|
19303| 0
|
阿里云HaaS 600开发板套件---测评(二) WEB控灯 |
|
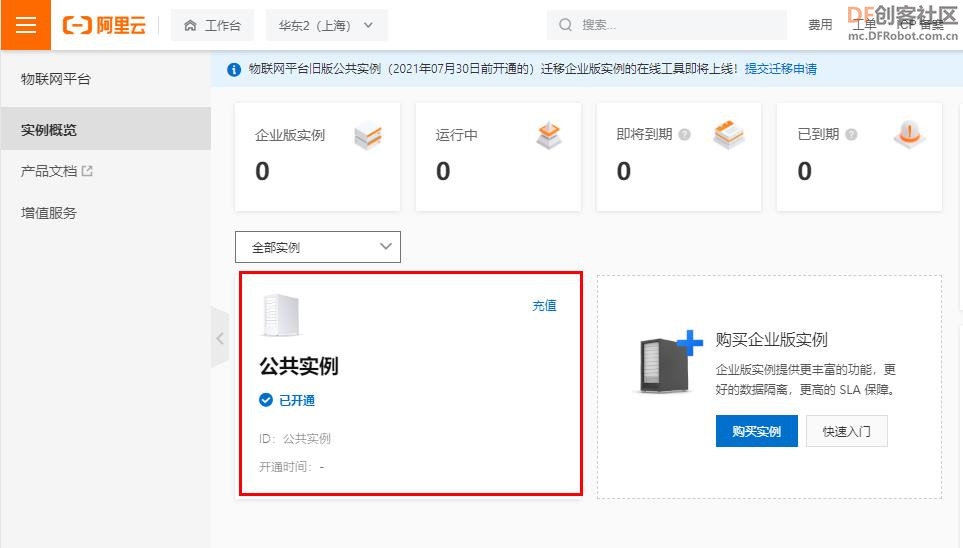
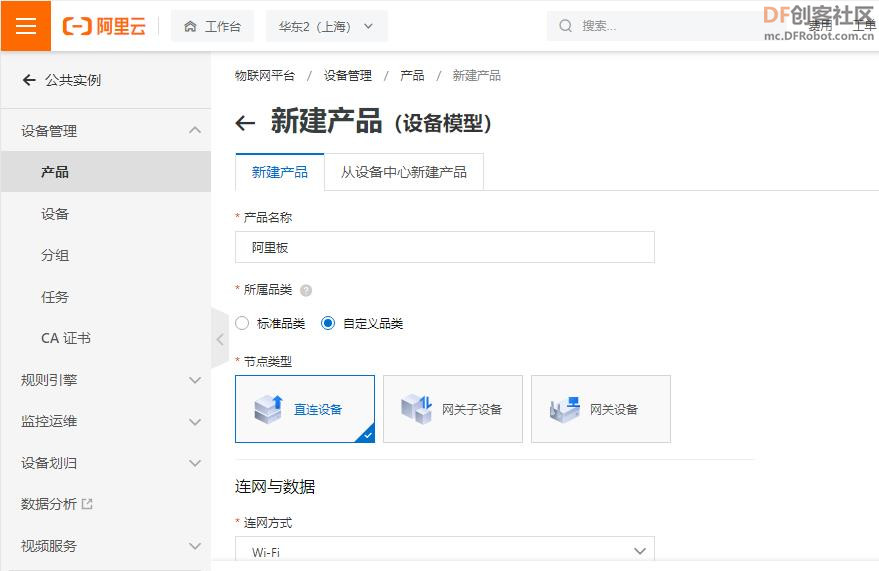
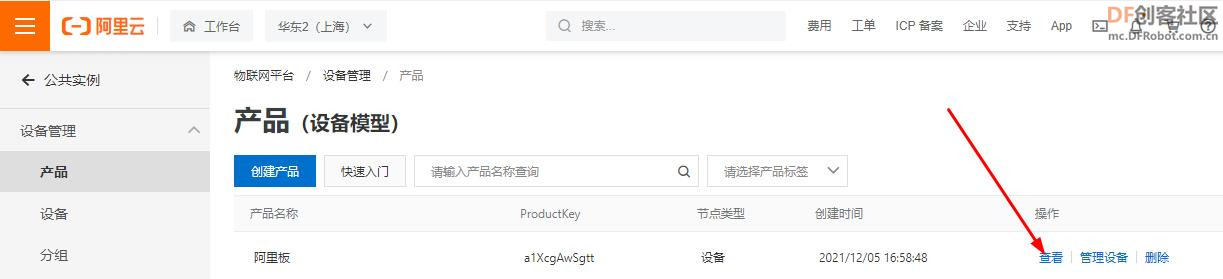
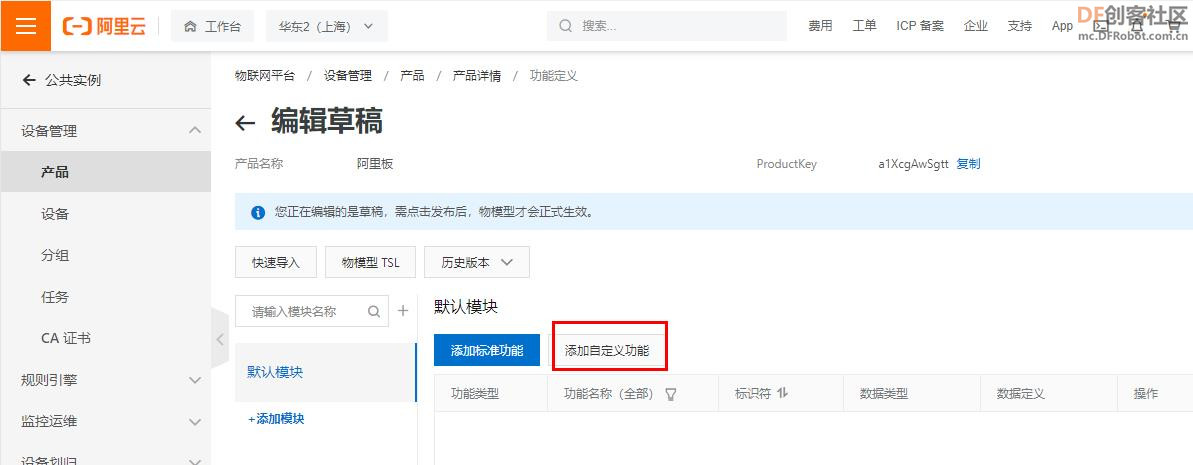
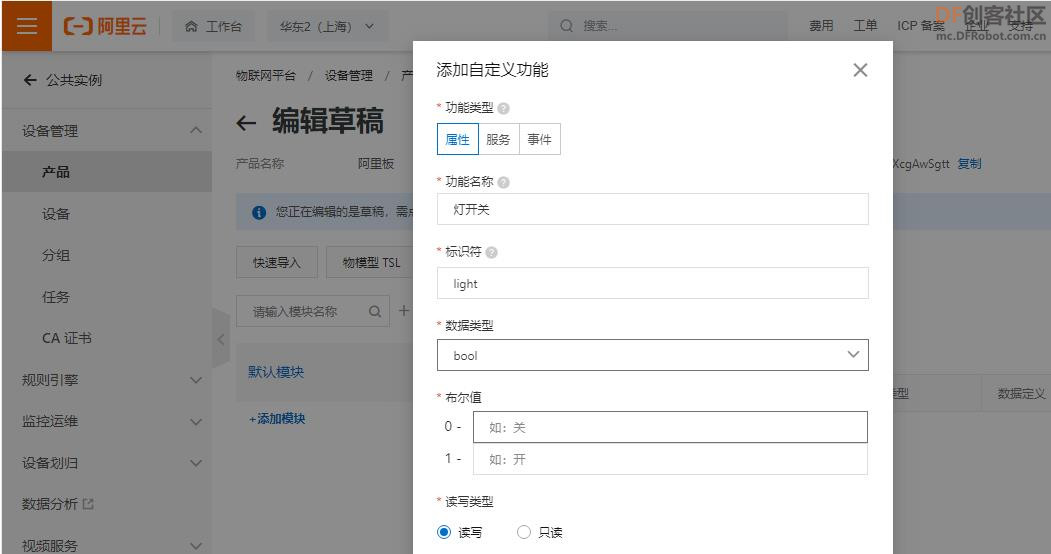
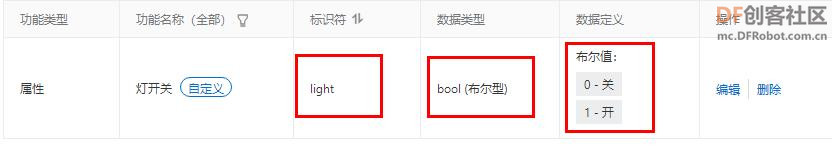
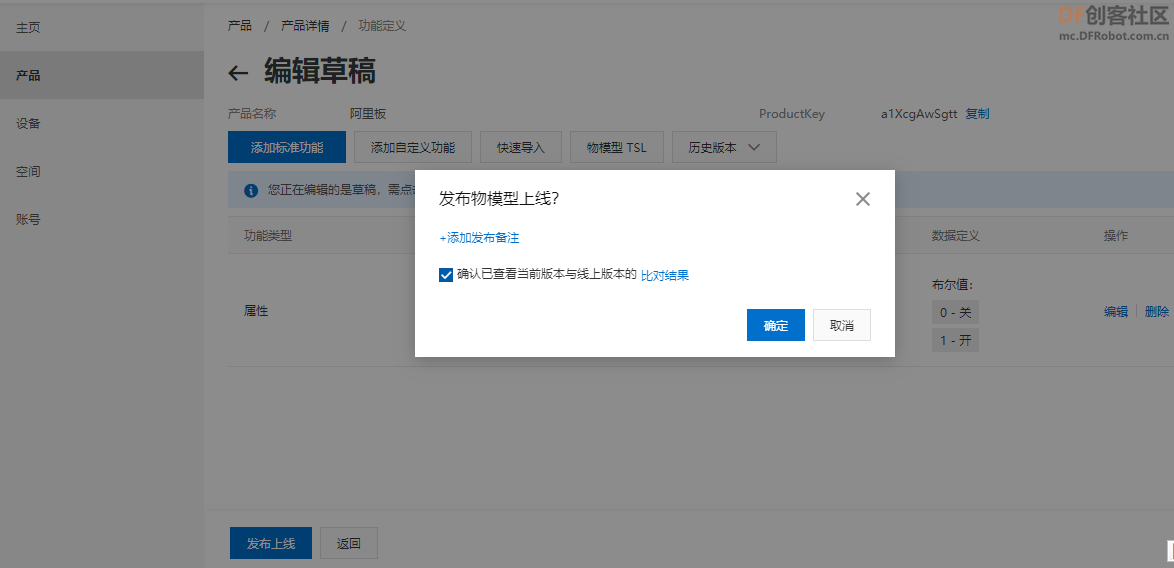
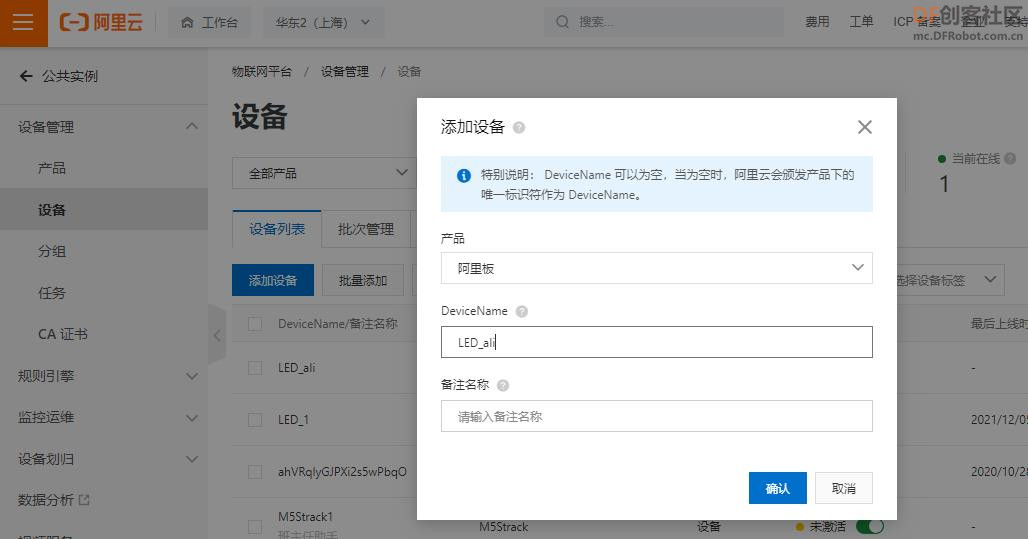
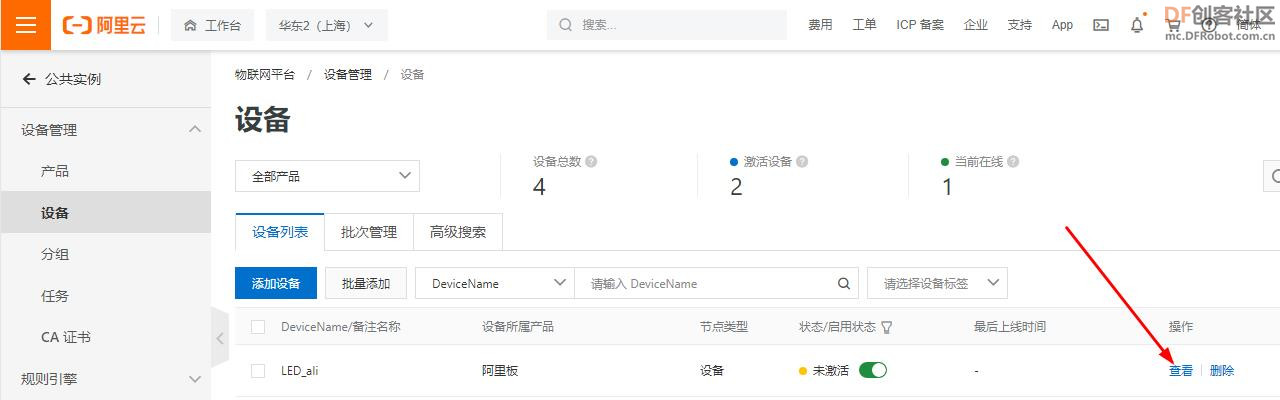
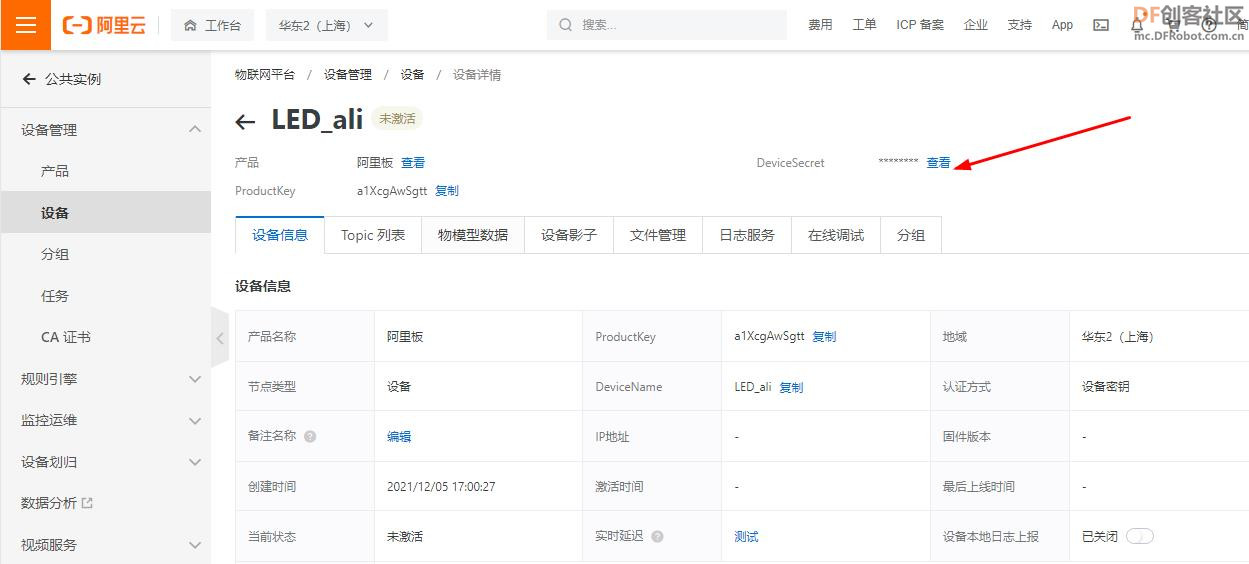
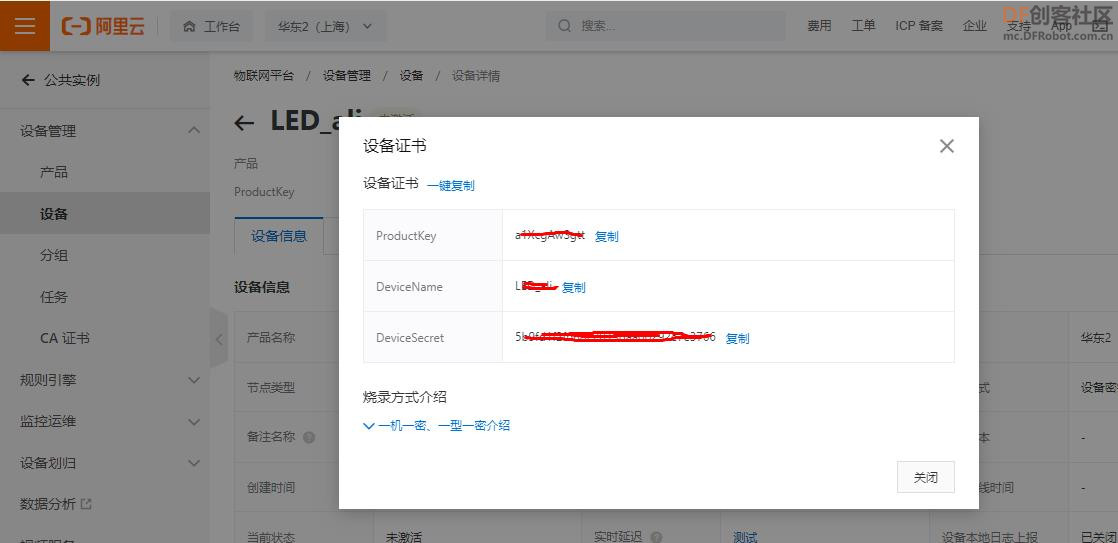
本帖最后由 云天 于 2021-12-6 16:15 编辑 一、登录阿里云互联网的控制台 参考:https://wiki.dfrobot.com.cn/SKU_ ... S_600_Kit#target_13 二、使用物联网平台 1.创建产品  登录并进入物联网平台控制台,首先点击公共实例 在左侧导航栏选择设备管理->产品, 单击创建产品,弹出“新建产品”提示框,如图所示  按照页面提示,填写信息,例创建一个名为 阿里板的产品,单击保存。 产品创建完成后,会自动出现在产品列表中。接下来为产品定义相应的功能。  在产品列表中找到刚才创建的产品,单击该产品的查看按钮,进入产品详情页,点击功能定义,点击编辑草稿,在自定义功能栏,单击添加功能。按照页面提示,填写信息(注:要留意产品标识符,会用于 HaaS 600 与阿里云平台之间的连接,该产品标识符可在自定义功能栏查看),点击完成。具体设置参考下图 所示:    发布上线  2.创建设备 在左侧导航栏选择设备管理->设备, 单击添加设备,选择一个已创建的产品。选择后,新建的设备将继承该产品定义好的功能和 特性。填入 DeviceName。如果不填,系统将自动生成,用以标识设备(用于标识同一产品下的多个设备)。具体设置步骤参考下图。  点击确认,完成设备创建,点击查看可以查看设备信息。  点击查看设备证书   可以查看、复制设备证书信息。设备证书又名设备三元组,由设备 ProductKey、 DeviceName、和DeviceSecret 组成,是设备与物联网平台进行通信的重要身份认证,建 议您妥善保管。
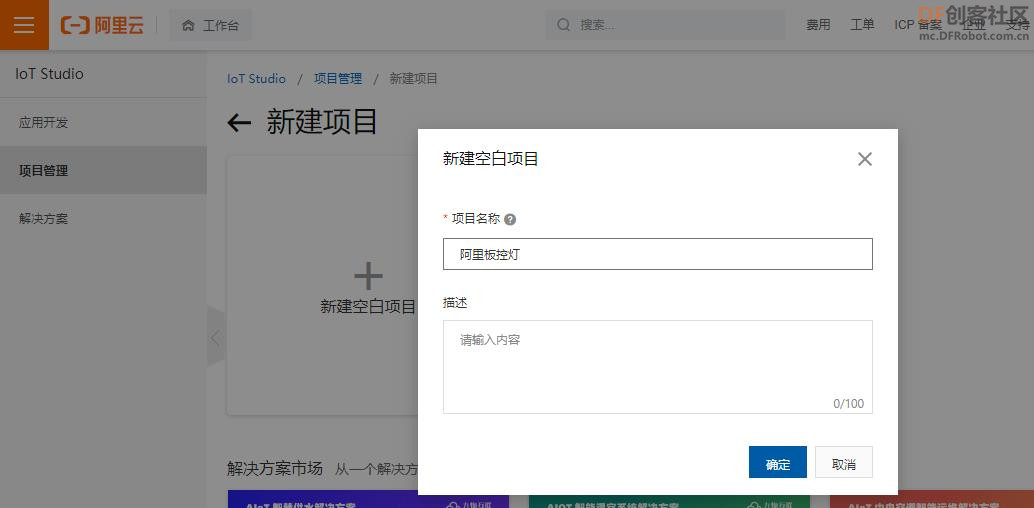
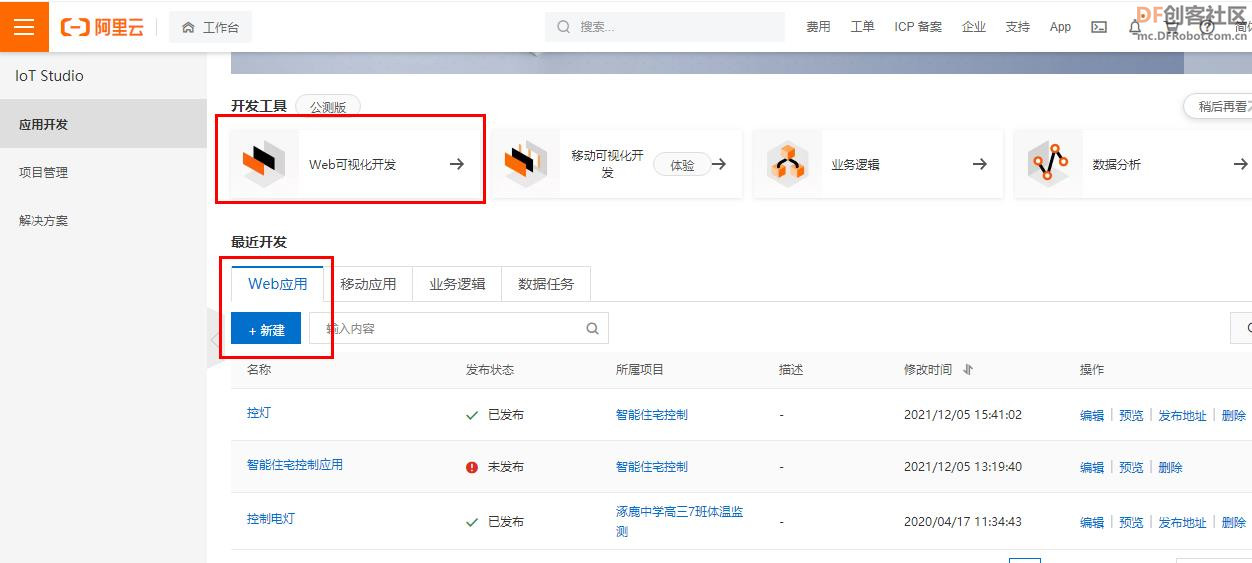
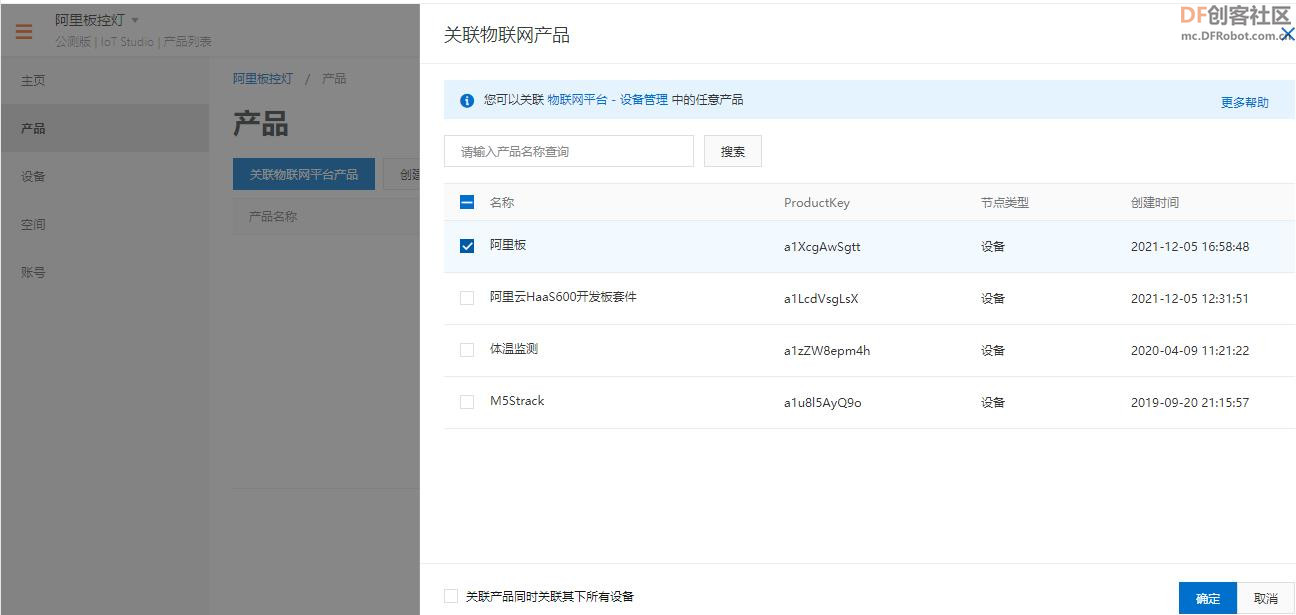
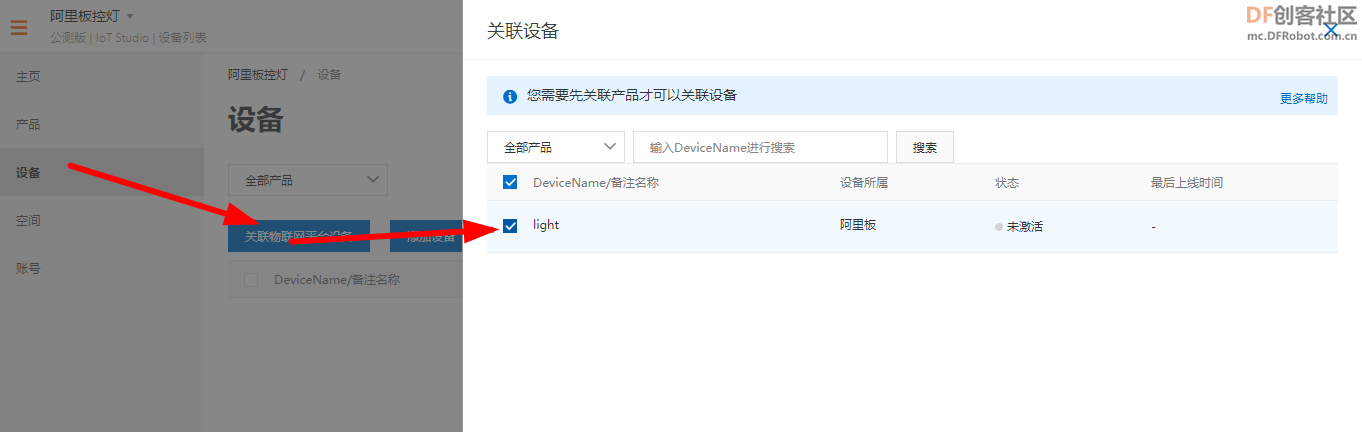
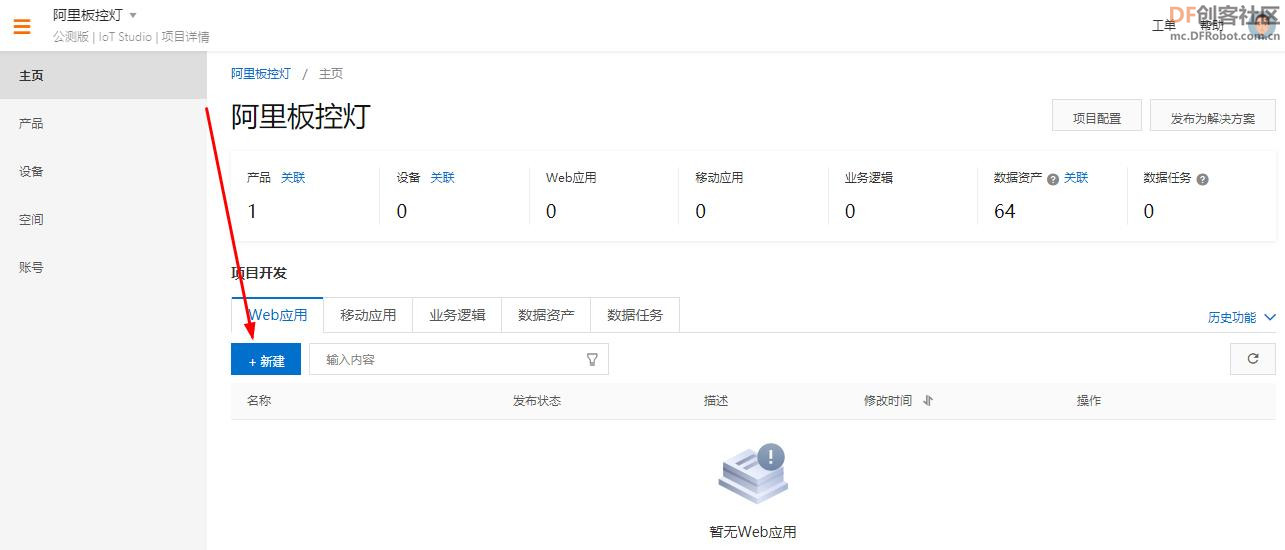
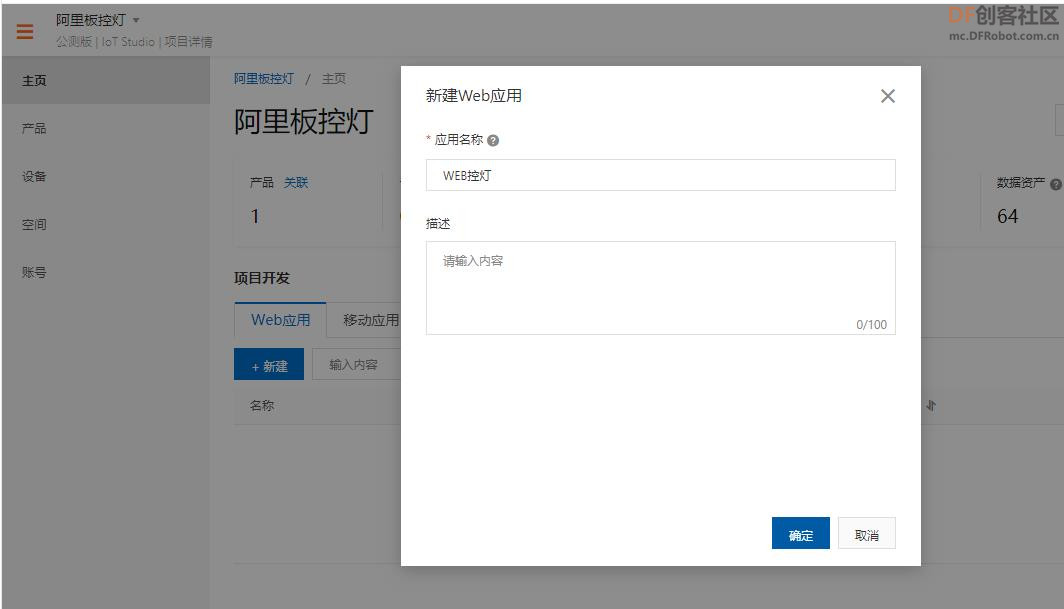
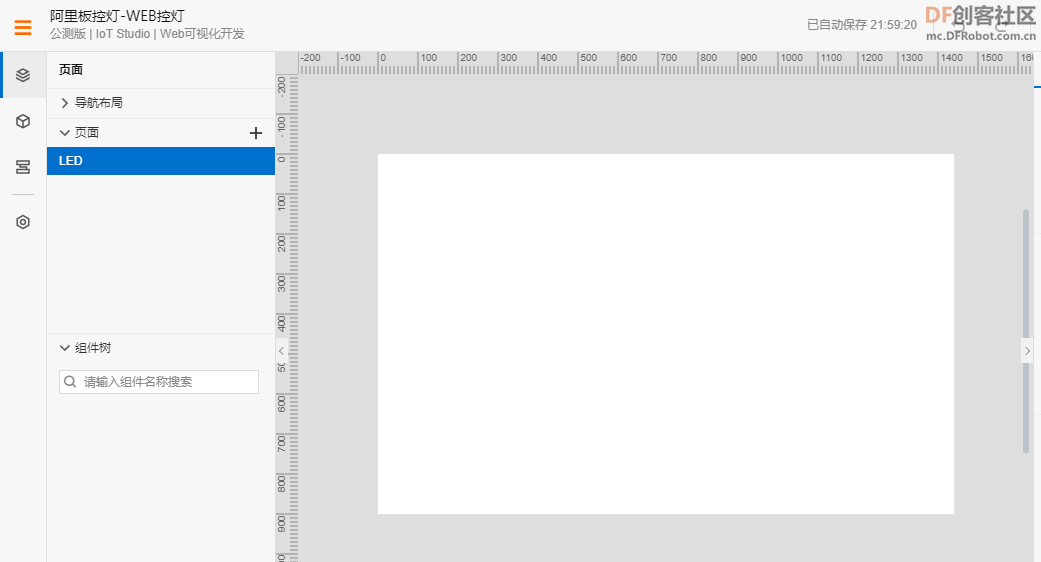
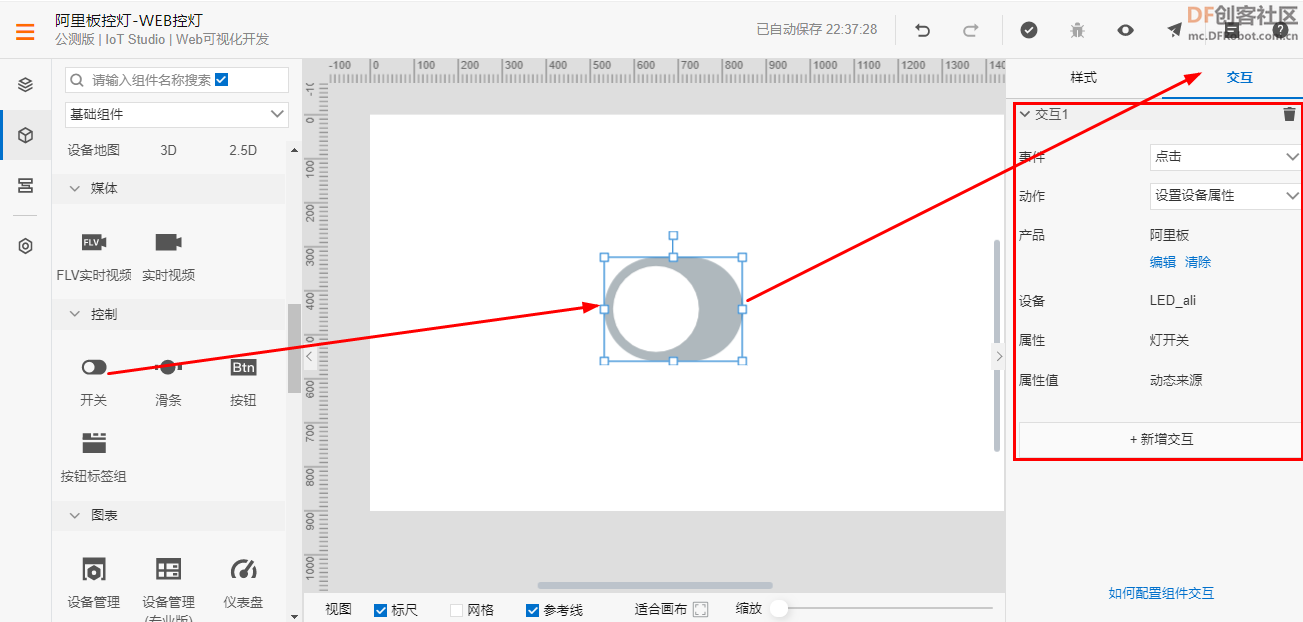
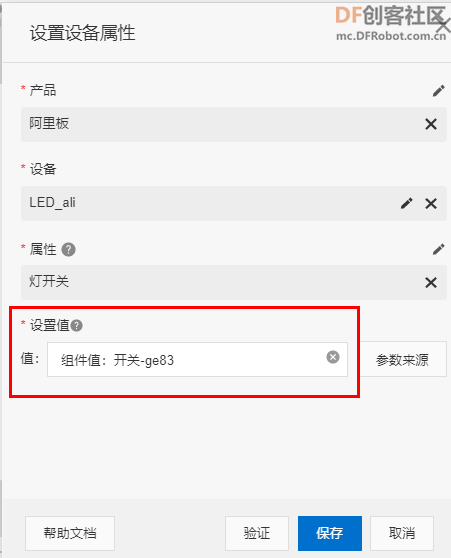
3.物联网开发服务 物联网开发服务是阿里云针对物联网领域提供的开发服务,可覆盖各物联网行业核心应 用场景,旨在解决物联网开发领域开发链路长、技术栈复杂、协同成本高、方案移植困难等 问题。开发服务提供了 Web 可视化开发、移动可视化开发和服务开发工作台等便携的物联 网开发工具。 无论是哪种服务开发,都必须先建立一个项目,然后再在该项目下创建服务。在这里我只简单的介绍如何创建项目,导入产品,以及如何进入服务创建页面。 (1).创建项目 登录并进入物联网平台控制台,进入IoT Studio(https://studio.iot.aliyun.com/): 在左侧导航栏单击项目管理,单击新建项目,选择创建空白项目。根据提示,填写信息,如图 所示:  单击确认,项目创建完成后,会自动进入到项目中,如下图所示:  (2).导入产品 在项目列表中找到刚才创建的项目(阿里控灯),再点击关联物联网平台产品,弹出关联产品对话框,选择要导入该项目的 产品,如图所示。  导入设备 导入设备 (3).Web可视化开发 <1>.新建Web可视化 点击后进入新的页面,先择左侧导航栏的应用开发,选中 页面中的Web 可视化开发选项,点击新建,即可进入 Web 可视化配置界面。 在弹出的移动可视化开发页面,填写应用名称信息,单击完成。该名称即为 Web 的名称。   <2>.Web页面编辑 创建完成后,自动进入Web编辑页面,将自定义新增页1改为LED  添加组件:添加开关。将指示灯拖到画布中,然后在“交互”中设置“事件”为“单击”,“动作”为“设置设备属性”,配置数据源,产品配置为阿里板,设备配置为LED_ali  属性设置:  注意“设置值”要使用”参数来源“中的”组件值“ (4).Web可视化发布 点击右上角发布,该web应用就完成了。 (5).Web查看 Web 的页面已经生成,可直接在网页点击开关,就能实现相应的状态。 进行到此步,即可开始 HaaS 600 程序的修改,完成真实物理设备同阿里云 IoT 平台的连接。 三、HaaS 600程序修改 1.把设备证书修改到指定位置: /* 设备三元组信息获取请参考common目录下的iot组件说明 */ var productKey = 'a1XcgAwSgtt'; /* your productKey */ var deviceName = 'LED_ali'; /* your deviceName */ var deviceSecret = '5b9fd1f2fd8822019baa0b292e7e3766'; /* your deviceSecret */ 2.然后我们通过程序找到对应的标识符。 if (payload["light"] == 1) { app.jsRelay.writeValue(1); console.log('open relay'); } if (payload["light"] == 0) { Relay.writeValue(0); console.log('close relay'); } 提醒:要把手机卡插入板子后面卡槽里。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed