|
4713| 0
|
【视频侦测】Mind+点亮Microbit点阵(二) |
|
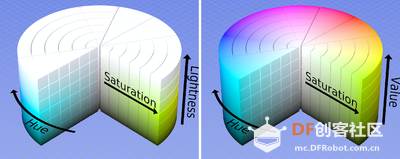
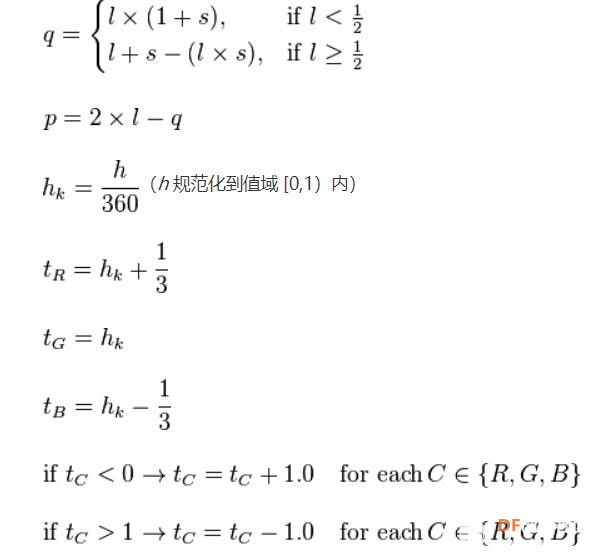
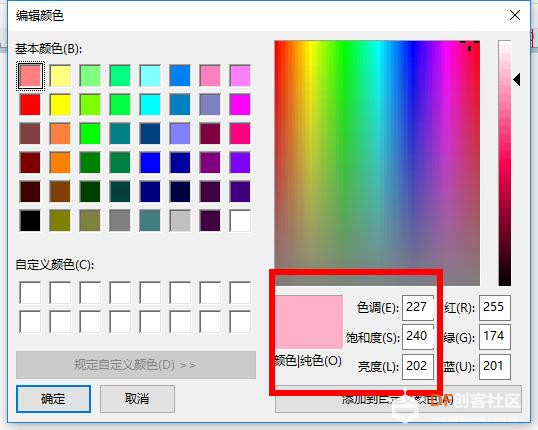
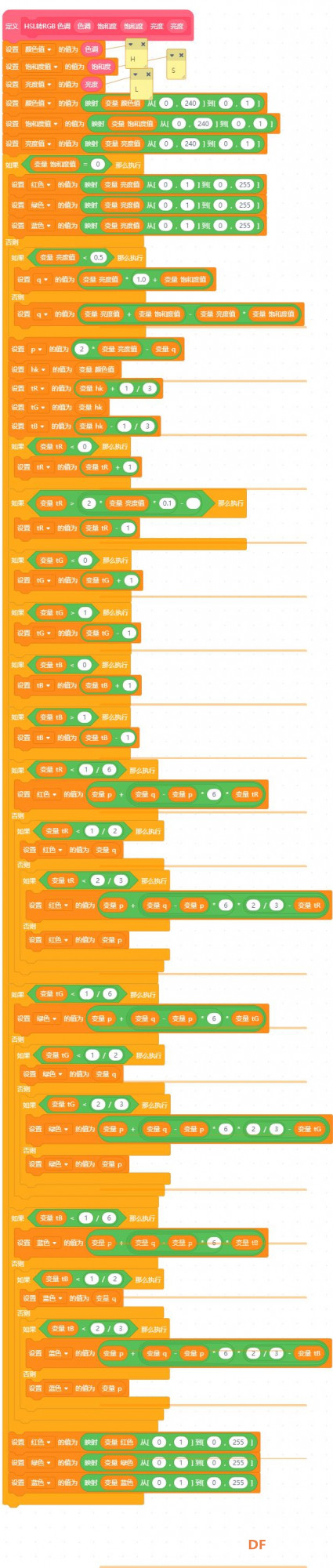
【视频侦测】Mind+点亮Microbit点阵(二) 准备工作(二) 【HSL 和 HSV 】 一般的3D编程只需要使用RGB颜色空间就好了,但其实美术人员更多的是使用HSB(HSL,HSV),因为可以方便的调整饱和度和亮度。Mind+支持HSB。  HSL 和 HSV 二者都把颜色描述在圆柱体内的点,这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间是的灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的距离对应于“亮度”,“色调”或“明度”。  HSL色彩模式使用HSL模型为图像中每一个像素的HSL分量分配一个0~255范围内的强度值。HSL图像只使用三种通道,就可以使它们按照不同的比例混合,在屏幕上重现16777216种颜色。 在 HSL 模式下,每种 HSL 成分都可使用从 0到 255的值。(其中L是从黑(0)到白(255)渐变) Windows自带画图程序中菜单栏->颜色->编辑颜色->规定自定义颜色 中可以通过修改E(H)SL的值(0~240)以得到对应RGU(B)的值。 HSL的H(hue)分量,代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。 HSL的S(saturation)分量,指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。 HSL的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。 从 HSL 到 RGB 的转换(计算方法) 给定 HSL 空间中的 (h, s, l) 值定义的一个颜色,带有 h 在指示色相角度的值域 [0, 360)中,分别表示饱和度和亮度的s和 l 在值域 [0, 1] 中,相应在 RGB 空间中的 (r, g, b) 三原色,带有分别对应于红色、绿色和蓝色的 r, g 和 b 也在值域 [0, 1] 中,它们可计算为: 首先,如果 s = 0,则结果的颜色是非彩色的、或灰色的。在这个特殊情况,r, g 和 b 都等于 l。注意 h 的值在这种情况下是未定义的。 当 s ≠ 0 的时候,可以使用下列过程:   微软画图软件中使用的便是HSL  从 HSL 到 RGB 的转换(Mind+)  对应上面的计算方法 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed