黑色点阵金属边框的深沉feel,幽兰迷离等效 曲风自然跳跃的 new york city。
这一切的全部归结于RGB matrix led点阵屏

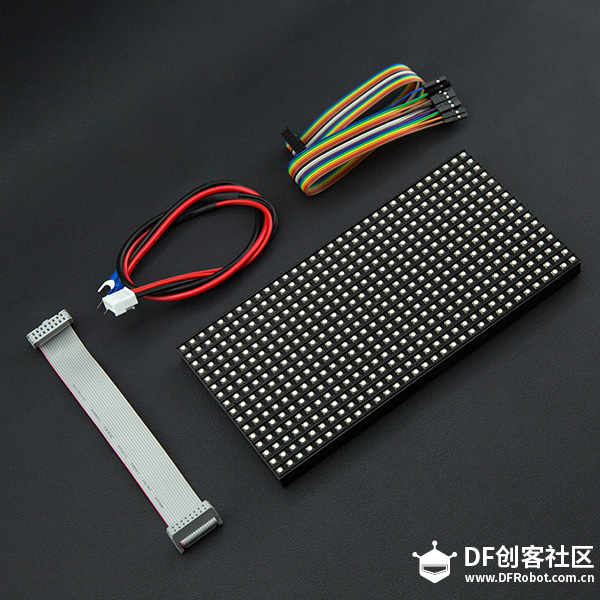
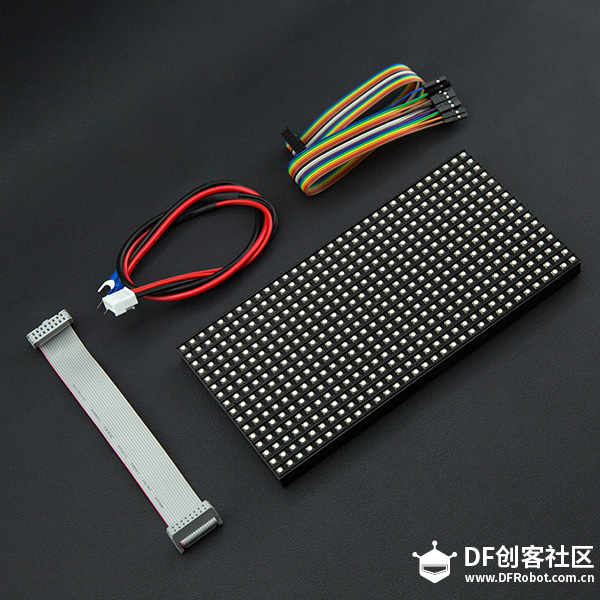
准备工作:
IDC转接线 x1
电源连接线 x1
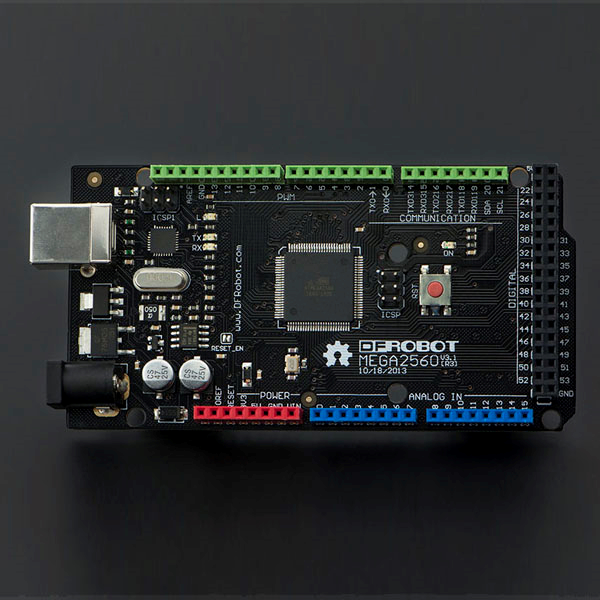
Arduino uno x132x16
RGB LED Matrix - 6mm pitch 点阵屏 x1
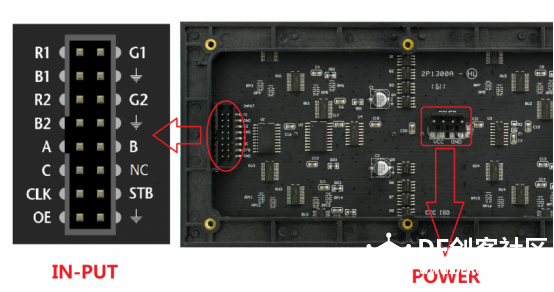
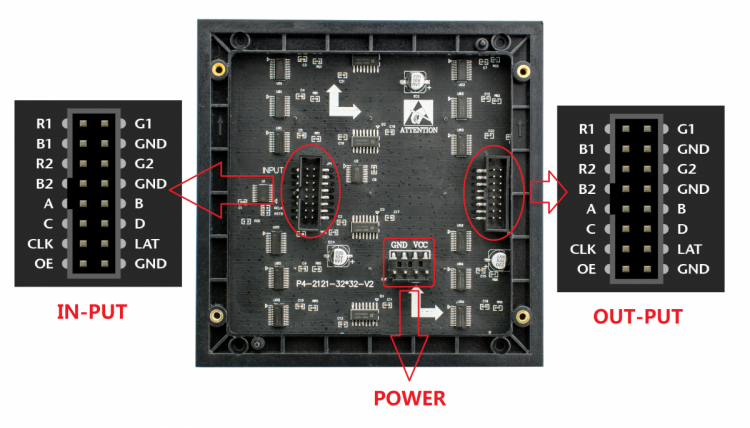
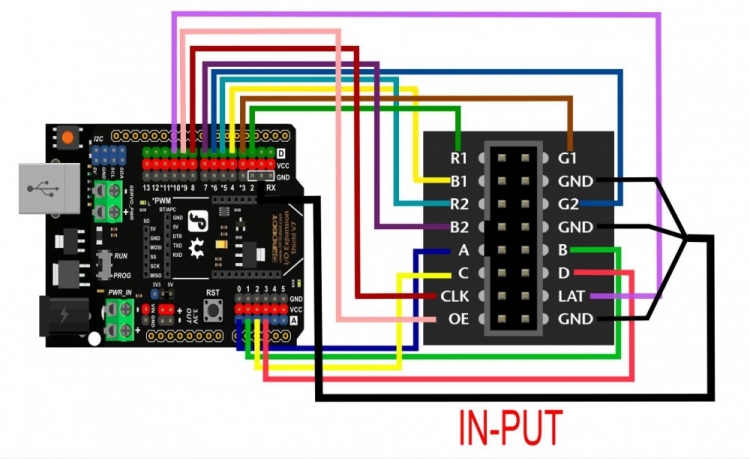
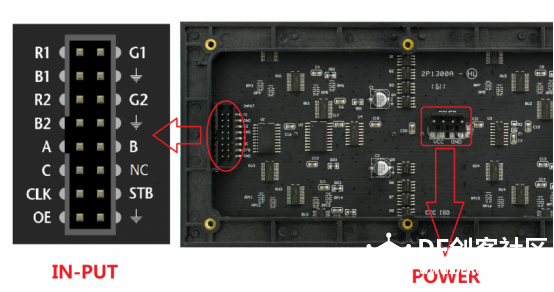
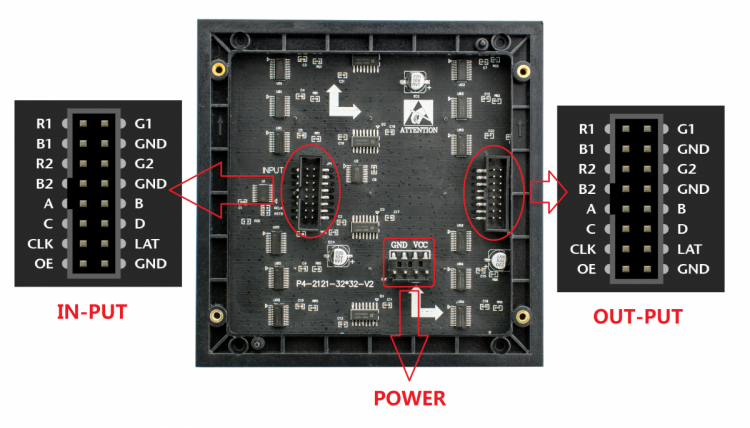
接口说明:

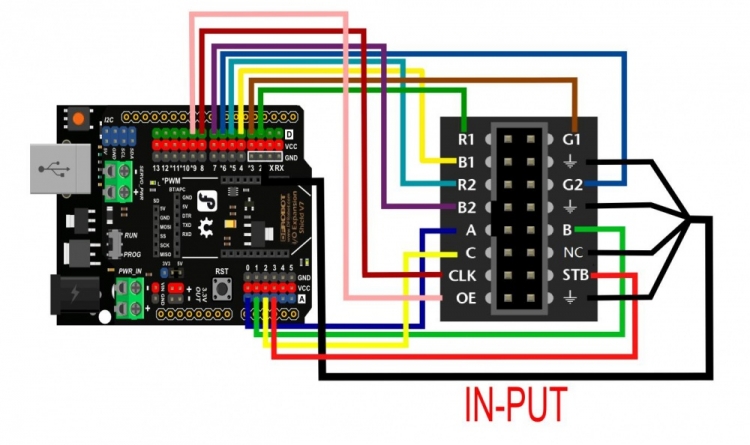
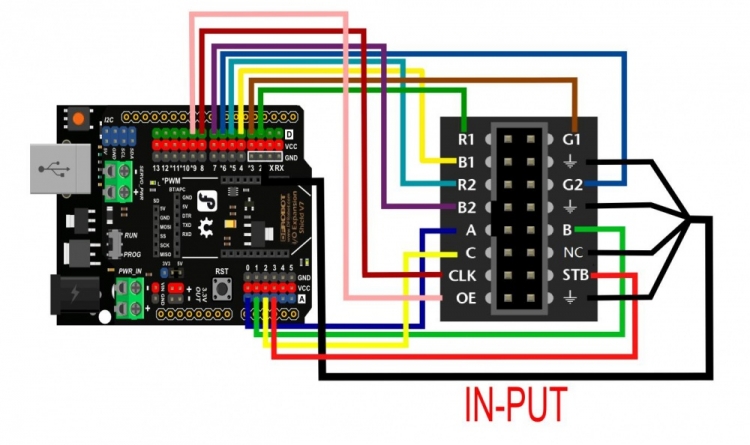
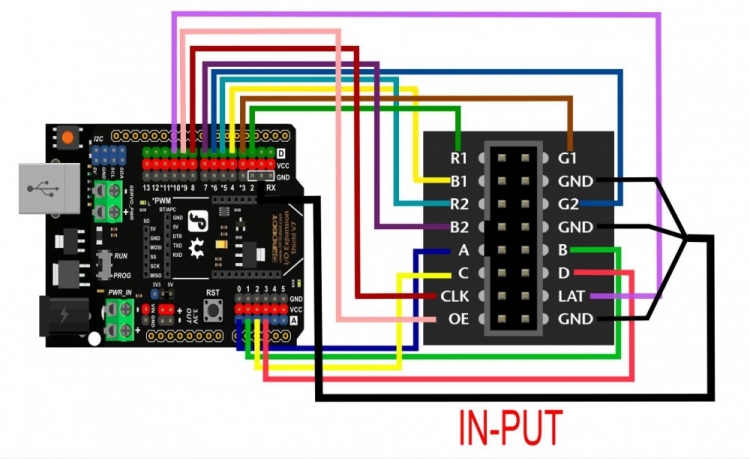
测试电路连线:

示例代码:
- // scrolltext demo for Adafruit RGBmatrixPanel library.
- // Demonstrates double-buffered animation on our 16x32 RGB LED matrix:
- // <a href="http://www.adafruit.com/products/420" target="_blank">http://www.adafruit.com/products/420</a>
-
- // Written by Limor Fried/Ladyada & Phil Burgess/PaintYourDragon
- // for Adafruit Industries.
- // BSD license, all text above must be included in any redistribution.
-
- #include <Adafruit_GFX.h> // Core graphics library
- #include <RGBmatrixPanel.h> // Hardware-specific library
-
- // Similar to F(), but for PROGMEM string pointers rather than literals
- #define F2(progmem_ptr) (const __FlashStringHelper *)progmem_ptr
-
- #define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
- #define LAT A3
- #define OE 9
- #define A A0
- #define B A1
- #define C A2
- // Last parameter = 'true' enables double-buffering, for flicker-free,
- // buttery smooth animation. Note that NOTHING WILL SHOW ON THE DISPLAY
- // until the first call to swapBuffers(). This is normal.
- RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, true);
- // Double-buffered mode consumes nearly all the RAM available on the
- // Arduino Uno -- only a handful of free bytes remain. Even the
- // following string needs to go in PROGMEM:
-
- const char str[] PROGMEM = "DFRobot";
- int textX = matrix.width(),
- textMin = sizeof(str) * -12,
- hue = 0;
- int8_t ball[3][4] = {
- { 3, 0, 1, 1 }, // Initial X,Y pos & velocity for 3 bouncy balls
- { 17, 15, 1, -1 },
- { 27, 4, -1, 1 }
- };
- static const uint16_t PROGMEM ballcolor[3] = {
- 0x0080, // Green=1
- 0x0002, // Blue=1
- 0x1000 // Red=1
- };
-
- void setup() {
- matrix.begin();
- matrix.setTextWrap(false); // Allow text to run off right edge
- matrix.setTextSize(2);
- }
-
- void loop() {
- byte i;
-
- // Clear background
- matrix.fillScreen(0);
-
- // Bounce three balls around
- for(i=0; i<3; i++) {
- // Draw 'ball'
- matrix.fillCircle(ball
- [0], ball
- [1], 5, pgm_read_word(&ballcolor
- ));
- // Update X, Y position
- ball
- [0] += ball
- [2];
- ball
- [1] += ball
- [3];
- // Bounce off edges
- if((ball
- [0] == 0) || (ball
- [0] == (matrix.width() - 1)))
- ball
- [2] *= -1;
- if((ball
- [1] == 0) || (ball
- [1] == (matrix.height() - 1)))
- ball
- [3] *= -1;
- }
-
- // Draw big scrolly text on top
- matrix.setTextColor(matrix.ColorHSV(hue, 255, 255, true));
- matrix.setCursor(textX, 1);
- matrix.print(F2(str));
-
- // Move text left (w/wrap), increase hue
- if((--textX) < textMin) textX = matrix.width();
- hue += 7;
- if(hue >= 1536) hue -= 1536;
-
- // Update display
- matrix.swapBuffers(false);
- }
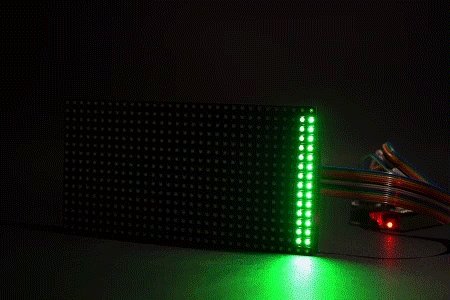
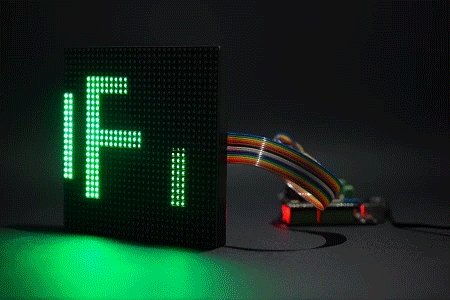
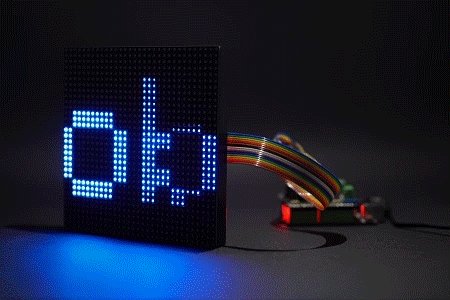
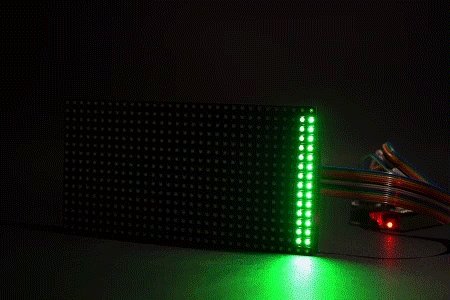
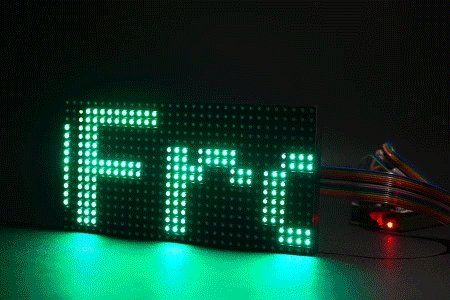
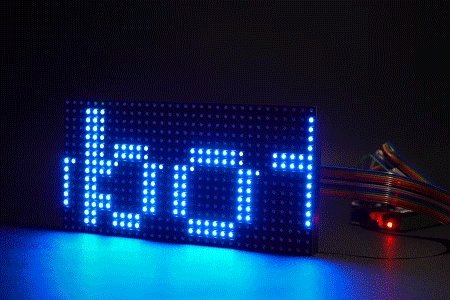
演示效果:

32x32 RGB LED Matrix - 4mm pitch 点阵屏

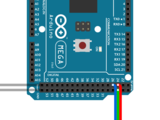
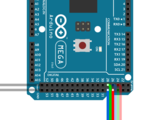
线路连接:

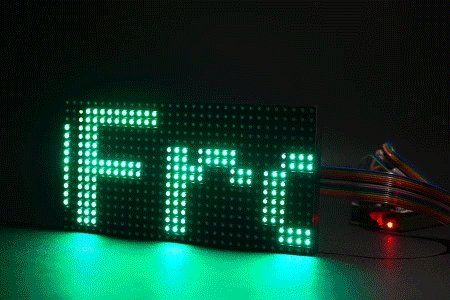
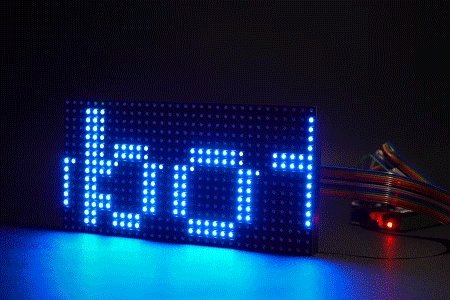
演示效果:

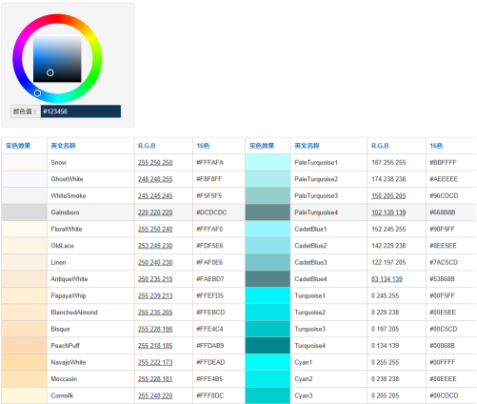
Rgb matrix panel库函数: RGBmatrixPannel::color333(uint8_t r, uint8_t g, uint8_t b) //promote 3/3/3 rgb to adafruit_gfx 5/6/5 将3/3/3颜色比例转换为5/6/5 RRRGGGBBB->RRRrrGGGgggBBBbb 类似color444(uint8_t r, uint8_t g, uint8_t b); color888(uint8_t r, uint8_t g, uint8_t b); 选用color888 r/g/b8为 2的8次方等于256,方便对照rgb颜色对照表;
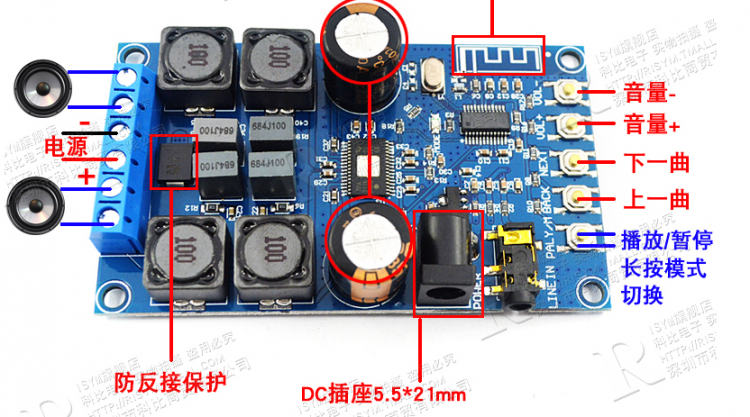
Fillscreen(uint16_t c) 填充屏幕c Colorhsv 由rgb到hsv颜色空间的理解: Drawpixel(int16_t x, int16_t y, uint16_t c) 绘制像素点 由于需要在arduino上进行声音处理,就需要FFT变换(快速傅里叶变换) . 傅里叶变化概念 . 复数的概念 . 欧拉公式 好像记忆里大学的信号的数据分析原理以及通讯原理讲过; 蓝牙音频的接口电路示意图如上; 我们还用到arduino mega2560进行控制和fft转换 接线细节如下: | 













 沪公网安备31011502402448
沪公网安备31011502402448