本帖最后由 豆爸 于 2023-8-8 10:34 编辑
一、项目介绍 本项目利用ESP32-S3-BOX-Lite开发板制作一个电子书浏览器,能够在线获取电子书,在屏幕上显示,通过按键进行翻页。
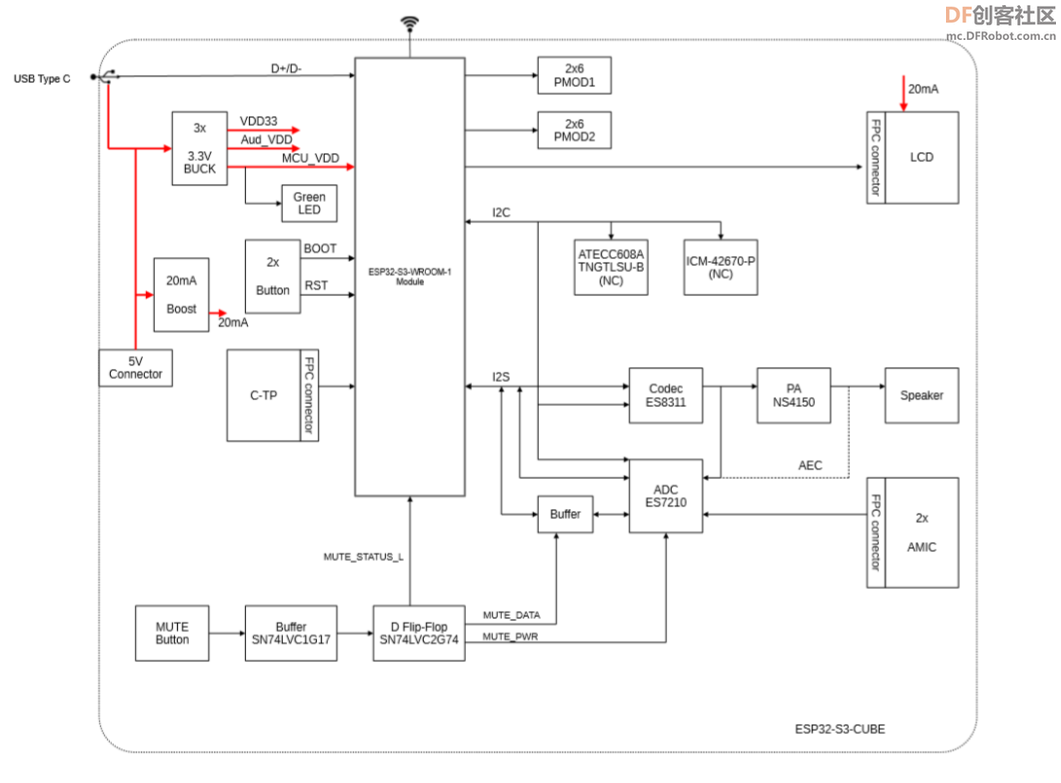
二、硬件简介 ESP32-S3-BOX-Lite 是目前对应的 AIoT 应用开发板,采用的是ESP32-S3核心微控制器,支持Wi-Fi + Bluetooth 5 (LE) SoC。该开发板配备一块 2.4 寸 LCD 显示屏、双麦克风、一个扬声器、两个用于硬件拓展的 Pmod™ 兼容接口、结合三个独立按键,可构建多样的 HMI 人机交互应用。其系统架构如图2所示。 图1
图2 系统框图 三、设计思路 1、屏幕显示功能的实现
使用Arduino IDE进行编程,采用LovyanGFX图形库驱动ST7789屏幕。LovyanGFX是一个用于微控制器的图形库,它基于Adafruit_GFX库,为开发者提供了在嵌入式系统上绘制图形和文本的功能。LovyanGFX支持许多常见的图形操作,如绘制线条、矩形、圆形和位图,还可以选择不同的字体和颜色来显示文本。
2、按键翻页功能的实现
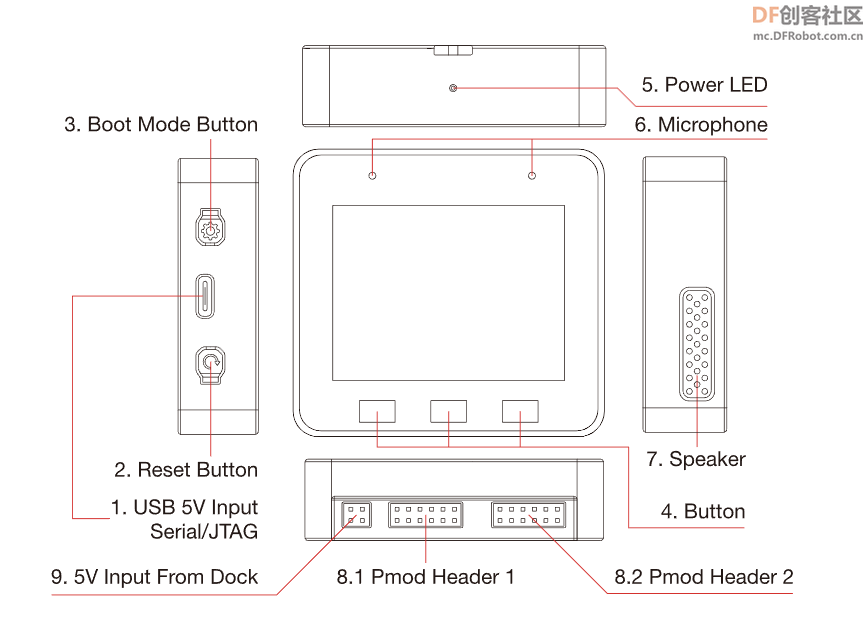
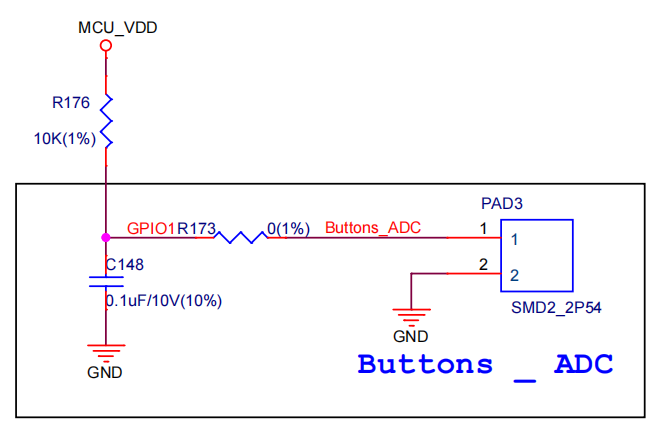
如图3所示,位于ESP32-S3-BOX-Lite前面板底部中间有3个按键,图中标为“4. Button”,使用最左边的按键作为向前翻页,使用最右边的按键作为向后翻页。 图3 外部功能接口及按键 如图4所示,根据原理图可知,这3个按键连接到了GPIO1。通过analogRead()函数读取ADC按键的模拟值,判断按下了哪个按键。 图 4 按键原理图
arduino c,通过串口打印analogRead()的值,测得这2个按键的模拟量值分别在3017和983左右,如图5所示。 图5 analogRead()读取的按键的值
3、联网功能的实现
arduino c下,加载WiFi.h库,通过WiFi.begin(ssid, password)可以将ESP32-S3-BOX-Lite连接到wifi网络。
4、在线电子书功能的实现
arduino c下,加载HTTPClient库,通过 http.begin()、http.GET()可以实现在线请求电子书内容。
5、服务器端
服务器端,通过Python与Flask框架进行编写,用于响应ESP32-S3-BOX-Lite的请求,返回电子书内容到ESP32-S3-BOX-Lite。
四、流程图 图6 流程图
五、主要代码片段说明
1、导入库
- #define LGFX_ESP32_S3_BOX_LITE
- #define LGFX_AUTODETECT
- #include <WiFi.h>
- #include <HTTPClient.h>
- #include <LovyanGFX.hpp>
2、定义变量及常量
- // 定义GPIO引脚
- #define BUTTON_PIN 1
-
- // 存储按键状态标志
- bool buttonFlag = false;
-
- // 设置WiFi网络
- const char* ssid = "xiaogui";
- const char* password = "88888888";
-
- // 电子书服务器地址
- String ebook_url = "http://192.168.21.159:5000/ebook";
-
- // 设置电子书首页页码
- int currentPage = 1;
-
- // 设置电子书最大页码
- int maxPages = 5;
-
- // 存储电子书内容的缓冲区
- String bookContent = "";
3、实例化LGFX类
- // 创建LCD对象
- static LGFX gfx;
4、连接wifi网络
- // 连接wifi
- void con_wifi(){
- Serial.print("连接到wifi网络");
- WiFi.begin(ssid, password);
- while (WiFi.status() != WL_CONNECTED) {
- delay(500);
- Serial.print(".");
- }
- Serial.println("");
- Serial.println("网络已连接");
- Serial.print("IP address: ");
- Serial.println(WiFi.localIP());
- gfx.println("网络已连接");
- gfx.println(WiFi.localIP());
- }
5、ADC按键扫描子函数。
函数功能说明:通过analogRead()函数读取ADC按键的模拟值,通过判断确认按下了“上一页键”,还是“下一页键”,并更新电子书页码。 - // 扫描按键
- void ADCKeyScan(){
- int buttonValue = analogRead(BUTTON_PIN);
- //Serial.print("buttonValue:");
- //Serial.println(buttonValue);
- if (buttonValue > 3012 && buttonValue < 3022) {
- currentPage--;
- buttonFlag = true;
- if (currentPage < 1) {
- currentPage = maxPages;
- }
- } else if (buttonValue > 978 && buttonValue < 988) {
- currentPage++;
- buttonFlag = true;
- if (currentPage > maxPages) {
- currentPage = 1;
- }
- } else {
- buttonFlag = false;
- }
- }
6、http.get请求子函数。
函数功能说明:如果网络已连接,则从服务器获取电子书内容;否则,重新连接网络。
- // 发送GET请求,从服务器上获取电子书内容
- void getBookContent(int page) {
- if (WiFi.status() == WL_CONNECTED) {
- HTTPClient http;
- Serial.println(currentPage);
- Serial.println(page);
- Serial.println(ebook_url + "?page=" + page);
- http.begin(ebook_url + "?page=" + page);
- int httpCode = http.GET();
- if (httpCode > 0) {
- Serial.print("HTTP响应代码:");
- Serial.println(httpCode);
- bookContent = http.getString();
- Serial.print("HTTP响应内容:");
- Serial.println(bookContent);
- }else{
- Serial.print("Error Code:");
- Serial.println(httpCode);
- gfx.println("");
- gfx.print("Error Code:");
- gfx.println(httpCode);
- }
- http.end();
- }else{
- con_wifi();
- }
- }
7、更新显示电子书内容子函数。
函数功能说明:重新绘制电子书内容到LCD,并刷新显示。
- // 更新显示电子书内容
- void showBookContent(){
- // 绘制电子书内容
- gfx.clear();
- gfx.setCursor(0, 0);
- gfx.println(bookContent);
- Serial.println(bookContent);
-
- //更新LCD显示
- gfx.flush();
- }
8、系统初始化程序。
程序功能说明:初始化LCD,连接wifi,请求与更新电子书内容
- void setup() {
- //初始化串口
- Serial.begin(115200);
-
- //初始化LCD
- gfx.init();
- gfx.setTextWrap(true, true);
- gfx.setFont(&fonts::efontCN_16_b);
- gfx.setTextColor(TFT_WHITE, TFT_BLACK);
- gfx.setTextSize(1, 2);
-
- // 连接wifi
- con_wifi();
-
- // 请求电子书内容
- getBookContent(currentPage);
-
- // 更新显示电子书内容
- showBookContent();
- }
9、主程序
程序功能说明:在loop循环中,ADCKeyScan()函数不断检测按键是否被按下。若按下,则更新页码currentPage,请求电子书内容,并显示。
- // 主程序
- void loop() {
- // 检测ADC按键并更新页码
- ADCKeyScan();
- if (buttonFlag == true){
- // 请求电子书内容
- getBookContent(currentPage);
-
- // 更新显示电子书内容
- showBookContent();
- }
- delay(200);
-
- }
六、功能展示及说明 1、连接网络界面 图7 网络已连接
2、初始化界面
图8 Arduino IDE下初始化界面
图9 ESP32-S3-BOX-Lite初始化界面
3、向下翻页功能演示
图10 向下翻页Arduino IDE演示
图11 向下翻页ESP32-S3-BOX-Lite演示
4、向上翻页功能演示
图12 向上翻页Arduino IDE演示
图13 向上翻页ESP32-S3-BOX-Lite演示
七、代码相关资源
| 




 沪公网安备31011502402448
沪公网安备31011502402448