|
1036| 5
|
[项目] 【花雕学编程】Arduino动手做(238)--ESP32 CYD全屏动态表格 |
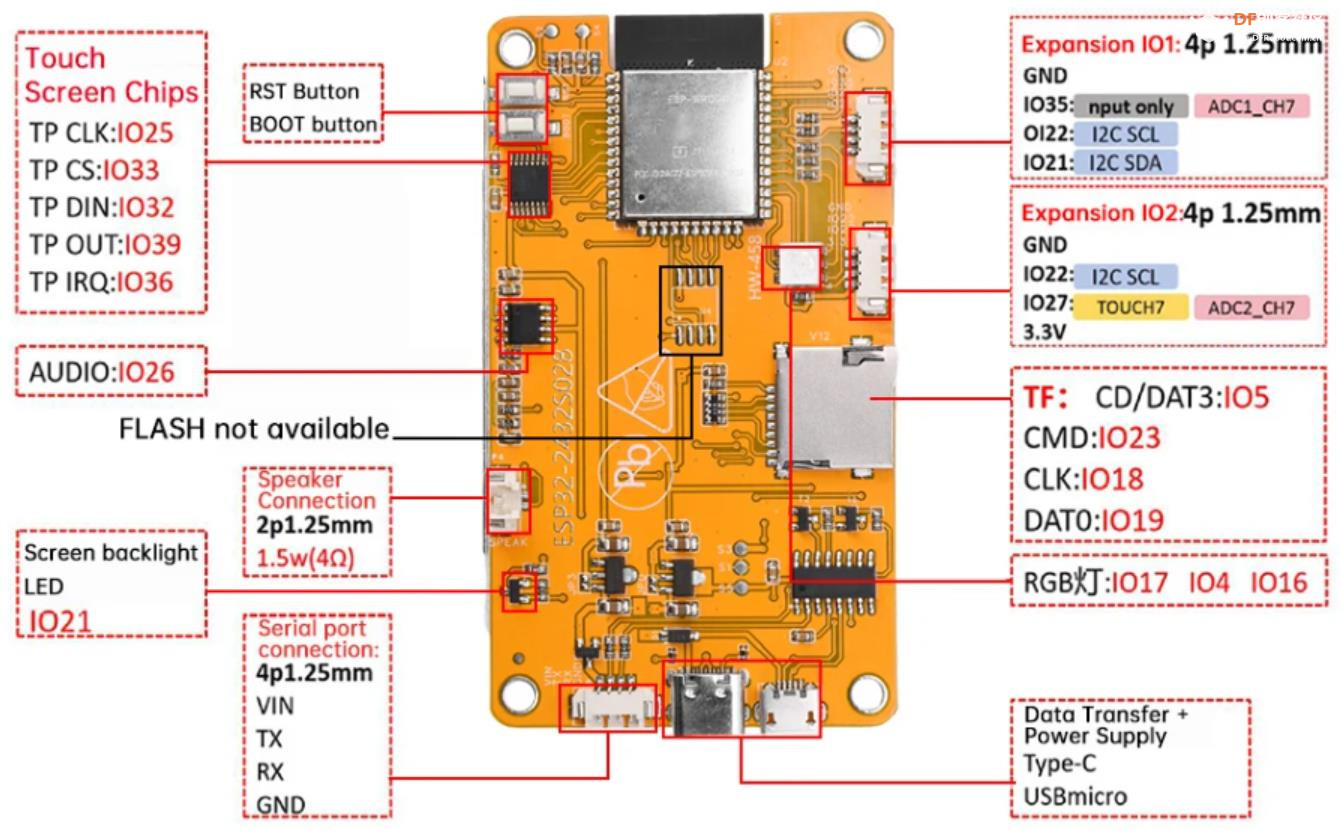
 ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。  |
|
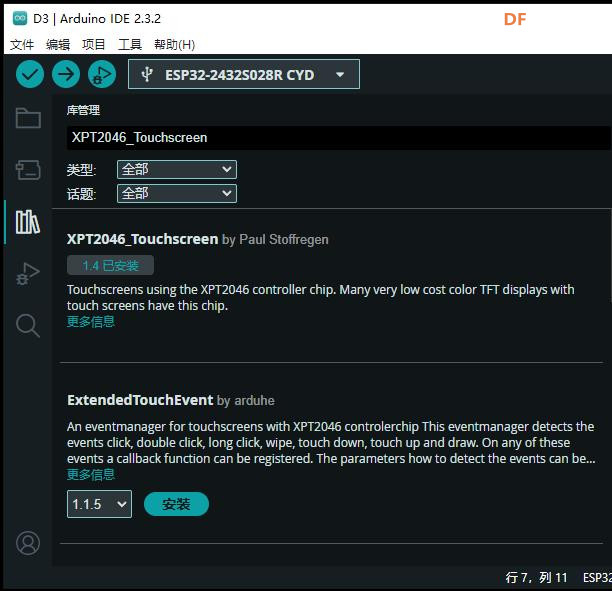
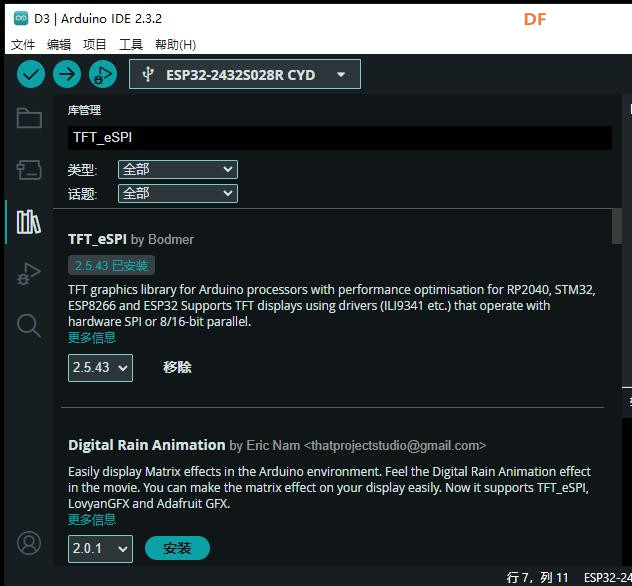
安装TFT_eSPI和XPT2046_Touchscreen库 网址: TFT_eSPI库的网址:https://github.com/Bodmer/TFT_eSPI XPT2046_Touchscreen库的网址: https://github.com/PaulStoffregen/XPT2046_Touchscreen   |
|
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块 项目实验之七:ESP32 CYD液晶2.8寸开发板分别用红蓝绿三色循环绘制全屏表格 实验开源代码 |
|
代码解读 1、初始化TFT屏幕: 使用TFT_eSPI库初始化TFT屏幕,并通过setRotation(1)将屏幕顺时针旋转90度,确保绘制方向正确。 2、定义表格尺寸: 定义表格的行数和列数,并计算每行和每列的宽度和高度,以确保表格均匀分布在屏幕上。 3、绘制垂直和水平线: 使用drawLine函数绘制垂直和水平线,形成表格的网格结构。 4、循环变换颜色: 使用drawGrid函数绘制红、绿、蓝三种颜色的表格,并通过delay函数实现颜色的循环变换。 5、绘制函数的封装: 封装绘制表格的代码在drawGrid函数中,方便颜色的切换和重复调用,提高代码的可读性和维护性。 这个程序展示了如何使用Arduino和TFT_eSPI库分别用红、蓝、绿色循环绘制表格。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed