|
2605| 15
|
[项目] 【花雕动手做】尝试基于“9号恶魔之眼”的机器人眼睛 |
|
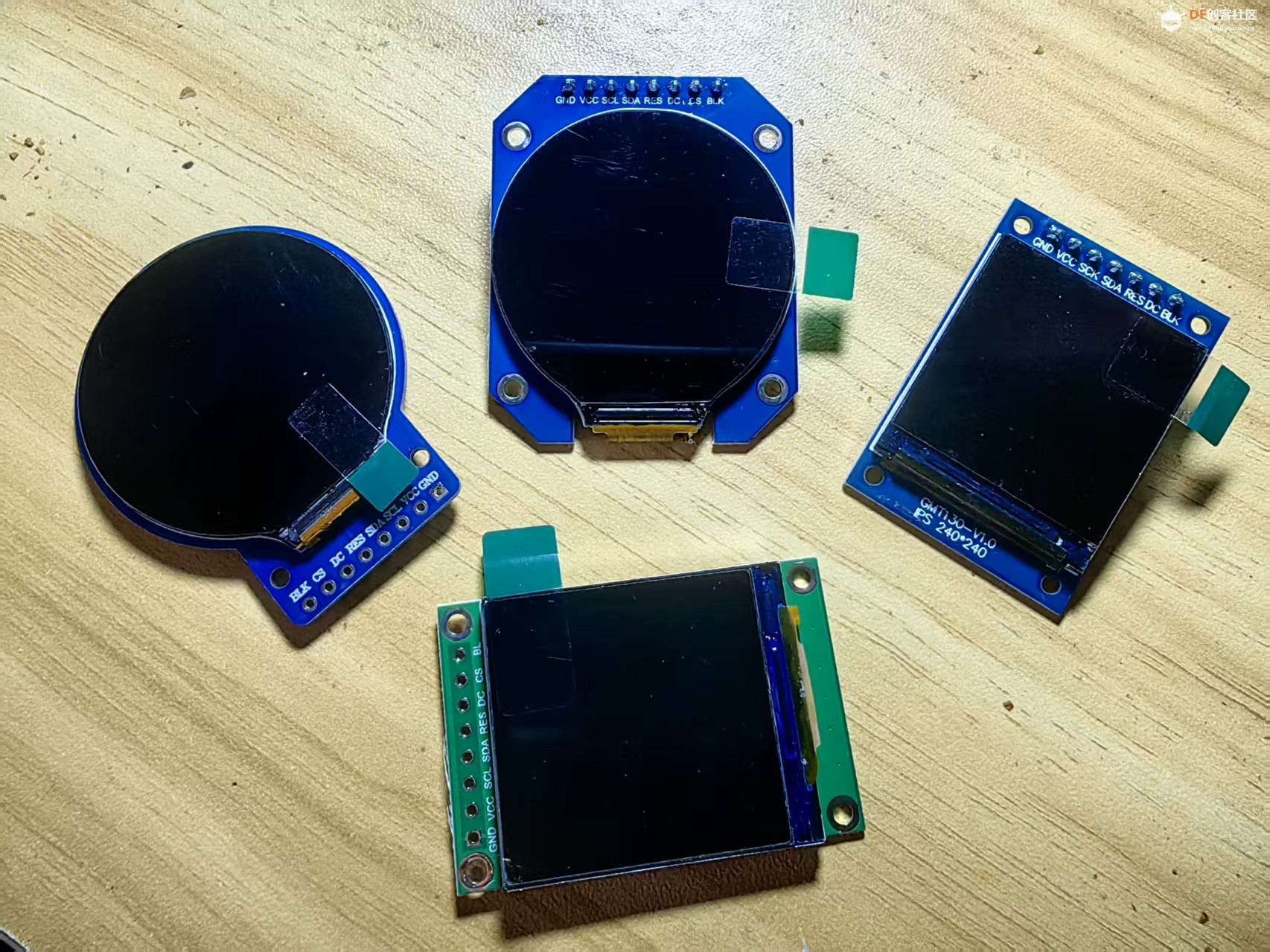
目前手头已经收集了几款不同尺寸的TFT LCD屏幕,包括1.28寸、1.3寸、1.44寸和1.54寸的型号。这些屏幕各有特点: 1.28寸屏幕:小巧精致,适合小型机器人或需要紧凑设计的场景。 1.3寸屏幕:分辨率和色彩表现不错,适合中等尺寸的机器人头部设计。 1.44寸屏幕:显示面积更大,适合需要更醒目效果的机器人眼睛。 1.54寸屏幕:显示效果更加细腻,适合高端机器人或需要复杂表情的设计。  接下来,我计划对这些屏幕进行测试与实验,评估它们的显示效果、驱动难度以及与机器人硬件的兼容性。最终目标是选择多款最适合的屏幕,结合“9号恶魔之眼”的设计理念,打造出各种既实用又炫酷的机器人眼睛。 如果有朋友对这方面感兴趣,或者有相关的经验分享,欢迎一起交流探讨! |
|
【花雕动手做】炫酷与实用的结合:基于“9号恶魔之眼”的 ESP32 机器人眼睛测试实践 实验项目之一:点亮1.44寸TFT彩屏128*128分辩率 spi接口屏幕(Arduino UNO) 实验开源代码 |
|
代码解读 1、包含的库: SPI.h:处理Arduino与显示屏之间的SPI通信协议。 Adafruit_GFX.h:提供核心图形功能,例如绘制形状、显示文字等。 Adafruit_ST7735.h:专门针对ST7735显示屏的库。 2、引脚定义: TFT_CS, TFT_RST, TFT_DC:定义了显示屏控制的引脚。 3、显示屏初始化: Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);:通过指定的引脚创建显示屏对象。 4、setup()函数: 初始化显示屏,并设置显示方向为纵向或横向。 5、loop()函数: 创建各种图形和文字动画: 填充屏幕为纯色。 在特定位置显示文字,支持自定义大小和颜色。 绘制形状,例如圆角矩形、三角形和分割画面。 6、辅助函数: print_text:一个自定义函数,用于在屏幕上渲染指定位置、大小和颜色的文字。 显示动画解释 文字显示:"HELLO" 和 "WORLD!" 分别以不同颜色出现在不同的位置,停留5秒。 图形显示: 显示一个白色的圆角矩形和一个红色的三角形。 显示一个带有红色矩形和十字线的青色背景,将屏幕分成四个区域。 这个代码展示了如何在ST7735屏幕上创建基础图形和动画效果。 |
|
Adafruit-ST7735-Library 驱动库的基本命令,大多数 TFT 库都已编程为支持以下命令: tft.fillScreen();此功能用于更改屏幕的颜色。 tft.setCursor(x,y);用于使用屏幕的 x 和 y 坐标设置光标位置。 tft.setTextColor(t);用于设置文本的颜色。 tft.setTextColor(t,b);设置文本的颜色及其背景。 tft.setTextSize();用于设置文本大小。这应该是 1 到 5。 tft.setRotation();旋转屏幕。可以取 0 表示 0 度、1 表示 90 度、2 表示 180 度和 3 表示 270 度。 tft.print();用于显示字符串。 tft.println() 的;显示字符串并将光标移动到下一行。 tft.drawFastVLine(x,y,h,t);此函数绘制一条从 x、y 位置开始的垂直线,其长度为 h 像素,其颜色为 t。 tft.drawFastHLine(x,y,w,t);此函数绘制一条从 x、y 位置开始的水平线,其长度为 w 像素,其颜色为 t。 tft.drawLine(习,yi,xj,yj,t);此函数绘制一条以 习 和 yi 开头的线条,位置以 xj 和 yj 结束,颜色为 t。 tft.drawRect(x,y,w,h,t);函数在 x 和 y 位置绘制一个矩形,宽度为 w,高度为 h,颜色为 t。 tft.fillRect(x,y,w,h,t);函数在 x 和 y 位置绘制一个填充矩形。w 是宽度,h 是高度,t 是矩形的颜色 tft.drawCircle(x,y,r,t);函数在 x 和 y 位置以及 r 半径和 t 颜色中绘制一个圆。 tft.fillCircle(x,y,r,t);函数在 x 和 y 位置以及 r 半径和 t 颜色中绘制一个实心圆。 tft.drawTriangle(x1,y1,x2,y2,x3,y3,t);函数绘制一个具有三个角位置 x、y 和 z 以及 t 颜色的三角形。 tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);函数绘制一个填充三角形,其中包含三个角位置 X、Y 和 Z,以及 T 颜色。 tft.drawRoundRect(x,y,w,h,r,t);函数绘制一个 Rectangle,半径为 r,x 和 y 位置为圆角,w 宽度和 h 高度以及 t 颜色。 tft.fillRoundRect(x,y,w,h,r,t);函数绘制一个填充的 Rectangle,半径为 r,在 x 和 y 位置为圆角,w 宽度为 h,高度为 t,颜色为 t。 还有许多其他函数和命令可用于对 TFT 彩色显示进行编程,但以上是最常见的。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed