|
55457| 7
|
[micro:bit基础教程] micro:bit造物粒子(基于Mind+)02— 自制表情包 |
|
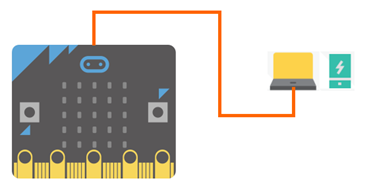
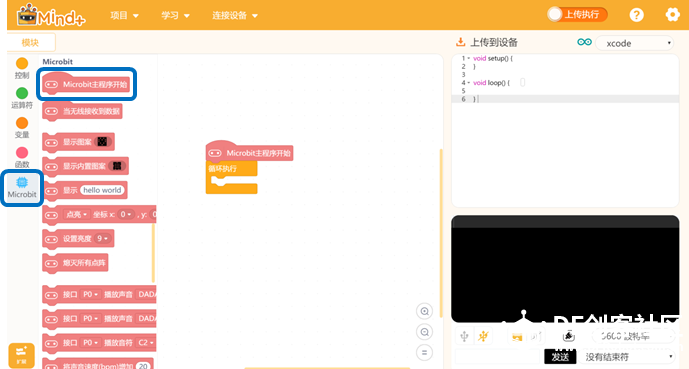
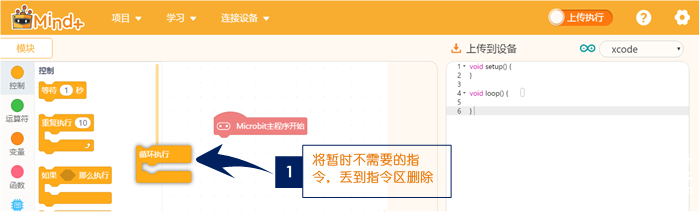
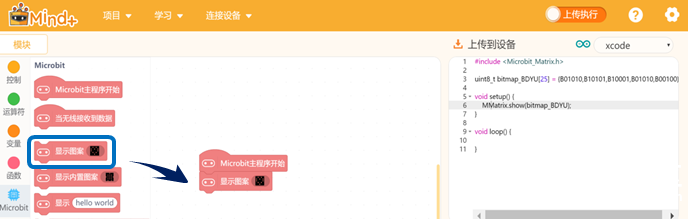
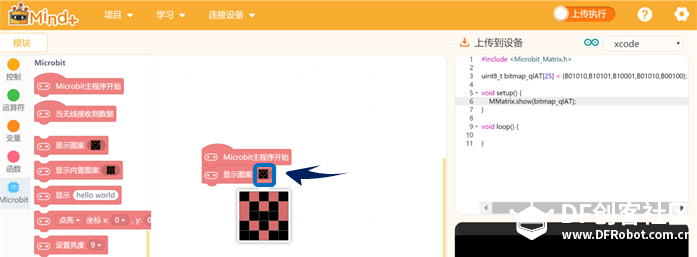
micro:bit造物粒子(基于Mind+)02— 自制表情包 经过前面的知识介绍,你是不是跃跃欲试了呢?现在,我们就开始Boson for micro:bit的神奇之旅吧! 麦克的故事 麦克会在周末的时候会跟小朋友用网络沟通,常常在手机上或者电脑上面会见到一些萌萌的,很可爱的表情包,比如这样的:  麦克问小米老师,可不可以自己设计表情包,随时随地给其他小朋友展示呢? 小米老师说:带你认识一位新的小朋友吧,它的名字叫micro:bit。当看到这个小小的很精致的micro:bit的小板子的时候,麦克很好奇,这个小板子真的可以做出来表情包么?麦克已经迫不及待的动手制作表情包啦,接下来,由小米老师带着大家一起玩起来。 所需元件 1× micro:bit主控板  1× MicroUSB 连接线  实现功能 micro:bit板子上面有5*5(25个)板载的小灯,我们可以通过控制小灯的明灭,制作小灯亮出不同的造型,展示表情包的效果。 硬件连接 将micro:bit主控板用USB连接线连接在电脑上。  编写程序 打开Mind+编程界面。 STEP1:新建项目,并且从左下角扩展中选择micro:bit主控板,具体操作可参考入门篇“Micro:bit造物粒子(基于Mind+)— 入门篇”的STEP5。 STEP2:单击指令区最下面的“micro:bit”,在指令区的右侧模块中找到“microbit主程序开始”模块,这个模块是必不可少的。  STEP3:将“循环执行”模块拖到左边区域,即可删除该模块  STEP4:点击microbit模块,在指令区找到“显示图案”。将“显示图案”模块拖动至脚本区,并放入“micro:bit主程序开始”模块下方  STEP5:在脚本区可以看到已经拖动的“显示图案”模块,单击黑色的小方块,可以开始设计表情包,首先,先来绘制一个萌萌的“心型”  STEP6:单击“上传到设备”,即可完成上传程序,下载至micro:bit主板。下载好之后,micro:bit板子上就会显示“心形”。(具体下载步骤课参考入门篇““Micro:bit造物粒子(基于Mind+)— 入门篇””的STEP7) 能力提升:试着制作可以切换两个表情的表情包。 更多课程,欢迎点击以下链接 入门课程 进阶课程 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed