|
3603| 0
|
[教程] 用App Inventor实现电子围栏功能 |
|
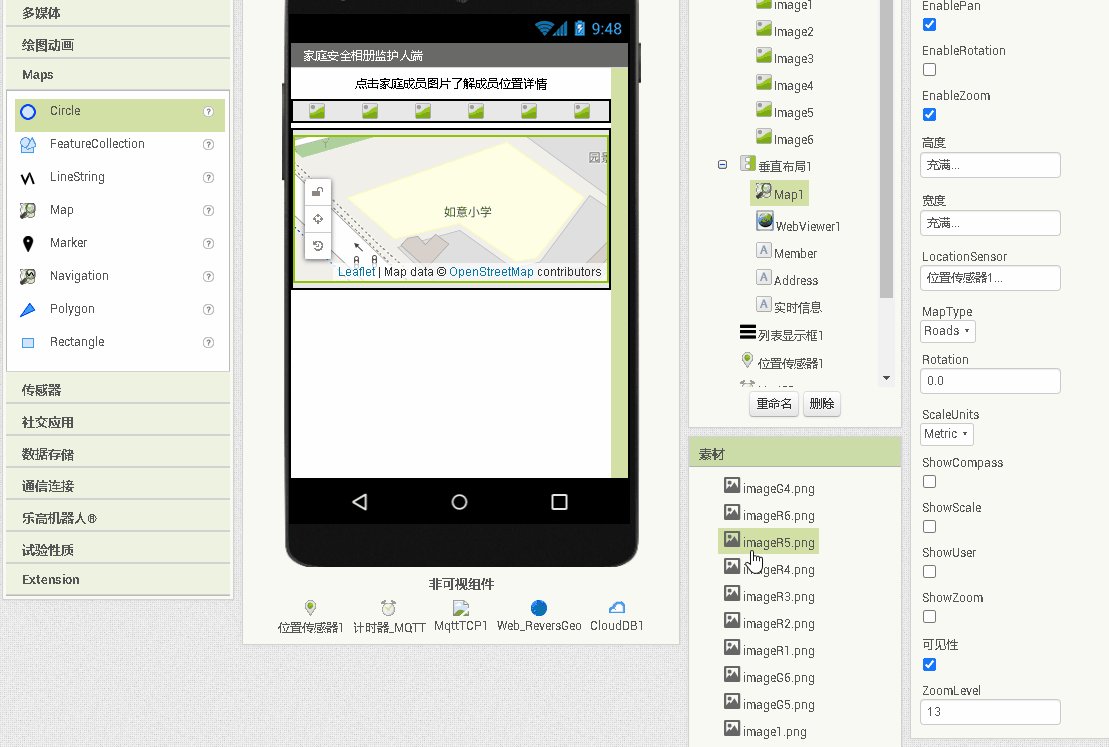
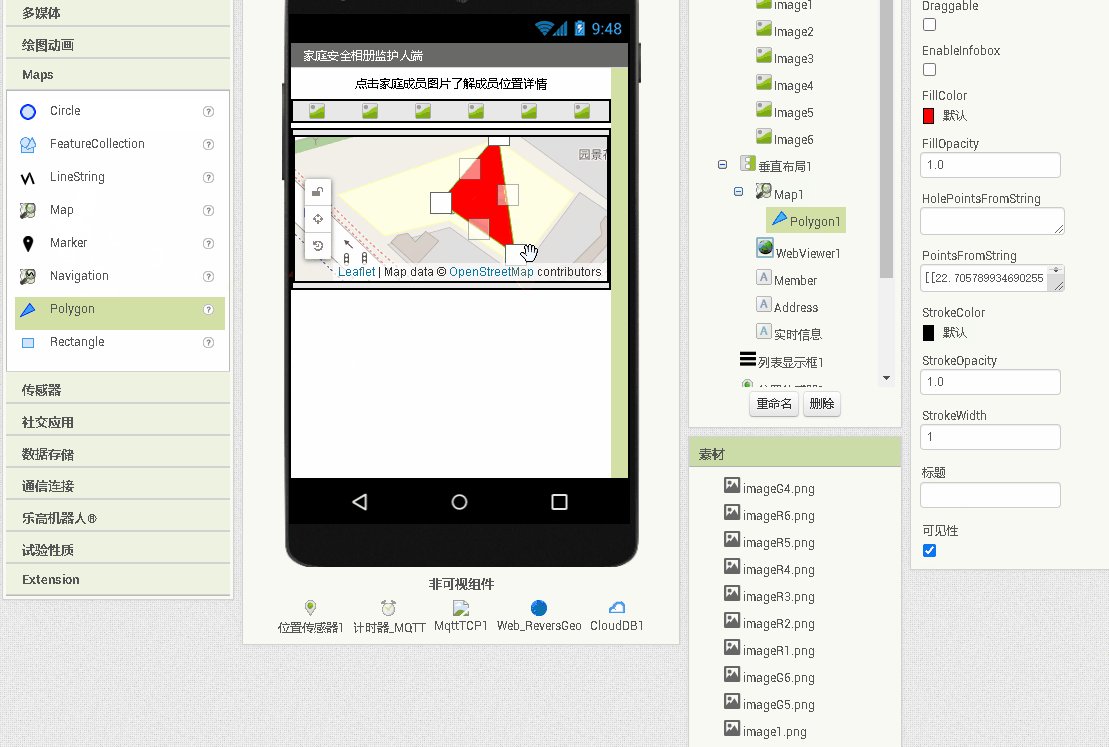
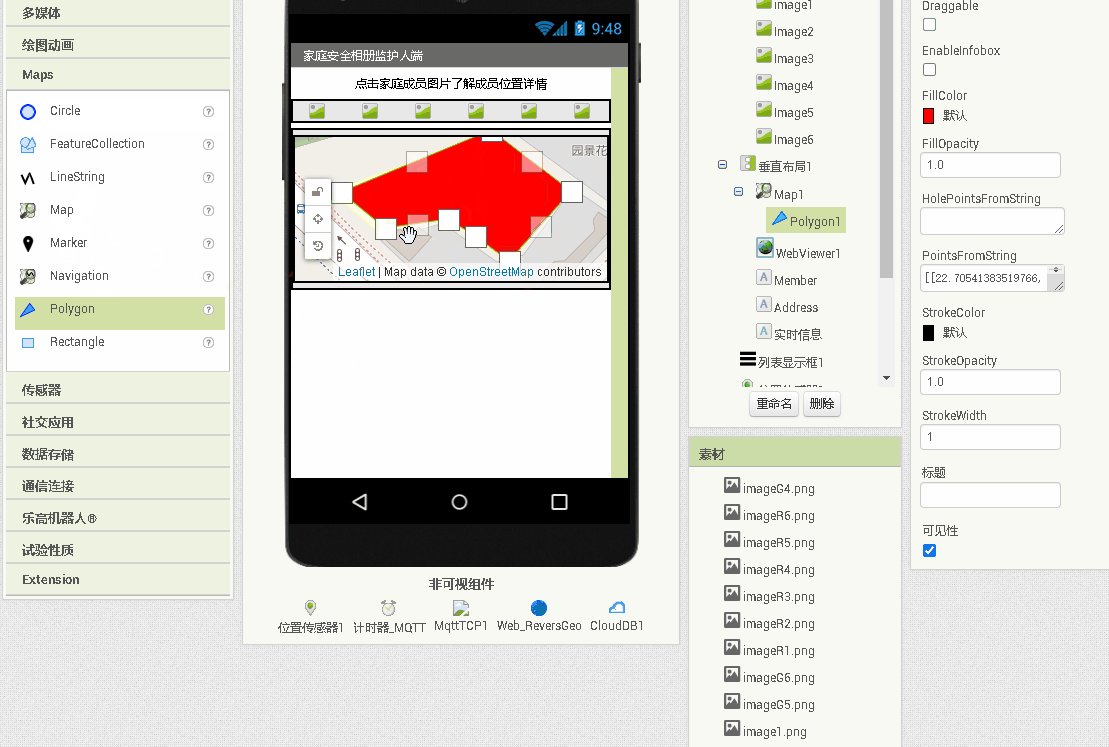
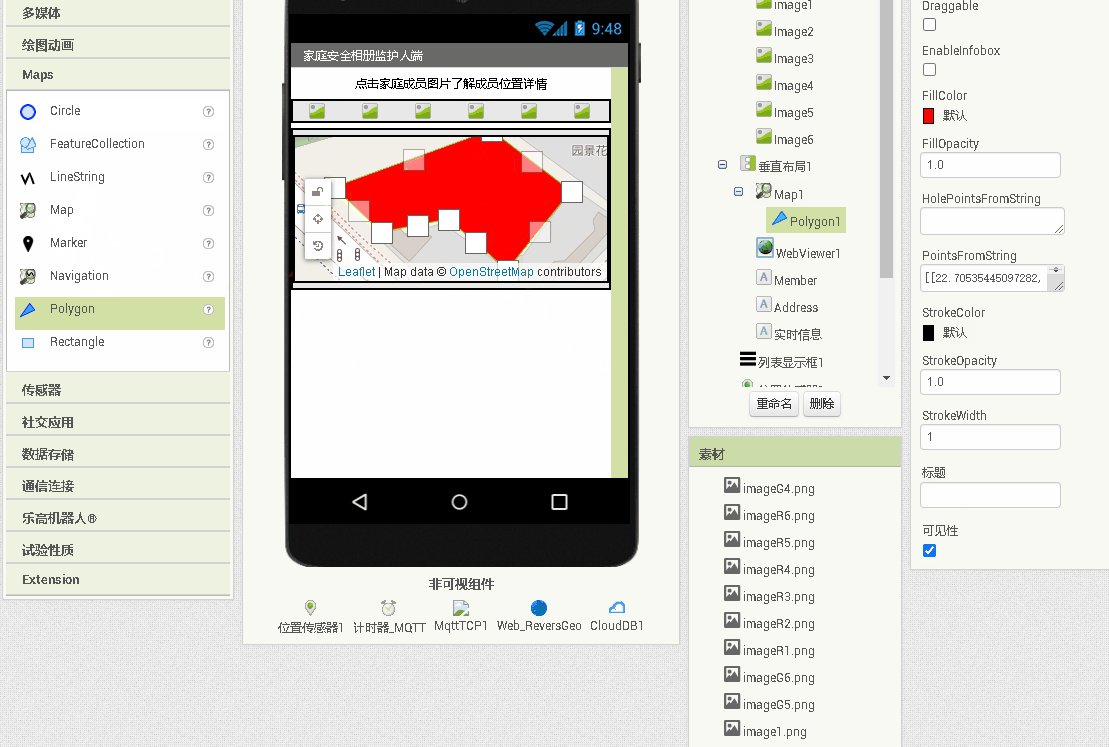
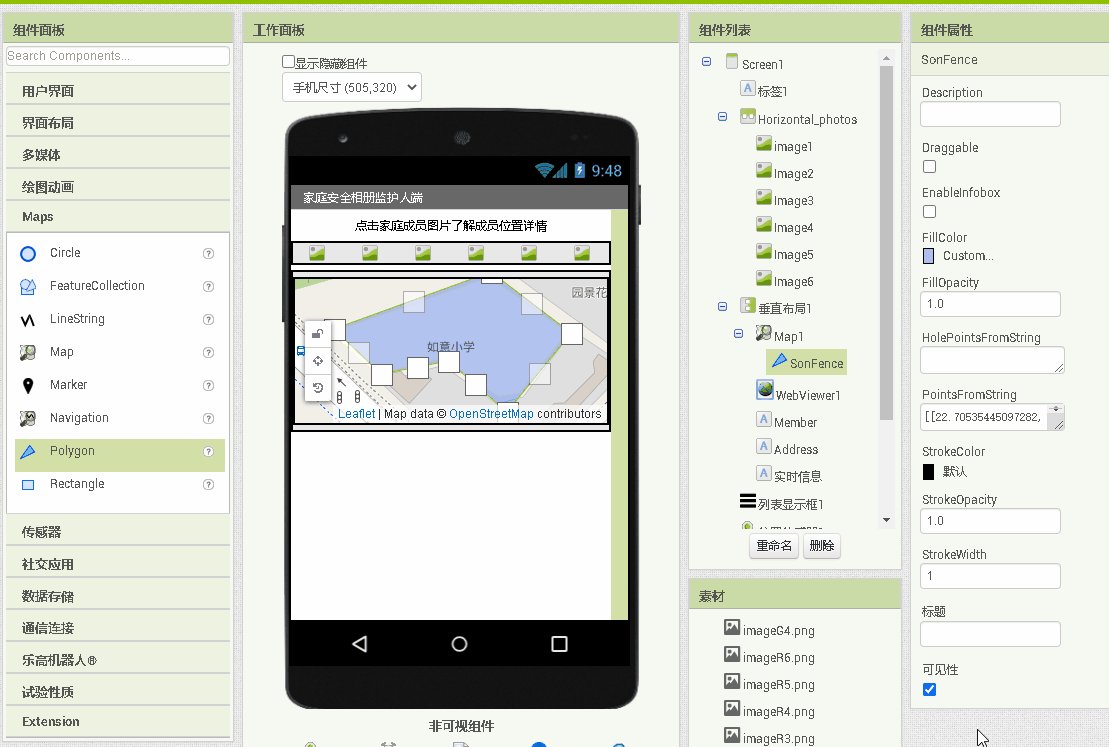
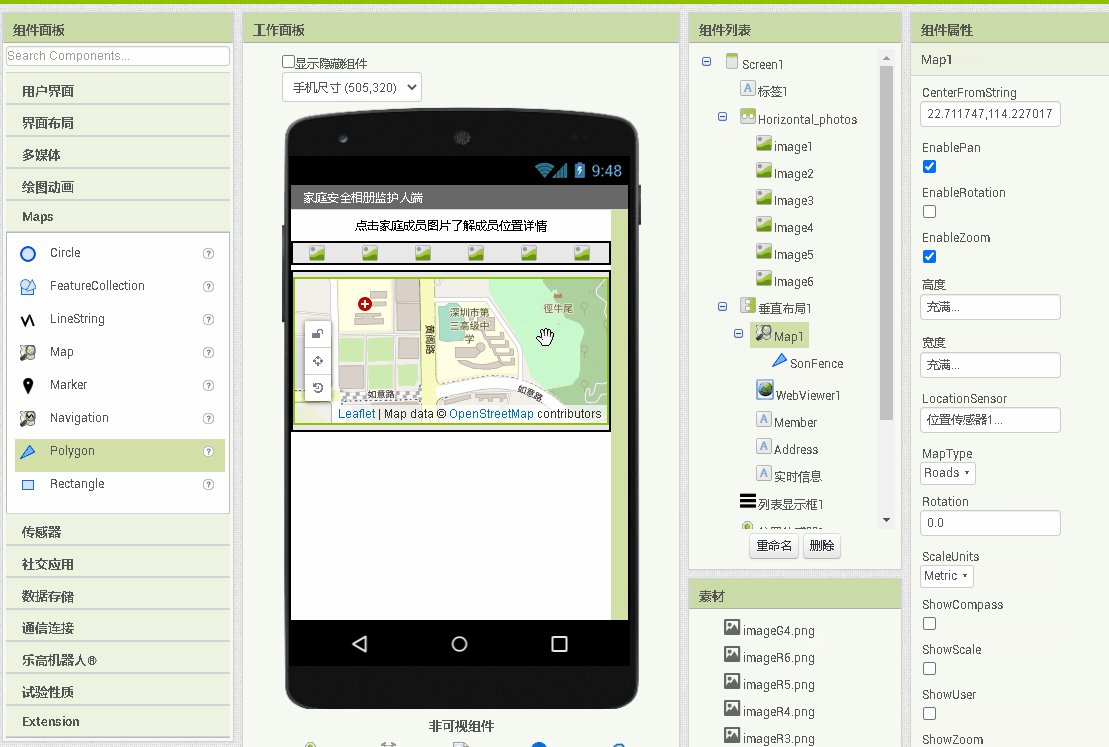
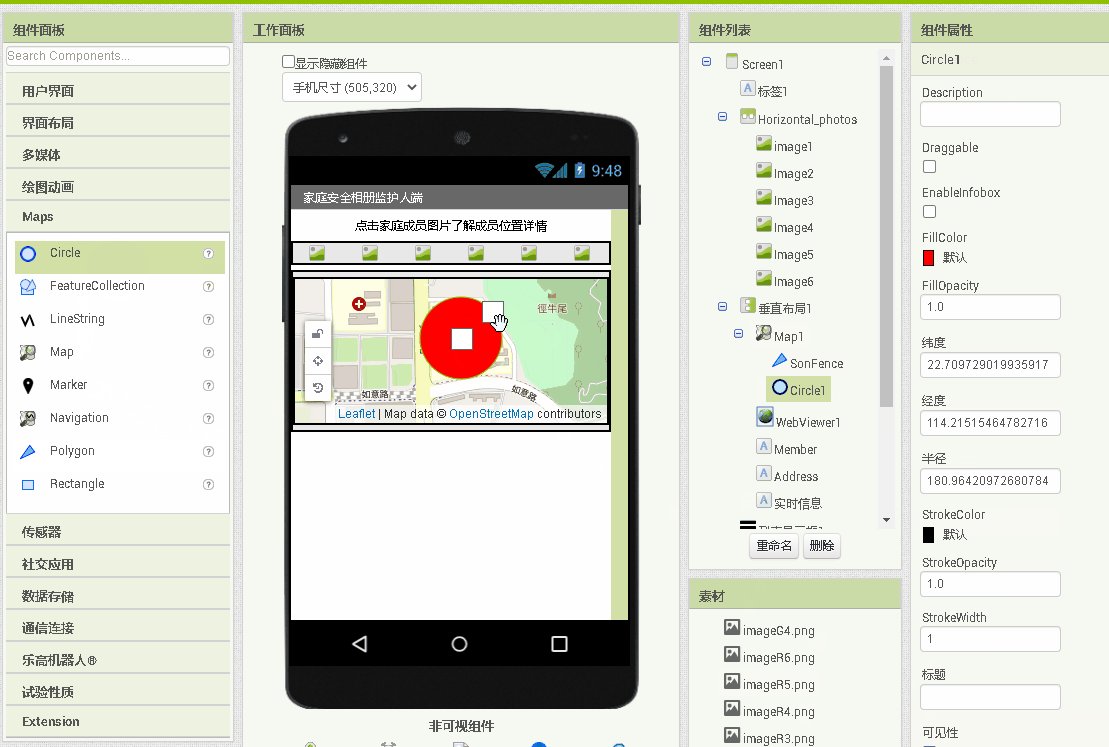
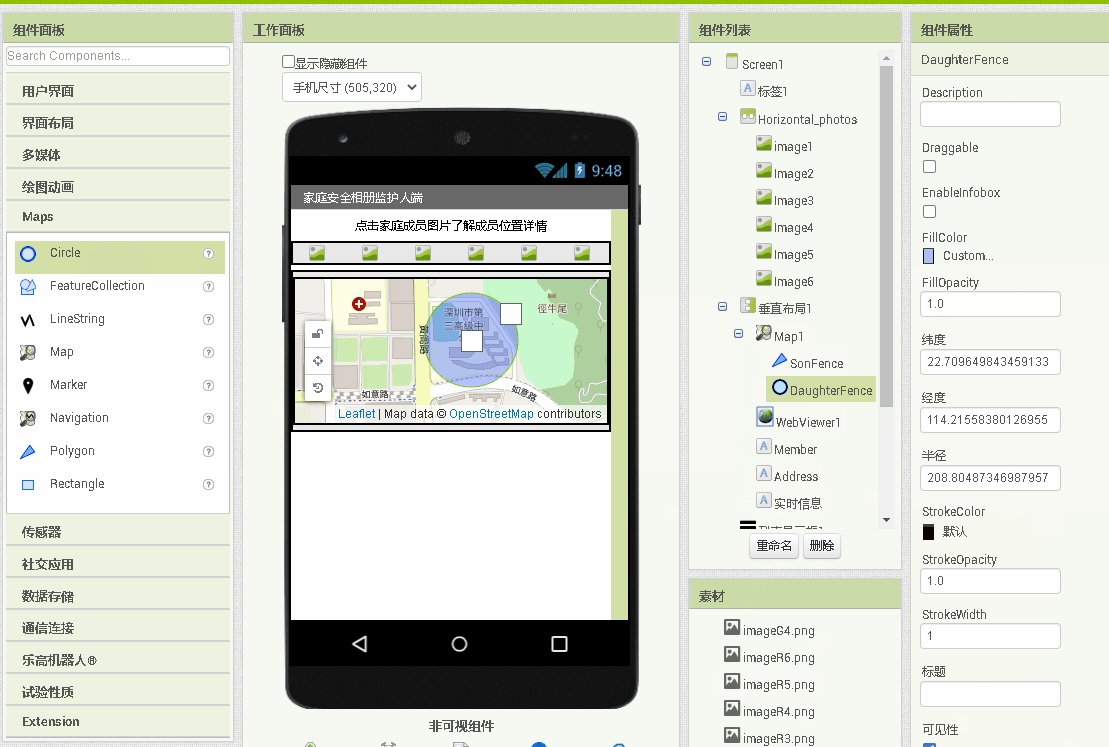
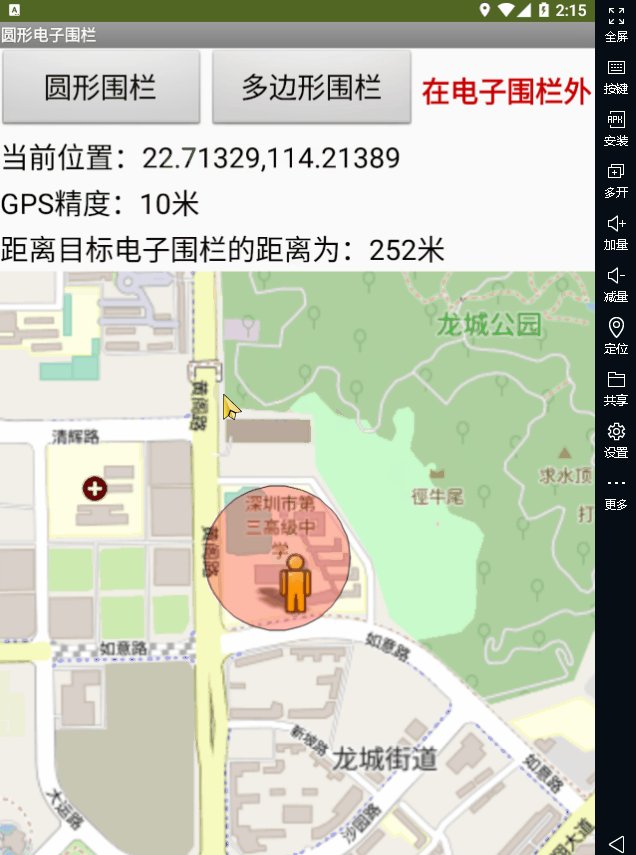
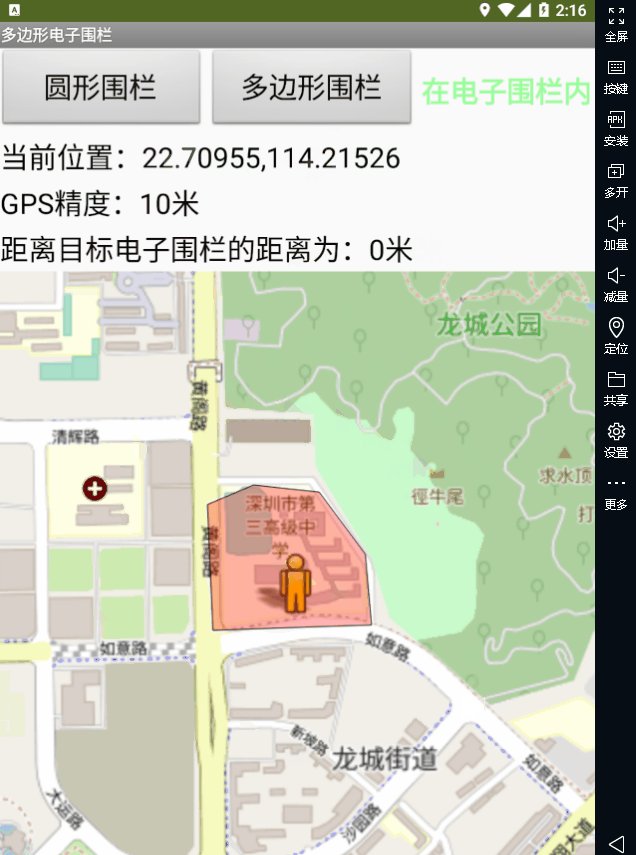
本帖最后由 szjuliet 于 2022-9-3 00:36 编辑 在行空板《家庭安全相册》项目中,第四部分是手机APP监护人部分。这部分需要完成手机获取家庭成员传送回来的位置后,计算是否在安全的电子围栏范围内。因为电子围栏是相对复杂的部分,因此独立一章详细说明。 App Inventor自带地图组件,可以方便的实现电子围栏(地理围栏,Geofence)功能。 实现电子围栏需要的组件 实现电子围栏需要用到地图Map容器,需要用到的组件有Map,类似画面,用于放置其他地图特征组件。根据围栏的形状可以用的组件有Circle(圆形),Polygon(多边形),Rectangle(矩形)。我这里用了Circle和Polygon。    步骤1添加组件  组件说明:圆形围栏按钮:用于显示圆形围栏并判断当前位置是否在圆形围栏内 多边形围栏按钮:用于显示多边形围栏并判断当前位置是否在多边形围栏内 围栏状态标签:显示当前位置是否在围栏范围内 当前位置标签:用于显示当位置发现改变时或点击屏幕时的经纬度坐标 GPS精度标签:当前GPS精度,以米为单位,数值越小精度越高 距离标签:当前位置离围栏最近的点的距离 MAP1:用于放置地图特征,本项目中有circle, polygon, marker和rectangle。 CircleFence:圆形围栏 Marker1:标记(可选) PolygonFence:多边形围栏 Rectangle:矩形围栏(本项目未涉及) 步骤2添加地图组件 Map属性设置  Map组件属性说明:BoundingBox地图的边界 Sets or gets the current boundary for the map’s drawn view. The value is a list of lists containing the northwest and southeast coordinates of the current view in the form ((North West) (South East)). 设置或获取地图的边界,值是一个包含了西北和东南坐标的嵌套列表,格式为((北西)(南东)) CenterFromString地图中心 Set the initial center coordinate of the map. The value is specified as a comma-separated pair of decimal latitude and longitude coordinates, for example, 42.359144, -71.093612. In blocks code, it is recommended for performance reasons to use PanTo with numerical latitude and longitude rather than convert to the string representation for use with this property. 设置显示在手机屏幕上的地图中心的坐标。值是一对由逗号分隔的十进制坐标,如42.359144, -71.093612,注意纬度在前,经度在后。 在逻辑设计中,如果需要对地图进行平衡,推荐使用数值型的坐标而非转换成字符串的坐标。 EnablePan允许平移地图 Enables or disables the ability of the user to move the Map. EnableRotation允许旋转地图 Enables or disables the two-finger rotation gesture to rotate the Map. 允许/禁止使用两个手指的手势来旋转地图 EnableZoom允许缩放 Enables or disables the two-finger pinch gesture to zoom the Map. Features地图特征 Gets the list of features attached to the Map (without regard to the value of the feature’s Visible property). This list also includes any features created on the Map by calls to FeatureFromDescription. 获取地图特征列表(地图特征即map,marker,circle等) Height地图组件的高度 Specifies the Map’s vertical height, measured in pixels. HeightPercent地图组件的百分比 Specifies the Map’s vertical height as a percentage of the Screen’s Height. Latitude地图中心点的纬度 Gets the latitude of the center of the Map. To change the latitude, use the PanTo method. 获取地图中心点的纬度。可以使用Pan平移方法来改变纬度。 LocationSensor位置传感器 Uses the provided LocationSensor for user location data rather than the built-in location provider. 如果要获取用户位置数据,使用手机的位置传感器效果要优于内置的位置提供者。 Longitude地图中心点的经度 Gets the longitude of the center of the Map. To change the longitude, use the PanTo method. 获取地图中心点的经度。可以使用Pan平移方法来改变经度。 MapType地图类型 Sets or gets the tile layer used to draw the Map background. Defaults to Roads. Valid values are: RoadsAerialTerrain Note: Road layers are provided by OpenStreetMap and aerial and terrain layers are provided by the U.S. Geological Survey. Rotation旋转 Specifies the rotation of the map in decimal degrees, if any. ScaleUnits标尺单位(公制或英制) Specifies the units used for the scale overlay. 1 (the default) will give metric units (km, m) whereas 2 will give imperial units (mi, ft). ShowCompass显示罗盘 Specifies whether to a compass overlay on the Map. The compass will be rotated based on the device’s orientation if a digital compass is present in hardware. ShowScale显示标尺 Shows a scale reference on the map. ShowUser显示用户(小人) Shows or hides an icon indicating the user’s current location on the Map. The availability and accuracy of this feature will depend on whether the user has location services enabled and which location providers are available. 显示/隐藏地图上当前位置的用户图标。这个功能和位置精度取决于用户是否允许开启位置服务以及可能的位置服务商是谁。 ShowZoom显示缩放按钮(+/-+) Specifies whether to show zoom controls or not. UserLatitude用户纬度 Returns the user’s latitude if ShowUser is enabled. 如果显示用户是启用的话,返回用户的纬度 UserLongitude用户经度 Returns the user’s longitude if ShowUser is enabled. 如果显示用户是启用的话,返回用户的经度 Visible可见性 Specifies whether the Map should be visible on the screen. Value is true if the Map is showing and false if hidden. Width地图组件的显示宽度 Specifies the horizontal width of the Map, measured in pixels. WidthPercent地图组件的显示百分比 Specifies the horizontal width of the Map as a percentage of the Screen’s Width. ZoomLevel缩放级别 Specifies the zoom level of the map. Valid values of ZoomLevel are dependent on the tile provider and the latitude and longitude of the map. For example, zoom levels are more constrained over oceans than dense city centers to conserve space for storing tiles, so valid values may be 1-7 over ocean and 1-20 over cities. Tile providers may send warning or error tiles if the zoom level is too great for the server to support. 指定地图的缩放级别。 ZoomLevel 的有效值取决于图块提供者以及地图的纬度和经度。 例如,海洋的缩放级别比密集的城市中心更受限制,以节省存储图块的空间,因此海洋的 ZoomLevel有效值可能是 1-7,城市的ZoomLevel有效值 为 1-20。 如果缩放级别太大而服务器无法支持,则图块提供者可能会发送警告或显示错误的图块。 步骤3添加多边形组件 1. 先在工作面板中移动地图,找到自己需要定义电子围栏的地方(如动图中的如意小学)。 2. 从Map容器中拖动Polygon组件到如意小学的位置。 3. 调整多边形的各个小方块,使多边形的形状与如意小学形状一致。  多边形属性设置 多边形属性设置为: FillColor:选择自定义颜色,并有一定的透明度。 PointsFromString:这是一个列表的列表,列表中是一组多边形顶点的坐标(经纬度)。可以直接在这个属性框中设置,也可以在工作面板中拖动多边形的各个顶点来调整多边形的形状。  步骤4 添加圆形组件 1. 先在工作面板中移动地图,找到自己需要定义电子围栏的地方(如动图中的深圳市第三高级中学)。 2. 从Map容器中拖动Circle组件到第三高级中学的位置。 3. 调整圆形的两个方块,中间的是圆心,圆周上的小方块用于调整半径。   圆形的属性设置为: FillColor:圆形的填充颜色,设置方法见如下图。 FillOpacity:填充透明度。0完全不透明,1完全透明。此处使用自定义颜色里已经设置了透明度,这个参数不起作用。 纬度和经度:圆形的圆心坐标。将圆形移动到学校的位置,再微调圆心和半径。可以拖动工作面板中圆形上的两个白色方块来手动调整圆形的圆心和半径。 半径:单位米。标尺单位是在Map1组件中设置的。圆的半径越大,围栏也越大。如果半径太小,有可能无法正确判断是否在围栏内外。 如图所示设置圆形的填充颜色。  1. 当屏幕初始化时  进行必要的设置。 这里的过程“圆形三高围栏”和“多边形三高围栏”是设置圆形和多边形。这两个围栏我们在组件设计里其实已经完成,这里展示用程序设计来实现的方法。  2. 当点击地图时调用过程判断当前点是否在电子围栏内,并显示当前位置的经纬度信息。  3. 当位置发现改变时调用过程判断当前点是否在电子围栏内,并显示当前位置的经纬度信息。  4. 当点击圆形围栏按钮时显示圆形围栏,隐藏多边形围栏,调用过程圆形电子围栏判断,判断当前是否在电子围栏内,并显示当前经纬度坐标。    5. 当点击多边形围栏按钮时显示多边形围栏,隐藏圆形围栏,调用过程多边形电子围栏判断,判断当前是否在电子围栏内,并显示当前经纬度坐标。   效果演示动图  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed