|
1044| 3
|
[项目] 【花雕学编程】Arduino动手做(238)--ESP32 CYD展示字体效果 |
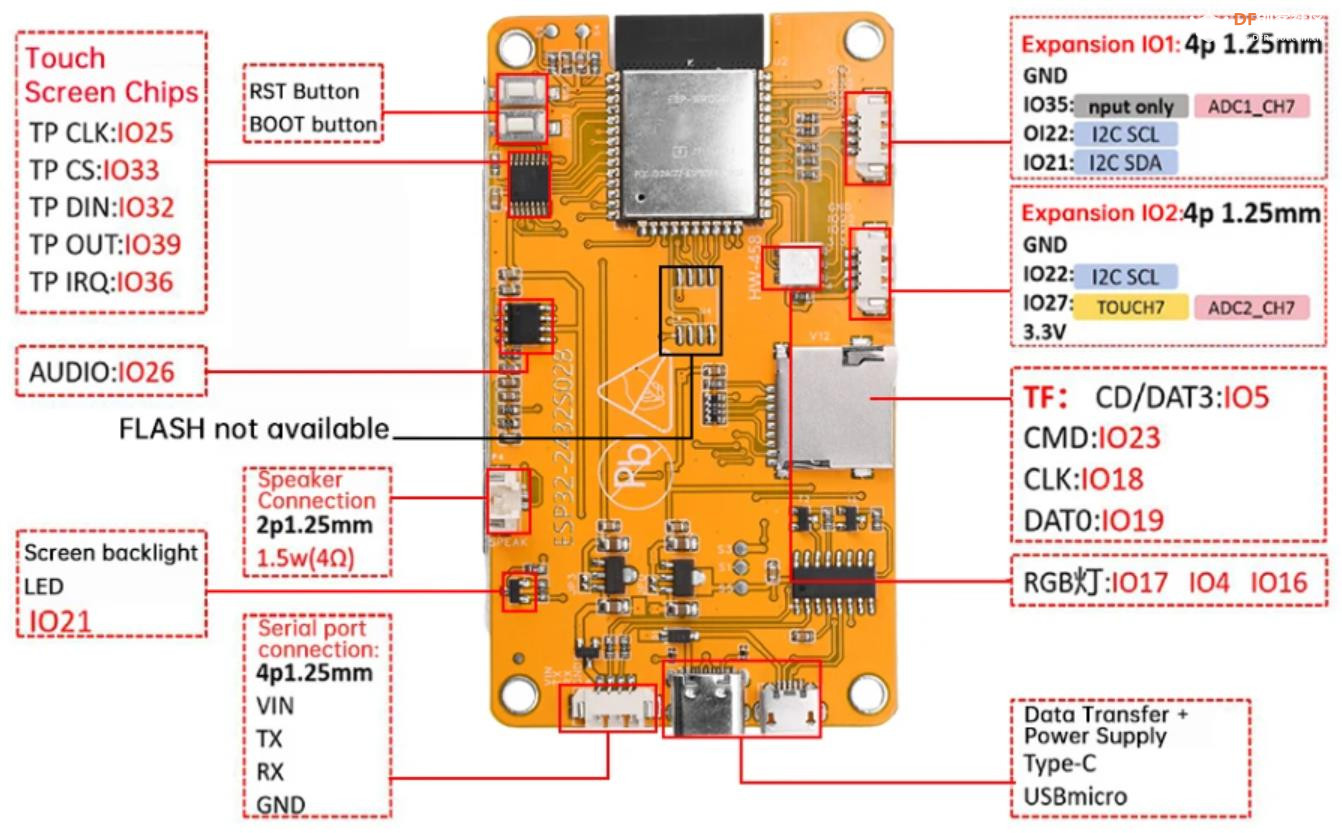
 ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。  |
|
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块 项目实验之八:ESP32 CYD液晶2.8寸开发板综合展示内置字体设置的效果 实验开源代码 |
|
代码解读: 1、初始化彩屏和设置背景: 使用TFT_eSPI库初始化TFT屏幕,并使用fillScreen()函数将整个屏幕填充为黑色背景。这是设置屏幕初始状态的重要步骤。 2、设置文本的起始坐标、字体和颜色: 使用setCursor()函数设置文本的起始坐标和字体大小。使用setTextColor()函数设置文本颜色和文本背景颜色。通过println()函数显示文本内容。注意\n用于换行。 3、不同位置和颜色的文本显示: 代码中多次使用setCursor()、setTextFont()和setTextColor()函数,设置不同位置、字体和颜色的文本显示,实现多样化的文本效果。 4、设置时间和日期显示: 代码中显示了日期和时间,分别设置了不同的起始坐标、字体大小和颜色,确保信息清晰易读。 5、主循环: 由于所有的绘制操作都在setup()函数中完成,loop()函数为空。这意味着这些显示内容只在初始化时设置一次,不会在主循环中重复刷新。 通过这些要点的解读,我们可以看到该代码通过初始化TFT屏幕、设置文本的坐标、字体和颜色,实现了多样化的文本显示效果。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed