本帖最后由 云天 于 2021-8-11 21:46 编辑

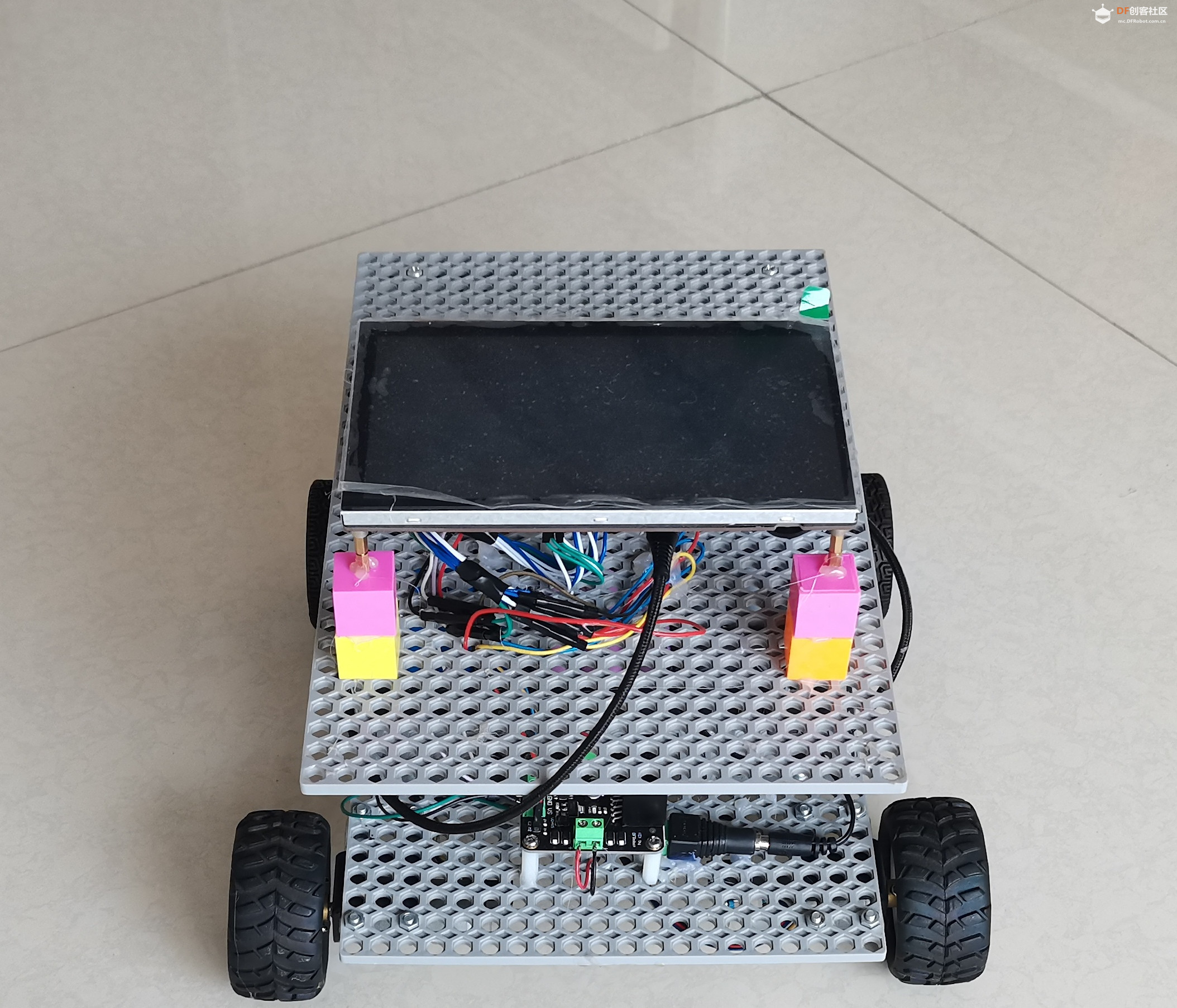
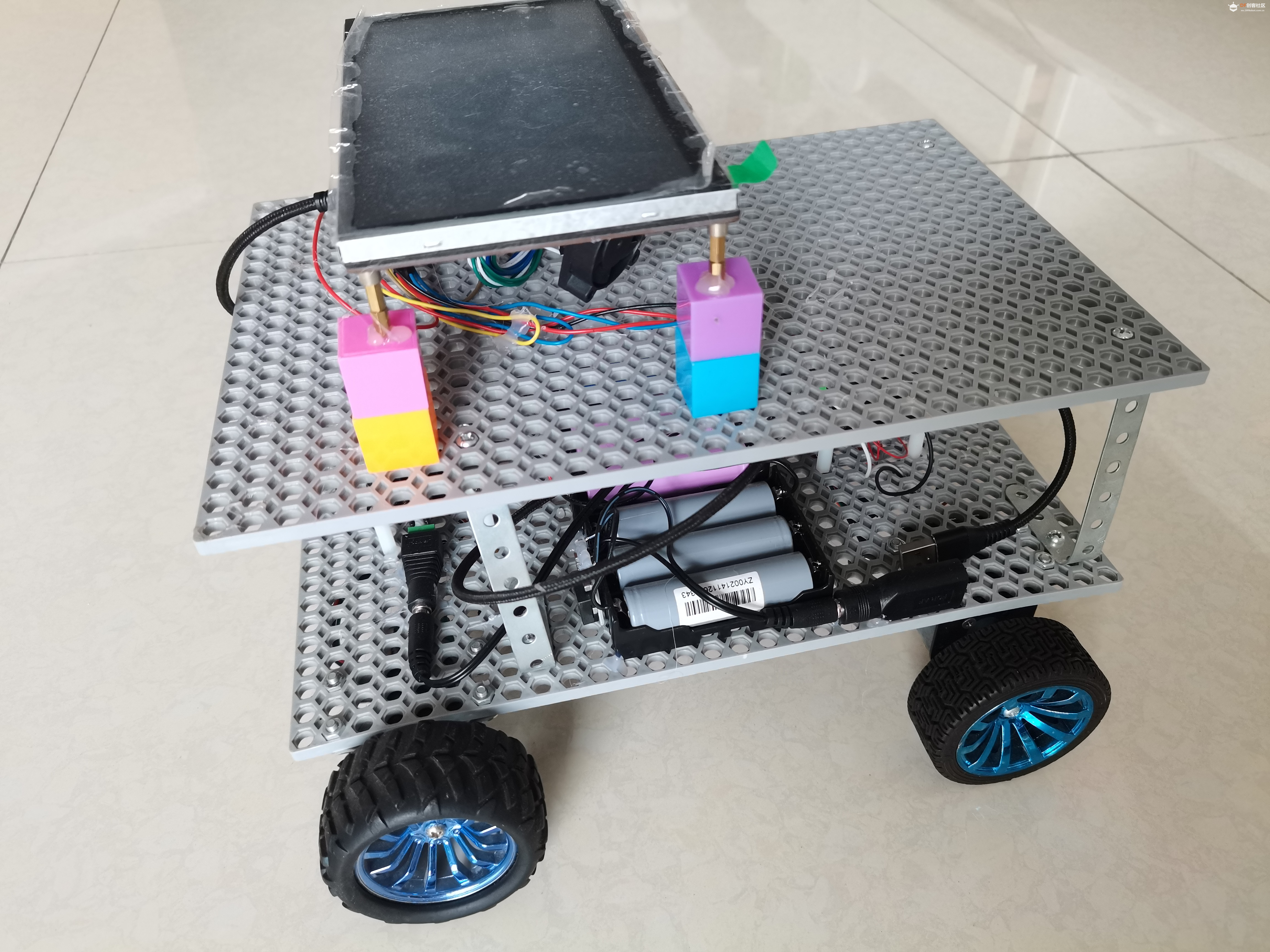
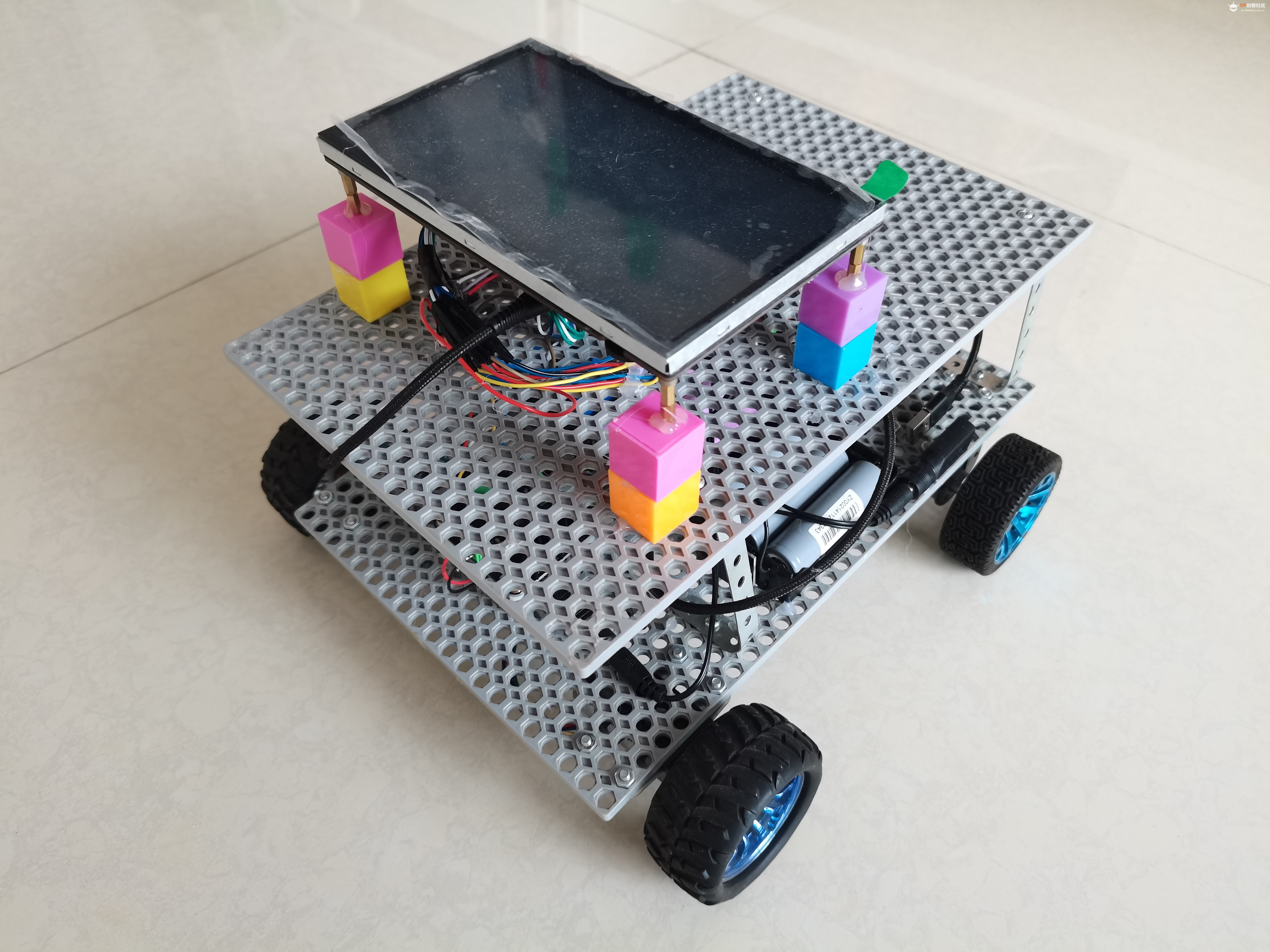
带屏幕的四驱车

可触摸控制的四驱车

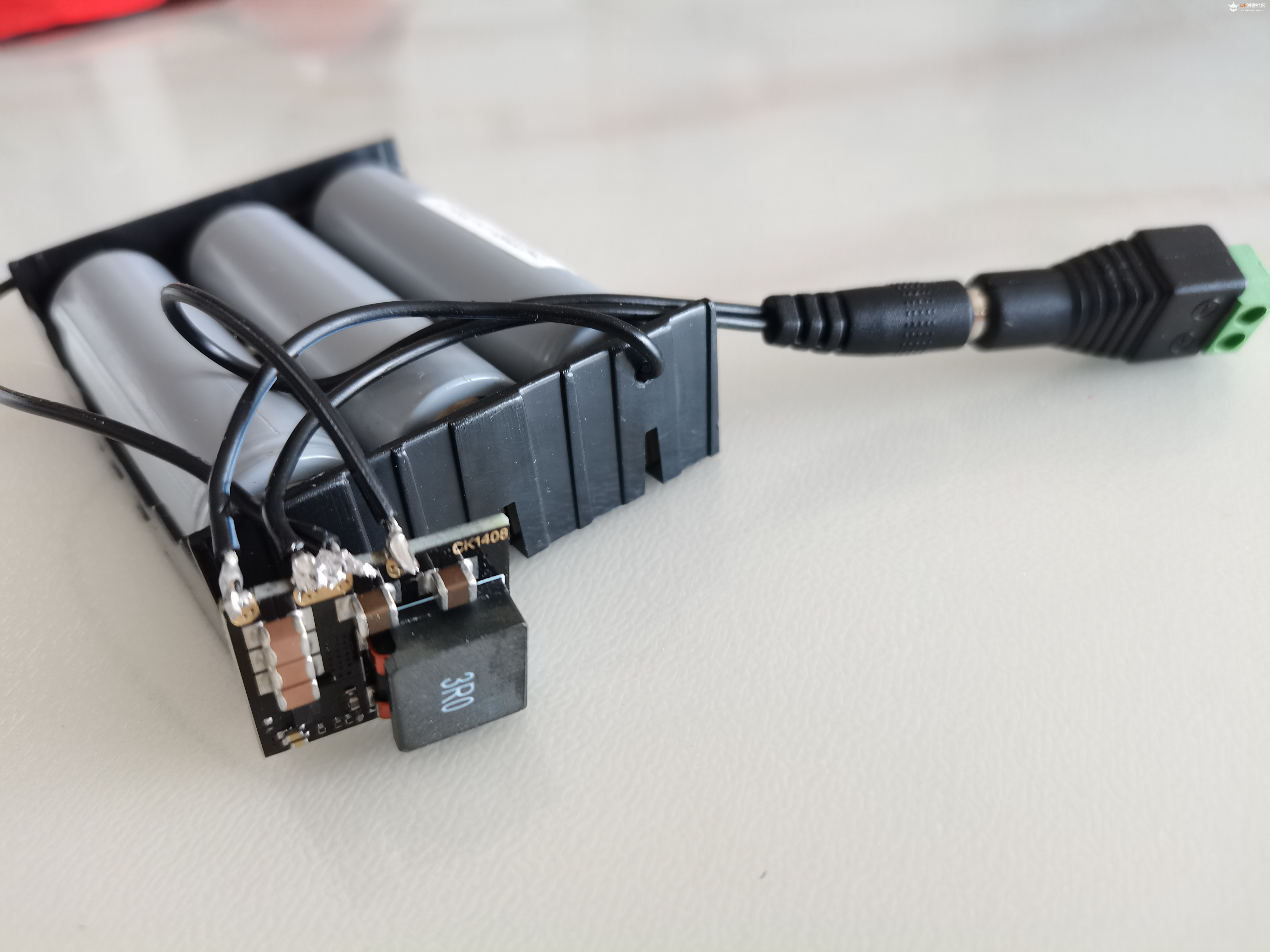
9节锂电池供电,动力强劲。
(这个四驱车用了9节锂电池,6节用于给四个轮子供电,3节用于给树莓派供电。)
【制作车身】

驱动电机

固定电机


安装电机驱动

安装电池


增加双层结构



增加降压模块给树莓派供电



【特色硬件】

树莓派扩展板

电机驱动
【程序代码】
-
- import RPi.GPIO as GPIO
- import time
- import tkinter as tk
- from tkinter import *
- from PIL import Image, ImageTk
-
- GPIO.setmode(GPIO.BCM)
- GPIO.setwarnings(False)
- GPIO.setup(3,GPIO.OUT,initial = GPIO.LOW)#M1
- GPIO.setup(4,GPIO.OUT,initial = GPIO.LOW)#E1
- GPIO.setup(5,GPIO.OUT,initial = GPIO.LOW)#M2
- GPIO.setup(6,GPIO.OUT,initial = GPIO.LOW)#E2
- GPIO.setup(7,GPIO.OUT,initial = GPIO.LOW)#M3
- GPIO.setup(8,GPIO.OUT,initial = GPIO.LOW)#E3
- GPIO.setup(9,GPIO.OUT,initial = GPIO.LOW)#M4
- GPIO.setup(10,GPIO.OUT,initial = GPIO.LOW)#E4
- p=[0,1,2,3,4,5,6,7,8,9,10,11]
- v=30
- def forward():
- global p,v
- if v<=100:
- for i in range(3,11,2):
- GPIO.output(i, GPIO.LOW)
- p[i].start(v)
- def left():
- global p,v
- if v<=100:
- ml=[5,7]
- mr=[3,9]
- for i in ml:
- GPIO.output(i, GPIO.LOW)
- for i in mr:
- GPIO.output(i, GPIO.HIGH)
- for i in range(3,11,2):
- p[i].start(v)
- def right():
- global p,v
- if v<=100:
- ml=[5,7]
- mr=[3,9]
- for i in ml:
- GPIO.output(i, GPIO.HIGH)
- for i in mr:
- GPIO.output(i, GPIO.LOW)
- for i in range(3,11,2):
- p[i].start(v)
- def back():
- global p,v
- if v<=100:
- for i in range(3,11,2):
- GPIO.output(i, GPIO.HIGH)
- p[i].start(v)
- def stop():
- global p
- for i in range(3,11,2):
- p[i].stop()
- def setV():#设置车速
- global v
- val=int(E1.get())
- if val>=30 and val<=200:
- v=val
- for i in range(3,11,2):
- p[i]= GPIO.PWM(i+1, 200)
- #生成窗体,布置相应文本框和按钮
- top = tk.Tk()
- top.title('控制窗口')
- top.geometry('800x480')
- image_width = 800
- image_height = 480
- canvas = Canvas(top,bg = 'white',width = image_width,height = image_height )#绘制画布
- canvas.pack()
-
- img = Image.open('bg.jpg')
- bg = ImageTk.PhotoImage(img)
- bgid = canvas.create_image(0, 0, image=bg, anchor='nw')
- canvas.place(x = 0,y = 0)
- #产生标签文本背景透明效果
- txtid=canvas.create_text(300,20, fill = 'red',font=("黑体", 35),anchor="nw")
- canvas.insert(txtid,1,"树莓派四驱车")
-
- E1 = Entry(top, bd =5)
- E1.pack(side = RIGHT)
- E1.place(x=20,y=80)
- wx=20
- hy=130
-
- #生成按钮,并指定相应功能
- left = tk.Button(top,text='左转',height=2,width=15,command=left)
- left.place(x=wx,y=hy+100)
- forward = tk.Button(top,text='前进',height=2,width=15,command=forward)
- forward.place(x=wx+150,y=hy)
- right = tk.Button(top,text='右转',height=2,width=15,command=right)
- right.place(x=wx+300,y=hy+100)
- back = tk.Button(top,text='后退',height=2,width=15,command=back)
- back.place(x=wx+150,y=hy+200)
- stop = tk.Button(top,text='停止',height=2,width=15,command=stop)
- stop.place(x=wx+150,y=hy+100)
- wx=450
- hy=130
- setV = tk.Button(top,text='设速',height=2,width=15,command=setV)
- setV.place(x=wx+150,y=hy+100)
-
-
- while True:
-
- top.update()
- top.after(100)
-
-
- top.mainloop()
-
-
-
-
【演示视频】
跑得太快,抓不住!
|



















 沪公网安备31011502402448
沪公网安备31011502402448