本帖最后由 szjuliet 于 2023-9-22 20:08 编辑
【App Inventor数据可视化】 使用电子表格和图表 附录B:为Google表格创建一个凭证
Part 1:通过图表理解数据
Part 2:通过比较数据集加深理解
Part 3:通过比较多个例子收集证据
Part 4:在App中添加数学模型
附录A:将app连接到自己的数据集
附录B:为Google表格创建一个凭证
学习目标
在本指南中,你将:为Google Sheets创建一个凭证,以读取和写入私有电子表格
1. 考虑你是否需要一个Google Sheets凭证!
-
“凭证”是来自谷歌的长密码,允许你的app连接到Google Sheets的电子表格。
-
密码以小的计算机文件的形式出现,你可以将其上传到App Inventor以用于你的app。
-
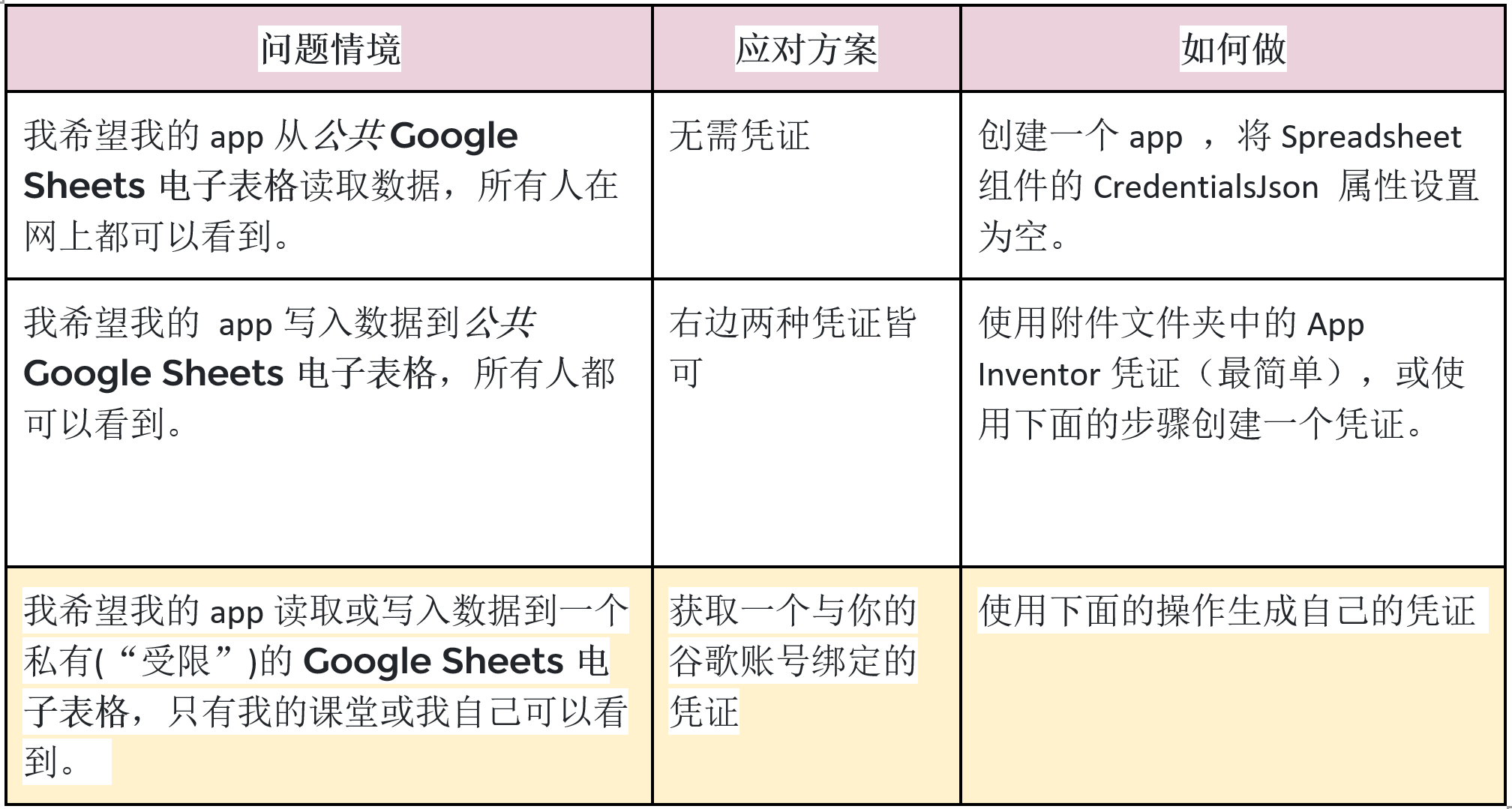
只有下面高亮情况才需要使用本指南来生成自己的凭证。

注意:
2. 如何创建Google Sheets凭证
以下是本指南创建凭证步骤的快速概述:
-
准备好你的Google账号的用户名和密码。(或者免费创建一个谷歌账户。)
-
使用你的Google密码启动Google Developer帐户(同样免费)
-
作为开发人员创建一个服务账户
-
用Google Sheets建立一个编码项目
-
下载服务帐号密钥,并复制服务帐号邮箱地址
-
当需要将 app 连接到Google Sheets时,将密钥上传到App Inventor。使用服务帐户电子邮件地址来在线访问你的私有电子表格。
3. 创建谷歌开发者账户。
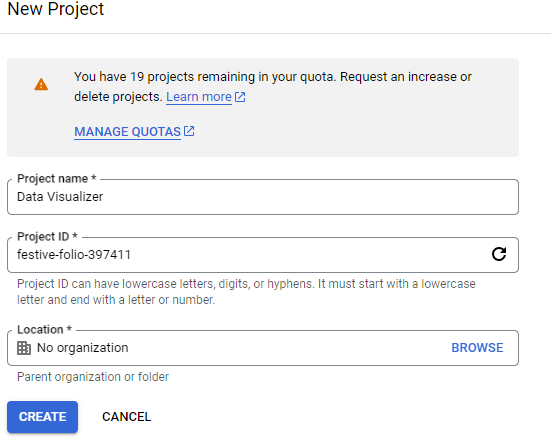
4. 创建一个“项目”
-
谷歌将你的开发工作组织到你命名和建立的各种项目中。参照以下步骤创建一个编码项目。
-
当使用步骤3登录到你的谷歌开发者账户后,转到 console.developers.google.com。
-
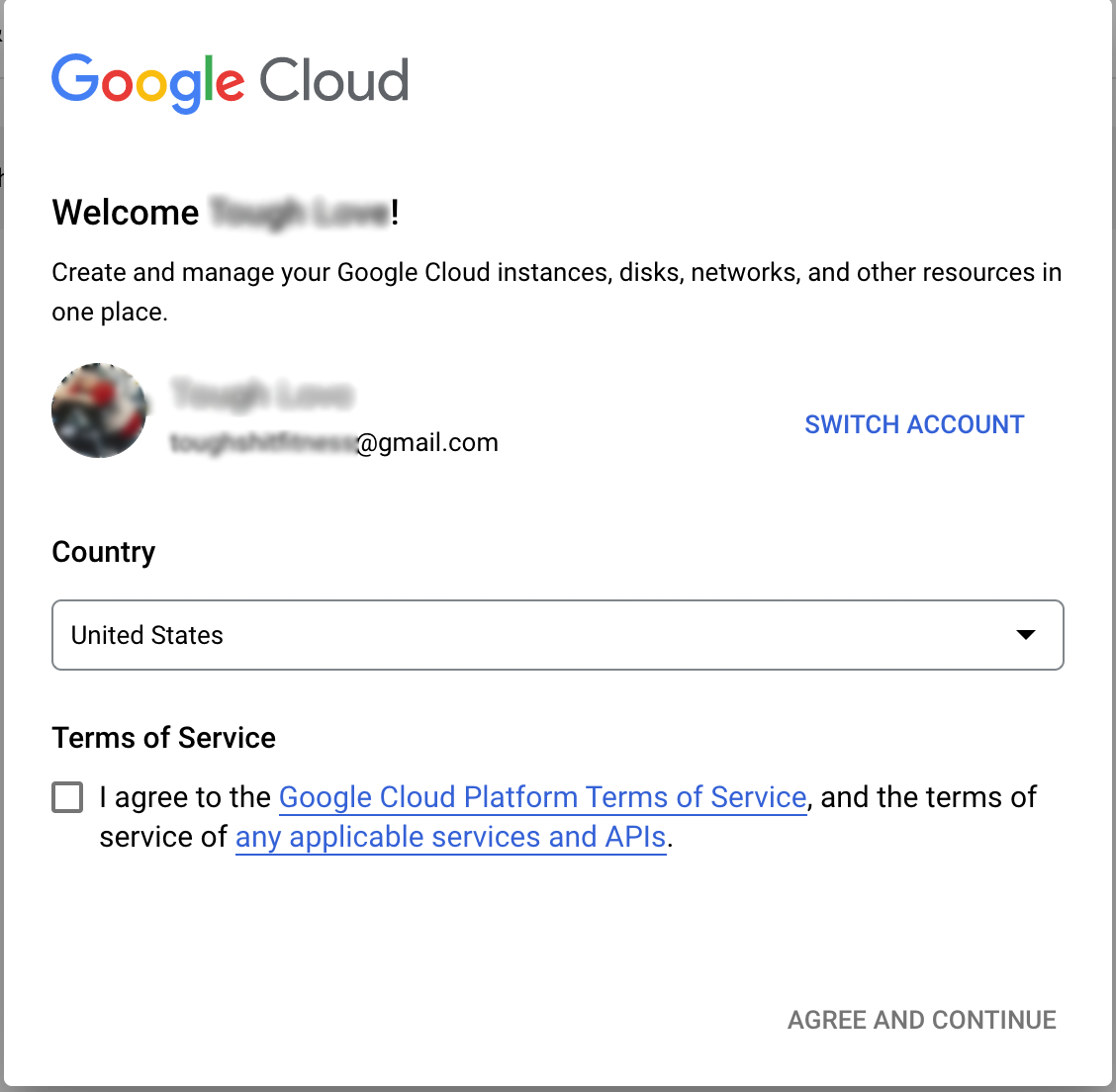
如果这是你第一次使用你的谷歌开发者账户,你会看到一个服务条款的提示。勾选复选框并继续。

-
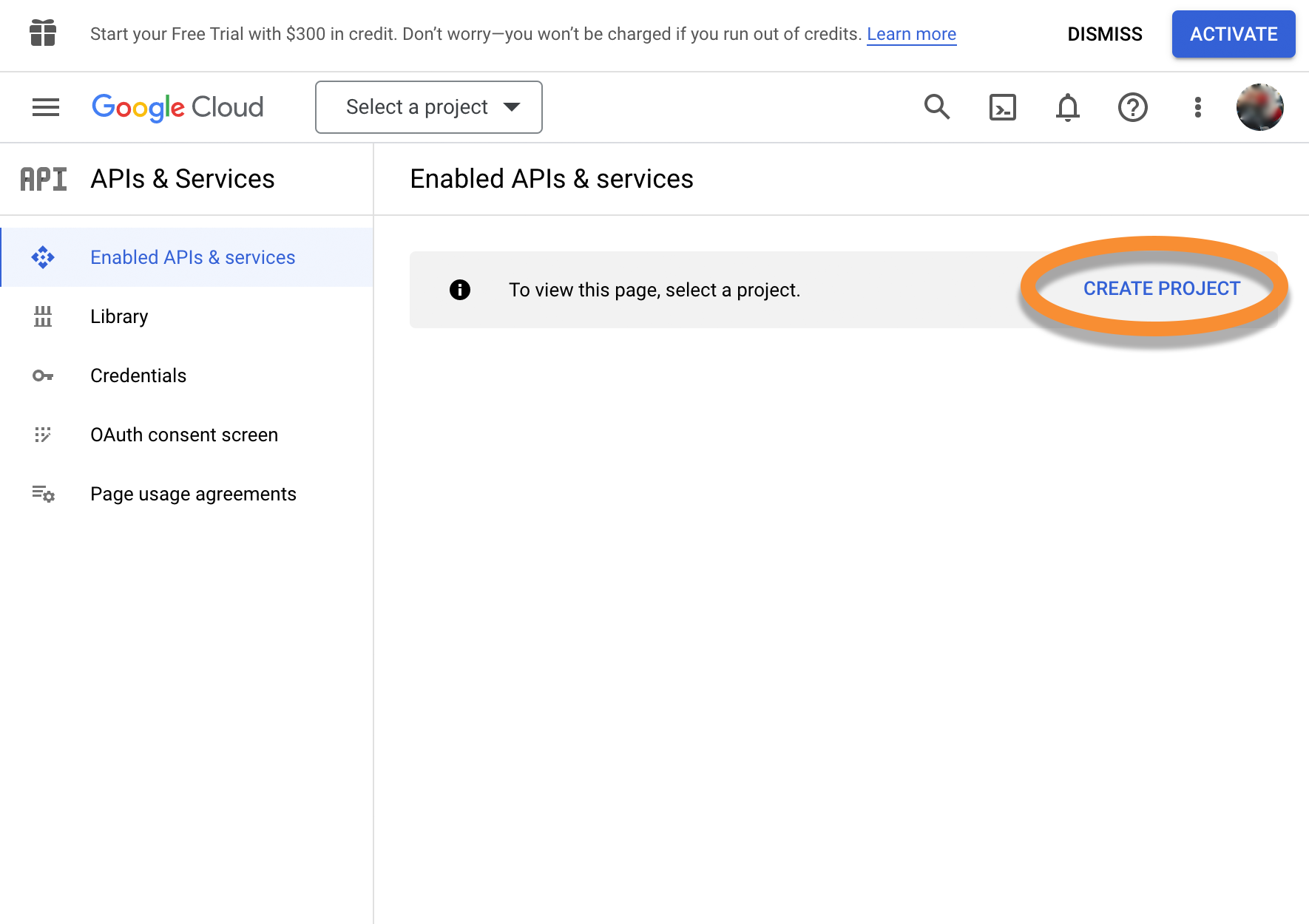
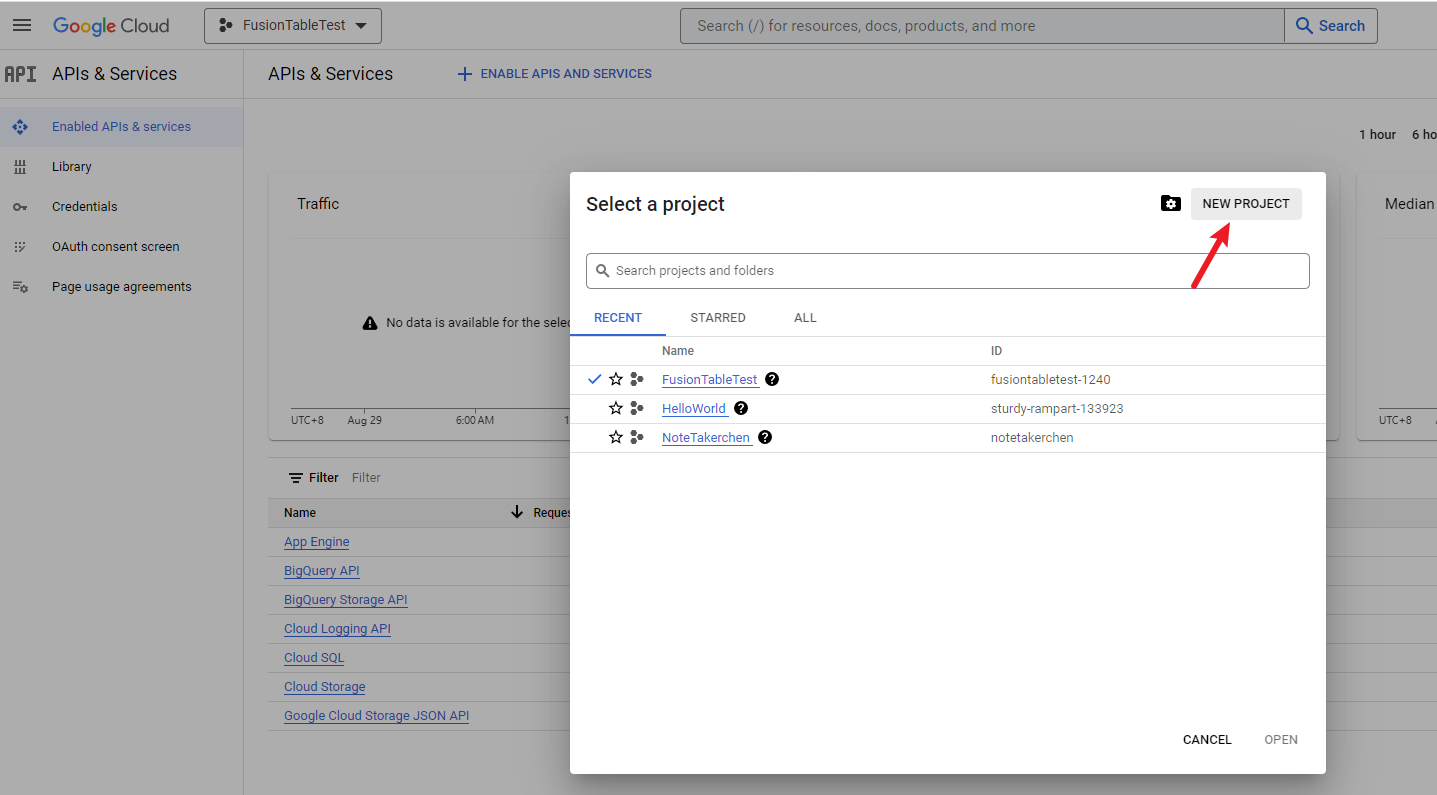
在开发者面板上,点击CREATE PROJECT创建一个项目。

注意:如果你之前已经在Google Cloud中创建过项目,你的屏幕将如下面的图所示。
译注:
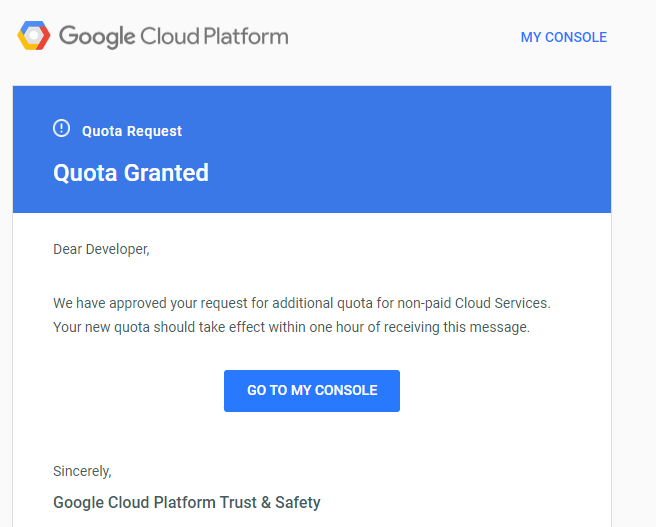
谷歌的免费项目是有配额的,我以前开发过App Inventor项目,所以不会出现“CREATE PROJECT”按钮。点击自己的项目,NEW PROJECT显示配额已达到上限。跟随指引可以发送一个申请配额的请求。我申请增加的配额是5个。没多久就收到了邮件,配额通过了。



5. 启用Google Sheets API。
6. 创建服务帐户和凭据。
-
为Google Sheets API创建一个服务帐户。服务帐户提供了唯一的电子邮件地址和密码(凭证),以便作为程序员访问Google Sheets。
-
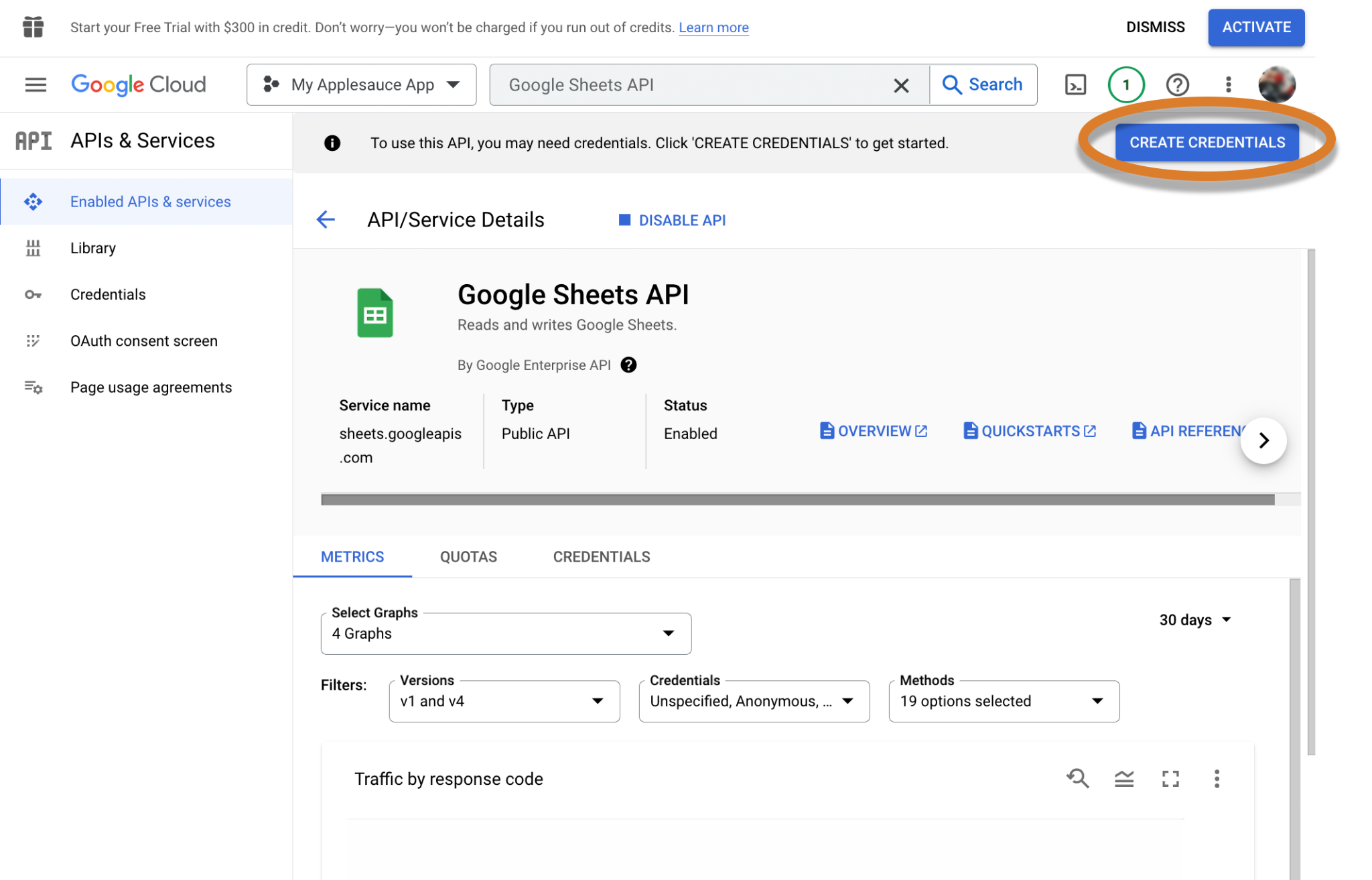
在屏幕右侧,单击CREATE CREDENTIALS。

-
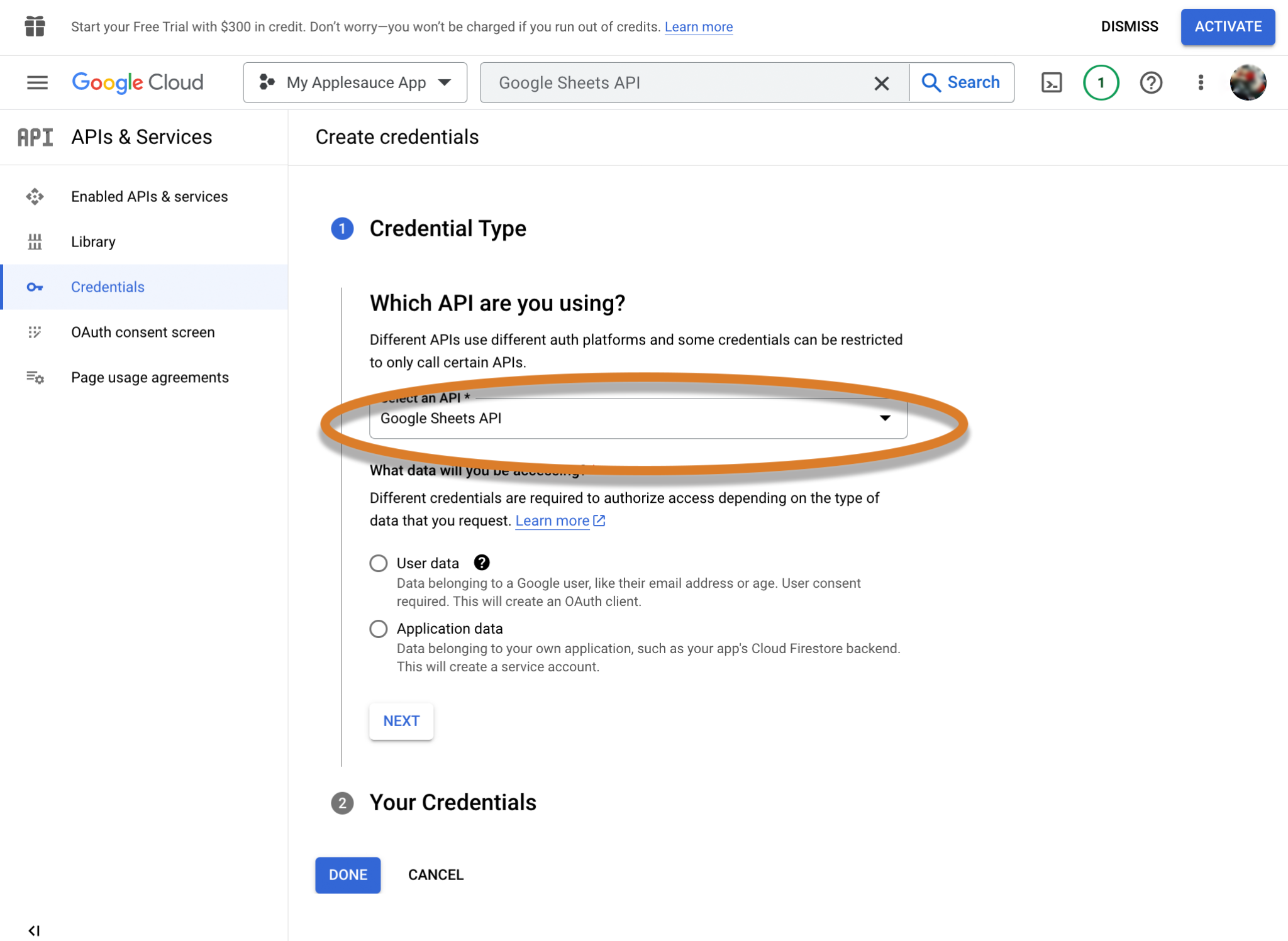
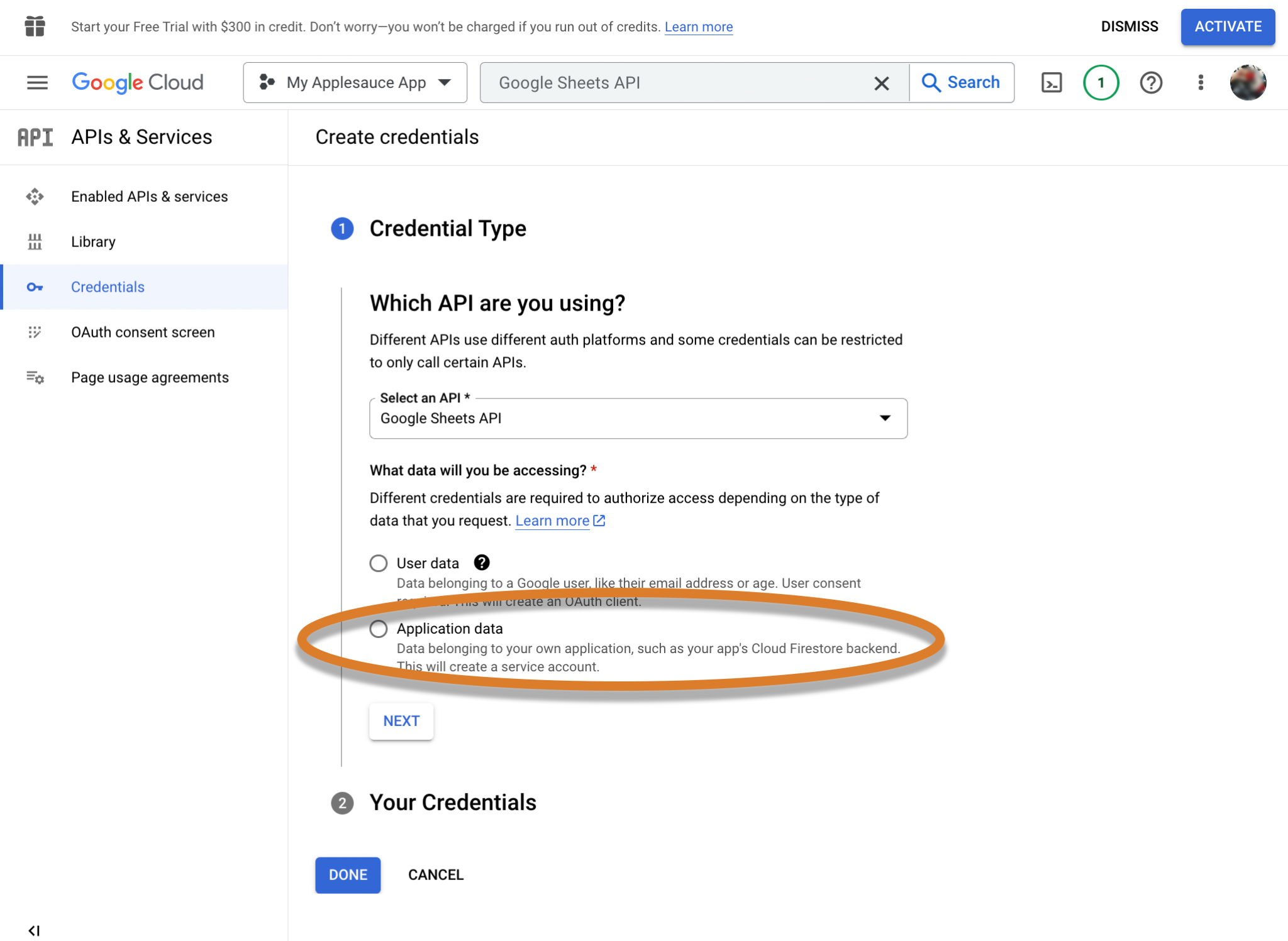
操作向导会问你正在做什么样的项目。顶部的“Which API are you using ?”,选择的应该是“Google Sheets API”。如果没有选项,点出下拉框选择这个选项。

-
在“What data will you be accessing?”下选择“Application data”。

-
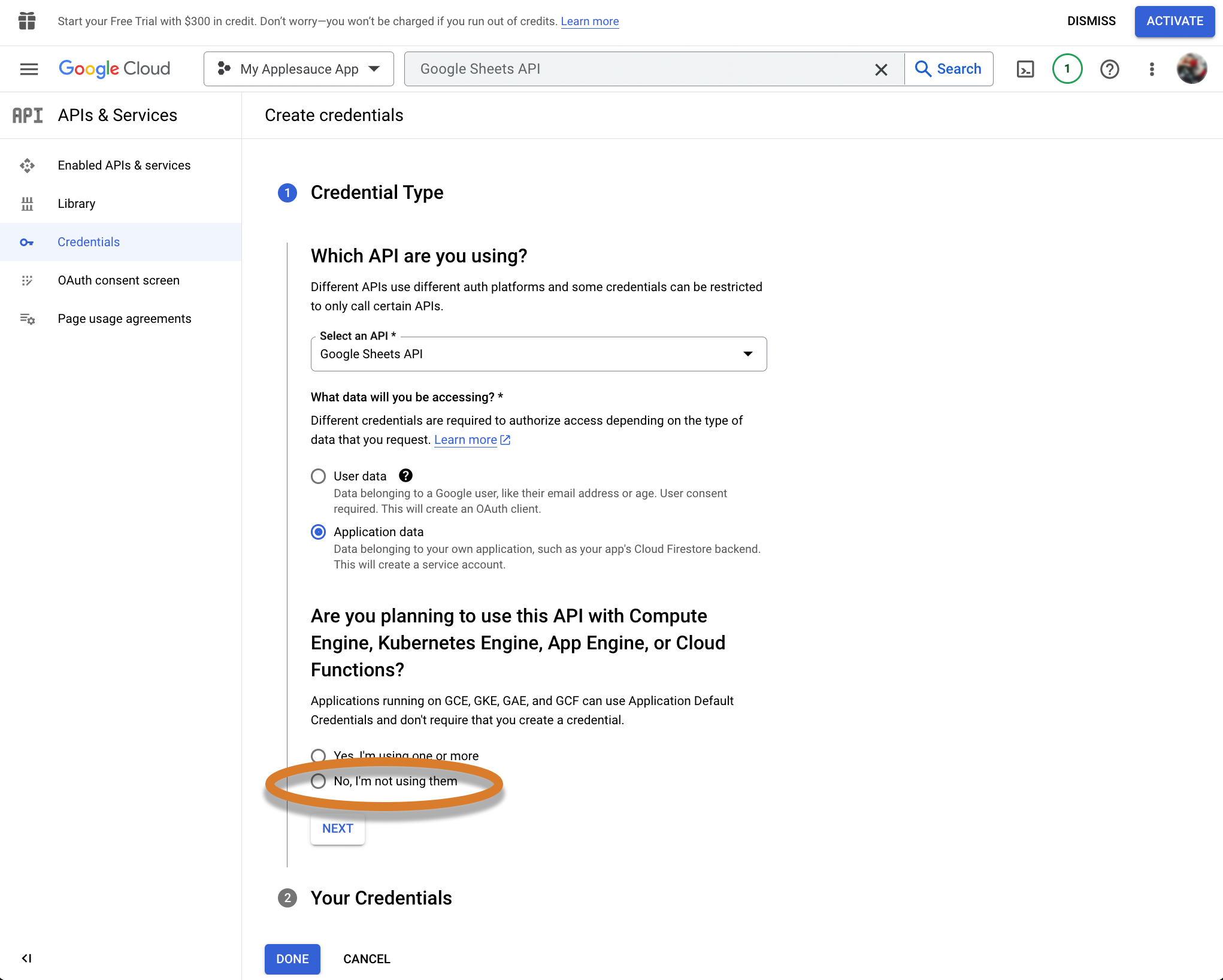
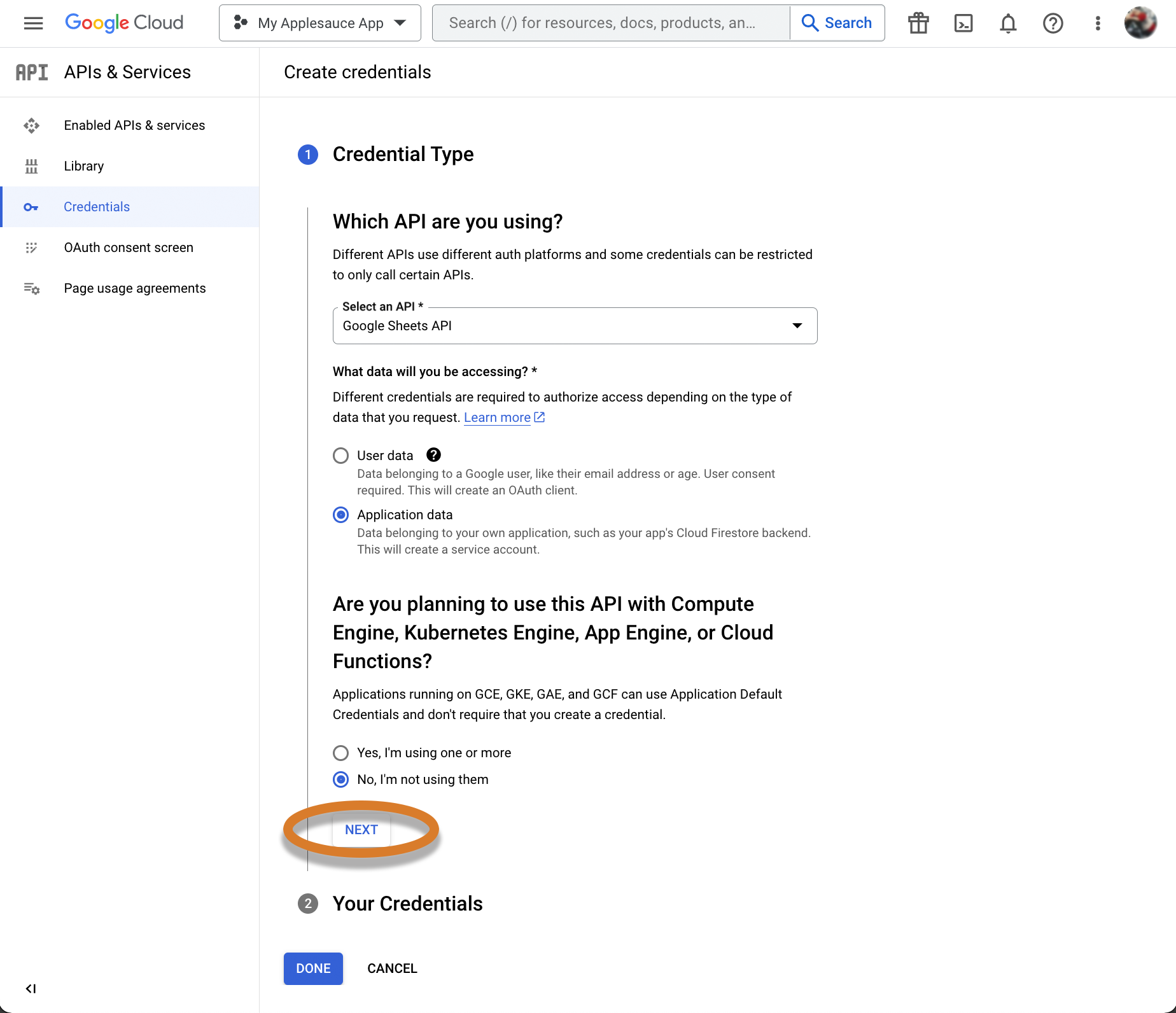
在“Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions?”这个问题下,选择“No, I’m not using them.。”

-
单击“NEXT”。

-
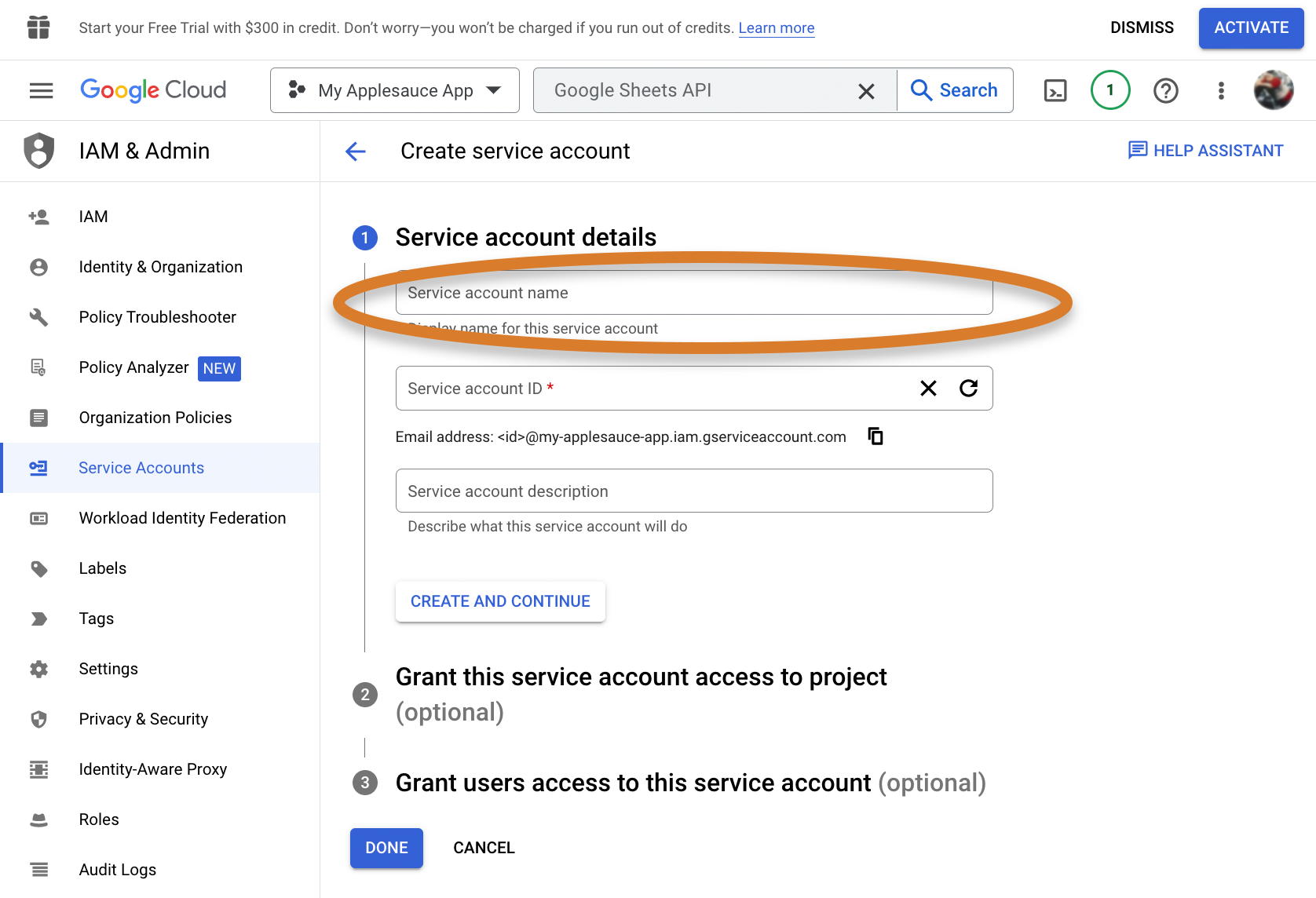
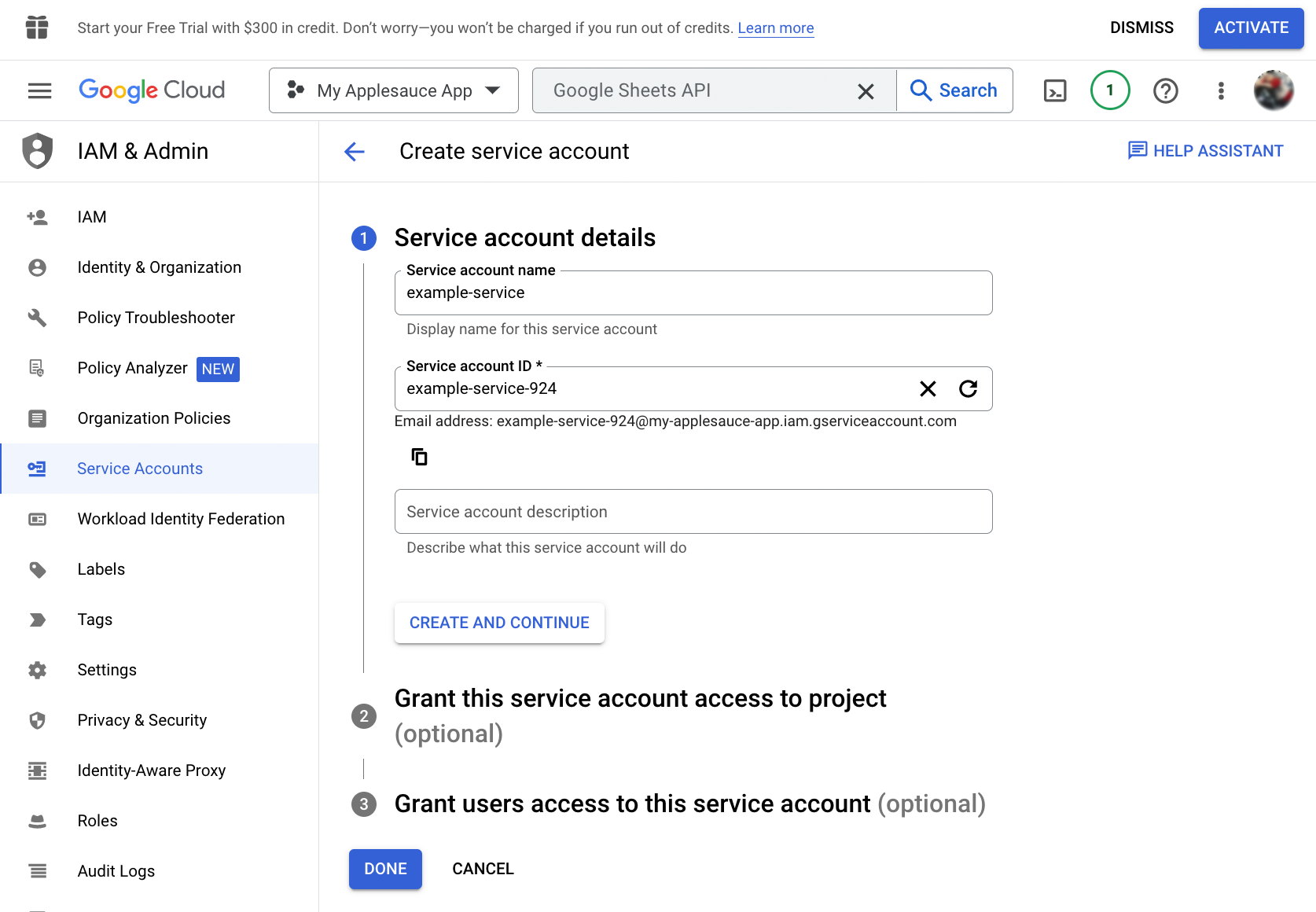
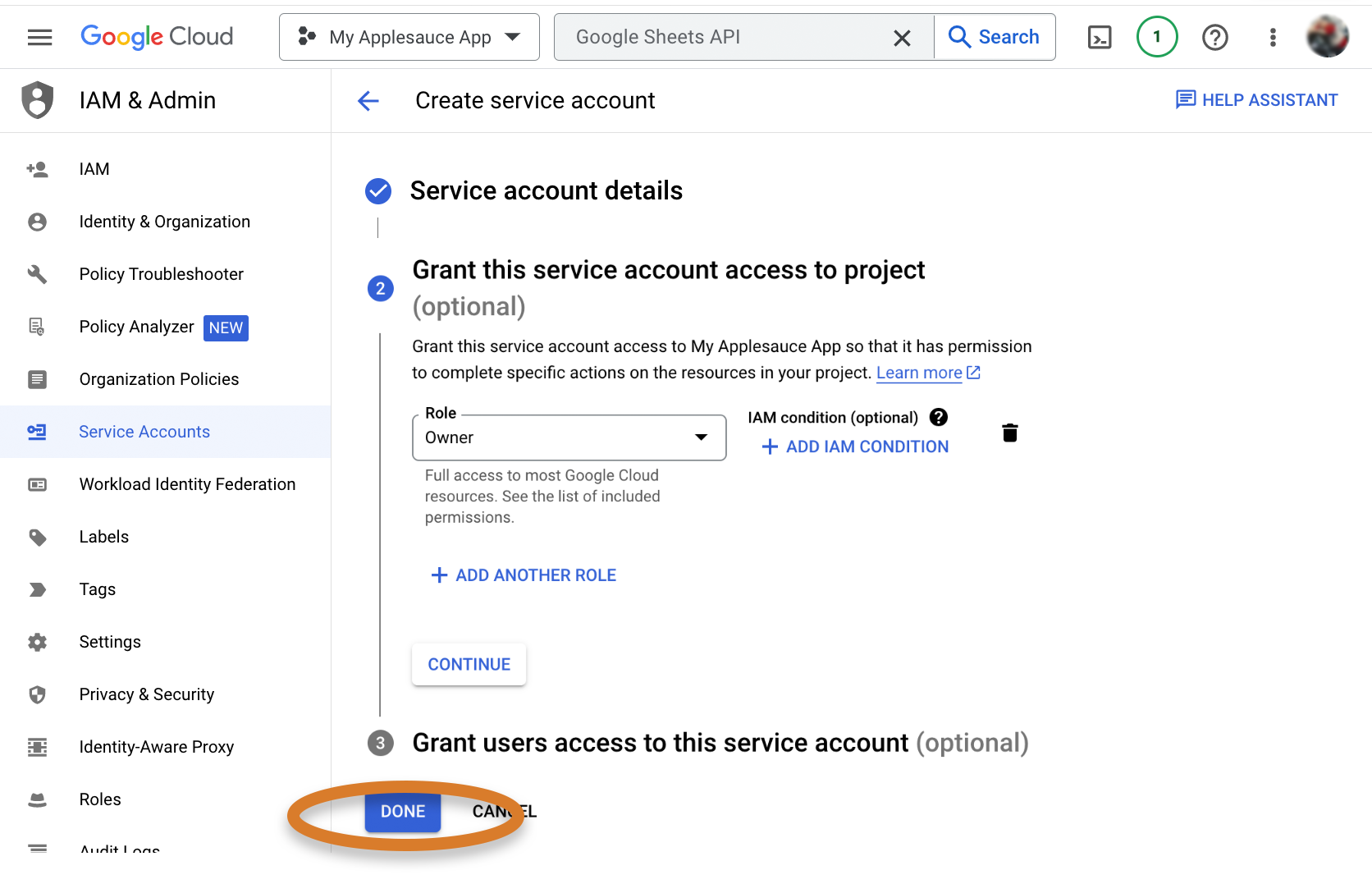
你应该看到创建服务帐户的屏幕:

-
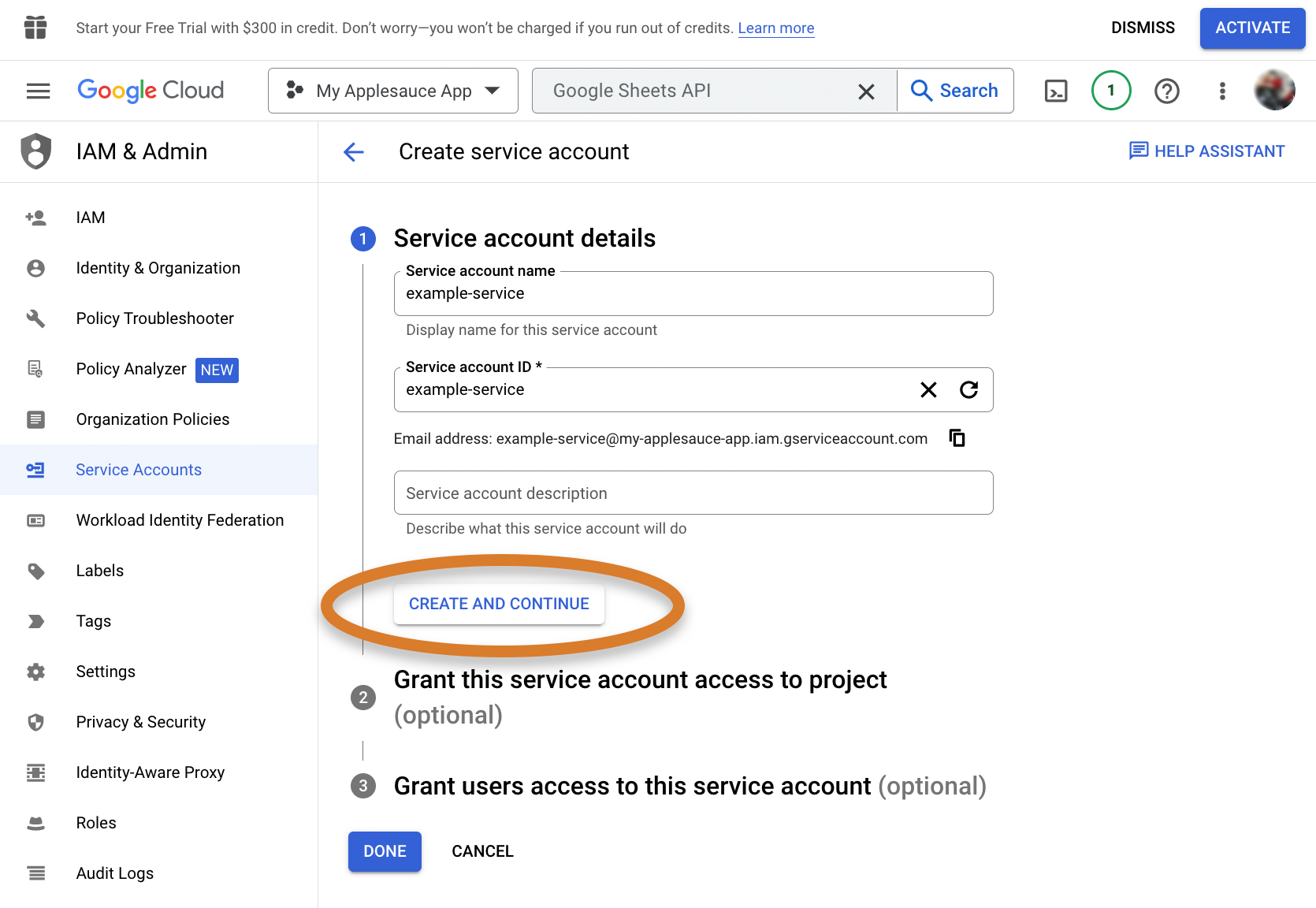
填写service account name。用什么名字不重要。在本指南中,我们将其命名为“example-service”。

