|
3005| 13
|
[K10项目分享] 【花雕动手做】行空板K10系列实验Easy Iot发布RGB颜色指令 |
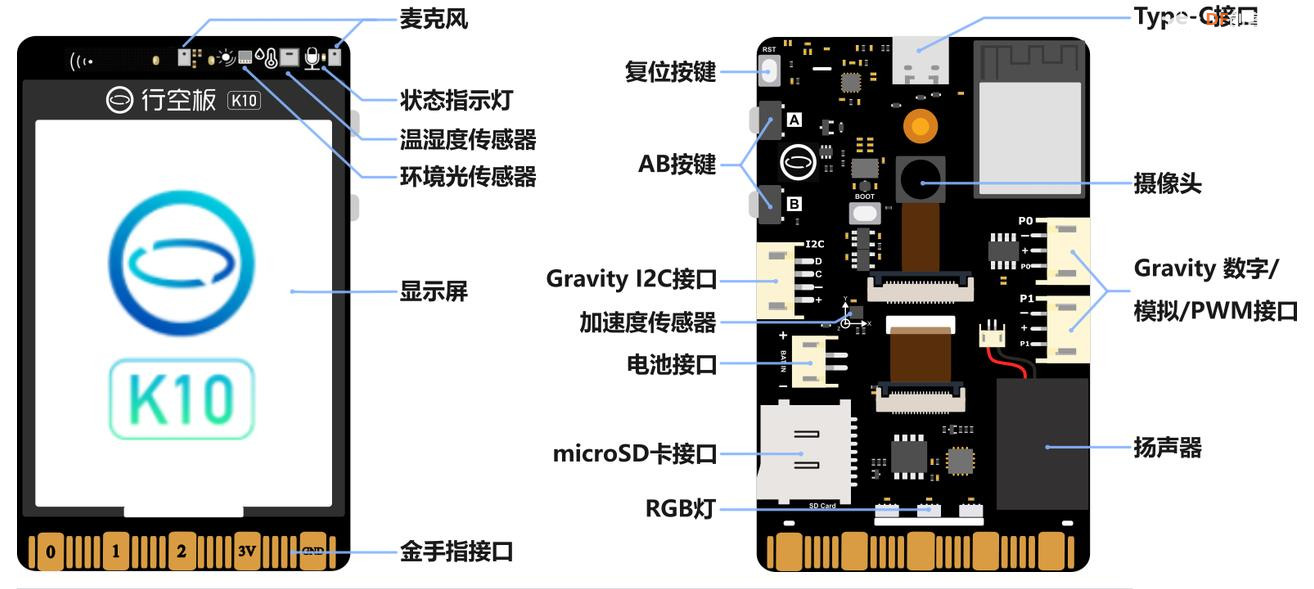
 行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。 主要特点 集成摄像头&内置算法,可进行离线图像检测 集成麦克风&内置算法,可进行离线语音识别 集成扬声器&内置算法,可进行离线语音合成 2.8寸彩色屏幕,数据展示更清晰 集成度高,利于教学 接口丰富,兼容软件多,扩展性好。  |
|
知识点:Easy Iot Easy IoT 是一个专为物联网(IoT)应用设计的智能解决方案平台,旨在简化物联网设备之间的通信和数据传输。以下是关于 Easy IoT 的关键知识点: 1. 基本概念 Easy IoT:一个提供端到端物联网解决方案的平台,从传感器到云端,帮助终端用户和小型企业采用物联网技术以改善业务结果。 MQTT协议:Easy IoT 平台基于 MQTT 协议,采用发布/订阅模式,适用于资源受限的设备和网络环境。 2. 特点 跨平台:支持多种操作系统,包括 Windows、Mac、Linux 等。 一键启动:无需复杂的配置和安装,下载解压后即可使用。 开源免费:Easy IoT 平台是开源的,用户可以自由下载、使用和修改。 易于使用:适合中小学物联网技术教学,帮助学生理解物联网原理并开发创意应用。 3. 工作原理 发布/订阅模式:设备通过主题(Topic)进行消息的发布和订阅,消息代理(Broker)负责接收和转发消息。 数据存储:支持 SQLite 和 MySQL 数据库,所有物联网消息数据都可以在线导出。 4. 应用场景 教育:帮助中小学生理解物联网原理,进行物联网项目开发。 智能家居:连接和控制智能家居设备,实现自动化和远程控制。 环境监测:收集和分析环境数据,如温度、湿度、空气质量等。 5. 安装与配置 下载与安装:从官方渠道下载 Easy IoT 平台,解压后运行即可使用,网址:https://iot.dfrobot.com.cn/index.html。 配置:通过浏览器访问 Easy IoT 管理页面,进行主题和设备的配置。  |
|
本帖最后由 驴友花雕 于 2025-3-11 21:20 编辑 【花雕动手做】行空板K10系列实验之使用Easy Iot 平台发布指令RGB来控制屏幕颜色 实验开源代码 |
|
代码解读 1、库的引入与对象创建 引入了两个库:DFRobot_Iot.h 用于Wi-Fi连接和MQTT通信,unihiker_k10.h 用于K10硬件控制。 定义了三个主要对象: k10 用于操作K10功能,如屏幕和画布操作。 screen_dir 用于设置屏幕方向,值为3。 myIot 用于处理Wi-Fi连接和MQTT通信功能。 还定义了一个包含5个MQTT主题的静态常量数组 topics,用于存储MQTT主题。 2、初始化设置(setup 函数) 在 setup() 函数中,首先调用 k10.begin() 初始化K10硬件,然后使用 initScreen(screen_dir) 配置屏幕方向,并创建画布,设置背景颜色为黑色。 使用 canvasText 方法在画布上显示实验标题,并调用 updateCanvas 方法刷新屏幕。 设置MQTT回调函数,分别处理接收到主题0的消息 "G"、"B" 和 "R"。 使用 myIot.wifiConnect("zhz3", "z6156721") 连接指定的Wi-Fi网络,并通过 while (!myIot.wifiStatus()) {} 循环等待Wi-Fi连接成功。 成功连接后,使用 canvasText 方法在画布上显示Wi-Fi连接成功的信息和本机IP地址,并调用 updateCanvas 方法刷新屏幕。 初始化MQTT连接参数,并通过 myIot.connect() 连接MQTT服务器,通过 while (!myIot.connected()) {} 循环等待MQTT连接成功。 成功连接后,使用 canvasText 方法在画布上显示MQTT连接成功的信息,并调用 updateCanvas 方法刷新屏幕。 3、主循环处理(loop 函数) 主循环为空,因为消息处理由回调函数处理。 4、事件回调函数 定义了三个回调函数 whenTopic0Received0、whenTopic0Received1 和 whenTopic0Received2,分别用于处理接收到的MQTT消息 "G"、"B" 和 "R"。 每当接收到消息时,回调函数将清除画布上的内容,设置屏幕背景颜色,并显示相应的文本内容。 该代码展示了如何通过Wi-Fi连接网络并使用MQTT协议与Easy IoT平台进行通信,同时在K10设备屏幕上显示连接状态和接收到的消息。这对于物联网设备的连接和数据通信非常有用。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed