|
12313| 7
|
[项目] 【2020】一起为武汉加油! |

|
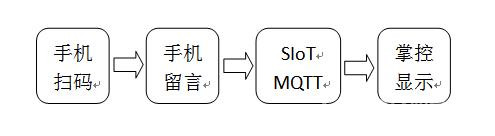
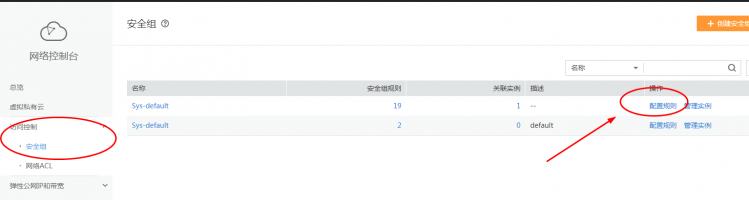
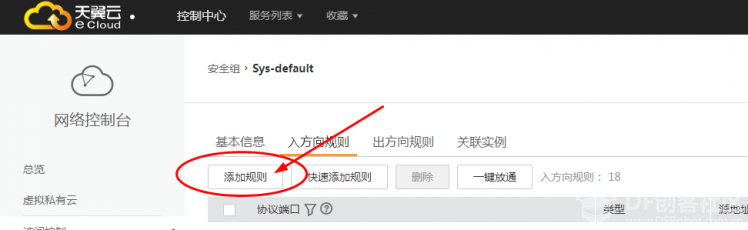
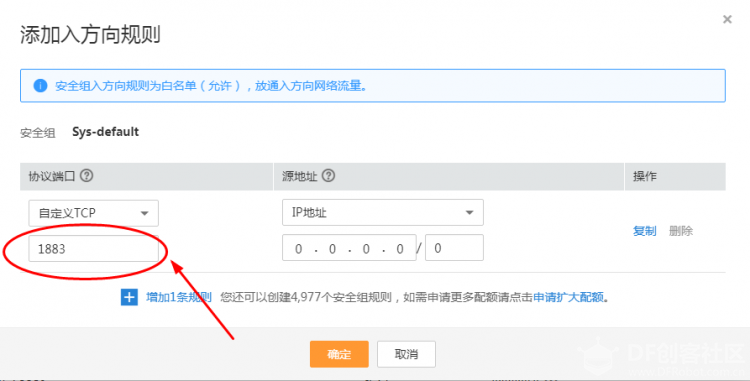
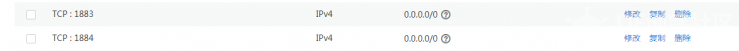
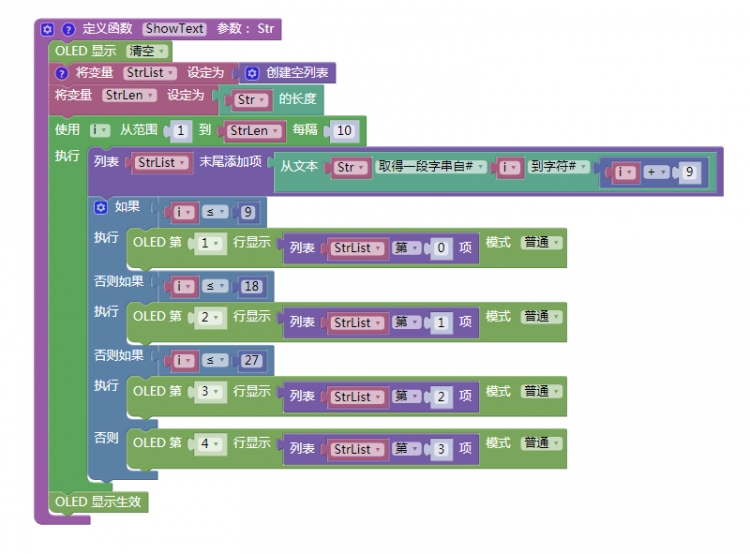
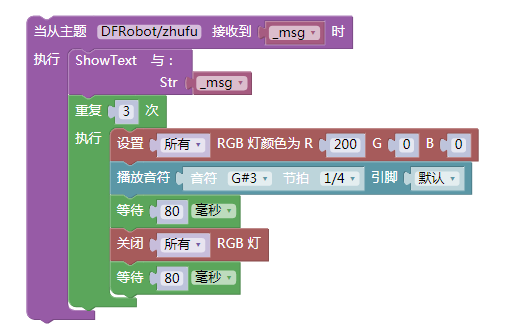
【2020】一起为武汉加油! 新型冠状病毒感染的肺炎疫情,引发广泛关注。从中央到地方,从一线奋战的医护人员到广大人民群众,以战胜疫情为共同目标,形成强大的防控合力,众志成城,坚决遏制疫情蔓延势头。   2020一个特殊的春节,不串门不聚会,但我们的心在一起,我们众志成城,一起为武汉加油!让我们打开手机,扫描下方二维码,一起为武汉加油!  一、材料清单 ·掌控板 x1 二、思路 手机扫描二维码,进入留言网站,发送为武汉祝福语,到MQTT服务器,最后在掌控板中显示。当掌控板收到消息时,板载3颗LED灯闪烁,并播放"so"音调。  三、成果展示 (可以用手机扫视频中的二维码,一起互动,为武汉加油) 四、前方高能预警高能1,个性化页面制作 这个用户操作的界面,也是基于siot原有代码上修改的,力求精简。下面主要分析自定义页面关键点。 ///使用jquery中的get方法获取最新消息,经过解析处理后,在msgShow中显示消息,显示消息是滚动的,并且速度是随机的。 [mw_shl_code=javascript,false] $.get("http://222.84.254.153:1884/messages?topic=DFRobot/zhufu&iname=siot&ipwd=dfrobot&pnum=&psize=200",function(recalldata){ var msgArr = recalldata.data; $.each(msgArr,function(i,n){ $("#msgShow").prepend("<marquee direction='left' scrollamount="+randomNum(4,15)+">"+n.Content+"</marquee>"); }); }); [/mw_shl_code] ///定义随机函数,作为滚动的随机速度 [mw_shl_code=javascript,false] function randomNum(minNum,maxNum){ switch(arguments.length){ case 1: return parseInt(Math.random()*minNum+1,10); break; case 2: return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10); break; default: return 0; break; } } [/mw_shl_code] ///当发送按钮被点击时,获取输入框文本内容,然后通过$.get()函数提交到siot服务器。清空输入框内容,在消息显示区域显示最新添加的记录。 [mw_shl_code=javascript,false] $('#send').click(function(){ var msg = $('#msg').val(); if(msg =='') msg = '一起为武汉加油!'; $.get("http://222.84.254.153:1884/publish?topic=DFRobot/zhufu&msg="+msg+"&iname=siot&ipwd=dfrobot"); $('#msg').val(""); $.get("http://222.84.254.153:1884/lastmessage?topic=DFRobot/zhufu&iname=siot&ipwd=dfrobot",function(recalldata){ var msgArr = recalldata.data; $("#msgShow").prepend("<marquee direction='left' scrollamount="+randomNum(4,15)+">"+msgArr[0].Content+"</marquee>"); }); }); [/mw_shl_code] 高能2,天翼云主机配置 这个项目为了能让更多的人参与进来,一起为武汉加油,使用天翼云主机,所以我是在天翼云主机上搭建siot服务器。云主机不同于本地局域网,有着一大堆的规则制约。经过一系列的摸索,才能成功运行。 (1)登陆天翼云主机平台https://www.ctyun.cn/home/ ,进入控制中心,找到自己的弹性云主机。  (2)在访问控制-->安全组中,找到自己主机关联的安全组,选择“配置规则”  (3)选择“入方向规则”,点击“添加规则”  (4)添加siot中MQTT必须使用的1883端口。端口说明请查看官方文档 https://siot.readthedocs.io/zh_CN/latest/advanced/01_safe.html  (5)siot服务器,网站管理后台默认使用8080端口,但是天翼云中开放此端口必须申请备案,所以我重新配置了web管理端口为1884,参考官方文档 https://siot.readthedocs.io/zh_C ... ed/01_safe.html#web 因此,还需要按照第(4)步的方法,开放1884端口。开放的两个端口,如下图:  高能3,掌控板长文本多行显示 考虑到用户留言内容长短不一,结合掌控板128*64屏幕大小的特点,设计留言内容自动换行显示。参考:掌控版变身为“阅读器”(一)换行显示 https://mc.dfrobot.com.cn/thread-300345-1-1.html  当掌控板收到消息时,执行的操作展示  一起下载附件中的代码,刷进掌控板,我们一起为武汉加油!  加油,武汉,我们在一起。 |

8.75 MB, 下载次数: 5613
 创作达人
创作达人
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed