|
9840| 1
|
[ESP32系列教程] ESP32 MicroPython教程:通过Picoweb的文件系统提供HTML |
|
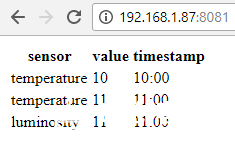
介绍 本 ESP32 MicroPython 教程的目的是解释如何在 picoweb 应用程序上从 MicroPython 文件系统中提供 html 内容。您可以检查如何在 esp32 上安装 picoweb, 以及如何在上一篇文章:ESP32 MicroPython教程:更改Picoweb路由的HTTP响应内容类型 中开始使用它。如果您以前了解 picoweb 的工作原理, 则本教程将更易于遵循。 有关如何使用 MicroPython 从文件系统中读取文件的说明, 请查看此帖子:ESP32 / ESP8266 MicroPython教程:读取文件。 本教程的成功执行假定 esp32 以前已连接到 wifi 网络, 因此我们以后可以使用 web 浏览器发出请求。你可以通过这篇文章:ESP32 / ESP8266 MicroPython教程:自动连接WiFi 检查如何做到这一点。 测试是使用 micropython ide upycaft 进行的。您可以在前面的帖子:ESP32 MicroPython教程:uPyCraft IDE入门中检查如何使用 upycaft。请注意, uPyCraft 大大简化了运行脚本的过程, 在我们的示例中, 还大大简化了将文件上载到文件系统的过程。 作为开发平台, 测试是在 dfrobot 的esp-wroom-32设备上进行的, 该设备集成在FireBeetle ESP32物联网微控制器上。 HTML代码 如介绍部分所述,我们将通过MicroPython文件系统中的文件提供一些HTML内容。因此,我们将创建一个非常简单的文件,将其命名为tables.html(您也可以根据自己的喜好命名,只要在以下内容中使用正确的名称即可)并添加一些简单的HTML来呈现一个表格。 请注意,这只是一些非常基本的HTML代码,因此,为简单起见,我们没有遵守所有的HTML文档规范。 请注意,如果您使用的是uPyCraft,则可以像上传脚本一样上传HTML文件。唯一的区别是,uPyCraft在文件上传后不会尝试运行它。在上传之前保存文件时,请不要忘记使用正确的.html扩展名。 MicroPython代码 我们将从导入Picoweb模块开始编写代码。随后,像往常一样,我们将创建一个app实例,以一个字符串作为函数的输入参数,这个字符串就是我们对这个app的命名。 为简单起见,我们将设置一条路由来提供HTML内容。我们将使用索引路由,它对应于“/”。在处理函数中,我们将调用start_response方法,将接收的StreamWriter对象作为路由处理函数的第二个输入参数。 虽然这是默认值,但我们要将content-type参数指定为“text/html”,因为这是我们要提供的内容类型。关于如何指定Picoweb app响应内容类型(content-type)的信息,请参阅此前教程:ESP32 MicroPython教程:更改Picoweb路由的HTTP响应内容类型。 接下来,我们将调用open函数并以读取模式打开文件,该函数以文件名和读取模式为输入参数。文件名应使用我们之前上传的HTML文件的名称,在这个示例中,文件名为tables.html。为了指定打开方式为读取模式,我们将open函数的第二个参数设置为‘r’。 然后,我们将开始逐行读取文件系统中的这个文件。对于每一行,我们将调用路由处理函数接收的StreamWriter对象的awrite方法,将每行内容发送到客户端。  图1 - 访问索引路由的结果,显示文件系统中文件的HTML内容 查看更多ESP32/ESP8266教程和项目,请点击 : ESP32教程汇总贴 |
 活跃会员
活跃会员
 牛X认证
牛X认证
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed