|
8340| 3
|
[入门教程] 趣味编程指南(6-2)-程序的流程控制-判断语句2 |

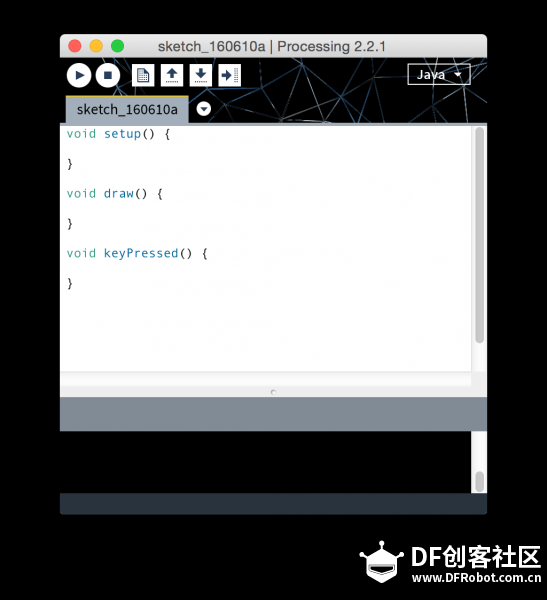
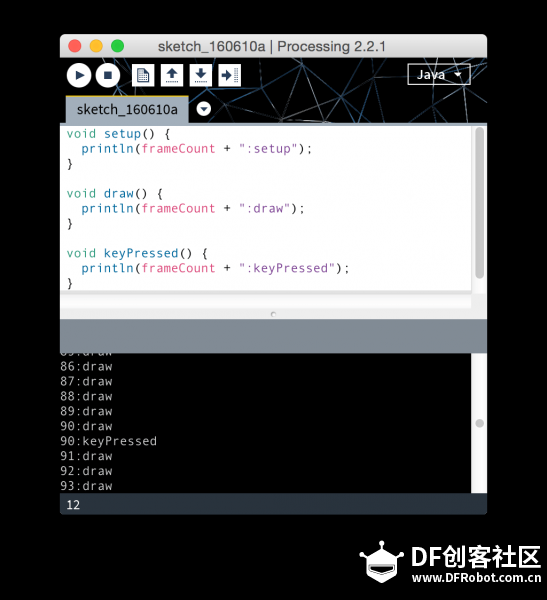
本帖最后由 kaka 于 2017-8-18 08:25 编辑  KeyPressed 事件 现在相信你已经理解 if 的特性了。但要让它更好玩,你还需要用到后面介绍的一些编程概念。接着要介绍的,就是 keyPressed 事件。 前面与程序发生交互,基本上都是靠鼠标坐标 mouseX,mouseY 来实现的。虽然灵活,但局限性也很明显。当我们想通过鼠标位置来做选择的时候,就得写许多许多的if。在还没掌握如何写一个按钮控件的情况下。用键盘来做交互才是最明智的方式。 keyPressed 是与键盘相关的事件。它和 setup,draw 一样。在程序中已经事先定义好。你只需要把它的结构写进去,就能直接调用。 调用格式: [mw_shl_code=applescript,true]void keyPressed(){ } [/mw_shl_code]  keyPressed 可以暂且理解为与 setup,draw 是“同级”的。它独立于 setup,draw 之外。当你按下键盘上的按键,keyPressed 中填写的语句才会被执行。 下面先通过一个示例,理解 keyPressed 对程序流程的影响。 keyPressed 的运行流程代码示例(6-14): [mw_shl_code=applescript,true]void setup(){ println(frameCount + ":setup"); } void draw(){ println(frameCount + ":draw"); } void keyPressed(){ println(frameCount + ":keyPressed"); } [/mw_shl_code] 代码说明:

keyPressed 不仅能判断你何时按下按键,通过获取 key 的值,还能知道具体按了哪个键。 代码示例(6-15): [mw_shl_code=applescript,true]void keyPressed() { if (key == '1') { println( 1 ); } if (key == '2') { println( 2 ); } if (key == '3') { println( 3 ); } if (key == 'a') { println( 'a' ); } if (key == 's') { println( 's' ); } if (key == 'd') { println( 'd' ); } } [/mw_shl_code] 上面例子对数字键 1,2,3,以及字母 a,s,d 添加了按键检测。当你按下这几个键。就会在控制台输出对应的字符。key 是系统定义好的,它会自动获取你按下的键值。所以若想了解 key 是否为某个值时,判断条件就需要写成 if(key == 某值)。当你想检测的是数字键或是字母键,只要在数字或是字母的基础上加单引号即可。 keyPressed 控制图形前面通过鼠标的位置,来控制图形的显示或是隐藏。现在可以改用 keyPressed 试试。 代码示例(6-16): [mw_shl_code=applescript,true]boolean show; void setup() { size(700, 700); } void draw() { background(32, 48, 65); if (show) { fill(3, 240, 175); noStroke(); ellipse(width/2, height/2, 200, 200); } } void keyPressed() { if (key == '1') { show = true; } if (key == '2') { show = false; } } [/mw_shl_code] 
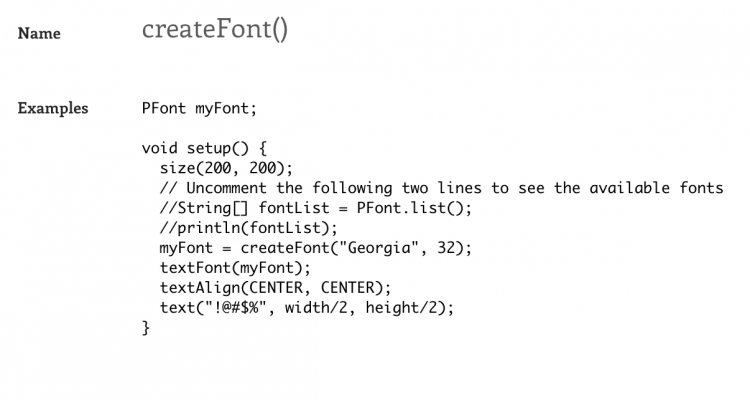
有关 keyPressed 的用法先介绍到这里,够用就好了。后面会有更多的篇幅去深入理解各样事件。 在窗口显示文字这节的最终目标是完成一个文字冒险游戏,所以要先了解如何在程序中显示文字以及图片。之前输出的文字都在控制台上。但当我们导出程序的时候,实际上是看不到控制台的。现在要想办法把文字显示在窗口中。 Processing 中显示中文略微有点繁琐,但一旦搞清楚,后面使用还是比较方便的。它主要通过 createFont 命令来创建字体。 代码示例(6-17): [mw_shl_code=applescript,true]PFont font; void setup(){ size(700,700); font = createFont("SourceHanSansCN-Medium",30); } void draw(){ background(0); textFont(font, 100); text("中文字体", mouseX,mouseY); } [/mw_shl_code]  代码说明:
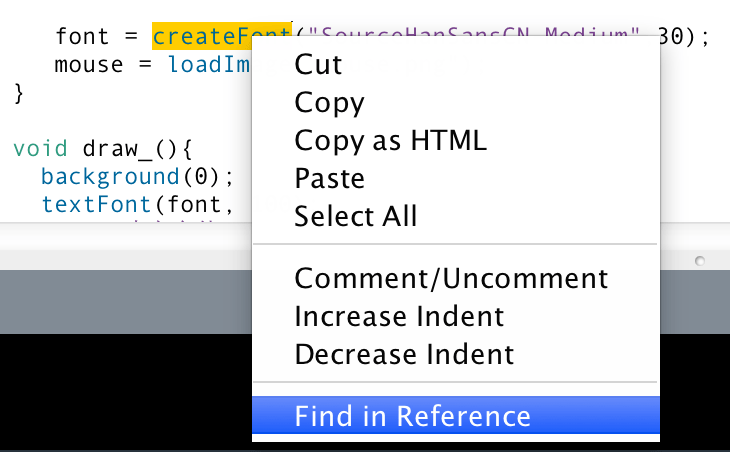
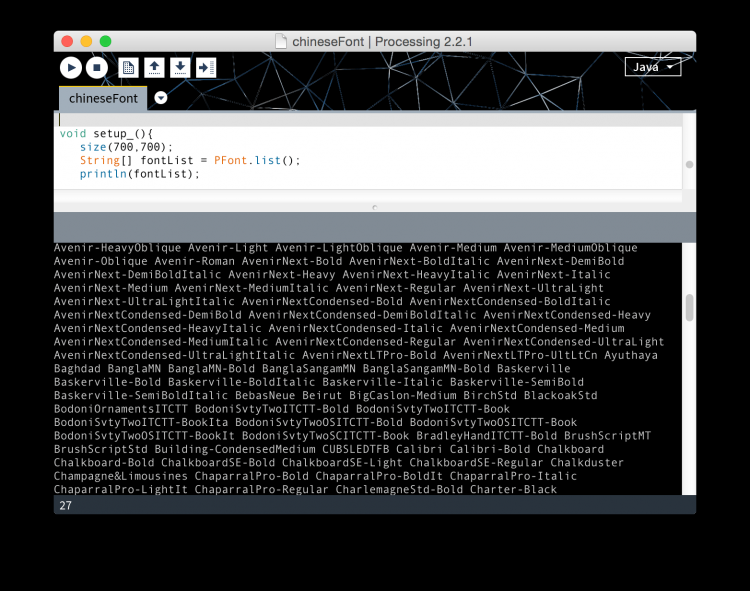
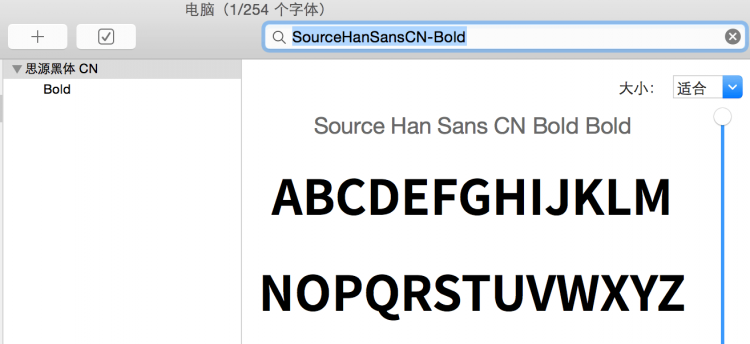
有人会问,那如何找到这个名为“SourceHanSansCN-Medium”的字体?我怎么知道自己想用的字体叫什么名字?  你可以在 createFont 函数上右键,选 Find in Reference 查看官网的文档说明(当你想详细了解某个函数用法,这招十分好用)。  上面提到一个方法,只需加入两句命令,就能在控制台中输出系统包含的所有字体。  之后你只要复制对应的字符到 createFont 命令中即可。到这一步,如何你还不清楚这些英文字符所对应的字体,那可以在字体册中进行搜索。 
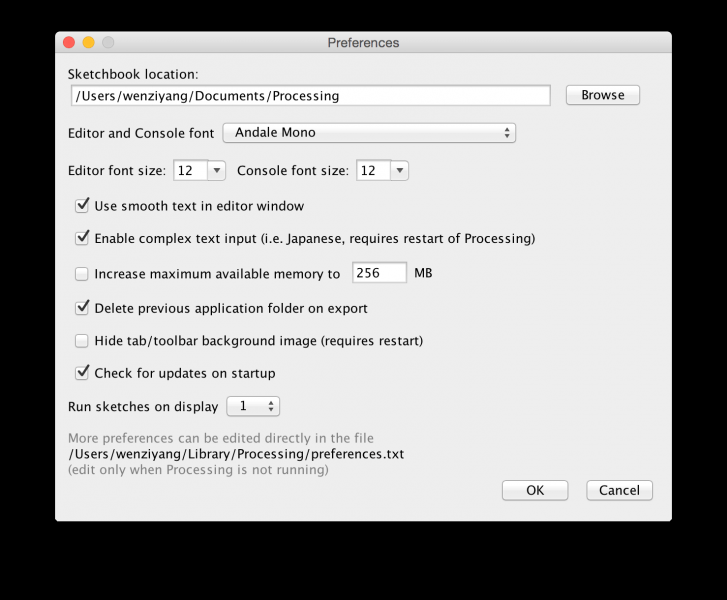
 在字体一栏选择一个支持显示中文的字体,如 Andale Mono,同时再将 Enable complex text input 勾选上。就能正常显示。 改变字体颜色可以将字体看作形状,通过 fill 就能控制字体的颜色。 代码示例(6-18): [mw_shl_code=applescript,true]PFont font; void setup() { size(700, 700); font = createFont("SourceHanSansCN-Medium", 30); } void draw() { background(255); textFont(font, 100); fill(125); text("中文字体", 150, 300); fill(255, 155, 100); text("English", 150, 500); } [/mw_shl_code]  与创建字体类似,也有专门为图片打造的数据类型。在程序中载入图片之前,我们需要先把图片文件放在对应的文件夹中。 在菜单栏上选择“速写本(Sketch)” - “打开程序目录(Show sketch folder),图片可以直接放在里面,与后缀为 pde 的源文件同级。 准备完毕后,就可以开始写代码 代码示例(6-19): [mw_shl_code=applescript,true]PImage pic; void setup(){ size(700,700); pic = loadImage("test.jpg"); } void draw(){ background(200); imageMode(CENTER); image(pic,width/2,height/2,400,400); } [/mw_shl_code]  代码说明:
代码示例(6-20): [mw_shl_code=applescript,true]PImage pic; void setup(){ size(700,700); background(255); pic = loadImage("dog.png"); } void draw(){ imageMode(CENTER); tint(mouseX/(float)width * 255,255,255); image(pic,mouseX,mouseY,200,200); } [/mw_shl_code]  代码说明:
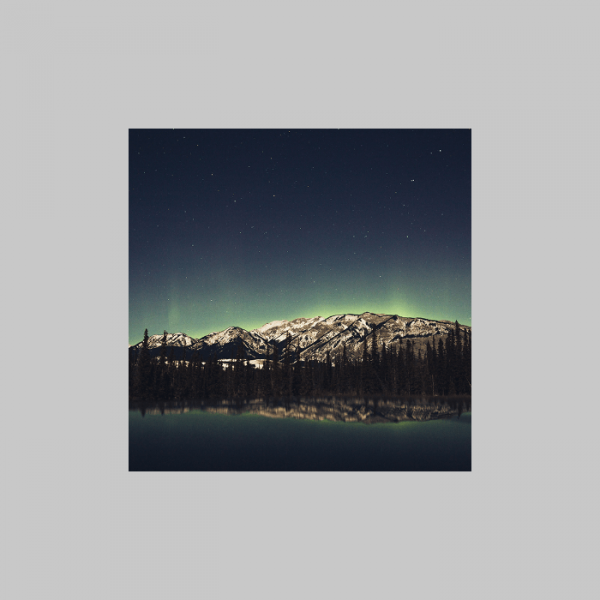
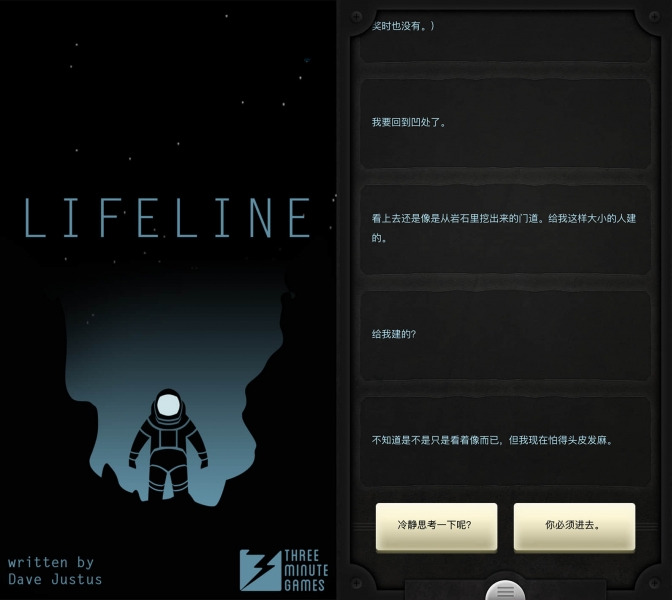
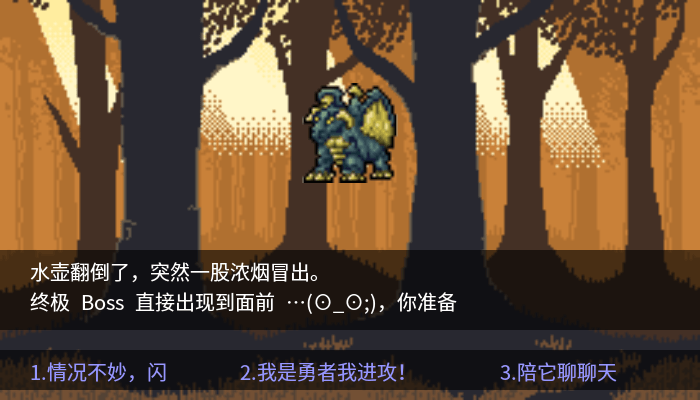
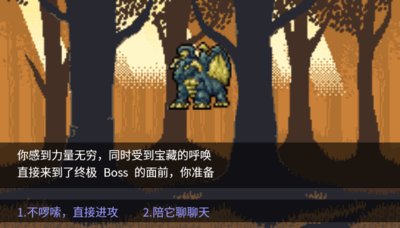
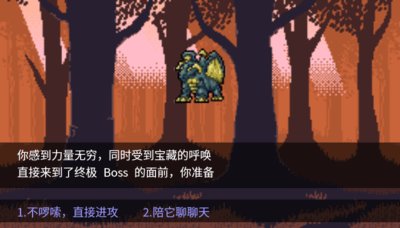
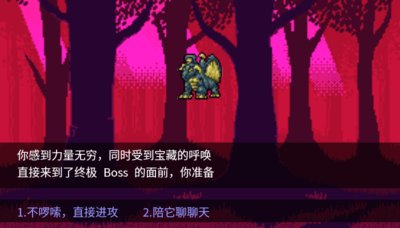
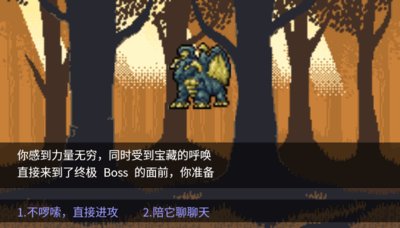
希望在开发游戏前,前面的基础知识都已经巩固好了。现在你已经具备制作一个文字冒险游戏的所有条件了。 文字冒险游戏是什么?前不久非常流行的 lifeLine 就能归到此列。如果你是个掌机控,你肯定也听说过逆转裁判系列,它们都是文字冒险游戏中的优秀作品。   if 语句提供了建造程序骨架的可能性,现在你需要寻找“血肉”,将它们依附到骨架之上。如果你希望自己构建的世界更有代入感,图片素材是不可或缺的。请在编码前搜集好相关的素材。 网上有许多游戏美术资源都是开源的,同时允许运用到个人作品或者商业作品中。 以下是程序中用到的字体和图片素材。 字体:思源黑体,Adobe与谷歌推出开源字体。 美术资源链接: 程序截图:    现在已经可以做些比较吓唬人的效果了,以下代码都没有超出前面的知识。 代码示例(6-21): [mw_shl_code=applescript,true]PFont font; int count; PImage background, bottle, boss, bone, gold; void setup() { size(700, 400); bottle = loadImage("bottle.png"); background = loadImage("background.png"); boss = loadImage("boss.png"); bone = loadImage("bone.png"); gold = loadImage("gold.png"); font = createFont("SourceHanSansCN-Medium", 200); count = 0; } void draw() { background(0); textFont(font, 50); textSize(20); // 绘制背景 fill(255); imageMode(CORNER); image(background, 0, 0, width, height); // 绘制文字后的半透明背景 fill(0, 150); rect(0, 250, 700, 80); rect(0, 350, 700, 40); imageMode(CENTER); if (count == 0) { fill(255); text("你為了尋找傳說中的寶藏,进入了黑暗森林。", 30, 280); text("突然,你和你的小伙伴在路上看见一个神秘药瓶,你打算怎么做。", 30, 310); fill(150, 150, 255); text("1.踢飞它", 30, 380); text("2.自己喝了", 180, 380); text("3.怂恿小伙伴喝了", 330, 380); fill(255); image(bottle, width/2, height/3, 100, 100); } if (count == 1) { fill(255); text("水壶翻倒了,突然一股浓烟冒出。", 30, 280); text("终极 Boss 直接出现到面前 …(⊙_⊙;),你准备", 30, 310); fill(150, 150, 255); text("1.情况不妙,闪", 30, 380); text("2.我是勇者我进攻!", 240, 380); text("3.陪它聊聊天", 500, 380); image( boss, width/2, height/3, 100, 100); } if (count == 2) { fill(255); text("你感到力量无穷,同时受到宝藏的呼唤", 30, 280); text("直接来到了终极 Boss 的面前,你准备", 30, 310); fill(150, 150, 255); text("1.不啰嗦,直接进攻", 30, 380); text("2.陪它聊聊天", 250, 380); image(boss, width/2, height/3, 100, 100); } if (count == 3) { fill(255); text("小伙伴痛苦地跪倒在地上。", 30, 280); text("化身成终极 Boss 站到你的面前 …(⊙_⊙;),你准备", 30, 310); fill(150, 150, 255); text("1.情况不妙,闪", 30, 380); text("2.我是勇者我进攻!", 240, 380); text("3.陪它聊聊天", 500, 380); image(boss, width/2, height/3, 100, 100); } if (count == 4) { tint(255, 0, 0); imageMode(CORNER); image(background, 0, 0, width, height); fill(255); text("你的速度太慢了,Boss 向你扔了一个火球", 30, 280); text("由于巨大的实力差距,你挂了.....", 30, 310); fill(150, 150, 255); fill(150, 150, 255); text("游戏结束", 30, 380); imageMode(CENTER); tint(255); image(bone, width/2, height/3, 100, 100); } if (count == 5) { fill(255); text("Boss 被你的气势打倒了", 30, 280); text("宝藏出现", 30, 310); fill(150, 150, 255); text("你和小伙伴带着宝藏逃离黑暗森林,通关成功!", 30, 380); image(gold, width/2, height/3, 170, 150); } if (count == 6) { tint(255, 0, 0); imageMode(CORNER); image(background, 0, 0, width, height); fill(255); text("Boss 拒绝你的请求,并向你扔了个火球", 30, 280); text("由于巨大的实力差距,你挂了.....", 30, 310); fill(150, 150, 255); text("游戏结束", 30, 380); imageMode(CENTER); tint(255); image(bone, width/2, height/3, 100, 100); } } void keyPressed() { if (count == 0) { if (key == '1') { count = 1; } if (key == '2') { count = 2; } if (key == '3') { count = 3; } } else if (count == 1 || count == 3) { if (key == '1') { count = 4; } if (key == '2') { count = 5; } if (key == '3') { count = 6; } } else if (count == 2) { if (key == '1') { count = 5; } if (key == '2') { count = 6; } } } [/mw_shl_code] 代码浅析:
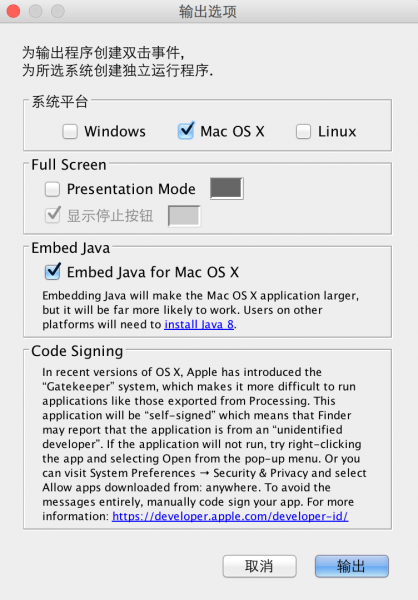
 导出作品 当你完成一个类似的游戏后,肯定想迫不及待地希望分享给其他人。从Processing 中导出程序十分简单。只要在菜单栏选择 文件(File) - 输出程序(Export Application)。  接着勾选输出平台,就能生成可执行文件。这个文件可以拷贝给其他人,它就像普通程序一样,只要打开就能运行。其他用户无需安装 Processing 也能正常使用。 |
 老版主限定
老版主限定
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed