|
44791| 18
|
[掌控板入门] Mind+ 掌控板入门教程04 迷你动画片 |

|
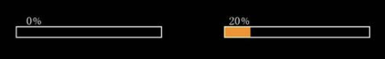
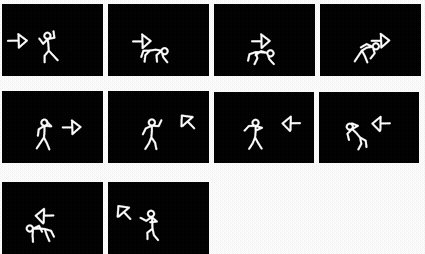
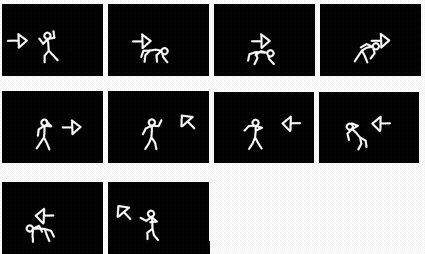
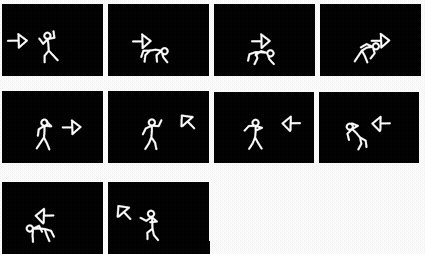
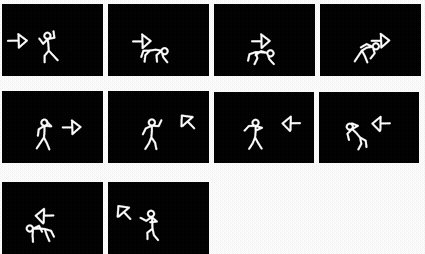
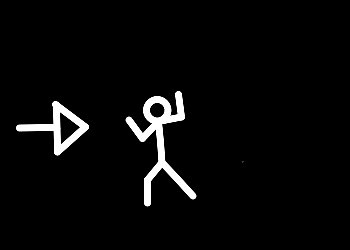
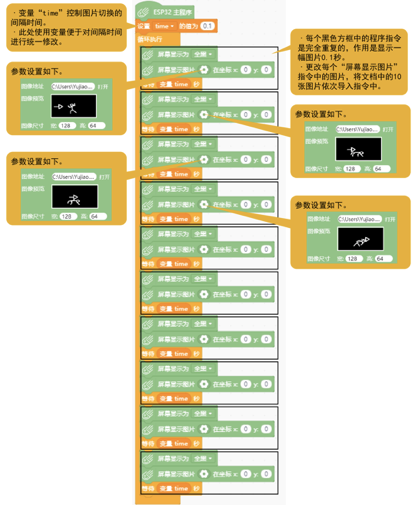
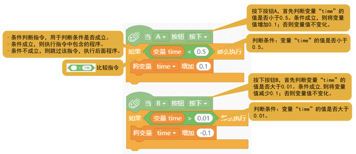
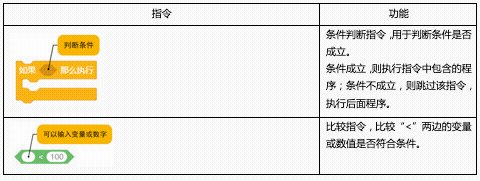
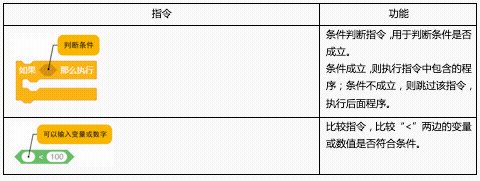
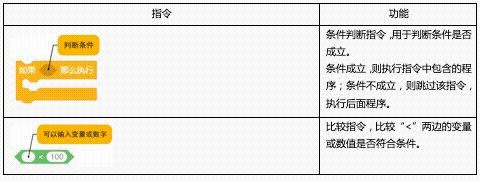
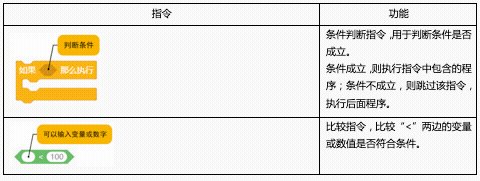
本帖最后由 EVE 于 2022-1-26 10:22 编辑 【Mind+】掌控入门 项目四 迷你动画片 -DFRobot官方出品 上一篇:【Mind+】掌控板入门教程03 节日的祝福 下一篇:【Mind+】掌控板入门教程05 心情灯 还记得小时候每天放学必看的动画片吗?还记得那些年陪伴我一起长大的卡通人物吗?勇救爷爷的葫芦娃,我们的朋友小哪吒,相信这些经典的动画形象已经成为了一代人童年的美好回忆。今天就让我们用掌控板来制作一部迷你动画片吧。  项目示例 本项目中我们将通过在掌控板显示连续的图片,制作一部迷你动画片。模仿真实的视频效果,在播放前加载进度条,并通过掌控板自带的按钮调节播放速度。 可通过以下三个小任务来进行实践。 ■ 任务一:制作进度条 ■ 任务二:制作动画片 ■ 任务三:按钮控制动画播放速度 任务一:进度条 下图为常见的进度条图案。  在掌控板上模拟进度条加载过程,可通过以下程序实现:  运行上面的程序,可以在掌控板中央看到一个不断填充的进度条。  任务二:动画片 考虑到掌控板的显示屏比较小且只能制作出黑白动画的效果,所以我们选用了下面10张图案简洁、明暗对比强的图片。由于第一张图片和最后一张图片有连续性,所以可做出循环播放的效果。   输入以下程序,并将程序上传。  运行结果:可以看到一个循环播放的小动画。  任务三:按钮调速 使用掌控板上的两个按钮控制动画播放的速度。按下A,速度减慢;按下B,速度加快。 在任务二程序的基础上,添加以下程序:  运行程序后可以发现,按下A键后动画播放速度减慢,按下B键后动画播放速度加快。 变量“time”数值的变化范围是从0到0.5秒,包括0和0.5秒,按下按钮每次可以变化0.1秒。 小试牛刀: 将上面这个程序与任务一程序合并,实现进度条加载完成后显示动画的效果。 知识拓展 软件知识 指令汇总  项目小结 ■ 综合运用屏幕显示的各个指令,制作动画和进度条 ■ 掌握程序执行过程中判断指令的用法 挑战一下 1、尝试做一个迷你舞台故事剧,在屏幕上显示剧情图片和文字,通过按钮切换画面,讲述一个小故事。 2、尝试为动画片添加声音,让你的动画片更加生动。提示:  |

40.03 KB, 下载次数: 12629
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed