|
6731| 3
|
[入门教程] OneNet物联+App Inventor2(7)——掌控板+微信小程序(微信小程..... |
|
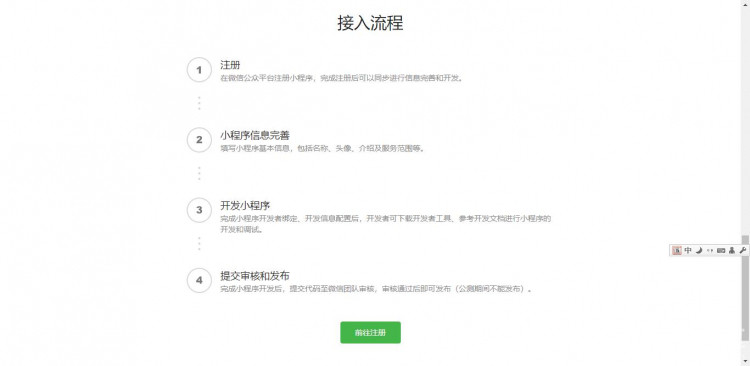
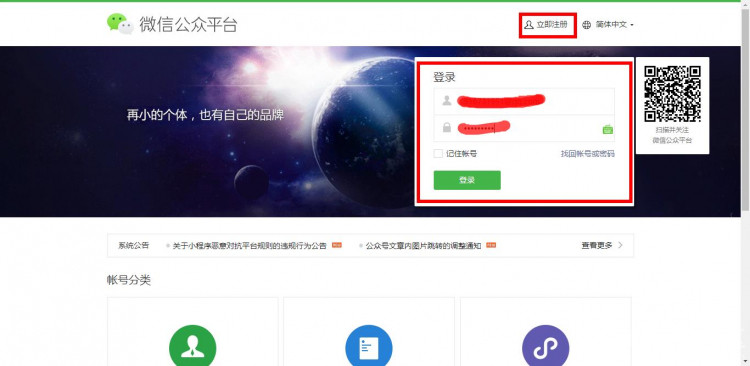
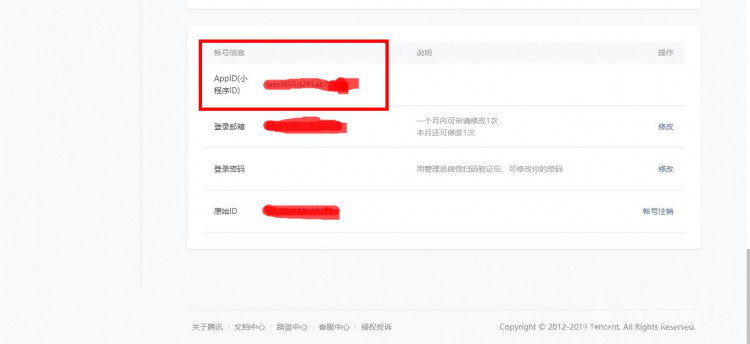
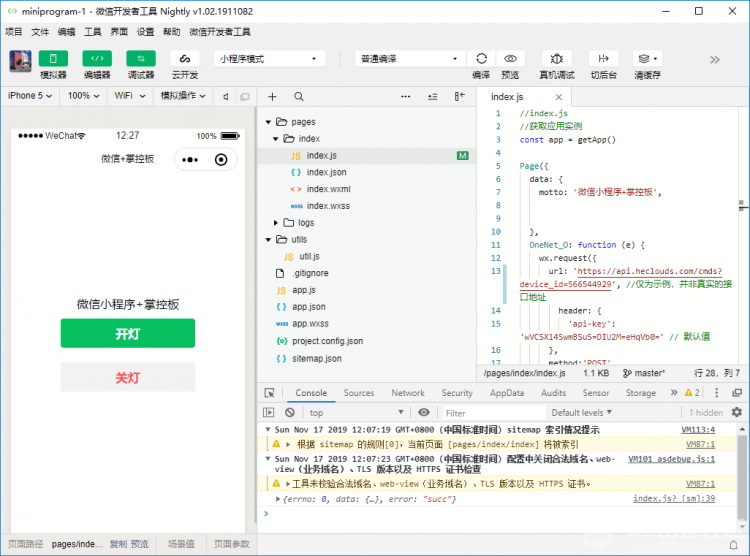
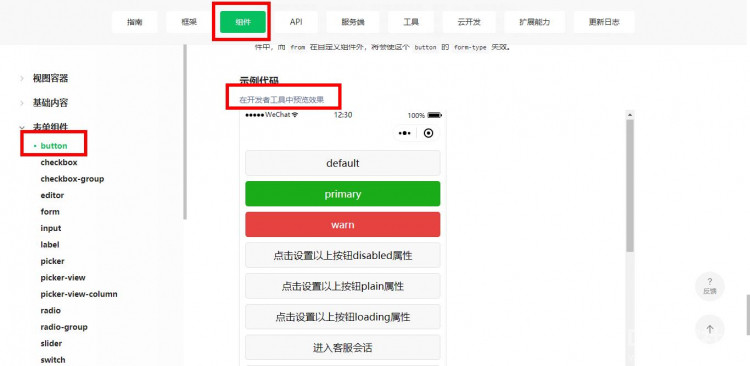
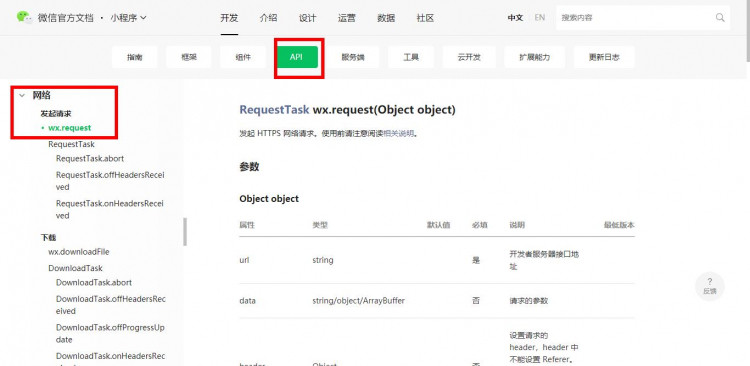
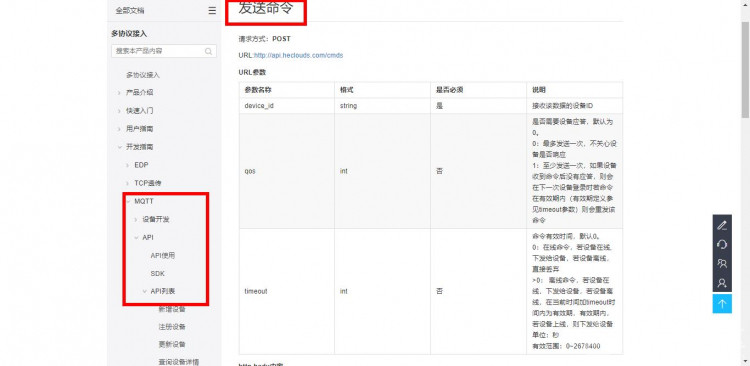
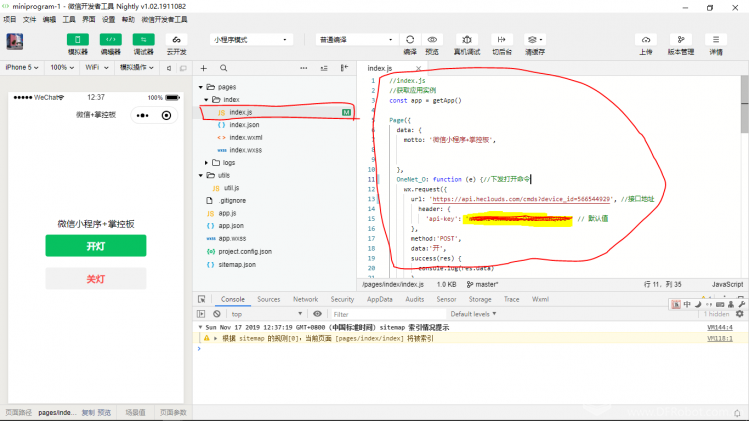
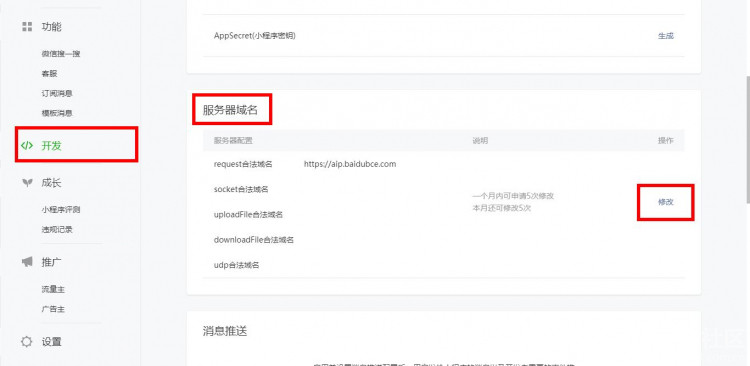
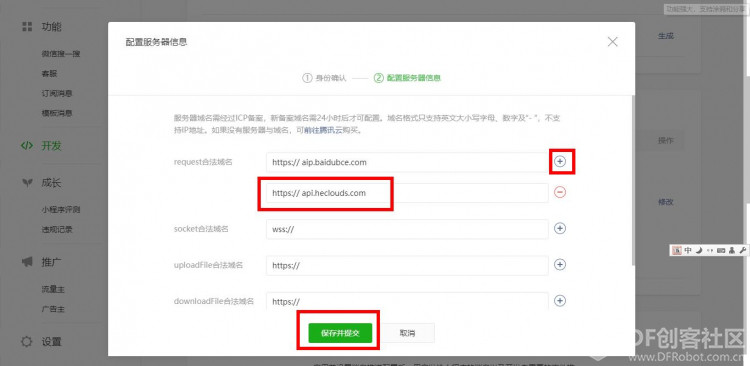
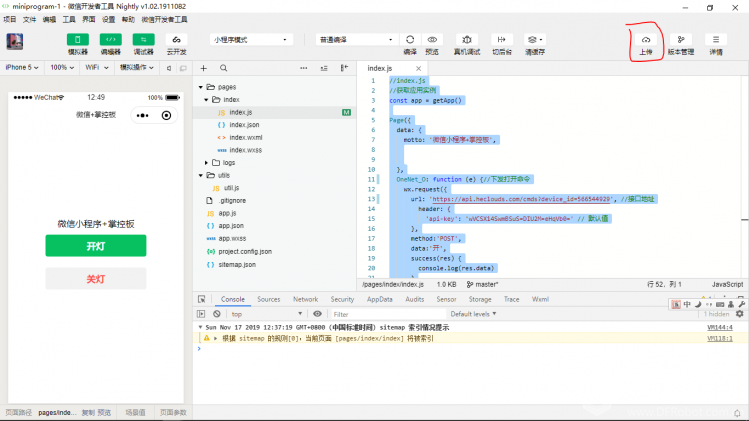
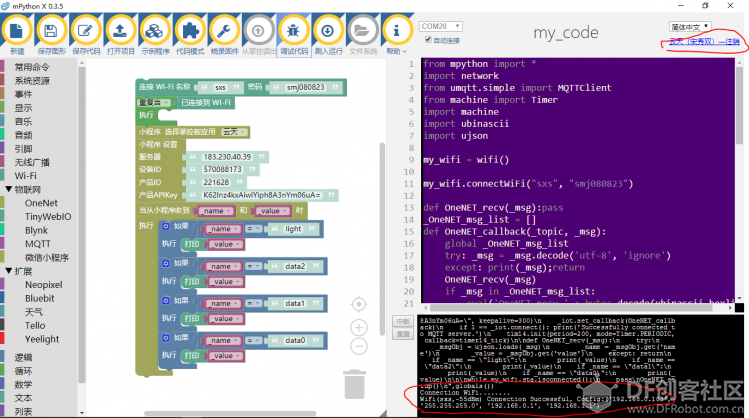
这篇文章介绍的很详细https://www.labplus.cn/posts/5cd00d9e90f60f299b242d4d 按照步骤进行,中间应该没有任何问题。但最后却无法连接上设备。不知为何?(放在最后) 利用“微信小程序开发平台”自己做!!! 【演示视频】 1、注册帐号 https://mp.weixin.qq.com/cgi-bin/wx  登陆  2、下载开发工具  新建项目需填写 AppID(小程序ID)   3、编写代码  页面设计可参考文档https://developers.weixin.qq.com/miniprogram/dev/component/button.html  代码设计可参考(1)小程序https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html  (2)OneNet平台https://open.iot.10086.cn/doc/multiprotocol/book/develop/mqtt/api/%E5%8F%91%E9%80%81%E5%91%BD%E4%BB%A4.html  主要修改内容:  index.js代码部分: //index.js //获取应用实例 const app = getApp() Page({ data: { motto: '微信小程序+掌控板', }, OneNet_O: function (e) {//下发打开命令 wx.request({ url: 'https://api.heclouds.com/cmds?device_id=######', //接口地址,自己设备ID header: { 'api-key': '****************' // 填写自己设备ID的'api-key' }, method:'POST', data:'开', success(res) { console.log(res.data) } }) }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, OneNet_S: function (e) {//下发关闭命令 wx.request({ url: 'https://api.heclouds.com/cmds?device_id=######', //接口地址,自己设备ID header: { 'api-key': '****************' // 填写自己设备ID的'api-key' }, method: 'POST', data: '关', success(res) { console.log(res.data) } }) }, //事件处理函数 bindViewTap: function () { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { } }) 4、小程序需认证 request合法域名   5、上传小程序  6、审核、发布  写在最后: 关于使用mPython X自带连接小程序无法连接的现象,大家看一下,问题出在哪  (1)已登陆用户 (2)Wifi连接成功 (2)相关参数是程序自动填入的 但手机微信的小程序中一直显示“离线”  ??? |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed