|
17652| 4
|
[项目分享] Mind+实现魔卡切换 |
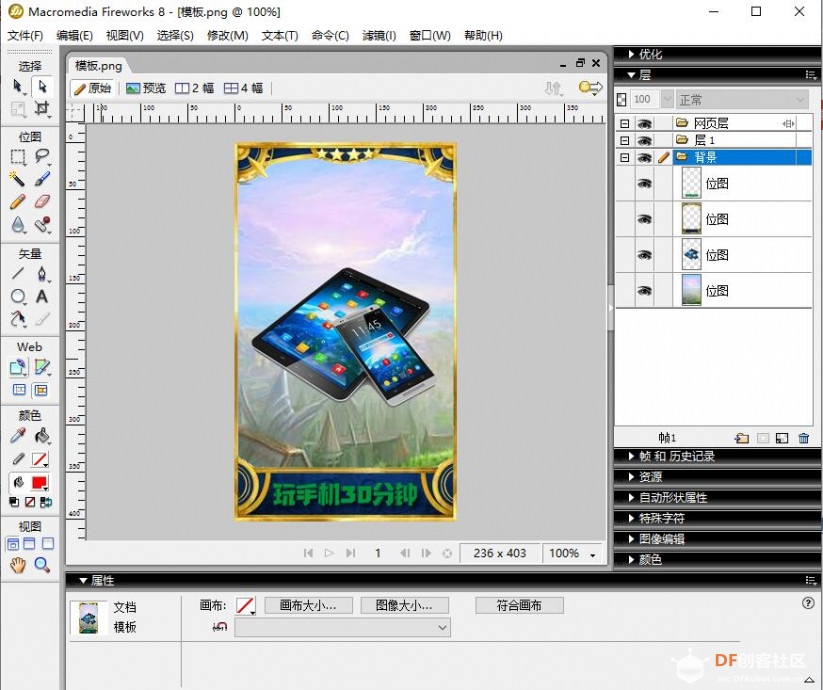
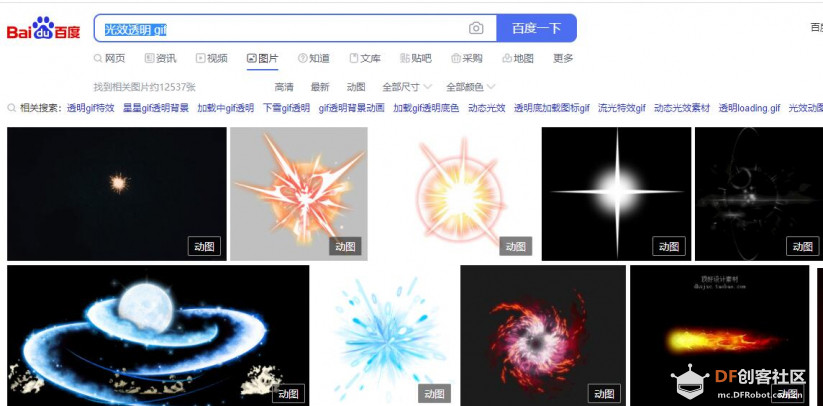
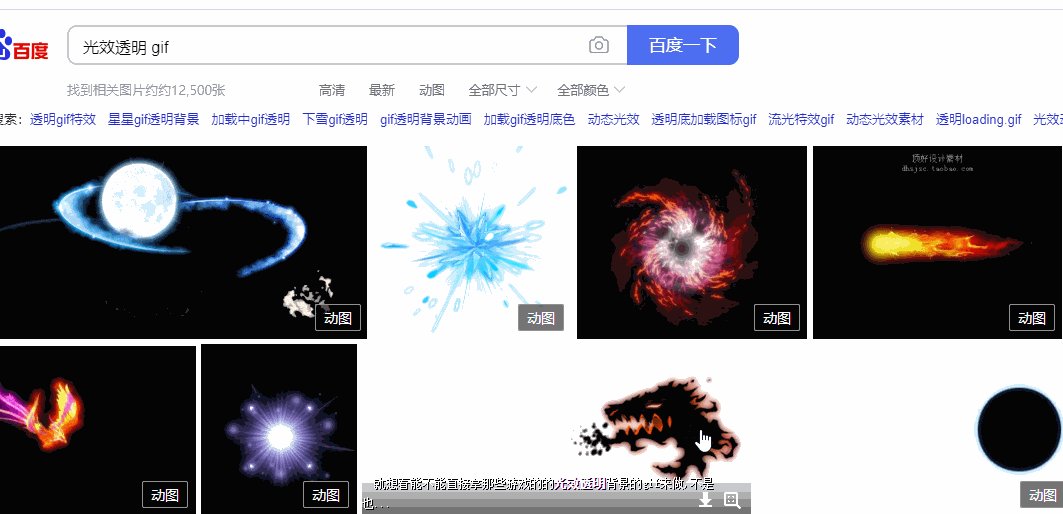
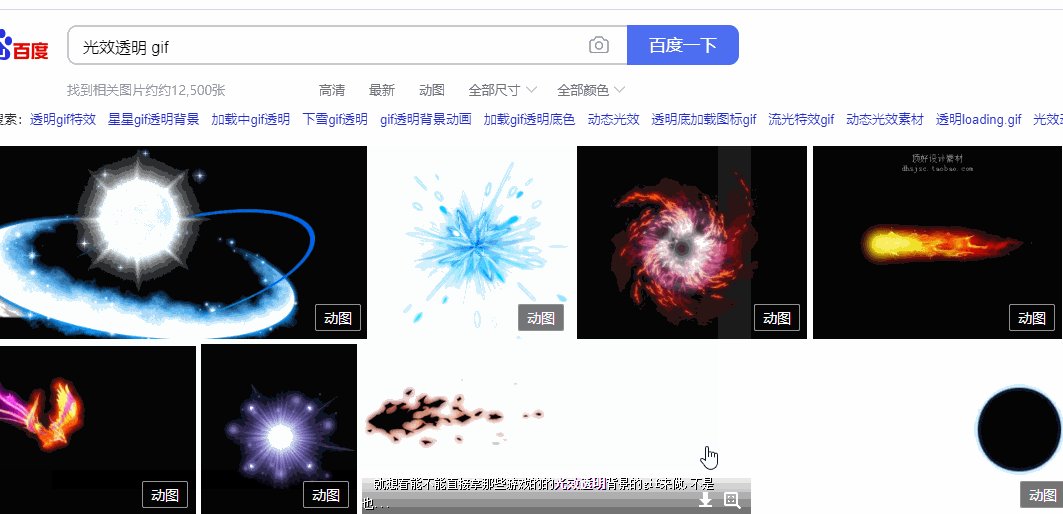
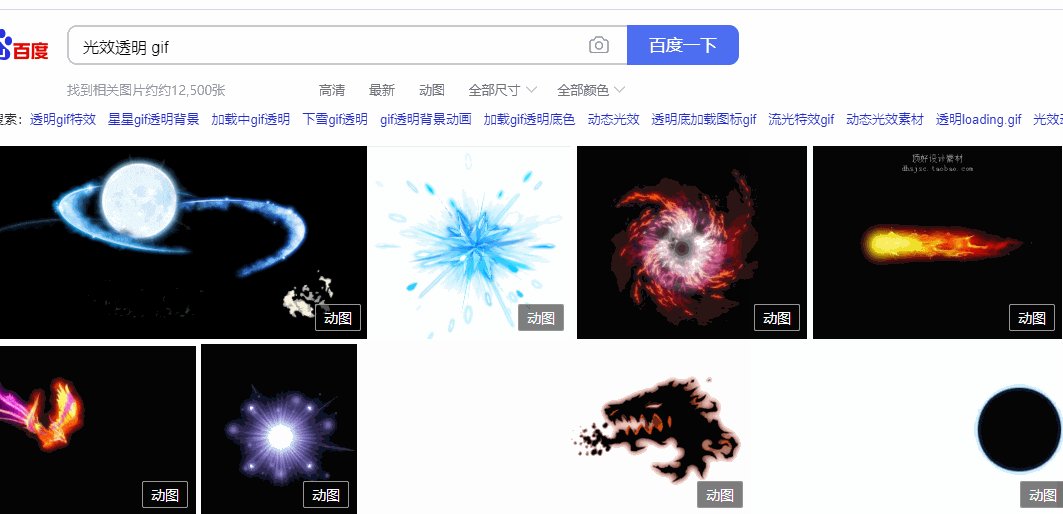
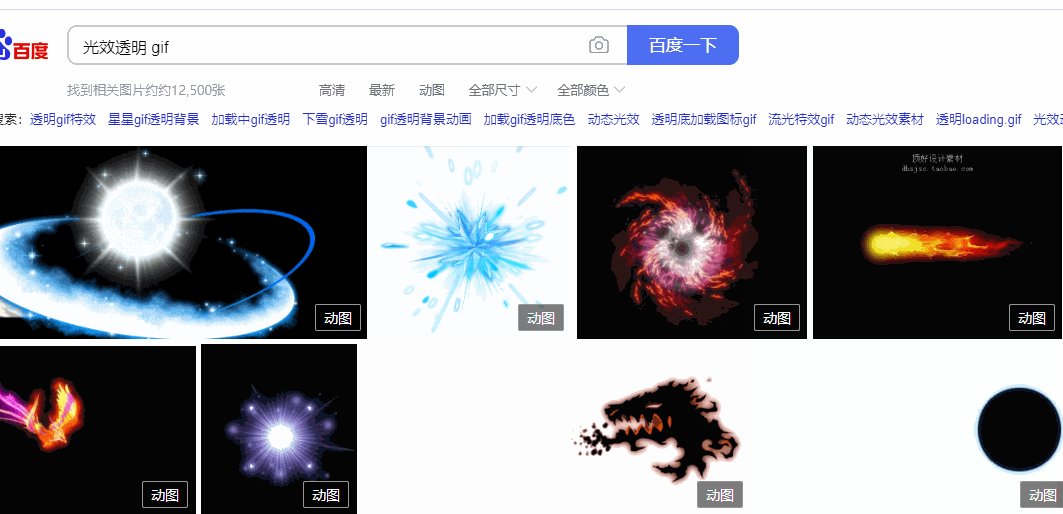
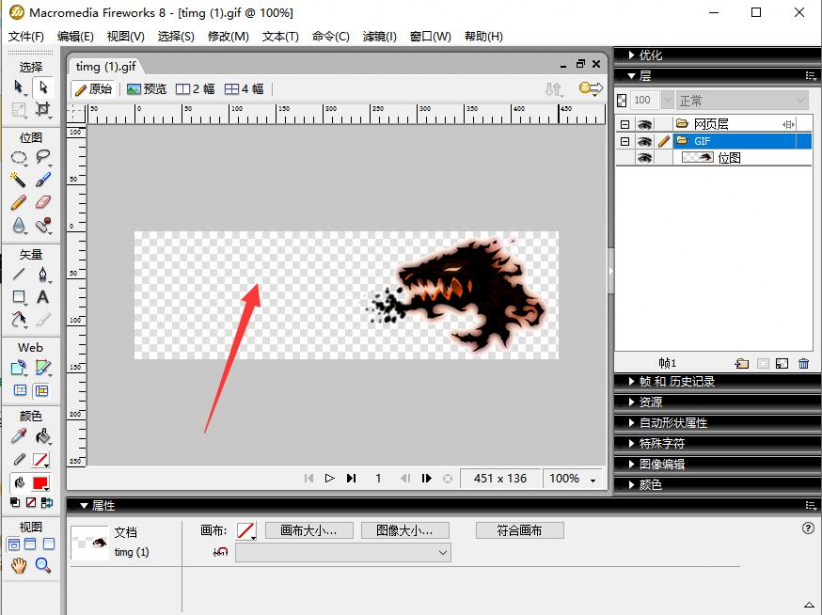
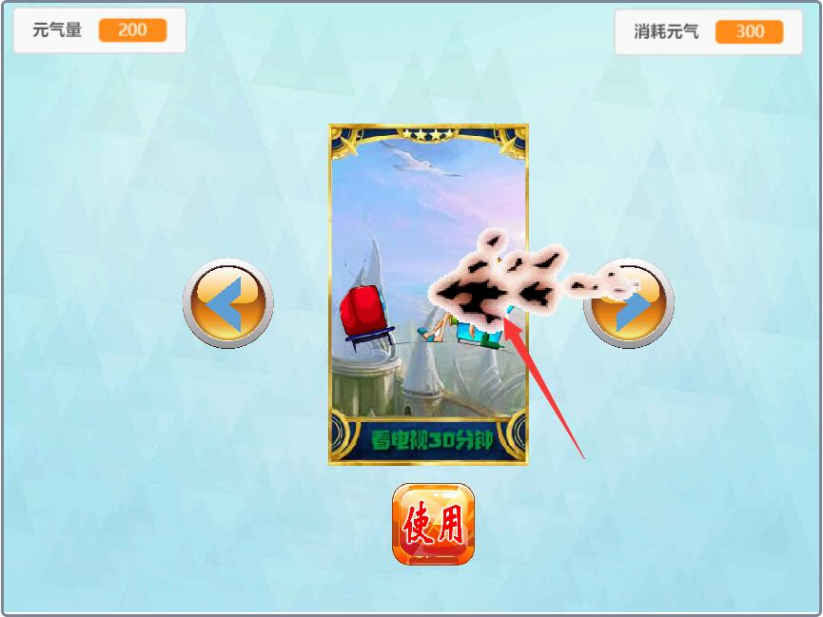
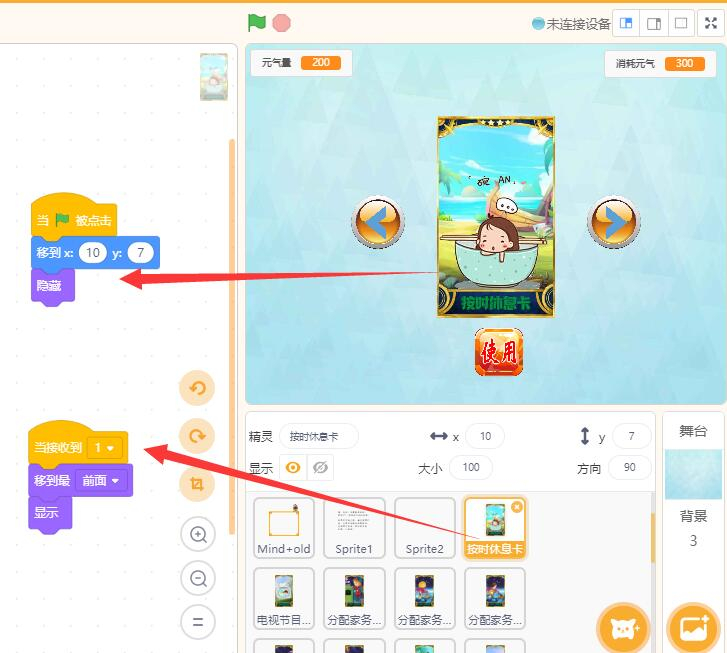
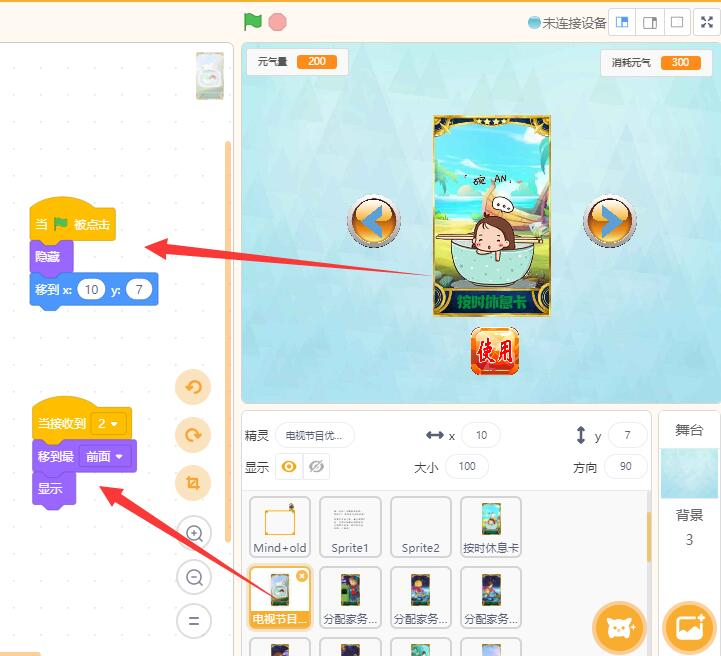
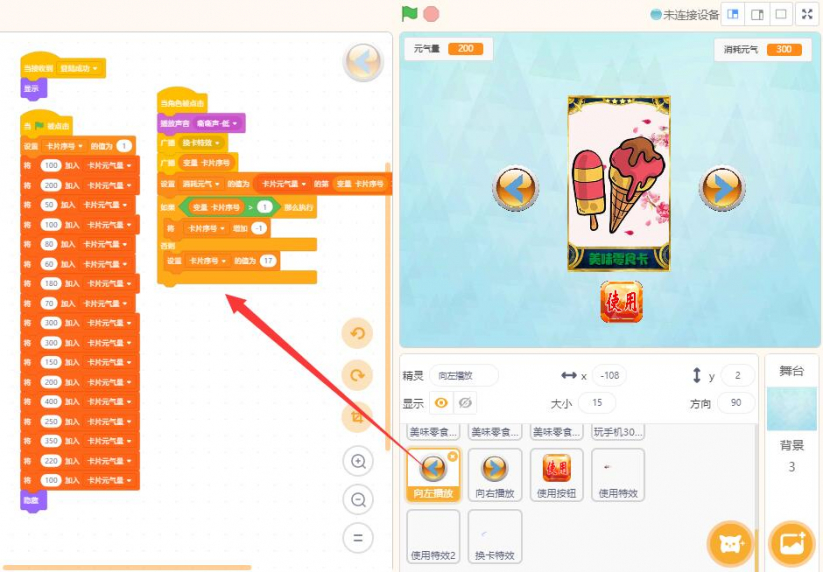
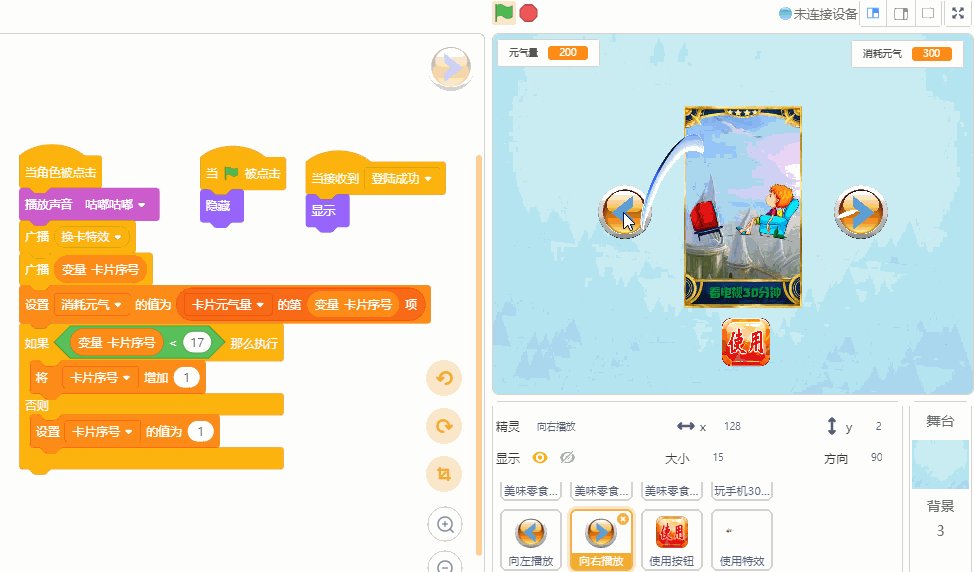
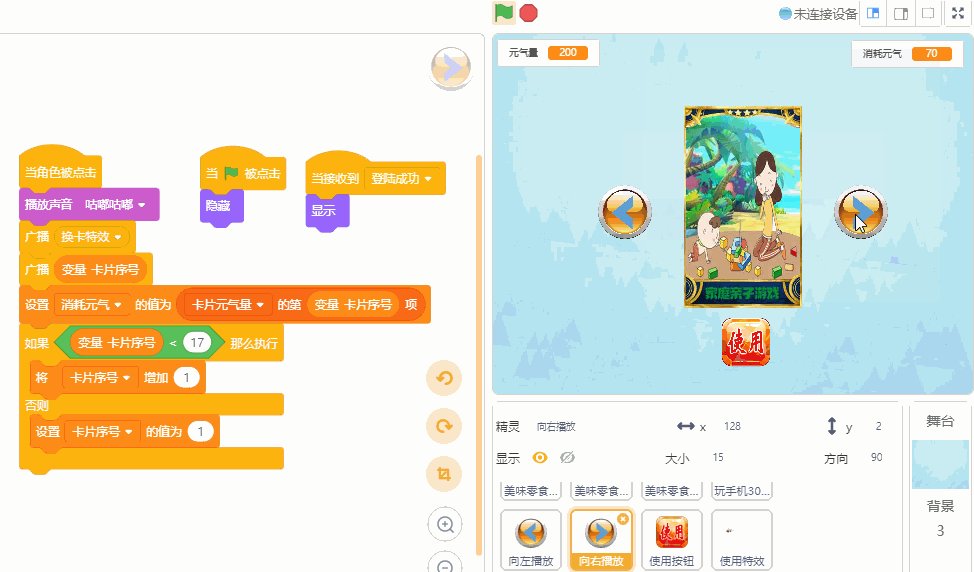
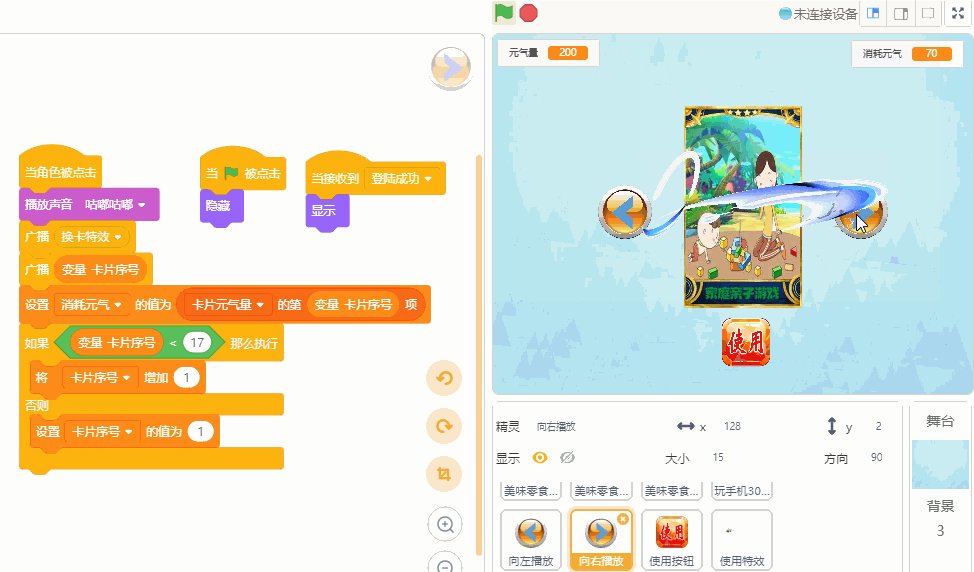
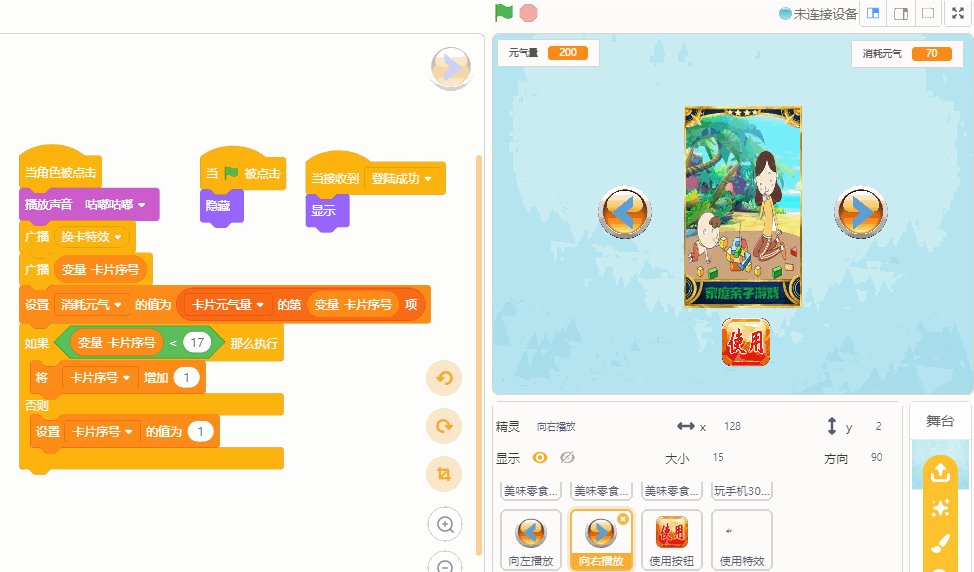
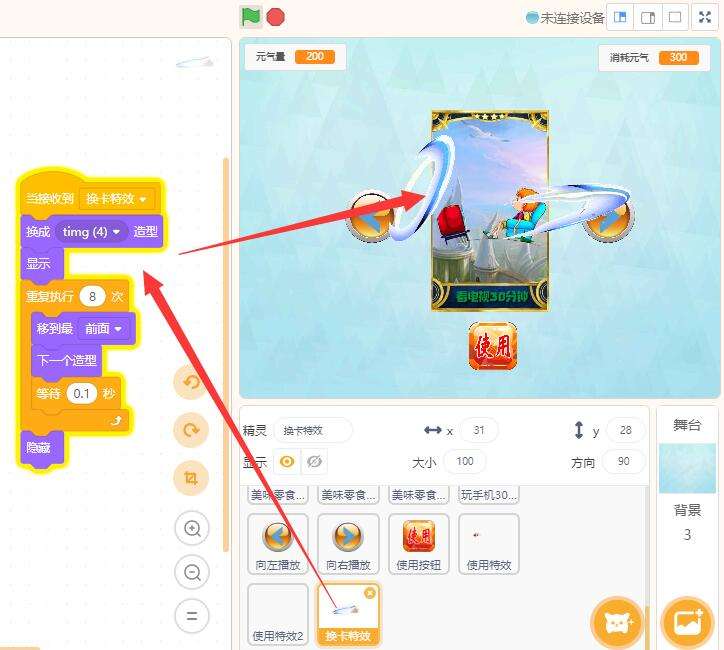
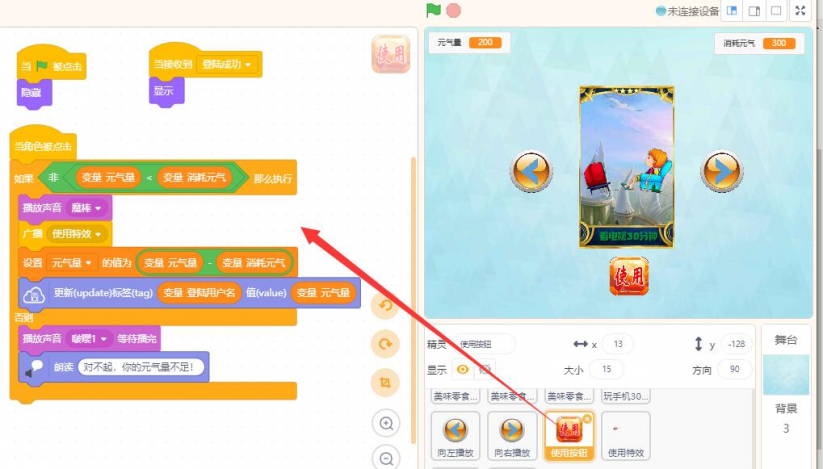
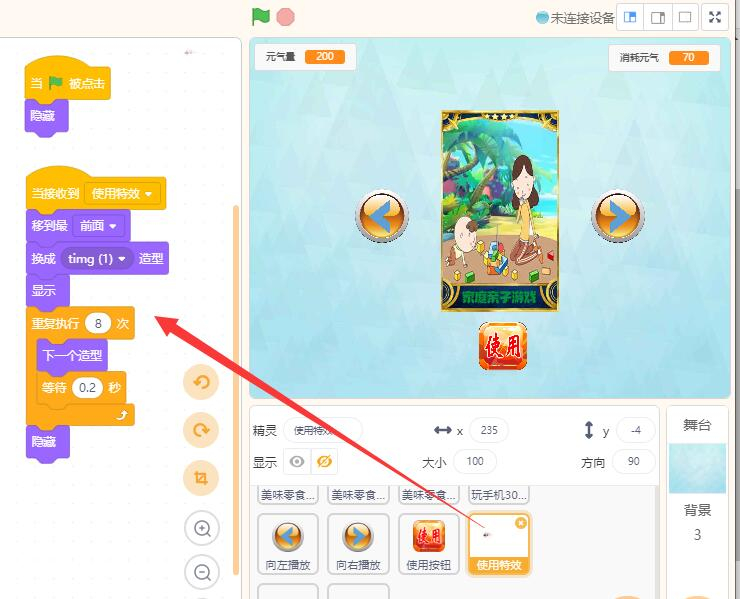
本帖最后由 云天 于 2020-8-24 21:56 编辑  【项目背景】 此项目是“居家元气满满”的子项目。角色可通过“元气量”购买“魔卡”,并使用“魔卡”实现自己的小愿望。在“购买”之前,可通过切换按钮,浏览“魔卡”功能及要消耗的元气量。 【步骤一】制作“魔卡” 本人使用“网页三剑客”之一图像处理软件“Fireworks”来制作“卡片”。“Fireworks”是我处理图片的常用工具,很好用。 Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度,无论是专业设计家还是业余爱好者,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,因此,对于辅助网页编辑来说,Fireworks将是最大的功臣。借助于Macromedia Fireworks 8,您可以在直观、可定制的环境中创建和优化用于网页的图像并进行精确控制。Fireworks 业界领先的优化工具可帮助您在最佳图像品质和最小压缩大小之间达到平衡。它与 Macromedia Dreamweaver和 Macromedia Flash共同构成的集成工作流程可以让您创建并优化图像。  制作好的“魔卡”  使用“Fireworks”进行图片处理。     用到的相关图片素材。 【步骤二】查找GIF特效 在Mind+中使用的GIF特效,gif动图需要背景是透明的。 我们可以通过百度图片搜索“光效透明 gif”。  查找到的图片右下角有“动图”字样。  我们需要的是背景为白色的动图。  用“Firewords”打开,可看到背景为透明。  导入Mind+,背景是透明的。 【步骤三】Mind+编程   “魔卡”通过接收到对应的消息,来让自己移到最前面。    左右切换按钮,可切换“魔卡”,播放音乐特效,光效,显示对应“消耗元气量”。  “魔卡”切换物资代码。  购买、使用“魔卡 ”代码  “使用”按钮特效代码。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed