城市夜景越来越美。
大楼外墙也有各种led秀呢。

用bit也来玩一次led秀吧。
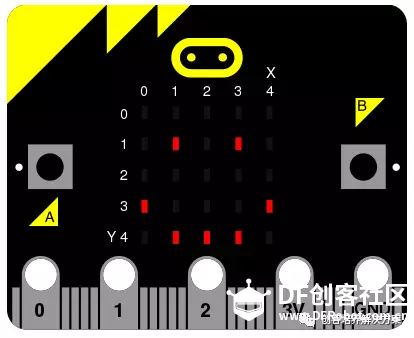
micro:bit有5*5的红色led面板,多乎哉,不多也,不过孩子们学习也够用了。
我想做出一些小动画来,根据我的体会,如果教孩子们用代码做出一些好玩的动画,也是很好玩的。用上代码,更牛了。
软件下载及df官方教程链接:http://docs.dfrobot.com.cn/bxy/
1、自己动手做图片

笔记:每一个LED灯都有十种模式可以设置。如果设置为0,则关闭该LED灯;如果设置为9则LED灯亮度最大;1-8可设置LED灯不同的亮度,值越大,亮度越大。
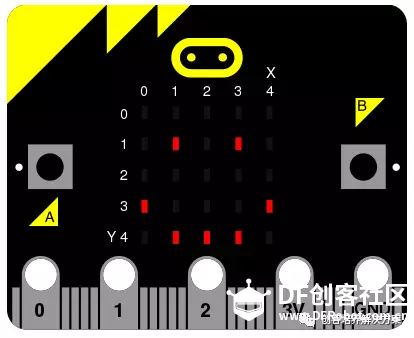
用面板显示一个大字出来吧。

- from microbit import *
- #write your program:
- word=Image("00900:""99999:""00900:""09090:""90009:")
- display.show(word)
这里word=Image() =前的这个词可以根据情况自定义。
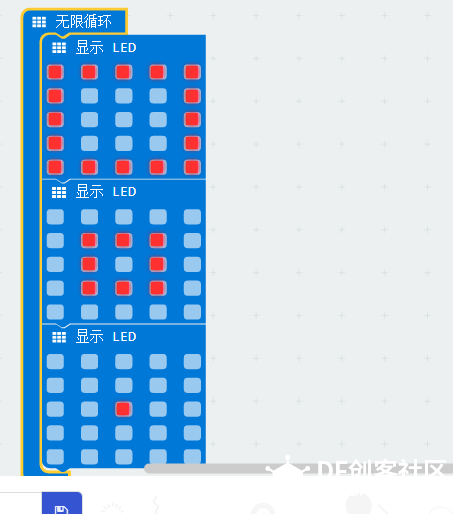
2、做个小动画,秀一下
显示动态图片,只需要使用图像列表即可。
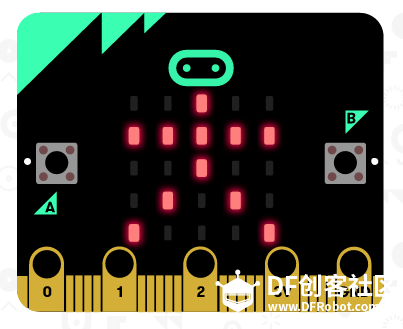
动画1
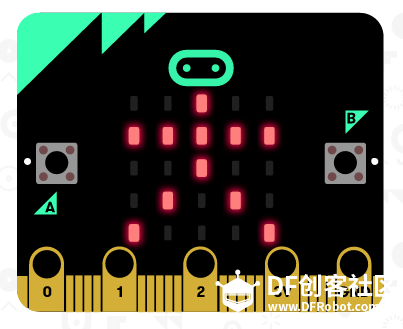
想出现这样的效果。

- from microbit import *
- #write your program:
- led1=Image("99999:""90009:""90009:""90009:""99999:")
- led2=Image("00000:""09990:""09090:""09990:""00000:")
- led3=Image("00000:""00000:""00900:""00000:""00000:")
- while True:
- all_leds=[led1,led2,led3]
- display.show(all_leds,delay=100,loop=True)
笔记:
- 以相同的方式,创建了3个图片(自定义图片)
- 把这3个图片全部放进all_leds(创建图片列表)
- 使用display.show()每隔100毫秒刷新一次all_leds中的图片(设置参数)
- 设置loop=True来循环显示该动画(设置参数)
动画2、
点阵面板的led从左上角点亮,呈左斜状向右下推进至点亮全部。
- from microbit import *
- #write your program:
- led1=Image("00009:""00000:""00000:""00000:""00000:")
- led2=Image("00099:""00009:""00000:""00000:""00000:")
- led3=Image("00999:""00099:""00009:""00000:""00000:")
- led4=Image("09999:""00999:""00099:""00009:""00000:")
- led5=Image("99999:""09999:""00999:""00099:""00009:")
- led6=Image("99999:""99999:""09999:""00999:""00099:")
- led7=Image("99999:""99999:""99999:""09999:""00999:")
- led8=Image("99999:""99999:""99999:""99999:""09999:")
- led9=Image("99999:""99999:""99999:""99999:""99999:")
- while True:
- all_leds=[led1,led2,led3,led4,led5,led6,led7,led8,led9]
- display.show(all_leds,delay=100)
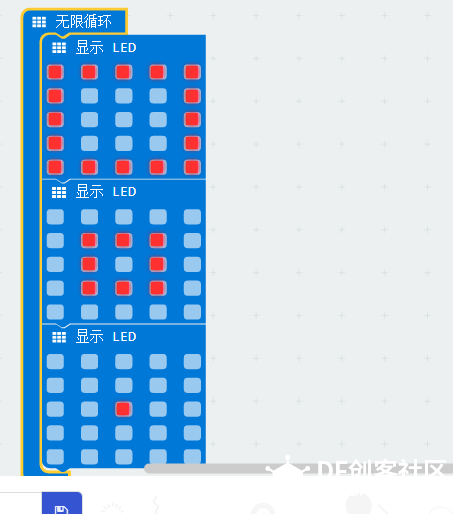
如果用图形化来做,要写好长,代码就简练多了。
好了,小朋友的想法会更多,一起做灯光秀吧。
甚至,可以做出一个简单的动画故事来呢。
更多官方教程:http://docs.dfrobot.com.cn/bxy/
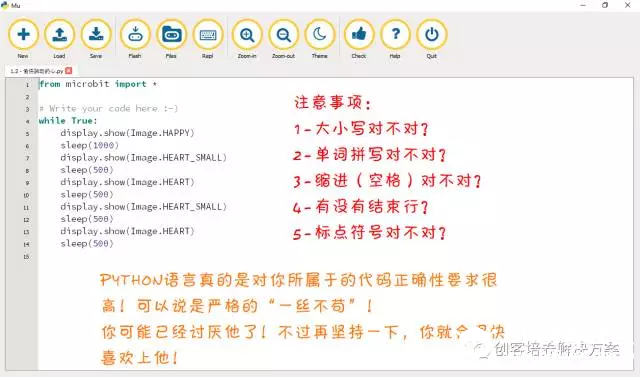
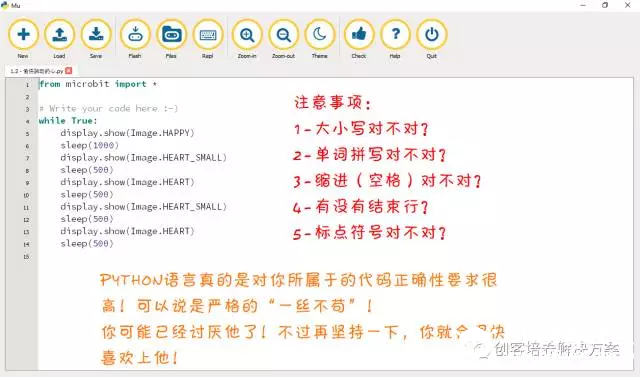
借刘老师一图片来,特别是上面说的话,与小伙伴共勉。

| 




 沪公网安备31011502402448
沪公网安备31011502402448