|
6133| 1
|
[MIT IoT] 【MIT IoT官方教程10】RGBLCD |

|
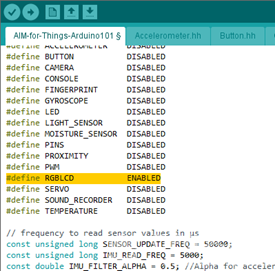
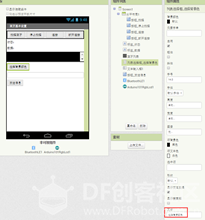
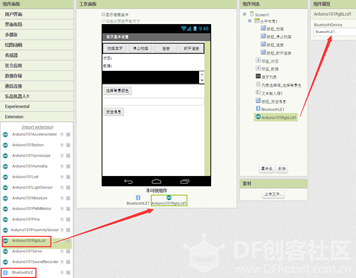
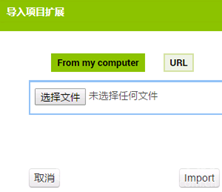
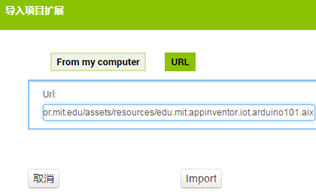
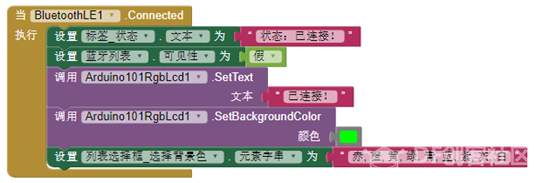
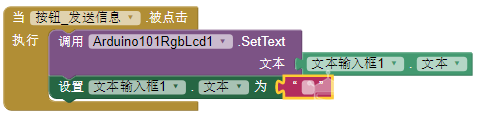
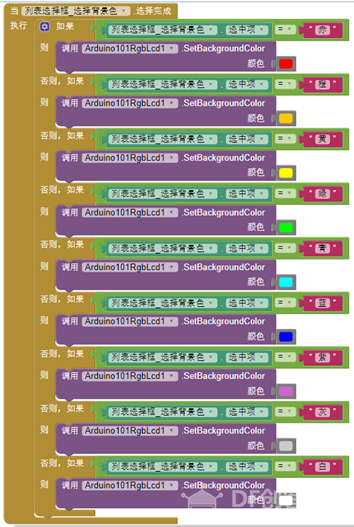
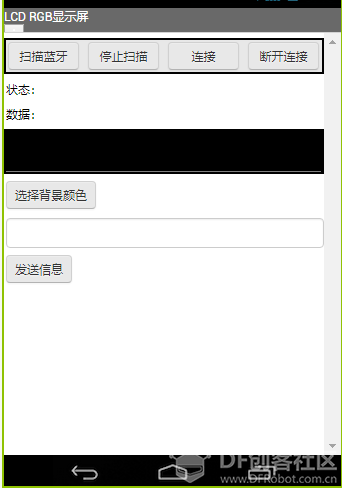
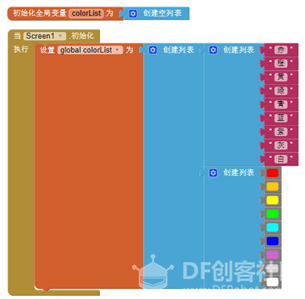
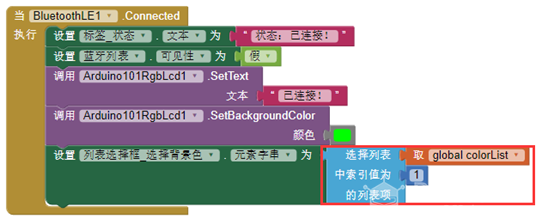
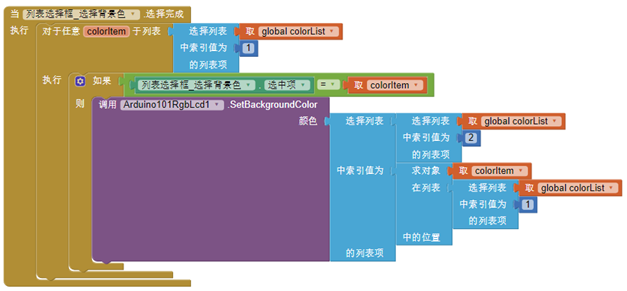
本帖最后由 szjuliet 于 2019-10-4 22:15 编辑 App Inventor + IoT:RGBLCD app(Arduino101) 实验目标 本教程使用App Inventor + IoT和与Arduino 101控制器连接的RGB LCD显示屏,RGB LCD是彩色液晶显示屏,它还可以显示文本。设计一个app,可以在手机上改变RGB LCD的背光颜色,也可以给它发送信息。 我们还使用了Seeed Grove扩展板。扩展板可选,它可以让实验易于操作。推荐的LCD是Grove LCD RGB。 • 主控板:Arduino 101 • 扩展板:Seeed Grove(可选) • 其他:Grove LCD RGB背光屏  打开ino文件 • 打开AIM- for –Things – Arduino 101.ino文件,将SOUND_RGBLCD设置为ENABLED • 点击窗口上方的向右箭头,将代码上传到Arduino 101控制板中  界面设置: • 打开IoT_BaseConnect.aia项目文件并另存为IoT_LCDRGB • 从用户界面中拖动一个标签放到标签_数据和蓝牙列表之间 • 将标签重命名为标签_数据 • 设置其文本属性为”数据: “ • 从用户界面中拖动一个列表选择框放到蓝牙列表下方,重命名为列表选择框_选择背景颜色,文本属性修改为“选择背景颜色”  • 接着添加一个文本输入框到列表选择框下方,宽度设置为“充满”,提示设置为“输入需要发送的信息” • 在文本输入框的下方添加一个按钮,重命名为“按钮_发送信息”,文本修改为“发送信息”  • 在组件面板中,点击Extension,导入插件 • 将Arduino101RgbLcd拖到工作面板中 • 将其BluetoothDevice属性设置为BluetoothLE1  导入插件方法 • 方法1:将aix文件下载,选择“Frommy computer”导入 • 方法2:点击URL,直接将网址输入导入http://iot.appinventor.mit.edu/assets/resources/edu.mit.appinventor.iot.arduino101.aix   逻辑设计:当蓝牙连接成功后 • 标签显示为“已连接”,隐藏蓝牙列表 • 调用过程Arduino101RgbLcd1.SetText发送文本“已连接!” • 调用过程Arduino101RgbLcd1.SetBackgroundColor设置背景颜色 • 设置列表选择框_元素字串为“赤, 橙, 黄, 绿, 青, 蓝, 紫, 灰, 白”  逻辑设计:点击按钮_发送信息时 • 调用过程Arduino101RgbLcd1.SetText发送当前文本输入框中的文本 • 清空文本输入框  逻辑设计:从列表选择框选择背景颜色后 • 从列表选择框选择了一种背景颜色后,根据选择的颜色调用过程设置LCD的背景色 • 逻辑设计里使用if … else if  • 蓝牙设备连接成功,显示“已连接” • 选择不同的背景色,看显示屏的背景色是否有变化 • 输入一段文本,点击“发送信息”,看显示屏是否正常显示。  思考:一种更优雅的编程方式:列表 • 定义一个列表变量colorList,屏幕初始化后该变量赋值为一个嵌套列表,第二层列表的索引1是颜色字符串列表;索引2是颜色列表  • 将列表选择框的选择项修改为变量colorList索引值为1的项,即颜色字符串列表  • 用户选择了某种颜色后,将该颜色的索引值求出,找到其在colorList索引值为2的列表中的位置所对应的颜色,将其传递给过程Arduino101RgbLcd1.SetBAckgroundColor  资料来源:http://iot.appinventor.mit.edu/assets/howtos/MIT_App_Inventor_IoT_RgbLcd.pdf |

17.87 KB, 下载次数: 3856
.ino

edu.mit.appinventor.iot.arduino101.zip
59.6 KB, 下载次数: 3891
.aix

213.35 KB, 下载次数: 3849
.aia
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed