
本来这篇是准备讲下分形的,但是鉴于@gray6666 咨询如何转GIF动图,所以我将本来打算后面介绍的提前。


还有几张效果好的动图因为论坛限制附件大小无法发上来@Ash @luna
技巧以往的方法,一般是通过 saveFrame()命令导出系列帧。再在其他软件中进行合成。 现在我们可以直接用 GifAnimation 模块来实现(详细介绍: https://extrapixel.github.io/gif-animation/)。可在 sketch - import library - add library 里面搜索导入。 下面是“万用代码”。
[mw_shl_code=applescript,true]import gifAnimation.*;
GifMaker exp;
void setup(){
setup_();
exp = new GifMaker(this,"1.gif");
exp.setRepeat(0); //Gif重复播放的次数,0为循环播放
exp.setDelay(50); //设置帧与帧之间的延迟时间,单位为毫秒。数值为50时,帧率则为 20(1000/50)。
}
void draw(){
draw_();
if(frameCount % 1 == 0){ //每间隔多少帧,写入一次(相当于改变播放速率)
exp.addFrame(); //将当前帧写入文件内
}
}
void mousePressed(){
exp.finish(); //导出Gif
}
////////////////////////[/mw_shl_code]
使用的时候,可以将上面代码粘在原代码前面。然后在 setup 和 draw 后面加上一条下划线即可。 原代码如:
[mw_shl_code=applescript,true]void setup(){
size(400,400);
}
void draw(){
background(0);
ellipse(frameCount % width,200,50,50);
}[/mw_shl_code]
修改后:
[mw_shl_code=applescript,true]void setup_(){
size(400,400);
}
void draw_(){
background(0);
ellipse(frameCount % width,200,50,50);
}[/mw_shl_code]
之后只要点击一下鼠标,就能直接保存Gif。一行代码也不用敲~~ 完整代码下面再给出一个完整的实例
[mw_shl_code=applescript,true]import gifAnimation.*;
GifMaker exp;
void setup(){
setup_();
exp = new GifMaker(this,"1.gif");
exp.setRepeat(0); //Gif重复播放的次数,0为循环播放
exp.setDelay(50); //设置帧与帧之间的延迟时间,单位为毫秒。数值为50时,帧率则为 20(1000/50)。
}
void draw(){
draw_();
if(frameCount % 1 == 0){ //每间隔多少帧,写入一次(相当于改变播放速率)
exp.addFrame(); //将当前帧写入文件内
}
if(frameCount*ring[0].speed > 2*PI/5){
exp.finish(); //导出Gif
}
}
void mousePressed(){
}
/////////////////////////
int num;
Ring []ring;
void setup_(){
size(400,400);
num = 15;
ring = new Ring[num];
for(int i = 0;i < num;i++){
ring = new Ring(30 + 25*i,10,10);
}
}
void draw_(){
background(0);
translate(width/2,height/2);
for(int i = 0;i < num;i++){
ring.run();
}
}
class Ring{
float r,w,speed;
int num;
float angle;
Ring(float r_,float w_,int num_){
r = r_;
w = w_;
num = num_;
speed = 0.01;
angle = 2*PI / num;
}
void run(){
rotate(frameCount*speed);
strokeCap(SQUARE);
for(int i = 0;i < num;i++){
noFill();
if(i%2 == 0){
stroke(255);
}else{
stroke(0);
}
strokeWeight(w);
arc(0,0,r,r,0,angle);
rotate(angle);
}
}
}[/mw_shl_code]
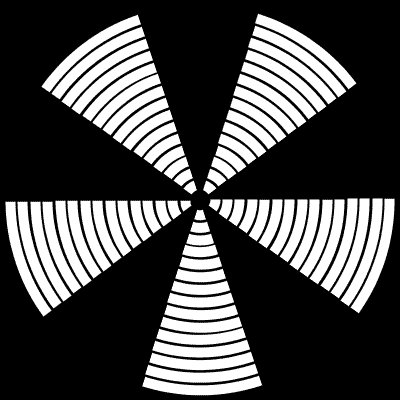
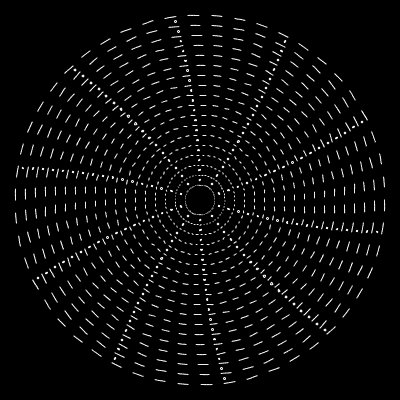
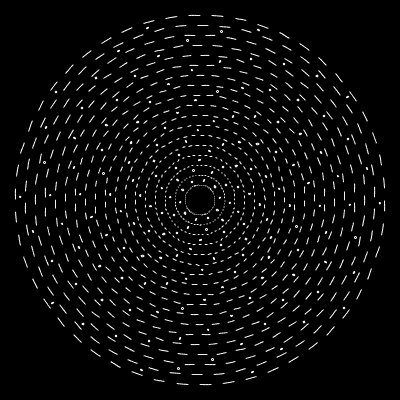
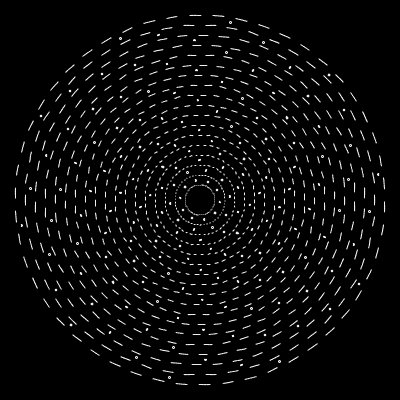
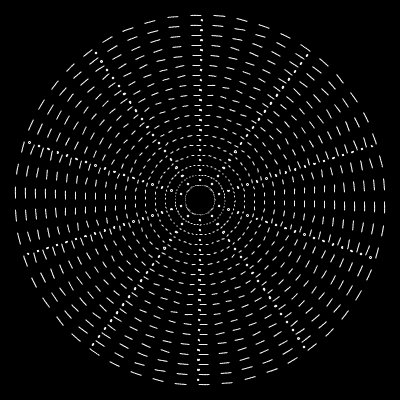
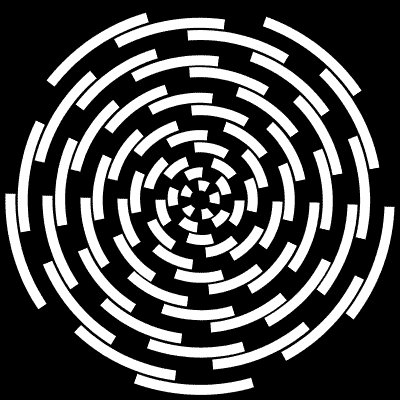
导出效果:

与第一个例子略有不同的,不再是用鼠标点击的方式来决定 Gif 的保存时间。要制作出完美的,首尾无缝循环的动图。第一步需要考虑它的循环周期,并添加一个判断条件来作为终止。例如这张图的循环时间就在圆环旋转超过五分之一的位置,所以才有代码 if(frameCountring[0].speed > 2*PI/5){ exp.finish(); //导出Gif } 因为制作流程变方便了。每次做练习,只要是略微有看点的效果,自己都习惯导出一个Gif出来。推荐用这种方式作为一个学习的记录。 



小练习无需精雕细琢,但可以推进自己进行大量的输出。希望大家也能享受制作Gif的乐趣~~
微调最后,如果导出的Gif文件太大。可以再导入 photoshop 进行修改。打开后,选择 “文件” — “储存为Web格式所用格式”,即可设置图片大小以及色值精度。由于微信中有2m大小的Gif限制,所以这个ps功能还是很常用的 转自www.inslab.cn
| 




 老版主限定
老版主限定
 沪公网安备31011502402448
沪公网安备31011502402448