|
2343| 11
|
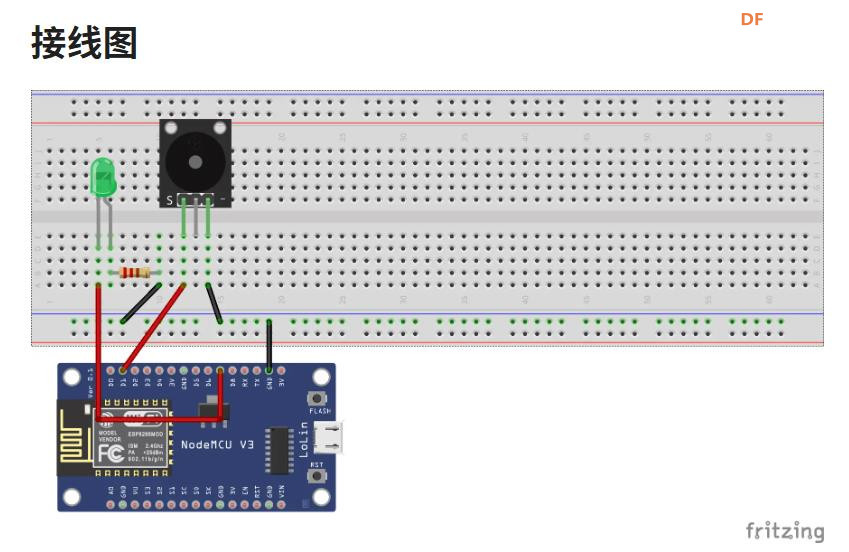
[项目] 【花雕学编程】Arduino动手做(246)---ESP8266 手机控制组件 |
来自百科,“Web 服务器是服务器软件或专门用于运行此软件的硬件,可以满足万维网上的客户端请求”。本例子中,使用ESP8266(NodeMCU V3)的功能来充当我们的 Web 服务器并托管我们的网站。在浏览器中键入 Web 服务器的地址发出“请求”,并收到了 html 标记形式的“响应”。NodeMCU ESP8266 Web 服务器接收此请求并使用 HTML 响应进行回复。它还处理我们组件的接口,因此它会检查来自 Web 浏览器的请求并采取相应的行动。ESP8266 芯片及其最新的 ESP32 芯片都是关于 wifi 和连接的。这使其非常适合我们的物联网 (IOT) 项目。 |
实验开源代码 |
|
以下是代码的详细注释,逐行解释每一部分的功能和作用: 1. 引入库 2. 定义Wi-Fi配置 3. 创建Web服务器对象 4. 定义引脚和状态变量 5. setup() 函数 setup() 函数在设备启动时运行一次,用于初始化硬件和配置。 6. loop() 函数 loop() 函数在设备运行期间不断循环,用于处理客户端请求。 7. 处理根路径请求 当用户访问根路径(/)时,返回一个HTML页面。 |
|
8. 切换LED状态 当用户访问 /toggleLED 路径时,切换LED的状态。 9. 切换蜂鸣器状态 当用户访问 /toggleBuzzer 路径时,切换蜂鸣器的状态。 10. 处理未找到的路径 当用户访问未定义的路径时,返回404错误。 11. 生成HTML页面 动态生成包含LED和蜂鸣器控制开关的HTML页面。 代码功能总结 Wi-Fi连接:ESP8266连接到指定的Wi-Fi网络。 Web服务器:创建一个Web服务器,监听HTTP请求。 LED控制:通过Web页面控制LED的开关状态。 蜂鸣器控制:通过Web页面控制蜂鸣器的开关状态。 HTML页面生成:动态生成包含LED和蜂鸣器控制开关的HTML页面。 路由处理:处理根路径、LED切换、蜂鸣器切换以及未找到路径的请求。 通过这段代码,用户可以通过浏览器访问ESP8266的IP地址,控制连接的LED和蜂鸣器。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed