|
79604| 0
|
[入门] 在透明OLED显示器上播放GIF动画 |

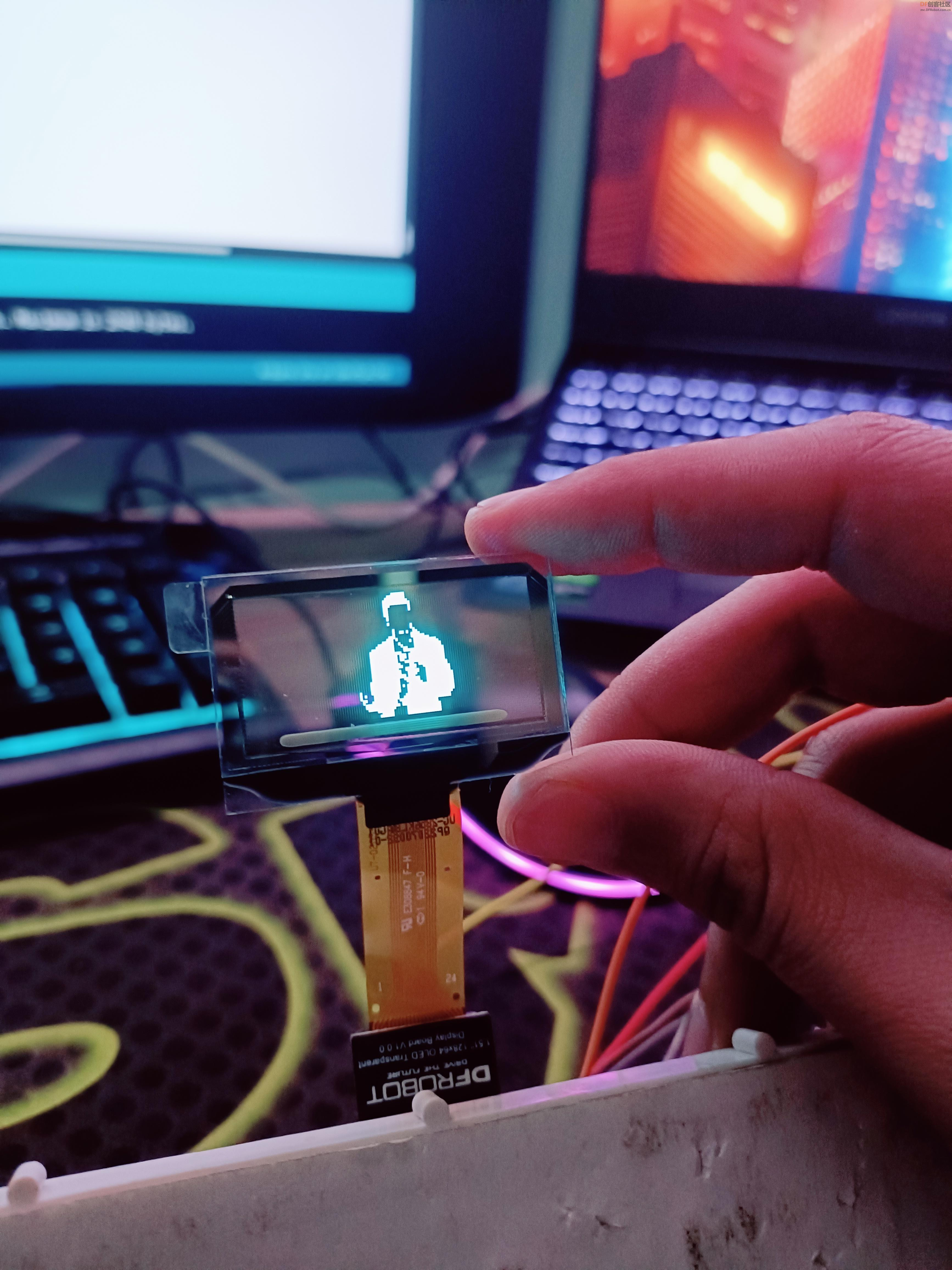
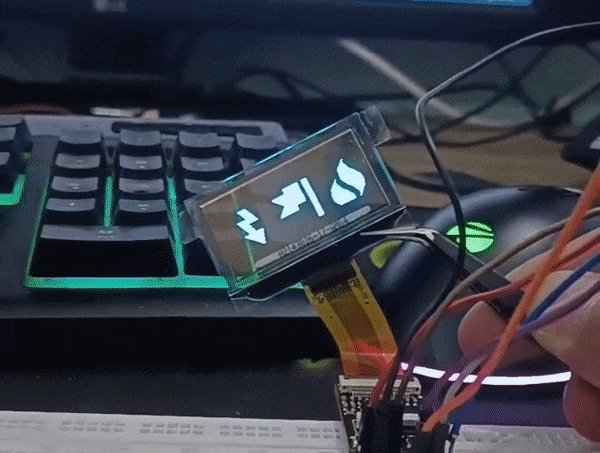
在透明OLED显示器上播放GIF动画大家好,很高兴回到这里!这是一个简短且适合初学者的教程,作为将来的一个有趣项目的基础!     几个月前,DFRobot给我寄来了这个Fermion 1.51英寸透明OLED显示器,它就是这个教程的主角。通过本教程,我们将学会在显示模块上播放一些GIF动画。 在此过程中,我将讨论一些理论知识以及通过Arduino Uno在OLED上播放GIF动画所涉及的所有步骤。在开始之前,请先观看短视频以了解整个过程的要点,让我们开始吧! 所需零配件    以下是需要用到的零配件清单:
注意:如果你想要一些防止焊锡烟雾的保护,你可以看看我之前关于制作3D打印排烟器的一个教程。 在软件方面,需要用到:
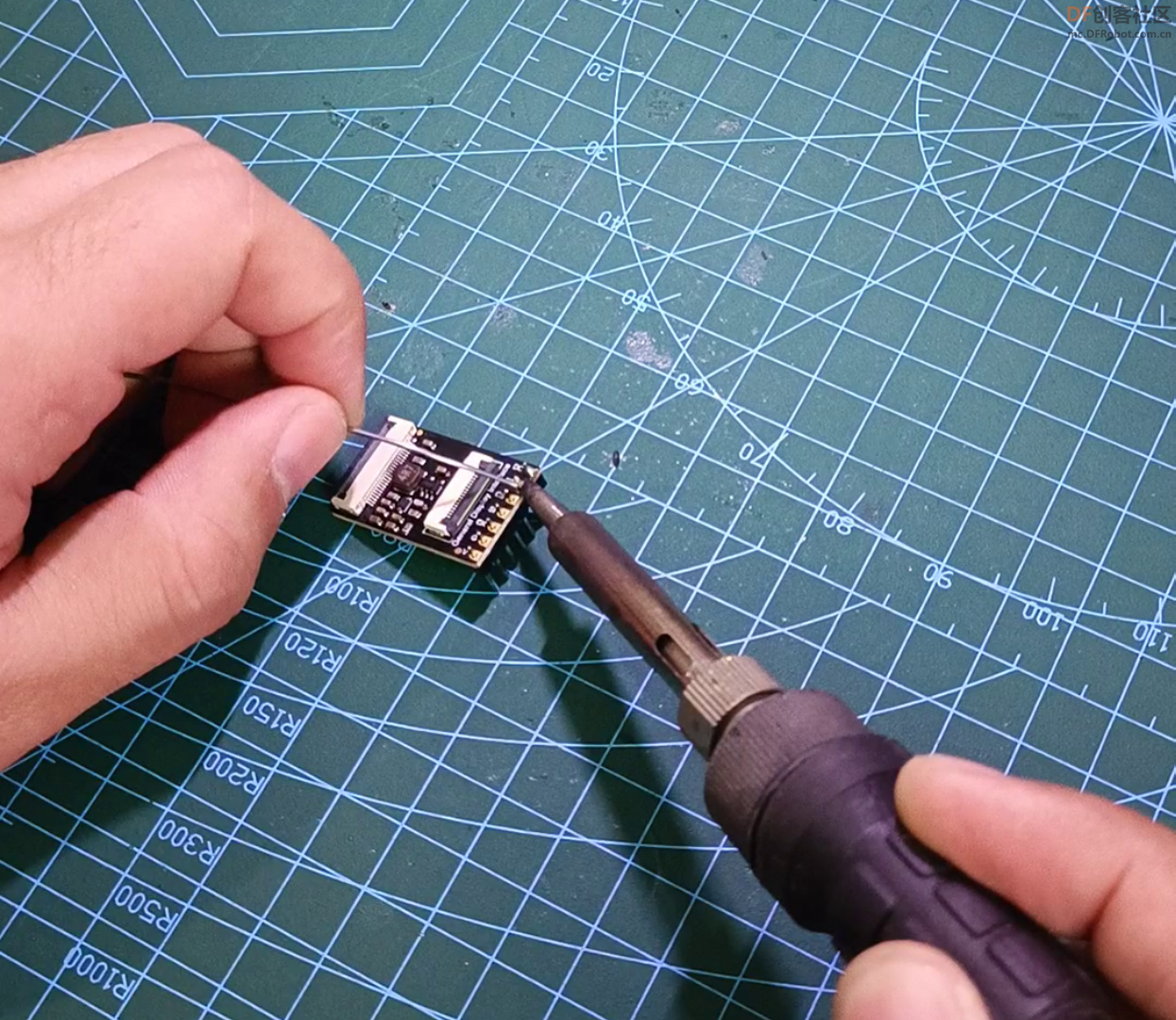
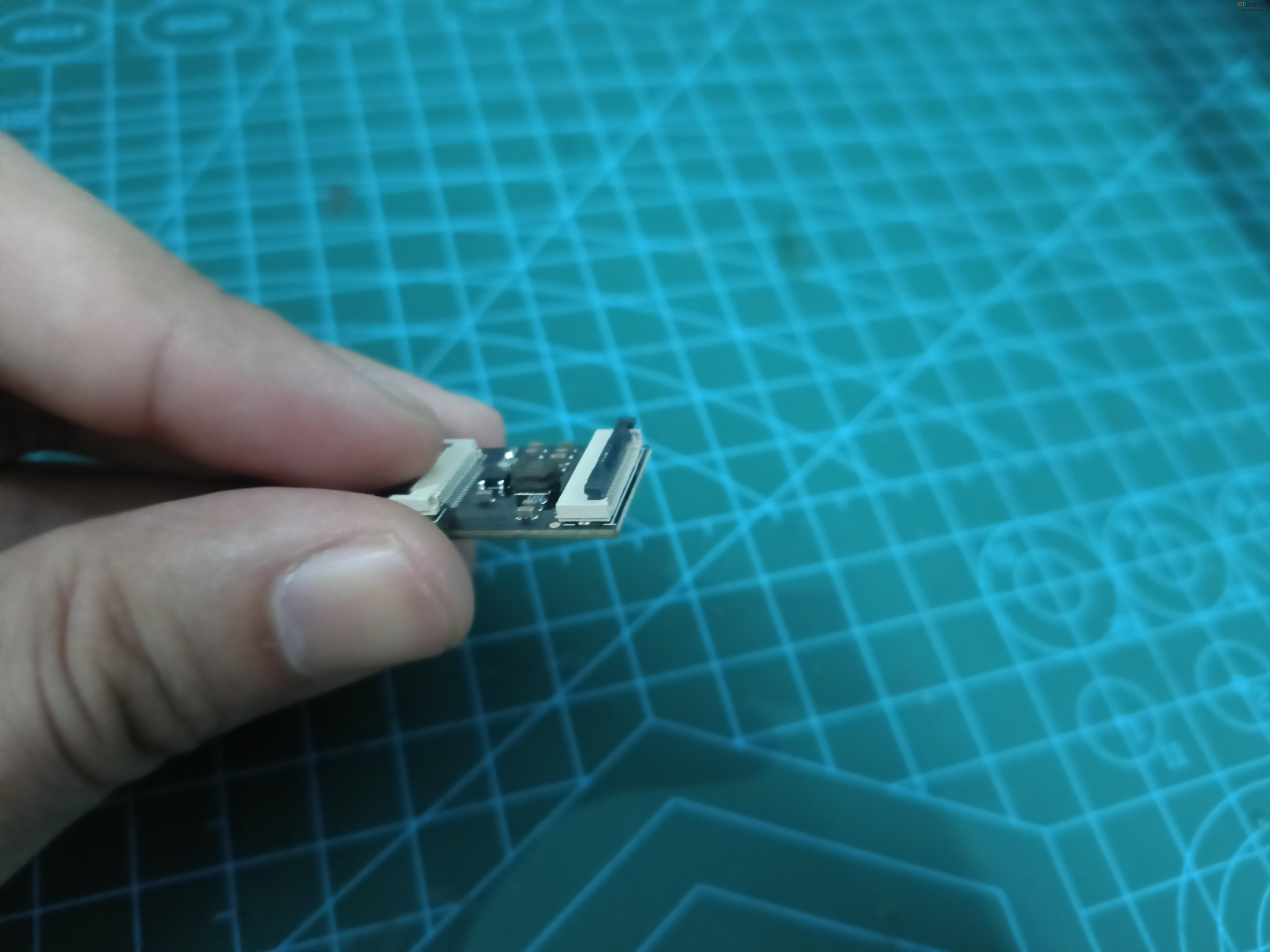
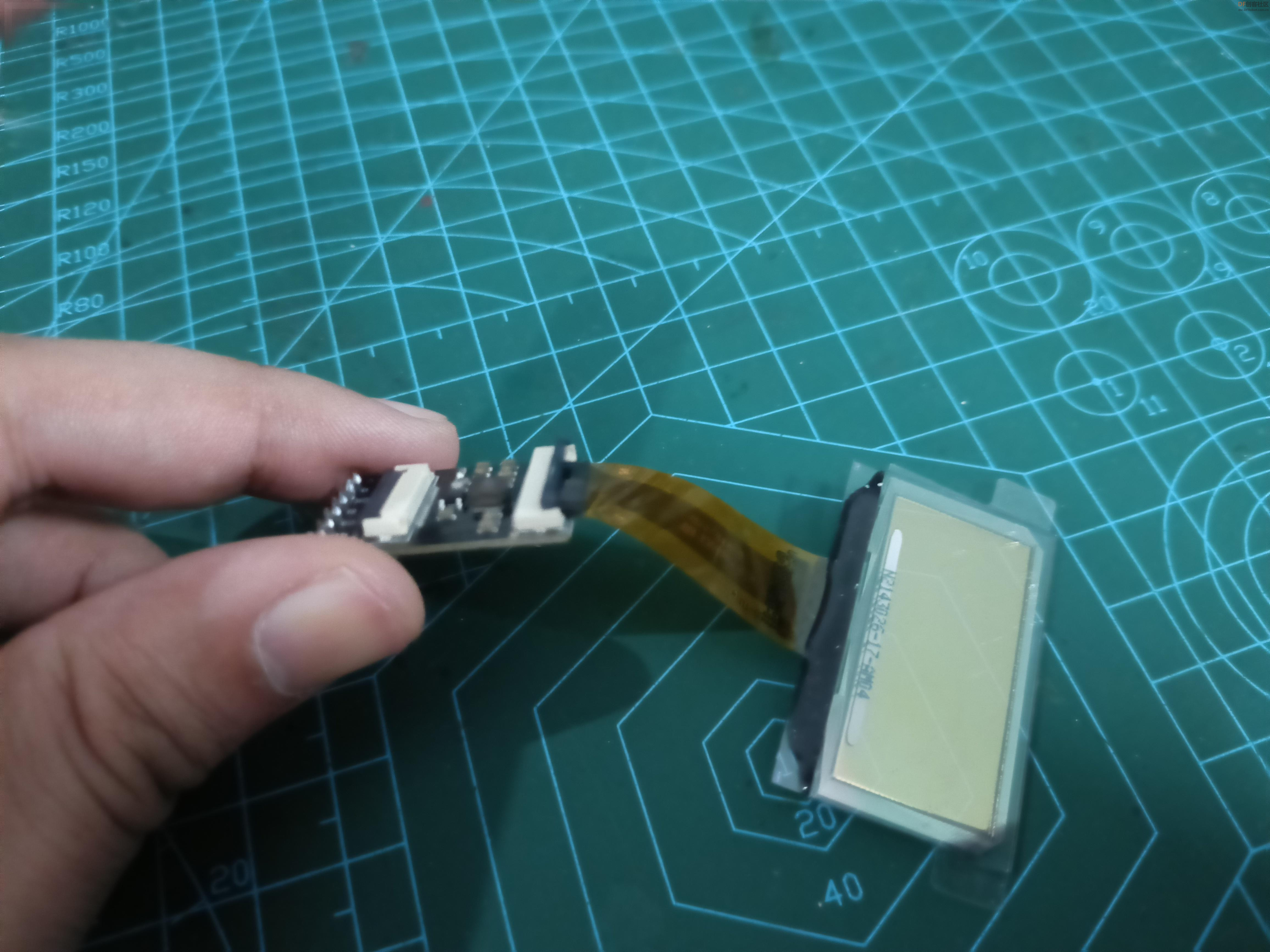
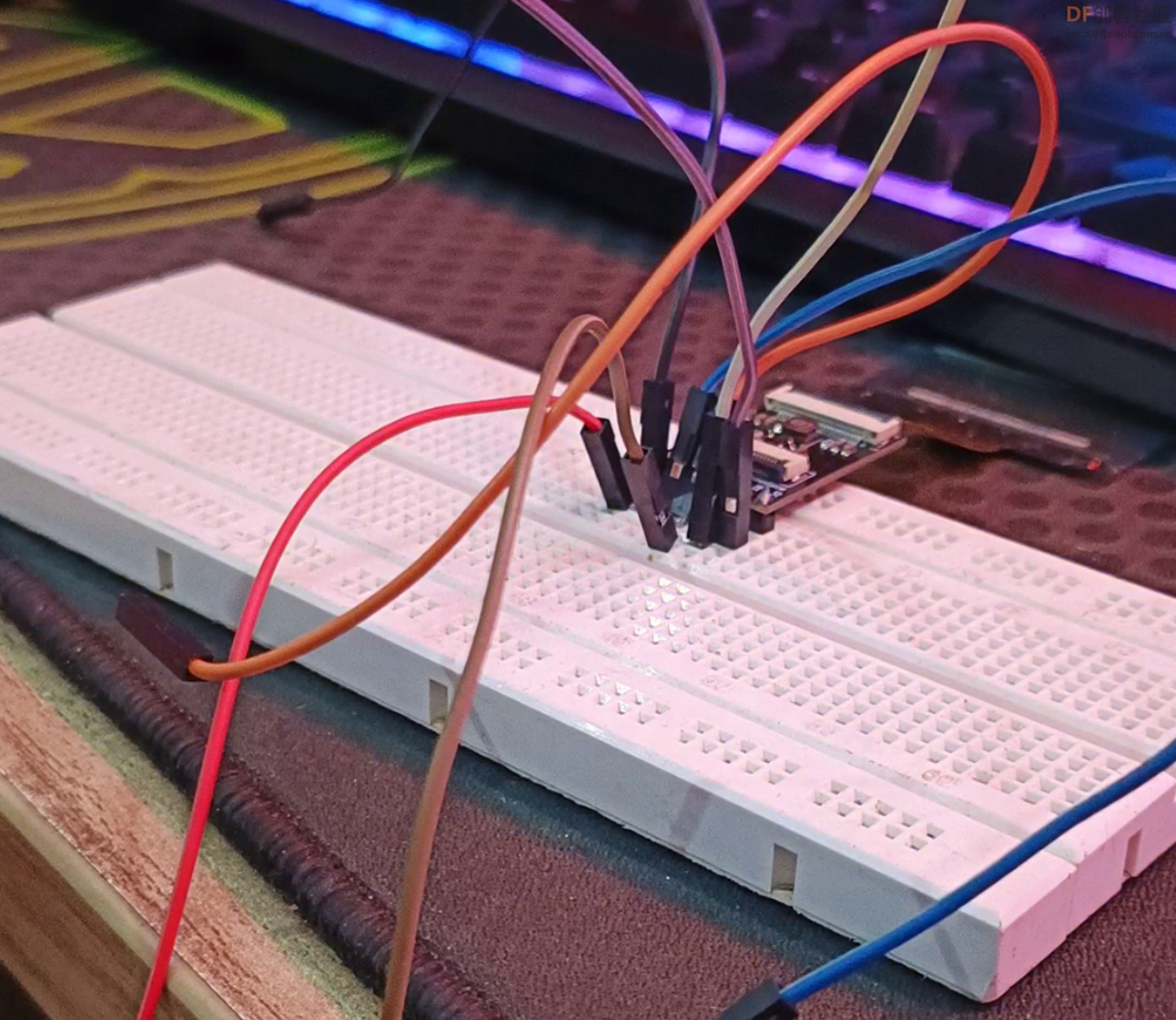
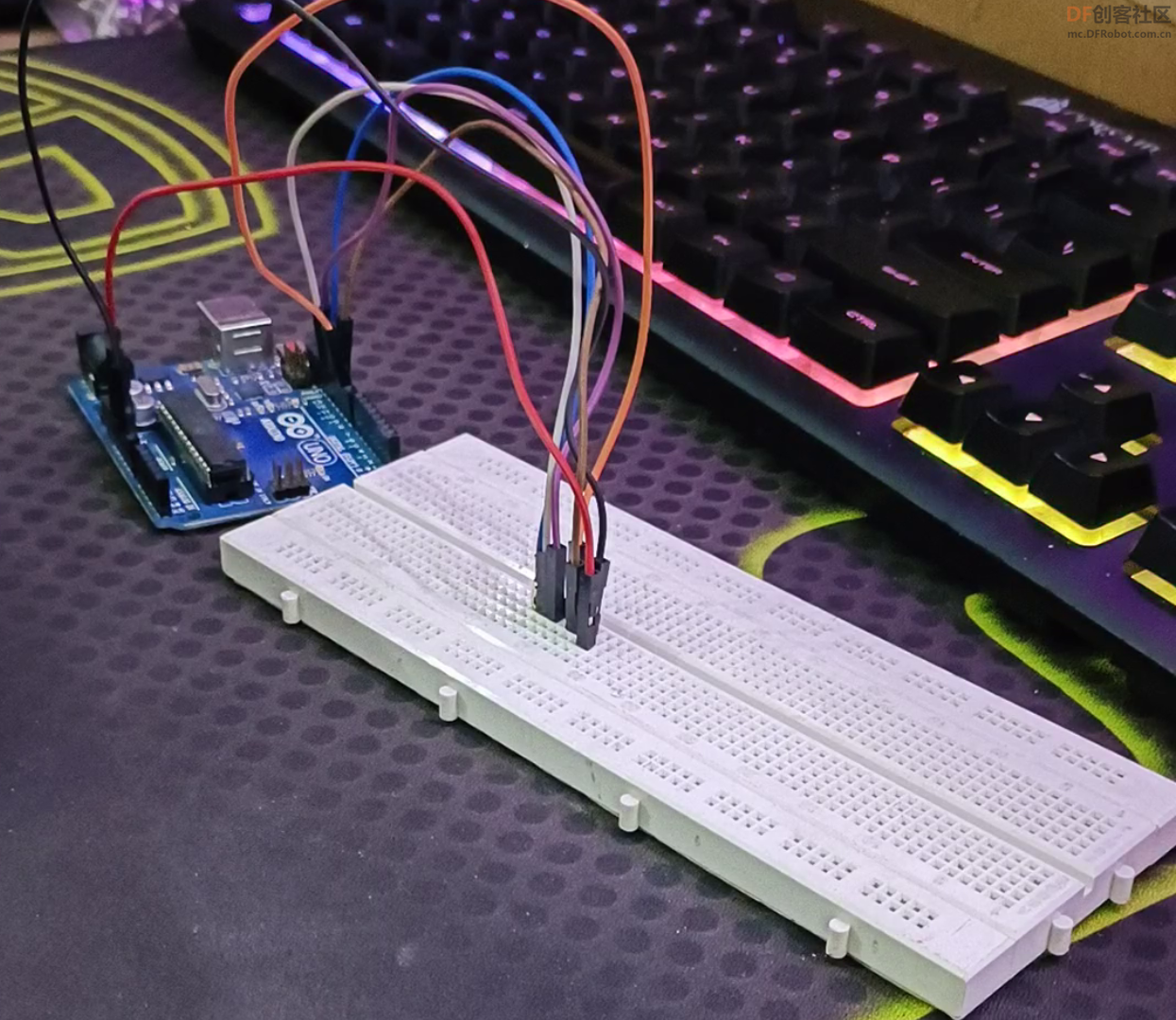
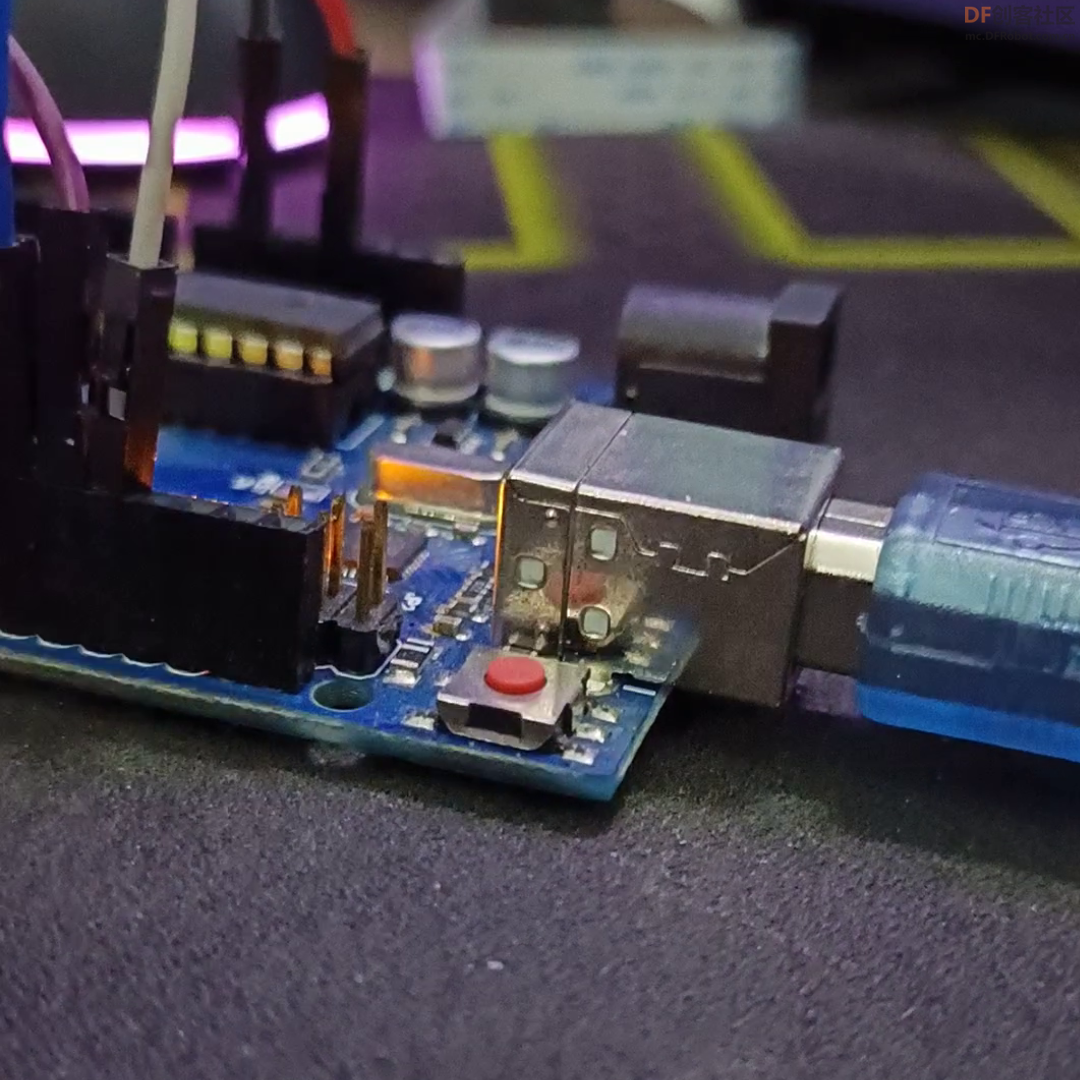
万事具备!我们开始动手吧! 第 1 步:将显示器连接到Arduino       首先,让我们将Arduino Uno连接到显示器,显示器有2个主要组成部分:连着带状电缆的实际透明显示器和带有焊点的模块。该模块充当显示器和Arduino之间的桥梁。它使用 SPI 接口与 Arduino 通信,然后使用 GDI 接口相应地亮显示器的透明像素。 首先让我们将焊点焊接到我们的接口模块并按如下所示进行连接: 电源连接:
SPI 接口:
显示命令和重置:
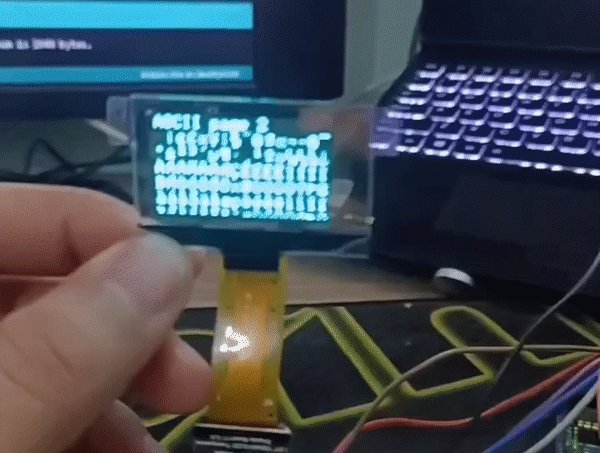
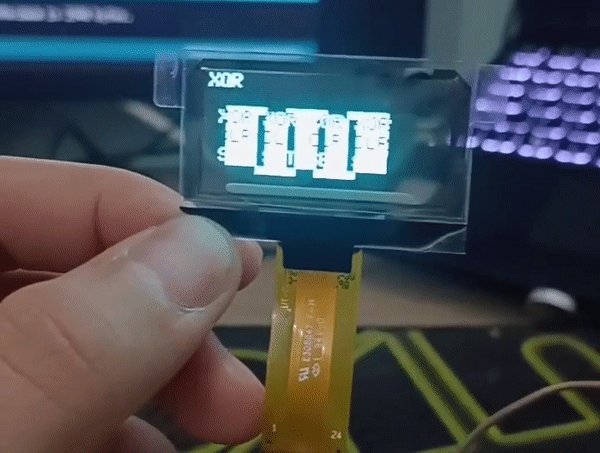
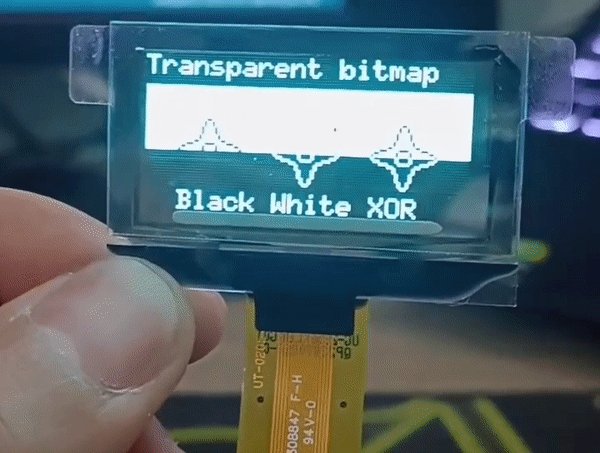
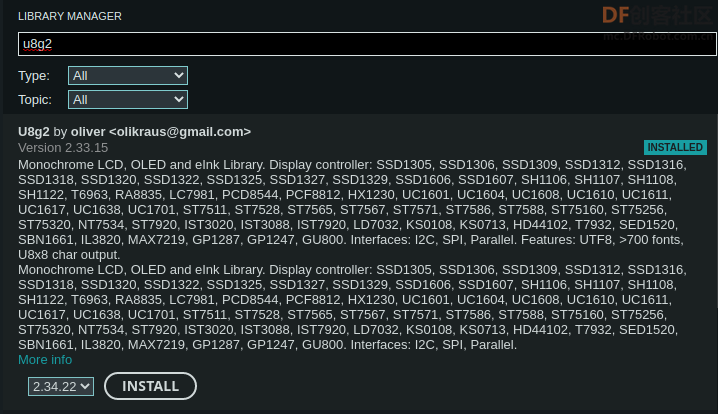
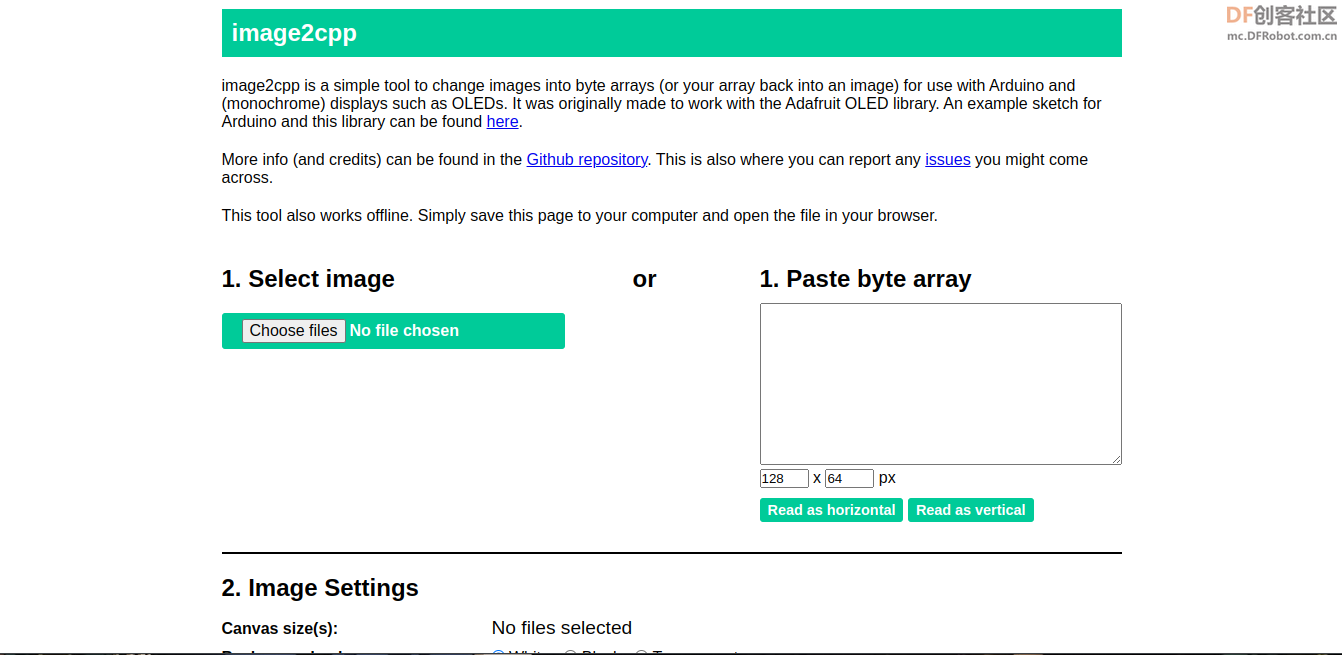
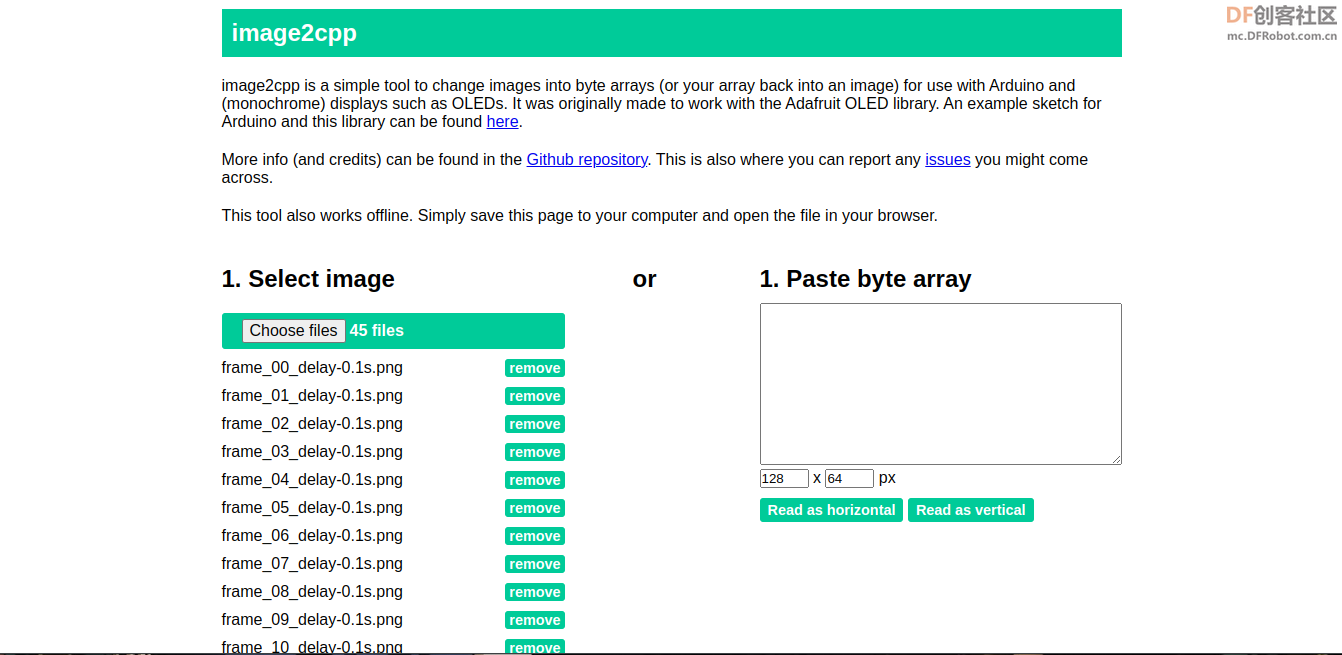
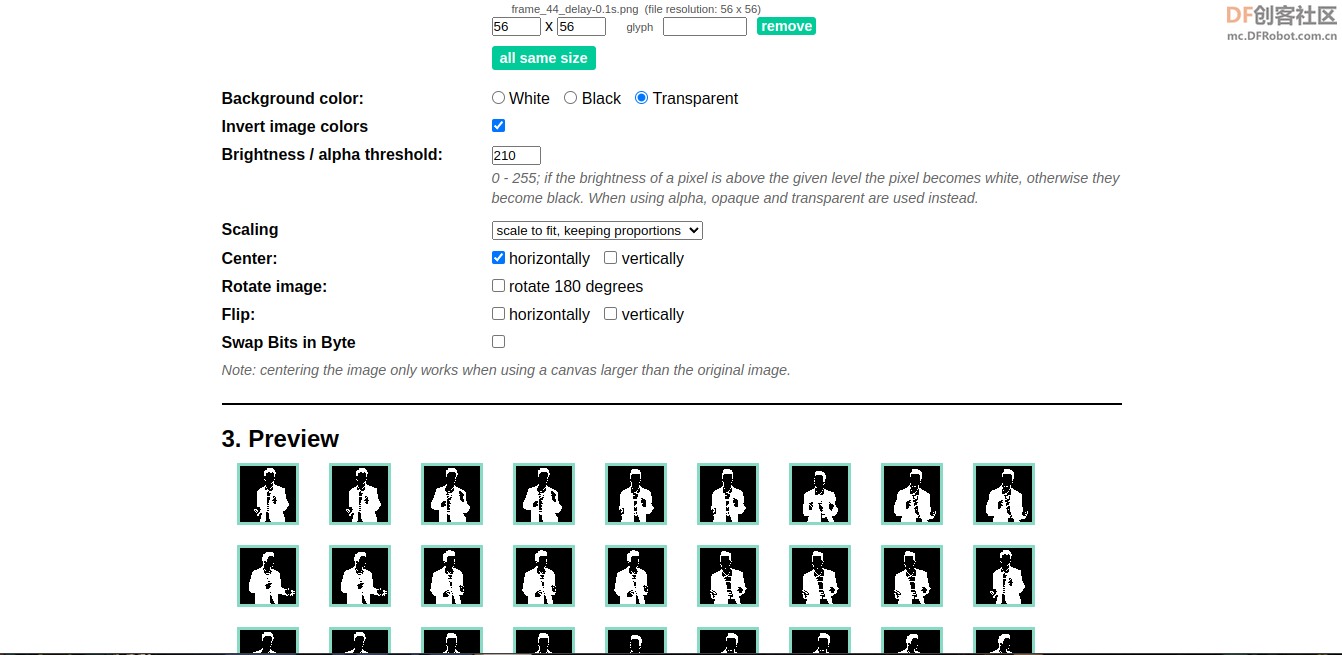
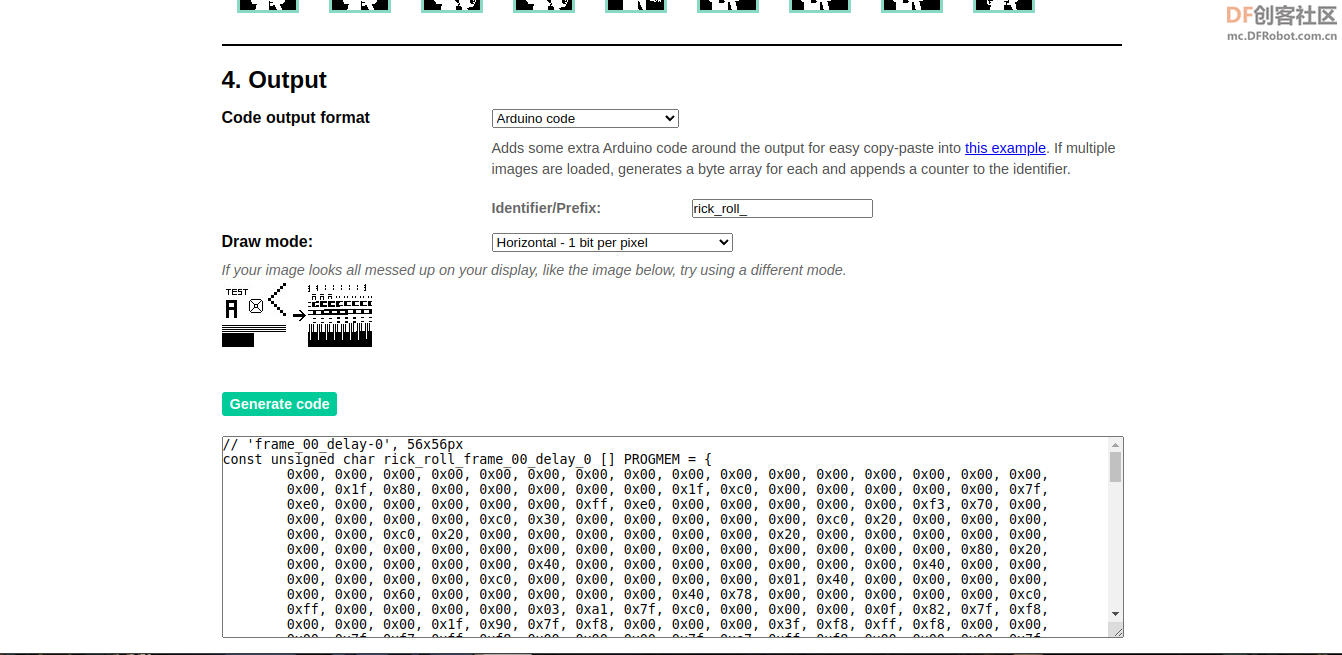
完成此操作后,您可以将显示器带状电缆的悬空端连接到模块上的连接器。非常小心轻轻地拉出并翻转连接器的黑色锁扣(最好是用镊子操作)。然后将电缆推入并以类似的方式锁紧。 第 2 步:软件和一些理论       现在让我们转到软件部分。如果您想跳过理论并直接体验GIF播放,可以在安装 U8g2 库后上传附件中的代码。 现在。。。解释和详细过程 GIF 代表图形交换格式(Graphics Interchange Format),它是一种位图图像格式,可用于静态和动画图像。这些类型的图像具有有限的调色板(256 种颜色),但非常常用,因为它们能够存储动画图像。GIF 中的每个像素都用一个 8 位数值表示,该数值引用调色板中的 256 种颜色之一。对于动画图像,动画的所有帧都按顺序存储和播放。这正是我们须要做的! U8g2 库: 使用 image2cpp 将图像转换为字节数组: 要使用 image2cpp 将 GIF 的帧转换为字节数组,您可以按照以下步骤操作:
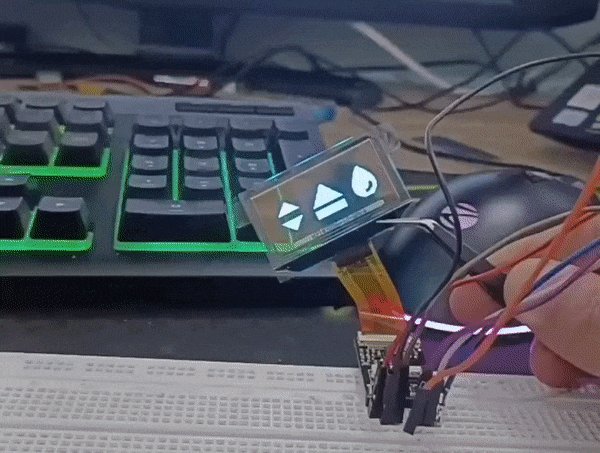
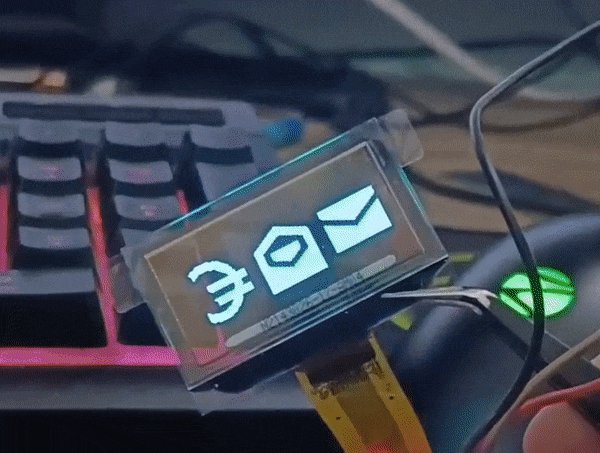
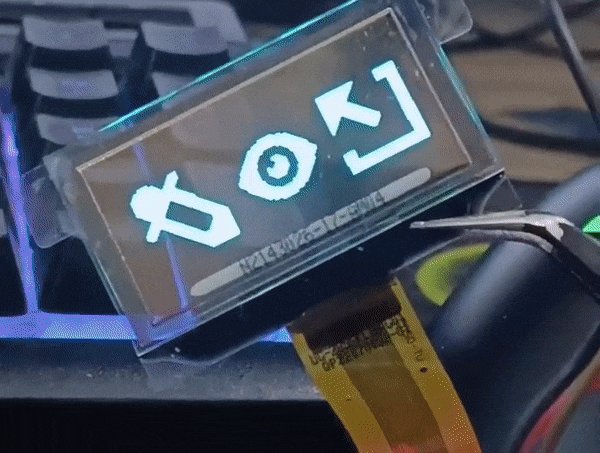
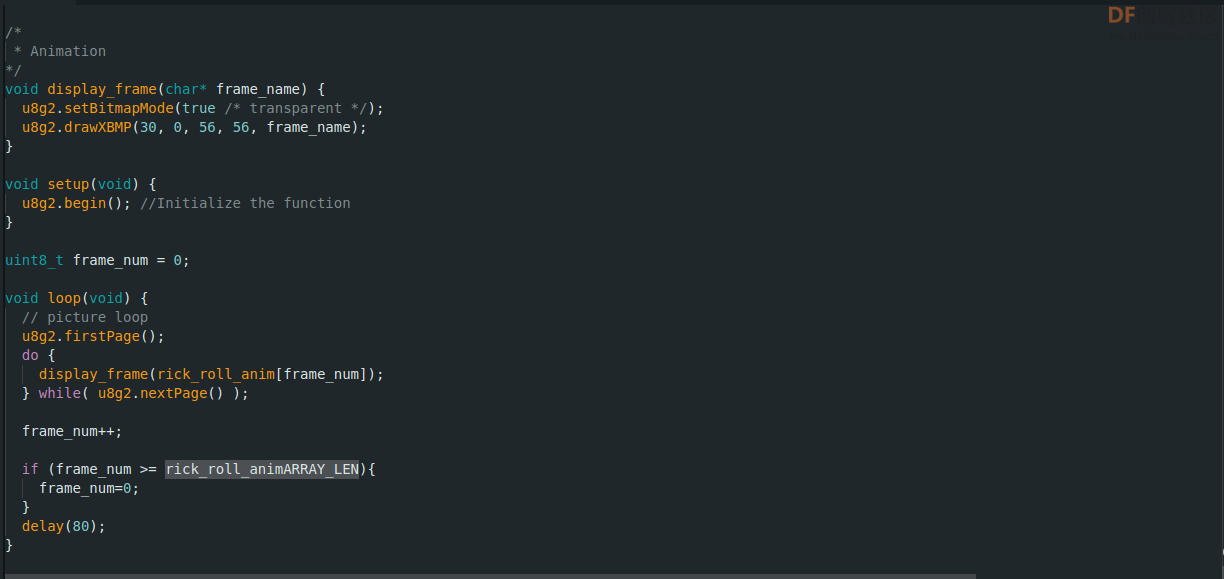
现在你可以接着将程序上传到你的Arduino,它将在 void loop() 函数中按顺序显示所有帧。可以调整loop 函数中的 delay() 数值来改变 GIF 的播放速度 (FPS)。 附件:Arduino完整程序
|
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed