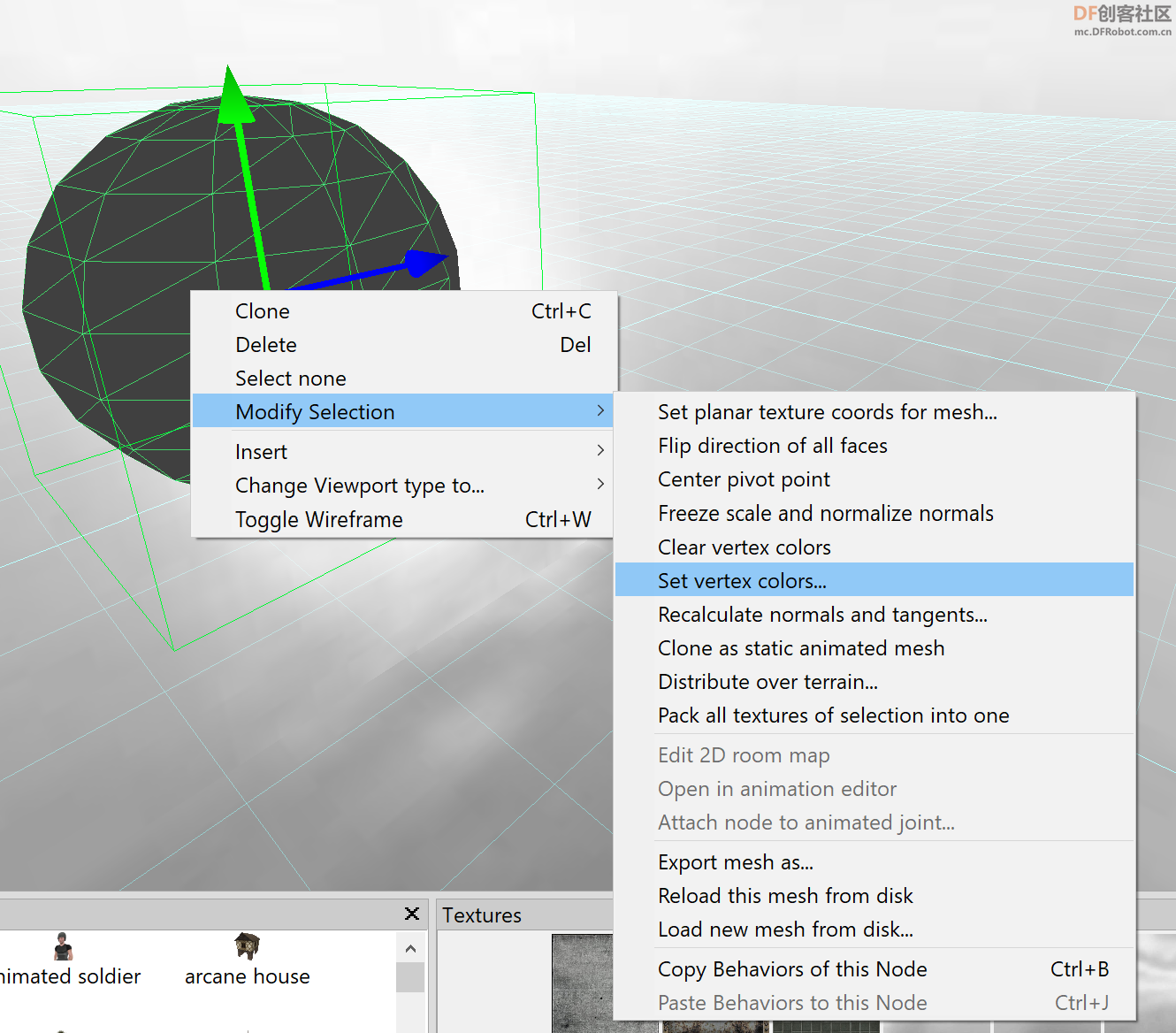
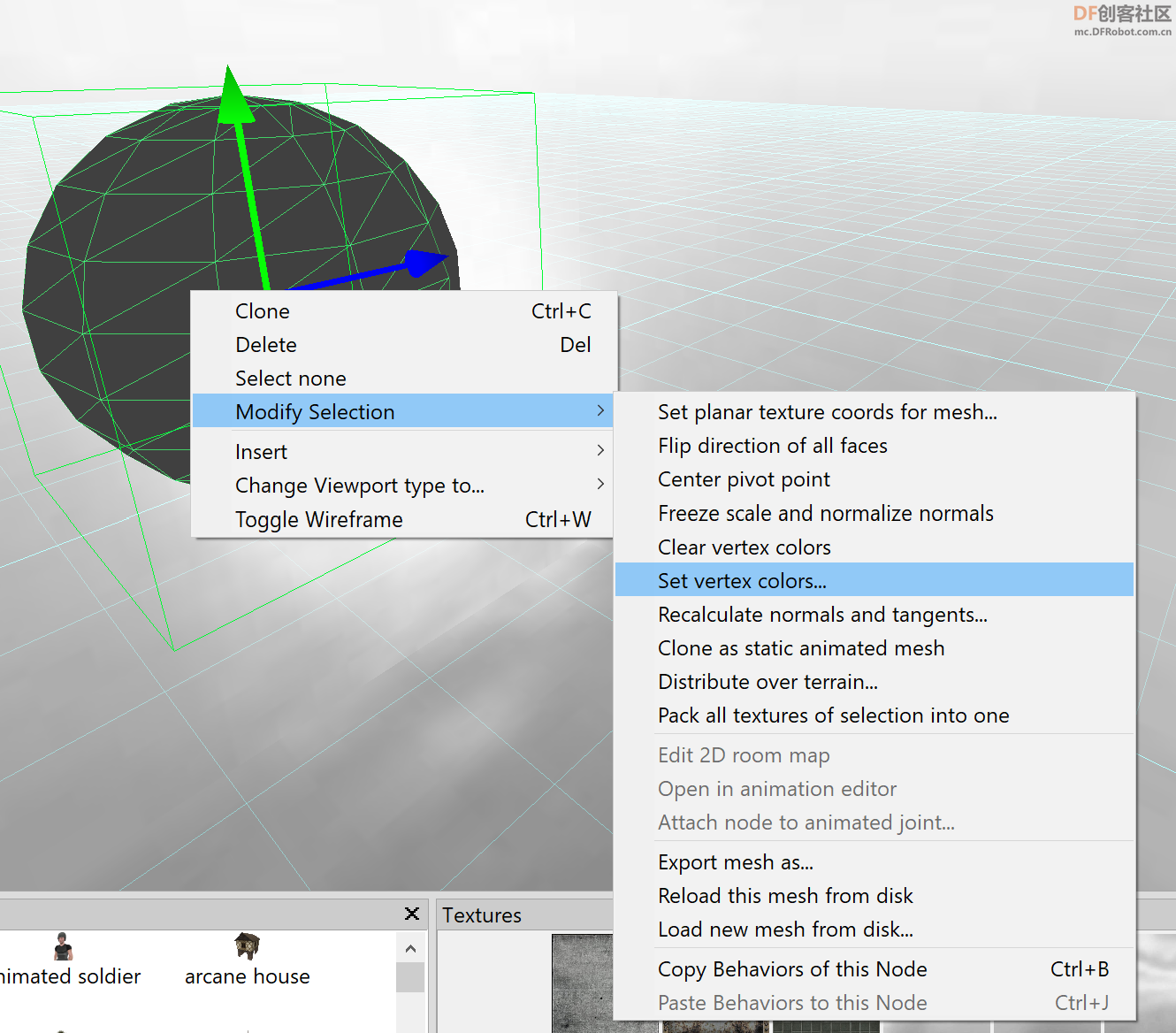
5. 为了便于观察,我们给图赋予一个颜色,选中物体后右键,在弹出菜单中 选择 “Modify Selection”->”Setvertex Colors”。 在弹出的调色板上选择你喜欢的颜色

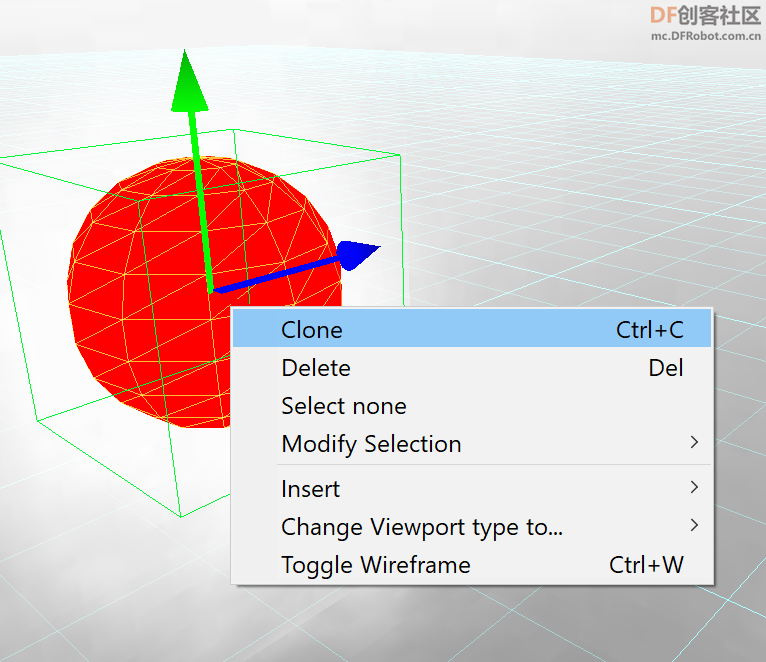
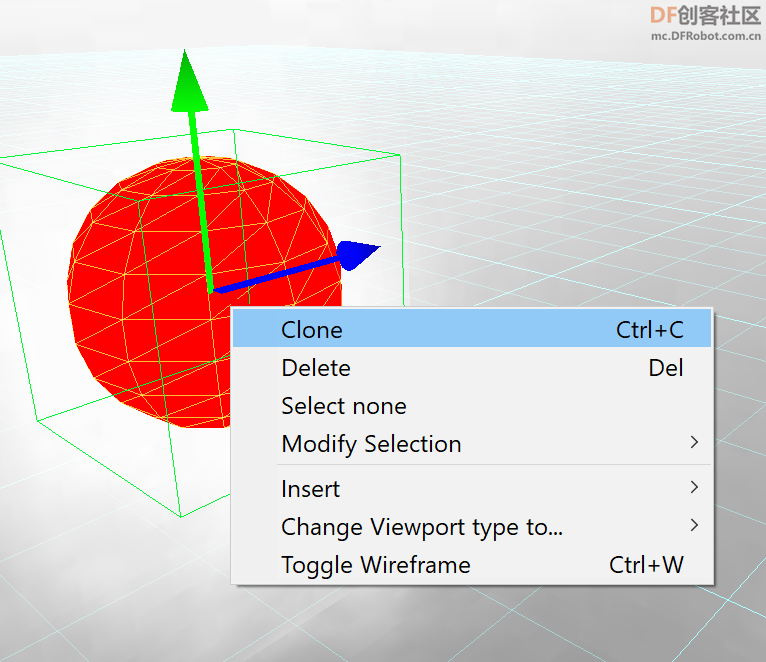
6. 球体变成了红色,选中球体后再使用右键调出菜单进行: clone

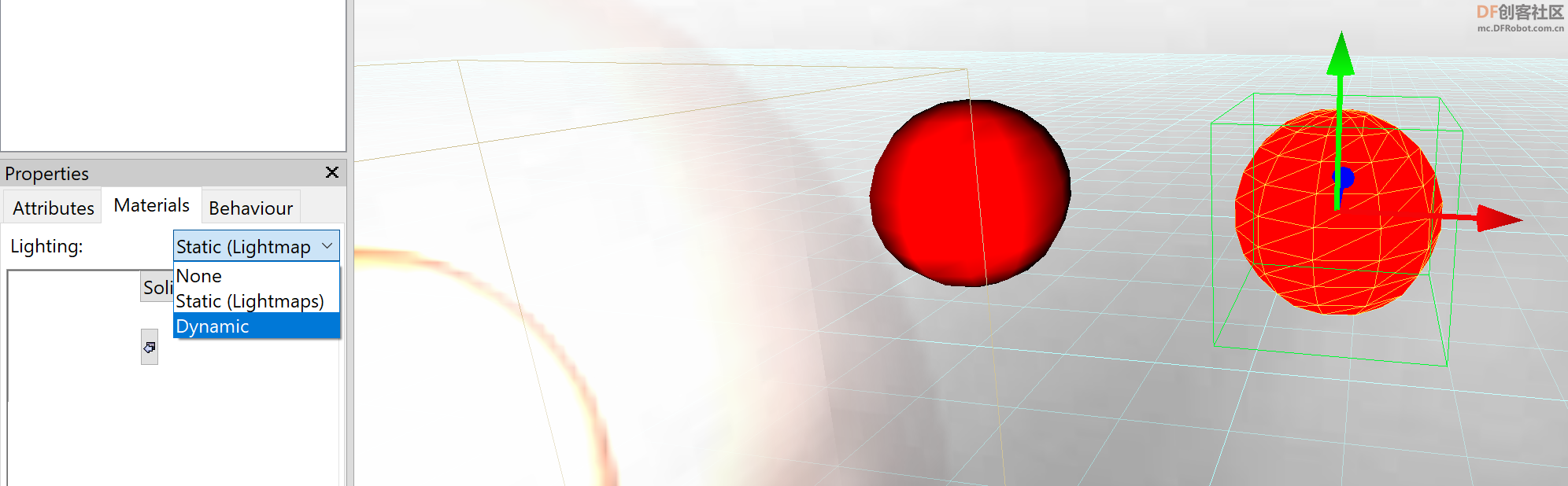
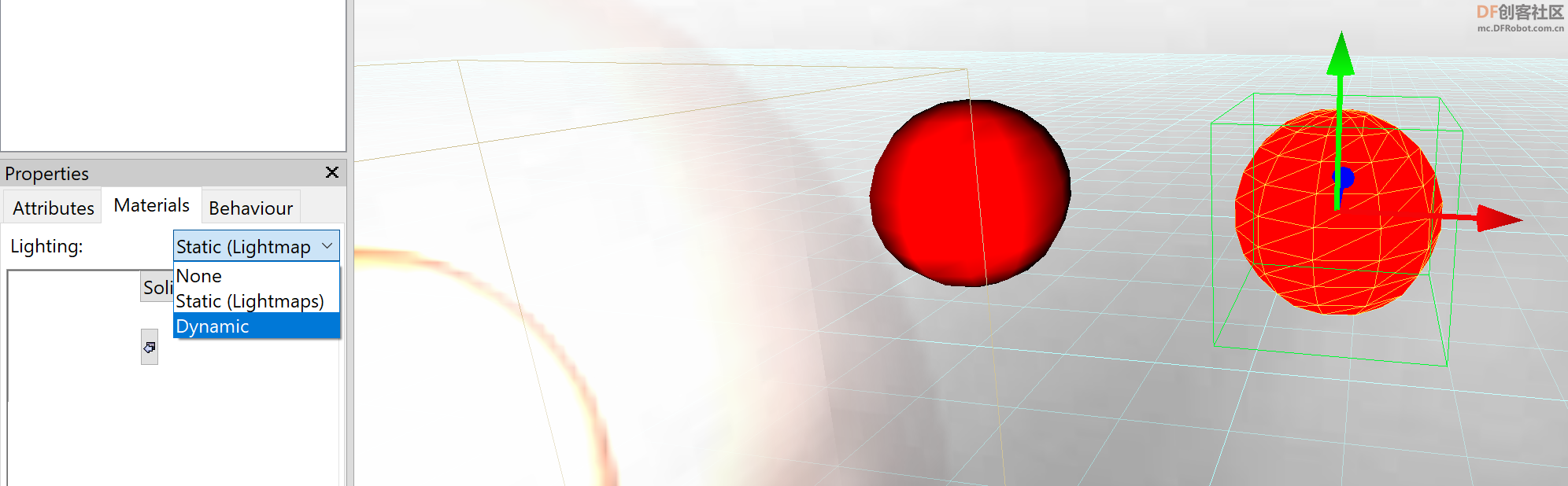
7. 现在场景中有2个红色球体了,为了便于观察,改成动态光照,在Materials中选择 Dynamic

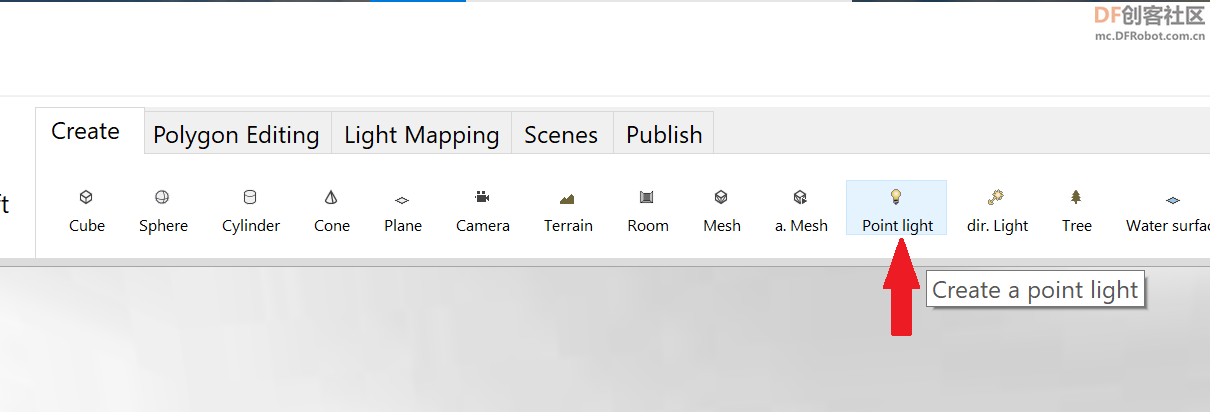
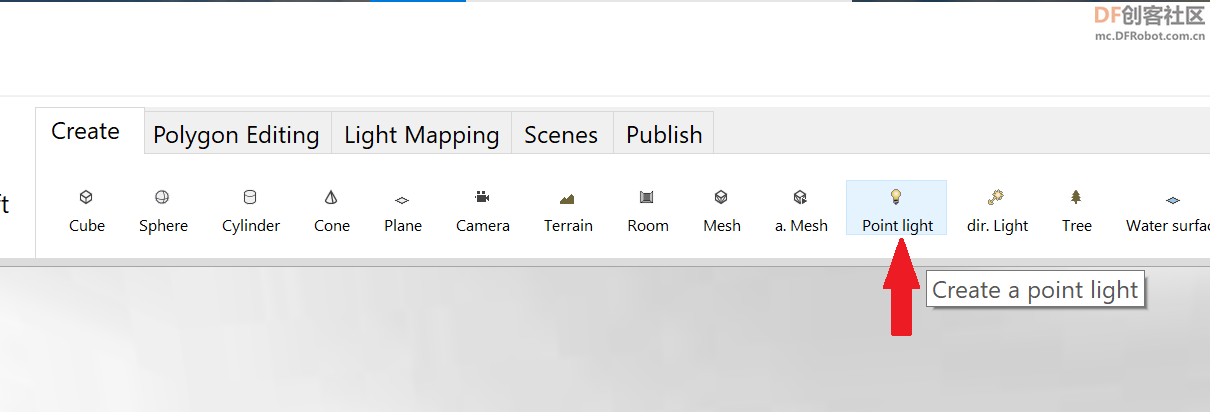
8. 在场景中创景一个光源

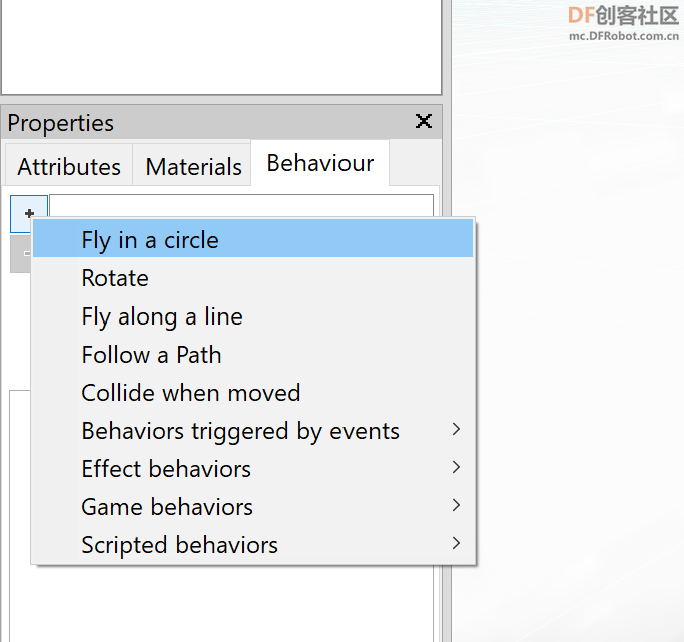
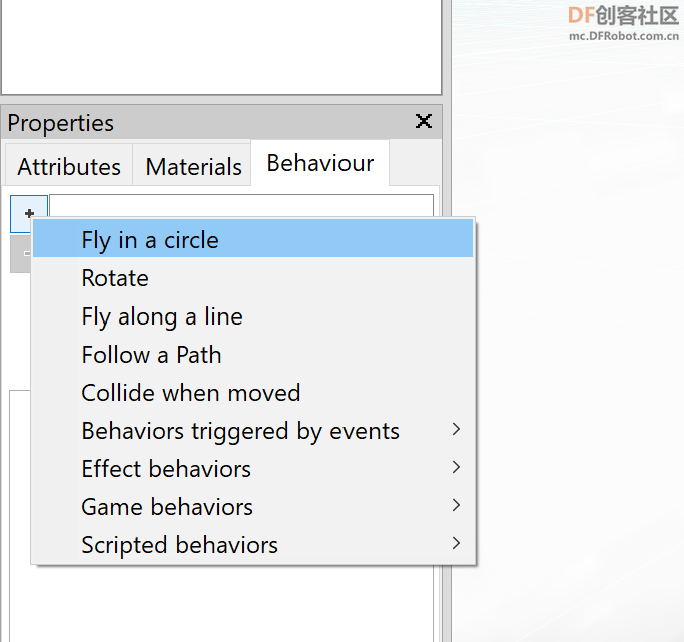
9. 让光源动起来,具体方法在上次的文章中介绍过

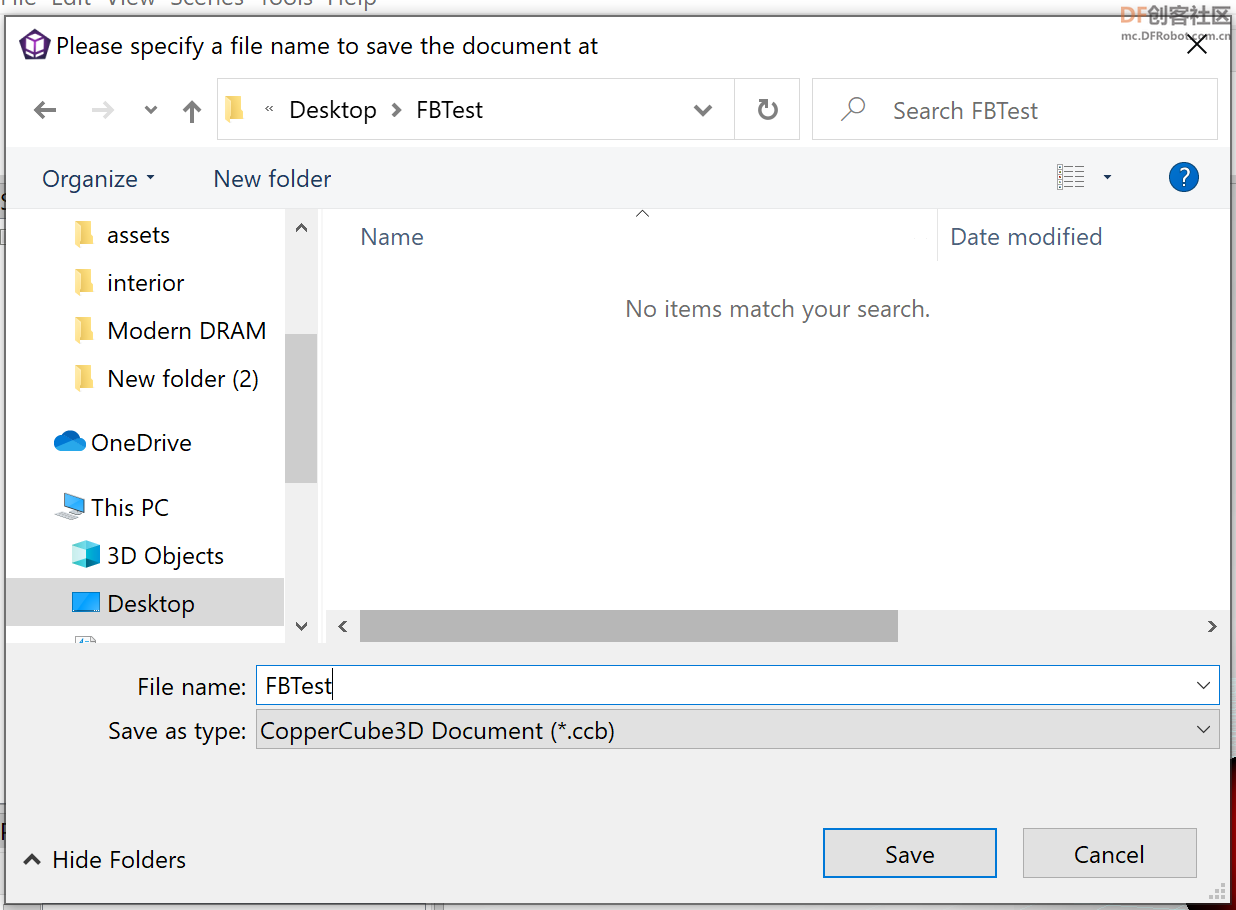
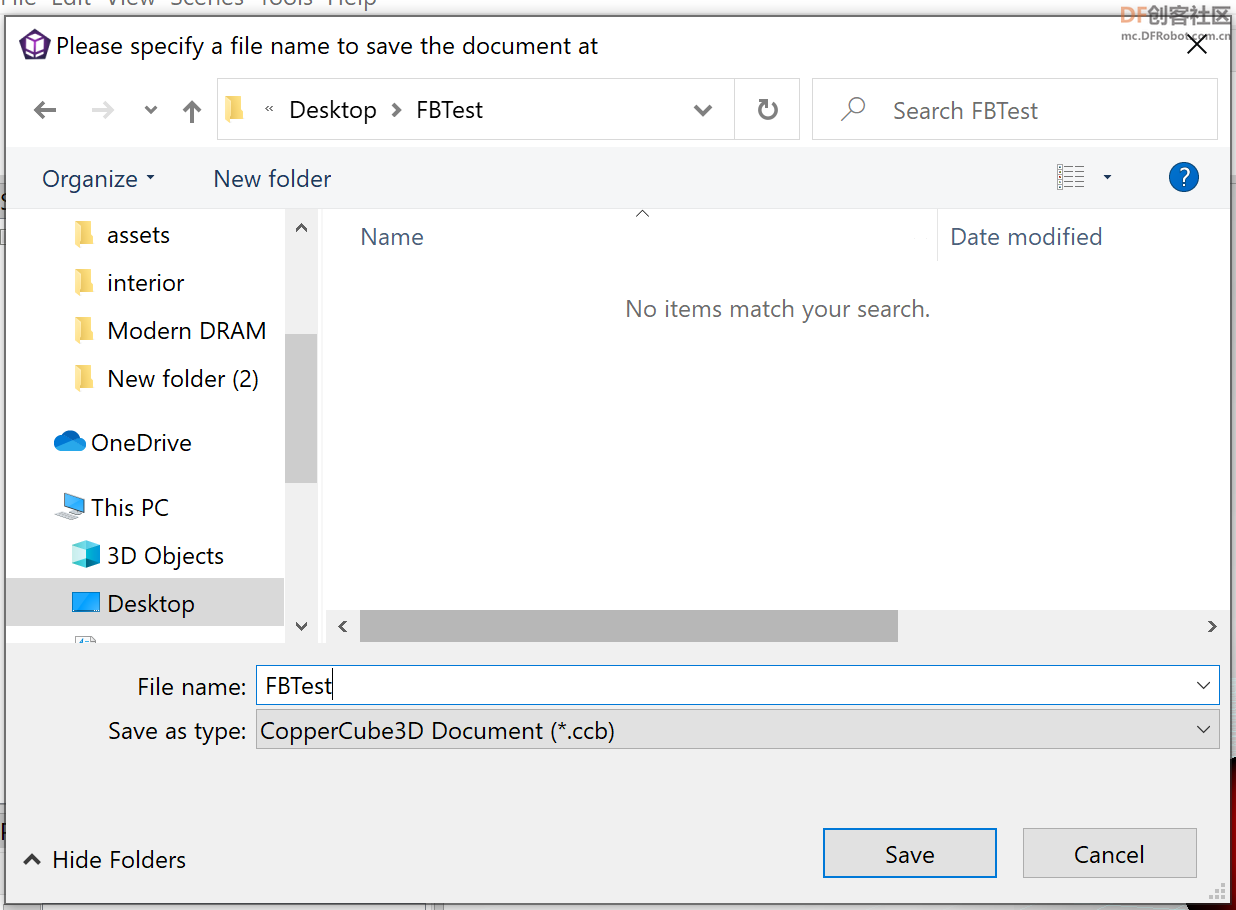
10. 之后保存场景为FBTest.ccb文件

11. 编写一个响应键盘的JavaScripe文档,当收到不同的按键时,改变球体的颜色。文件命名为 FBTest.js 放到和上面 FBTest.ccb 同一个目录下
- // register key events
- ccbRegisterKeyDownEvent("keyPressedDown");
-
- function keyPressedDown(keyCode)
- {
- //z
- if (keyCode == 90)
-
- {
- var sN = ccbGetSceneNodeFromName("sphereMesh1");
-
- print(ccbGetSceneNodeMeshBufferCount(sN) );
-
- for (var x=0; x<ccbGetMeshBufferVertexCount(sN,0); ++x) {
-
- ccbSetMeshBufferVertexColor(sN, 0, x, 0x00ff0000);
-
- }
-
- }
-
- //x
- if (keyCode == 88)
-
- {
- var sN = ccbGetSceneNodeFromName("sphereMesh1");
-
- print(ccbGetSceneNodeMeshBufferCount(sN) );
-
- for (var x=0; x<ccbGetMeshBufferVertexCount(sN,0); ++x) {
-
- ccbSetMeshBufferVertexColor(sN, 0, x, 0x0000FF00);
-
- }
-
-
- }
-
-
- //c
- if (keyCode == 67)
-
- {
- var sN = ccbGetSceneNodeFromName("sphereMesh2");
-
- print(ccbGetSceneNodeMeshBufferCount(sN) );
-
- for (var x=0; x<ccbGetMeshBufferVertexCount(sN,0); ++x) {
-
- ccbSetMeshBufferVertexColor(sN, 0, x, 0x0000FF00);
-
- }
-
- }
-
-
- //v
- if (keyCode == 86)
-
- {
- var sN = ccbGetSceneNodeFromName("sphereMesh2");
-
- print(ccbGetSceneNodeMeshBufferCount(sN) );
-
- for (var x=0; x<ccbGetMeshBufferVertexCount(sN,0); ++x) {
-
- ccbSetMeshBufferVertexColor(sN, 0, x, 0x000000FF);
-
- }
-
-
- }
-
- print(keyCode );
-
- }
12. 编写FireBeetle代码,我们需要使用 FireBeetle 的蓝牙功能,将其模拟为一个蓝牙键盘,当有不同按键按下后,发送按键信息。这样当CopperCube生成的 EXE 收到后,会改变颜色。
- /**
- This example turns the ESP32 into a Bluetooth LE keyboard that writes the words, presses Enter, presses a media key and then Ctrl+Alt+Delete
-
- */
- #include <BleKeyboard.h>
- #define PINA 12
- #define PINB 4
- #define PINC 16
- #define PIND 17
-
- BleKeyboard bleKeyboard;
-
- void setup() {
- Serial.begin(115200);
-
- Serial.println("Starting BLE work!");
-
- pinMode(PINA, INPUT_PULLUP);
-
- pinMode(PINB, INPUT_PULLUP);
-
- pinMode(PINC, INPUT_PULLUP);
-
- pinMode(PIND, INPUT_PULLUP);
-
- bleKeyboard.begin();
- }
-
- void loop() {
- if (bleKeyboard.isConnected()) {
-
- if (digitalRead(PINA) == LOW) {
-
- Serial.println("Sending 'z'");
-
- bleKeyboard.print("z");
-
- delay(200);
- }
- if (digitalRead(PINB) == LOW) {
-
- Serial.println("Sending 'x'");
-
- bleKeyboard.print("x");
-
- delay(200);
- }
-
- if (digitalRead(PINC) == LOW) {
-
- Serial.println("Sending 'c'");
-
- bleKeyboard.print("c");
-
- delay(200);
- }
- if (digitalRead(PIND) == LOW) {
-
- Serial.println("Sending 'v'");
-
- bleKeyboard.print("v");
-
- delay(200);
- }
- }
- }
编译之后就能看到最终的结果了。
| 










 创客造
创客造
 编辑选择奖
编辑选择奖
 编辑选择奖
编辑选择奖
 沪公网安备31011502402448
沪公网安备31011502402448