-
点击“ CREATE AND CONTINUE ”

-
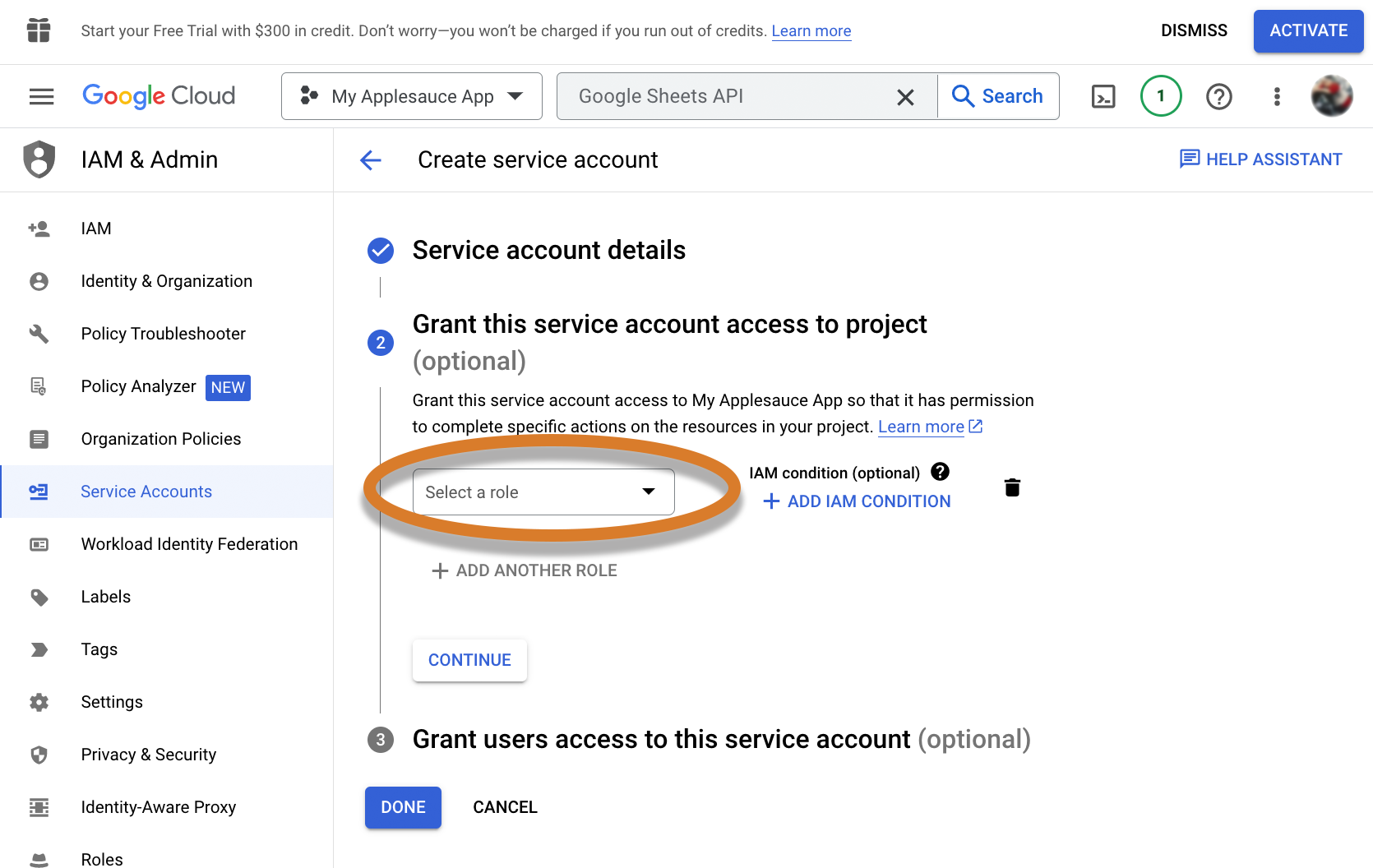
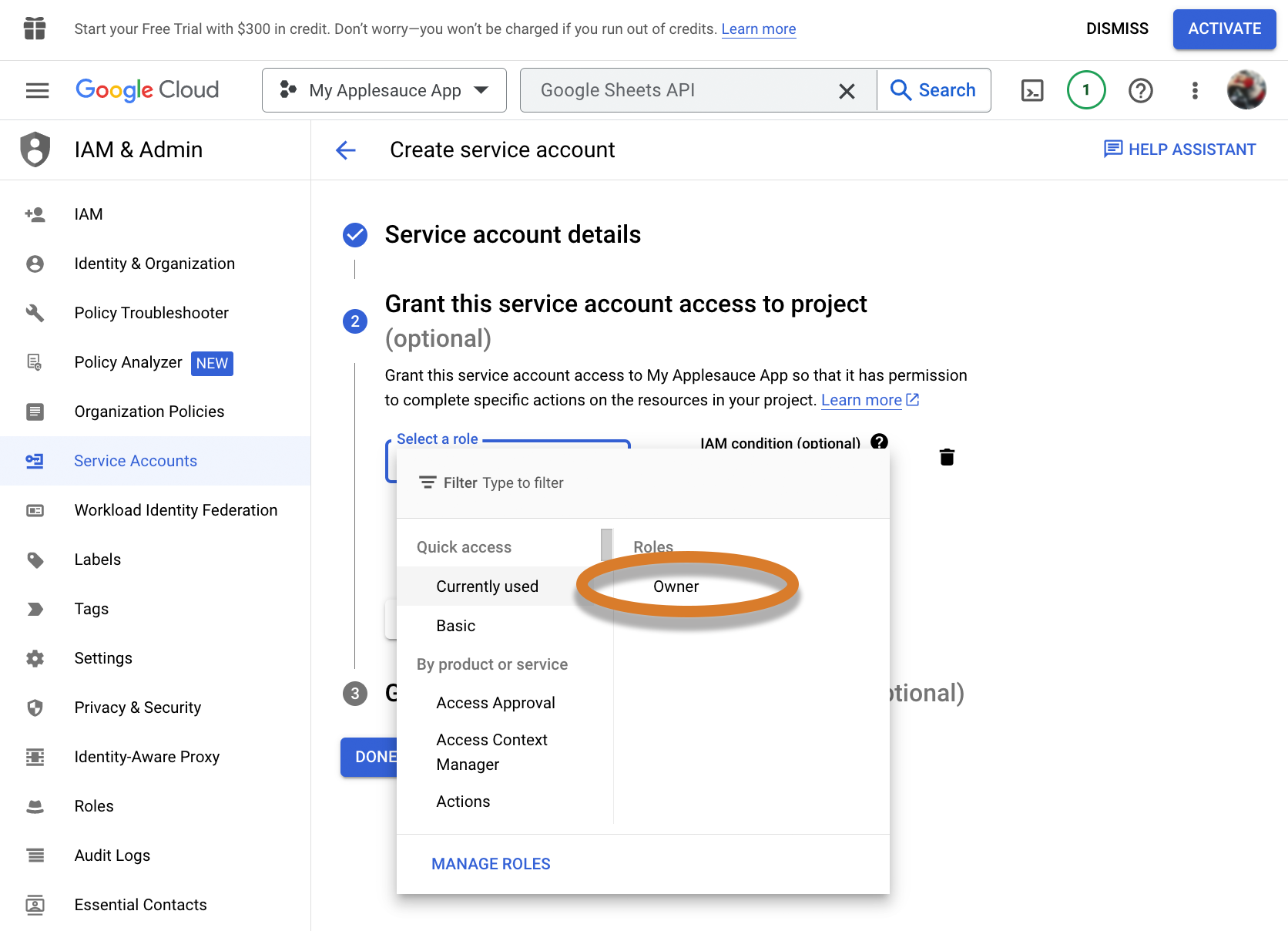
在“Select a Role选择角色”下拉菜单中,选择“Owner”以授予此服务帐户足够的权限。(如果稍后返回菜单,它会在“Owner”下提供更多选项,但你可以忽略它们。)


-
按“DONE”。(忽略“3 Grant Users Access to this Service”。)

7. 从你的服务帐户下载一个密钥(并保证它的安全!)。
-
密钥就像一个密码,你可以用它来让你的app访问Google Sheets API。在制作app时,你将使用App Inventor中的密钥(App Inventor中的属性是CredentialsJSON)。
-
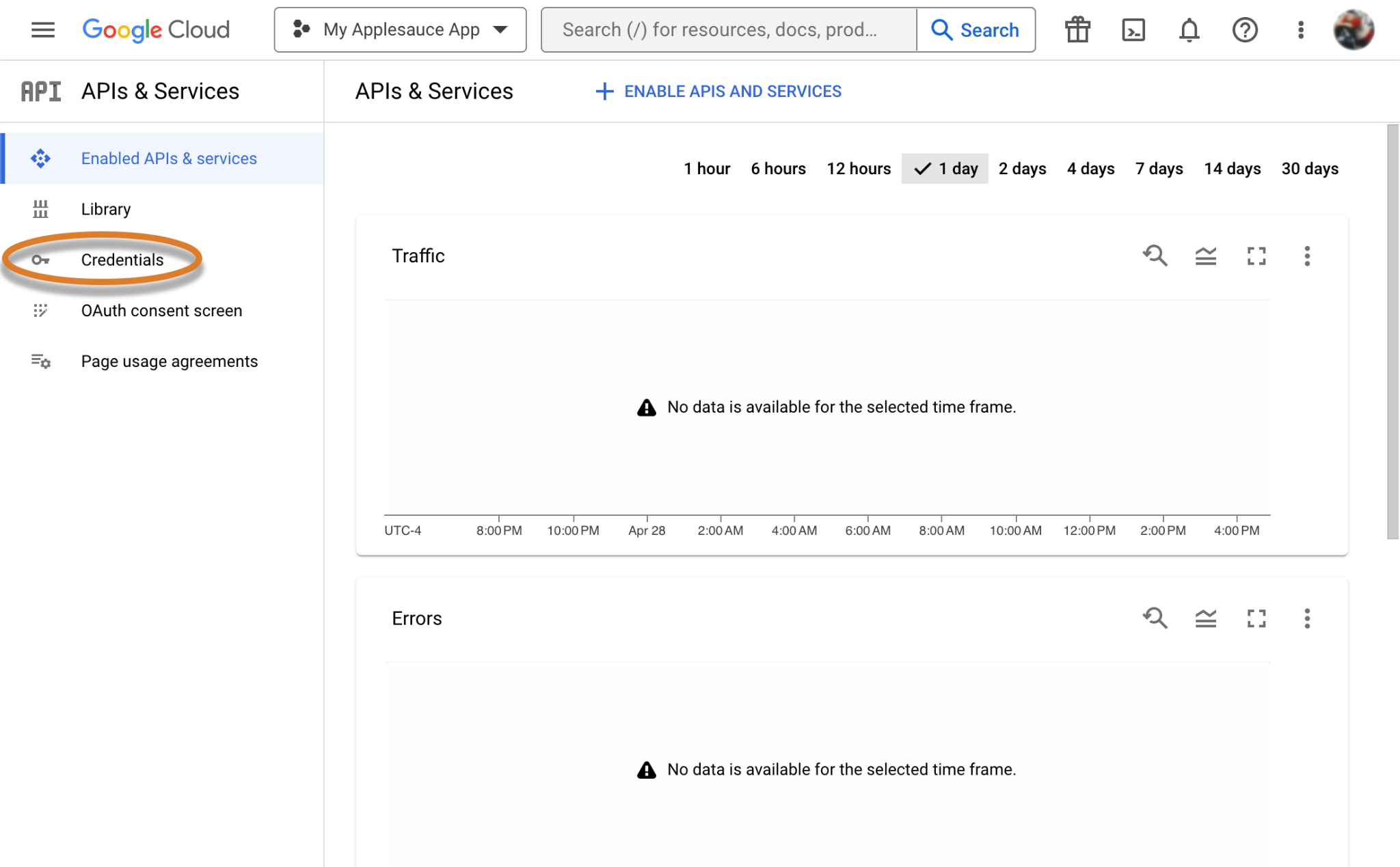
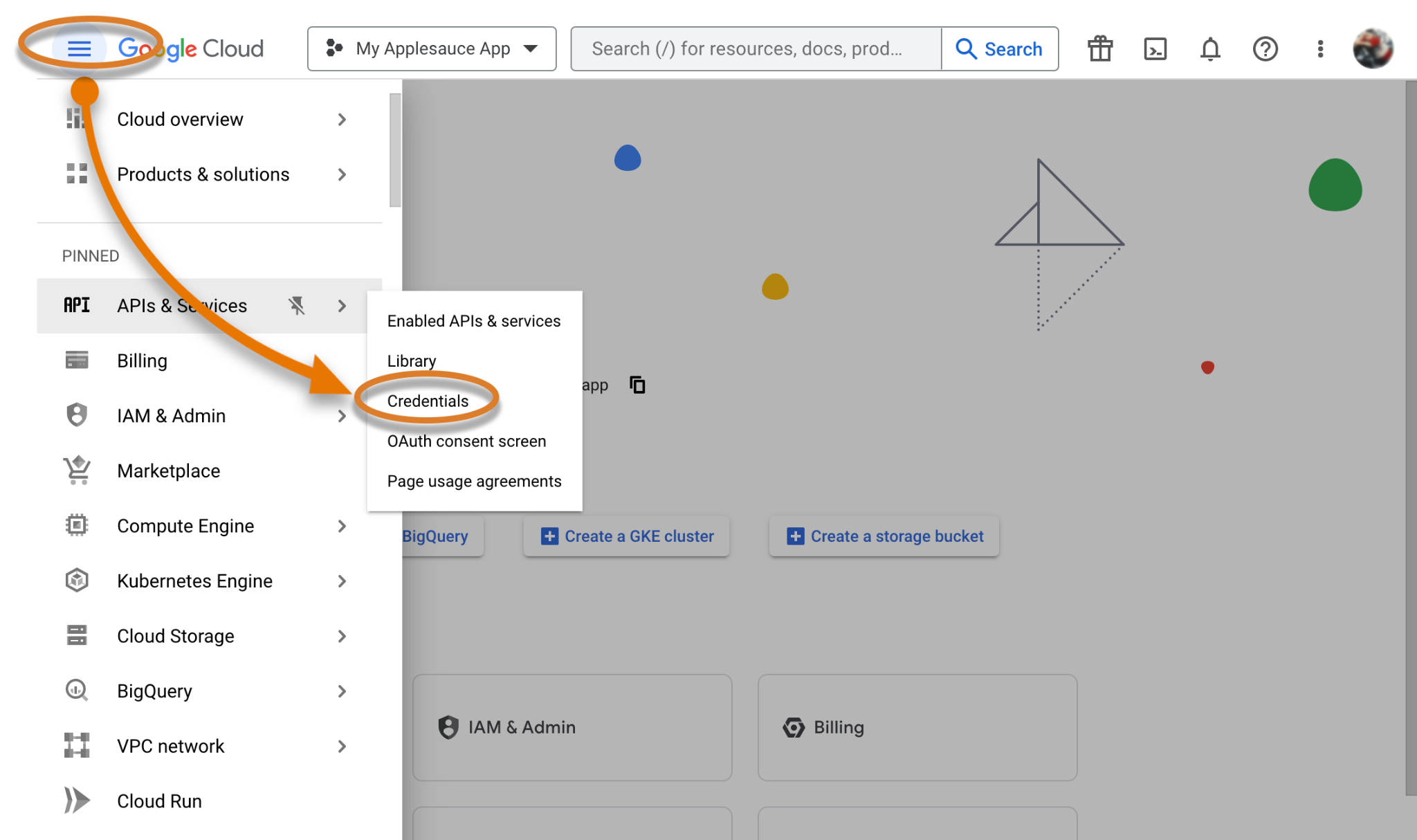
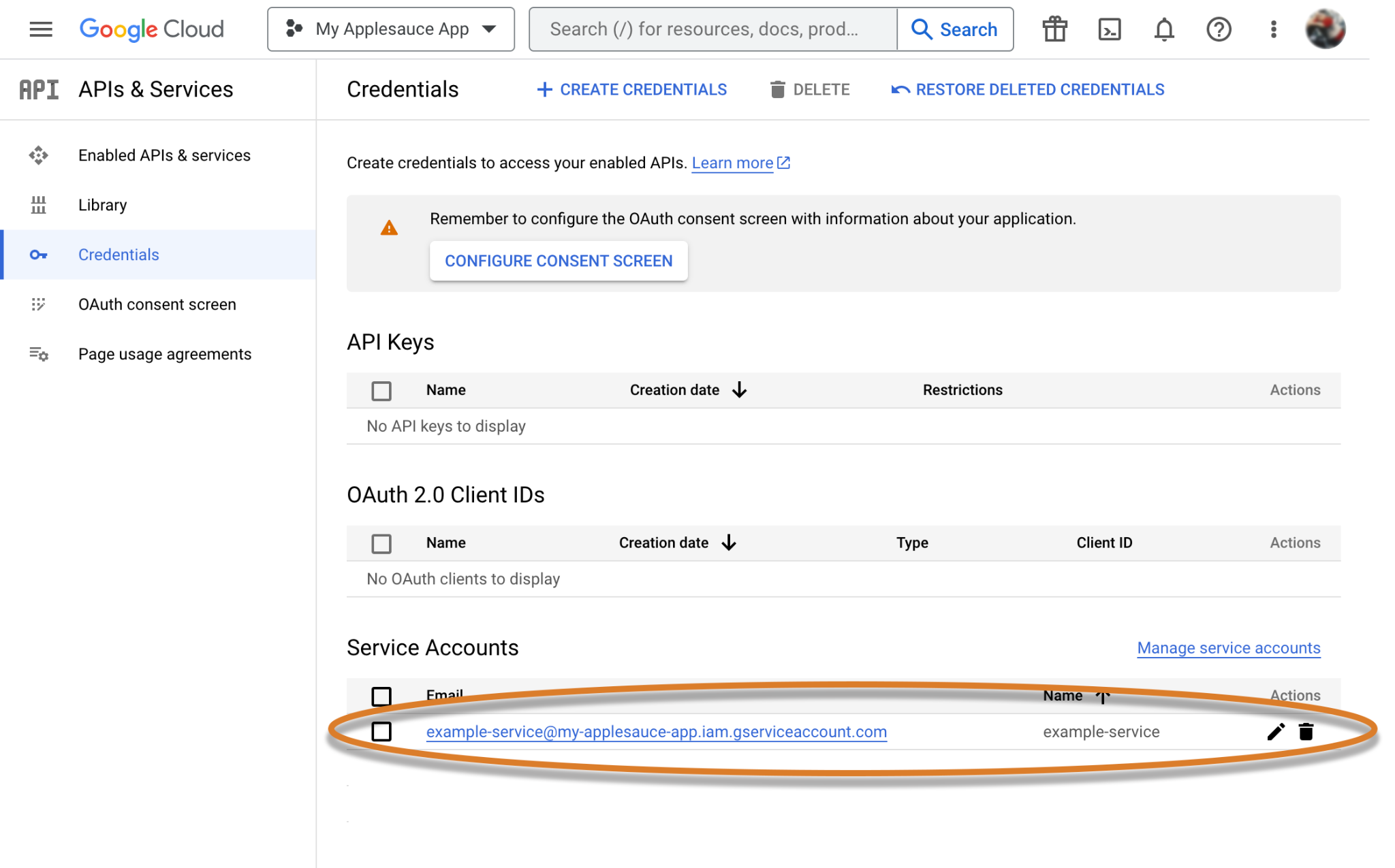
根据你的帐户,你可能在以下其中一页。单击Credentials选项以进入凭证列表。你可以看到这个页面:

-
或下面这个页面:


-
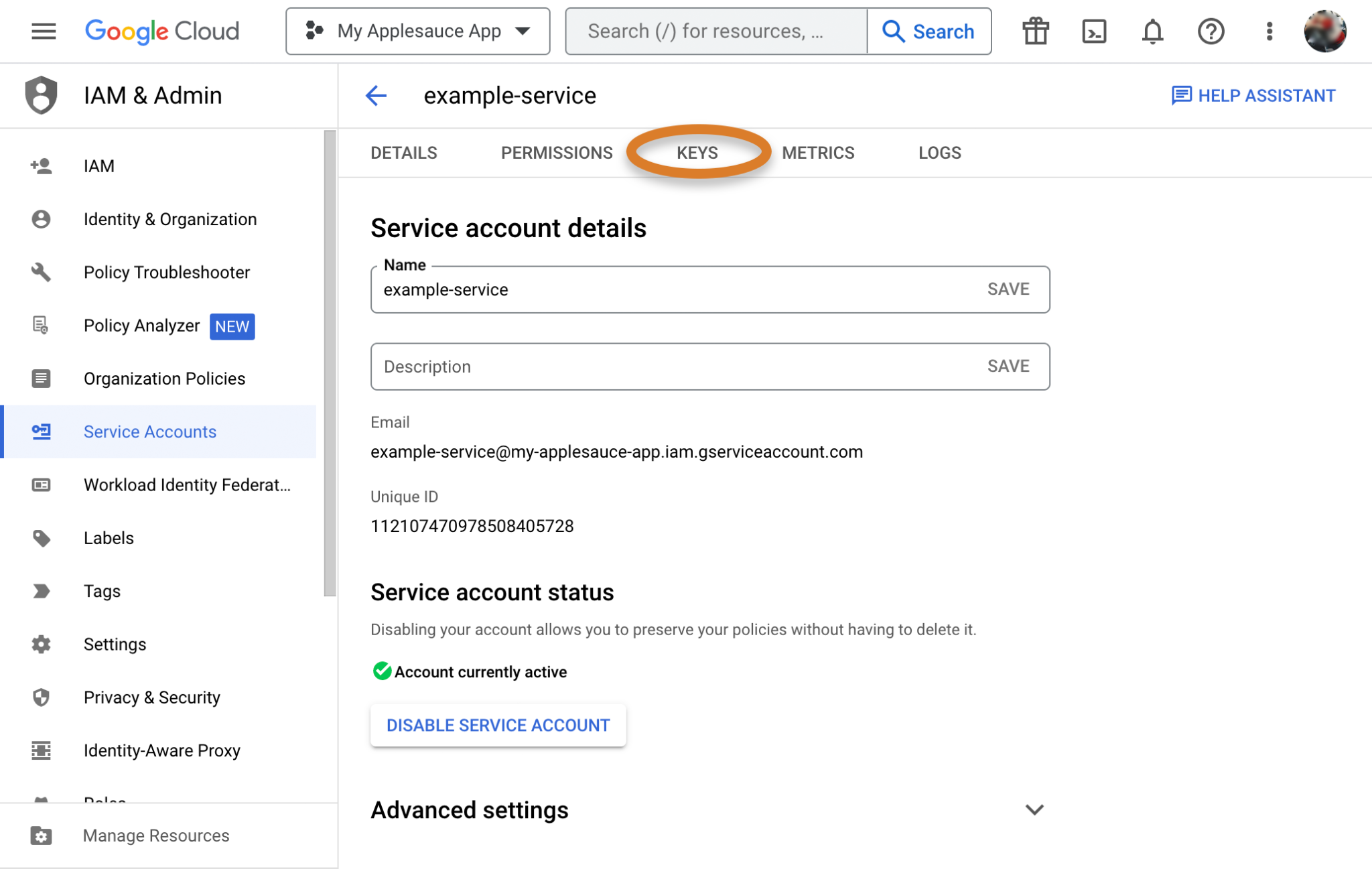
进入Credentials页面后,点击你的Service Account:

-
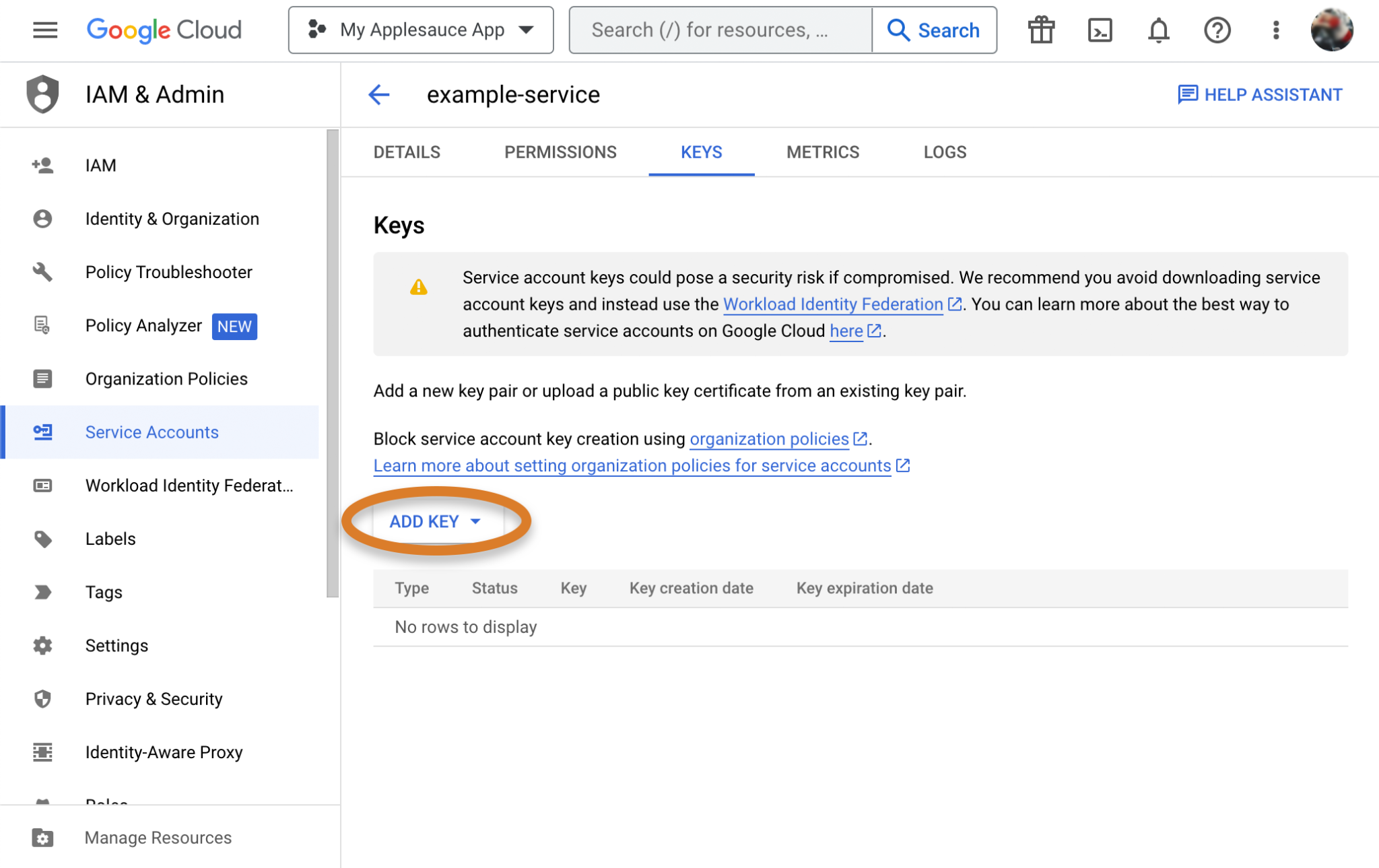
点击KEYS。

-
单击“ADD KEY”。

-
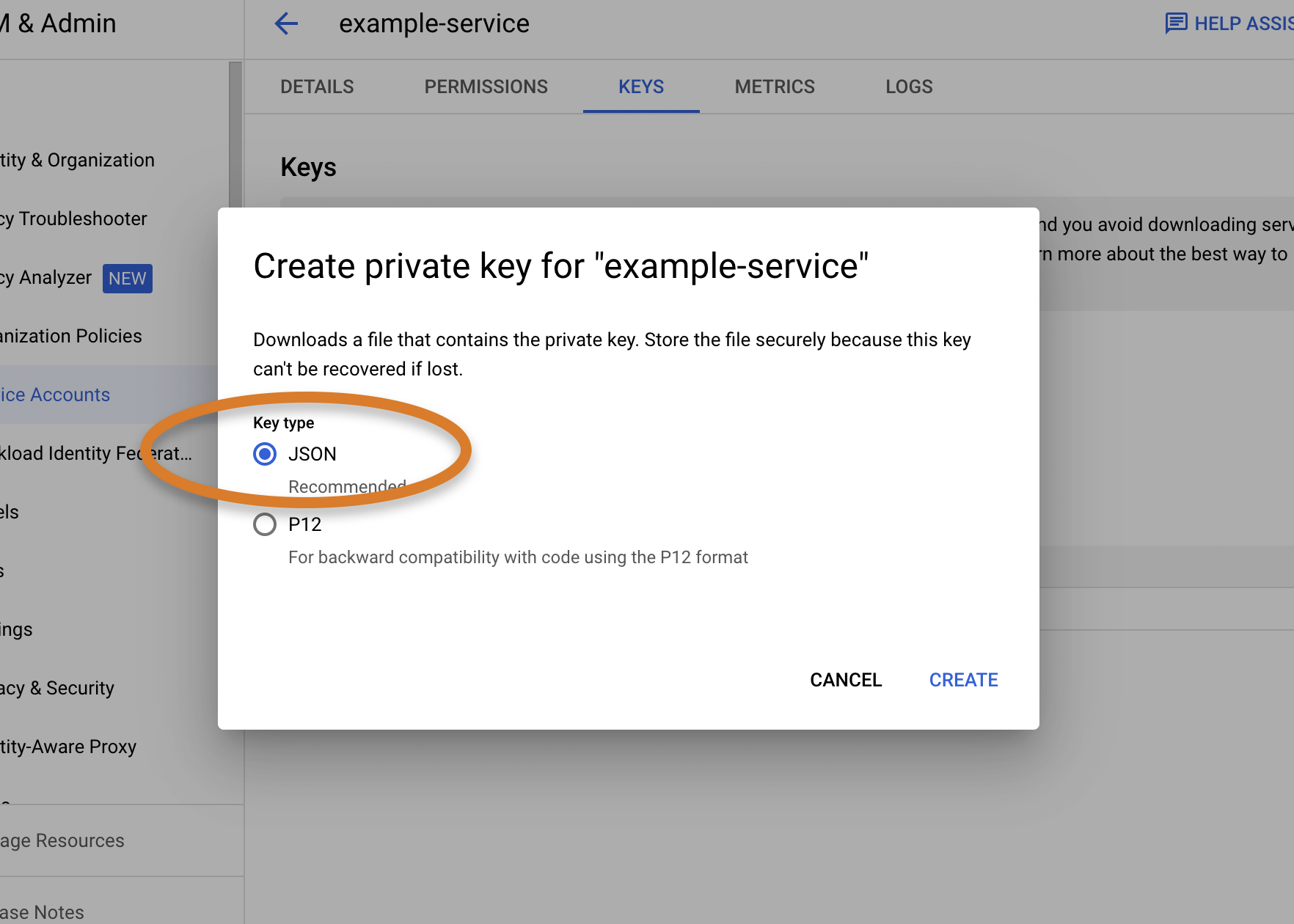
在“Key type”下选择JSON。该网站将下载一个包含长密码的文件到你的计算机。该文件格式称为JSON (JavaScript Object Notation)。

-
确保JSON文件的安全! 将此文件移动到计算机上易于记忆的位置。当在App Inventor中使用电子表格组件时,你需要上传这个JSON文件以使app正常工作。
8. 复制你的服务帐户电子邮件地址。
9. 在你的app中使用你的新凭证!
|
|
|
|
|
|
|
|
|
|

 沪公网安备31011502402448
沪公网安备31011502402448